أفضل البدائل لـ Figma لتصميم ونمذجة واجهة المستخدم
نشرت: 2022-09-21أثار الإعلان الأخير عن بيع Figma لعمالقة البرمجيات Adobe مقابل 20 مليار دولار تقريبًا مخاوف من دعاة المجتمع ومستخدمي Figma على المدى الطويل. انفجر الإنترنت بالإثارة في هذا الخبر مع أعضاء المجتمع المخلصين في فيجما المرتبكين والمتشككين بشأن ما يعنيه هذا للمستقبل. يتفق معظم الناس على أن فيجما نمت لتصبح عملاقة اليوم بسبب مجتمعها القوي. كما صرحت كلير بتلر (كبير مديري التسويق في Figma) ، كان المجتمع محوريًا لاستراتيجية Go To Market للشركة منذ اليوم الأول - حتى أثناء التخفي. استفادت Figma من المجتمع بحكمة وشاملة ، وقرار البيع إلى Adobe سيعزل أعضاء المجتمع الرئيسيين الذين يشعرون بأنهم بعيدون عن عملية صنع القرار لمنتج يقدسونه.
يبحث العديد من المصممين عن بديل لـ Figma قبل هذا التغيير ، متوقعين التغييرات التي قد تأتي مع أن تصبح جزءًا من مجموعة أكبر من منتجات برامج Adobe. على الرغم من أنها حظيت بتأييد الكثيرين ، في ضوء هذه الأخبار ، فقد نظرنا في بعض البدائل لـ Figma.
بصراحة

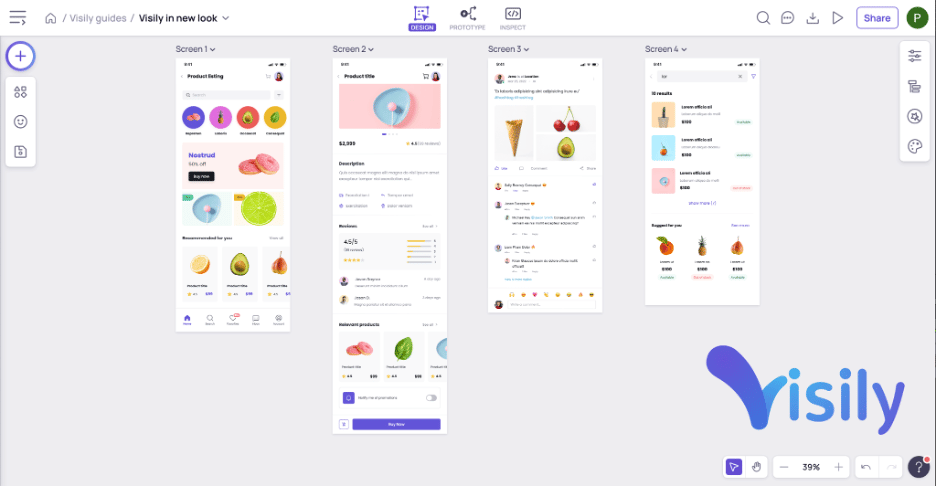
لغرض إنشاء تصميمات واجهة مستخدم مصقولة للغاية ومثالية للبكسل ، تعد Figma واحدة من أفضل المنتجات في السوق. ولكن إذا بحث المرء فقط عن أداة تساعده على التفكير وإنشاء إطارات سلكية جميلة بسرعة ، فإن القليل منها أفضل من Visily.
Visily هي أداة سلكية تعمل بالذكاء الاصطناعي وتمكن الفرق سريعة الحركة من التكرار التعاوني لأفكارها وأطرها الشبكية. تتمثل القوة الرئيسية لـ Visily في سهولة استخدامها - يمكن لأي شخص ، بما في ذلك غير المصممين مثل مديري المنتجات ومحللي الأعمال والمطورين والمؤسسين غير التقنيين ، الوصول إلى السرعة وتصميم إطارات سلكية جميلة في Visily بسرعة.
إلى جانب سهولة الاستخدام ، يأتي Visily مع دعم للنماذج الأولية والتحرير متعدد المستخدمين وإدارة السمات بالإضافة إلى مئات المكونات والقوالب المضمنة للسحب والإفلات السريع. تقدم Visily أيضًا أدوات AI مثل الرسم التخطيطي والتصميم ، حيث يمكنك تحميل إطارات سلكية مرسومة يدويًا ولقطات شاشة التطبيق الحالية ، على التوالي ، وتحويلها إلى نماذج بالأحجام الطبيعية قابلة للتخصيص.
مقارنةً بأدوات الإطارات الشبكية الأخرى الموجودة في السوق ، تنتج Visily إطارات سلكية بأعلى دقة ، تقريبًا مثل نماذج بالأحجام الطبيعية التي أنشأها المصمم. يتيح ذلك للفرق أو الفرق في المرحلة المبكرة التي تعطي الأولوية لسرعة التكرار على إتقان البكسل لإنشاء إطارات سلكية ونماذج بالأحجام الطبيعية في Visily ، متجاوزًا الحاجة إلى Figma والمصممين المخصصين.
أصبحت Visily الآن مجانية تمامًا ، مما يجعلها أقوى منافس في بدائل Figma كأداة تصميم هيكل شبكي.
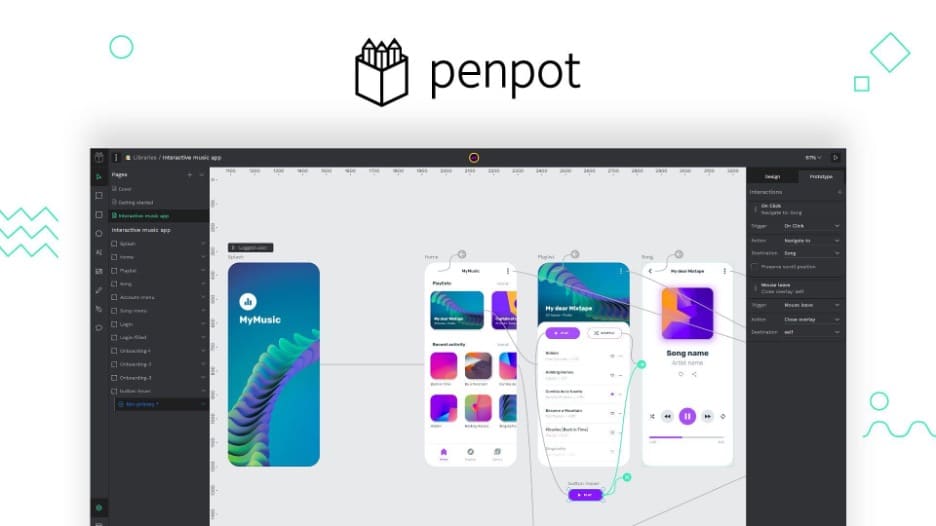
PenPot

يصف Penpot نفسه بأنه حرية التصميم لـ Teams . إنها أداة تصميم مفتوحة المصدر تعمل عبر الأنظمة الأساسية (تعتمد على المستعرض) ولا تعتمد على أي أنظمة تشغيل محددة. يعمل Penpot مع معايير الويب المفتوحة (SVG). إنه مشابه لـ Figma من حيث أنه مصمم للمجتمع ويعززه المجتمع. لا يزال المشروع في مرحلة تجريبية بواجهة مشابهة لـ Figma والكثير مما يقدمه ، بما في ذلك ميزات التصميم والنماذج الأولية والتعاون وآلية التغذية الراجعة ومكتبة من موارد المجتمع والقوالب المنسقة.
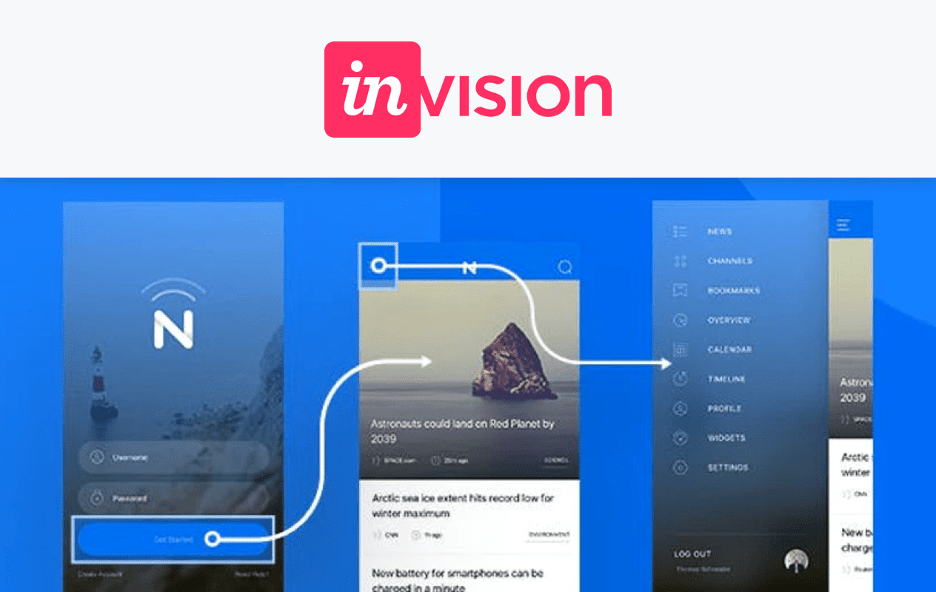
انفيجن

يوفر InVision حلاً بديلاً لـ FigJam. Invision عبارة عن مساحة عمل في الوقت الفعلي للفرق للتعاون بشكل أفضل والمحاذاة بشكل أسرع والتسليم لبعضها البعض. باعتبارك مستخدمًا لـ Figma ، فمن المحتمل أنك تعرف بالفعل FigJam. إذا لم يكن الأمر كذلك ، فهي أداة لوحة بيضاء قائمة على الفريق عبر الإنترنت حيث يمكنك التعاون وتبادل الأفكار وتخطيط الخطط وإنشاء تخطيطات المشروع المرئية. هذه الميزات هي ما يوفره InVision ولكن مع التركيز على وضع التدفق في التعاون.
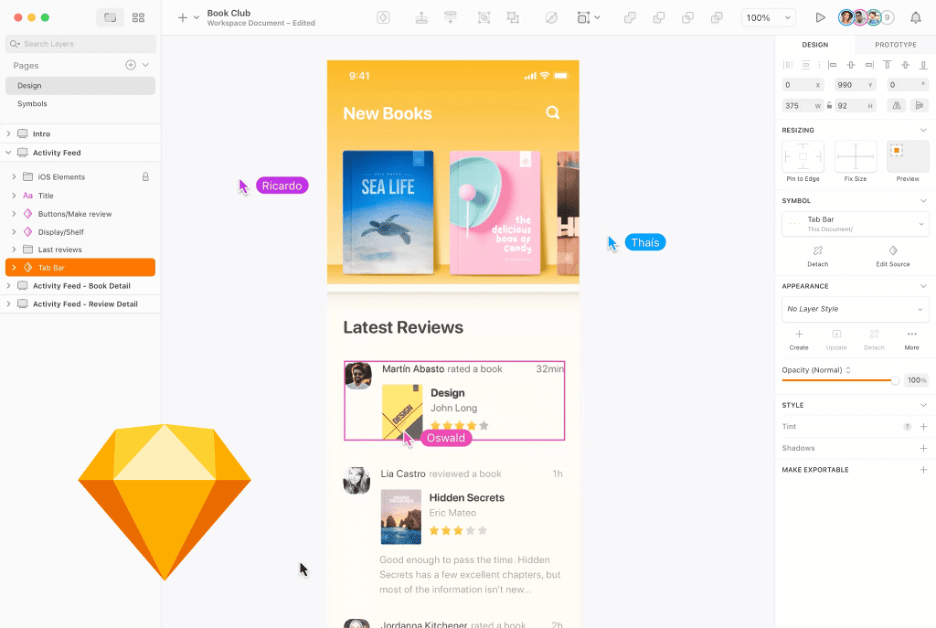
رسم

تعتبر Figma و Sketch أفضل (وأكثر منحنيات التعلم من بين) أدوات تصميم UI / UX في السوق. لقد كان Sketch محدودًا في وظائفه التعاونية لأنه يتطلب منك تصميم الإصدارات وتكرارها من أنظمة macOS. تقول الشائعات أنهم سيطورون تطبيق الويب بشكل أكبر للتوسع إلى ما وراء النماذج الأولية والمشاركة والتعليقات ، ولكن هذا ليس هو الحال بعد.
لدى Sketch أقوى مقارنة مع Figma لمشاركة المجتمع. يحتوي Sketch على مكتبة واسعة من أنظمة الإضافات والإضافات والتكاملات. يقدمون دورة تدريبية مجانية كمقدمة لأساسيات التصميم والإعداد لوظيفة أداة Sketch نفسها.
من ناحية التصميم ، يوفر Sketch لوحات فنية مرنة وإعدادات مسبقة ، والتي يمكنك استخدامها لتصميم أي شيء على قماشه اللانهائي. تعد المكونات الذكية ومتغيرات الألوان وأنماط الطبقة أيضًا أساسية للمساعدة في إدارة تصميماتك. يمكنك الاطلاع على المزيد حول المقارنات المباشرة بين Sketch و Figma هنا.

مصمم تقارب

إن Affinity Designer ليس أداة UI / UX مباشرة ، فهو برنامج تصميم رسومي يتمتع بقدرات في تصميم نماذج بالحجم الطبيعي وتصميم واجهة المستخدم والشعارات وأصول العلامة التجارية. أكبر مقارنة مع Figma هي ميزاتها التوضيحية ، حيث يمكنك تصميم وتحسين ميزات العلامة التجارية للتصميم الفردي والتحكم في المفاهيم الإبداعية الشاملة. لا يوجد تعاون في الوقت الفعلي أو أي مكونات إضافية. يقدم بديلاً لـ Figma كجزء من مجموعة من الأدوات التي تملأ الأجزاء الفردية من Figma التي أحببتها بدلاً من المقارنة المباشرة.
UXPin

تقدم UXPin نماذج أولية تعتمد على المكونات ، والتي تتيح لك إنشاء تصميماتك باستخدام المكونات التي يستخدمها مطورو البرامج. إنها أداة تصميم قائمة على الكود ومتاحة لـ React فقط. من الممكن استخدام UXPin بدون هذه الميزة التي تسمى الدمج ، واستخدامها كأداة قياسية للنماذج الأولية. تم تصميم UXPin بنهج مناسب لأول مرة يحافظ على الاتساق في التصميمات ، واختبار قابلية التوسع في مكانه مع التصميم ، ونظام النماذج الأولية في الوقت الفعلي الذي يوضح لك التغييرات الفورية. وبهذه الطريقة ، فهو مشابه لـ Figma ويعطي الأولوية للنماذج الأولية الشبيهة بالحياة للسماح بإجراء تغييرات في الوقت الفعلي.
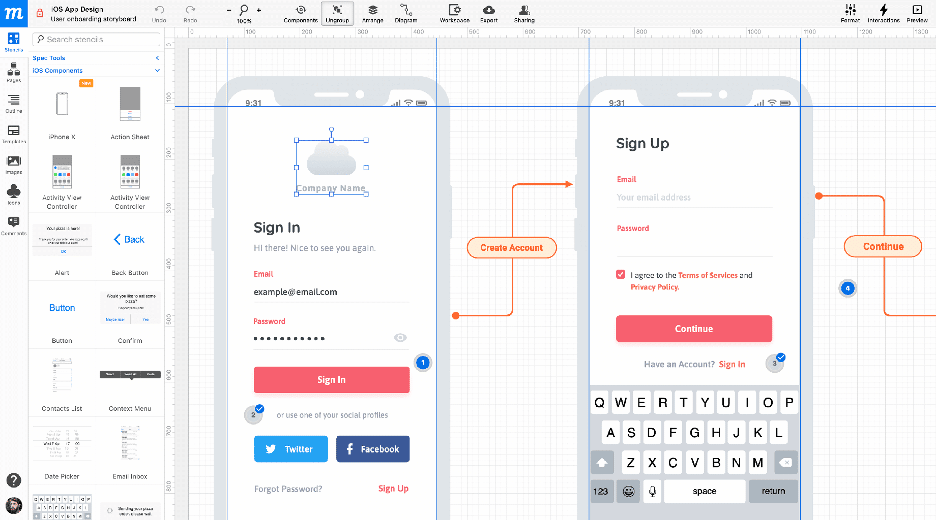
موكبس

Moqups هو تطبيق ويب مبسط يساعدك على إنشاء إطارات سلكية ونماذج بالأحجام الطبيعية ومخططات ونماذج أولية والتعاون فيها في الوقت الفعلي. تتمثل أكبر ميزات Moqups في أصول التصميم التي تمكّن المصممين والمطورين من إنشاء نماذج بالأحجام الطبيعية ونماذج أولية باستخدام أدوات الرسم التخطيطي الاحترافية وخرائط الموقع والمخططات الانسيابية ولوحات القصص المصورة. كأداة ، لا تستجيب مثل Figma ، لكنها تلبي بعض احتياجات التصميم التي تقدمها Figma.
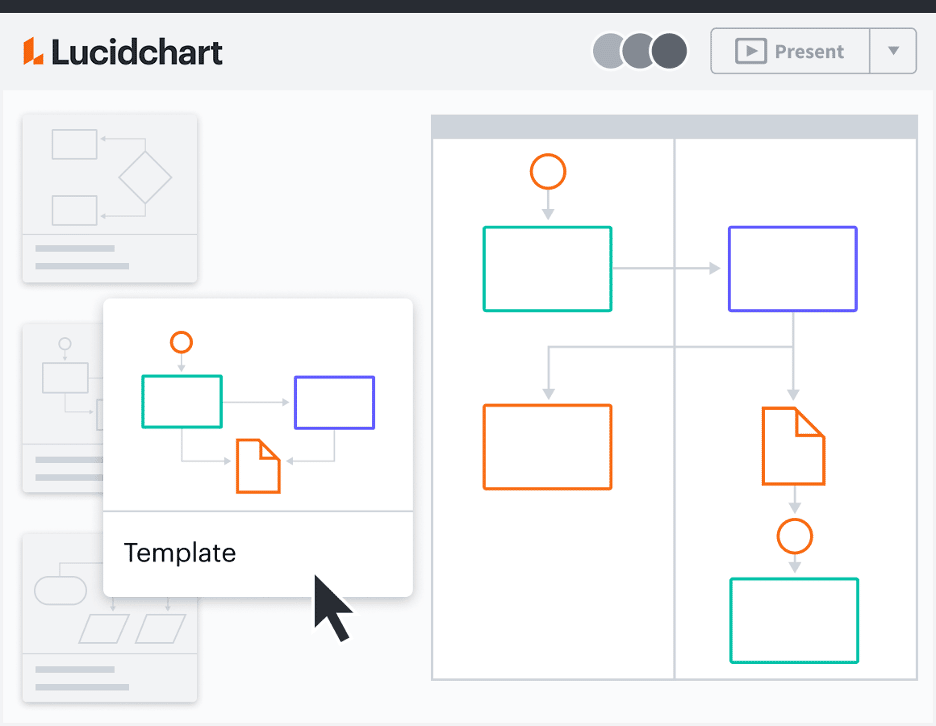
لوسيدتشارت

Lucidchart هو تطبيق رسم تخطيطي ذكي يجمع الفرق معًا لاتخاذ قرارات أفضل وبناء المستقبل. إنه يقدم حلول التعاون والإطار الشبكي التي تمتلكها Figma ، لكن Lucidchart معروف بكونه أكثر ودية كأداة مخطط انسيابي للأعمال. يتطلب Lucidchart تدريبًا لتحقيق أقصى استفادة من الأداة وليس من السهل على متنه وتعلمه مثل Figma.
بلسمق

Balsamiq هي أداة تخطيط شبكي لواجهة المستخدم معروفة بأنها تتيح للمستخدمين بسرعة التركيز على وظائف البرنامج مع إعطاء المستخدم النهائي فكرة عن كيفية عمل البرنامج. يقدم Balsamiq حلاً سريعًا للتخطيط السلكي للنماذج بالأحجام الطبيعية منخفضة الدقة. يستخدم Balsamiq في الغالب من قبل أصحاب الأعمال ومديري المنتجات ومحللي الأعمال والمطورين والوكالات ومحترفي تجربة المستخدم بدلاً من المصممين. Balsamiq هو حل للشركات الناشئة والمبتدئين الذين يحتاجون إلى حل أكثر أساسية ، في حين أن Figma هو تطبيق أفضل للشركات الراسخة والمهنيين ذوي الخبرة. لا يمكن مقارنتها بشكل مباشر ، ولكن الوظيفة تتخطى.
استنتاج
يبحث المستخدمون بشكل مفهوم عن بدائل Figma ويسعون إلى نفس مجموعة الميزات لتلبية احتياجاتهم الحالية.
بالنسبة للفرق التي تحتاج إلى أداة تصميم واجهة المستخدم لإنشاء تصميمات مثالية للبكسل ، يعد PenPot و Sketch بدائل جيدة جدًا لـ Figma. بالنسبة لأولئك الذين يحتاجون إلى التكرار بسرعة في تصميم التطبيق والإطار السلكي ، فإن Visily لديها كل ما يحتاجون إليه ، بدءًا من المخرجات عالية الدقة ، ومجموعة كبيرة من المكونات والقوالب المضمنة ، والنماذج الأولية والمعاينة ، والتحرير متعدد المستخدمين إلى العديد من ميزات الذكاء الاصطناعي المفيدة. تقدم الأدوات الأخرى جوانب لما تقدمه Figma ، ولكن الحقيقة هي للمصممين وأولئك الذين يعملون على تصميم واجهة المستخدم ، فالراحة هي المفتاح ، ووجود أدواتك في مكان واحد يوفر الوقت ويبسط التواصل.
اشترك مجانًا اليوم لتبدأ مع Visily.
