أفضل ممارسات تذييل موقع الويب: 5 نصائح تصميمية رائعة!
نشرت: 2020-02-28إذا كنت تهمل تذييل موقع الويب الخاص بك، معتقدًا أنه القسم الأقل قيمة في موقعك، فقد تغير هذه النتائج رأيك.
- عندما قام اختبار المستخدم بتعديل تذييله، وإضافة قائمة بالأهداف التجارية والأهداف المطابقة للعملاء، زاد تحويله بنسبة 50٪.
- عندما اختبرت Smart Insights تصميمًا جديدًا للتذييل لموقع الويب الخاص بحقائب اليد الفاخرة، زادت تحويلات المبيعات بنسبة 23.77% وزادت الإيرادات لكل زائر بنسبة 15.99%.
- وبالنظر إلى البيانات الواردة من مليون مستخدم مجهول عبر الإنترنت في 10 مواقع ويب، وجدت Chartbeat أن الزائرين أمضوا أكثر من النصف (66%) من "وقت تفاعلهم" في الجزء السفلي غير المرئي من الصفحة. يشير هذا إلى القسم السفلي من الصفحة، أسفل الجزء الذي يراه المستخدمون على الفور عند فتح الموقع.
- مقارنةً بزائري سطح المكتب، يقوم مستخدمو الهاتف المحمول بالتمرير إلى أسفل الصفحة ومن المرجح أن يتفاعلوا مع التذييل.
لماذا يهم تذييل موقع الويب الخاص بك
بعيدًا عن كونها عنصرًا هيكليًا غير ضروري على صفحة الويب الخاصة بك، فإن التذييلات تقدم في الواقع فوائد متعددة لزوار موقعك وعملك، وهي عنصر مهم يجب تضمينه عند إنشاء موقع ويب.
فوائد لزوار الموقع
- تساعدهم التذييلات في العثور على المعلومات التي يحتاجون إليها: هناك سببان على الأقل لوصول القراء إلى أسفل صفحة الويب الخاصة بك: لقد أعجبهم المحتوى الخاص بك ويريدون تصفح المزيد، أو أنهم يبحثون عن شيء لا يمكنهم العثور عليه في رأسك القوائم. بالنسبة لأولئك المهتمين بشركتك، يمكنك استخدام التذييلات لإرشادهم إلى محتوى آخر مثير للاهتمام على موقعك. يمكنك تضمين روابط لصفحات غير واردة في القائمة الرئيسية، مثل الشراكة وفرص الشركاء التابعين.
- إنه يمنعهم من العودة إلى رأس الصفحة: إذا أصبح زوار الويب لديك مدمنين على المحتوى الخاص بك ويريدون معرفة المزيد، فلن يحتاجوا إلى العودة إلى أعلى صفحتك. مباشرة بعد المحتوى الخاص بك، يوجد تذييل حيث يمكنهم العثور على تفاصيل الاتصال الخاصة بك، أو الاشتراك في النشرة الإخبارية الخاصة بك، أو متابعتك على وسائل التواصل الاجتماعي، أو استكشاف منتجاتك الأخرى.
فوائد لأصحاب المواقع
- إنه يقلل من معدل الارتداد: من خلال توجيه زوار موقعك إلى روابط مفيدة أخرى، فمن المرجح أن يفتحوا صفحات أخرى ويبقون على موقعك لفترة أطول. يؤدي هذا إلى تقليل معدل الارتداد، أو عدد الأشخاص الذين يشاهدون صفحة واحدة فقط من موقعك. وهذا مهم بشكل خاص لشركات البيع بالتجزئة التي ترغب في أن يستمر زوارها في "التسوق" في الصفحة.
- إنها تسمح لك ببناء المصداقية: تقوم بعض الشركات باستخدام تذييل الصفحة لعرض اعتمادها أو شعارات العملاء أو المواقع الشهيرة التي تميزها لإثبات كفاءتها. وفي الوقت نفسه، تساعد رموز حقوق الطبع والنشر والروابط المؤدية إلى التفاصيل القانونية وسياسات الخصوصية على بناء الثقة في علامتك التجارية. كل هذه الأمور تساعد في التأثير على قرار عملائك المحتملين بإجراء استفسار وفي النهاية الشراء.
- يساعد في تعزيز التحويل: عندما يصل الزائرون لأول مرة إلى صفحتك، قد يرون روابط الوسائط الاجتماعية الخاصة بك في الزاوية العلوية. ولكن في هذه المرحلة من رحلة المشتري، قد لا يشعرون بأنهم مجبرون على متابعتك عبر الإنترنت. نظرًا لأن المحتوى الخاص بك يثير فضولهم - وربما يرون شهاداتك وشعارات العملاء في تذييل الصفحة، فقد يشعرون بميل أكبر للانضمام إلى المشتركين لديك. من خلال وضع نموذج الاشتراك أو الاتصال في التذييل، فإنك تجعل من السهل على الزائرين أن يتحولوا إلى مشتركين أو ربما عملاء.
- إنها فرصة إضافية للترويج للأعمال: عندما يتعلق الأمر باستخدام التذييل لجذب الانتباه إلى شركتك، فإن الاحتمالات لا حصر لها. وبصرف النظر عن حسابات وسائل التواصل الاجتماعي ونماذج الاشتراك، يمكنك تضمين البيانات الصحفية ومواقع المكاتب وأحدث العروض الخاصة بك.
 ويمكنك أيضًا وضع روابط لشركاتك الأخرى أو تطبيقاتك، كما يفعل Goodreads.
ويمكنك أيضًا وضع روابط لشركاتك الأخرى أو تطبيقاتك، كما يفعل Goodreads.
ما الذي يجب تحديده حسب الأولوية في تذييل صفحتك؟
نظرًا للفوائد التي يقدمها التذييل المخطط جيدًا، فأنت تريد الاستفادة من هذه المساحة الثمينة.
في نهاية المطاف، فإن ما تعطيه الأولوية في تصميم تذييل موقعك هو أمر متروك لك. ولكن إليك بعض العناصر التي قد ترغب في دمجها.
1. شعار الشركة
يمثل شعارك عملك، وتريد أن يتمكن القراء من تذكره والتعرف عليه باسمك والقيمة التي تقدمها. يساعد استخدام شعارك في تذييل الصفحة الزائرين على تذكر شركتك وربطها بالمحتوى والخدمات التي تقدمها، وبالتالي تحسين التعرف على علامتك التجارية.
2. معلومات الاتصال
إن وضع عنوانك الفعلي وأرقام هواتفك في أسفل صفحتك يثبت أنك شركة مشروعة، مما يؤدي إلى بناء الثقة في شركتك. علاوة على ذلك، فإن هذا يجعل من السهل على العملاء المحتملين التواصل معك للاستفسارات، مما يوفر عليهم عناء العودة إلى القائمة الرئيسية الخاصة بك أو التعمق في موقعك للحصول على تفاصيل الاتصال.
فيما يلي بعض النصائح الإضافية عند تضمين تفاصيل الاتصال الخاصة بك:
- العنوان الفعلي – إذا كنت تريد من الأشخاص تحديد موقع متجرك الفعلي بسهولة، ففكر في إضافة خريطة. وبدلاً من ذلك، اجعل العنوان قابلاً للنقر عليه حتى يفتح الخريطة في علامة تبويب أخرى.
- فروع متعددة – إذا كان لديك مواقع متعددة، يمكنك وضع تفاصيل الاتصال لكل موقع. إذا لم يكن ذلك ممكنًا، فقم بإدراج نص ربط يفتح على صفحة تحتوي على قائمة بجميع فروعك.
- زر الاتصال – من خلال تواجدك على بعد نقرة واحدة، يمكنك تسهيل اتصال العملاء بك.
حقوق النشر
وهذا يحمي المحتوى الخاص بك من الانتحال على موقع الويب. إنه يرسل إشارة قوية بأنك ستتخذ خطوات قانونية إذا حصل شخص ما على الفضل في النصوص أو الصور أو مقاطع الفيديو التي نشرتها. على الرغم من أن متطلبات حقوق الطبع والنشر تختلف من بلد إلى آخر، تأكد على الأقل من تضمين الرمز وسنة النشر واسم مالك حقوق الطبع والنشر.
سياسة الخصوصية
يساعدك الالتزام بهذا المطلب القانوني على بناء الثقة بين القراء من خلال الحفاظ على شفافية عملية جمع البيانات. تشرح سياسة الخصوصية الخاصة بك للزائرين ما هي المعلومات الشخصية التي تجمعها، وكيفية تخزينها واستخدامها، والخيارات الواضحة للاشتراك أو الخروج، ومقدمي الخدمات الخارجيين الذين قد يستخدمون هذه البيانات أيضًا.
تحقق من سياسات الخصوصية الخاصة بمواقع عملك، مثل اللائحة العامة لحماية البيانات (GDPR) إذا كان لديك عملاء في الاتحاد الأوروبي. إذا كان عملك يستخدم موفري خدمات خارجيين، مثل معالجة الدفع، فتحقق من متطلباتهم أيضًا.
 على سبيل المثال، يضع تذييل صفحة WebMD سياسة الخصوصية الخاصة بهم في عمود يحتوي على إرشادات مهمة أخرى. كما أنها تعرض ختم TRUSTe، مما يضمن للمستخدمين أنهم يأخذون ممارسات الخصوصية على محمل الجد.
على سبيل المثال، يضع تذييل صفحة WebMD سياسة الخصوصية الخاصة بهم في عمود يحتوي على إرشادات مهمة أخرى. كما أنها تعرض ختم TRUSTe، مما يضمن للمستخدمين أنهم يأخذون ممارسات الخصوصية على محمل الجد.
شروط الاستخدام
إن توفير رابط إلى صفحة شروط الاستخدام الخاصة بك (يُشار إليها أيضًا باسم "الشروط والأحكام" أو "شروط الخدمة") ليس مطلبًا قانونيًا. ومع ذلك، فهو يوفر لأصحاب مواقع الويب الحماية من المسؤولية، ومن خلال تحديد مسؤوليات المستخدمين، يحمي موقعهم من انتهاكات حقوق الطبع والنشر وغيرها من الإجراءات غير القانونية مثل البريد العشوائي.
عبارة تحث المستخدم على اتخاذ إجراء (CTA)
يؤدي وضع عبارات الحث على اتخاذ إجراء في تذييل صفحتك إلى تحويل الزائرين إلى مشتركين أو متابعين، مما يساعد على زيادة التحويلات أو نقل عملائك بشكل أعمق في رحلة المشتري. يساعد أيضًا دمج عبارات الحث على اتخاذ إجراء، وخاصة روابط الوسائط الاجتماعية، في تصوير عملك كشركة قائمة، ويسمح للزائرين بمتابعتك باستخدام النظام الأساسي الأكثر ملاءمة لهم.
هناك العديد من عبارات الحث على اتخاذ إجراء التي يمكنك تضمينها، مثل:
- الاشتراك في النشرة الإخبارية الخاصة بك
- متابعتك على وسائل التواصل الاجتماعي
- تعبئة نموذج الاتصال
- طلب العرض التوضيحي
- التسجيل للحصول على نسخة تجريبية مجانية
تفاصيل الشركة
بمجرد أن تثير إعجاب القراء بالمحتوى الخاص بك ووصولهم إلى أسفل صفحتك، فمن المرجح أنهم يريدون معرفة المزيد عن شركتك.
استخدم التذييل الخاص بك للتأكيد على التفاصيل المتعلقة بنشاطك التجاري والتي قد لا تتمكن من تضمينها في الرأس، مثل الروابط إلى الصفحات التالية:
- معلومات عنا
- مدونة
- وظائف أو وظائف
- فرص الانضمام أو الشراكة
- قائمة المنتجات أو الخدمات
- تصريحات صحفيه
- التعليقات
- أوراق بيضاء
- الأحداث
دعم العملاء
جزء من تصميم تذييلات الصفحات التي تركز على العملاء هو ضمان سهولة العثور على الروابط إلى الصفحات التي قد يحتاجها القراء - إما كعميل محتمل أو عميل حالي. قد تتضمن روابط الدعم هذه ما يلي:
- يساعد
- الأسئلة الشائعة
- مركز المعرفة
- دروس
يمكن لمواقع التجارة الإلكترونية أن تتضمن النصوص الأساسية التالية:
- معلومات الشحن والتسليم
- سياسات الإرجاع والاستبدال
- طرق الدفع المقبولة
- عروض خاصة
 بدلاً من قول "الدعم" ببساطة، يحتوي تذييل Book Depository على "كيف يمكننا المساعدة؟" العمود، وتحته النصوص الأساسية "أين أغراضي؟" و"أين تقوم بالتوصيل؟" الأسلوب غير رسمي، وتحادثي، ويساعد في نقل الرغبة الصادقة في تقديم المساعدة.
بدلاً من قول "الدعم" ببساطة، يحتوي تذييل Book Depository على "كيف يمكننا المساعدة؟" العمود، وتحته النصوص الأساسية "أين أغراضي؟" و"أين تقوم بالتوصيل؟" الأسلوب غير رسمي، وتحادثي، ويساعد في نقل الرغبة الصادقة في تقديم المساعدة.
الأمور الأربعة التي يجب تجنبها عند تصميم تذييل الصفحة
1. وجود نفس قائمة الرأس والتذييل
في بعض الأحيان، يلجأ زوار الويب إلى التذييل عندما لا يتمكنون من العثور على بعض التفاصيل في قائمة رأس الصفحة. في هذه الحالة، فإن استخدام نفس الروابط تمامًا في رأس الصفحة وتذييلها لا يضيف قيمة للزائرين أو لشركتك.

قم بتقسيم صفحاتك المهمة بين الرأس والتذييل لمنع إرهاق زوار الويب بالنص. استخدم رأسك للصفحات ذات القيمة الأعلى، واحتفظ بالتذييل للروابط المهمة الأخرى.
 لاحظ كيف أن رأس Apple اللاصق يضم ست فئات فقط من المنتجات. يكتمل هذا التذييل الذي يحتوي على قائمة أطول من المنتجات (العمود الموجود في أقصى اليسار) بالإضافة إلى قائمة الخدمات.
لاحظ كيف أن رأس Apple اللاصق يضم ست فئات فقط من المنتجات. يكتمل هذا التذييل الذي يحتوي على قائمة أطول من المنتجات (العمود الموجود في أقصى اليسار) بالإضافة إلى قائمة الخدمات.
2. الإفراط في التحسين
إن الإفراط في التحسين، سواء في المحتوى الخاص بك أو التذييل، ليس وسيلة فعالة لتعزيز تصنيفات صفحة البحث الخاصة بك. لقد تمكنت خوارزمية الترتيب في Google من اللحاق بتقنية حشو الكلمات الرئيسية هذه، وقد يكون لها تأثير سلبي فقط على نتائج تحسين محركات البحث (SEO) الخاصة بك. بدلاً من الإفراط في التحسين، اختر مجموعة من الكلمات الرئيسية وركز عليها.
3. روابط غير مهمة
لا يُعد التذييل الخاص بك مساحة لإدراج أي وجميع الصفحات الموجودة في موقعك. من المحتمل أن يكون الزائرون الذين قاموا بمسح صفحتك بالكامل وقاموا بفحص تذييل الصفحة مهتمين بالفعل بعروضك. بدلاً من إضافة خليط من النصوص الأساسية، قم بتحويل التذييل إلى أداة تنقل فعالة. قم بتوجيههم إلى صفحة منتجك أو خدماتك، أو روابط مفيدة مثل البرامج التعليمية أو مدونة شركتك.
4. تخطيطات مكتظة
قد يكون من المغري أن تقوم بتعبئة أكبر قدر ممكن في الجزء السفلي من موقعك. لكن التذييل المزدحم قد يؤدي إلى إبعاد الزائرين، مما يؤدي إلى خروجهم من الصفحة أو إخفاء النصوص الأساسية. اختر الصفحات الأساسية، وقم بتنظيمها، واستفد من المساحة البيضاء لإنشاء تصميم تذييل أنيق وقابل للقراءة.
كيفية صياغة تصميم تذييل فعال
هناك العديد من الطرق لصياغة تذييل يكون ممتعًا من الناحية الجمالية والوظيفية. بصرف النظر عن النصائح المذكورة أعلاه، إليك أفضل خمس ممارسات لتصميم التذييل.
1. ضع سهولة القراءة أولاً
نظرًا لأن نصوص التذييل غالبًا ما تكون صغيرة ويميل زوار الويب إلى تصفحها، فأنت بحاجة إلى تصميم يضمن سهولة قراءة الكلمات. للتأكد من أن تذييلك قابل للقراءة، يمكنك:
- اختر المحارف البسيطة مثل sans serif.
- تجنب استخدام الكثير من الخطوط أو الألوان.
- استفد من المساحة البيضاء، وقم بتجربة تقنين الأحرف وارتفاع الخط.
هناك طريقة أخرى لزيادة سهولة قراءة تذييل الصفحة وهي استخدام تباين جيد للألوان. يتيح ذلك للزائرين قراءة النصوص الأساسية بشكل مريح، دون التحديق أو إجهاد أعينهم.
التركيبة القياسية هي استخدام نص أسود على خلفية بيضاء أو العكس. إذا كنت تريد الخروج عن هذا وتجربة المزيد من الألوان، فإليك بعض النصائح:
- اختر الألوان التي تكمل علامتك التجارية والتصميم العام لموقعك على الويب.
- صمم مع وضع جمهورك المستهدف في الاعتبار. إذا كان موقعك يلبي احتياجات كبار السن، فاستخدم الألوان اللطيفة على العيون. ادمج هذا مع كمية محدودة من النص ومساحة بيضاء واسعة.
- حدد الألوان التي تنقل المشاعر أو الشخصية التي تريد منحها لموقعك. على سبيل المثال، اختر اللون الأحمر إذا كنت تريد التعبير عن الإلحاح والطاقة. اختر اللون الأزرق ليرمز إلى الجدارة بالثقة والهدوء، أو استخدم اللون الأخضر ليرمز إلى الطبيعة أو الصحة.
- اجعل عبارات الحث على اتخاذ إجراء تخرج من الصفحة باستخدام لون مختلف، مثل أزرار The Guardian الصفراء على خلفية زرقاء.

- قم بإنشاء مجموعات ألوان باستخدام أدوات إمكانية الوصول إلى التباين مثل ما يلي:
- مقابلة
- مدقق التباين WebAIM
- لون آمن
- ستارك
- إمكانية الوصول إلى مولد الألوان
2. كن صادقًا مع علامتك التجارية
يعد موقع الويب الخاص بك مكونًا رئيسيًا لعلامتك التجارية. وينطبق هذا بشكل خاص على شركات التجارة الإلكترونية، التي تكون نقاط اتصالها الرئيسية مع العملاء عبر الإنترنت.
تساعد العلامة التجارية القوية والمتسقة زوار الويب على تذكرك وربط اسم شركتك بشعارك أو خدماتك أو منتجاتك وقيمك ومشاعرك أو تجربتك المحددة.
هناك طرق متعددة لصياغة تصميم تذييل يتوافق مع علامتك التجارية. إليك بعض الأفكار:
- كما هو مذكور أعلاه، اختر الألوان التي تمثل قيمك أو الأشكال التي استخدمتها في شعارك أو موادك التسويقية.
- قم بتضمين شعارك أو التميمة أو العناصر الأخرى التي ترمز إلى علامتك التجارية.
- اعتماد عناصر تصميم مماثلة، بما في ذلك الطباعة والتخطيط الذي استخدمته في المواد الترويجية الأخرى.
 لاحظ كيف تستخدم Smashing Magazine نفس النص ولون الخلفية لرأسها وتذييلها. تساعد الرسوم التوضيحية في الحفاظ على أجواء مرحة من القائمة العلوية للموقع وصولاً إلى القسم السفلي.
لاحظ كيف تستخدم Smashing Magazine نفس النص ولون الخلفية لرأسها وتذييلها. تساعد الرسوم التوضيحية في الحفاظ على أجواء مرحة من القائمة العلوية للموقع وصولاً إلى القسم السفلي.
3. الأمثل لمستخدمي الهاتف المحمول
نظرًا لأن مستخدمي الهاتف المحمول من المرجح أن يقوموا بالتمرير إلى أسفل صفحتك أكثر من زوار سطح المكتب، فإن تحسين موقعك على الأجهزة المختلفة وخاصة على الهاتف المحمول أمر لا بد منه. تتجاوز هذه الإستراتيجية التصاميم سريعة الاستجابة. لتسهيل وصول مستخدمي الجوال إليك أو فحص موقعك:
- اضبط حجم نص التذييل حتى يتمكن الزائرون من النقر بسهولة على الخيارات دون تكبيرها.
- قم بتضمين زر اتصال قابل للنقر عليه حتى يتمكن الزوار من التواصل معك بسهولة.
- إذا كنت ترغب في تشجيع المستخدمين على زيارة مكتبك الفعلي أو صالة العرض، فاربط عنوانك بالخريطة.
- إذا كان لديك تطبيقات، قم بتوفير روابط لها.
4. اجعل الأمر بسيطًا
تشير البساطة في تصميم التذييل إلى أسلوبه ومحتواه. حافظ على نظافة تذييلك، والتزم ببعض الألوان والطباعة، وتجنب الخلفيات المتقنة. فيما يتعلق بالمحتوى، اجعل النصوص الأساسية قصيرة وحدد العناصر التي تعرضها. إن إغراق القراء بالتخطيطات المزخرفة أو الكثير من النصوص قد يؤدي فقط إلى جذب انتباههم بعيدًا عن عبارات الحث على اتخاذ إجراء والروابط القيمة الأخرى.
5. كن منظمًا
يعمل التذييل المنظم جيدًا على تحسين إمكانية قراءة الموقع، ويمكّن القراء من الحصول على نظرة شاملة للموقع والشركة، ويسمح للزائرين بالعثور بسهولة على التفاصيل التي يحتاجون إليها.
إذا كنت ترغب في إضافة عدة نصوص ربط ولكنك تشعر بالقلق من أن التذييل قد يبدو فوضويًا، فقم بتطبيق الأساليب التالية:
- ترتيب القوائم ذات الصلة في أعمدة وتوفير رأس العمود.
- قم بتجربة أحجام الخطوط أو ارتفاع الخط أو ألوان النص لإظهار التسلسل الهرمي للمحتوى. على سبيل المثال، استخدم خطًا أكبر قليلاً لعناوين الأعمدة، واترك مسافة أكبر بين الرأس والنص الرابط الموجود أسفله.
- استخدم ألوان خلفية مختلفة لفصل قسم واحد من التذييل عن الباقي.
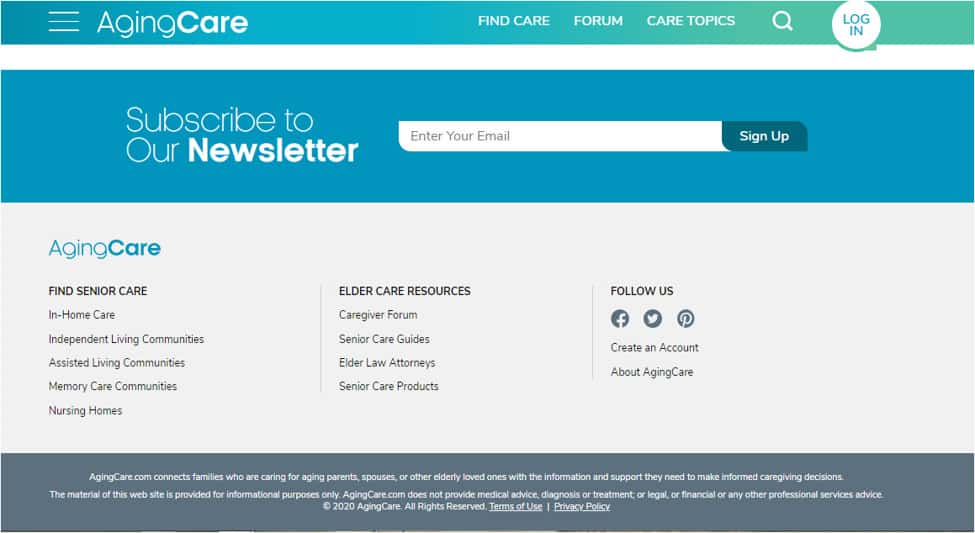
 يستخدم AgingCare ثلاثة ألوان خلفية لتقسيم التذييل إلى أقسام. تظهر عبارة الحث على اتخاذ إجراء، التي يتم عرضها على خلفية زرقاء، في مقابل قوائم التذييل (في خلفية رمادية فاتحة)، ومعلومات حقوق الطبع والنشر وشروط الاستخدام وسياسة الخصوصية في الأسفل (خلفية رمادية داكنة).
يستخدم AgingCare ثلاثة ألوان خلفية لتقسيم التذييل إلى أقسام. تظهر عبارة الحث على اتخاذ إجراء، التي يتم عرضها على خلفية زرقاء، في مقابل قوائم التذييل (في خلفية رمادية فاتحة)، ومعلومات حقوق الطبع والنشر وشروط الاستخدام وسياسة الخصوصية في الأسفل (خلفية رمادية داكنة).
وضع كل ذلك معًا: إلهام تصميم التذييل
إحدى الطرق لتوليد أفكار لموقعك هي تصفح الصفحات الأخرى. لاحظ كيف يدمج المصممون الآخرون المفاهيم الموضحة أعلاه لتقديم تذييلات جيدة التصميم. إليك أربعة تصاميم تلهمك.
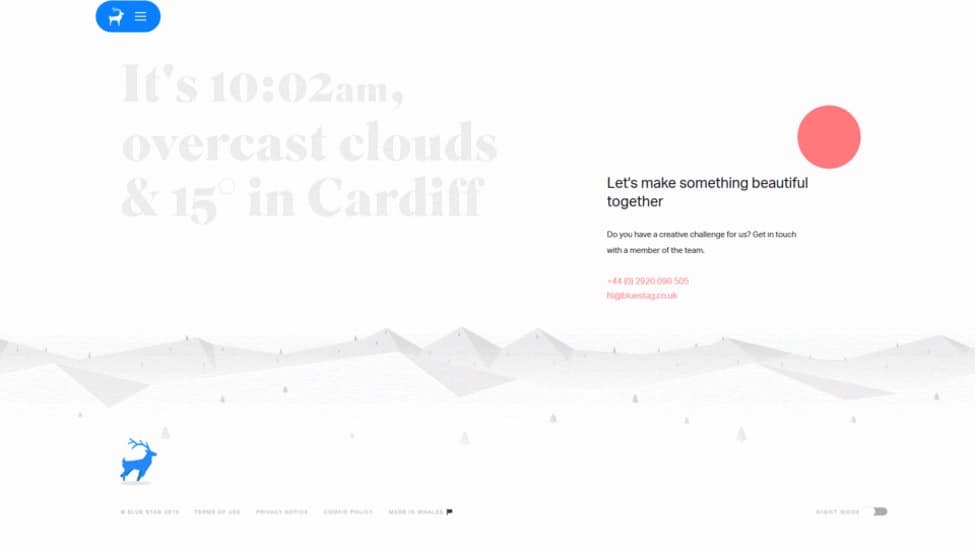
الأيل الأزرق
يعرض تذييل استوديو التصميم هذا، بخلفيته المتحركة وشعار الأيل الأزرق، إبداع الشركة. الخلفية المبتكرة مسلية، والصورة المتباينة للشعار الأزرق تلتصق بذاكرتك. يسلط هذا التذييل الأنيق الضوء على CTA، أي رقم الاتصال بالشركة وعنوان البريد الإلكتروني، وكلاهما قابل للنقر عليه.

اوقات نيويورك
يتميز تذييل صحيفة نيويورك تايمز بتصميم بسيط ونظيف، يستخدم مساحة بيضاء واسعة وتباينًا قياسيًا للنص الأسود مع خلفية فاتحة. تعمل النصوص الثابتة، المنظمة في أعمدة، على توجيه الزائرين إلى صفحات ومقالات أخرى مثيرة للاهتمام، وتشجيعهم على استكشاف الموقع والبقاء فيه. يستفيد التصميم من التسلسل الهرمي المطبعي لجذب المزيد من الاهتمام لاسم الشركة على اليسار وخيارات الاشتراك على اليمين.

سيفورا
يتبنى تذييل العلامة التجارية لمستحضرات التجميل مظهرًا كلاسيكيًا مع نص أبيض على خلفية سوداء. هناك خط رفيع يقسم التذييل إلى قسمين: النصوص الأساسية ذات الأعمدة في الأعلى، وCTA، وأيقونات الوسائط الاجتماعية، وحقوق الطبع والنشر، وسياسة الخصوصية في الأسفل. تحتوي العلامة التجارية أيضًا على قائمة منسدلة للزائرين لاختيار منطقتهم أو لغتهم، مما يوفر إصدارًا باللغة الإنجليزية والفرنسية-الكندية.
يتم تجميع النصوص الأساسية بدقة في أربعة أعمدة. باستخدام مساحة بيضاء كافية، يستطيع تذييل Sephora دمج الكثير من المعلومات دون أن يبدو مزدحمًا.
وفي الوقت نفسه، تحتفظ نسخة الهاتف المحمول الخاصة بالشركة بعناوين الأعمدة وخيار التسجيل وأيقونات الوسائط الاجتماعية. تظهر مباشرة أعلى التذييل روابط إلى App Store وGoogle Play، حيث يمكن لمستخدمي الأجهزة المحمولة تنزيل تطبيق Sephora.

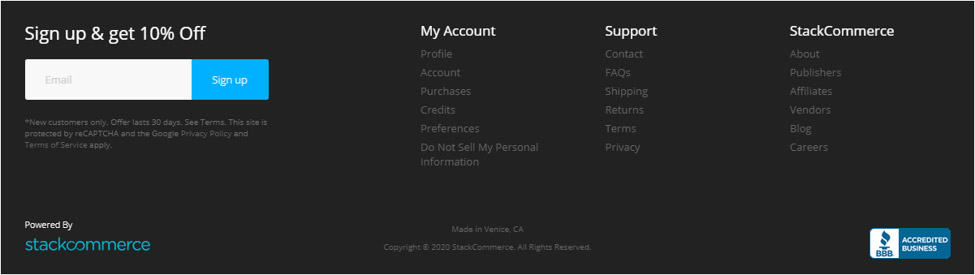
StackSocial
توفر StackSocial حافزًا للعملاء الجدد للتسجيل في النشرة الإخبارية الخاصة بها. كما أنه يستخدم زرًا أزرقًا لـ CTA، مما يسمح له بالبقاء متسقًا مع علامته التجارية. تقفز عبارة CTA الزرقاء أيضًا من الصفحة وسط الخلفية الداكنة والنص الفاتح. يساعد شعار Better Business Bureau (BBB) الموجود في الجزء السفلي الأيمن على بناء الثقة بالعلامة التجارية.

الكلمات الأخيرة
هناك العديد من الطرق لتصميم تذييل يمكن أن يزيد من التحويل الخاص بك ويجعل الوصول إلى موقعك سهلاً والتنقل فيه. استمر في تجربة النصائح المذكورة أعلاه وتطبيقها حتى تتوصل إلى تصميم تذييل يلبي أهداف شركتك واحتياجات عملائك المستهدفين.
هل لديك نصائح أو حيل أو تصميمات تذييل رائعة لمشاركتها؟ اترك أفكارك أدناه.
