كيفية عمل ملحق كروم
نشرت: 2017-11-22
إذا كنت من مستخدمي Chrome ، فمن المحتمل أنك ستستخدم امتدادًا واحدًا أو أكثر. سواء كان الأمر يتعلق بحظر الإعلانات أو إضافة ميزات ، فإن الإضافات تضيف الكثير من الفوائد إلى المتصفح. ألن يكون رائعًا إذا كان بإمكانك إنشاء امتداد Chrome الخاص بك؟ هذا هو بالضبط ما سأعرضه لكم هنا.
نظرًا لأنني أحتفظ بمواقع الويب للعملاء ، أود معرفة كيفية أداء كل موقع فيما يتعلق بتحميل الصفحة. نظرًا لأن Google تستخدم الآن أوقات التحميل في حسابات تحسين محركات البحث الخاصة بها ، فإن معرفة مدى سرعة أو بطء تحميل الصفحة يعد مقياسًا مهمًا عند تحسين الموقع. هذا صحيح أكثر عند تحسين موقع ويب للجوال. يجب أن يكون خفيفًا وسريعًا ويتم تحميله دون أي أخطاء لتحقيق درجة عالية داخل Google.
أضف إلى ذلك ، حقيقة أن شخصًا مغامرًا في SitePoint يستخدم أيضًا نفس موقع الويب الذي أفعله للتحقق من سرعة الصفحة ، GTmetrix وطور امتداد Chrome للتحقق من ذلك ، أعتقد أنني سأفعل الشيء نفسه وأرشدك خلاله.
ملحقات كروم
ملحقات Chrome هي برامج صغيرة تضيف ميزات إلى المتصفح الأساسي. يمكن أن تكون مباشرة مثل تلك التي سننشئها أو معقدة مثل مديري كلمات المرور الآمنة أو برامج محاكاة البرامج النصية. مكتوبة بلغات متوافقة مثل HTML و CSS و JavaScript ، وهي ملفات قائمة بذاتها توجد بجانب المتصفح.
بحكم الضرورة ، فإن معظم الامتدادات عبارة عن عمليات تنفيذ بسيطة للنقر على الرمز تؤدي إجراءً معينًا. يمكن أن يكون هذا الإجراء حرفيًا أي شيء تريد أن يفعله Chrome.

قم ببناء امتداد Chrome الخاص بك
مع القليل من البحث ، يمكنك تعديل الامتداد الخاص بك للقيام بما تريد ولكني أحب فكرة فحص سرعة زر واحد لذلك سأعمل على ذلك.
عادةً ، عند التحقق من سرعة الموقع ، ستقوم بلصق عنوان URL للصفحة التي تتصفحها في GTmetrix أو Pingdom أو في أي مكان وتضغط على Analyze. لن يستغرق الأمر سوى بضع ثوانٍ ، لكن ألن يكون من الجيد إذا كان بإمكانك فقط تحديد رمز في متصفحك وجعله يفعل ذلك نيابةً عنك؟ بعد الانتهاء من هذا البرنامج التعليمي ، ستتمكن من القيام بذلك بالضبط.
ستحتاج إلى إنشاء مجلد على جهاز الكمبيوتر الخاص بك للاحتفاظ بكل شيء فيه. قم بإنشاء ثلاثة ملفات فارغة ، manifest.json ، popup.html و popup.js. انقر بزر الماوس الأيمن داخل مجلدك الجديد وحدد ملفًا جديدًا ونصًا. افتح كل ملف من ملفاتك الثلاثة في محرر النصوص الذي تختاره. تأكد من حفظ popup.html كملف HTML وحفظ popup.js كملف JavaScript. قم بتنزيل هذا الرمز النموذجي من Google أيضًا لأغراض هذا البرنامج التعليمي فقط.
حدد manifest.json والصق ما يلي فيه:
{
"manifest_version": 2 ،
"الاسم": "محلل سرعة الصفحة GTmetrix"،
"description": "استخدم GTmetrix لتحليل سرعة تحميل صفحة موقع ويب" ،
"الإصدار": "1.0"،
"browser_action": {
"default_icon": "icon.png"،
"default_popup": "popup.html"
} ،
"أذونات": [
"activeTab"
]
}كما ترى ، قمنا بإعطائها عنوانًا ووصفًا أساسيًا. لقد أطلقنا أيضًا على إجراء المتصفح الذي يتضمن الرمز الذي قمنا بتنزيله من Google والذي سيظهر في شريط المتصفح و popup.html. Popup.html هو ما يسمى عند تحديد رمز الامتداد في المتصفح.
افتح popup.html والصق ما يلي فيه.
<! Dictype html> <html> <head> <title> محلل Pagespeed باستخدام GTMetrix </title> http: //popup.js </head> <الجسم> <h1> محلل Pagespeed باستخدام GTMetrix </h1> <button> فحص سرعة الصفحة! </ زر> </body> </html>
Popup.html هو ما يسمى عند تحديد رمز الامتداد في المتصفح. لقد أطلقنا عليه اسمًا ، وقمنا بتسمية النافذة المنبثقة وقمنا بإضافة زر. سيؤدي تحديد الزر إلى استدعاء popup.js وهو الملف الذي سنكمله بعد ذلك.


افتح popup.js والصق ما يلي فيه:
document.addEventListener ('DOMContentLoaded' ، الوظيفة () {
var checkPageButton = document.getElementById ('checkPage') ،
checkPageButton.addEventListener ('انقر' ، الوظيفة () {
chrome.tabs.getSelected (خالية ، وظيفة (علامة تبويب) {
د = وثيقة ؛
var f = d.createElement ("شكل") ؛
f.action = 'http://gtmetrix.com/analyze.html؟bm' ؛
f.method = "آخر" ؛
var i = d.createElement ('إدخال') ؛
i.type = "مخفي" ؛
i.name = 'url' ؛
i.value = tab.url ؛
f.appendChild (i) ؛
d.body.appendChild (و) ؛
f.submit () ؛
}) ؛
}، خاطئة)؛
}، خاطئة)؛لن أتظاهر بمعرفة JavaScript وهذا هو السبب في أنه كان من السهل أن يكون لدى SitePoint الملف في مكانه بالفعل. كل ما أعرفه هو أنه يخبر GTmetrix بتحليل الصفحة في علامة تبويب Chrome الحالية. حيث تقول "chrome.tabs.getSelected" ، يأخذ الامتداد عنوان URL من علامة التبويب النشطة ويدخله في نموذج الويب. هذا هو بقدر ما أستطيع أن أذهب.
اختبار امتداد Chrome الخاص بك
الآن لدينا الإطار الأساسي المعمول به ، نحتاج إلى اختباره لنرى كيف يعمل.
- افتح Chrome ، وحدد المزيد من الأدوات والإضافات.
- حدد المربع بجوار وضع المطور لتمكينه.
- حدد تحميل ملحق غير مضغوط وانتقل إلى الملف الذي قمت بإنشائه لهذا الامتداد.
- حدد "موافق" لتحميل الامتداد ويجب أن يظهر في قائمة الامتدادات الخاصة بك.
- حدد المربع بجوار ممكّن في القائمة وسيظهر الرمز في متصفحك.
- حدد الرمز في المتصفح حتى تظهر النافذة المنبثقة.
- حدد الزر ، تحقق من هذه الصفحة الآن!
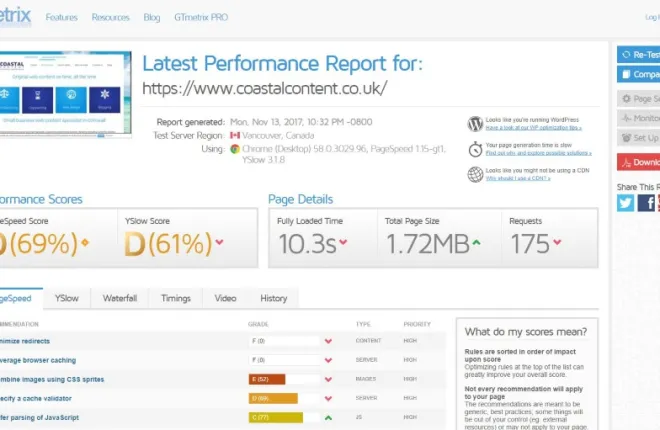
يجب أن تشاهد الصفحة قيد الفحص وتقرير أداء من GTmetrix. كما ترون من موقعي الخاص في الصورة الرئيسية ، لدي القليل من العمل للقيام به لتسريع تصميمي الجديد!
المضي قدما في الامتدادات
إن إنشاء امتداد Chrome الخاص بك ليس بالأمر الصعب الذي قد يبدو عليه. على الرغم من أنه ساعد بالتأكيد في الحصول على السبق من خلال معرفة القليل من التعليمات البرمجية ، إلا أن هناك المئات من الموارد عبر الإنترنت التي ستظهر لك ذلك. بالإضافة إلى ذلك ، تمتلك Google مستودعًا ضخمًا للمعلومات والبرامج التعليمية والإرشادات التفصيلية التي ستساعدك. لقد استخدمت هذه الصفحة من موقع Google Developer لمساعدتي في هذا الامتداد. ترشدك الصفحة خلال كل جزء من إنشاء الامتداد وتوفر هذا الرمز الذي استخدمناه سابقًا.
من خلال البحث الكافي ، يمكنك إنشاء امتدادات تقوم بأي شيء يمكن للمتصفح القيام به إلى حد كبير. تأتي بعض أفضل الإضافات في متجر Chrome من الأفراد وليس الشركات ، مما يثبت أنه يمكنك حقًا إنشاء الامتدادات الخاصة بك.
يُنسب كل الفضل إلى John Sonmez في SitePoint للدليل الأصلي. لقد قام بالعمل الشاق ، لقد أعدت تنظيمه قليلاً وقمت بتحديثه قليلاً.
هل أنشأت امتداد Chrome الخاص بك؟ تريد الترويج لها أو مشاركتها؟ اسمحوا لنا أن نعرف أدناه إذا كنت تفعل!
