كيفية إنشاء دليل نمط موقع الويب لعلامتك التجارية
نشرت: 2017-07-14دعونا نرسم السيناريو هنا. لنفترض أن موقع الويب الخاص بك ينمو بسرعة سواء من حيث نطاق محتواه أو من حيث عدد الأشخاص الذين تحتاج إلى إشراكهم لصيانته أو حتى إعادة تشغيله. لقد قمت بتعيين مصممين، ومطورين، ومؤلفي نصوص، ومديري وسائل التواصل الاجتماعي - كلهم.
يأتي كل شخص ويذهب، ويساهم بقطعته في المخطط الكبير الشامل - ومع ذلك فإن اتساق علامتك التجارية أصبح مسعورًا. بعض روابط الأزرار باللون الأزرق؛ والبعض الآخر أخضر. عنوان فرعي واحد بحجم 26 بكسل؛ عنوان فرعي آخر هو 24px. يحتوي شعارك على حشوة كبيرة جدًا حوله في إحدى الصفحات بينما يحتوي على حشوة قليلة جدًا في صفحة أخرى...
باعتبارك مالك موقع الويب الخاص بك، فإن لديك بالفعل الكثير مما يجب عليك فعله، فكيف يمكنك أن تتوقع الاحتفاظ بمئات قواعد التصميم لعلامتك التجارية كلها محبوسة داخل رأسك؟ كيف تتذكر أن تخبر المصمم المعين حديثًا بكل قاعدة أسلوبية وضعها مصممك السابق بالفعل؟ من المحتمل أنك لا تستطيع ذلك.
هذا هو المكان الذي يأتي فيه دليل الأسلوب.
ما هو دليل الأسلوب ولماذا يحتاج عملي إلى واحد؟
يعد دليل الأسلوب مصدرًا موحدًا يحدد العلامة التجارية من خلال الاستخدام المتسق للتصميم والنغمة والصوت والهوية.
سيكون دليل الأسلوب الجيد بمثابة المرجع النهائي لعلامتك التجارية. إنه مخطط. فهو يحدد قواعد الطباعة والألوان والتخطيط واستخدام الشعار ونبرة الصوت وإرشادات المحتوى وتجربة المستخدم وجميع جوانب التفاعل العام مع علامتك التجارية تقريبًا.
إن مفهوم أدلة الأسلوب (أو الكتب المقدسة للعلامة التجارية) ليس بالأمر الجديد، على الرغم من أن تطبيقها على مواقع الويب يعد موضوعًا ساخنًا أكثر حداثة. من الشائع في عالم الطباعة أن تحتفظ كل صحيفة كبرى بدليل أسلوب من أجل الحفاظ على اتساق التنسيق.
بالنسبة للشركات الكبيرة، حيث يجب أن تتطابق الألوان المميزة للعلامة التجارية مع المواصفات الدقيقة في أي شيء بدءًا من الإعلانات التلفزيونية وحتى جوانب الشاحنات، يعد دليل الأسلوب الشامل ضرورة مطلقة - ويمكن أن يصبح ضخمًا في الحجم!
من المحتمل أنك إذا كنت تقرأ هذا، فهذا يعني أن عملك لم يصل إلى مستوى بعد حيث ستحتاج إلى قسم تسويق كامل لإدارة هوية علامتك التجارية. ومع ذلك، ليس من المبكر أبدًا إنشاء دليل أسلوب . إن ترسيخ مبادئ علامتك التجارية الآن سوف ينقذك من الفوضى المحتملة في المستقبل عندما ينمو عملك إلى أكثر مما يمكنك وحدك تتبعه.
عندما يحين وقت إنشاء دليل الأسلوب
أراهن أنه يمكنك بالفعل تخيل عواقب عدم وجود دليل للأسلوب. بدون إرشادات محددة مسبقًا حول كيفية التعبير عن علامتك التجارية وكيفية عدم التعبير عنها، يمكن لأي مصمم أو مطور تستأجره إضافة لمسته الشخصية أو تفسيره إلى موقع الويب الخاص بك، الأمر الذي سيؤدي في النهاية إلى إنشاء طين أسلوبي بدلاً من كل متماسك.
سوف يستفيد عملك عبر الإنترنت من دليل الأسلوب إذا ومتى:
- تبدأ في تفويض المهام لأعضاء الفريق أو لأطراف ثالثة. سيبقي دليل الأسلوب الجميع على نفس الصفحة ويضمن توحيد المساهمات.
- أصبح موقع الويب الخاص بك كبيرًا جدًا (وغير منظم في هذه العملية)، وأصبح ملف CSS الخاص بك خارج نطاق السيطرة بسبب إضافة أنماط جديدة لتحل محل الأنماط الموجودة بالفعل والتي نسيت وجودها هناك.
- تحتاج إلى تبسيط عملية إجراء التحديثات على موقع الويب الخاص بك. إن وضع إرشادات للرجوع إليها يضمن تنفيذ الإضافات الجديدة بسرعة وبما يتماشى مع العلامة التجارية.
دليل أسلوبك موجود داخل موقع الويب الخاص بك
قبل أن تبدأ في إنشاء دليل أسلوبك، ستحتاج إلى تحديد مكان وجوده. أفضل الممارسات هي تخصيص منطقته الخاصة داخل موقع الويب الخاص بك، إما كدليل ( www.yourdomain.com/styleguide ) أو كمجال فرعي ( styleguide.yourdomain.com ).
ملاحظة سريعة: تذكر أن دليل النمط الخاص بك يجب أن يشارك نفس ملف CSS مثل بقية موقع الويب الخاص بك. وهذا يضمن أن تحديثات التصميم داخل أحدهما سوف تنعكس فورًا في الآخر، مما يحافظ على كل شيء موحدًا ومتسقًا.
دليل أسلوبك له تصميمه الخاص
دعنا نتخلص من هذا: إنشاء دليل أسلوبك سيستغرق وقتًا . لكن اعتبر الطاقة التي تضعها فيها بمثابة استثمار سيوفر لك المزيد من الوقت (والمال) على المدى الطويل.
تمامًا مثل موقع الويب الخاص بك، يأخذ دليل الأسلوب الخاص بك في الاعتبار تجربة المستخدم من خلال تخطيط سهل المتابعة. وسيعمل بشكل أساسي كموقع ويب مستقل، وغالبًا ما يكون مزودًا بقائمة تنقل تسرد كل عنصر من عناصر موقعك في تطور منطقي من حيث الأهمية. يتم تقديم هذه العناصر وتصميمها تمامًا كما ستكون على الموقع الرئيسي، فقط بالطبع مع إرشادات سياقية وأسباب تصميم الأشياء بالطريقة التي هي عليها.
شاهده عمليًا: أحد أدلة الأسلوب الأكثر شيوعًا وشمولاً كمرجع ينتمي إلى ستاربكس. ألقِ نظرة على أفكارهم إذا كنت بحاجة إلى الإلهام للحصول على شيء أساسي.
أدلة الأسلوب مقابل. مكتبات الأنماط
غالبًا ما يتم استخدام المصطلحين "دليل النمط" و"مكتبة الأنماط" بالتبادل، ومن أجل التبسيط، سأشير إلى كليهما وأقدم أمثلة عليهما باسم "دليل الأسلوب". ومع ذلك، هناك فروق مهمة بين الاثنين يجب أن تكون على دراية بها.
ستعرض مكتبات الأنماط ببساطة عناصر التصميم دون شرح لكيفية استخدامها داخل الموقع أو التطبيق. سترشدك أدلة الأنماط ، بشكل مناسب، إلى أفضل الممارسات لاستخدام معلمات التصميم المختارة، موضحة سبب وجود قواعد معينة يجب اتباعها عند تقديم العلامة التجارية.
بشكل أساسي، باستخدام مكتبة الأنماط، قد يتم تقديم خيارات النمط لعلامات H2؛ ومع ذلك، ما هو مفقود هو ما يوفره دليل النمط: تعليمات حول السياق الذي يجب أن تستخدم فيه كل علامة H2 معينة.
كيفية إنشاء دليل النمط
لصياغة دليل أسلوب يفي بجميع المتطلبات، إليك الخطوات التي ستتخذها:
الخطوة 1. حدد جوهر علامتك التجارية
خذ الوقت الكافي للبحث والتفكير في الخصائص المميزة لعلامتك التجارية، ثم قم بتلخيصها كلها في فقرة واحدة أو فقرتين. قم بتقديم بيان المهمة، ومعلومات عن قيمك، وبعض الكلمات الرئيسية التي ستضع الأساس لجميع مساهمات التصميم والمحتوى التي ستتبعها. يمكن أن تساعد الصورة الرائعة أيضًا في تحديد طابع علامتك التجارية وطابعها بسهولة.

الخطوة 2. قم بتعيين قواعد شعارك
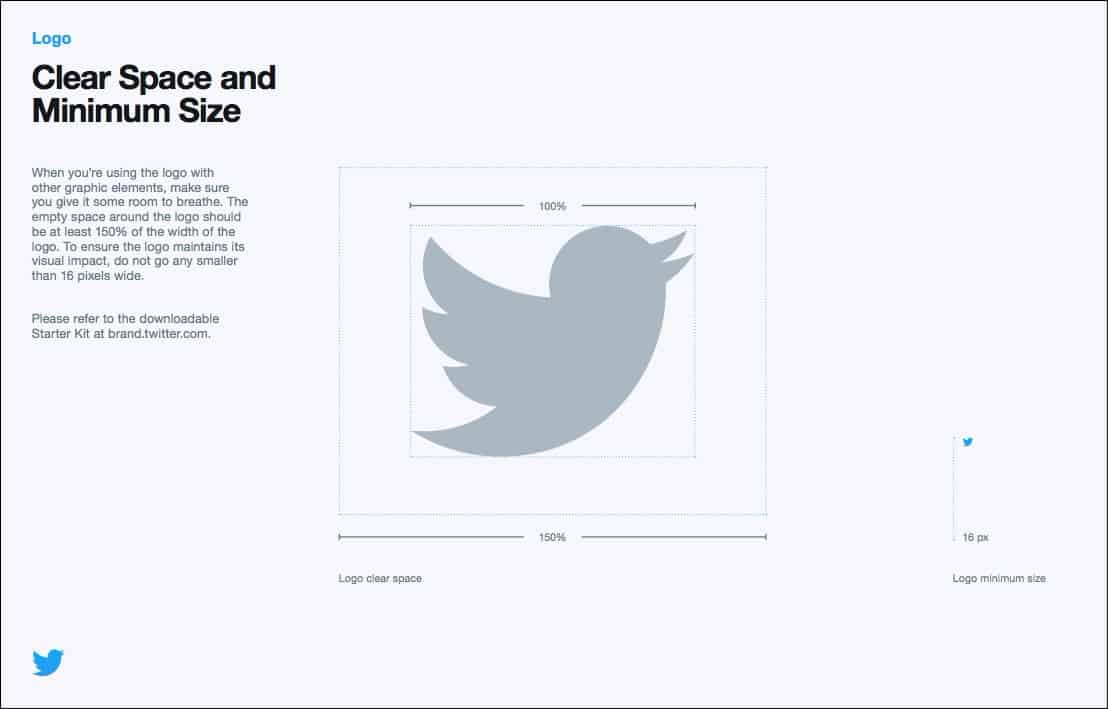
يعد حجم شعارك وموضعه وألوانه أمرًا بالغ الأهمية في انعكاس علامتك التجارية. هنا ستجد أيضًا في كثير من الأحيان ما يجب فعله وما لا يجب فعله ، والذي يوضح تمامًا كيف يجب تقديم شركتك بصريًا للعالم.
 لا يترك تويتر أي مجال للخطأ في قواعده الشاملة المتعلقة بالاستخدام السليم لشعاره.
لا يترك تويتر أي مجال للخطأ في قواعده الشاملة المتعلقة بالاستخدام السليم لشعاره.
الخطوة 3. إنشاء الطباعة
تصور الطباعة إحساسًا ملموسًا للغاية بشخصية علامتك التجارية. إن الأحجام المختلفة للعناوين الخاصة بك، ومقدار التباعد بينها، ونمط الخط، كلها تضفي جودة لونية معينة على موقع الويب الخاص بك. يمكنك معرفة المزيد حول إنشاء الطباعة الخاصة بعلامتك التجارية.
 تشارك هيئة الإذاعة البريطانية (BBC) ترميز وتخطيط عناصرها المطبعية، وهو أمر ضروري لمؤسسة إخبارية كبيرة تستخدم العديد من العناوين المختلفة ذات الأهمية المتفاوتة.
تشارك هيئة الإذاعة البريطانية (BBC) ترميز وتخطيط عناصرها المطبعية، وهو أمر ضروري لمؤسسة إخبارية كبيرة تستخدم العديد من العناوين المختلفة ذات الأهمية المتفاوتة.
الخطوة 4. حدد لوحة الألوان الخاصة بك
يمكن أن يكون اللون أكثر من مجرد تمثيل مرئي لعلامتك التجارية، بل يمكن أن يؤثر على نفسية المستخدمين. ويمكن لظل معين من اللون الأحمر أن يصبح أقل لونًا وأكثر ارتباطًا باللاوعي بمشروب غازي معين.
 تحافظ Mozilla على اتساق علامتها التجارية من خلال تحديد لوحة الألوان الخاصة ببرامجها. من المهم أن تقوم بتضمين رموز الألوان في HEX، وPantone، وHSB، وCMYK، وRGB؛ في حالة ظهور مناسبة مفادها أن علامتك التجارية يجب أن تكون موجودة خارج شاشة الكمبيوتر، فستكون جاهزًا لذلك!
تحافظ Mozilla على اتساق علامتها التجارية من خلال تحديد لوحة الألوان الخاصة ببرامجها. من المهم أن تقوم بتضمين رموز الألوان في HEX، وPantone، وHSB، وCMYK، وRGB؛ في حالة ظهور مناسبة مفادها أن علامتك التجارية يجب أن تكون موجودة خارج شاشة الكمبيوتر، فستكون جاهزًا لذلك!
الخطوة 5. تحديد الأيقونات الصحيحة
تقوم الأيقونات بتلخيص الفكرة وتحويلها إلى رسومات يمكن الوصول إليها على الفور. ليس هناك الكثير للاختباء وراءه؛ إذا كان الرمز خارج المستوى قليلاً، فسوف يقتل التأثير المقصود. بعض الرموز أكثر ثقلاً في التصميم من غيرها؛ هذا لا يجعل أحد الأنماط أفضل من الآخر، لكن يجب أن يكون متسقًا فقط. تجنب الأيقونات غير المتوافقة.
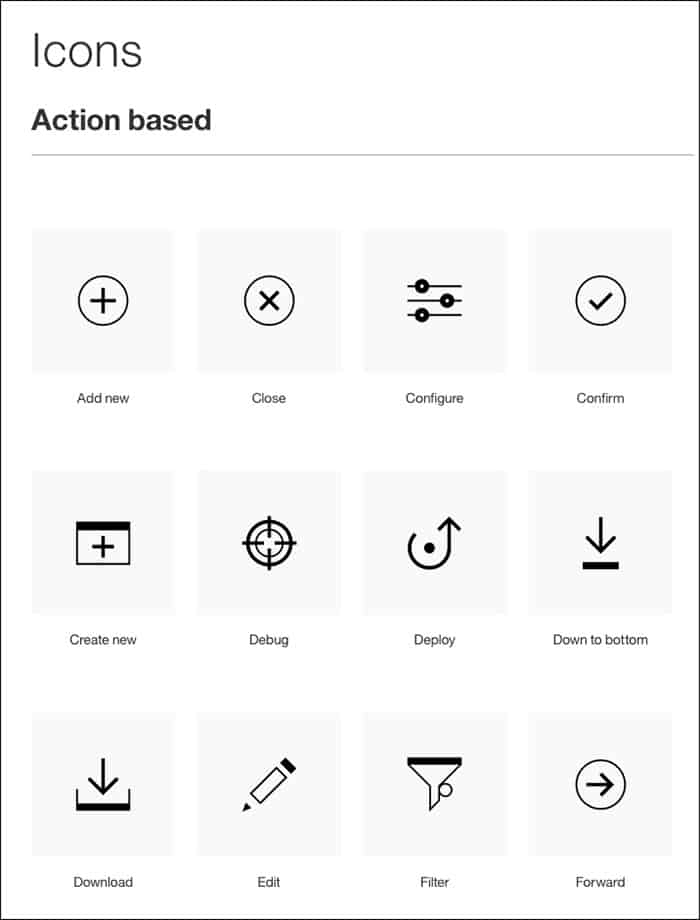
 توفر مكتبة أيقونات IBM إجراءات قائمة على السياق لأيقوناتها. لاحظ كيف يتبعون جميعًا أسلوبًا مشابهًا أحادي اللون ومسطح وبسيط.
توفر مكتبة أيقونات IBM إجراءات قائمة على السياق لأيقوناتها. لاحظ كيف يتبعون جميعًا أسلوبًا مشابهًا أحادي اللون ومسطح وبسيط.
الخطوة 6. تحديد الصور الصحيحة
ما هي الصور التي تدعم علامتك التجارية بشكل أفضل، أم صورة المناظر الطبيعية النابضة بالحياة أم الرسوم المتحركة المرسومة باليد؟ هل ستمثل شركتك من خلال الصور المخزنة، أم ستستأجر مصورًا لتقديم شيء فريد من نوعه؟ مهما كان الأفضل بالنسبة لموقفك، فكر في المشاعر التي ترغب علامتك التجارية في إيصالها.
الخطوة 7: بناء نظام التخطيط والشبكة
هذا هو المكان الذي سيؤتي فيه تخطيطك ثماره بالتأكيد، حيث أن محاولة إنشاء تخطيطات صفحة مستقبلية بدون مرجع عادةً ما تستغرق قدرًا كبيرًا من الوقت. تذكر أن تحافظ على مرونة التخطيط لأحجام الشاشات المتعددة.
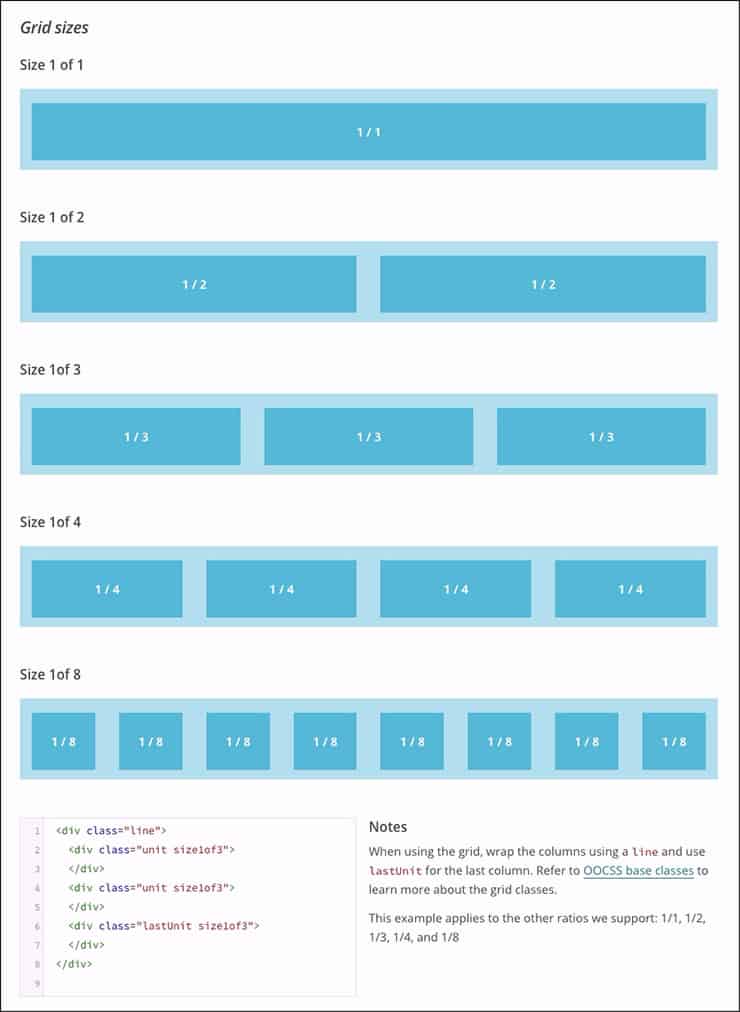
 يحدد MailChimp كيفية تنظيم المحتوى الرئيسي الخاص به في الشبكة. تضمن كميات البكسل المحددة للحضيض والحشوة بقاء الشبكة صحيحة بغض النظر عن حجم شاشة المستخدم.
يحدد MailChimp كيفية تنظيم المحتوى الرئيسي الخاص به في الشبكة. تضمن كميات البكسل المحددة للحضيض والحشوة بقاء الشبكة صحيحة بغض النظر عن حجم شاشة المستخدم.
الخطوة 8: تصميم العناصر
اعتمادًا على نطاق موقع الويب الخاص بك، قد يكون لديك مئات العناصر المنفصلة التي يجب أخذها في الاعتبار، بدءًا من مقاطع الفيديو وتعليقات المدونات وحتى عناصر التجارة الإلكترونية. فيما يلي بعض من أكثرها شيوعًا، والتي سيتم تضمينها بلا شك في أي موقع ويب:
نماذج
لا يتعلق الأمر فقط بلون وحجم حقول الإدخال والتسميات الخاصة بك؛ يجب عليك أيضًا تضمين النص الذي سيتم عرضه في حالة إرسال النموذج أو الخطأ أو رسائل التنبيه بنجاح.
أزرار
سوف تعتني لوحة الألوان والطباعة بالكثير من هذه الأمور. يمكن أن يشير لون الأزرار وحجمها إلى أشياء مختلفة: هناك روابط الأزرار، وأزرار الإرسال، وأزرار CTA، وأزرار الإلغاء، وأزرار القائمة، وما إلى ذلك.
القوائم
مرة أخرى، الكثير مما قمت بتأسيسه بالفعل سيوصلك إلى معظم الطريق هنا. يعد التباعد ومحاذاة النص من الأنماط الرئيسية التي يجب تحديدها. هل سيكون شعارك بمثابة زر الصفحة الرئيسية؟ هل تتخلى عن "رمز الهامبرغر" المألوف لشيء أكثر إبداعًا؟
مشروط
لن يعرض دليل الأسلوب الجيد تصميم الوسائط (أو النوافذ المنبثقة) فحسب، بل سيحدد أيضًا شروط ظهورها. ما هي الإجراءات التي يجب على المستخدم اتخاذها لرؤية النموذج؟ كيف سيقنع النموذج الإجراء من المستخدم؟
تأثيرات التفاعل والرسوم المتحركة
صدق أو لا تصدق، يمكن التعبير عن علامتك التجارية بتفاصيل دقيقة مثل تأثير التمرير بالمللي ثانية. رابط نصي بالقيمة { الرسوم المتحركة: 500 مللي ثانية سهولة في؛ } ينقل شخصية مختلفة وإحساسًا بالإلحاح مقارنةً بـ { الرسوم المتحركة: 100 مللي ثانية خطية؛ }.
قد يؤدي عدم التطابق في توقيت الرسوم المتحركة بين الروابط المختلفة على موقع الويب الخاص بك إلى تشويش تجربة المستخدم، لذا خذ الوقت الكافي للتخطيط للرسالة التي تنقلها الرسوم المتحركة والتفاعلات الخاصة بك والتزم بهذه القواعد.
لا تنسى المحتوى
أنا ألفت انتباهًا خاصًا إلى هذا الأمر، لأن تضمين المحتوى والنسخ في أدلة الأسلوب لا يقل أهمية ولكن غالبًا ما يتم تجاهله. كما سمعت من قبل، المحتوى هو أكبر قوة دافعة وراء نجاح موقع الويب الخاص بك. إن المحتوى المفيد والأصلي والمكتوب بشكل جيد سوف يرضي المستخدمين بشكل أعمق بكثير من الأزرار الجميلة أو القوائم الفاخرة. ولهذا السبب من المهم جدًا نقل إرشادات العلامة التجارية إلى مؤلفي النصوص بالإضافة إلى المصممين لديك.
المحتوى الرائع لا يُكتب بشكل جيد فحسب، بل يجب أن ينقل صوت علامتك التجارية ونبرة علامتك التجارية من خلال أسلوب كتابة متسق. من المهم جدًا التقاط هاتين الكلمتين الرئيسيتين، حتى أن MailChimp قامت بتسمية دليل نمط المحتوى المخصص لها باسمهما.
من هذا المثال، يمكنك أن ترى كيف تقوم MailChimp بتوجيه مؤلفي النصوص لديهم لصياغة صياغة تتوافق مع طابع علامتهم التجارية مع مراعاة مشاعر مستخدميها في أي وقت محدد.
يمكن أن تكون أدلة أسلوب المحتوى شاملة جدًا، حتى أنها تتضمن القواعد النحوية التي تتوقعها من أستاذ اللغة الإنجليزية.
خاتمة
تتخلص أدلة الأسلوب من التخمين عند توسيع نطاق موقع الويب الخاص بشركتك عبر الإنترنت أو البدء فيه. مع وجود هذا المورد الحيوي، لن تضطر بعد الآن إلى التدافع للقبض على أعضاء جدد في الفريق يواكبون قواعد علامتك التجارية.
هناك الملايين من الأنشطة التجارية، ولكن هناك شركة واحدة فقط هي أنت. قم بحماية قيمة تفردك من خلال الثبات في كيفية تقديمك. استخدم الآن دليل أسلوب لعلامة تجارية تظل معروفة في المستقبل.
