11 ما يجب فعله وما لا يجب فعله لتجربة مستخدم موقع الويب الخاص بك (UX)
نشرت: 2017-05-23تجربة المستخدم أو تجربة المستخدم هي بكل بساطة التجربة التي يوفرها موقع الويب الخاص بك للمستخدم . توفر جميع مواقع الويب، بحكم تعريفها، نوعًا من تجربة المستخدم – سواء كانت إيجابية أو سلبية أو محايدة. الهدف من نهج تجربة المستخدم هو التأكد من أن موقعك يوفر النوع المناسب من الخبرة.
لماذا تهتم بتجربة المستخدم؟
مع توسع السوق عبر الإنترنت، تتوسع المنافسة أيضًا. قد تعتقد أن لديك منتجًا فريدًا، ولكن من المحتمل أن يكون لدى شخص آخر نفس الفكرة أو فكرة مشابهة جدًا. قد يقدمها البعض بسعر أرخص مما تستطيع تحمله. فكيف تتنافس؟
أنت تقدم شيئًا لا يقدمه الآخرون.
سيختار العديد من الأشخاص المنتج لأسباب تتجاوز السعر. للحصول على فهم جيد لكيفية عمل ذلك، يمكننا أن ننظر خارج عالم الإنترنت. والمثال الكلاسيكي على ذلك هو شركة أبل.

لقد قامت شركة Apple منذ سنوات بتصنيع منتجات يحبها الكثير من الناس. وفي حين أنها كانت في بعض الأحيان مبتكرة للغاية، إلا أن منتجاتها لا تظل فريدة لفترة طويلة. يمكنك دائمًا العثور على منتج مماثل من شخص آخر بسعر أقل بكثير.
تميل منتجات Apple أيضًا إلى التكلفة الأعلى بكثير، وأحيانًا تصل إلى مضاعفة سعر منافسيها. هل هم أفضل؟ ربما، ولكن هل هم حقا أفضل مرتين؟ وهذا أمر مستبعد للغاية. ومع ذلك، بطريقة ما، فقد طوروا ولاءً شديدًا للعلامة التجارية.
إذًا، كيف فعلوا ذلك؟
الجواب هو أنهم يستخدمون نموذجًا يوفر تجربة جيدة للمستخدم. ويتجلى هذا في كل شيء بدءًا من إحساسهم بالتصميم وحتى نموذج خدمة العملاء الخاص بهم. جميع منتجاتها أنيقة وأنيقة.
إذا سبق لك أن دخلت أحد متاجر Apple، فربما لاحظت أيضًا أن هناك شكلًا ومظهرًا محددين للمتجر. حتى الطريقة التي يتحدث بها ممثلو خدمة العملاء (يطلقون عليهم اسم "Apple Geniuses") تتم إدارتها وكتابتها بعناية.
تدرك Apple أهمية التجربة التي يحصل عليها العملاء، ليس فقط عند استخدام المنتج، ولكن أيضًا كيفية حصولهم عليه.
لماذا تجربة المستخدم؟ فيما يلي 13 إحصائية مثيرة للإعجاب حول تجربة المستخدم والتي توضح سبب أهميتها.
الآن لنأخذ هذه الأفكار إلى موقع الويب الخاص بك.
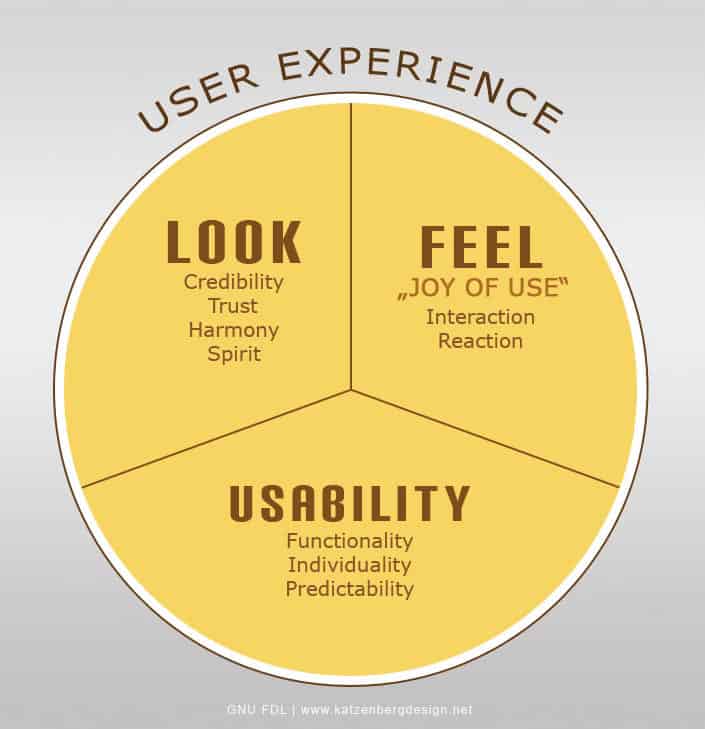
تجربة المستخدم تشمل:
- ينظر
- يشعر
- سهولة الاستخدام

ينظر
هذه هي الطريقة التي يبدو بها موقع الويب الخاص بك أو يظهر للمستخدمين. سينقل مظهر الموقع المعلومات إلى المستخدمين، بغض النظر عما إذا كنت تريد ذلك أم لا. قبل تنظيم مظهر موقعك، من المهم جدًا تحديد المستخدمين المستهدفين وكيف تريد أن تظهر لهم.
النهج الصحيح ليس هو نفسه لجميع أنواع المواقع. على سبيل المثال، من المحتمل أن يكون لموقع الويب الخاص بالمحفظة أو موقع التصوير الفوتوغرافي مظهر مختلف عن موقع استشارات الأعمال.
يشعر
هذا هو المجال الذي يفكر فيه معظم الأشخاص عند الحديث عن تجربة المستخدم. من المهم فهم ومحاولة توجيه شعور المستخدمين تجاه استخدام موقعك. كيف يتم التفاعل؟ هل هو سلبي؟ هل تدعوهم إلى العمل؟ هل يشعر المستخدمون لديك بالتحفيز للرد؟ ما الذي يشعر به المستخدم عند استخدام الموقع؟ ماذا يخرجون منه؟
سهولة الاستخدام
قد تكون سهولة الاستخدام إحدى أهم المجالات في نموذج تجربة المستخدم، إلا أن المصطلحين ليسا مترادفين. ربما يكون من الأفضل التفكير في هذا كشرط أساسي لوظائف تجربة المستخدم الأخرى. بغض النظر عن مدى روعة موقعك، إذا لم يتمكن المستخدم من معرفة كيفية إنجاز ما يرغب في القيام به (أو، الأهم من ذلك، ما تريد منهم أن يفعلوه)، فمن المرجح أن تتأثر تجربتهم.
يمكن أن يؤثر هذا سلبًا على شعورهم تجاه استخدام موقعك. إذا لم يكن موقعك قابلاً للاستخدام، فقد يؤدي ذلك إلى إبعادهم قبل أن تتمكن حتى من حثهم على التفاعل أو تطوير تجربة إيجابية.
كل من هذه العوامل هي أجزاء ضرورية من نموذج تجربة المستخدم. علاقتهم تآزرية. إذا فشلت في واحدة، فمن المرجح أن تفشل في الآخرين.
ما يجب فعله وما لا يجب فعله في تجربة المستخدم
ما تختار القيام به يعتمد إلى حد كبير على نوع الموقع لديك. ومع ذلك، هناك عدد من الأشياء التي يجب فعلها وما لا يجب فعله والتي تنطبق بشكل عام على أي موقع. ها هم:
1. امنح شيئًا ما مجانًا
تذكر أن هناك الكثير من المنافسة عبر الإنترنت على مقل العيون. إذا اعتقد المستخدم/العميل أنه يمكنه الحصول على شيء ما دون دفع ثمنه في مكان آخر، فسوف يغادر. لهذا السبب، من الجيد تقديم نوع من "العينة" أو "الإعلان التشويقي".
وينطبق هذا بشكل خاص إذا كان لديك محتوى عالي الجودة أو منتجًا متميزًا في حد ذاته. كيف يمكن للناس معرفة مدى جودة منتجك مقارنة بالمنتجات الأخرى دون رؤية بعض منه؟
لست متأكدا ما يمكنك التخلي عنه؟
2. قم بتضمين المحتوى
بهذه الطريقة يمكنك تقديم شيء للقراءة للأشخاص الذين يرغبون في معرفة المزيد عن المنتج. لن يفعل ذلك الجميع، ولكن بالنسبة لأولئك الذين يفعلون ذلك، سيوفر المزيد من السلطة لموقعك. الفائدة الجانبية الإيجابية هي أن هذا سيساعد في تحسين محركات البحث.
هذه المدونة هي مثال جيد. هناك نصائح وتعليمات مجانية يمكنك استخدامها بالفعل. يساعد هذا في تحفيز الرغبة في المضي قدمًا والاستثمار في إنشاء موقع ويب، والعثور على استضافة الويب، وتوظيف المصممين/المطورين، وما إلى ذلك. لديك أدوات مجانية بين يديك بالفعل، وإمدادات ثابتة من المعلومات الجديدة. هذا (من الناحية النظرية... الدفعة) يبقيك هنا.

وتشمل بعض الأمثلة الجيدة الأخرى الصحف الكبرى، مثل نيويورك تايمز أو واشنطن بوست. توفر هذه المواقع، إلى جانب العديد من المواقع الإخبارية الأخرى عالية الجودة، عددًا معينًا من المقالات المجانية شهريًا قبل أن يطلب منك شراء اشتراك. توضح المقالات المجانية القيمة وتشجع على الشراء. إن تجربة الوصول إلى المحتوى المجاني عالي الجودة تستمر في إعادة الأشخاص.
3. لا تشتت انتباه المستخدم بالإعلانات والصور
تذكر هذه القاعدة المهمة:
فقط لأنك تستطيع، لا يعني أنه ينبغي عليك ذلك.
تذكر أن تستغل المسافة البيضاء بشكل جيد. تريد أن يركز المستخدمون على المحتوى الخاص بك، وليس على بعض المحتويات الأخرى التي قد تجذبهم بعيدًا. احذر من وضع الإعلانات في كل مكان. من المؤكد أنها قد تؤدي إلى توليد عدد قليل من النقرات لهؤلاء المعلنين القلائل، ولكن هذا قد يؤدي إلى إيقاف المستخدمين بشكل كبير.
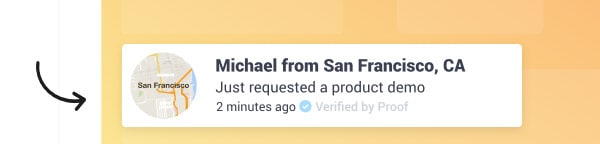
 بدلاً من إضافة نوافذ منبثقة كبيرة ومزعجة، استخدم إعلانات صغيرة ودقيقة ذات صلة بصفحتك. يعد UseProof.com مثالًا مثاليًا يعزز الدليل الاجتماعي ومن المعروف أنه يزيد المبيعات بمعدل 10٪. إنها صغيرة وغير مزعجة وطريقة رائعة لزيادة التحويلات، دون تدمير تجربة المستخدم الخاصة بك.
بدلاً من إضافة نوافذ منبثقة كبيرة ومزعجة، استخدم إعلانات صغيرة ودقيقة ذات صلة بصفحتك. يعد UseProof.com مثالًا مثاليًا يعزز الدليل الاجتماعي ومن المعروف أنه يزيد المبيعات بمعدل 10٪. إنها صغيرة وغير مزعجة وطريقة رائعة لزيادة التحويلات، دون تدمير تجربة المستخدم الخاصة بك.
نصيحة سريعة: لا تشجع المعلنين على استخدام Flash، وإذا أمكن، تحقق من جافا سكريبت الخاص بهم قبل السماح بظهور الإعلانات. لقد مررنا جميعًا بتجارب مع تجميد جهاز الكمبيوتر الخاص بنا (خاصة أجهزة الكمبيوتر المحمولة ذات الذاكرة المنخفضة) أو القفز في كل مكان في لحظة قراءة شيء ما. يعد هذا إيقافًا وهو الأمر الذي سيجعل العديد من المستخدمين يستسلمون ويتركون موقعك.
إذا كان موقع الويب الخاص بك يحتوي على قدر كبير من المحتوى (وهو ما ينبغي، كما هو مذكور أعلاه، كما هو مذكور أعلاه) فتأكد من تقسيمه إلى أجزاء أصغر يسهل قراءتها/الاستيعاب.
4. لا تستخدم الجمل المستمرة
الجمل القصيرة تبرز.
اجعل الفقرات قصيرة. حاول أن تجعل فقراتك لا تزيد عن ثلاث أو أربع جمل. على الإنترنت، يميل المزيد من الأشخاص إلى القراءة بسرعة ومن الأسهل على العين إبقائها قصيرة.
5. استخدم العناوين لتقسيم الأمور
فهو يجعل القراءة أسهل بكثير للعين، ويمكن أن يتيح للمستخدمين وقتًا محدودًا لفحص المحتوى الخاص بك.
6. قم بتوفير روابط للمحتوى ذي الصلة
وهذا يزيد من سلطة ما تريد قوله. إذا كان لدى الأشخاص شعور بأنك قمت بالبحث في موضوعك، فمن المرجح أن يأخذوك على محمل الجد.
تأكد أيضًا من أنه عندما تستخدم رابطًا، إذا كان لموقع آخر، فإنه يفتح في نافذة أو علامة تبويب أخرى.
وهذا يخدم وظيفتين:
- فهو يساعد المستخدم على الاحتفاظ بمكانه إذا كان يريد فقط التحقق من شيء ما لفترة وجيزة
- فهو يتأكد من بقاء المستخدمين على موقعك. وبعد إغلاق علامة التبويب هذه، ستظل موجودة على موقعك
7. قم بتصميم الروابط الخاصة بك بحيث يمكن التعرف عليها
اجعلها واضحة. يساعد هذا في جذب انتباه المستخدمين ويكون بمثابة دعوة للعمل. وهذا مهم بشكل خاص إذا كنت تحاول حث شخص ما على إجراء عملية شراء، أو قراءة شيء مهم (مثل شروط الخدمات، وما إلى ذلك).
كان من المعتاد أن تحتوي الروابط على تسطير لجعلها مرئية، ولكن هذا لم يعد هو الحال بالفعل. ومع ذلك، إذا اخترت وضع خط تحت المحتوى، فيجب أن يكون ذلك مخصصًا للروابط فقط.
ملاحظة سريعة: هل حاولت فقط النقر على النص الذي تحته خط أعلاه؟ لا بأس، يمكنك الاعتراف بذلك لنفسك. وذلك لأن النص الذي تحته خط تم استخدامه كثيرًا في الماضي كروابط، مما قد يربك بسهولة المستخدمين الذين تم تكييفهم لسنوات لرؤية المحتوى الذي تحته خط كرابط.
وعلى الرغم من أن هذا قد يبدو واضحًا، فلا تستخدم الكلمات " انقر هنا " للروابط. ما عليك سوى تحويل النص المشار إليه إلى رابط.
8. استخدم الصور، ولكن لا تستخدم الكثير منها
لا يزال الناس يستجيبون جيدًا للمحتوى المرئي. هل تتذكر عبارة "الصورة تساوي ألف كلمة"؟ هذا لا يزال صحيحا. ومع ذلك، من المهم الانتباه إلى ما تريد نقله. ستستمر الصورة الخاطئة في إرسال رسالة، ولكن ليس بالضرورة ما تريده: على سبيل المثال، تقول الصورة المخزنة الواضحة "عامة" و"غير مثيرة للاهتمام". لا تعرض صورة كعكة الشوكولاتة على وصفة السباغيتي (ما لم تكن وجهة نظرك بالطبع هي روح الدعابة).
 هذه صورة رائعة المظهر، ولكنها ليست ذات صلة بهذه المقالة وستكون بمثابة تجربة مستخدم سيئة (باستثناء حقيقة أننا نستخدمها كمثال سيئ لتجربة المستخدم، مما يجعلها ذات صلة!)
هذه صورة رائعة المظهر، ولكنها ليست ذات صلة بهذه المقالة وستكون بمثابة تجربة مستخدم سيئة (باستثناء حقيقة أننا نستخدمها كمثال سيئ لتجربة المستخدم، مما يجعلها ذات صلة!)
9. تأكد من أن موقع الويب الخاص بك يتمتع بتصميم سريع الاستجابة
في هذه الأيام على وجه الخصوص، تذكر أن المستخدمين يصلون إلى المحتوى الخاص بك من خلال مجموعة واسعة من الوسائط. قد يستخدم البعض هاتفًا، والبعض الآخر على جهاز لوحي، والبعض الآخر على سطح المكتب، والبعض الآخر على جهاز كمبيوتر محمول. تأكد من أن موقعك يعمل بشكل جيد على كل جهاز من هذه الأجهزة. والأفضل من ذلك، هو تحسينه لاستخدام مزايا كل من هذه التنسيقات.
ملاحظة سريعة: إذا كنت تستخدم bootstrap أو أداة إنشاء مواقع ويب سريعة الاستجابة لتخطيطك، فسيكون موقعك مستجيبًا للجوال بشكل افتراضي!
أحد الأخطاء التي رأيتها كثيرًا: المواقع التي تظهر بشكل جيد على سطح المكتب باستخدام اتصال عالي السرعة يمكن أن تلحق الضرر بجهاز كمبيوتر محمول منخفض الطاقة.*
*لقد قلت مازحًا في الماضي بأن قابلية الاستخدام على الويب ستتحسن بشكل كبير إذا اضطر مصممو الويب إلى استخدام أجهزة كمبيوتر محمولة صغيرة منخفضة السرعة. عادةً ما يعمل مصممو الويب الأماميون على شاشات كبيرة رائعة. وبما أن الطبيعة البشرية على ما هي عليه، فإننا نعتاد على بيئتنا، ويبدأ كل شيء في الوجود بالنسبة لهذا السياق. ومن السهل أيضًا على الجالسين في مقاعد الدرجة الأولى أن ينسوا كيف يعني الطيران بالنسبة لبقيتنا في الحافلة أو الحافلة.
وبالمثل، تذكر أن بعض المستخدمين سيعملون على شاشات أكبر؛ تأكد من أن موقعك يبدو جيدًا بالنسبة لهم أيضًا. ما قد يبدو جيدًا على الكمبيوتر المحمول قد يبدو غريبًا عند تمديده إلى حجم كبير. اختبار واختبار واختبار مرة أخرى.
10. قم بإشراك المستخدمين لديك
الناس يحبون الاهتمام الشخصي. إن مجرد الرد على تعليق أو الرد على سؤال أو شكوى يحدث العجائب، ويمكن أن يؤدي إلى ولاء العملاء بشكل لا مثيل له.
11. لا تفترض أنك على حق وقم باختبار موقعك على المستخدمين الفعليين
لا يمكنك معرفة مدى فعالية موقعك حتى تقوم ببعض الاختبارات لرؤية ردود المستخدمين الفعليين. سوف ينظرون إلى موقعك بشكل مختلف عما قد تعتقد. قد تكون غرائزك صحيحة، ولكن هذا ليس هو الحال عادةً، وذلك ببساطة لأن الأشخاص المختلفين يفكرون بشكل مختلف . من المهم بشكل خاص أن لديهم احتياجات وأهداف مختلفة عما لديك باعتبارك منشئ الموقع.
للبدء في اختبار قابلية الاستخدام، إليك قائمة مختصرة بالعديد من طرق الاختبار ودليل أكثر تعمقًا لإجراء اختبار A/B.
خاتمة
هذا بالطبع ليس دليلًا شاملاً حول كيفية تحسين تجربة المستخدم على موقعك، ولكن من المفترض أن يوفر لك مجموعة من الأدوات الجيدة للبدء. أنا متأكد من أن لديك بالفعل بعض الأفكار العظيمة. اسمحوا لي أن أعرف في قسم التعليقات أدناه!
