تم الإصلاح: لا يحتوي الحقل "المستعرض" على تكوين مستعار صالح
نشرت: 2023-05-25إذا كنت تحصل أيضًا على Webpack Field "Browser" لا يحتوي على خطأ تكوين اسم مستعار صالح على جهازك ، فاستعن بهذا الدليل البسيط لإصلاح الخطأ على الفور.
يعد الترميز هو الجزء الأكثر أهمية والأكثر حساسية في عملية تطوير الويب. حتى أدنى خطأ يمكن أن يكون له تأثير كبير على التطبيق ويوقف عملية التطوير بأكملها. عادة ما يكون من الصعب للغاية تحديد مثل هذه الأخطاء. قد يقضي المطورون وفريق تحليل الجودة في بعض الأحيان ساعات وأيامًا وأسابيع في البحث عن الأخطاء ، ولكن لا يحصلون على أي شيء.
خطأ مشابه يواجهه المطورون بشكل متكرر هو أن الحقل "المستعرض" لا يحتوي على خطأ تكوين اسم مستعار صالح. يظهر هذا الخطأ عندما يستخدم المطور أو المبرمج بعض قيم الإدخال و / أو مسارات الاستيراد. إذا كنت تواجه نفس المشكلة أيضًا ، فاستعن بأقسام أخرى من هذا الدليل للعثور على الحل الأمثل.
كيفية إصلاح حقل "المستعرض" لا يحتوي على تكوين مستعار صالح؟
جرب الحلول المقدمة أدناه بترتيب زمني لإصلاح الحقل "المستعرض" لا يحتوي على خطأ تكوين اسم مستعار صالح. استعن بالحلول حتى يتم إصلاح المشكلة ، مرة واحدة وإلى الأبد.
الإصلاح 1: تغيير مسارات الاستيراد
أول شيء يمكنك القيام به لإصلاح "متصفح" حقل Storybook الذي لا يحتوي على تكوين مستعار صالح هو تغيير مسارات الاستيراد. مسار الاستيراد هو مسار يقود الهيكل. يؤدي إلى رمز الوحدة الذي يجب تضمينه في الحزمة. اتبع الخطوات أدناه لإصلاح هذا الخطأ على الفور:
- أولاً ،ابحث عن الأخطاء في ملفات التكوين.
- ابحث عن قراءة رمز الخطأ
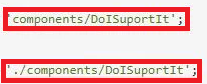
استيراد DoISuportIt من "المكونات / DoISuportIt" - أضف البادئة. / قبل كلمة المكونات كما هو موضح أدناه.
استيراد DoISuportIt من "./components/DoISuportIt"
- قم بتحديث حزمة NPM الخاصة بك لمعرفة ما إذا كان الخطأ قد تم إزالته.
إذا وجدت أن الخطأ لا يزال مرئيًا ، فأنت بحاجة إلى الانتقال إلى الحل التالي.
اقرأ أيضًا: برمجة الكمبيوتر: هل من الممكن أن تتعلم هذه المهنة بنفسك
الإصلاح 2: استخدم قيم الإدخال الصحيحة
لا يحتوي حقل Webpack "المستعرض" على خطأ تكوين اسم مستعار صالح يمكن أن يظهر أيضًا بسبب قيم إدخال غير صحيحة. قيم الإدخال ، تمامًا مثل المصطلحات ، هي شكل الإدخال الذي ينشئ تدفقًا سلسًا للمعلومات بين الخوادم والأسماء المستعارة. عندما يكون إدخال واحد غير صحيح ، يمكن أن يفشل النظام بأكمله ويظهر هذا الخطأ. ومن ثم ، لإصلاح هذا الخطأ المتعلق بالإدخال ، اتبع الإرشادات التالية:
- ابحث عن قيم الإدخال في بنية التشفير.
- يرجى التأكد من أن بناء الجملة الخاص بك يحتوي على البادئة ./.

- عندما تجد الخطأ في الترميز ، أضفحل البادئة.
هذا هو الحل الثاني الذي يمكنك تجربته. هذا الحل يتعامل مع الأخطاء المتعلقة بالإدخال. إذا كان الحقل "المستعرض" لا يحتوي على خطأ تكوين اسم مستعار صالح لا يزال موجودًا ، فاتبع الحل التالي.

الإصلاح 3: تكوين الأسماء المستعارة
الخطوة التالية أو الحل التالي إذا كان حقل Webpack "المستعرض" لا يحتوي على خطأ تكوين اسم مستعار صالح هو تكوين الأسماء المستعارة. إذا كانت تسمية الأسماء المستعارة خاطئة ، فقد تظهر المشكلات أثناء الترميز. كما تعلم بالفعل ، للترميز ، تحتاج إلى تعيين أسماء مختلفة لجميع الأسماء المستعارة الفردية. يتم ذلك لخلق التميز. إذا لم يتم الحفاظ على نفس الاسم وتكرار الاسم ، يمكن أن تظهر مثل هذه المشاكل. اتبع الخطوات أدناه لمعرفة ما يمكنك فعله لإصلاح هذه المشكلة:
- قم بتشغيلملف التكوين الخاص بك.
- ابحث عن الأسماء المستعارة .
- إذا كان اسم أي اسمين مستعارين أو أكثر هو نفسه ، فقم بتغييره.
- قم بتحديث البنية لمعرفة ما إذا تم حل المشكلة أم لا.
هذا حل فعال يعمل بشكل جيد لإصلاح الخطأ. ومع ذلك ، إذا لم تكن المشكلة موجودة في الأسماء المستعارة ، فأنت بحاجة إلى الانتقال إلى الحل التالي لإصلاح الخطأ.
اقرأ أيضًا: أفضل 5 لغات لتطوير البرمجيات للبرمجة
الإصلاح 4: تأكد من مصداقية بناء الجملة
بناء الجملة هو نمط أو اسم أي رمز. إذا تمت كتابة الصيغة وإدخالها بشكل غير صحيح ، فيمكن أن تظهر مشكلات مثل Webpack Field "Browser" لا يحتوي على تكوين مستعار صالح. إذا كانت البنية خاطئة وبالتالي ظهر هذا الخطأ ، فاتبع الخطوات التالية لإصلاحها:
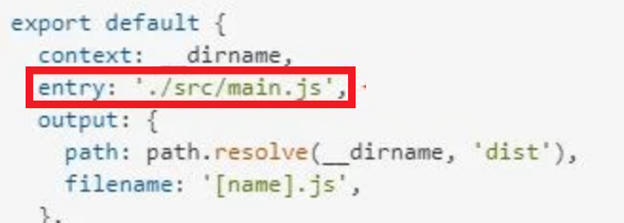
- قم بتشغيل ملفات webpack.config.js الخاصة بك .
- ابحث عن الأخطاء الموجودة في بنية الترميز.
- إذا وجدت الخطأ ، فأنت بحاجة إلى إصلاح الحزمة الخاصة به للمتابعة. لنفس النوع ، أمر تصدير التكوين الافتراضي ؛في النهاية وأعد بناء حزمة الترميز الخاصة بك.
يعمل هذا الحل مثل السحر لإصلاح الخطأ باستخدام بناء الجملة المناسب. ومع ذلك ، إذا كان هناك خطأ في موضع بناء الجملة ، فقد تحتاج حتى إلى تغيير موضعها وهيكلها. لمثل هذه الأخطاء ، اتبع الحل التالي.
الإصلاح 5: تعديل بناء الجملة
الحل الأخير لإصلاح خطأ الحقل "لا يحتوي المستعرض" على تكوين مستعار صالح هو تعديل بناء الجملة. ينص هذا الحل على أنه حتى إذا كانت الأحرف في بناء الجملة غير دقيقة ، فستظهر مثل هذه الأخطاء. سيعود مثل هذا الخطأ إلى الظهور في كل ربطة عنق تقوم بتشغيلها في NPM. ومن ثم ، لإصلاح هذا الخطأ ، تحتاج إلى اتباع الخطوات التالية لتعديل بناء الجملة بالشكل المناسب:
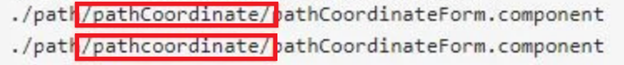
- ابحث عن الكود أدناه فيملفات التكوين .
./path/pathCoordinate/pathCoordinateForm.component - نظرًا لأن الحرف الكبير C خاطئ في pathCoordinate، فأنت بحاجة إلى تغييره إلىpathcoordinate.استعن بالأمر أدناه إذا لزم الأمر.
./path/pathcoordinate/pathCoordinateForm.component
- في النهاية ، قم بتحديث NPM واستخدم بنية الترميز الصحيحة.
يمكن لأحد الحلول المذكورة أعلاه إصلاح "متصفح" حقل Storybook الذي لا يحتوي على خطأ تكوين اسم مستعار صالح. ومع ذلك ، إذا استمرت هذه المشكلة أمامك ، فإن الخطأ ليس في الترميز. بدلا من ذلك ، الجذر يكمن في المتصفح. اتبع الحل التالي لإصلاح هذا الخطأ.
اقرأ أيضًا: أفضل لغات البرمجة للتعلم
نصيحة إضافية: قم بتحديث متصفح الويب الخاص بك إذا فشلت الحلول
في بعض الأحيان ، قد يواجه المتصفح القديم أيضًا مشكلات أثناء تقديم الرموز. وذلك لأن قاعدة المتصفح القديمة قد تفشل في التعرف على التغييرات الجديدة التي تم إدخالها في التحديث. وبالتالي ، قد لا ينعكس الشيء نفسه في الإصدار الأقدم. تحديث المتصفح هو الحل النهائي في مثل هذه الحالة. افتح إعدادات متصفحك وابحث عن التحديثات. في حالة توفر أي تحديثات ، احفظ مشروعك الحالي ثم قم بتحديث المتصفح.
لا يحتوي الحقل "المستعرض" على تكوين صالح للاسم المستعار: تم الحل
لذلك ، كانت هذه هي الطريقة التي يمكن بها لأي مبتدئ أو محترف إصلاح خطأ ترميز الاسم المستعار الصالح بسهولة. إذا كانت لديك أي أسئلة تتعلق بالدليل ، فنحن هنا للمساعدة. اكتب استفساراتك في قسم التعليقات أدناه وسيقوم خبراؤنا بالرد عليك في أي وقت من الأوقات. قدم أيضًا وجهات نظرك المتعلقة بهذا الدليل في الحقل "المستعرض" لا يحتوي على تكوين مستعار صالح في نفس القسم. تابعنا على Facebook و Twitter و Instagram و Pinterest و Tumblr. اشترك في النشرة الإخبارية لدينا للحصول على هذه التحديثات اليومية والمدونات.
