5 خطوات لتصميم وبناء موقع متعدد اللغات
نشرت: 2018-03-23يتم دعم Tooltester من قبل القراء مثلك. قد نكسب عمولة تابعة عند الشراء من خلال روابطنا، مما يمكننا من تقديم أبحاثنا مجانًا.
ترغب كل شركة في توسيع سوقها المستهدفة، وما هي أفضل طريقة لتوسيعها من خلال الاقتراب من الأسواق التي تتحدث لغة أخرى؟
من خلال تقديم موقع ويب متعدد اللغات لعملائك، يمكنك نقل أعمالك إلى المستوى الدولي وتوسيع نطاق وصولك إلى أسواق جديدة. وفقًا للإحصاءات الأخيرة، يتحدث حوالي 20% فقط من سكان العالم اللغة الإنجليزية، مما يعني أن هناك سوقًا ضخمًا غير مستغل في انتظار اكتشافه.
ومع ذلك، مع إنشاء موقع ويب متعدد اللغات (أو تحويل موقعك الحالي)، هناك بالتأكيد بعض العقبات الصعبة التي ستحتاج إلى معالجتها والتغلب عليها.
سأقوم بإرشادك خلال الخطوات التي تحتاج إلى معرفتها حول إنشاء موقع ويب متعدد اللغات. لذلك، دعونا نقفز مباشرة إلى ذلك!
أفضل منشئي مواقع الويب للمواقع متعددة اللغات
للبدء، اسمحوا لي أن أعرض لكم اثنين من أدوات إنشاء مواقع الويب وثلاثة مكونات إضافية لـ WordPress تتيح لك إعداد مواقع ويب متعددة اللغات.
عقدة الويب

أداة إنشاء المواقع التشيكية هذه متاحة بأكثر من 20 لغة. الميزة الإضافية الكبيرة هي القدرة على إنشاء مواقع متعددة اللغات عبر نظام المجلدات (مثل yourwebsite.com/de). إنها بسيطة للغاية ولا تحتوي على مجموعة كبيرة من الخيارات. لكنها تعمل بشكل جيد. الأمر الرائع هو أن Webnode يحتوي أيضًا على ميزة النسخ الاحتياطي والاستعادة، والتي يمكن أن تكون مفيدة عندما لا يعمل تحديث المحتوى كما ينبغي.
التسعير :
المعيار : 12.90 دولارًا شهريًا. يتيح لك إنشاء موقع ويب بثلاث لغات إجمالاً.
الملف التعريفي : 22.90 دولارًا شهريًا. قم بإنشاء موقع ويب بالعدد الذي تريده من اللغات.
> جرب Webnode مجانًا
> اقرأ مراجعة Webnode الكاملة
منشئ موقع Hostinger

يقدم Hostinger Website Builder، الذي كان يُسمى سابقًا Zyro، محررًا بسيطًا وسهل الاستخدام للسحب والإفلات، وهو مثالي للمبتدئين. لا تبخل المنصة في الاختيار، حيث تضم مجموعة مختارة من 150 قالبًا عبر فئات مختلفة. إذا لم تكن القوالب هي الشيء الذي تفضله، فلديهم منشئ مواقع ويب يعمل بالذكاء الاصطناعي يقوم بإنشاء موقع مخصص لك بعد الإجابة على خمسة أسئلة فقط. للحصول على إمكانات متعددة اللغات، يتيح لك Hostinger Website Builder ترجمة المحتوى والمقالات الخاصة بك، مما يضمن عناوين URL صديقة لمحركات البحث (SEO).
التسعير:
الخطة الأساسية: تبدأ من 2.99 دولارًا شهريًا. مناسبة للمشاريع الصغيرة والمستخدمين الأفراد.
> جرب Hostinger مجانًا
> اقرأ المراجعة الكاملة لمنشئ موقع Hostinger
الموقع123

تتيح لك أداة إنشاء مواقع الويب هذه وضع ترجماتك في مجلد (على سبيل المثال /es/)، أو نطاق فرعي (es.yourdomain.com)، أو نطاق مختلف (yourdomain.es). لاحظ أن الحد الأقصى لعدد اللغات التي يسمحون بها هو ستة. على الرغم من أنهم يقدمون خطة مجانية، ستحتاج إلى الترقية حتى تتمكن من استخدام ميزة اللغة. تبدو الواجهة الخلفية لـ Site123 قديمة بعض الشيء ولكن هناك بعض القوالب الرائعة. وإذا كنت لا تريد حقًا أن تدفع مقابل ترجمتك، فيمكنك استخدام المترجم الآلي الخاص بـ Site123 (على الرغم من أنني لا أوصيك بذلك حقًا).
التسعير
متقدم : 16.80 دولارًا شهريًا. إنشاء موقع ثنائي اللغة.
المحترف : 22.20 دولارًا شهريًا. استخدم أربع لغات في المجموع.
الذهب : 28.80 دولارًا شهريًا. استخدم ست لغات في المجموع.
> جرب Site123 مجانًا
> اقرأ مراجعة Site123 الكاملة
ووردبريس
من المحتمل أن الكثير منكم يستخدم WordPress. بالنسبة إلى WordPress، هناك بعض المكونات الإضافية المثيرة للاهتمام المتاحة.
WPML
أكبرها هو WPML. تبدأ الأسعار من 29 دولارًا مع سنة واحدة من الدعم والتحديثات. إنه مكون إضافي قوي ولكنه لا يخلو من المشكلات، خاصة إذا كنت تستخدم الكثير من المكونات الإضافية الأخرى. يمكن أن تصبح الواجهة الخلفية الخاصة بك بطيئة ومن الممكن حدوث صراعات. يستطيع WPML إدارة لغاتك في نظام المجلدات، أو النطاقات الفرعية، أو تحت أسماء نطاقات مختلفة تمامًا (راجع قسم "اتخاذ قرار بشأن التنسيق متعدد اللغات" للحصول على مزيد من التفاصيل حول هذا الأمر).
بولي لانج
الخطة المجانية تجعل هذا البرنامج المساعد شائعًا جدًا. لم أستخدم PolyLang بنفسي ولكن يبدو أنه خيار مثير للاهتمام لـ WordPress. تبدأ الخطط المدفوعة بسعر 99 دولارًا سنويًا. فيما يلي مقارنة تفصيلية إلى حد ما بين WPML وPolyLang.
الصحافة المتعددة اللغات
يتطلب هذا المكون الإضافي تثبيتًا متعدد المواقع ويبدأ بسعر 199 دولارًا (يتطلب تجديدًا سنويًا). يتم تضمين الدعم. تستهدف MultilingualPress مواقع الويب الأكبر حجمًا.
دعنا الآن نرى جميع الخطوات المطلوبة لإنشاء موقع الويب متعدد اللغات الخاص بك!
الخطوة 1 – ترجمة المحتوى الخاص بك
على الرغم من أن هذه لا تتعلق بشكل مباشر بتصميم أو إنشاء موقع الويب الخاص بك، إلا أنها ربما تكون أهم خطوة يتعين عليك اتخاذها. أول شيء تريد البدء به هو ترجمة المحتوى الخاص بك. سأبتعد عن الترجمات منخفضة التكلفة، خاصة إذا كنت لا تتحدث اللغة الهدف بنفسك! تذكر: ليس كل من يتحدث لغتين هو مترجم جيد تلقائيًا.
سواء كان لديك عدة صفحات على موقع الويب الخاص بك أو آلاف الصفحات وأوصاف المنتجات التي يتعين عليك التعامل معها، ستكون ترجمة المحتوى الخاص بك هي المهمة الأكثر استهلاكًا للوقت، لذا ستحتاج إلى البدء بها على الفور.
خطوتك الأولى هي ترجمة المحتوى الخاص بك لكل صفحة إلى اللغة التي تريد أن يكون بها موقع الويب الخاص بك.

خطوتك الأولى هي ترجمة المحتوى الخاص بك لكل صفحة إلى اللغة التي تريد أن يكون بها موقع الويب الخاص بك.
ستحتاج أيضًا إلى أن تكون الترجمات دقيقة، لذا كن حذرًا عند استخدام أدوات ترجمة اللغة المجانية.
نصيحة سريعة: انسَ أمر ترجمة Google! إذا كنت تريد استخدام الترجمة الآلية، فجرّب DeepL، وهو محرك ترجمة مجاني يعتمد على الذكاء الاصطناعي. ولكن حتى DeepL ليس دائمًا مثاليًا، لذا كن مستعدًا لتصحيح مخرجاته. ولكن من الأفضل أن تتم ترجمة المحتوى الخاص بك بواسطة إنسان حقيقي!
على الرغم من أن هذا قد يكون الحل الأكثر فعالية من حيث التكلفة، إلا أن الاستعانة بخدمة ترجمة احترافية أو مترجم مستقل يعد طريقًا دقيقًا للغاية. هناك العديد من خدمات الترجمة التي يمكنك التفكير فيها، مثل الترجمة الدولية أو المهام الكبيرة. وذلك لأن المترجمين البشريين لديهم فهم أقوى للغة، بما في ذلك جوانب مثل المفهوم والمفردات والشعور العام بكل جملة.
الخطوة 2 – حدد التنسيق متعدد اللغات الخاص بك
باختصار، هناك طريقتان رئيسيتان يمكنك من خلالهما تصميم موقع ويب متعدد اللغات. يمكنك إما:
1) امتلك نطاقًا واحدًا لموقع الويب ، حيث ستتمكن من أخذ اسم النطاق الفردي لموقع الويب الخاص بك وإضافة نطاقات فرعية (أو مجلدات فرعية) تحتوي على الصفحات المترجمة.

Hotels.com مع إعداد النطاق الفرعي الخاص بهم
2) يمكنك استخدام نطاقات منفصلة لاستضافة الإصدارات متعددة اللغات من موقع الويب الخاص بك، مثل وجود co.uk منفصل و .fr. موقع إلكتروني.

فيما يلي مثال لموقع ويب متعدد اللغات يحتوي على نطاقات منفصلة لكل لغة لشركة Mitsubishi. لاحظ أن النطاق ينتهي بـ IDN ccTLD الخاص بكل بلد، مثل .es أو .co.za.
هناك إيجابيات وسلبيات لكل منهما، والتي وصفتها أدناه:
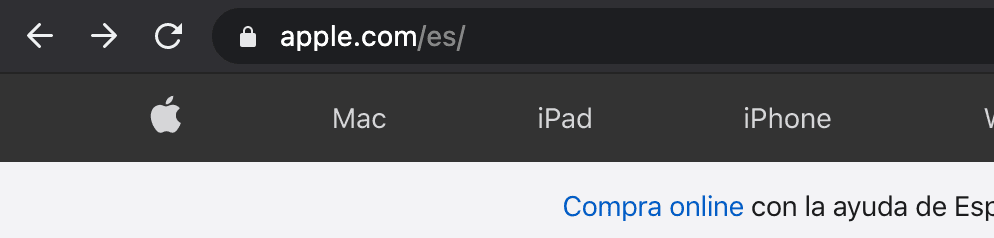
نهج "المجلدات المختلفة" (مثال: apple.com/es)
بالنسبة للعديد من السيناريوهات، هذا هو في الواقع النهج الأكثر ذكاءً. حتى أن الكثير من الشركات الكبرى مثل Apple تستخدم مجلدات اللغة.
الايجابيات
- من السهل نسبيا اقامة
- الأفضل لتحسين محركات البحث
- الطريقة القياسية للحلول خارج الصندوق
سلبيات
- يجب أن يكون الهيكل متشابهًا جدًا بين اللغات
- من الصعب الإعداد إذا كان نظام إدارة المحتوى لديك لا يدعم هذا الأسلوب
نهج النطاق الفرعي (مثال fr.hotels.com)
وفي معظم الحالات، لا يكون هذا هو الحل المثالي.
الايجابيات

- حل بأسعار معقولة
- لا حاجة للاستثمار في العشرات من المجالات
سلبيات
- فقط ثاني أفضل حل لتحسين محركات البحث
- عنوان URL للنطاق الفرعي ليس لطيفًا
نهج المجال المنفصل (مثال: https://www.mitsubishi-motors.es)
يُنصح باستخدام نطاقات منفصلة فقط إذا كان المحتوى الخاص بك مختلفًا تمامًا من بلد إلى آخر.
الايجابيات
- تجربة مستخدم مخصصة، بغض النظر عن اللغة التي يستخدمونها
- طريقة أسهل لتقديم المحتوى الفردي إلى البلدان التي تتحدث نفس اللغة (الولايات المتحدة والمملكة المتحدة وغيرها)
- أصبح استخدام تصميمات مواقع الويب المختلفة أسهل
- يمكنك استخدام أسماء نطاقات مختلفة تمامًا (والتي قد تبدو محلية أكثر)
سلبيات
- هو النهج الأكثر تكلفة (العديد من المجالات والمواقع المختلفة)
- يعني أنه يتعين عليك إدارة وتحديث العديد من مواقع الويب.
- سلطة أقل لكل مجال من منظور تحسين محركات البحث (أسوأ نهج لتحسين محركات البحث).
نهج "المجلدات المختلفة".
باستخدام أسلوب المجلد، يمكنك ببساطة إضافة مجلد لغة إلى اسم النطاق الخاص بك (على سبيل المثال، apple.com/es). الميزة الأكبر هي أن جهود تحسين محركات البحث (SEO) الخاصة بك يمكن أن تستهدف اسم نطاق واحد فقط. سيكون من الأسهل كثيرًا الحصول على تصنيف جيد في اللغات الأخرى حيث ستستفيد من السلطة التي أنشأها اسم النطاق الخاص بك بالفعل.

يستخدم موقع Apple على الويب مجلدًا فرعيًا لكل لغة
لا يمكن أن تختلف إصدارات اللغات المختلفة كثيرًا عن بعضها البعض حيث سيكون لديك تثبيت موقع ويب واحد فقط مع مكون إضافي واحد ونفس القالب. إذا كنت تريد إنشاء مواقع ويب مميزة جدًا لكل لغة، فيجب عليك التفكير في أحد الطريقتين التاليتين.
نهج النطاق الفرعي – كيفية بناء تخطيط المجال الفرعي
باستخدام نهج النطاق الفرعي، ستقوم ببساطة بإنشاء صفحات إضافية مرتبطة بصفحاتك المكتوبة باللغة الإنجليزية الموجودة. على سبيل المثال، لنفترض أنك تقوم بترجمة اللغة الإنجليزية إلى الفرنسية والإسبانية والألمانية. بينما ستكون لديك صفحتك باللغة الإنجليزية، ستحتاج بعد ذلك إلى إنشاء ثلاث صفحات أخرى، واحدة لكل لغة وإنشاء نطاقات فرعية لكل بلد وموقع المستخدمين. على سبيل المثال، es.yourwebsite.com حيث " es " هو نطاق فرعي للغة الإسبانية. أيضًا، يجب أن يكون لموقع الويب الخاص بك خيار اختيار لغات أخرى.

Hotels.com مع إعداد النطاق الفرعي الخاص بهم
ستحتاج بعد ذلك إلى ربط هذه الصفحات معًا بنفس الطريقة التي ترتبط بها صفحاتك الناطقة باللغة الإنجليزية بحيث يتمكن المستخدم من التنقل بسهولة عبر موقع الويب الخاص بك. إنها في الأساس بمثابة نسخة من موقع الويب الخاص بك، فقط بلغة أخرى توازي مواقع الويب الخاصة بك باللغة الإنجليزية.
ومع ذلك، ستحتاج بعد ذلك أيضًا إلى إضافة رابط لكل صفحة ناطقة باللغة الإنجليزية حتى يتمكن الأشخاص الذين يستخدمون تلك الصفحة كصفحة مقصودة (الصفحة الأولى التي يصلون إليها أثناء الوصول إلى موقع الويب الخاص بك) من ترجمة المحتوى بسرعة.
نهج المجال المنفصل – كيفية إنشاء تخطيط المجال المنفصل
الطريقة الثانية التي يمكنك اتباعها هي الاستثمار في مواقع ويب منفصلة تمثل كل لغة. في حين أن الاهتمام الرئيسي هو الميزانية (نظرًا لأنك ستدفع مقابل نطاقات منفصلة وعناوين URL مخصصة)، إلا أن هناك العديد من الفوائد لاستخدام هذا الأسلوب.
أولاً، يمكنك كتابة محتوى خاص بكل بلد. على الرغم من أن هذا ممكن باستخدام نهج النطاق الفرعي، إلا أن الأمور قد تكون معقدة للغاية عندما تحاول إدارة عدة طبقات لموقع ويب.
وبدلاً من ذلك، في إعداد نطاق منفصل، يمكنك الاحتفاظ بكل شيء حتى لا يكون هناك خطر وصول المحتوى إلى موقع ويب خاطئ. مثال على ذلك هو عندما تكتب عن موضوعات معينة ذات صلة بالمملكة المتحدة، ولكن ليس في أي بلد آخر. وهذا يعني أنه يمكنك استضافة المحتوى ذي الصلة فقط على كل موقع ويب، مما يمنح عملائك مجموعة أفضل من المحتوى ذي الصلة الذي سيهتمون به.

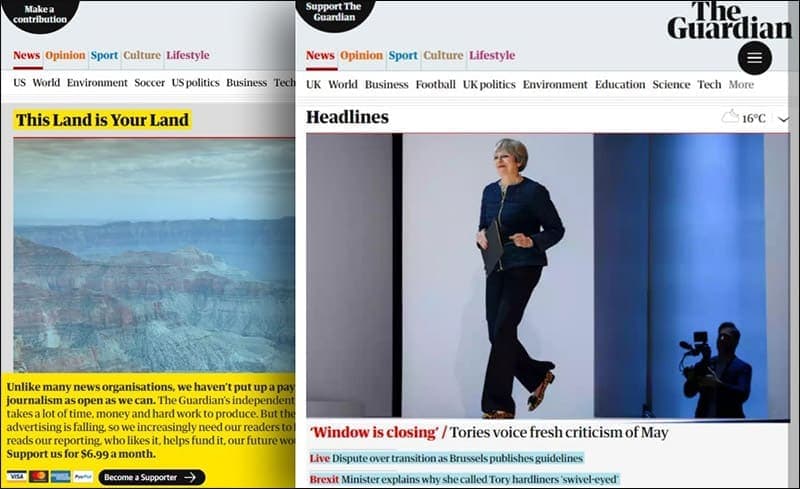
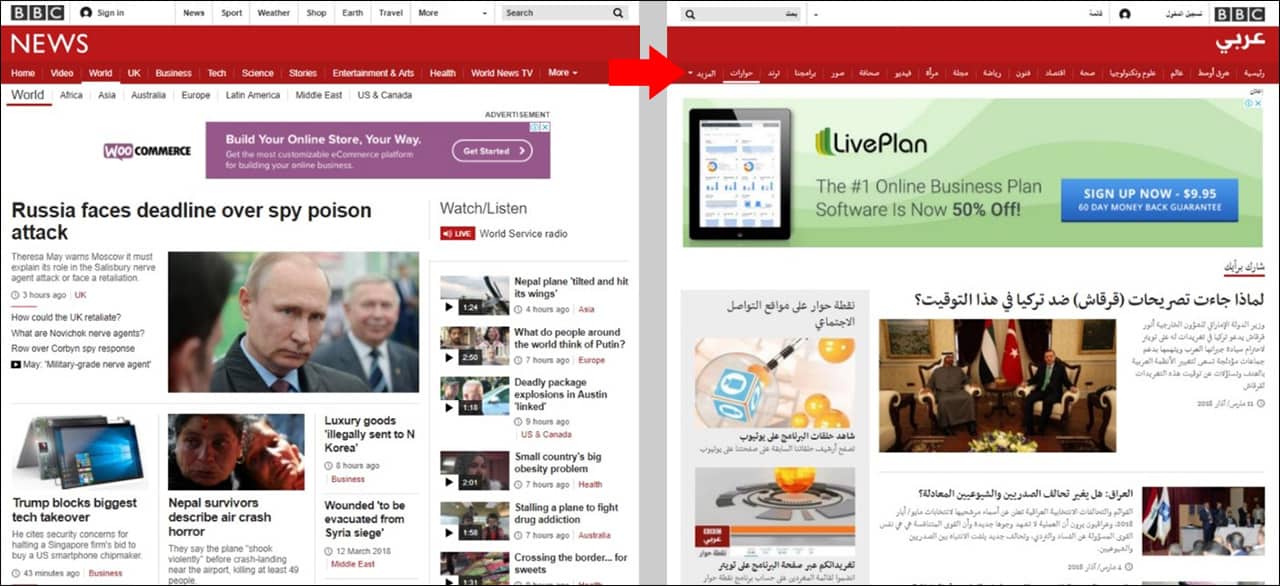
الغارديان: طبعات الولايات المتحدة والمملكة المتحدة
باستخدام هذا النهج، يمكنك تخصيص تجربة المستخدم بشكل كامل لكل بلد مما يجعل موقع الويب الخاص بك يبدو محليًا أكثر (باستخدام .co.uk بدلاً من .com). ومع ذلك، سيتعين عليك بناء سلطة تحسين محركات البحث (SEO) لكل نطاق من نطاقاتك على حدة، الأمر الذي سيستغرق وقتًا أطول بكثير كما هو الحال مع الطريقتين الأخريين.
الخطوة 3 - تنفيذ قائمة اختيار اللغة
كما هو الحال مع أي موقع ويب، يجب أن تكون الوظيفة وتجربة المستخدم الشاملة في صميم كل قرار تتخذه. إذا كان لديك بالفعل موقع ويب تريد تحويله، فستحتاج إلى البدء برؤية المكان الذي ستتناسب فيه ميزات التصميم المفصلة أدناه مع موضوعك الحالي. إذا كنت تبدأ موقعًا إلكترونيًا جديدًا، فيمكنك ببساطة البدء من الصفر.
والأهم من ذلك، أنك ستحتاج إلى التفكير في كيفية تمكين المستخدمين من اختيار اللغة التي يعرضون بها موقع الويب الخاص بك. إذا بحثت عبر الإنترنت للحصول على أمثلة، فإن أحد أكثر نماذج الاختيار شيوعًا وفعالية هو استخدام نقطة إسقاط في مكان جيد -أسفل القائمة.

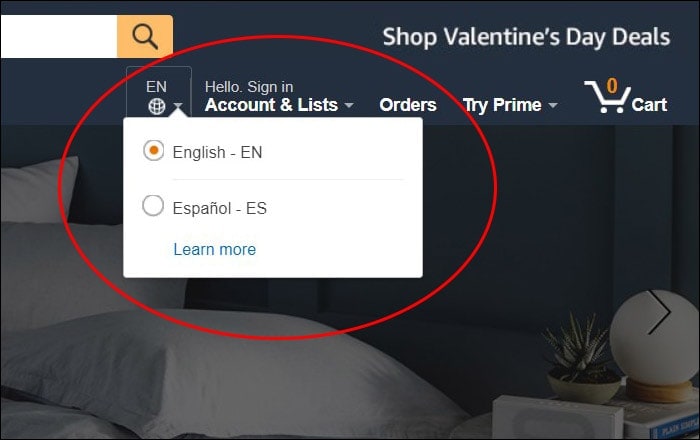
أمازون: مثال على القائمة المنسدلة
عادةً ما توجد هذه القوائم في الزاوية العلوية اليمنى من الصفحة الرئيسية، وهي بمثابة مكان عالمي لوضعها، مما يعني أن المستخدمين سينظرون هنا بشكل غريزي. وبدلاً من ذلك، هناك طريقة أخرى يمكنك من خلالها تنفيذ ميزة تغيير اللغة وهي إضافة قائمة باللغات للاختيار من بينها.
يمكنك إضافة هذا إلى رأس موقع الويب الخاص بك، أو تذييله، أو حتى في الشريط الجانبي، أيًا كان ما تعتقد أنه يبدو جيدًا للتصميم الذي تستخدمه. ومن الجدير بالذكر أيضًا أنه إذا كنت تستخدم نظامًا أساسيًا لموقعك على الويب، مثل WordPress، فهناك العديد من المكونات الإضافية والميزات التي يمكنك استخدامها لتسهيل هذه المهمة.
الخطوة 4 – تنسيق قائمة اختيار اللغة الخاصة بك
بمجرد اتخاذ قرار بشأن التصميم أو الميزة التي تناسب موضوع موقع الويب الخاص بك، يمكنك البدء ببناء القائمة نفسها. أولاً، عليك أن تبدأ بإدراج جميع اللغات التي ستقدمها.
بعد ذلك، ستحتاج إلى التفكير في كيفية إدراجها في القائمة. عادة ما تكون هناك طريقتان للتعامل مع الشركات في هذا الأمر؛ باستخدام الأعلام أو استخدام النص. أنا شخصياً أفضل استخدام النهج القائم على النص لأنه يسهل على المستخدمين التعرف على اللغة التي يريدون استخدامها وتحديدها.
نصيحة سريعة: ابتعد عن استخدام العلامات الموجودة في قائمتك فقط. تذكر أن الأعلام تمثل البلدان، وليس اللغات. علاوة على ذلك، سيكون لدى بعض البلدان أيضًا لغات متعددة منطوقة، ويمكن التحدث باللغة في بلدان متعددة. على سبيل المثال، يتم التحدث باللغة الإسبانية (أو نسخ منها) في بلدان في جميع أنحاء العالم.
استخدم خيارًا يستند إلى النص وتذكر كتابة اللغة في شكلها الأصلي. على سبيل المثال، يجب كتابة اللغة الألمانية بالصيغة "Deutsch"، والإسبانية بالصيغة "Espanol"، والفرنسية بالصيغة "Francais". هذا ببساطة لتزويد المستخدمين الدوليين بتجربة مستخدم أفضل.
في معظم الحالات، ستختار العديد من مواقع الويب استخدام مزيج من النصوص والأعلام حيث ستتمكن من تحديد اللغة التي يبحث عنها المستخدم بسهولة.
نصيحة سريعة: تأكد من فحص المحتوى المترجم ضوئيًا والتحقق من عدم وجود سرقة أدبية ومحتوى الذكاء الاصطناعي. في حين أن المحتوى الأصلي الخاص بك قد لا يكون مسروقًا، فقد يكون المحتوى الجديد الخاص بك كذلك، لذا استخدم أدوات الانتحال مثل Copyscape أو Originality للتحقق. وإلا فإنك تخاطر بالإضرار بمصداقية موقع الويب الخاص بك وتصنيفه في تحسين محركات البحث.
الخطوة 5: التحقق من الطباعة الخاصة بك
تعد طباعة موقع الويب الخاص بك بلغات متعددة من التفاصيل المهمة التي يسهل التغاضي عنها عندما تكون مشغولاً بمحاولة تصميم موقع الويب الخاص بك.
يتضمن ذلك الخط والتخطيط الذي تستخدمه للمحتوى الخاص بك. على الرغم من أن الخط المكتوب بخط اليد قد يبدو رائعًا بالنسبة للنص الإنجليزي، إلا أنك بحاجة إلى أن تسأل نفسك إلى أي مدى سيكون قابلاً للقراءة عند ترجمته إلى الفرنسية أو إلى لغة أكثر تعقيدًا مثل الصينية أو العربية؟

تأكد دائمًا من التحقق من المحتوى الخاص بك للتأكد من أنه قابل للقراءة لجميع اللغات التي تقدمها للمستخدمين. كقاعدة عامة، عند كتابة موقع ويب متعدد اللغات، يكون من الأسهل بكثير استخدام Unicode، وهو نظام أساسي قادر على تشفير الأحرف من أكثر من 90 لغة.

يدا بيد مع الاعتبار أعلاه؛ ستحتاج إلى التحقق من تنسيق النص ومواءمته. على الرغم من أنه قد يبدو من الطبيعي بالنسبة لك محاذاة النص على الجانب الأيسر من الصفحة، إلا أن بعض المجتمعات والثقافات تقرأ من اليمين إلى اليسار، مما يعني أنك ستحتاج إلى قلب الصفحة أو عكسها.
تذكر التفاصيل الصغيرة...
من خلال هذا الدليل التفصيلي، قمنا بتغطية الكثير من نقاط التصميم والبناء الرئيسية لموقع ويب متعدد اللغات، ولكن تجدر الإشارة إلى أنك بحاجة إلى الاهتمام بالتفاصيل الدقيقة الصغيرة للتأكد من أن موقع الويب الخاص بك مثالي للمستخدمين في بلدان أخرى وثقافات أخرى.
على سبيل المثال، يعد إدراك ما تمثله الثقافة وما تؤمن به أمرًا حيويًا لنجاحك. على سبيل المثال، لا ترغب في تحميل صورة أو عبارة تعتبرها ثقافة أخرى مسيئة. تأكد من التحقق قبل البث المباشر.
وبالمثل، لا تستخدم كل البلدان نفس التنسيق عندما يتعلق الأمر بعرض التاريخ، وهو أمر ستحتاج إلى التأكد من تصحيحه عند ترجمة الصفحة وتنسيقها.
آخر شيء تريد أن تتذكره هو كيفية تقديم أرقام الهواتف. إذا كنت مقيمًا في المملكة المتحدة، ولكن موقع الويب الخاص بك يعمل الآن في الهند، فتأكد من إضافة رمز البلد إلى الرقم حتى يتمكن المستخدمون من التواصل معك.
خاتمة
وهذا يقودنا إلى نهاية هذه المقالة حول كيفية إنشاء موقع متعدد اللغات. ينصب التركيز الرئيسي عند تصميم موقع الويب الخاص بك على تقديم USP (عرض البيع الفريد) للمستخدمين كالمعتاد، من خلال التركيز على تزويد المستخدمين بأفضل تجربة مستخدم ممكنة. خذ وقتك، وقم بالتنظيم، ومن المؤكد أن موقع الويب الجديد متعدد اللغات الخاص بك سيحقق النجاح!
