تصميم الأيقونات – إنشاء عناصر مرئية للويب والهاتف المحمول
نشرت: 2023-12-16يلعب فن تصميم الأيقونات دورًا حاسمًا في واجهات الويب والهواتف المحمولة، حيث تعمل هذه الصور الرمزية الصغيرة بمثابة اختصار مرئي لتوجيه المستخدمين خلال التجارب الرقمية.
نحن نعيش في وقت يمكن فيه لتجربة المستخدم إنشاء تطبيق أو موقع ويب أو كسره، لذا فإن الأيقونات المصممة جيدًا ضرورية للتواصل الفعال والواجهات الممتعة من الناحية الجمالية.
في هذه المقالة، سنلقي نظرة فاحصة على تصميم الأيقونات ونستكشف الفروق الدقيقة التي تميز الأيقونات الفعالة في منصات الويب والهواتف المحمولة. دعونا نتعمق في الأمر، أليس كذلك؟

كيفية تصميم أيقونات للويب والجوال
يتطلب تصميم الرموز فهمًا عميقًا للنظام الأساسي المخصص لها. يمكن أن تكون أيقونات الويب أكثر تفصيلاً نظرًا لأحجام العرض الأكبر، بينما يجب أن تكون أيقونات الهاتف المحمول أكثر بساطة ويمكن التعرف عليها بشكل أكبر نظرًا لمساحة الشاشة المحدودة.
دعونا نلقي نظرة سريعة على بعض الاختلافات الرئيسية:
1. يجب أن تكون أيقونات الهاتف المحمول واضحة في أحجام أصغر.
2. يمكن أن تكون أيقونات الويب أكثر تعقيدًا من أيقونات الهاتف المحمول.
3. يجب تصميم أيقونات الهاتف المحمول مع وضع التفاعلات اللمسية في الاعتبار.
تحكم سبعة مبادئ أساسية تصميم الأيقونات الفعال، ويلعب كل منها دورًا حاسمًا في ضمان ألا تكون الأيقونات جذابة من الناحية الجمالية فحسب، بل أيضًا عملية وبديهية من الناحية الوظيفية.
● الوضوح: يجب أن تنقل الأيقونات فكرة واحدة واضحة، وتزيل أي غموض. يتم تحقيق هذا الوضوح من خلال التركيز على العناصر الأساسية لمفهوم الأيقونة، والتخلص من أي تفاصيل غير ضرورية. يتعلق الأمر بالموازنة بين البساطة وغنية بالمعلومات، والتأكد من أن كل رمز يوصل رسالته في لمحة. لتحقيق الوضوح في تصميماتك، فكر في استخدام أيقونات مجانية كنقطة بداية وتخصيصها لتناسب احتياجاتك الخاصة.
● البساطة: تتمكن أفضل الرموز من إيصال رسالتها بأقل عدد ممكن من العناصر. البساطة في التصميم تجعل الرموز سهلة الفهم والتذكر. هذا لا يعني أن الأيقونات يجب أن تكون صارخة أو مملة، بل أن كل خط ولون وشكل مدرج يجب أن يخدم غرضًا ما.
● إمكانية التعرف: يجب تصميم الرموز للتعرف عليها بشكل فوري، والاستفادة من الرموز والاستعارات المفهومة بشكل عام. يتضمن ذلك فهم اللغة المرئية والأيقونات المألوفة لدى جمهورك المستهدف. بالنسبة للتطبيقات العالمية، يعد اختيار الصور ذات التعرف العالمي أمرًا ضروريًا.
● الاتساق: يتضمن الاتساق في تصميم الأيقونات الحفاظ على نمط موحد ونظام ألوان ومستوى من التفاصيل عبر مجموعة كاملة من الأيقونات. وهذا يخلق إحساسًا بالانسجام والتماسك، مما يسهل على المستخدمين فهم البيئة الرقمية والتنقل فيها. يعزز الاتساق أيضًا هوية العلامة التجارية ويحسن تجربة المستخدم الشاملة.
● سهولة القراءة: يجب أن تظل الرموز واضحة ومقروءة بأحجام مختلفة - بدءًا من شاشات سطح المكتب الكبيرة وحتى شاشات الهاتف المحمول الصغيرة. وهذا يعني أن التصميم مع وضع قابلية التوسع في الاعتبار، مما يضمن الحفاظ على وضوح الرموز وفعاليتها حتى عند تغيير حجمها. انتبه إلى أوزان الخطوط والتباعد ومستويات التباين لضمان سهولة القراءة عبر أحجام ودرجات دقة العرض المختلفة.
● العالمية: في عالم معولم، من المهم التصميم مع مراعاة الاختلافات الثقافية. إن الرموز والصور الواضحة في إحدى الثقافات قد تكون غامضة أو حتى مسيئة في ثقافة أخرى. يعد البحث والحساسية تجاه هذه الاختلافات أمرًا أساسيًا لإنشاء أيقونات مفهومة عالميًا. تضمن هذه العالمية أيضًا إمكانية الوصول للمستخدمين ذوي القدرات المختلفة، مثل أولئك الذين يعانون من عمى الألوان أو الذين يعانون من إعاقات بصرية.
● السياقية: الأيقونات ليست معزولة ولكنها جزء من نظام بيئي أكبر للتصميم. ويجب أن تتناسب بسلاسة مع لغة التصميم العامة للتطبيق أو موقع الويب الذي تشكل جزءًا منه. يتضمن ذلك مراعاة النمط ولوحة الألوان ولون البيئة التي سيعيشون فيها. يجب أن تكمل الرموز واجهة المستخدم وتعززها، مما يساهم في توفير تجربة مستخدم متماسكة وبديهية.
أفضل الممارسات لتصميم الأيقونات
إن الالتزام بأفضل الممارسات يضمن فعالية أيقوناتك وجاذبيتها الجمالية. تشمل هذه الممارسات مجموعة من الاعتبارات، بدءًا من البساطة والعالمية وحتى الاتساق والقدرة على التكيف عبر منصات مختلفة. دعونا نلقي نظرة فاحصة.
أفضل ممارسة رقم 1: اختبار الأيقونات مع المستخدمين
يعد إجراء اختبار المستخدم أمرًا بالغ الأهمية لتقييم فعالية الرموز. يمكن أن يتضمن ذلك اختبار A/B لتصميمات أيقونات مختلفة، أو جمع التعليقات من خلال الاستطلاعات، أو ملاحظة كيفية تفاعل المستخدمين مع الرموز أثناء اختبارات قابلية الاستخدام. الهدف هو التأكد من أن كل رمز بديهي ويقلل الحمل المعرفي، مما يعزز تجربة المستخدم. تذكر أن ما يبدو واضحًا للمصمم قد لا يكون واضحًا للمستخدم.
أفضل ممارسة رقم 2: ضع في اعتبارك النص الموجود في الأيقونات
في حين أنه من الصحيح أن الأيقونات يجب أن تستخدم العناصر المرئية في المقام الأول لنقل وظيفتها، إلا أن هناك حالات يمكن أن يكون فيها النص إضافة قيمة للتصميم. على سبيل المثال، يمكن أن يكون النص بمثابة ملحق مفيد لتوضيح وظيفة الرمز في الحالات التي قد لا يكون من السهل فيها تمييز الرموز أو فهمها بسبب بساطتها أو استخدام رموز قد لا يتم التعرف عليها عالميًا.
علاوة على ذلك، عند تصميم أيقونات للاستخدام عبر لغات وثقافات مختلفة، يمكن أن يكون النص أداة قيمة للحفاظ على فعالية الرمز عبر سياقات مختلفة، خاصة بالنسبة لخطوط الأيقونات الخاصة بالعلامة التجارية التي قد تحتاج إلى نقل معلومات أو رسائل محددة.
أفضل ممارسة رقم 3: النمط المرئي المتسق
يعد الحفاظ على نمط مرئي متسق عبر جميع الرموز في مجموعتك أمرًا حيويًا. يتضمن ذلك الاستخدام المستمر لسمك الخط ولوحة الألوان والشكل والمنظور. يعمل الاتساق في تصميم الأيقونات على تقوية هوية العلامة التجارية وتحسين التعرف على المستخدم وكفاءة التنقل. على سبيل المثال، إذا تم تصميم مجموعة من الرموز بأسلوب مسطح وبسيط، فإن تقديم رمز مفصل للغاية يمكن أن يؤدي إلى تعطيل التدفق البصري للمستخدم وفهمه.

أفضل ممارسة رقم 4: إعطاء الأولوية للوظيفة على النموذج
يجب أن تسبق الوظيفة دائمًا الجماليات في تصميم الأيقونات. يتمثل الدور الأساسي للأيقونة في إيصال إجراء أو فكرة معينة بشكل واضح وسريع. من المهم تحقيق التوازن بين الإبداع والبساطة - قد تكون الأيقونة المعقدة أو المجردة بشكل مفرط ملفتة للنظر ولكنها تفشل في غرضها التواصلي الأساسي. خذ بعين الاعتبار الرمزية والاستعارات الشائعة في تصميم الأيقونات لضمان التعرف عليها فورًا.
أفضل ممارسة رقم 5: اهتم باستخدام الألوان
يعد اختيار الألوان في الأيقونات أكثر من مجرد قرار جمالي؛ يحمل آثارًا وظيفية. يمكن استخدام الألوان للإشارة إلى التفاعل أو نقل الحالة (مثل اللون الأحمر للأخطاء أو اللون الأخضر للتأكيدات) أو تصنيف الوظائف. ومع ذلك، فإن الاعتماد على اللون فقط يمكن أن يمثل مشكلة بالنسبة لمستخدمي عمى الألوان أو في السيناريوهات التي تكون فيها رؤية الشاشة ضعيفة. تأكد من إمكانية تمييز الرموز حتى في اللون الأحادي لتلبية احتياجات وإعدادات المستخدم المختلفة.

أفضل ممارسة رقم 6: تعديل الأيقونات لتناسب الأنظمة الأساسية المختلفة
يجب تصميم الأيقونات لتتناسب مع مواصفات الأنظمة الأساسية التي يتم استخدامها عليها. على سبيل المثال، قد تسمح تطبيقات سطح المكتب بأيقونات أكثر تفصيلاً، بينما تتطلب تطبيقات الهاتف المحمول تصميمات أبسط وأكثر وضوحًا بسبب أحجام الشاشة الأصغر والتفاعلات القائمة على اللمس. فكر في التفاعل المادي مع الأيقونة (النقر مقابل اللمس) وقم بتكييف التصميم لتحسين سهولة الاستخدام على كل نظام أساسي.
أفضل الممارسات رقم 7: إبقاء الأيقونات ذات صلة بالسياق
يجب أن تكون الرموز ذات صلة بالسياق الذي يتم استخدامها فيه. قد لا تعمل الأيقونة المناسبة في تطبيق الوسائط الاجتماعية بشكل جيد في التطبيق الطبي. من الضروري فهم البيئة التي سيتم فيها وضع الرمز - بما في ذلك توقعات الجمهور ولغة التصميم العامة للتطبيق أو موقع الويب. تضمن هذه الأهمية أن تكون الرموز جذابة بصريًا وفعالة وظيفيًا في سياقاتها المحددة.
أفضل ممارسة رقم 8: اختيار أيقونات المتجهات
عند تصميم الأيقونات، من المهم التأكد من ملاءمتها للسياق الذي يتم استخدامها فيه. يعد فهم البيئة التي سيتم وضع الأيقونة فيها، بما في ذلك توقعات الجمهور ولغة التصميم العامة للتطبيق أو موقع الويب، أمرًا ضروريًا. تضمن هذه الأهمية أن تكون الرموز جذابة بصريًا وفعالة وظيفيًا في سياقاتها المحددة.
تلعب الصور المتجهة دورًا مهمًا في هذا السياق، حيث توفر قابلية التوسع والمرونة والقدرة على الحفاظ على الجودة عبر مختلف الأحجام والدقة. يمكنك العثور على صور متجهة مجانية عبر الإنترنت على منصات مثل Freepik، على سبيل المثال، إذا كنت بحاجة إلى موارد إضافية. لا تعتمد أيقونات المتجهات على الدقة، مما يعني أنها ستبدو دائمًا جيدة بغض النظر عن الدقة أو حجم الشاشة التي يتم عرضها عليها.
خاتمة
في الرقص المعقد لتصميم الويب والهواتف المحمولة، تلعب الأيقونات دورًا محوريًا، حيث لا تخدم فقط كعناصر زخرفية فحسب، بل كأدوات حاسمة لتنقل المستخدم وتفاعل الواجهة. تتجاوز فعالية الأيقونة جاذبيتها البصرية، حيث ترتكز بعمق على قدرتها على التواصل والتوجيه. كما اكتشفنا، يعتمد تصميم الأيقونات الناجح على التوازن بين الوضوح والسياق والتناغم الجمالي.
سواء كان ذلك من خلال اختبار المستخدم الدقيق، أو الالتزام بتناسق التصميم، أو اختيار الألوان المدروس، فإن كل أفضل الممارسات التي ناقشناها تساهم في صياغة أيقونات ليست متماسكة بصريًا فحسب، بل أيضًا ذات صدى وظيفي. تذكر، في العالم الرقمي سريع التطور، تعد الأيقونات أكثر من مجرد رسومات؛ إنها اللغة التي تتحدث بصمت ولكن بقوة للمستخدمين، وتوجيه وإعلام وتعزيز رحلتهم الرقمية.
هذا منشور برعاية Freepik

 أفضل 10 اتجاهات للتصميم الجرافيكي لعام 2024
أفضل 10 اتجاهات للتصميم الجرافيكي لعام 2024  ما هو نوع الشخصية الإبداعية لديك؟ قم بإجراء هذا الاختبار بواسطة Adobe واكتشف الإجابة
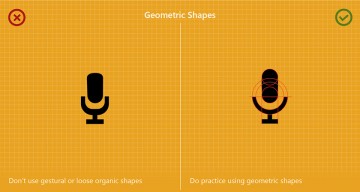
ما هو نوع الشخصية الإبداعية لديك؟ قم بإجراء هذا الاختبار بواسطة Adobe واكتشف الإجابة  8 ما يجب فعله وما لا يجب فعله عند إنشاء أيقونات البكسل في Illustrator
8 ما يجب فعله وما لا يجب فعله عند إنشاء أيقونات البكسل في Illustrator  أفضل 10 أفلام وثائقية من Netflix لمصممي الجرافيك
أفضل 10 أفلام وثائقية من Netflix لمصممي الجرافيك  8 أنواع من الشعارات مع الأمثلة
8 أنواع من الشعارات مع الأمثلة  8 قواعد ألوان مهمة لتصميم واجهة المستخدم
8 قواعد ألوان مهمة لتصميم واجهة المستخدم