16 أمثلة للمحفظة لإلهامك
نشرت: 2022-07-06يتم دعم Tooltester من قبل القراء مثلك. قد نكسب عمولة تابعة عند الشراء من خلال روابطنا، مما يمكننا من تقديم أبحاثنا مجانًا.
هل تبحث عن الإلهام لموقع محفظتك الأول أو إعادة تصميم موقع الويب بالكامل؟ سواء كنت مبدعًا أو حرفيًا أو رسامًا أو مصممًا أو مهندسًا معماريًا أو فنانًا أو ممثلًا أو مصورًا فوتوغرافيًا، ستكون المحفظة المذهلة أفضل صديق لك لكسب العملاء المحتملين.
ولهذا السبب من المهم إظهاره بأفضل صورة ولأوسع جمهور ممكن.

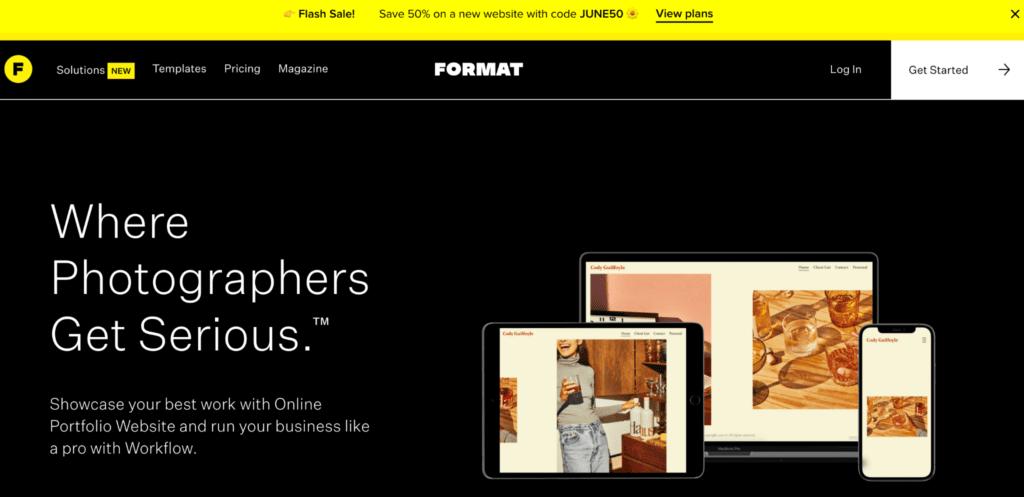
الصفحة الرئيسية لـ Format ، أحد أفضل أدوات إنشاء المحافظ المتاحة
في هذه المقالة، سنعرض لك بعض المحافظ المتميزة التي تم إنشاؤها باستخدام أنظمة إدارة المحتوى (CMS) مثل WordPress وأدوات إنشاء المواقع مثل Wix.
ما هي المحفظة؟
هناك بعض المناطق الرمادية المتداخلة بين السيرة الذاتية والمحفظة. في المهن الإبداعية، يكون هذا مبررًا إلى حد ما، حيث يحتاج أصحاب العمل إلى رؤية عملك السابق لقياس مهاراتك.
تقديم أفضل أعمالك
المحفظة هي المكان الذي تحتفظ فيه بأمثلة من العمل الذي تفتخر به. غالبًا ما يكون ذلك على شكل موقع ويب، ولكن من الممكن أيضًا استخدام منصة مثل Instagram لزيادة ظهورك.

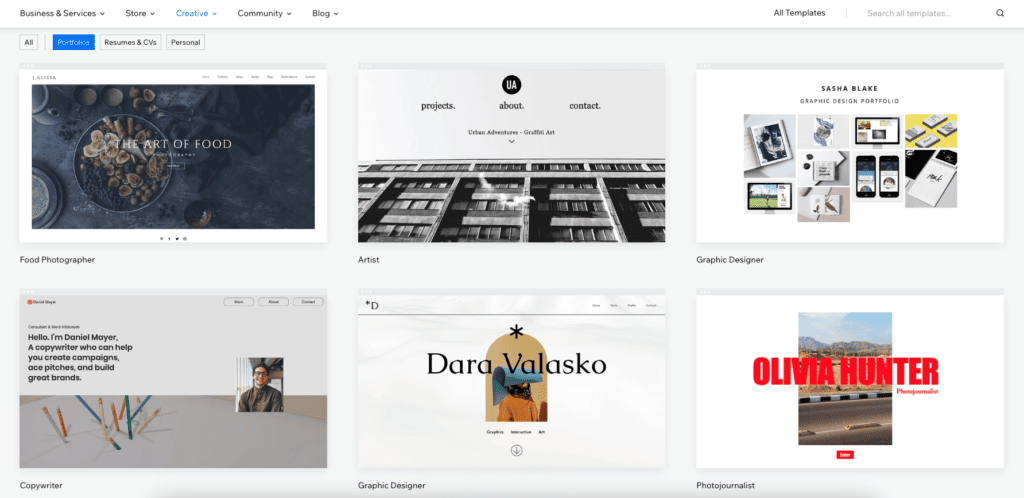
بعض قوالب محفظة Wix
محفظة أو عرض الموقع؟
في عالم الشركات، المصطلح الأكثر استخدامًا هو "موقع الويب الخاص بالعرض"، في حين يتم استخدام "المحفظة عبر الإنترنت" في أغلب الأحيان بواسطة الأنواع الإبداعية. المعنى الأصلي لكلمة "محفظة" هو علبة كبيرة مسطحة تستخدم لحفظ الصور الفوتوغرافية أو المطبوعات، على سبيل المثال. تُستخدم كلمة "Portfolio" أيضًا في صناعة الأزياء للإشارة إلى مجموعة من العينات.
إنشاء موقع على شبكة الإنترنت أو استخدام الشبكات الاجتماعية؟
اليوم، تشير كلمة "المحفظة" عادةً إلى محفظة عبر الإنترنت، أو حساب على منصة وسائط اجتماعية قائمة على الصور (مثل Pinterest أو Instagram أو Facebook). من الناحية المثالية، يجب أن يكون لديك كليهما، وأن تضع موجز Instagram الخاص بك على موقع الويب الخاص بك. يتمتع موقع الويب بميزة توفير مساحة أكبر لإضافة الأوصاف والتفاصيل.

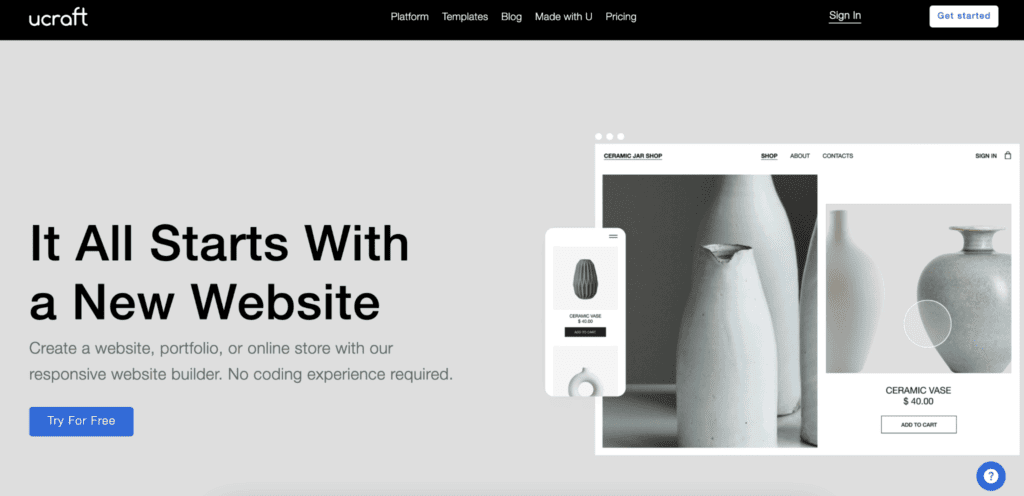
الصفحة الرئيسية يوكرافت
معرض الصور هو العنصر المركزي في أي محفظة. ولهذا السبب فإن الأمثلة التالية كلها مرئية ومذهلة للغاية.
> كيفية إنشاء محفظة عبر الإنترنت
لماذا جعل محفظة؟
في الصناعات الفنية والإبداعية، يعد وجود محفظة أعمال أمرًا متطلبًا إلى حد كبير، سواء كان موقعًا إلكترونيًا أو حسابًا على Instagram. يستخدمه الناس كأداة لإظهار أعمالهم.
مثالية للمصممين
على سبيل المثال، يمكن لمصممي الجرافيك تقديم الشعارات أو النماذج التي قاموا بإنشائها للعملاء أو أصحاب العمل المحتملين. وبالمثل، يمكن لمصممي الويب عرض مواقع الويب أو الصفحات المقصودة التي عملوا عليها.
الأمر نفسه ينطبق على مصممي الحركة: يمكن استخدام المحفظة لإعطاء نظرة عامة واسعة النطاق على الرسوم المتحركة والرسومات المتحركة الخاصة بهم.

قوالب Squarespace
لقد استخدمها الفنانون لفترة طويلة ...
يستخدم المصورون والرسامون وفناني الجرافيك والخطاطون والفنانون والحرفيون جميعهم المحافظ كطريقة رئيسية لتسويق أنفسهم (يمكنك العثور على قائمتنا الخاصة بمنشئي مواقع الويب الأكثر ملاءمة للفنانين هنا).
ملاحظة: إذا كنت مصورًا فوتوغرافيًا، فقد تجد البرنامج التعليمي الخاص بنا حول كيفية إنشاء محفظة صور فوتوغرافية مفيدًا أيضًا. وهنا تجد أفضل منشئي مواقع الويب للمصورين.
أداة مفيدة للمهن الرقمية الجديدة
يتم أيضًا استخدام المحافظ (أو مواقع الويب التي تحتوي على صفحة محفظة) بشكل متزايد في المهن الرقمية الجديدة.
هذا هو الحال بالنسبة لمؤلفي النصوص أو المصممين على الويب، الذين يحتاجون إلى إثبات قدرتهم على كتابة جميع أنواع النصوص، بما في ذلك الصفحات المقصودة ومنشورات المدونات وصفحات الويب الثابتة والشعارات وأوصاف المنتج والمزيد.

قوالب ووردبريس
تتميز هذه القطاعات بالتنافسية إلى حد ما، لذا يمكن أن تساعدك المحفظة في عرض عملك بطريقة أصلية وملفتة للنظر، لجذب انتباه الناس والتميز عن الآخرين.
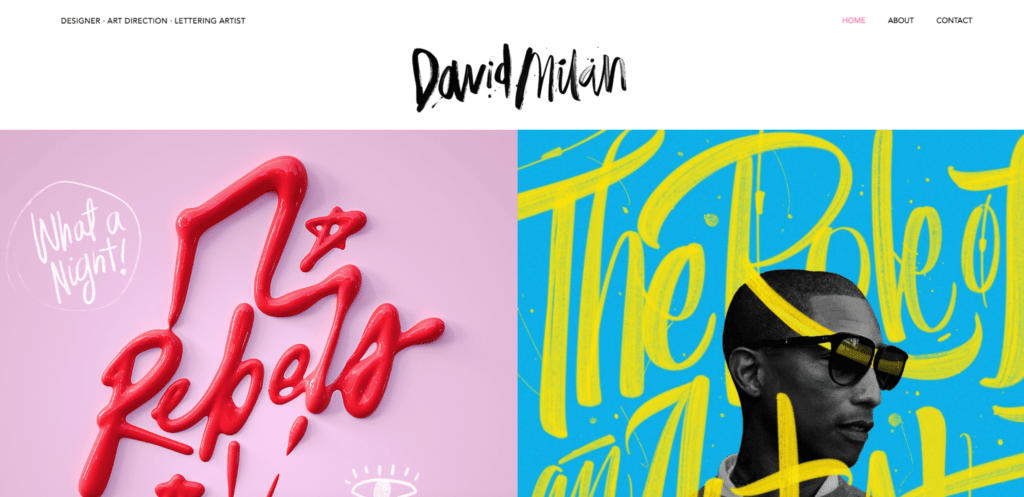
1. محفظة ديفيد ميلان

فنان ورسام ثلاثي الأبعاد، ديفيد ميلان متخصص في الطباعة والحروف. لإنشاء محفظته وعرض أعماله، اختار Wix الذي يحظى بشعبية كبيرة وقوالبه المتعددة.
عنوان URL للمحفظة : ديفيد ميلان
أداة إنشاء المواقع المستخدمة : Wix
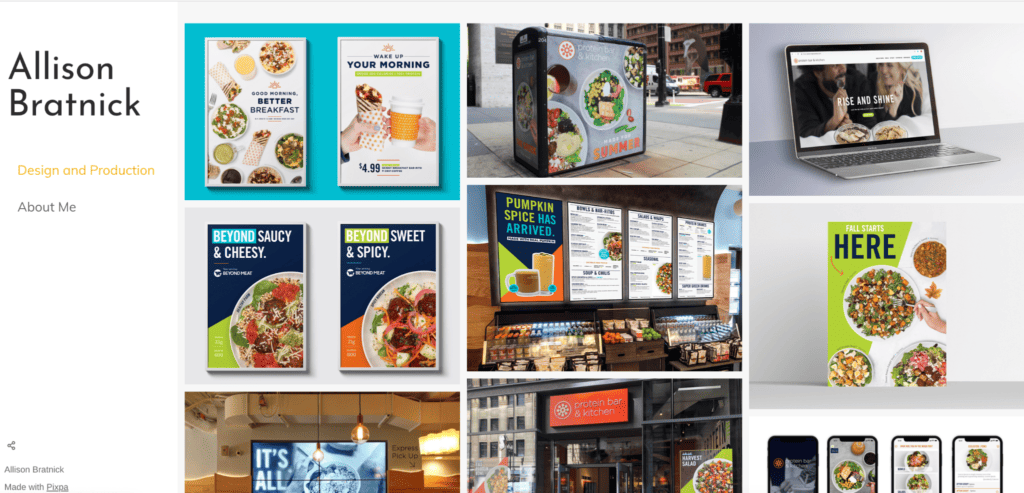
2. محفظة أليسون براتنيك

يقع مقر أليسون في بولدر، كولورادو، وهو مصمم لديه شغف بالصحة والرفاهية.
اختارت العمل مع الشركات التي تُحدث تغييرًا إيجابيًا في العالم. وهي أيضًا طبيبة أعشاب مؤهلة.
عنوان URL للمحفظة : أليسون براتنيك
أداة إنشاء المواقع المستخدمة : Pixpa
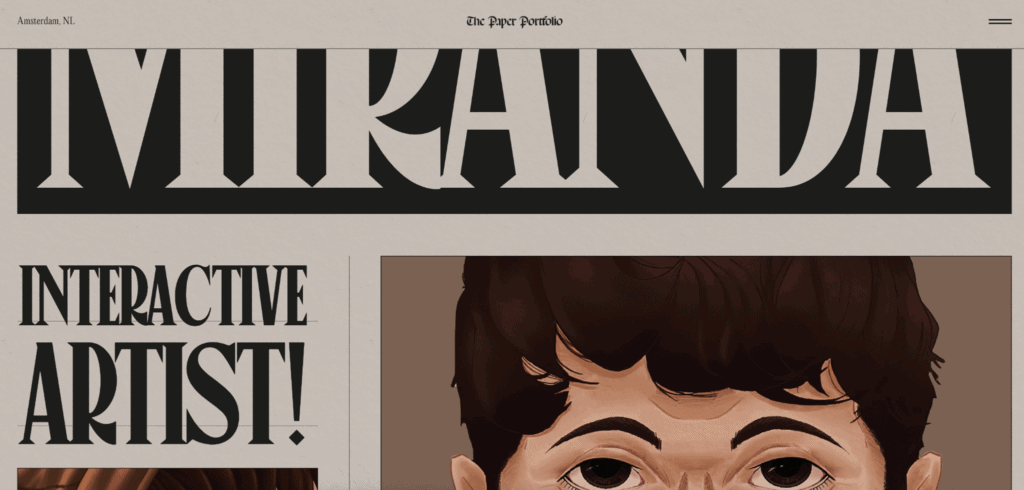
3. محفظة نيكولو ميراندا

هنا محفظة أصلية واحدة! هو حرفي ومدير فني رقمي ومطور إبداعي، يعمل هذا المستقل المقيم في أمستردام على تصميم العناصر المرئية لشركات مختلفة.
وهو حائز على جوائز الموقع المفضل (FWA).
عنوان URL للمحفظة : نيكولو ميراندا
نظام إدارة المحتوى (CMS) المستخدم لإنشاء موقع الويب : Webflow
4. محفظة غابرييل ماتولا

مصور تحريري ومصور فيديو ومنشئ محتوى من بوينس آيرس، ويعيش حاليًا في أوروبا. على مدار حياته المهنية التي امتدت لما يقرب من 20 عامًا، عمل في تصميم الرسوم المتحركة والمؤثرات البصرية والأفلام مع عملاء من بينهم Samsung وVogue وL'Oreal وVice Media. لقد فاز بجائزة التصوير الفوتوغرافي الدولية (IPA) لعام 2015، وحصل على المركز الأول في فئة الصور الشخصية الجميلة.
عنوان URL للمحفظة : غابرييل ماتولا
أداة إنشاء المواقع المستخدمة : Pixpa
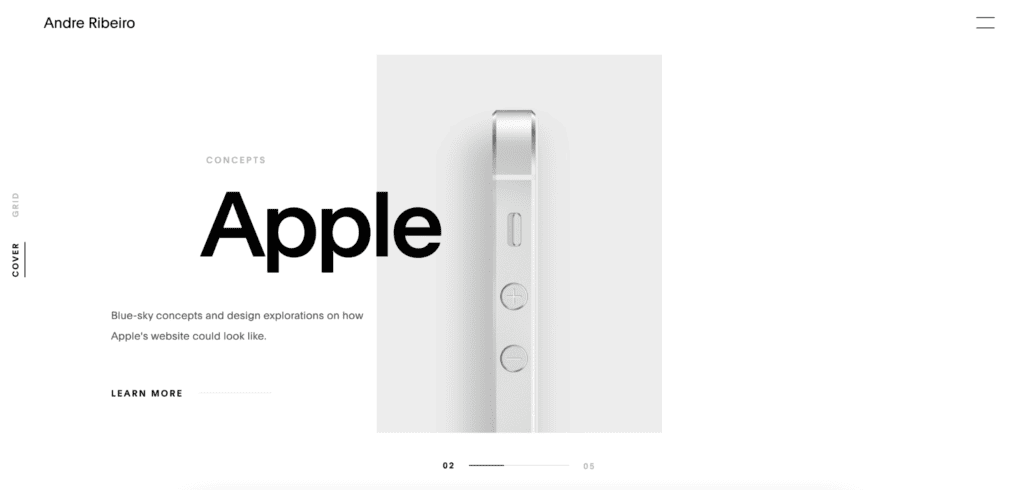
5. محفظة أندريه روبيرو

يقع مصمم الويب هذا في بروكلين، نيويورك، ويعمل حاليًا لدى Squarespace.
لذلك ليس من المستغرب أن يختار هذه المنصة لإنشاء مجموعة من أعماله.
عنوان URL للمحفظة : أندريه ريبيرو
أداة إنشاء المواقع المستخدمة : Squarespace
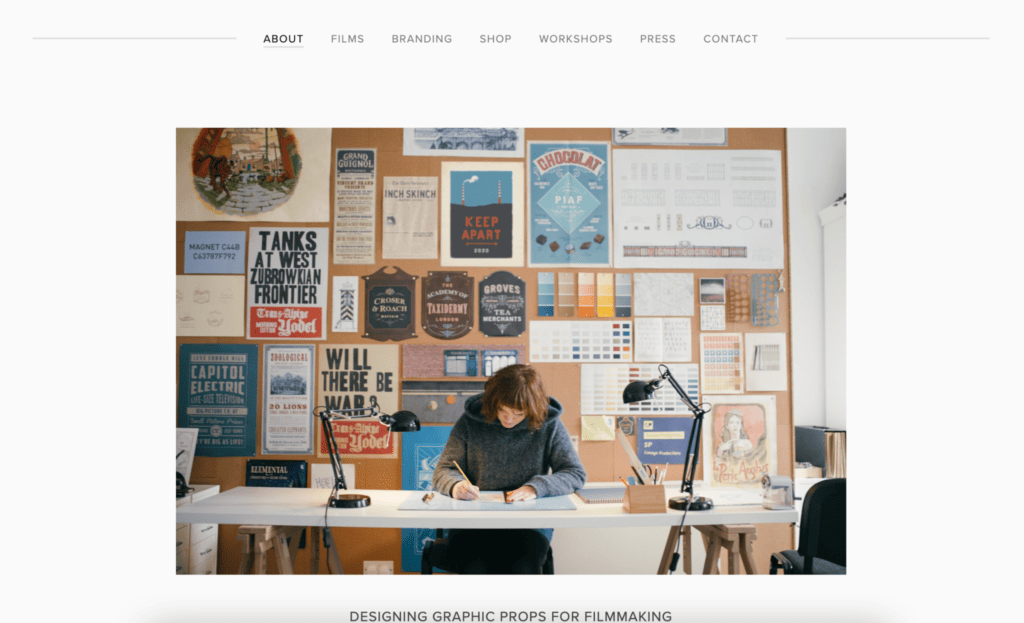
6. محفظة آني أتكينز

كانت وظيفتها الأولى هي العمل في السلسلة الثالثة من مسلسل The Tudors، والتي كانت تجربتها الأكثر إثارة حتى الآن. عملت آني على مجموعات الأفلام منذ ذلك الحين، مستخدمة مهاراتها في التصميم الجرافيكي والخط.
هذه المحفظة الرائعة هي بكل بساطة رائعة.
عنوان URL للمحفظة : آني أتكينز
أداة إنشاء المواقع المستخدمة : Wix
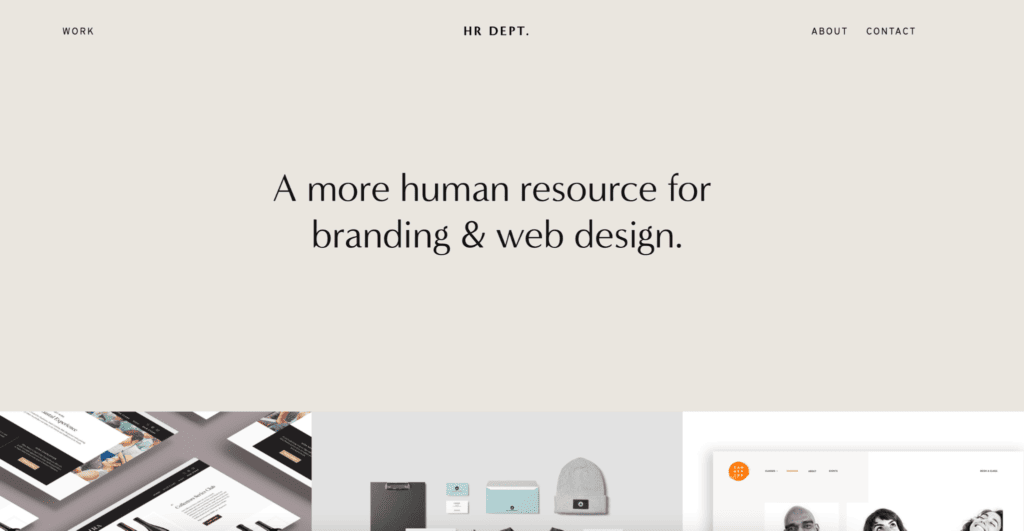
7. محفظة إدارة الموارد البشرية

"مجرد مصممة جرافيك أخرى تعيش مع قطتها في بروكلين، نيويورك."
هذه هي السيرة الذاتية المكونة من سطر واحد والتي ستجدها في صفحة "حول" الخاصة بقسم الموارد البشرية. صفحات المحفظة تدخر الكلمات بشكل متساوٍ، مما يسمح للصور بالتعبير عن نفسها.
عنوان URL للمحفظة : قسم الموارد البشرية
أداة إنشاء المواقع المستخدمة : Squarespace
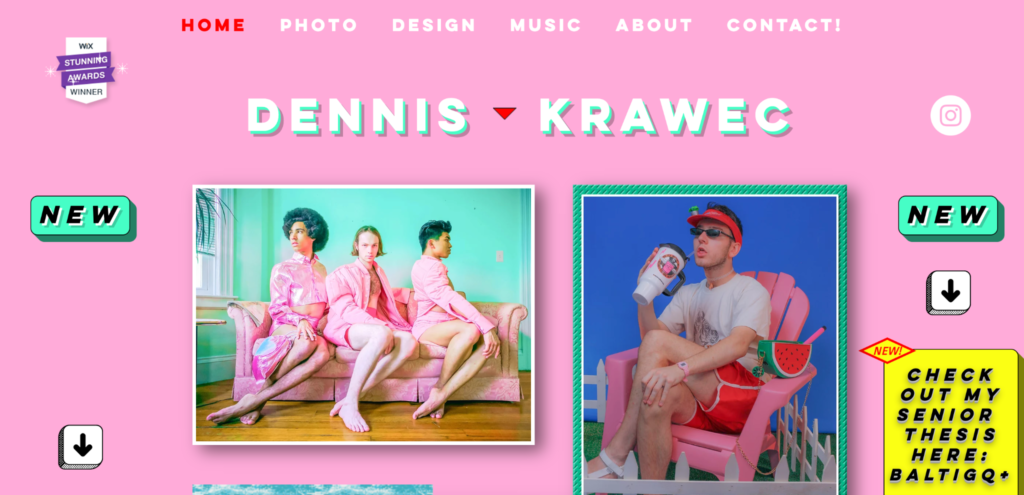
8. محفظة دينيس كراويك

يقيم دينيس في بروكلين، وهو متخصص في التصميم الجرافيكي والتصوير الفوتوغرافي الجريء. يعمل على الحملات التسويقية الكبيرة والصغيرة.

عنوان URL للمحفظة : دينيس كراويك
أداة إنشاء المواقع المستخدمة : Wix
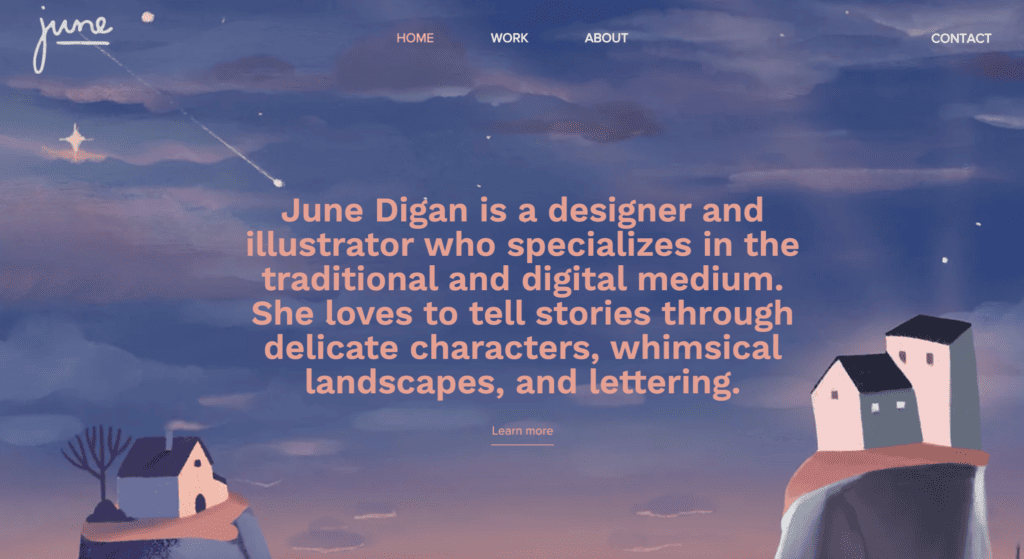
9. محفظة جون ديجان

مصمم ورسام متخصص في الوسائط التقليدية والرقمية، حاصل على تعليم في الفنون الجميلة، يستخدم يونيو الألوان المائية والغواش والأكريليك.
ظهرت أعمالها في العديد من المعارض والمدونات والمنشورات المطبوعة.
ومن بين عملائها شركة Hewlett-Packard، وCoffee Bean & Tea Leaf، وChewy، وToblerone Asia، وFacebook.
عنوان URL للمحفظة : يونيو ديجان
أداة إنشاء المواقع المستخدمة : Wix
10. محفظة توماس ستريكوفسكي

مصمم متخصص في إنشاء المحتوى ثلاثي الأبعاد وتصميم UX/UI. بفضل خلفيته التعليمية في تسويق الأعمال، يساعد توماسز العلامات التجارية الصغيرة على إنشاء تجارب رقمية لا تُنسى.
عنوان URL للمحفظة : Tomasz Strekowski
نظام إدارة المحتوى (CMS) المستخدم لإنشاء موقع الويب : Webflow
11. محفظة يوجين لينغ

تعيش يوجين لينغ في سنغافورة، وقد بدأت مسيرتها في مجال الإعلان حيث عملت كمصممة UX/UI. عملت لدى علامات تجارية رفيعة المستوى مثل Ogilvy وUber وSkyscanner.
عنوان URL للمحفظة : يوجين لينغ
نظام إدارة المحتوى المستخدم : ووردبريس
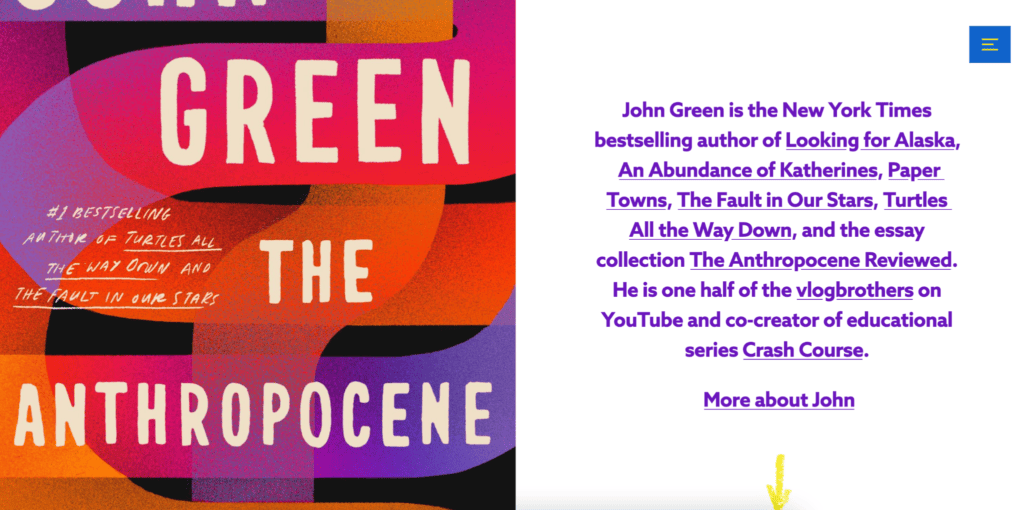
12. محفظة جون جرين بوكس

جون جرين هو مؤلف حائز على جوائز: البحث عن ألاسكا ، وفرة من كاثرين ، والمدن الورقية ، والخطأ في نجومنا، والسلاحف على طول الطريق . يدير أيضًا مدونة فيديو على YouTube. موقعه الإلكتروني مبني على Squarespace - تصميماته الجريئة وميزات صفحة المحفظة تجعله خيارًا شائعًا للعديد من المؤلفين.
عنوان URL للمحفظة : جون جرين
أداة إنشاء المواقع المستخدمة : Squarespace
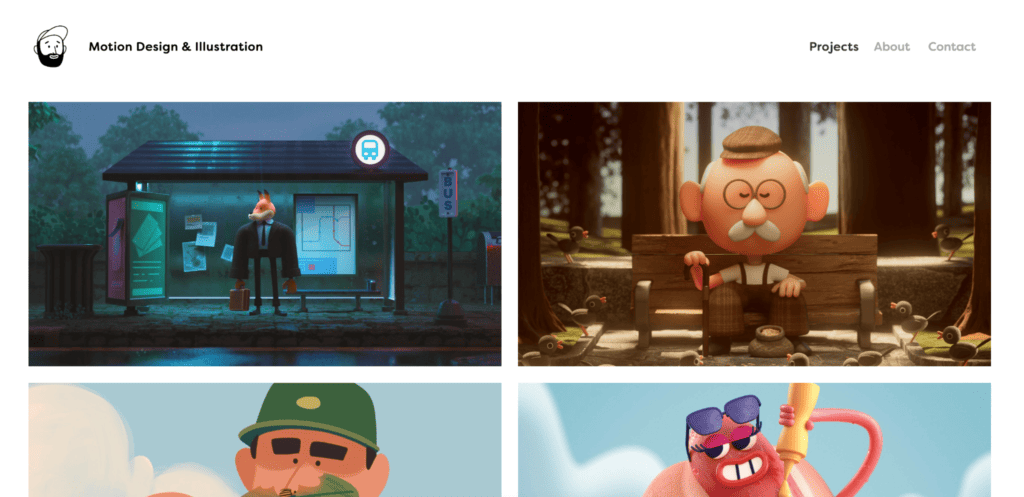
13. محفظة جاستن ليمون

مصمم حركات ورسام يعمل في ديترويت، ميشيغان، اختار جاستن Wix لإنشاء مجموعة من إنتاجاته الإبداعية.
عنوان URL للمحفظة : جوستين ليمون
أداة إنشاء المواقع المستخدمة : Wix
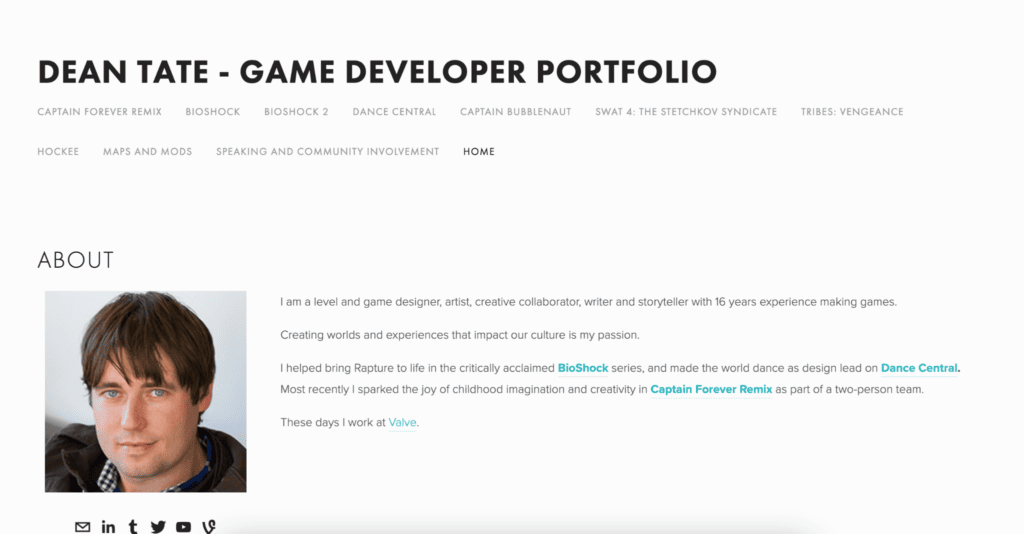
14. محفظة دين تيت

اختار مصمم الألعاب والفنان والمتعاون الإبداعي والكاتب وراوي القصص Squarespace لتصميم محفظته. لقد ساعد في إنشاء مدينة Rapture الخيالية، وهي مكان سلسلة ألعاب الفيديو BioShock التي نالت استحسان النقاد.
عنوان URL للمحفظة : دين تيت
أداة إنشاء المواقع المستخدمة : Squarespace
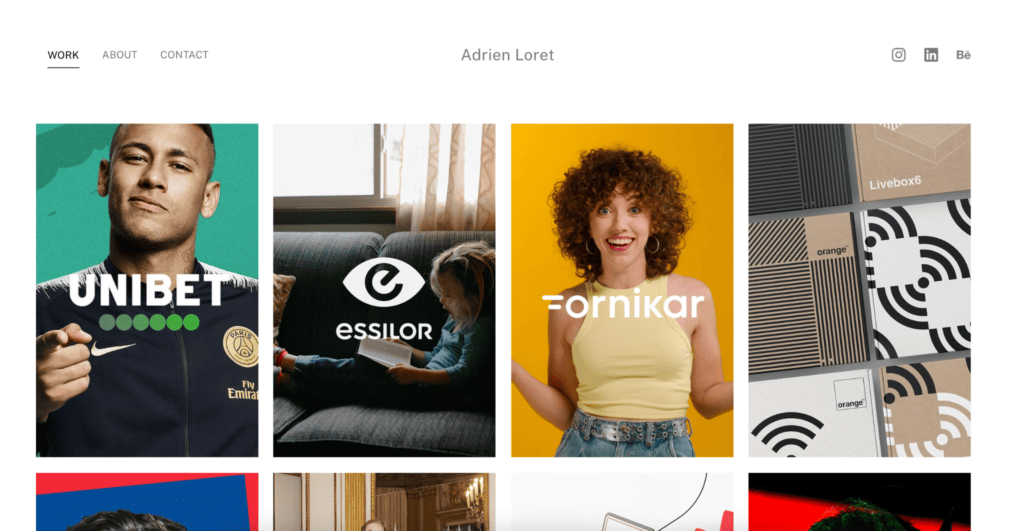
15. محفظة أدريان لوريت

يعمل هذا المصمم الباريسي الحائز على جوائز في جميع أنواع المشاريع التسويقية، غالبًا مع الشركات الكبيرة.
عنوان URL للمحفظة : أدريان لوريت
أداة إنشاء المواقع المستخدمة : Pixpa
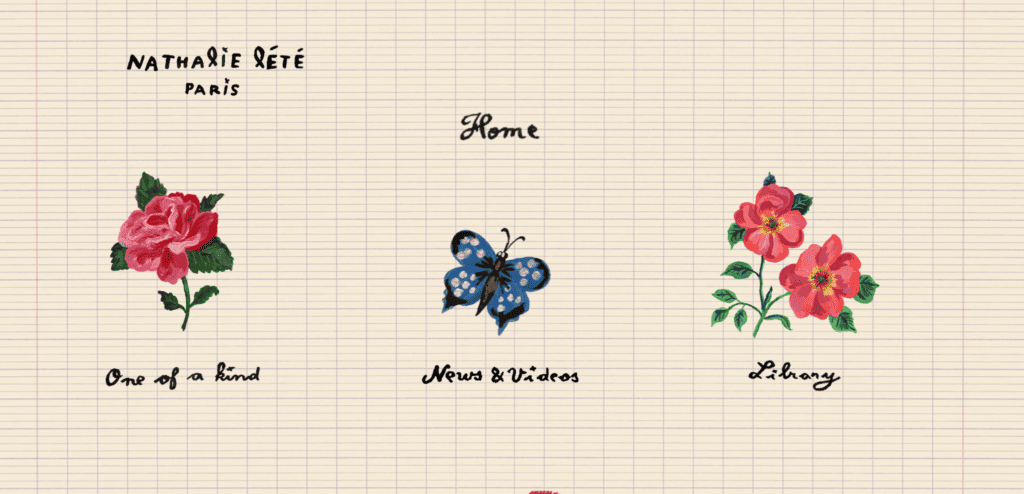
16. محفظة ناتالي ليت

تقيم ناتالي في باريس، وتقوم بتصنيع كتب الأطفال والألعاب والصور الزجاجية والأواني الفخارية، بالإضافة إلى البطاقات البريدية والمنحوتات الخزفية والقمصان والسجاد والمجوهرات في إصدارات محدودة.
عنوان URL للمحفظة : ناتالي ليت
منشئ موقع الويب المستخدم للمحفظة : Wix
أفضل المنصات لإنشاء محفظتك
فيما يلي اختيارنا لأفضل منشئي مواقع الويب وأنظمة إدارة المحتوى (CMS) لإنشاء المحفظة:
- Wix: قوالب مذهلة
- Squarespace: يضم بعضًا من أفضل المحافظ المتاحة هناك
- Pixpa: متخصص في المحفظة
- Webflow: نظام إدارة محتوى مشابه لـ WordPress
- التنسيق: قوالب إبداعية
- Ucraft: التصاميم الحديثة
- Weebly: صوت وفيديو متكاملان!
- ووردبريس: حل متقدم
تعرف على سبب اختيارنا لهم في الفيديو أدناه:
كيفية إنشاء محفظة
ابدأ بكتابة وصف مختصر لخبرتك ودراساتك ومجالات تخصصك.
1. اكتب مقدمة
سيتم وضع هذا في صفحة "حول" في محفظتك. قد ترغب في ذكر أي جوائز حصلت عليها.
يمكنك أيضًا إضافة سيرة ذاتية قابلة للتنزيل أو جدول زمني لعملك.
2. اختر ما تريد التباهي به
بعد ذلك، تحتاج إلى جمع صور لكل الأعمال التي تريد تقديمها.
نوصي باستخدام معرض صور يسمى "محفظة الأعمال" أو "العمل"، على سبيل المثال، ولكن لا يوجد ما يمنعك من استخدام صفحة مخصصة لكل جزء من العمل، بما في ذلك الصور والنص التمهيدي.
قد تكون فكرة جيدة أن تضيف أي شهادات لديك.
3. حدد منشئ موقع الويب أو نظام إدارة المحتوى (CMS).
يمكنك تطوير موقع ويب مخصص أو استخدام قالب.
تقدم العديد من المنصات قوالب، مما يجعل الأمور أسهل، حيث ما عليك سوى ملء مناطق النص والصور المتوفرة، دون القلق بشأن تخطيط الصفحة. نأمل أن تساعدك أمثلة المحفظة المذكورة أعلاه.

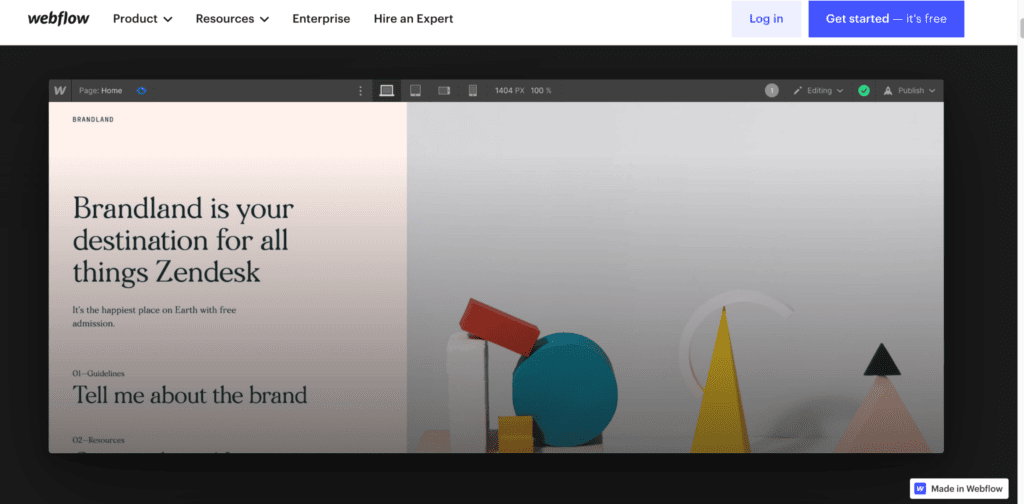
الصفحة الرئيسية لتدفق الويب
ستجد مراجعات كاملة لكل منصة، مع النتيجة والتصنيف مقارنة بالمنافسين. لدينا أيضًا نظرة عامة على أفضل منشئي مواقع الويب المستجيبة للجوال.
4. استخدم الباحث الذكي الخاص بـ Tooltester
الباحث الذكي الخاص بنا: أجب عن بعض الأسئلة لتحديد أداة إنشاء مواقع الويب التي تناسب احتياجات محفظتك بشكل أفضل. حتى لو كانت لديك فكرة جيدة عن النظام الأساسي الذي تريد استخدامه، فلا يزال الأمر يستحق تشغيله باستخدام أداتنا.

> ابحث عن النظام الأساسي المناسب لك
5. أضف نموذج اتصال
يجب عليك إضافة صفحة اتصال إلى قائمة محفظتك، مع حقول محددة أو على الأقل عنوان بريد إلكتروني للعمل.
6. أضف أي صفحات أخرى تريدها
إذا كنت تفكر في إضافة المزيد من الصفحات إلى محفظتك، فمن المؤكد أن الأسئلة الشائعة والمدونة يجب أن تكون في أعلى قائمتك. تعد هذه الصفحات طريقة ممتازة للإجابة على أي أسئلة قد تكون لدى العملاء ونشر تحديثات الأخبار الخاصة بك (قد تكون صفحة التقويم ضرورية أيضًا).
7. قم بالترويج لمحفظتك الاستثمارية على الشبكات الاجتماعية
بمجرد أن يصبح موقع الويب الخاص بك متصلاً بالإنترنت، فقد حان الوقت لبدء الترويج له، عبر إعلانات Google أو مباشرة عبر شبكات التواصل الاجتماعي مثل LinkedIn وInstagram وFacebook.
يمكنك أيضًا الاستثمار في الإعلانات على وسائل التواصل الاجتماعي.
8. فكر في مدى ظهور موقع الويب الخاص بك (المحلي).
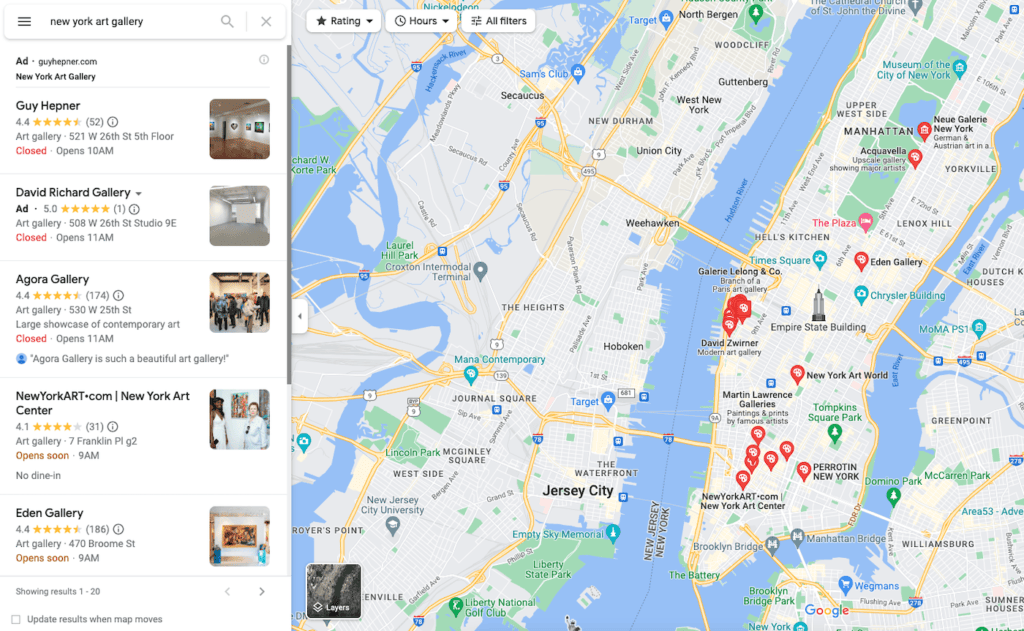
من المحتمل أنك سمعت عن SEO، وهو اختصار لـ "تحسين محرك البحث". بالإضافة إلى العلامات الوصفية والتحسينات الأساسية، يُنصح بإنشاء ملف شخصي في "نشاطي التجاري على Google" إذا كان لديك مقر تجاري أو معرض فني، على سبيل المثال.

عرض خرائط Google للبحث "معرض فني في نيويورك"
سيساعد ذلك محرك البحث على إبرازك في خرائط Google ونتائج البحث.
خاتمة
يعد اختيارك لمنشئ موقع الويب أو نظام إدارة المحتوى خطوة حاسمة، خاصة إذا كنت تخطط لاستخدام قالب. في اختيارنا لأمثلة المحفظة عبر الإنترنت، تم إنشاء معظمها باستخدام Wix أو Squarespace أو WordPress.
إذا كان هذا هو الحال ولا ترغب في استثمار الكثير من الوقت في تطوير موقع ويب مخصص، فإننا نوصي باستخدام Wix أو Squarespace، وكلاهما يقدم قوالب ممتازة. إذا كنت تريد أن ترى ذلك بنفسك، فلا تتردد في الاطلاع على منشوراتنا على قوالب Squarespace وقوالب Wix أيضًا.
بخلاف ذلك، يمكنك أيضًا إلقاء نظرة على الحلول المتخصصة مثل Format وPixpa وUcraft.

