دليلك النهائي لقوالب Squarespace
نشرت: 2019-05-31يتم دعم Tooltester من قبل القراء مثلك. قد نكسب عمولة تابعة عند الشراء من خلال روابطنا، مما يمكننا من تقديم أبحاثنا مجانًا.
وفقًا لـ Squarespace، فإن قوالبها "حائزة على جوائز". ولكن هذا يمكن أن يعني أي شيء، حقا. يمكن أن يكون مجرد تسويق هراء.
لذلك قررت التحقيق.
وبعد بضع عمليات بحث على Google، وجدت الحقيقة: لقد تم بالفعل إدراج Squarespace في القائمة المختصرة وفاز ببعض جوائز Webby، بما في ذلك جائزة أفضل تصميم مرئي.
يجب أن أعترف أنني لست متفاجئًا تمامًا. لقد كان Squarespace منذ فترة طويلة هو المعيار الذهبي عندما يتعلق الأمر بتصميمات القوالب الأنيقة والمصقولة لموقع الويب الاحترافي الخاص بك.
كما تشير مراجعتنا الكاملة لأداة إنشاء مواقع الويب: "لا تكاد أي شركة أخرى تفهم كيفية عرض منتجها بمثل هذا الكمال. كل شيء يبدو رائعًا وجديدًا ولا تشوبه شائبة. ما عليك سوى إلقاء نظرة على بعض الأمثلة لمواقع Squarespace الحقيقية لترى أن مواقعها الإلكترونية متميزة بالفعل.
مع الإصدار 7.1 الأخير، تعمل قوالب Squarespace بشكل مختلف قليلًا - لكن هذا لا يعني أنها قد تنازلت عن الجودة. في الواقع، أصبحت قوالب Squarespace الآن أكثر تنوعًا من أي وقت مضى.
ومع ذلك، تتمتع قوالب الإصدار 7.0 أيضًا ببعض المزايا - ومن المثير للدهشة أنها لا تزال متاحة للاستخدام. لذلك، دعونا نستكشف الاختلافات بين الإصدارين، لمساعدتك في تحديد أيهما أفضل لموقعك على الويب.
كم عدد قوالب Squarespace الموجودة؟
من أول الأشياء التي أبحث عنها عندما تكون قوالب التقييم هي الاختيار الجيد. ولكن باعتباري شخصًا أهدر ساعات من حياتي في تصفح المئات من قوالب WordPress، يمكنني أيضًا أن أخبرك أن كثرة الاختيار يمكن أن تكون مؤلمة.

لذا فإن أول خبر رائع هنا هو أن Squarespace يبدو أنها وصلت إلى المكان الصحيح. يقدم كل من الإصدارين 7.0 و7.1 حوالي 110 قالبًا، وهي متاحة في الفئات الخمس عشرة التالية:
- المحافظ
- التصوير
- محلات نشطة
- المدونات والبودكاست
- خدمات احترافية
- عمل محلي
- المجتمع والمنظمات غير الربحية
- الأحداث
- حفلات الزفاف
- ترفيه
- العضويات
- مطاعم
- الشخصية والسيرة الذاتية
- العقارات والعقارات
- إطلاق الصفحات
إنه رقم يمكن التحكم فيه. ولكن إذا قمت بالحسابات، فلن يكون هناك الكثير من القوالب لكل فئة. ومع ذلك، ستجد أن كل قالب يتمتع بالمرونة الكافية لتعديله لأغراض متعددة - خاصة مع الإصدار 7.1 الأخير.
قالب متجر على الانترنت
سواء كنت تبيع الأزياء، أو السلع المنزلية، أو منتجات الحيوانات الأليفة، هناك أساسيات أساسية تجعل متجرًا جيدًا عبر الإنترنت:
- من السهل التنقل
- أزرار بارزة للحث على اتخاذ إجراء للمعاملات
- صور وفيديوهات عالية الجودة لعرض منتجاتك
- مسح معلومات الشحن والإرجاع
- التقييمات والمراجعات والأدلة الاجتماعية الأخرى لبناء الثقة
نحن نحب قالب Alameda لمواقع التجارة الإلكترونية لأنه وسيلة مرنة وخالية من الرتوش لبيع منتجاتك. إنه نموذج رائع بغض النظر عما إذا كنت لا تزال تقوم ببناء علامتك التجارية أو قمت بتأسيسها بالفعل.
إن تصميمه البسيط والحديث يجعل منتجاتك مميزة، لذلك لا تحتاج إلى أن يكون لديك شعار فاخر أو مقاطع فيديو أو أي محتوى آخر للعلامة التجارية جاهز قبل إطلاق متجرك. ومع ذلك، لا تزال بحاجة إلى صور عالية الجودة لمنتجاتك بالطبع.

والأكثر من ذلك، أننا نحب مدى سهولة التسوق في متجر يحمل طابع ألاميدا، وهو أمر مهم لأنك تريد إزالة الحواجز التي تجعل من الصعب على عملائك التسوق. مع Alameda، يمكن للعملاء رؤية صور المنتجات الأخرى عن طريق المرور فوق المربع. يمكنك أيضًا وضع علامة على العناصر المعروضة للبيع وإظهار انخفاض الأسعار، مما يساعد في خلق شعور بالإلحاح.
يمكنك بسهولة تعيين المنتجات إلى فئات مختلفة وتخصيص التنقل الخاص بك لتسهيل تصفح الأشخاص.
قالب المحفظة
تعتبر الحافظات مهمة للمبدعين، سواء كنت تعمل مع سلع مرئية أو مكتوبة أو مادية. يجب أن تعرض المحفظة الجيدة شخصيتك وفلسفتك بينما تكون بسيطة بما يكفي للسماح لعملك بالتحدث عن نفسه. لن يقضي العملاء سوى بضع دقائق في الاطلاع على محفظتك، لذلك يجب عليك توصيل رسالتك بوضوح وكفاءة.
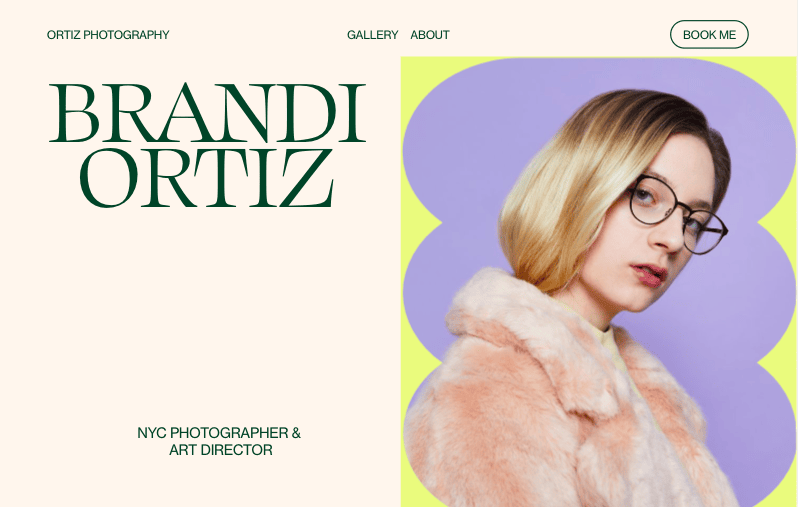
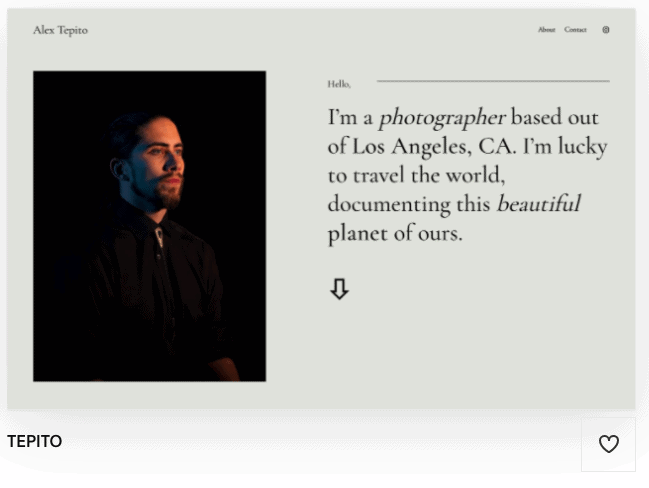
لقد ذكرنا قالب Tepito سابقًا، ونفضله بالنسبة للمحافظ لأنه يوفر توازنًا جيدًا بين النص والمرئيات. للحصول على قالب أكثر وضوحًا، نوصي بقالب Ortiz. باستخدام هذا القالب، يمكنك تضمين نص تمهيدي عن نفسك ومعرضًا يعرض عملك في شكل مرئي. إذا أراد الأشخاص رؤية المزيد من سيرتك الذاتية أو محفظتك، فيمكنهم اختيار استخدام القائمة سهلة التنقل الموجودة في أعلى الصفحة.

فهو يتيح مساحة كبيرة بين العناصر المرئية والنص للسماح للعين بالراحة وتقدير المحتوى.
قالب المدونة
تعرض المدونة المصممة جيدًا منشوراتك الأخيرة حتى يتمكن الأشخاص من معرفة أن موقعك يتم تحديثه بانتظام. من غير المرجح أن يشترك الأشخاص في النشرة الإخبارية لمدونتك أو يطلعوا على المحتوى الخاص بك إذا لم يتمكنوا من معرفة متى تم تحديثه آخر مرة. كما يحتاج أيضًا إلى دمج العناصر المرئية، بحيث تجذب مشاركاتك القراء. يمكنك أن تكون كاتبًا ممتازًا، لكنك ستظل بحاجة إلى صور عالية الجودة لجذب انتباه الناس.
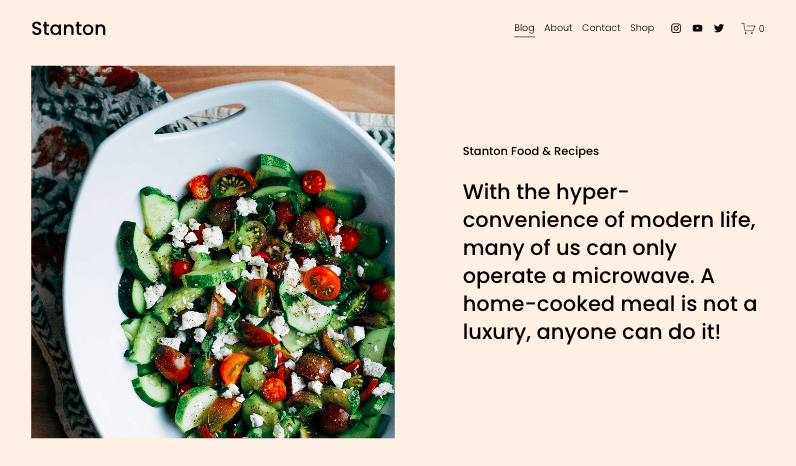
نحن نحب قالب Stanton للمدونات. يتيح لك Stanton إضافة إعلان مغلوط يخبر الأشخاص عن مدونتك، بالإضافة إلى صورة. عندما يقوم الأشخاص بالتمرير لأسفل، فإنه يعرض منشوراتك الأخيرة في عرض المعرض بالإضافة إلى معاينة النص والصورة والتاريخ. المثال هنا مخصص لمدونة وصفات، لكن القالب ممتاز لمدونات السفر أو التصوير الفوتوغرافي أو الصحة أو التصميم.

قوالب جدولة الأعمال
تعد الجدولة عبر الإنترنت مهمة جدًا للشركات والمستشارين المستقلين. إن موقع الويب الذي يحتوي على ميزات حجز مصممة جيدًا (مثل التقويم عبر الإنترنت) يلغي حاجة العملاء المحتملين إلى الاتصال أو إرسال بريد إلكتروني وانتظار الرد منك. كما أنه يوقف الحاجة إلى الرجوع ذهابًا وإيابًا عند معرفة مدى التوفر. كلما كان من الأسهل على الأشخاص جدولة المكالمات، زاد احتمال قيامهم بذلك.
نحن نحب قالب Almar للشركات والاستشاريين لأنه يحتوي على أداة جدولة سهلة الاستخدام عبر الإنترنت. كما يتيح لك إضافة مناطق يسهل التنقل فيها لإخبار الأشخاص بالخدمات المختلفة التي تقدمها. يمكنك أيضًا إضافة أقسام لشعارات العملاء وشهاداتهم لبناء الثقة مع العملاء المحتملين.

قوالب الصفحة المقصودة
في بعض الأحيان، لا تحتاج إلى موقع ويب كامل لخدمتك أو عملك. هذا هو الحال عادةً عندما يكون لديك حدث أو منتج أو خدمة واحدة وتريد فقط أن يقوم الأشخاص بالتسجيل فيها. تعد الصفحة المقصودة الواحدة أيضًا طريقة جيدة "لإيقاف" موقع ويب لم يتم إطلاقه بعد. في كثير من الأحيان، يكون من الأفضل أن يكون لديك صفحة مقصودة بدلاً من عدم التواجد على الإنترنت على الإطلاق.
يجب أن تكون صفحتك المقصودة مثيرة للاهتمام من الناحية المرئية، وسهلة الاستخدام، وتمنح الأشخاص إحساسًا بالإلحاح. تتيح لك أفضل القوالب للصفحات المقصودة إضافة صور كبيرة ومثيرة ومعلومات أساسية حول حدثك أو منتجك وعبارة واضحة تحث المستخدم على اتخاذ إجراء، سواء كان ذلك للرد على الدعوة أو الاشتراك أو الشراء أو مجرد الاتصال بشركتك.
لا يجب أن تكون العبارة التي تحث المستخدم على اتخاذ إجراء عبارة عن زر. يمكن أن تكون رسالة تطلب من الناس القيام بشيء ما. يمكن أن ترتبط صفحتك المقصودة أيضًا بمعلومات أخرى حول نشاطك التجاري، مثل الصفحة الرئيسية أو الملف الشخصي على Instagram.
نحن نحب قالب Wycoff للصفحات المقصودة لأنه يحتوي على كل هذه العناصر. الغرض من الموقع لا لبس فيه، ومن الصعب تفويت العبارة التي تحث المستخدم على اتخاذ إجراء.

أفضل قوالب وعائلات Squarespace في الإصدار 7.0
إذا قررت استخدام قالب الإصدار 7.0، فإن المكان الجيد للبدء هو عائلة قوالب Brine. إنه الأكثر شعبية ومرونة، ويستخدم لإنشاء أكثر من 40 قالبًا. تحتوي على صفحة منتجات متقدمة، وتمرير المنظر، وصفحة فهرس مكدسة.

إليك نموذج Brine الأصلي أثناء العمل، وهو الأساس لمتجر عبر الإنترنت يبيع المخللات. الآن لا أعرف عن الإمكانات التجارية، ولكن التصميم يبدو رائعا.
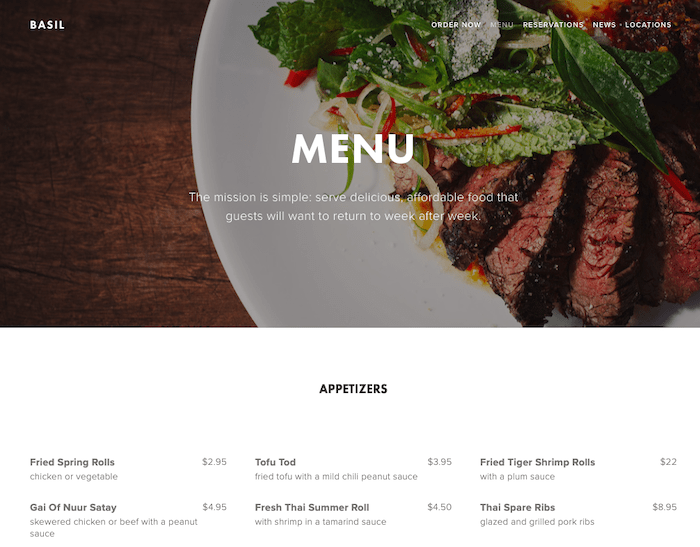
ولكن هنا يكمن سحر عائلات القوالب: هنا يتم تحويل Brine بالكامل إلى موقع ويب لمطعم يسمى Basil. توجد أدناه صفحة القائمة، والتي تستخدم "صفحة المجموعة" لإضافة العناصر.

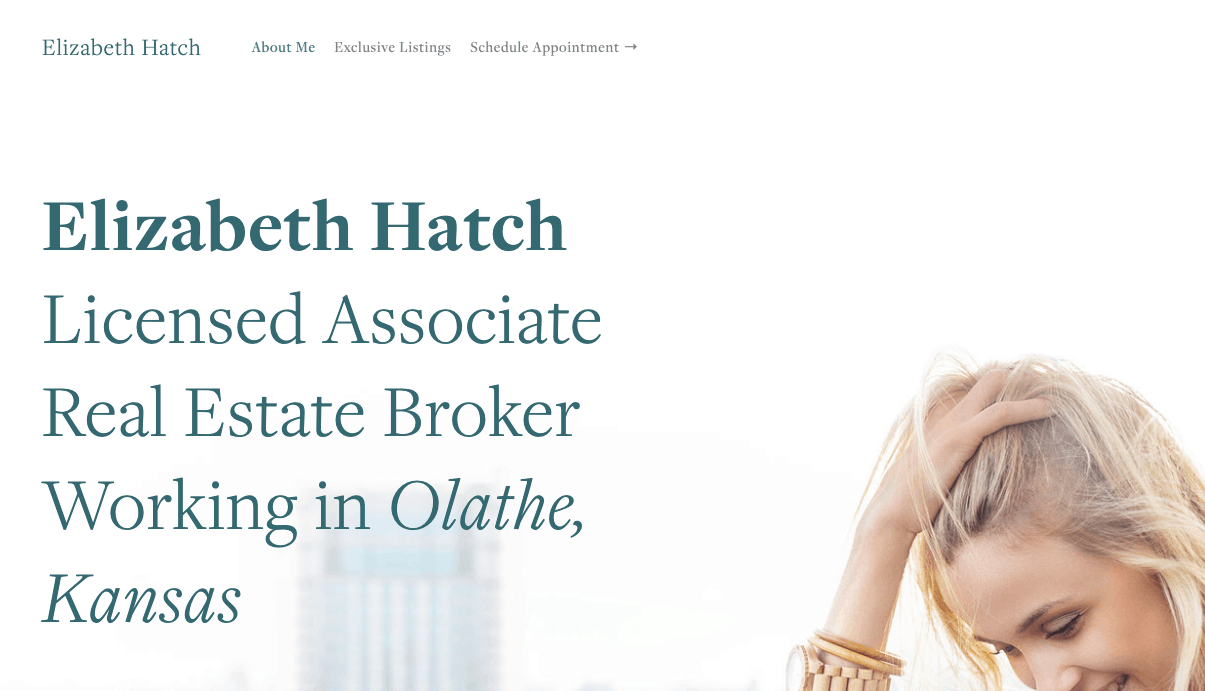
وها هو مرة أخرى، يتحول إلى قالب يسمى Hatch، والذي من شأنه أن يعمل بشكل رائع لموقع ويب شخصي أو صفحة محفظة أعمال مستقلة.

إليك المزيد من الأمثلة التي أحبها حقًا:
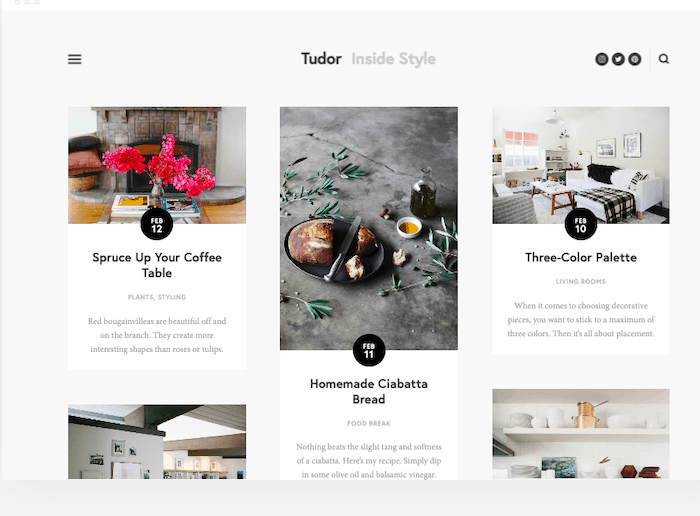
قالب مدونة Squarespace رائع – تيودور

أعني، مجرد إلقاء نظرة على ذلك. Tudor هو نمط مجلة، نظيف، تخطيط مكون من 3 أعمدة (يمكن تعديله)، طباعة حديثة لطيفة، الحد الأدنى من أيقونات الوسائط الاجتماعية. يجعلني أرغب في بدء مدونة فقط للعب بهذا القالب.
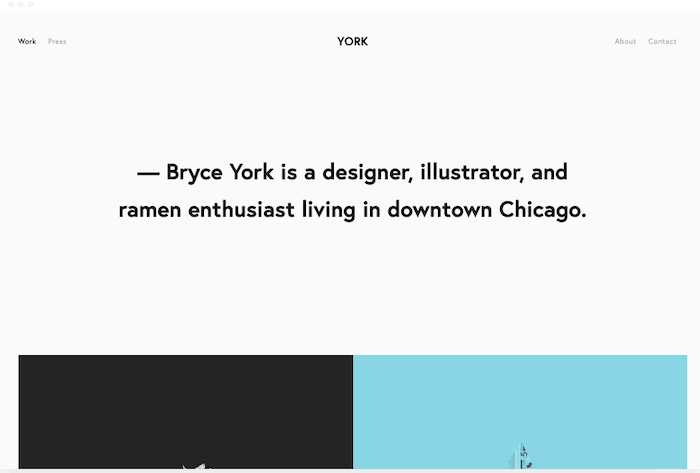
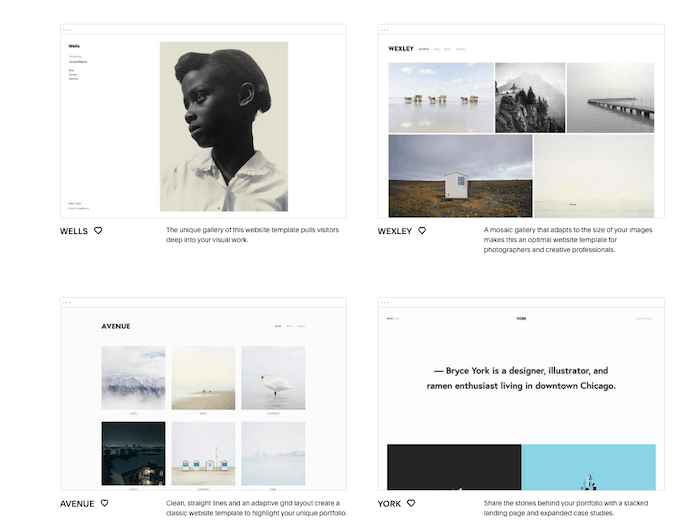
قالب Squarespace رائع للمحفظة - يورك

يتم استخدام يورك هنا للمصمم، ولكن أي شخص يبدع باستخدام الوسائط المرئية يمكنه أن يجعل عمله يتألق. تحتل الصور مركز الصدارة، وتحصل على مزيد من المعلومات عند المرور فوقها، مما يجعلها مثالية لوصف سريع للمشروع أو دراسات الحالة.
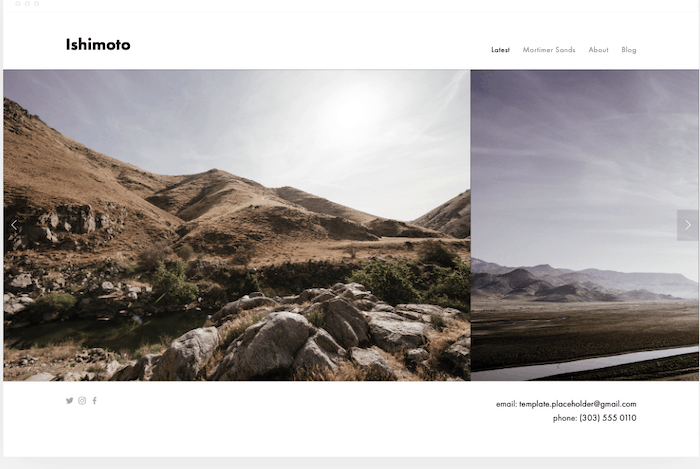
أفضل قالب Squarespace للمصورين – إيشيموتو

يعجبني حقًا كيف يتيح لك موضوع Ishimoto هذا تسليط الضوء على صورة واحدة كبيرة ويسمح للمستخدمين بالتنقل بسرعة في المعرض بفضل الرف الدائري. إنها بسيطة وفعالة وجميلة. نصيحة: يمكنك العثور على مزيد من المعلومات حول منشئي مواقع التصوير الفوتوغرافي هنا.
هل هناك فرق بين "القوالب" و"الموضوعات"؟
لا.
إنهم نفس الشيء ولكن باسم مختلف. Squarespace أنفسهم يطلقون عليها اسم القوالب، وليس السمات. ولكن... هناك أيضًا عائلات النماذج.
مهلا، ما هي عائلات قوالب Squarespace؟
سؤال جيد. أول شيء يجب أن تفهمه هنا هو أن عائلات القوالب هي مصطلح يتعلق حقًا بالإصدار 7.0 فقط . إنها ببساطة مجموعة من القوالب التي تشترك في نفس البنية الأساسية.

لماذا يهم هذا؟ حسنًا، هذا يعني فقط أن بعض خيارات التصميم ستكون متاحة فقط في عائلات قوالب معينة.
لذلك، على سبيل المثال، في الإصدار 7.0، تعتمد قوالب Adversary وAlex وGinger جميعها على عائلة Marquee. بعض الميزات الفريدة لتلك العائلة هي:
- يمكن تثبيت رأس الموقع في الأعلى أثناء التمرير
- لا يمكن تغيير حجم الشعار
- الشريط الجانبي غير مدعوم
- يعمل التمرير المنظر على اللافتات

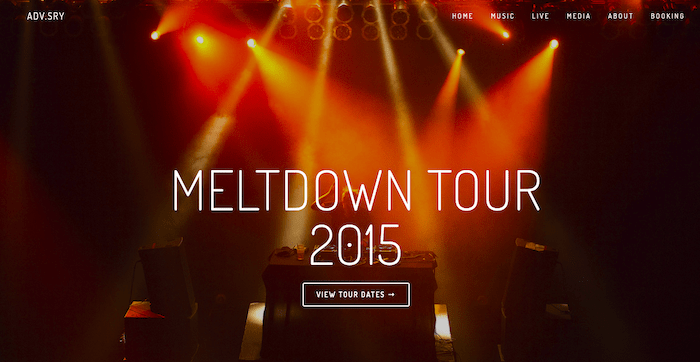
قالب Adversary، المستخدم لموقع الويب الخاص بالفرقة
ومع ذلك، لم يعد هذا مهمًا في الإصدار 7.1، لأن جميع القوالب تنتمي إلى نفس العائلة . لذلك، سيكون لديك نفس الخيارات لتصميم وتصميم موقعك ، بغض النظر عن القالب الذي تختاره.
مما يقودنا إلى النقطة المهمة التالية: كيفية اختيار قالب Squarespace المناسب:
كيف يمكنني اختيار قالب Squarespace؟
يمكن أن يكون اختيار قالب Squarespace أمرًا صعبًا (خاصة عندما يكون لديك الكثير من التصميمات الرائعة للاختيار من بينها!)، ولكن لديك عددًا من الأدوات تحت تصرفك للمساعدة في جعل العملية أسهل قليلاً:
- استفد من الفئات (المتاجر عبر الإنترنت والمحفظة وما إلى ذلك) لمساعدتك في تصفية اختياراتك. ألا يمكنك العثور على القالب الذي تفضله في فئتك؟ لا توجد مشكلة – نظرًا لأنه يمكن تكييف جميع القوالب لأي غرض، ما عليك سوى اختيار قالب له شكل وأسلوب مماثل لما تريده لموقعك، بغض النظر عن الفئة
- تأكد من معاينة القوالب قبل أن تستقر على أحدها (يمكنك أيضًا عرضها بشكل كامل للحصول على فكرة عن الشكل الذي سيبدو عليه الموقع المباشر). يعد هذا أمرًا مهمًا للغاية، حيث لن تتمكن من تبديل القالب الخاص بك لاحقًا (إذا كنت تستخدم الإصدار 7.1)
باستخدام قوالب الإصدار 7.1 من Squarespace، من السهل جدًا تغيير تخطيطاتك، وذلك بفضل القدرة على إضافة أقسام معدة مسبقًا. لذا أنصح باختيار قالب بناءً على الأنماط (الخطوط والألوان وما إلى ذلك) بدلاً من التخطيط ، حيث يتطلب الأمر المزيد من العمل لإجراء تعديلات أسلوبية بدلاً من التعديلات الهيكلية.
إذا كنت تستخدم قالب الإصدار 7.0، فتذكر أن خيارات التصميم الخاصة بك تمليها عائلة القالب الخاص بك . وهذا يعني أنك بحاجة إلى التفكير في الطريقة التي تريد أن يتصرف بها موقعك عند اختيار القالب. هل تريد إدراج منشورات مدونتك في شبكة؟ هل تحتاج إلى شريط جانبي للمحتوى؟ ماذا عن روابط التنقل في التذييل؟
أعلم أن الأمر يبدو مربكًا بعض الشيء، ولكن لحسن الحظ أن Squarespace لديه مخطط مفيد لمقارنة القوالب لقوالب الإصدار 7 هنا.
قوالب Squarespace في الإصدار 7.1
الشيء الرائع حقًا في النهج الذي اتبعته Squarespace في الإصدار 7.1 هو أن جميع القوالب لها نفس البنية الأساسية وخيارات التصميم . يمنحك ذلك قدرًا كبيرًا من الحرية لتخصيص القوالب الخاصة بك كما تريد - وهو أمر كان يفتقده الإصدار 7.0 بشكل مؤلم.
على سبيل المثال، يمكنك البدء بقالب نصي بسيط للغاية مثل Suhama (مثالي للسير الذاتية والمواقع الشخصية):

وقم بإجراء التعديلات (إدراج أقسام جديدة وتغيير الخط والألوان وما إلى ذلك) للحصول على قالب أكثر ثراءً من الناحية المرئية مثل Tepito:

في الواقع، تعد قوالب الإصدار 7.1 من Squarespace متعددة الاستخدامات بحيث يمكنك تعديل أي من العناصر التالية:
- الخطوط (عائلات الخطوط، التباعد، الارتفاع، إلخ)
- الألوان (بفضل أنظمة الألوان واللوحات القابلة للتخصيص في Squarespace)
- أزرار
- الرسوم المتحركة
- تباعد
- لغة تنسيق ويب حسب الطلب
- و اكثر
يمكن تخصيص كل هذه العناصر في قائمة التصميم - راجع برنامجنا التعليمي Squarespace لمعرفة المزيد.
مع وجود أكثر من 100 قالب للاختيار من بينها في Squarespace 7.1، قد يكون اختيار القالب المناسب أمرًا مربكًا. لقد اخترنا القوالب المفضلة لدينا في كل فئة. نأمل أن تجد القالب المناسب لك، سواء كنت تبدأ مدونة، أو متجرًا عبر الإنترنت، أو موقع محفظة، أو صفحة مقصودة.
ما مقدار التخصيص الذي أحصل عليه مع الإصدار 7.0؟
كما رأيت مع عائلة Brine، يمكنك تحويل القالب الخاص بك بالكامل عن طريق نقل العناصر واستخدام خيارات التخصيص القياسية. ويتم كل هذا من خلال أنماط الموقع.

مثال على أنماط الموقع باستخدام قالب Brine
ستتيح لك أنماط الموقع تعديل أشياء مثل:
- الطباعة : (عائلة الخط واللون والحجم)
- الأحجام والقيم (للحشو، والتباعد، وما إلى ذلك)
- نسبة أبعاد الصور
- الصورة الخلفية
- إظهار وإخفاء العناصر
- و اكثر…
بعد إجراء التغييرات، يمكنك أن تقرر التراجع عنها أو حفظها. إذا تم حفظها، فسوف تظهر مباشرة على موقعك.
ولكن إذا كنت تريد المزيد من خيارات التخصيص، فأنت محظوظ لأن Squarespace يقدم أيضًا:
- القوالب الفارغة: اختر قالب موقع ويب فارغًا بدلاً من استخدام العرض التوضيحي مع محتواه، فقد يمنحك هذا المزيد من التحكم الإبداعي.
- كود مخصص: نعم، يمكنك إضافة HTML أو CSS لإنشاء موقع ويب مخصص تمامًا. ولكنك ستحتاج إلى خطة الأعمال للقيام بذلك، ولن يساعدك الدعم إذا حدث خطأ ما (حتى تقوم بإزالة الرمز المخصص).
- ميزات متميزة: اعتمادًا على خطة Squarespace الخاصة بك، يمكنك إضافة ميزات متميزة مثل كتل التعليمات البرمجية المذكورة أعلاه وإدخال JavaScript والمزيد.
شيء أخير يجب ملاحظته: عندما تقوم بالتسجيل للحصول على نسخة تجريبية مجانية من Squarespace، يتم تمكين جميع ميزات Premium تلقائيًا. ومع ذلك، ستفقدها إذا لم تدعمها خطتك لاحقًا.
هل قوالب Squarespace مناسبة للجوال؟
بشكل افتراضي، نعم. تم تصميم جميع قوالب Squarespace لتكون سريعة الاستجابة، لذا ستعيد العناصر ترتيب نفسها لتبدو جيدة على الشاشات بأي حجم.
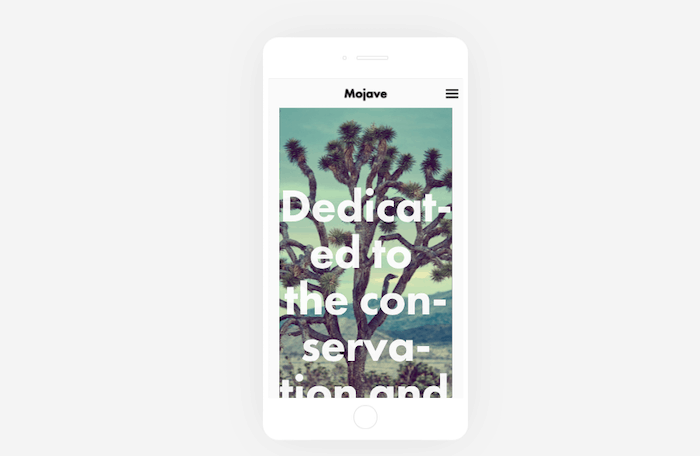
ومع ذلك، في الإصدار 7.0، لديك خيار تعديل بعض العناصر، في حالة رغبتك في جعل الموقع يعمل بشكل جيد. على سبيل المثال، انظر كيف أن العنوان الموجود في سمة Mojave هذا كبير جدًا بالنسبة لشاشة صغيرة؟

قد يلزم تقصير العنوان أو تغيير حجمه يدويًا للهواتف المحمولة
ويمكنك أيضًا جعل موقعك أكثر توافقًا مع الجوّال من خلال اتباع بعض النصائح والحيل.
ما هي تكلفة قوالب Squarespace؟
هذا أمر سهل: كلهم مجانيون. أنت تدفع فقط ما تكلفه خطة Squarespace الخاصة بك.
ولكن يمكنك أيضًا شراء قوالب مخصصة مباشرةً من مصممين خارجيين. تميل هذه إلى التأرجح حول علامة 100-300 دولار.
ما هي الاختلافات بين قوالب Squarespace في الإصدار 7.0 و7.1؟
عندما تقوم بالتسجيل في موقع Squarespace جديد، سيتم تقديم أحدث قوالب Squarespace لك تلقائيًا (الإصدار 7.1) للاختيار من بينها:

ومع ذلك، إذا قمت بالتمرير إلى أسفل الصفحة، فسوف ترى خيارًا للاختيار من بين قوالب الإصدار 7.0 السابقة بدلاً من ذلك: 
من الناحية المرئية، لا يوجد فرق كبير بين القالبين 7.0 و7.1 - يقدم كلا الإصدارين تصميمات مواقع ويب أنيقة تعكس العلامة التجارية الفريدة لـ Squarespace.
ومع ذلك، من الناحية الوظيفية، هناك بعض الاختلافات الرئيسية التي يجب أن تكون على دراية بها. في رأيي، الأهم هو أن قوالب Squarespace 7.1 تستخدم نفس القالب الأساسي، مما يعني أنه بغض النظر عن القالب الذي تختاره، سيكون لديك إمكانية الوصول إلى نفس خيارات التخطيط والتصميم مثل أي قالب آخر.
بالإضافة إلى ذلك، يوفر الإصدار 7.1 أكثر من 100 قسم معد مسبقًا (العناوين والنصوص والصور والمعارض والمزيد)، والتي يمكن إضافتها إلى أي صفحة. ويمنحك هذا في النهاية تحكمًا أكبر في تصميم موقعك.
دعونا نقسم هذه الاختلافات إلى مزيد من التفاصيل:
| ميزة | سكوير سبيس الإصدار 7.0 | سكوير سبيس الإصدار 7.1 |
|---|---|---|
| قوالب | يسمح لك بالتبديل بين القوالب، حتى بعد أن تكون قد بدأت بالفعل في استخدام القالب | لا يسمح بتبديل القالب. ومع ذلك، لديك سيطرة أكبر على تخطيط القالب وتصميمه، مما يعني أنه يمكنك إجراء إصلاح شامل للقالب الخاص بك إذا لزم الأمر (انظر الصف التالي) |
| التصميم | يتم تحديد الخطوط والألوان والأنماط بواسطة القالب، وتكون الخيارات المتاحة لك لتخصيصها محدودة. يتم إجراء التعديلات على أساس كل صفحة على حدة. ومع ذلك، لديك خيار تحرير HTML وCSS وJS في خطة الأعمال الخاصة بـ Squarespace | جميع القوالب لها نفس النمط وخيارات التخطيط، لذلك لديك المزيد من الحرية في التخصيص. يمكن إجراء التعديلات على أساس كل قسم على حدة، ويتيح لك نظام تحرير Fluid Engine الخاص بـ Squarespace سحب المحتوى وإفلاته أينما تريد. كما هو الحال مع الإصدار 7.0، يمكنك أيضًا إدخال رمز مخصص إذا كان لديك خطة أعمال |
| استجابة المحمول | جميع القوالب تستجيب للجوال. تسمح لك بعض قوالب 7.0 بتحديد الأنماط الخاصة بك لعرض عناصر معينة على الهاتف المحمول (مثل الخط وحجم الشعار وأشرطة التنقل) | جميع القوالب تستجيب تلقائيًا للجوال. يمكنك أيضًا تخصيص إصدار الهاتف المحمول لموقعك دون التأثير على تصميم سطح المكتب. |
| مدونة | خيارات التخطيط محدودة، ويتم تحديدها بواسطة القالب الذي تختاره (على سبيل المثال، عرض القائمة أو الشبكة) | يمكنك الحصول على تحكم أكبر في التخطيط، حيث توفر جميع القوالب نفس الخيارات (الشبكة، والعمود الفردي، وعرض البناء والمزيد) |
| متجر على الانترنت | يستخدم "صفحات المنتج". الحد الأقصى 200 منتج، ويستخدم التنقل بين الفئات بدون قوائم منسدلة. ميزات مثل العرض السريع وتكبير الصورة وقوائم الانتظار متاحة فقط مع بعض القوالب | يستخدم "صفحات المتجر". الحد الأقصى 10000 منتج، ويستخدم التنقل بين الفئات مع القوائم المنسدلة. تحكم أكبر في التخطيط حيث يمكنك إضافة أقسام إلى صفحات المتجر. عرض سريع، تكبير الصورة وقوائم الانتظار متاحة مع جميع القوالب |
| معارض الصور | يتم تقديمه من خلال "صفحات المعرض". تقتصر خيارات العرض على تخطيطين فقط | يستخدم "أقسام المعرض" بدلاً من ذلك، مما يعني أنه يمكنك إضافتها إلى أي صفحة. تتوفر تخطيطات أكثر تنوعًا (الشرائط، والبناء، والبكرة، وما إلى ذلك) |
| منصة التطوير | يتيح لك إنشاء موقع Squarespace مخصص من البداية. يوصى به فقط إذا كانت لديك خبرة فنية وتحتاج إلى موقع مخصص | غير متوفر حاليًا للإصدار 7.1 |
هل يمكنني التبديل من قالب الإصدار 7.0 إلى قالب 7.1؟
لسوء الحظ ، لا توجد طريقة للتغيير من قالب Squarespace الإصدار 7.0 إلى قالب 7.1 . إذا كان لديك موقع موجود تم إنشاؤه باستخدام قالب 7.0، فإن الطريقة الوحيدة للترقية إلى الإصدار 7.1 هي إعادة بناء موقعك يدويًا. وهذا يعني إعادة إنشاء التخطيط ونسخ المحتوى الموجود ولصقه.
هل يمكنني العثور على قوالب Squarespace في مكان آخر؟
نعم، كما ذكرنا أعلاه. ما عليك سوى البحث عن "قوالب Premium Squarespace" وستجد عددًا قليلًا من المطورين المتخصصين في بيع تصميمات Squarespace المخصصة. من الناحية المثالية، يمكن لهذه الشركات تثبيت القالب مباشرةً في حساب Squarespace الخاص بك (إذا كان لديك موقع Squarespace موجود).
انتبه إلى أن العديد من القوالب تتطلب استخدام منصة Squarespace Developer Platform - وهذا متاح حاليًا للإصدار 7.0 فقط . بالنسبة للإصدار 7.1، يمكنك أيضًا شراء مجموعات قوالب Squarespace من بعض مواقع الويب التي تأتي مع تعليمات الإعداد خطوة بخطوة (يمكنك استخدام أعمالهم الفنية بشكل أساسي وإنشاء التصميم في Squarespace بنفسك). تبدو هذه طريقة ملتوية معقدة، ولكنها قد تكون مفيدة إذا كنت تريد تغيير موقعك بشكل مستقل لاحقًا.
الشيء المهم الذي يجب ملاحظته: إذا قمت ببساطة بنسخ الكود ولصقه بنفسك، فسوف يقع خارج نطاق دعم Squarespace.
أما بالنسبة للإيجابيات والسلبيات الأخرى لقالب Premium Squarespace؟ أود أن أقول أن الميزة الرئيسية هي أن موقعك سوف يبرز من بين الآخرين . حتى مع وجود جميع خيارات التخصيص، فمن المحتمل أن تجد المزيد والمزيد من المواقع التي تشبه موقعك إلى حد كبير.
ولكنها قد تكون باهظة الثمن أيضًا، خاصة إذا كنت بحاجة إلى شراء التغييرات لاحقًا. بالتأكيد، ستكون هناك رسوم ثابتة للقالب المميز، ولكنك ستكون مرتبطًا برمز المطور، وقد لا يقدمون دعمًا غير محدود.
الخلاصة: إيجابيات وسلبيات قوالب موقع Squarespace
هناك الكثير مما يعجبك في قوالب Squarespace - وأكثر من ذلك مع الإصدار 7.1. تصميم موقع الويب لا تشوبه شائبة، كما هو متوقع، ولكن يبدو أيضًا أن التخصيص والنطاق يوفران القدر المناسب من الاختيار دون أن يكونا ساحقين.
إيجابيات قوالب Squarespace
- أنيقة، وممتعة من الناحية الجمالية
- اختيار لائق
- مرونة جيدة وخيارات التخصيص (خاصة مع الإصدار 7.1)
- يمكنك إضافة رمز مخصص
ومع ذلك، أستطيع أن أفهم كيف قد يرغب بعض الأشخاص في المزيد من خيارات أو خيارات التخصيص. في هذه الحالة، ربما أنصحك بالنظر إلى Wix (المرن بدرجة كافية لوضع كل شيء يدويًا من المحرر)، أو Weebly (الذي يتيح لك تعديل التعليمات البرمجية بما يناسبك)، أو حتى Webflow (الذي يوفر لك التحكم الكامل في تصميم الموقع دون الحاجة إلى أي أكواد برمجية).
سلبيات قوالب Squarespace
- قد يتطلب التخصيص المتقدم ميزات متميزة
- إنهم يعتمدون على الصور الكبيرة والجميلة. إذا لم يكن المحتوى الخاص بك عالي الجودة، فستبدو القوالب أقل جاذبية بسرعة
- القوالب قابلة للتخصيص، ولكنها لا تزال تعتمد على شبكات صلبة. لا يمكنك التحكم بشكل كامل في العناصر كما هو الحال مع أدوات الإنشاء الأخرى الأكثر مرونة.
وهذا يغطي ذلك. هل هناك أي شيء آخر تود معرفته عن قوالب Squarespace؟ اسمحوا لي أن نعرف في التعليقات أدناه.
