8 نصائح فعالة لقابلية الاستخدام في تصميم الويب
نشرت: 2022-03-12تتعلق قابلية الاستخدام في تصميم الويب بأكثر من مجرد تجربة مستخدم سهلة الاستخدام وبعض أجهزة قراءة صفحات تحويل النص إلى كلام المثبتة مسبقًا. يتعلق الأمر بالتفكير عبر المجموعات الفريدة من الأشخاص الذين قد يزورون موقع الويب الخاص بك ويلبي احتياجاتهم.
اليوم ، سننظر في قابلية الاستخدام في تصميم الويب بطريقة جديدة تمامًا ؛ وهذا يعني التصميم للجميع بما في ذلك ذوي القدرات المختلفة. تحذر شركة Creative Brand Design ، وهي وكالة تصميم مواقع ويب رائدة ، من أن هذا يشمل الإصرار على قيام فريق التطوير (كحد أدنى) بتطبيق معايير متفق عليها مثل إطار عمل WCAG 2.1 أو ADA.
بشكل عام ، يمكن أن تساعد هذه النصائح العملية جميع زوارك على الاستمتاع بنفس مستوى التشغيل من موقع الويب الخاص بك.

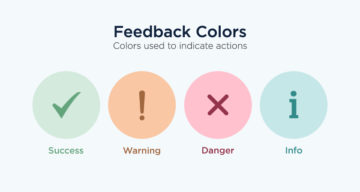
1. مواقع ويب عالية التباين
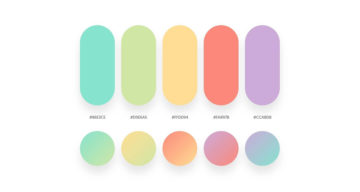
لماذا قد ترغب في اختيار الألوان مع قدر كبير من التباين بين الخلفية ولون الخط الخاص بك؟ حسنًا ، إنه يساعد الأشخاص الذين يعانون من مشاكل في الرؤية أو عمى الألوان ، وهذا يعني أن النص الخاص بك سيظل مرئيًا في الوهج وفي ظروف الإضاءة الساطعة. ولكن الأكثر إقناعًا أنه يمكن أن يساعد في الفهم عندما يكون متوسط الوقت على الصفحة 54 ثانية. أخيرًا ، إنه يجعل موقع الويب أسهل في القراءة بشكل عام. ويمكن أن يؤدي ذلك إلى زيادة رضا الزائرين والاحتفاظ بهم.
فكر في اختيار ألوان سهلة القراءة للخطوط والصور والروابط والأزرار والتعليقات التوضيحية والمزيد. بشكل عام ، لا يمكنك أن تخطئ في إقران الأبيض بلون أغمق والأسود مع لون أفتح.
2. الخط وسهولة القراءة
في حين أن خطوط الخط الجميلة قد تبدو جميلة بالنسبة لك ، إلا أنه قد يكون من الصعب على كثير من الناس قراءتها. هذا صحيح بشكل خاص إذا كان شخص ما يستخدم مكبر الشاشة لقراءة نص موقع الويب الخاص بك ولا يرى سوى جزء من نسختك في كل مرة.
وفقًا لـ Penn State ، "للقراءة عبر الإنترنت ، تعتبر خطوط sans-serif (مثل Arial و Verdana) بشكل عام أكثر وضوحًا من خطوط serif (Times New Roman) أو الخطوط الضيقة أو الخطوط الزخرفية." إذا كنت تريد التميز ولا تزال تتمتع بإمكانية قراءة رائعة ، ففكر في الحصول على خط sans-serif مخصص لعلامتك التجارية. وإذا كان هذا مكلفًا للغاية ، فربما يمكنك ترخيص خط غير عادي (لكن يمكن قراءته) بدلاً من ذلك.
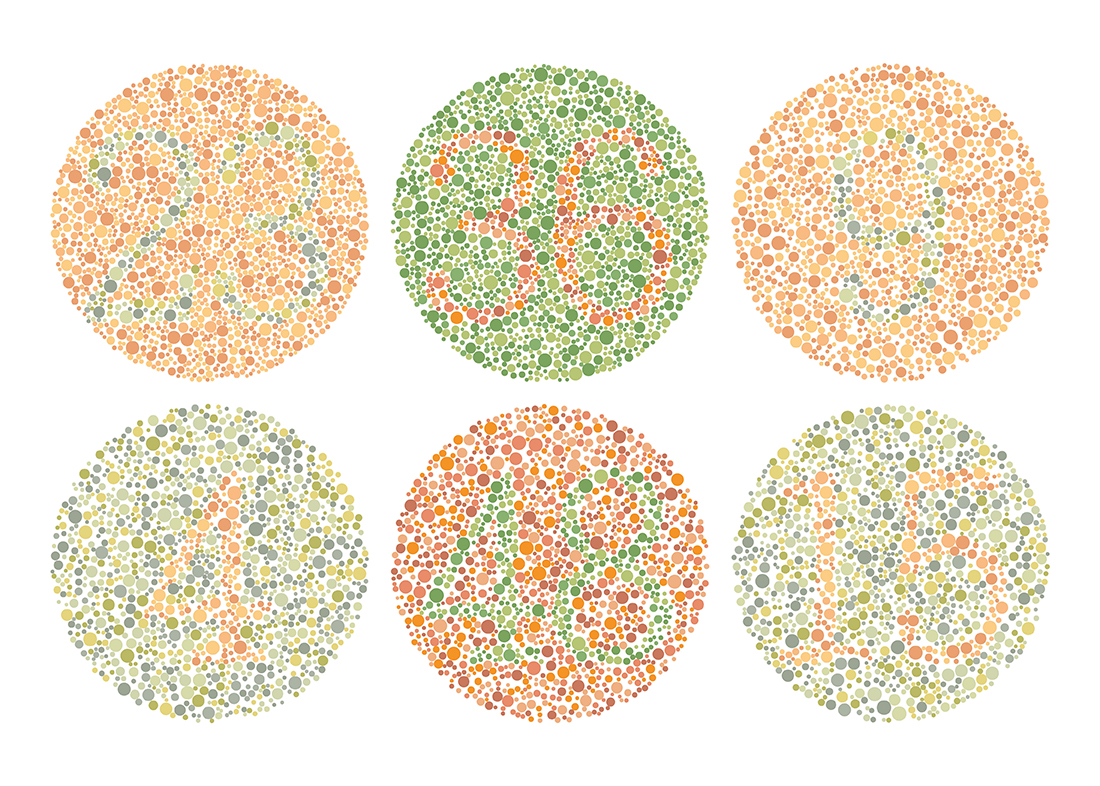
3. تصميم عمى الألوان
وفقًا لـ GetFeedback ، "يؤثر عمى [الألوان] أو نقص الرؤية [اللوني] (CVD) على حوالي 1 من كل 12 رجلًا و 1 من كل 200 امرأة في جميع أنحاء العالم. وهذا يعني أنه مقابل كل 100 مستخدم يزورون موقعك على الويب أو تطبيقك ، يمكن لما يصل إلى 8 أشخاص تجربة المحتوى بشكل مختلف تمامًا [عما] تتوقعه ". للمساعدة ، اطلب من وكالة تصميم الويب الخاصة بك إضافة أيقونات أو رموز للوضوح وتجنب مجموعات الألوان هذه:
- أخضر مع أحمر أو بني أو أزرق أو أسود أو رمادي
- أزرق مع أرجواني أو رمادي
- الضوء الأخضر مع الأصفر

4. تحويل النص إلى كلام القراء والمكبرات
يمكن أن تساعد المكونات الإضافية البسيطة الأفراد ذوي القدرات المختلفة على استخدام موقع الويب الخاص بك بشكل أكثر سلاسة. أدوات مثل NaturalReader هي أدوات سهلة يمكنك تمكينها لقراءة نسختك. ويمكن أن يساعد تقديم تكبير الشاشة المدمج في مساعدة الزوار الأقل ذكاءً من الناحية التقنية على قراءة النصوص الصغيرة بسهولة. يمكنك أيضًا إجراء فحص باستخدام مدقق الوصول للحصول على توصيات بشأن أي قابلية استخدام أخرى في تحسينات تصميم الويب المقترحة لموقعك على الويب فقط.
5. النص البديل على الصور
يعد تثبيت قارئ الشاشة أمرًا رائعًا. ومع ذلك ، لا يمكنها تفسير الصور. عليك أن تخبرها بما ستقوله. إضافة نص بديل هو كيفية القيام بذلك. الميزة الإضافية هي أن محركات البحث ستعرف الآن أيضًا ما تعنيه هذه الصورة. الآن ، لست بحاجة إلى القيام بذلك لأي صورة مزخرفة فقط. لكن تضمين سطر نص بديل في أي صورة مهمة لنسختك الأساسية (وترتيب الكلمات الرئيسية) يعد فكرة رائعة.
ما عليك سوى اتباع التوصيات الخاصة باستخدام هذا الحقل بشكل صحيح وعدم ملئه بالكلمات الرئيسية. بشكل عام ، يعد استخدام بضع كلمات وصفية في خطاب اللغة الطبيعية هو أفضل سياسة.
6. UX بسيط
تريد أن يجد كل زائر أنه من السهل القيام بما يريد على موقع الويب الخاص بك. هذا يعني أن عمليات التنقل والقوائم وعمليات الدفع الخاصة بك يجب أن تكون سهلة الاستخدام. لا تضف عناصر غير ضرورية مثل الرسوم المتحركة المعقدة أو مقاطع الفيديو التي يتم تشغيلها تلقائيًا أو أشرطة الشعارات الدوارة. لن يؤدي هذا فقط إلى إبطاء موقع الويب الخاص بك ، ولكن الأشخاص الذين يستخدمون برامج قراءة الشاشة ومكبرات الصوت سيواجهون صعوبة في التنقل في موقعك.


لسهولة الاستخدام في تصميم الويب ، حافظ على العناصر التفاعلية نظيفة ويمكن تحديد موقعها بسهولة. التزم بمعايير تصميم الويب بقدر ما تستطيع من أجل تحويلات أفضل. ولا تنقل القوائم أو الأزرار إلى أماكن لن يبحث عنها العملاء.
7. دعم Omnichannel
من الشائع التخلص من خطوط دعم الهاتف التقليدية لصالح WhatsApp أو Facebook أو البريد الإلكتروني. ولكن هذا قد يترك جزءًا كبيرًا من السوق الذي يستخدم أجهزة إمكانية الوصول لاستفسارات الدعم ، أو خائفًا من التكنولوجيا أو يمكنه فقط استخدام الاتصال الصوتي. على الرغم من أنك قد توفر بعض التكاليف العامة ، إلا أن الاستغناء عن طرق الدعم يمكن أن يؤثر سلبًا على تجربة العملاء وعلى أرباحك النهائية. لكن الجانب الإيجابي للدعم متعدد القنوات ضخم.
وفقًا لـ HelpScout ، "يُرجح أن يقوم 89٪ من المستهلكين بإجراء عملية شراء أخرى بعد تجربة خدمة العملاء الإيجابية". وجزء من تجربة رائعة هو أن تكون متاحة في أي وقت مع كل المعلومات المتوفرة لخدمة عملائك حيث يريدون المشاركة.
8. تلبية المعايير
نظرًا لأنه ليس قانونًا تقنيًا ، فلماذا تصر على قابلية الاستخدام في تصميم الويب؟ حسنًا ، بسبب تشريع التمييز. في الولايات المتحدة والمملكة المتحدة والعديد من المقاطعات الغربية الأخرى ، توجد قوانين لضمان قيام الشركات بإجراء تعديلات معقولة للأشخاص ذوي القدرات المختلفة. وعلى الرغم من عدم مقاضاة أي شخص بسبب إمكانية الوصول إلى موقع الويب في المملكة المتحدة (حتى الآن) ، إلا أنه ليس هو نفسه في الولايات المتحدة.
وفقًا لقابلية استخدام الويب ، "بعد نجاح قضية في عام 2017 (Gil v. Winn-Dixie) ، ظهرت صناعة منزلية في الولايات المتحدة رفعت دعاوى قضائية ضد الباب الثالث من قانون ADA ضد الشركات. [...] زاد عدد الدعاوى القضائية بموجب الباب الثالث المتعلقة بإمكانية الوصول إلى موقع الويب بنسبة 177٪ من 814 في عام 2017 إلى 2258 في عام 2018 ، وفقًا لسيفارث. " لذلك ، من الجيد الالتزام بمعايير ADA و WCAG 2.1 لتقليل المخاطر.
ملخص
تتجاوز قابلية الاستخدام في تصميم الويب جعل المعاملات سهلة. بشكل عام ، يتعلق الأمر بضمان شعور كل زائر بالترحيب والاهتمام. بالإضافة إلى الالتزام بالإرشادات المعمول بها مثل ADA و WCAG 2.1 ، يمكنك التفكير في الأشخاص ذوي القدرات المختلفة في علامتك التجارية والطباعة والتخطيط. باختصار ، يمكن أن تساعدك هذه النصائح في تصميم مستقبل رقمي أكثر شمولاً لعملائك.
هذا منشور برعاية Creative Brand Design ، لندن.

 8 قواعد ألوان مهمة لتصميم واجهة المستخدم
8 قواعد ألوان مهمة لتصميم واجهة المستخدم  12 من مبادئ التسلسل الهرمي المرئي يجب أن يعرفها كل مصمم
12 من مبادئ التسلسل الهرمي المرئي يجب أن يعرفها كل مصمم  أفضل 10 أفلام وثائقية من Netflix لمصممي الجرافيك
أفضل 10 أفلام وثائقية من Netflix لمصممي الجرافيك  شرح 20 من مبادئ التصميم الهامة برسوم توضيحية بسيطة
شرح 20 من مبادئ التصميم الهامة برسوم توضيحية بسيطة  32 لوحة ألوان جميلة مع لوحات التدرج المقابلة
32 لوحة ألوان جميلة مع لوحات التدرج المقابلة  يحول الرسم التلقائي من Google خربشاتك الخشنة إلى رموز جميلة مجانًا
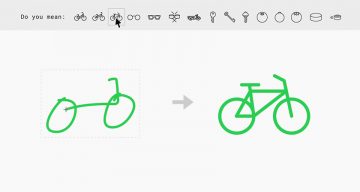
يحول الرسم التلقائي من Google خربشاتك الخشنة إلى رموز جميلة مجانًا