7 نصائح للفوز في تصميم التنقل عبر الويب وتحسين تجربة المستخدم الخاصة بك
نشرت: 2022-05-30في تصميم الويب، يجب أن تكون تجربة المستخدم (UX) هي أولويتك الأولى. وفقًا لأبحاث حديثة، فإن 88% من مستخدمي الويب لن يعودوا إلى موقع الويب بتجربة مستخدم سيئة. هذا الكثير من الأعمال التي يمكن خسارتها.
يعد تصميم التنقل في موقع الويب أحد أهم جوانب تصميم تجربة المستخدم. إذا لم يتمكن المستخدمون من العثور على ما يريدون بسرعة، فمن المرجح أن يبحثوا في مكان آخر بدلاً من ذلك. علاوة على ذلك، يحتاج تصميم تجربة المستخدم إلى مراعاة الجماليات وأداء الموقع.
إنه توازن بين التصميمات الأكثر جاذبية وسهولة الاستخدام والأداء. ولهذا السبب قمنا بجمع هذه النصائح حول أفضل ممارسات تصميم تجربة المستخدم. أولاً، من الأفضل أن نشرح بالضبط ما نعنيه بتصميم الملاحة.
ماذا نعني بتصميم التنقل في موقع الويب؟
التنقل في موقع الويب هو كيفية التجول في موقع الويب. فكر في القوائم المنسدلة التي شاهدتها على مواقع سطح المكتب. من وجهة نظر المستخدم، هذه هي الطريقة التي يمكنك من خلالها العثور على قسم الموقع الذي تبحث عنه.
ومن منظور التصميم، فهي أيضًا خريطة لموقعك. إنها الطريقة التي يتم بها ربط كل المحتوى الخاص بك. باعتبارك المصمم، قد تفهم بالضبط كيف تم تصميم موقعك. ولكن، هل سيتمكن المستخدم من رؤية هذا التصميم بنفس السهولة؟ إذا لم يكن الأمر كذلك، فقد تحتاج إلى التركيز أكثر على تجربة المستخدم.
تتضمن عناصر تصميم التنقل في موقع الويب،
- قوائم التنقل
- المطالبات النصية والروابط
- أزرار الدعوة إلى العمل
كيف يؤثر التنقل في موقع الويب على تجربة المستخدم؟
هناك ثلاث طرق رئيسية يؤثر بها التنقل على تجربة المستخدم. هذا هو الوقت الذي يستغرقه المستخدم للوصول إلى ما يبحث عنه. الجاذبية البصرية للتصميم الخاص بك. ووضوح خيارات التنقل الخاصة بك.
وقت
سيتأثر هذا بأداء موقعك ووضوح نسختك. سيؤدي وجود مطالبات فعالة للحث على اتخاذ إجراء إلى تحسينها أيضًا. يتيح لك ذلك توجيه العملاء نحو ما يريدون، حتى لو لم تكن لديهم وجهة محددة في ذهنهم.
جماليات
يقوم العديد من الأشخاص بتكوين رأيهم حول موقع الويب الخاص بك، وبالتالي عملك، من الجوانب المرئية وحدها. ما يصل إلى 75% من حكم أي شخص يعتمد على الجماليات. وهذا يعني أن الحصول على التصميم المرئي الصحيح يعد عاملاً مهمًا للغاية للحصول على تجربة مستخدم جيدة.
وضوح
يعد وضوح اللغة ووضوح التصميم جزءًا من تجربة المستخدم الجيدة. على سبيل المثال، استخدام المصطلحات أو اللغات العامية للأقسام الفرعية لموقعك سوف يجذب بعض العملاء. ولكن، إذا كان ذلك يجعل من الصعب على الزائر العادي التنقل، فمن الأفضل استخدام لغة أبسط.
وفي الوقت نفسه، فإن التوازن بين هذه العوامل الثلاثة هو الجزء المهم. إن موقع الويب الجميل الذي يكون بطيئًا في التحميل سيستمر في إبعاد العملاء.
الأنواع الشائعة لتخطيطات تصميم التنقل في الموقع
هناك معايير معينة عندما يتعلق الأمر بأشرطة التنقل واللوحات الجانبية وتخطيطات الموقع. من المحتمل أنك شاهدت أمثلة عليها بنفسك، سيندرج تخطيط التنقل الخاص بكل موقع ضمن إحدى الفئات التالية.
أشرطة التنقل – أفقية وقابلة للطي
غالبًا ما تُستخدم أشرطة التنقل الأفقية في مواقع التجارة الإلكترونية المستندة إلى سطح المكتب. سترى عناوين الأقسام على طول الشريط العلوي للموقع. تأتي هذه عادةً مع قوائم منسدلة قابلة للطي للعناوين الفرعية. هنا مثال.

هذه طريقة يمكن التعرف عليها بسهولة لتصميم موقعك. وتتمتع بميزة أن معظم المستخدمين سيعرفون كيف من المفترض أن يتم استخدامه دون أي مطالبة أخرى. العيب هو أن الأشرطة الأفقية لا تعمل بشكل جيد مع تجارب الهاتف المحمول.
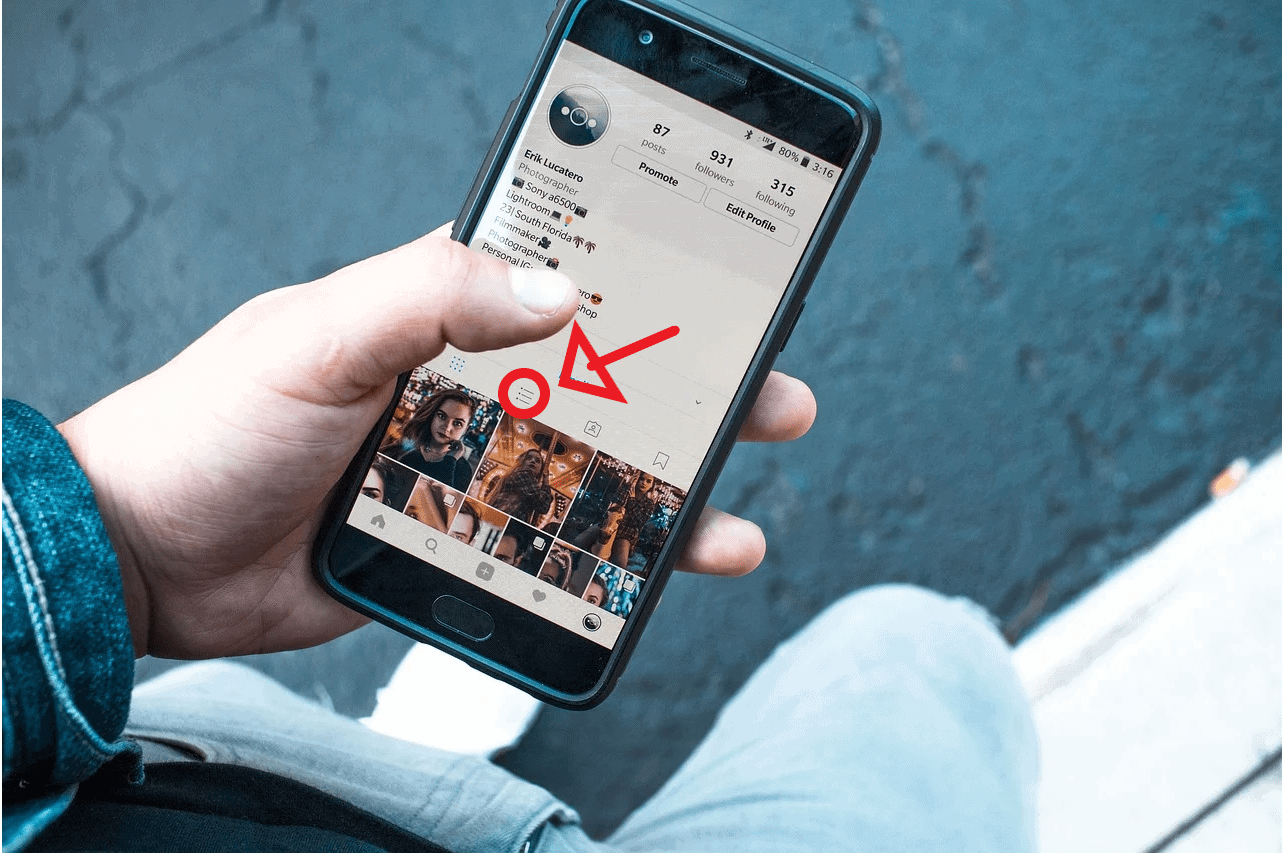
أزرار همبرغر
أزرار همبرغر؟ ربما لم تسمع هذه العبارة ولكنك رأيت هذه الأزرار على هاتفك المحمول. إنها تلك الخطوط الثلاثة الصغيرة (تشبه الهامبرغر نوعًا ما).
تحتوي تطبيقات الهاتف المحمول وتجارب التصفح على مساحة شاشة أقل للعمل بها. وهذا يعني أنك ستجد عادةً قوائم مخفية خلف أحد هذه الأزرار حتى تضغط عليها.

مصدر الصورة
تعد هذه القوائم خيارًا رائعًا عندما تكون المساحة محدودة. انتبه إلى أنه عندما تنفتح، فإنها ستغطي عملك الرائع في تصميم الويب. تأكد من أن محتوى هذه القوائم واضح وسهل التنقل فيه أيضًا.
أشرطة جانبية عمودية
عندما يريد موقع ويب التركيز على تقديم المواد المرئية، فغالبًا ما يستخدم الأشرطة الجانبية الرأسية. يحظى هذا التخطيط بشعبية كبيرة في مواقع التصميم والمطاعم ومواقع المحتوى ذات التركيز الفني.

مصدر الصورة
التنقل في التذييل
ستقوم معظم مواقع الويب بإقران خيار تصميم التنقل في موقع الويب الذي تحتاجه مع روابط التذييل. هذه هي قائمة الأقسام الفرعية التي ستجدها أسفل معظم مواقع الويب.

يخدم هذا غرض تقديم قائمة كاملة بأقسامك، أو الأقسام الأكثر شهرة لديك. كما أنه يبقي هذه القائمة الأكثر ازدحامًا بعيدًا عن الطريق حتى يبحث المستخدم عنها.
3 نصائح لتصميم أشرطة التنقل الخاصة بك
يعتمد اختيارك لنوع التصميم على عملك. مهما كان ما تختاره، هناك بعض المجالات الرئيسية التي يجب عليك تحسينها إذا كنت تريد ضمان تجربة مستخدم سلسة.
الفرز والتنظيم
قد يبدو الأمر واضحًا، لكن الترتيب الذي تعرض به عناوينك وعناوينك الفرعية مهم. يجب أن تكون صفحات المستوى الأعلى هي الأقسام التي تظهر قبل أن يفتح العملاء أي قوائم أخرى.
لا فوضى
لا تمنح العملاء الكثير من الخيارات مقدمًا في قوائمك. أولاً، ستزيد من فوضى العناصر المرئية لموقعك من خلال القوائم المنسدلة الطويلة، حتى تلك القابلة للطي. ثانيًا، سينتهي الأمر بالزائرين بتخطي الصفحات ذات المستوى الأعلى التي قد ترغب في زيارتهم.
على سبيل المثال، قد يكون لديك عنوان على الشريط الجانبي بعنوان "الموارد". عندما يقوم المستخدم بتمرير مؤشر الماوس فوق هذا، فإنه يحصل على قائمة منسدلة أو يفتح الخيارات؛ "المدونة، الأخبار، الأسئلة الشائعة." لا تحتاج بعد ذلك إلى إدراج المقالات في تلك الصفحات بفتحة منفصلة.
هذه صفحات مهمة ذات مستوى أعلى تريد أن يزورها المستخدمون. من الأكثر جاذبية للمستخدم أن ينظر إلى أحدث مقالاتك الممثلة بالصور المصغرة والأوصاف، على أي حال.
تقارير الإسناد
أثناء تطوير موقعك على الويب بمرور الوقت، يمكن أن ترشدك تقارير الإسناد إلى تخطيط التنقل المثالي. باستخدام أدوات مثل Hubspot، يمكنك إنشاء تقارير تعرض لك كل ما تحتاج إلى معرفته حول كيفية تفاعل المستخدمين مع موقعك في مراحل مختلفة من رحلتهم.
استخدم هذه البيانات للحصول على فهم أفضل لعادات المستخدمين. ثم قم بتعليق هذه النتائج لتحسين تخطيط موقعك. لديك خيار إجراء اختبارات السوق، مثل اختبارات A/B، لمساعدتك في اتخاذ القرارات. هناك العديد من أدوات اختبار تطبيقات الويب مفتوحة المصدر ومجانية الاستخدام.

مصدر الصورة
4 نصائح لا يمكن تفويتها للتنقل في موقع الويب وتصميم تجربة المستخدم
يجب أن يكون التنقل سهلاً قبل كل شيء. لن تساعد التحولات السلسة والأداء الرائع إذا لم يتمكن المستخدم من العثور على الصفحة التي يريد تحميلها. أفضل نصيحة عامة يمكننا تقديمها لتصميم التنقل في موقع الويب هي التصميم للعميل أولاً. لمزيد من النصائح المتعمقة، تابع القراءة.
إنشاء خريطة الموقع
هذا شيء يجب عليك فعله لتحسين محركات البحث الخاصة بك. ومع ذلك، فإن تصميم خريطة الموقع يمكن أن يمنحك فهمًا أعمق لتخطيط موقعك أيضًا. حاول إنشاء مخطط انسيابي لموقعك، وصفحات عالية المستوى في الأعلى (الصفحات المقصودة)، وصولاً إلى المستوى الأدنى (المحتوى، وعمليات الدفع، وما إلى ذلك)
سيعطيك هذا فكرة جيدة عن كيفية تحديد أولويات تخطيط موقعك. ادمج هذا مع بيانات الإسناد الخاصة بك لإنشاء أفضل تجربة للمستخدمين.
لهجة متسقة والعلامة التجارية
ينطبق هذا على لغتك وتصميماتك المرئية. الاتساق مهم. اعتمادًا على نشاطك التجاري، ستحتاج إلى الالتزام بواحد من ثلاثة أنواع من اللغة لعناصر التنقل الخاصة بك.
- تعتمد على الكائنات – من الأفضل اعتبار هذه اللغة بمثابة جدول محتويات. يجب أن تكون بسيطة ووصفية لفئتها. كلمات مثل؛ "النصيحة"، "المنتجات"، "الخدمات"، وما إلى ذلك.
- قائم على الإجراء – يعد هذا خيارًا شائعًا لمواقع التجارة الإلكترونية. تشجع العناوين الإجراءات من جانب المستخدم. قد يستخدم مركز الاتصال السحابي كلمات مثل "اتصال" أو "دردشة" أو "قم بجولة" وما إلى ذلك.
- يعتمد على الجمهور – هذا يعني أنك ستقوم بتعديل لغتك بناءً على شريحة الجمهور. يعد هذا الخيار أكثر تعقيدًا بعض الشيء لأنك تحتاج إلى معرفة نوع العميل الذي سيشاهد أي جزء من موقعك.
يعد هذا أكثر ملاءمة لمواقع الويب الكبيرة التي تحتوي على طبقات متعددة. على الرغم من أن معظم الشركات ستستخدم مزيجًا من اللغات بمجرد الابتعاد عن شريط التنقل الخاص بك. ستستخدم مطالبات الحث على اتخاذ إجراء دائمًا لغة تعتمد على الإجراء، على سبيل المثال.
الأمثل لكل منصة
إذا كان لديك أي نوع من مواقع التجارة الإلكترونية أو التطبيقات أو المجالات، وما إلى ذلك، فسيشاهد نصف عملائك على الأقل موقعك على الهاتف المحمول أو الجهاز اللوحي. على الأقل، هذا ما تشير إليه بيانات الاستخدام الحالية.
لذلك، ستحتاج إلى تحسين تصميم التنقل الخاص بك لسطح المكتب والهاتف المحمول. قد يعني هذا أنه يتعين عليك تصميم أشرطة التنقل والقوائم مرتين. لمنح عملائك تجربة متسقة على جميع الأنظمة الأساسية، فإن الأمر يستحق الوقت الإضافي.
لا تترك النهايات المسدودة
لا تترك جمهورك عالقًا في صفحة محتوى أو شاشة معاملة. أنت حقًا لا تمنحهم أي خيار سوى مغادرة موقعك إذا قمت بذلك. امنح المستخدمين طريقة للعودة من كل صفحة.
يمكنك القيام بذلك ببساطة عن طريق التأكد من أن خيارات التنقل الخاصة بك تعمل في كل جزء من موقعك. إذا لم يكن ذلك ممكنًا، فتأكد على الأقل من الارتباط بصفحتك المقصودة.
الأفكار النهائية: تنقل أفضل لتجربة مستخدم أفضل
تجربة المستخدم الجيدة هي تجربة خالية من الاحتكاك. يمكن أن تضيف نقاط الإحباط الصغيرة مثل صفحة التحميل البطيئة أو القائمة غير الواضحة. إذا واجه المستخدم قدرًا كبيرًا من الاحتكاك، فسوف "يرتد" ويغادر موقعك.
فكر في الأمر مثل نظام هاتف عملك. لقد صممت تلك القوائم لإيصال الأشخاص إلى ما يحتاجون إليه بالضبط بأقل قدر من الإحباط، أليس كذلك؟ وينطبق الشيء نفسه هنا. ضع تجربة المستخدم أولاً في تصميماتك.
هناك أيضًا أشياء أخرى يجب مراعاتها عند إنشاء موقع ويب. ستجد المزيد من النصائح حول كيفية تحسين موقع الويب الخاص بك والحصول على المزيد من الزوار والأعمال في هذه المقالة.
إذا كان لديك أي أسئلة أخرى، فلا تتردد في ترك تعليق لنا أدناه!
