9 wesentliche Optimierungen zur Modernisierung Ihrer Website
Veröffentlicht: 2023-02-25Während der Weihnachtszeit können Unternehmen mit höheren Umsätzen und Umsatzsteigerungen rechnen. Unternehmen müssen sich jedoch um den Betrieb von Websites kümmern, um das Beste aus ihrer Online-Präsenz herauszuholen.
Erwarten Sie nicht, dass eine alte, veraltete Website Kunden der neuesten internetaffinen Generation umwirbt. Ein Unternehmen muss jedoch nicht bei Null anfangen. Mit den richtigen Optimierungstechniken können Unternehmen ein optimales Benutzererlebnis schaffen, das Conversions fördert.
Die folgenden 9 Optimierungen können eine Website modernisieren und für ein benutzerfreundliches Erlebnis vorbereiten
#1. Upgrade auf mobilfreundliches Design
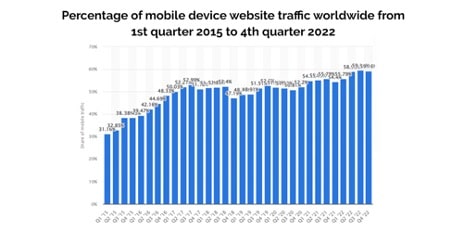
Die Welt ist mobil geworden, und der Beweis ist, dass 58,99 % des gesamten Internetverkehrs von mobilen Geräten stammt. Die folgende Infografik bietet Einblicke in die steigende Popularität mobiler Geräte für das Surfen im Internet und andere Aktivitäten.

Mobile-freundliche Designs erzeugen den notwendigen Impuls für ein ansprechendes Benutzererlebnis. Nutzen Sie also mobilfreundliche Themen für Ihre Website, um eine unglaubliche Leistung auf Mobilgeräten zu gewährleisten. Sie müssen auch Responsive-Design-Tests durchführen, um die Leistung Ihrer Website über mehrere Bildschirmgrößen hinweg zu analysieren.
#2. Beseitigen oder reparieren Sie defekte Links
Benutzer empfinden defekte Links als lästig. Es gibt ein nerviges Gefühl, dass eine Website Spam ist, wenn ein Webbesucher auf einem defekten Link landet. Das Ergebnis ist eine verringerte Glaubwürdigkeit der Website, wenn der Benutzer auf defekte Links klickt. Daher ist es von entscheidender Bedeutung, die defekten Links von Ihrer Website zu reparieren oder zu entfernen.
#3. Implementieren Sie ein übersichtliches White Space Design
Leiden Sie unter einer hohen Absprungrate oder hat Ihre Website einen guten Traffic, aber eine schlechte Konversionsrate? Die Wahrscheinlichkeit ist hoch, dass Ihre Website eine überladene Benutzeroberfläche hat, was bedeutet, dass jedes andere Element ohne einen angemessenen Weißraumausgleich auf der Website platziert wurde.
White Space wird auch als Leerzeichen bezeichnet und ist hauptsächlich der Website-Bereich, der völlig frei von Bildern, Texten oder Designattributen ist. Ein optimaler Weißraumausgleich führt zu deutlicheren visuellen Wirkungen und hilft dem Benutzer, sich auf der Website zurechtzufinden.
#4. Optimieren Sie die Seitenladegeschwindigkeit auf weniger als 3 Sekunden
Je schneller die Webseite lädt, desto höher ist die Konversionsrate, die Sie mit Ihrer Website erreichen können. Die Seitengeschwindigkeitsleistung ist ein kritischer Faktor für die Webleistung sowohl für Suchmaschinen als auch für Webbesucher. Eine Webseite, die länger als 3 Sekunden zum Laden benötigt, verliert je nach Standort des Besuchers zwangsläufig fast 50 % des Website-Traffics. Letztendlich bedeutet dies auch eine 50%ige Steigerung der Absprungrate der Website.
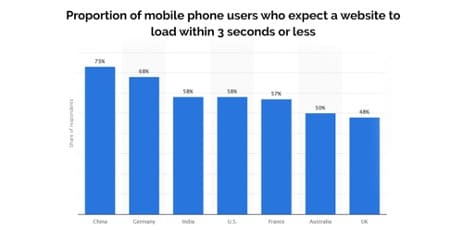
Die folgende Infografik bietet Einblicke in die Geduld der Benutzer mit der Ladegeschwindigkeit von Webseiten nach Region.

Ein weiterer wichtiger Grund für das Erreichen einer guten Geschwindigkeitsleistung für eine Website sind SEO-Rankings. Die Suchmaschine von Google tendiert dazu, Webseiten mit schneller Leistung einen guten Rang zu bieten und Webseiten mit geringer Geschwindigkeit einen schlechten.
Nutzen Sie Website-Geschwindigkeitstests, um die Leistung Ihrer Website über verschiedene Internetbrowser und Suchmaschinen zu ermitteln. Im Falle einer niedrigen Geschwindigkeit müssen Sie Bilder und visuelle Elemente optimieren, CDN nutzen und das Browser-Caching für eine optimale Leistung aktualisieren.

#5. Führen Sie iterative Tests durch
Die auf einer Website vorhandenen Designelemente müssen auf allen wichtigen Geräten, Bildschirmgrößen und Browsern gut sichtbar sein, um eine größere Zielgruppenreichweite zu erreichen. Einfach ausgedrückt, eine Website muss für verschiedene Geräte einheitlich ansprechend sein und darf auf keinem Webbrowser oder Gerät an Funktionen fehlen.
Ein idealer Weg, um sicherzustellen, dass das entwickelte Design konsistente Leistung und Attraktivität liefert, ist die Durchführung iterativer Webdesign-Tests auf echten Browsern und Geräten. Sie müssen also sicherstellen, dass alle Designänderungen oder Ihr vorhandenes Webdesign (falls keine Änderung vorliegt) die Browser-Kompatibilitätsmatrix durchlaufen und bestehen.
#6. Stellen Sie sicher, dass HTTPS aktiviert ist
HTTPS oder Hypertext Transfer Protocol Secure wurde ursprünglich 1995 eingeführt und gewann bald an Popularität. Bis zum Jahr 2000 übernahm eine beträchtliche Anzahl von Websites HTTPS für ihre Online-Präsenz. Es ist eine Mischung aus HTTP mit einer sicheren Socket-Schicht, die die Sicherheit der Websites erhöht.
Im Jahr 2017 begann die weltweit beliebte Suchmaschine Google, HTTPS-gesicherte Websites gegenüber einfachen Websites zu bevorzugen, und seitdem gibt es kein Zurück mehr. Nur für den Fall, dass Ihre Website nicht bereits HTTPS-fähig ist, müssen Sie es für eine bessere Leistung über SERPs aktivieren.
#7. SEO-Optimierung
Wenn man über ein modernes Website-Design nachdenkt, kann man die Bedeutung von SEO-Praktiken in Websites nicht ignorieren. Während gute Ränge das Ergebnis von traditionellem Content-Marketing und anderen ähnlichen Strategien sind, ist eine grundlegende SEO-Optimierung auf allen Ebenen unerlässlich. Die Optimierung von Überschriften-Tags, Meta-Titeln und Meta-Beschreibungen führt zu erheblichen positiven Auswirkungen auf das Design.
#8. Nutzen Sie Chatbots
Ein Chatbot kann viel bewirken, wenn sich Ihre Website mit Kundenservice befasst. Bemerkenswerterweise haben bereits zwei Drittel aller Fintech-basierten Unternehmen in den Vereinigten Staaten Chatbots eingeführt. Die Bedeutung des Chatbots zeigt sich im Gesundheitswesen, in der IT, im Finanzwesen und in anderen Märkten.
Chatbots sind eine hilfreiche Manipulation, um häufig gestellte Fragen zu einem Unternehmen oder seinen Dienstleistungen zu beantworten. Darüber hinaus verleihen sie einer Website eine persönliche Note. Die Integration von Chatbots entwickelt sich also hauptsächlich zu einem Trend im modernen Website-Design.
#9. Verwenden Sie eine saubere und konsistente Typografie
Sie werden es vielleicht nicht erkennen, aber eine saubere und konsistente Typografie ist entscheidend, um Glaubwürdigkeit bei Webbesuchern aufzubauen. Unterschiedliche Schriftarten auf derselben Seite oder anderen Seiten derselben Website können den Webbrowser nicht verbinden und erzeugen ein verzerrtes Markenimage des Unternehmens. Verwenden Sie daher Standard-Webfonts, die zur Hintergrundfarbe Ihrer Website passen und den Besuchern eine hervorragende Lesbarkeit bieten.
Einpacken
In diesem Artikel ging es um die Modernisierung Ihrer Website für eine verbesserte Konvertierung und maximale Webleistung. Während einige von ihnen, wie das Reparieren defekter Links und das Aktivieren von HTTP, von jeder Person ohne technisches Fachwissen durchgeführt werden können, erfordern andere die Hilfe von erfahrenen Experten.
Verbinden Sie sich mit einer führenden Webentwicklungsagentur, um eine effektive Website-Optimierung zu gewährleisten, die zu einer besseren Webleistung und einer höheren Konversionsrate für Ihr Unternehmen führt.
