Beste Alternativen zu Figma für UI-Design und Prototyping
Veröffentlicht: 2022-09-21Die jüngste Ankündigung, dass Figma für rund 20 Milliarden US-Dollar an den Softwaregiganten Adobe verkauft wird, hat bei Community-Befürwortern und langjährigen Figma-Benutzern Bedenken ausgelöst. Das Internet explodierte vor Aufregung über diese Nachricht, wobei treue Community-Mitglieder von Figma bemerkenswert verwirrt und skeptisch waren, was dies für die Zukunft bedeutet. Die meisten Menschen würden zustimmen, dass Figma aufgrund seiner starken Community zum heutigen Giganten herangewachsen ist. Wie Claire Butler (Senior Director of Marketing bei Figma) feststellte, war die Community vom ersten Tag an der Kern der Go-To-Market-Strategie des Unternehmens – selbst als sie noch im Verborgenen war. Figma hat die Community klug und umfassend genutzt, und die Entscheidung, an Adobe zu verkaufen, wird wichtige Community-Mitglieder isolieren, die sich vom Entscheidungsprozess eines von ihnen geschätzten Produkts ausgeschlossen fühlen.
Viele Designer suchen im Vorfeld dieser Änderung nach einer Alternative zu Figma und rechnen mit den Änderungen, die sich ergeben könnten, wenn sie Teil einer größeren Suite von Adobe-Softwareprodukten werden. Obwohl es die Gunst so vieler verdient hat, haben wir uns angesichts dieser Neuigkeiten einige Alternativen zu Figma angesehen.
Sichtbar

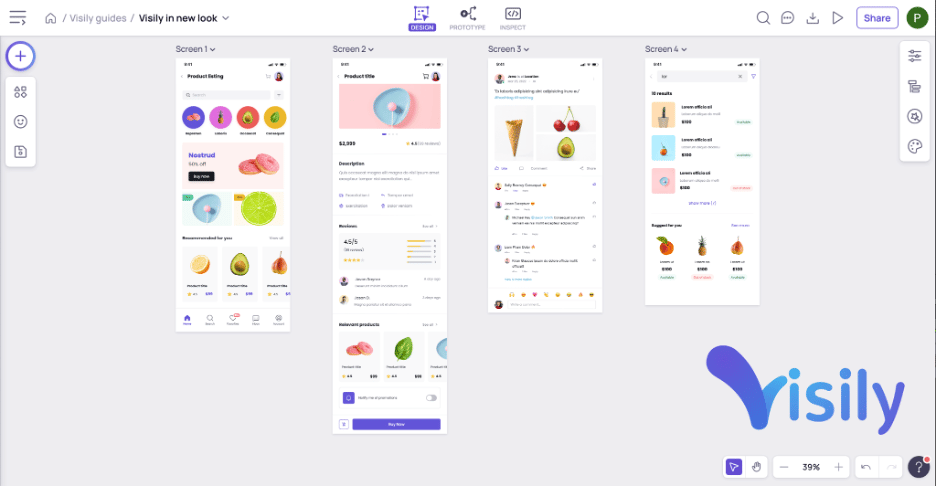
Um hochglanzpolierte, pixelgenaue UI-Designs zu erstellen, ist Figma eines der besten Produkte auf dem Markt. Aber wenn man nur nach einem Tool sucht, das ihnen hilft, schnell schöne Wireframes zu entwickeln und zu erstellen, sind nur wenige besser als Visily.
Visily ist ein KI-gestütztes Wireframe-Tool, das es schnelllebigen Teams ermöglicht, ihre Ideen und Wireframes gemeinsam zu iterieren. Die Hauptstärke von Visily ist seine Benutzerfreundlichkeit – jeder, einschließlich Nicht-Designer wie Produktmanager, Business-Analysten, Entwickler, nicht-technische Gründer, kann sich schnell einarbeiten und schöne Wireframes in Visily entwerfen.
Neben der Benutzerfreundlichkeit bietet Visily Unterstützung für Prototyping, Multi-User-Bearbeitung, Themenverwaltung sowie Hunderte von integrierten Komponenten und Vorlagen für schnelles Drag & Drop. Visily bietet auch KI-Tools wie Sketch-to-Design und Screenshot-to-Design, mit denen Sie handgezeichnete Wireframes bzw. vorhandene App-Screenshots hochladen und in anpassbare Mockups umwandeln können.
Im Vergleich zu anderen Wireframe-Tools auf dem Markt produziert Visily Wireframes mit höchster Genauigkeit, fast so raffiniert wie von Designern erstellte Mockups. Dies ermöglicht es Teams in der Frühphase oder Teams, die der Geschwindigkeit der Iteration Vorrang vor der Pixelperfektion einräumen, sowohl Wireframes als auch Mockups in Visily zu erstellen, ohne dass Figma und dedizierte Designer benötigt werden.
Visily ist jetzt völlig kostenlos und damit der stärkste Konkurrent unter den Figma-Alternativen als Wireframe-Design-Tool.
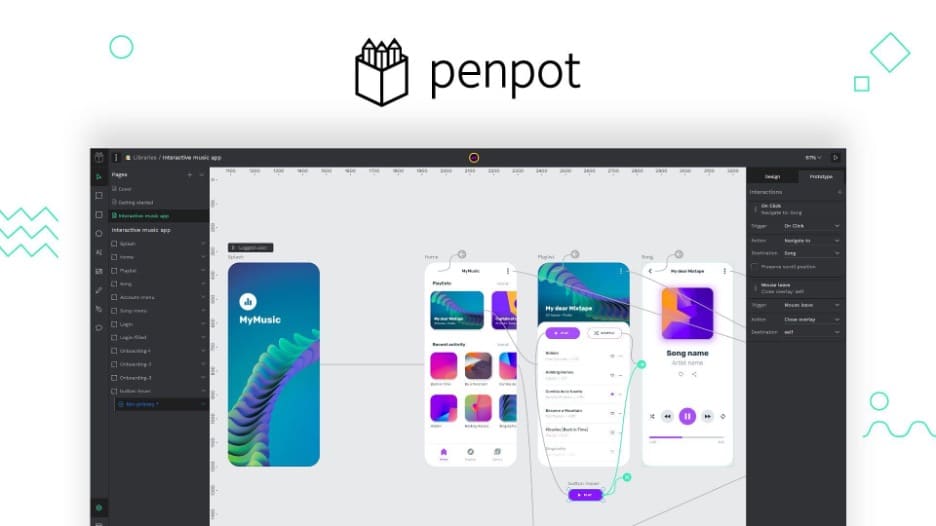
PenPot

Penpot bezeichnet sich selbst als Gestaltungsfreiheit für Teams . Es ist ein Open-Source-Designtool, das plattformübergreifend (browserbasiert) ist und nicht von bestimmten Betriebssystemen abhängt. Penpot arbeitet mit offenen Webstandards (SVG). Es ähnelt Figma darin, dass es für die Community entwickelt und von der Community verbessert wird. Das Projekt befindet sich noch in der Beta-Phase mit einer ähnlichen Schnittstelle wie Figma und vielen Angeboten, darunter Designfunktionen, Prototyping, Zusammenarbeit, der Mechanismus für Feedback und eine Bibliothek mit kuratierten Community-Ressourcen und Vorlagen.
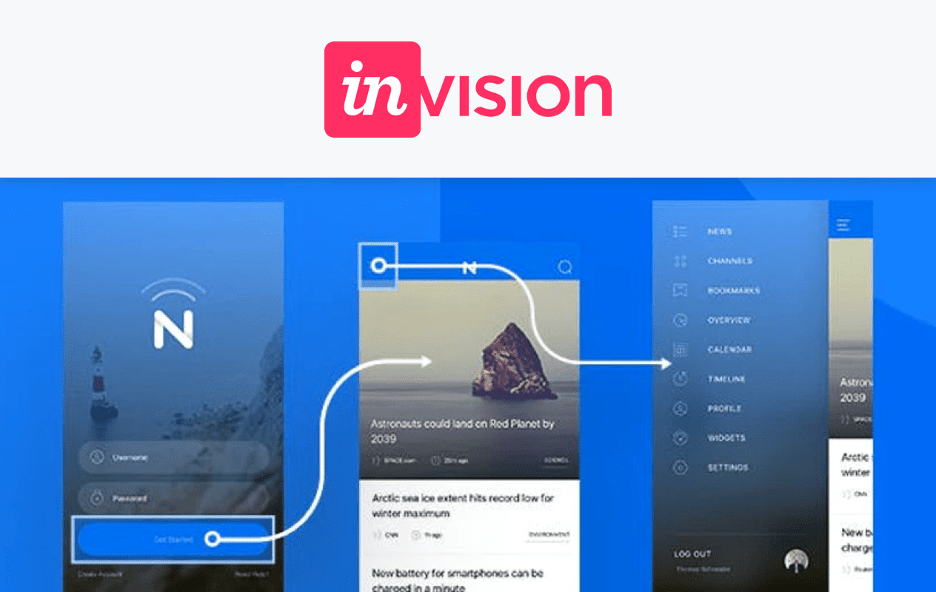
Vorstellung

InVision bietet eine alternative Lösung zu FigJam. Invision ist ein Echtzeit-Arbeitsbereich, in dem Teams besser zusammenarbeiten, sich schneller abstimmen und einander übergeben können. Als Figma-Benutzer kennen Sie FigJam wahrscheinlich bereits. Wenn nicht, ist es ein teambasiertes Online-Whiteboarding-Tool, mit dem Sie zusammenarbeiten, Ideen sammeln, Pläne planen und visuelle Projektlayouts erstellen können. Diese Funktionen sind das, was InVision bietet, aber mit einem Schwerpunkt darauf, den Fluss in die Zusammenarbeit zu bringen.
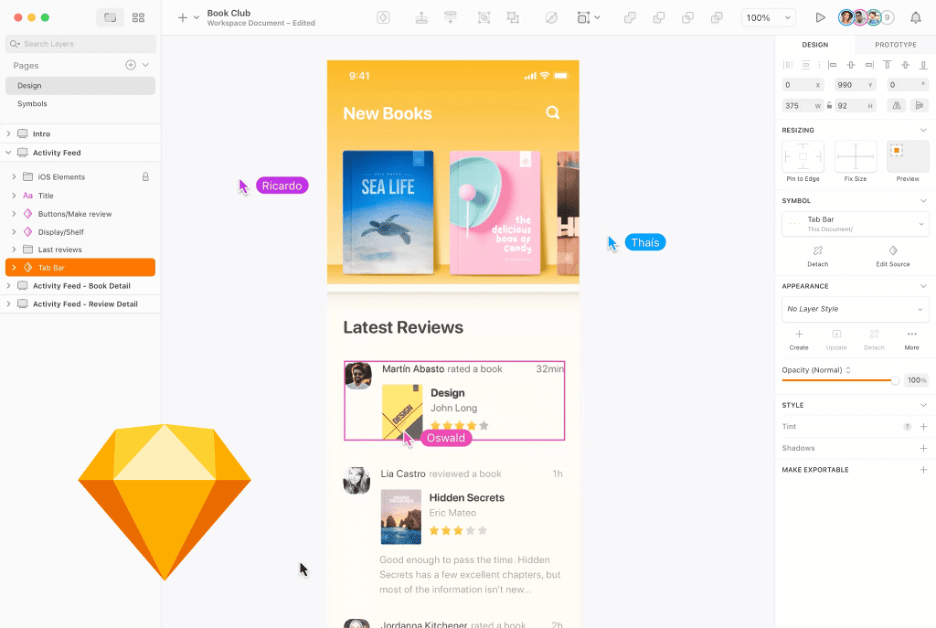
Skizzieren

Figma und Sketch gelten als die besten (und steilsten Lernkurven unter den) UI/UX-Designtools auf dem Markt. Sketch wurde in seiner Kollaborationsfunktionalität eingeschränkt, da Sie Versionen von den macOS-Systemen entwerfen und iterieren müssen. Gerüchten zufolge werden sie die Web-App weiterentwickeln, um über Prototyping, Teilen und Feedback hinauszugehen, aber das ist noch nicht der Fall.
Sketch hat den stärksten Vergleich zu Figma für das Community-Engagement. Sketch verfügt über eine umfangreiche Bibliothek mit Plugin-Systemen, Erweiterungen und Integrationen. Sie bieten einen kostenlosen Kurs als Einführung in die Designgrundlagen und die Einführung in die Funktionalität des Sketch-Tools selbst an.

Was das Design betrifft, bietet Sketch flexible Zeichenflächen und Voreinstellungen, mit denen Sie alles auf seiner unendlichen Leinwand entwerfen können. Intelligente Komponenten, Farbvariablen und Ebenenstile sind ebenfalls der Schlüssel zur Verwaltung Ihrer Designs. Mehr über die direkten Vergleichsmodelle von Sketch und Figma erfahren Sie hier.
Affinity-Designer

Affinity Designer ist kein direktes UI / UX-Tool, sondern eine Grafikdesign-Software mit Funktionen für Mockup-Design, UI-Design, Logos und Marken-Assets. Der größte Vergleich zu Figma sind die Illustrationsfunktionen, da Sie einzelne Designmarkenmerkmale entwerfen und optimieren und kreative Gesamtkonzepte steuern können. Es gibt keine Zusammenarbeit in Echtzeit oder Plugins. Es bietet eine Alternative zu Figma als Teil einer Reihe von Tools, die die einzelnen Teile von Figma ausfüllen, die Sie geliebt haben, und nicht als direkten Vergleich.
UXPin

UXPin bietet komponentengesteuertes Prototyping, mit dem Sie Ihre Designs mit den von Entwicklern verwendeten Komponenten erstellen können. Es ist ein Code-basiertes Design-Tool, das nur für React verfügbar ist. Es ist möglich, UXPin ohne diese als Merge bezeichnete Funktion zu verwenden und es als Standard-Prototyping-Tool zu verwenden. UXPin wurde mit einem Right-First-Time-Ansatz entwickelt, der Konsistenz in Designs, Skalierbarkeitstests mit dem Build und einem Echtzeit-Prototyping-System gewährleistet, das Ihnen sofortige Änderungen zeigt. Auf diese Weise ähnelt es Figma und priorisiert lebensechte Prototypen, um Änderungen in Echtzeit zu ermöglichen.
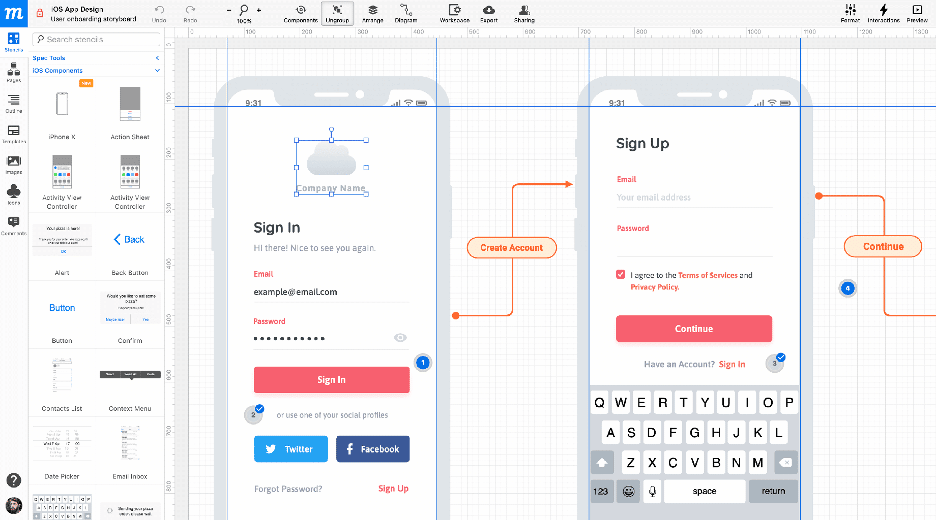
Moqups

Moqups ist eine optimierte Webanwendung, mit der Sie Wireframes, Mockups, Diagramme und Prototypen in Echtzeit erstellen und daran zusammenarbeiten können. Die größten Merkmale von Moqups sind die Design-Assets, die es Designern und Entwicklern ermöglichen, Mockups und Prototypen mit professionellen Diagrammwerkzeugen, Sitemaps, Flussdiagrammen und Storyboards zu erstellen. Als Tool ist es nicht so reaktionsschnell wie Figma, aber es erfüllt einige der Designanforderungen, die Figma bietet.
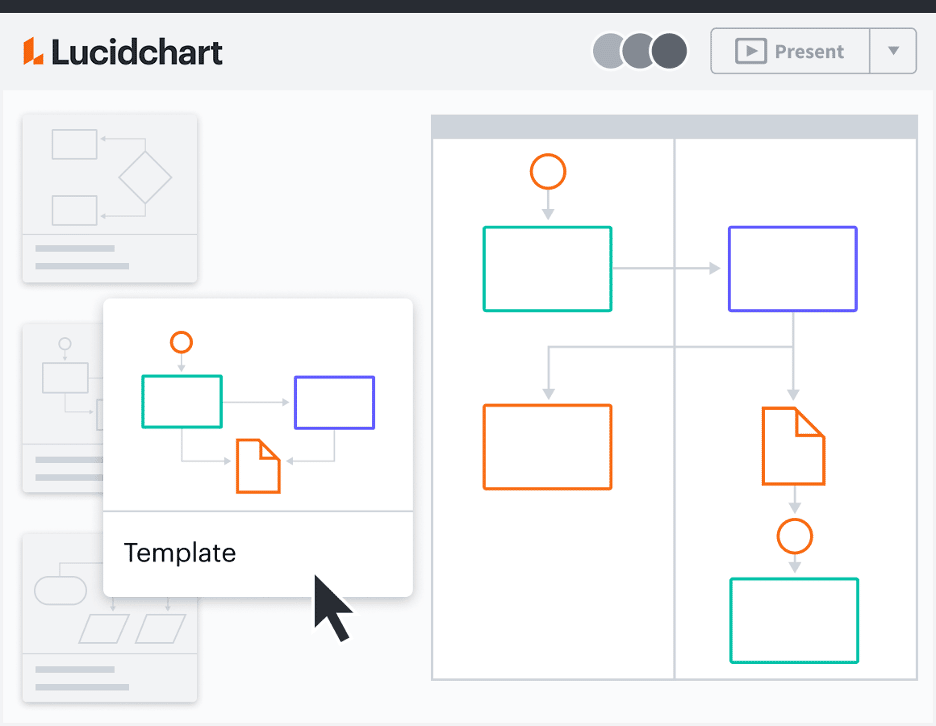
Lucidchart

Lucidchart ist eine intelligente Diagrammanwendung, die Teams zusammenbringt, um bessere Entscheidungen zu treffen und die Zukunft zu gestalten. Es bietet die Kollaborations- und Wireframing-Lösungen von Figma, aber Lucidchart ist dafür bekannt, dass es als Business-Flussdiagramm-Tool benutzerfreundlicher ist. Lucidchart erfordert Schulung, um das Tool optimal nutzen zu können, und ist nicht so einfach zu integrieren und zu erlernen wie Figma.
Balsamico

Balsamiq ist ein UI-Wireframing-Tool, das dafür bekannt ist, dass es Benutzern schnell ermöglicht, sich auf die Softwarefunktionalität zu konzentrieren, während es dem Endbenutzer eine Vorstellung davon gibt, wie die Software funktionieren könnte. Balsamiq bietet eine schnelle Wireframing-Lösung für Low-Fidelity-Mockups. Balsamiq wird eher von Geschäftsinhabern, Produktmanagern, Geschäftsanalysten, Entwicklern, Agenturen und UX-Experten als von Designern verwendet. Balsamiq ist eine Lösung für Start-ups und Anfänger, die eine einfachere Lösung benötigen, während Figma eine bessere App für etablierte Unternehmen und erfahrene Fachleute ist. Sie sind nicht direkt vergleichbar, aber die Funktionalität überschneidet sich.
Fazit
Benutzer suchen verständlicherweise nach Figma-Alternativen und suchen nach denselben Funktionen, um ihre aktuellen Anforderungen zu erfüllen.
Für Teams, die ein UI-Designtool benötigen, um pixelgenaue Designs zu erstellen, sind PenPot und Sketch ein sehr guter Ersatz für Figma. Für diejenigen, die das App- und Wireframe-Design schnell iterieren müssen, hat Visily alles, was sie brauchen, von High-Fidelity-Ausgaben, einer großen Auswahl an integrierten Komponenten und Vorlagen, Prototyping und Vorschau, Multi-User-Bearbeitung bis hin zu vielen nützlichen KI-Funktionen. Andere Tools bieten Aspekte dessen, was Figma bietet, aber die Realität ist für Designer und diejenigen, die am UI-Design arbeiten, Bequemlichkeit ist der Schlüssel, und wenn Sie Ihre Tools an einem Ort haben, sparen Sie Zeit und vereinfachen die Kommunikation.
Melden Sie sich noch heute kostenlos an, um mit Visily zu beginnen.
