So erstellen Sie eine Chrome-Erweiterung
Veröffentlicht: 2017-11-22
Wenn Sie ein Chrome-Benutzer sind, verwenden Sie wahrscheinlich eine oder mehrere Erweiterungen. Ob es darum geht, Anzeigen zu blockieren oder Funktionen hinzuzufügen, Erweiterungen fügen dem Browser eine Menge Nutzen hinzu. Wäre es nicht cool, wenn Sie Ihre eigene Chrome-Erweiterung erstellen könnten? Genau das zeige ich dir hier.
Da ich Websites für Kunden betreue, möchte ich wissen, wie jede Website in Bezug auf das Laden von Seiten abschneidet. Da Google jetzt Ladezeiten in seinen SEO-Berechnungen verwendet, ist das Wissen, wie schnell oder langsam eine Seite geladen wird, eine wichtige Metrik bei der Optimierung einer Website. Dies gilt umso mehr, wenn eine Website für Mobilgeräte optimiert wird. Es muss leicht, schnell und fehlerfrei laden, um bei Google gut abzuschneiden.
Hinzu kommt, dass eine unternehmungslustige Person bei SitePoint auch dieselbe Website verwendet, die ich verwende, um die Seitengeschwindigkeiten zu überprüfen, GTmetrix, und eine Chrome-Erweiterung entwickelt hat, um sie zu überprüfen. Ich dachte, ich würde dasselbe tun und Sie durch sie führen.
Chrome-Erweiterungen
Chrome-Erweiterungen sind Miniprogramme, die dem Kernbrowser Funktionen hinzufügen. Sie können so unkompliziert sein wie der, den wir erstellen werden, oder so kompliziert wie sichere Passwort-Manager oder Skript-Emulatoren. Geschrieben in kompatiblen Sprachen wie HTML, CSS und JavaScript, sind sie eigenständige Dateien, die neben dem Browser sitzen.
Die meisten Erweiterungen sind zwangsläufig einfache Symbolklickausführungen, die eine bestimmte Aktion ausführen. Diese Aktion kann buchstäblich alles sein, was Chrome tun soll.

Erstellen Sie Ihre eigene Chrome-Erweiterung
Mit ein wenig Recherche können Sie Ihre Erweiterung nach Belieben anpassen, aber ich mag die Idee einer Ein-Knopf-Geschwindigkeitsprüfung, also mache ich damit weiter.
Wenn Sie die Website-Geschwindigkeit überprüfen, fügen Sie normalerweise die URL der Seite, auf der Sie sich befinden, in GTmetrix, Pingdom oder wo auch immer ein und klicken auf Analysieren. Es dauert nur ein paar Sekunden, aber wäre es nicht schön, wenn Sie einfach ein Symbol in Ihrem Browser auswählen und es für Sie erledigen könnten? Nachdem Sie dieses Tutorial durchgearbeitet haben, können Sie genau das tun.
Sie müssen einen Ordner auf Ihrem Computer erstellen, um alles darin zu speichern. Erstellen Sie drei leere Dateien, manifest.json, popup.html und popup.js. Klicken Sie mit der rechten Maustaste in Ihren neuen Ordner und wählen Sie Neu und Textdatei. Öffnen Sie jede Ihrer drei Dateien in einem Texteditor Ihrer Wahl. Stellen Sie sicher, dass popup.html als HTML-Datei und popup.js als JavaScript-Datei gespeichert ist. Laden Sie dieses Beispielsymbol auch von Google herunter, nur für die Zwecke dieses Tutorials.
Wählen Sie manifest.json und fügen Sie Folgendes ein:
{
"manifest_version": 2,
"name": "GTmetrix Page Speed Analyzer",
"description": "Verwenden Sie GTmetrix, um die Ladegeschwindigkeit einer Website-Seite zu analysieren",
"Version": "1.0",
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
},
"Berechtigungen": [
"aktivTab"
]
}Wie Sie sehen können, haben wir ihm einen Titel und eine grundlegende Beschreibung gegeben. Wir haben auch eine Browseraktion aufgerufen, die das von Google heruntergeladene Symbol enthält, das in Ihrer Browserleiste und popup.html angezeigt wird. Popup.html wird aufgerufen, wenn Sie das Erweiterungssymbol im Browser auswählen.
Öffnen Sie popup.html und fügen Sie Folgendes ein.

<!doctype html> <html> <Kopf> <title>Pagespeed Analyzer mit GTMetrix</title> http://popup.js </head> <Körper> <h1>Pagespeed Analyzer mit GTMetrix</h1> <button>Seitengeschwindigkeit prüfen!</button> </body> </html>
Popup.html wird aufgerufen, wenn Sie das Erweiterungssymbol im Browser auswählen. Wir haben ihm einen Namen gegeben, das Popup beschriftet und einen Button hinzugefügt. Wenn Sie die Schaltfläche auswählen, wird popup.js aufgerufen, die Datei, die wir als Nächstes vervollständigen werden.

Öffnen Sie popup.js und fügen Sie Folgendes ein:
document.addEventListener('DOMContentLoaded', function() {
var checkPageButton = document.getElementById('checkPage');
checkPageButton.addEventListener('click', function() {
chrome.tabs.getSelected(null, function(tab) {
d = Dokument;
var f = d.createElement('form');
f.action = 'http://gtmetrix.com/analyze.html?bm';
f.method = 'post';
var i = d.createElement('input');
i.type = 'versteckt';
i.name = 'url';
i.value = tab.url;
f.appendChild(i);
d.body.appendChild(f);
f.submit();
});
}, falsch);
}, falsch);Ich werde nicht vorgeben, JavaScript zu kennen, weshalb es praktisch war, dass SitePoint die Datei bereits an Ort und Stelle hatte. Ich weiß nur, dass es GTmetrix anweist, die Seite im aktuellen Chrome-Tab zu analysieren. Wo „chrome.tabs.getSelected“ steht, nimmt die Erweiterung die URL von der aktiven Registerkarte und gibt sie in das Webformular ein. So weit kann ich gehen.
Testen Ihrer Chrome-Erweiterung
Jetzt haben wir das Grundgerüst, wir müssen testen, wie es funktioniert.
- Öffnen Sie Chrome, wählen Sie Weitere Tools und Erweiterungen.
- Aktivieren Sie das Kontrollkästchen neben Entwicklermodus, um ihn zu aktivieren.
- Wählen Sie „Entpackte Erweiterung laden“ und navigieren Sie zu der Datei, die Sie für diese Erweiterung erstellt haben.
- Wählen Sie OK aus, um die Erweiterung zu laden, und sie sollte in Ihrer Erweiterungsliste erscheinen.
- Aktivieren Sie das Kontrollkästchen neben Aktiviert in der Liste und das Symbol sollte in Ihrem Browser erscheinen.
- Wählen Sie das Symbol im Browser aus, damit das Popup erscheint.
- Wählen Sie die Schaltfläche Diese Seite jetzt prüfen!
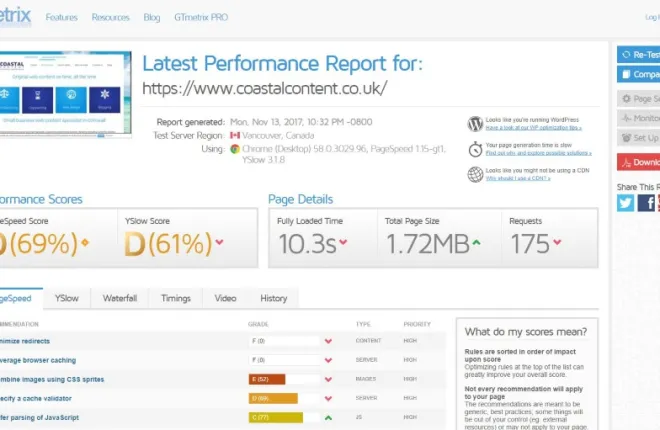
Sie sollten die überprüfte Seite und einen Leistungsbericht von GTmetrix sehen. Wie Sie auf meiner eigenen Website im Hauptbild sehen können, muss ich ein wenig arbeiten, um mein neues Design zu beschleunigen!
Erweiterungen vorantreiben
Das Erstellen Ihrer eigenen Chrome-Erweiterung ist nicht so schwierig, wie es scheinen mag. Während es sicherlich hilfreich war, einen Vorsprung zu haben, indem man ein wenig Code kannte, gibt es Hunderte von Ressourcen online, die Ihnen das zeigen werden. Außerdem verfügt Google über eine riesige Sammlung von Informationen, Tutorials und Komplettlösungen, die Ihnen helfen werden. Ich habe diese Seite von der Google Developer-Website verwendet, um mir bei dieser Erweiterung zu helfen. Die Seite führt Sie durch jeden Teil der Erstellung der Erweiterung und stellt das Symbol bereit, das wir zuvor verwendet haben.
Mit genügend Recherche können Sie Erweiterungen erstellen, die so ziemlich alles können, wozu der Browser in der Lage ist. Einige der besten Erweiterungen im Chrome Store stammen von Einzelpersonen und nicht von Unternehmen, was beweist, dass Sie wirklich Ihre eigenen erstellen können.
Alle Anerkennung gebührt John Sonmez von SitePoint für die Originalanleitung. Er hat die harte Arbeit gemacht, ich habe es nur ein wenig umorganisiert und leicht aktualisiert.
Haben Sie Ihre eigene Chrome-Erweiterung erstellt? Möchten Sie es bewerben oder teilen? Lassen Sie es uns unten wissen, wenn Sie dies tun!
