5 einfache Möglichkeiten zum Erstellen und Hinzufügen von Web-Apps zu Ihrem Mac-Startbildschirm
Veröffentlicht: 2023-09-03Web-Apps bieten eine einfachere und schnellere Möglichkeit, auf Websites zuzugreifen. Sie funktionieren ähnlich wie Desktop- oder mobile Apps und bieten ein nahtloses Erlebnis. Web-Apps müssen nicht installiert werden, sind leichtgewichtig und verbrauchen weniger Speicherplatz. Dies macht Web-Apps für die meisten Menschen zur idealen Wahl.

Es gibt viele Möglichkeiten, Web-Apps zu erstellen und sie Ihrem Startbildschirm hinzuzufügen. Wenn Sie einen Mac verwenden, können Sie native Methoden und andere beliebte Tools von Drittanbietern wie Flotato oder Fluid verwenden, um Web-Apps zu erstellen und diese zum Startbildschirm hinzuzufügen.
In diesem Leitfaden stellen wir Ihnen verschiedene Methoden vor, mit denen Sie ganz einfach Web-Apps erstellen und diese zum Startbildschirm Ihres Mac hinzufügen können.
Inhaltsverzeichnis
Was sind Web-Apps?
Web-Apps, kurz für Webanwendungen, laufen auf einem Webserver und werden über den Webbrowser über das Internet aufgerufen. Im Gegensatz zu herkömmlichen Anwendungen müssen Web-Apps nicht auf Ihrem Gerät installiert werden. Sie sind plattformunabhängig und können auf verschiedenen Betriebssystemen wie Windows, Mac OS, Android und iOS ausgeführt werden.

So funktionieren Web-Apps in macOS
- Erstellen einer Web-App: Apple hat kürzlich die Unterstützung für die Erstellung von Web-Apps auf dem Mac eingeführt. Sie können auch Tools von Drittanbietern verwenden, um Web-Apps aus Websites zu erstellen.
- Verwendung der Web-App: Web-Apps können unabhängig voneinander verwendet werden und funktionieren genauso wie andere Desktop-Apps auf dem Mac. Sie können Web-Apps in einem Fenster öffnen. Die Web-App unterstützt wie jede andere App auch Mission Control und Stage Manager. Web-Apps können auch über das Launchpad oder die Spotlight-Suche geöffnet werden. Die Web-App enthält eine vereinfachte Symbolleiste mit Navigationsschaltflächen.
- Navigation innerhalb der Web-App: Sie können überall auf der Website navigieren, aber wenn Sie auf einen Link außerhalb der Hostseite klicken, wird die verknüpfte Webseite in Ihrem Standard-Webbrowser geöffnet. Bei einigen Apps können Sie auch externe Links festlegen, die innerhalb der Web-App geöffnet werden.
- Website-Anmeldungen und Benachrichtigungen: Wenn Sie bei Ihrem Konto auf der Safari-Website oder einer anderen Standardwebsite, die Sie derzeit verwenden, angemeldet waren, bleiben Sie bei der Web-App angemeldet. Wenn eine Website Web-Push-Benachrichtigungen unterstützt und Sie sich dafür angemeldet haben, erhalten Sie Push-Benachrichtigungen in der Web-App. Sie können Benachrichtigungen auch über den Fokusmodus steuern.
- Datenschutz und Sicherheit: Apple hat außerdem Optionen hinzugefügt, mit denen Sie den Zugriff von Web-Apps auf Kamera, Mikrofon und Standort in den Systemeinstellungen -> Datenschutz und Sicherheit steuern können, genau wie bei nativen Apps auf Ihrem Mac.
- Mehrere Web-Apps erstellen: Sie können mehrere Websites in Web-Apps umwandeln und diese zum Startbildschirm hinzufügen.
So erstellen Sie Safari-Web-Apps in macOS Sonoma (native Methode)
In der neuesten Version von macOS (macOS 17 oder höher) hat Apple Unterstützung für die Erstellung von Web-Apps mit dem Safari-Browser hinzugefügt. Ohne eine Drittanbieter-App zu verwenden, können Sie über die Einstellungen eine Web-App erstellen. Die Web-App wird direkt zu Ihrem Dock hinzugefügt und Sie können über die Web-App mit dem Safari-Browser auf die Website zugreifen. Zum Zeitpunkt des Verfassens dieses Artikels ist Safari der einzige Browser, der die Erstellung von Web-Apps unterstützt. Erschaffen:
So erstellen Sie Web-Apps mit Safari
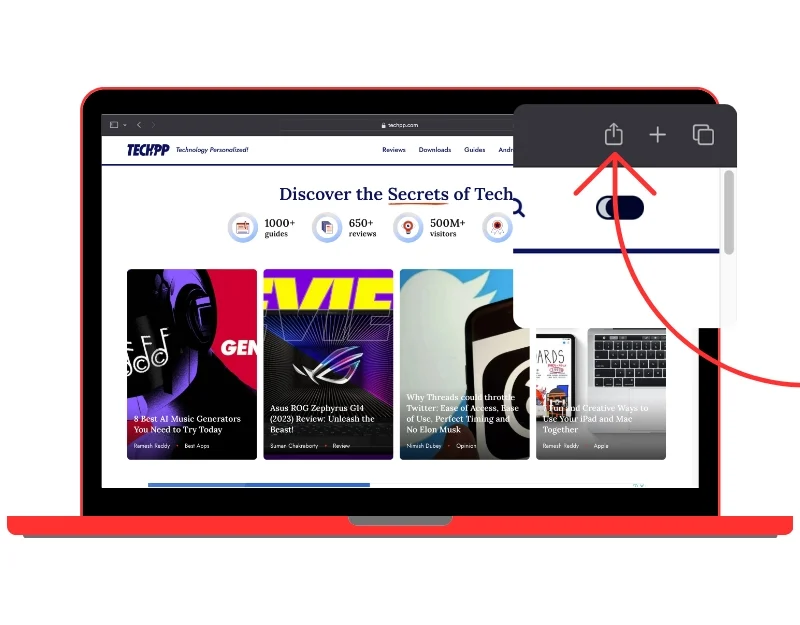
- Öffnen Sie den Safari-Webbrowser auf Ihrem Mac und navigieren Sie zu der Website, die Sie als Web-App hinzufügen möchten.

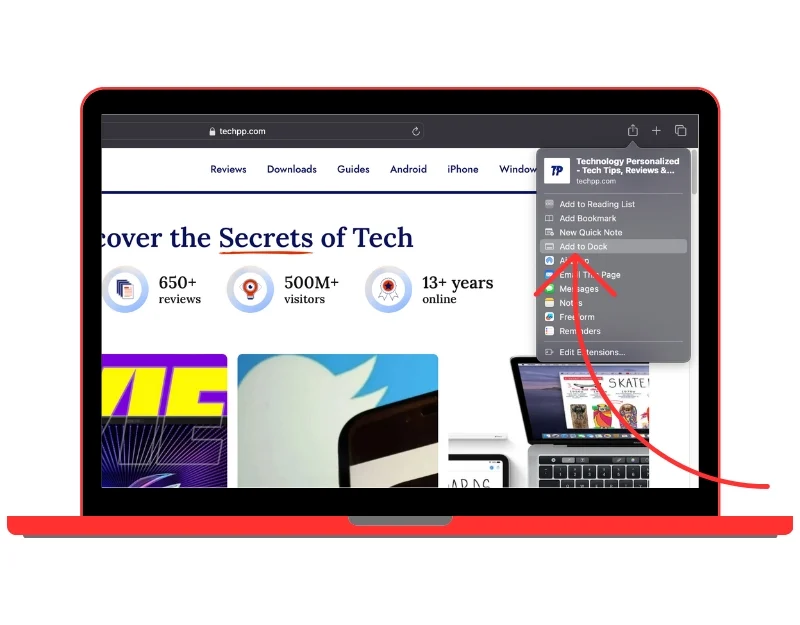
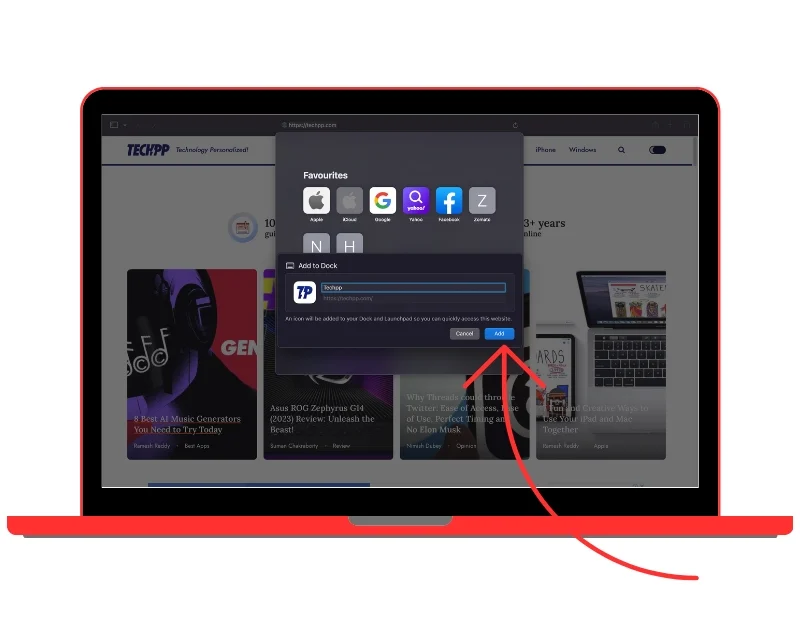
- Klicken Sie oben auf das Symbol „Teilen“ und dann auf die Option „Zum Dock hinzufügen“ .

- Benennen Sie den Site-Namen um, wenn Sie möchten, und klicken Sie auf die Schaltfläche „Hinzufügen“ . Die Web-App wird zum Startbildschirm hinzugefügt.

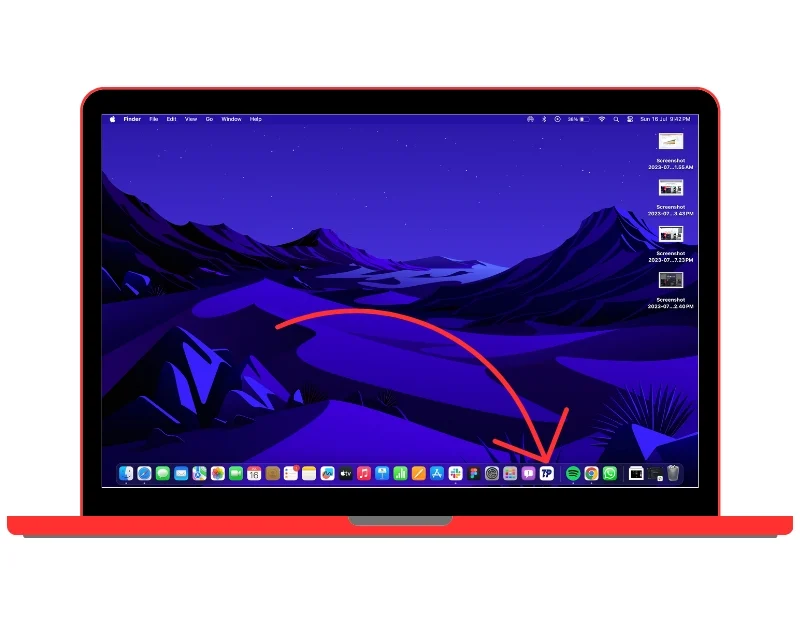
- Die Site wird automatisch als Web-App zu Ihrem Dock hinzugefügt. Sie können auf das Symbol klicken, um die Website zu öffnen. Die Webseite wird in einem neuen Fenster geöffnet.

Alternative Möglichkeiten zum Hinzufügen von Web-Apps zu Ihrem macOS-Startbildschirm
Native Web-App-Unterstützung ist nur auf macOS 17 oder höher verfügbar. Wenn auf Ihrem Gerät eine frühere Version ausgeführt wird und Sie Web-Apps zu Ihrem Startbildschirm hinzufügen möchten, können Sie alternative Methoden verwenden, um Web-Apps zum Startbildschirm hinzuzufügen. Es gibt viele Apps von Drittanbietern, mit denen Sie Web-Apps erstellen und zum Startbildschirm hinzufügen können.
Fügen Sie Web-Apps mit Fluid hinzu
Fluid ist ein beliebtes externes Tool, mit dem Sie durch einfaches Einfügen der Website-URL eine Desktop-App erstellen können. Die Verwendung der Flüssigkeit ist kostenlos. Es gibt auch eine Premium-Version, die zusätzliche Funktionen bietet. So erstellen Sie Web-Apps mit Fluid:
So verwenden Sie Fluid zum Erstellen einer Web-App
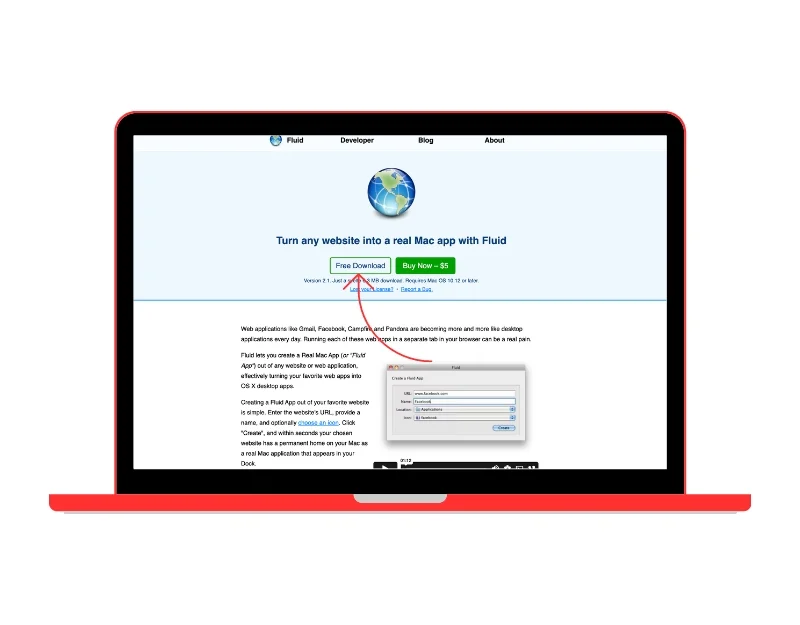
- Laden Sie Fuild von der offiziellen Website herunter: Öffnen Sie Ihren Lieblingsbrowser und geben Sie die URL ein: https://fluidapp.com/. Klicken Sie auf die Schaltfläche „Kostenloser Download“, um es kostenlos herunterzuladen

- Installieren Sie die App: Öffnen Sie den Download-Ordner auf Ihrem Mac und doppelklicken Sie auf die ZIP-Datei, um mit der Installation der App auf Ihrem Mac zu beginnen.
- Kopieren Sie die URL der Website: Um eine Web-App zu erstellen, müssen Sie zunächst die URL der Website kopieren, die Sie erstellen möchten. Sie können dies von jedem Webbrowser aus tun.
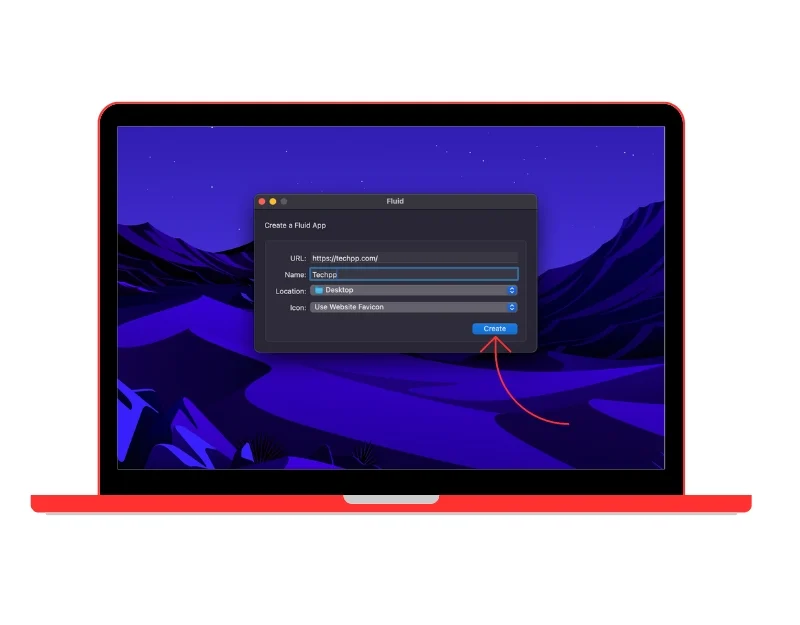
- Web-App erstellen: Öffnen Sie die Fluid-App auf Ihrem Mac. Fügen Sie im Feld „URL“ die URL ein, die Sie aus dem Browser kopiert haben. Geben Sie den Namen der Website ein. Wählen Sie aus, wo Sie die Web-App installieren möchten. Die meisten Leute ziehen es vor, es auf dem Desktop zu installieren, da es dann einfacher zugänglich ist. Wählen Sie abschließend das Logo der App aus. Sie können das Website-Favicon als Logo auswählen oder ein beliebiges Bild als Logo verwenden und auf die Schaltfläche „Erstellen“ klicken.

- Verwenden Sie die Web-App: Die Web-App wird automatisch zu Ihrem Desktop oder dem von Ihnen gewählten Speicherort hinzugefügt. Um es zum Dock hinzuzufügen, ziehen Sie das Symbol per Drag & Drop in Ihr Dock.

Erstellen Sie eine Web-App mit der Google Chrome-Erweiterung
Applicationize ist ein weiteres beliebtes Tool zum Erstellen und Hinzufügen von Web-Apps zu Ihrem Mac-Startbildschirm mit dem Google Chrome-Browser. Das Tool erstellt eine Google Chrome-Erweiterung basierend auf der URL der Website. Sie können die Erweiterung einfach herunterladen, zum Google Chrome-Browser hinzufügen und eine Web-App erstellen. Applicationize ist kostenlos und erfordert einen Google Chrome-Browser, um Web-Apps zu erstellen. So erstellen Sie Web-Apps mit Applicationize.
So verwenden Sie Applicationize zum Erstellen einer Web-App
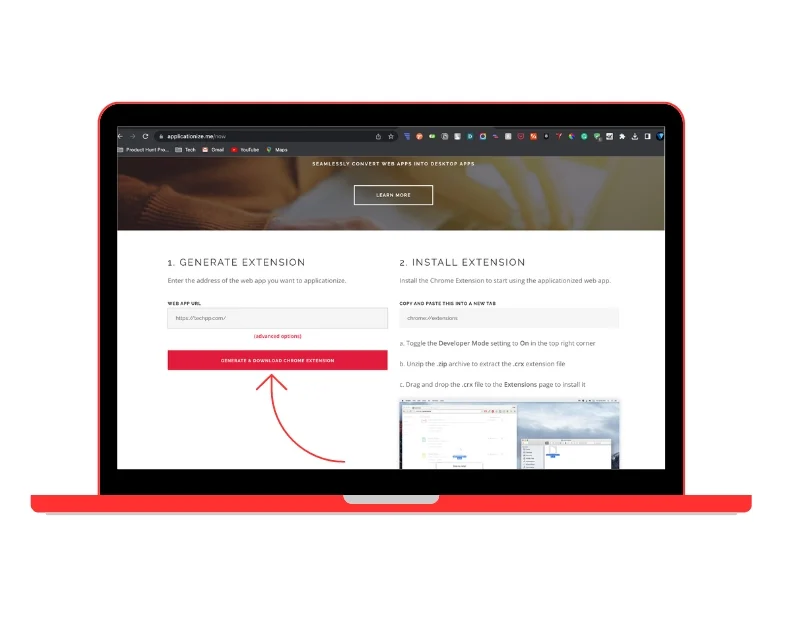
- Öffnen Sie Google Chrome und besuchen Sie die Website Applicationize.me unter der URL: https://applicationize.me/now.
- Geben Sie die URL der Website ein, die Sie in eine App umwandeln möchten.

- Wenn Sie möchten, können Sie ein eindeutiges Symbol hinzufügen. Wenn Sie dies nicht tun, verwendet das Tool das Standard-Website-Favicon als Logo für die Web-App.
- Sie können den Namen der Web-App angeben. Wenn Sie das nicht möchten, können Sie es so lassen wie es ist und eine Farbe für Ihre App wählen. Dies ist die Farbe der Rahmen und der Titelleiste der Web-App.
- Klicken Sie auf die Schaltfläche „Herunterladen“ , um Ihre App herunterzuladen. Dadurch wird tatsächlich eine Chrome-Erweiterung heruntergeladen.
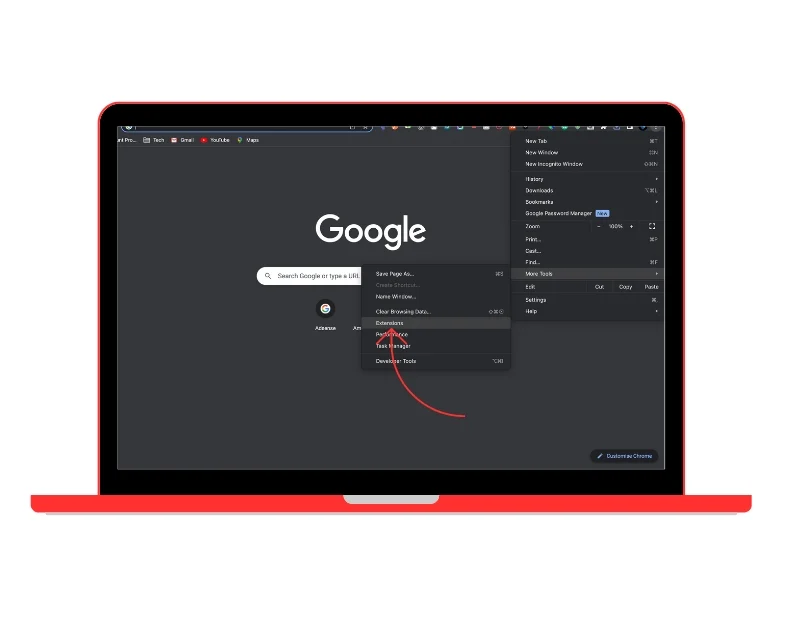
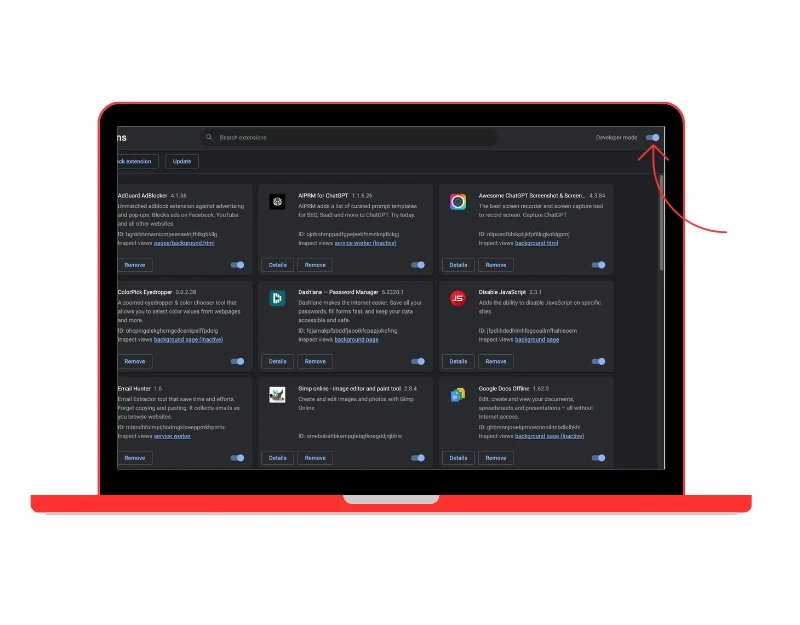
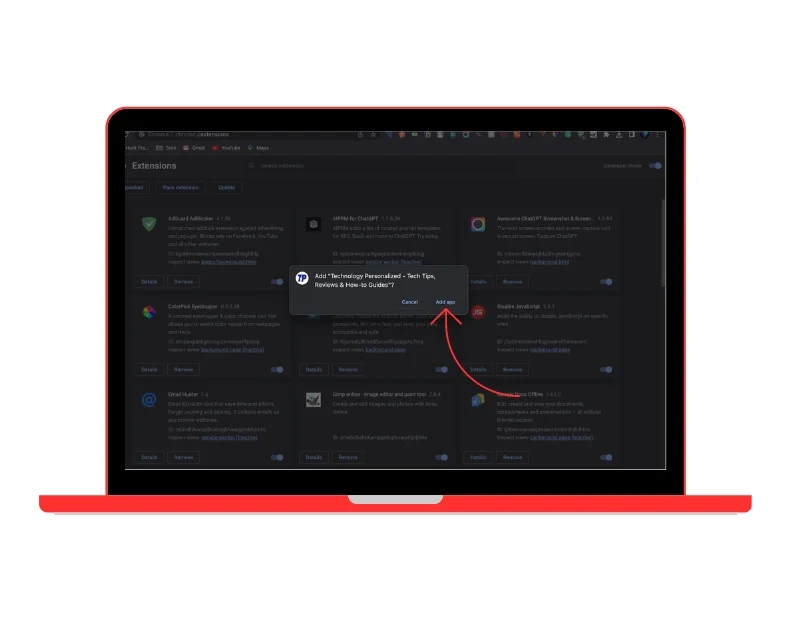
- Öffnen Sie einen neuen Tab im Google Chrome-Browser, gehen Sie zu chrome://extensions und schalten Sie die Entwickleroptionen ein. Alternativ können Sie auf das Dreipunktmenü > Weitere Tools > Erweiterungen klicken
- Ziehen Sie nun die heruntergeladene Erweiterungsdatei per Drag & Drop. Dadurch wird Ihre benutzerdefinierte Web-App installiert.

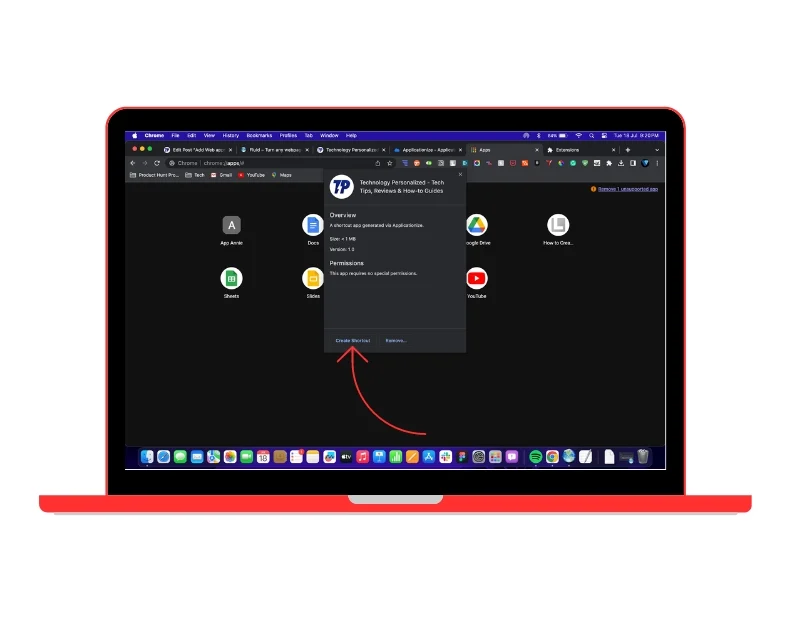
- Um die Web-App zum App-Bildschirm hinzuzufügen, rufen Sie die URL chrome://apps auf. Hier sehen Sie die Apps, die in Ihrem Google Chrome-Browser installiert sind. Suchen Sie die Web-App, die Sie gerade installiert haben, klicken Sie mit der rechten Maustaste auf die App und wählen Sie Verknüpfung erstellen aus .

- Anschließend wird die App auf Ihrem Gerät installiert. Sie können Spotlight auf Ihrem Mac verwenden, um die App zu finden. Oder suchen Sie den Speicherort der App und ziehen Sie die Web-App per Drag-and-Drop auf Ihren Desktop, um schneller darauf zugreifen zu können.
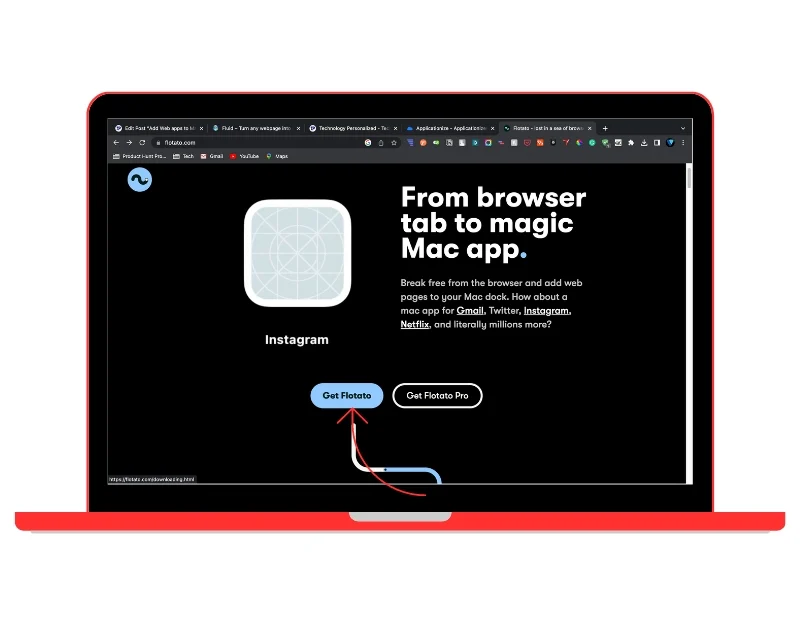
Entdecken und erstellen Sie Web-Apps mit Flotato
Flotato ist die beste Option, wenn Sie die am häufigsten besuchten Websites in Web-Apps umwandeln möchten. Das Tool bietet eine vollständige Web-App-Sammlung der Websites, die wir in unserem Alltag am häufigsten nutzen. Dazu gehören YouTube, Instagram, Twitter, Wikipedia und viele mehr. Mit der App können Benutzer auch ihre eigene Web-App erstellen, indem sie die URL der Website verwenden. Benutzen:

So erstellen Sie mit Flotato eine Web-App
- Laden Sie Flotato von der offiziellen Website herunter und installieren Sie die App auf Ihrem Gerät.

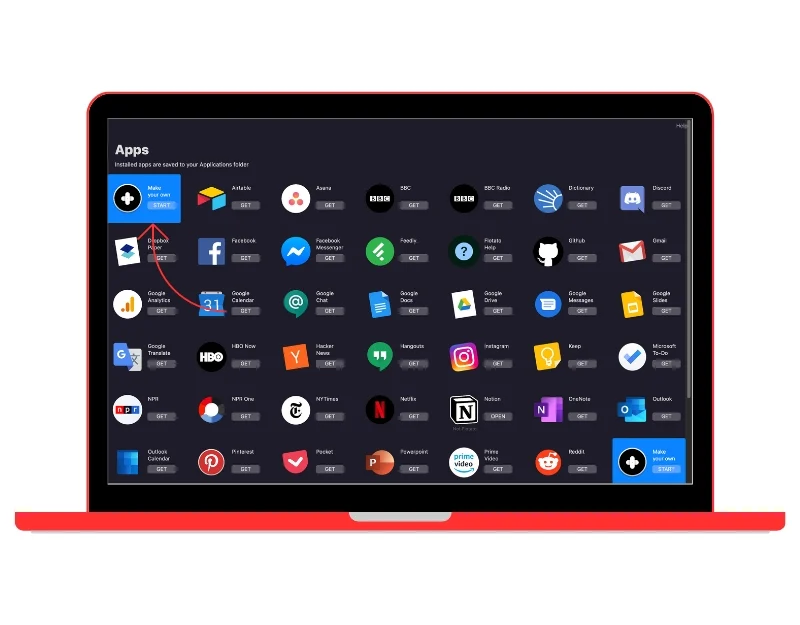
- Wenn Sie die App öffnen, sehen Sie sofort die Liste der Web-Apps, die bereits in der App verfügbar sind. Sie können eine beliebige App auswählen und auf die Schaltfläche „Abrufen“ klicken. Die Web-App wird automatisch auf Ihrem Gerät installiert.
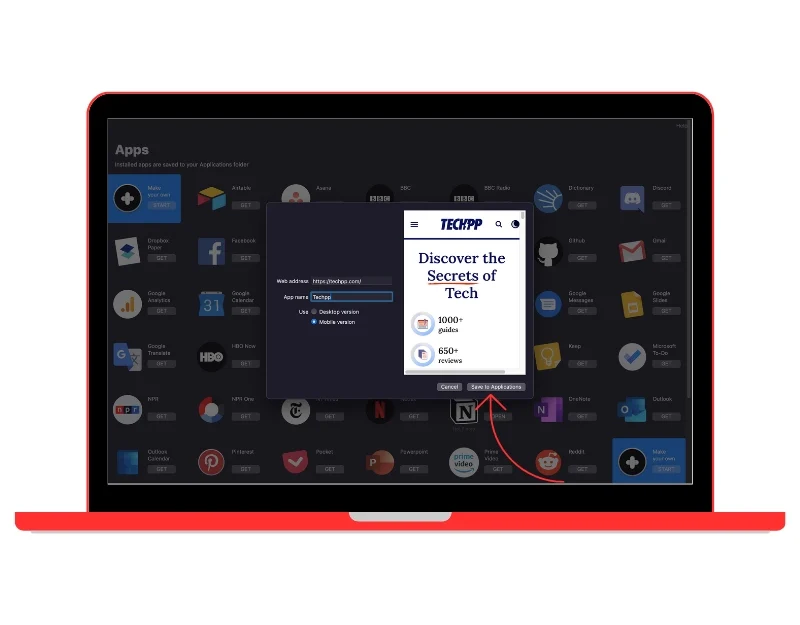
- Sie können Ihre eigene Desktop-App erstellen. Klicken Sie unter Eigene App erstellen auf Start , geben Sie die URL und den Namen der Web-App ein und wählen Sie die Version aus. Sie können zwischen mobilen und Desktop-Versionen wählen und auf „Hinzufügen“ klicken, um die Web-App zu erstellen.
- Die Web-App wird automatisch erstellt und zur Liste der Anwendungen hinzugefügt. Sie können einfach auf das Symbol tippen, um die Web-App zu öffnen.

- Ziehen Sie die App per Drag-and-Drop, um sie zum Startbildschirm hinzuzufügen. Öffnen Sie zum Löschen die Flotato-App auf Ihrem Mac, wählen Sie die App aus und klicken Sie auf das Löschsymbol, um die App zu löschen. Wenn die App nicht verfügbar ist, können Sie Web-Apps mit der herkömmlichen Methode auf Ihrem Mac deinstallieren.
Erstellen Sie Web-Apps mit erweiterten Anpassungsoptionen
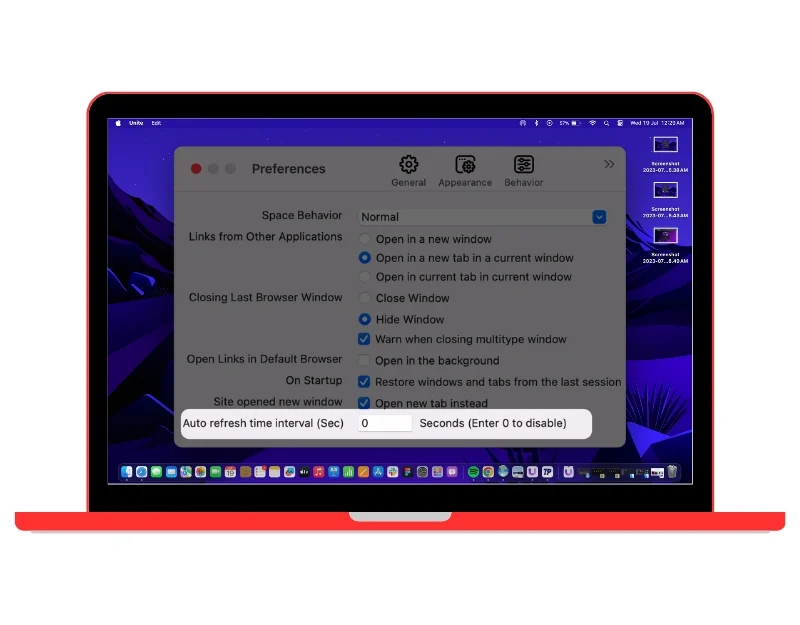
Unite bietet verschiedene Anpassungsfunktionen zur Personalisierung der Webanwendung. Mit der App können Sie das Erscheinungsbild der Web-App verbessern und bieten eine Reihe von Funktionen, z. B. das Ausblenden von App-Fensteroptionen, das Ändern der Kacheln und der Farbe der Web-App, das Hinzufügen einer nativen automatischen Aktualisierungsfunktion und mehr. Es unterstützt außerdem den Dunkelmodus, Lesezeichen, Werbeblocker, Bild-in-Bild-Modus, intelligente Whitelists und mehr. Ähnlich wie bei anderen Apps können Sie einfach die URL eingeben und die App erstellt automatisch eine Web-App.
So erstellen Sie mit Unite eine Web-App auf dem Mac
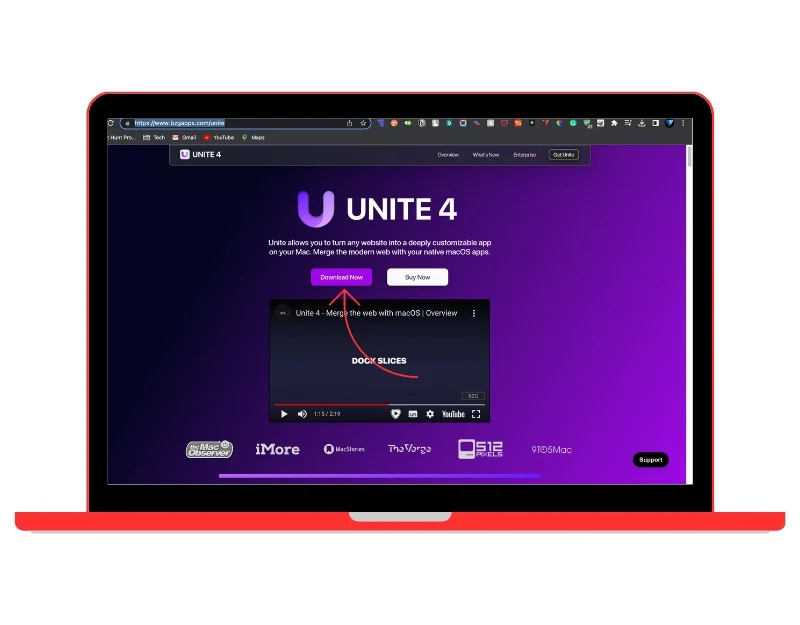
- Öffnen Sie Ihren Lieblingsbrowser und besuchen Sie die offizielle Unite-Website unter https://www.bzgapps.com/unite
- Klicken Sie auf den Download-Button, um die Unite-App herunterzuladen und auf Ihrem Gerät zu installieren

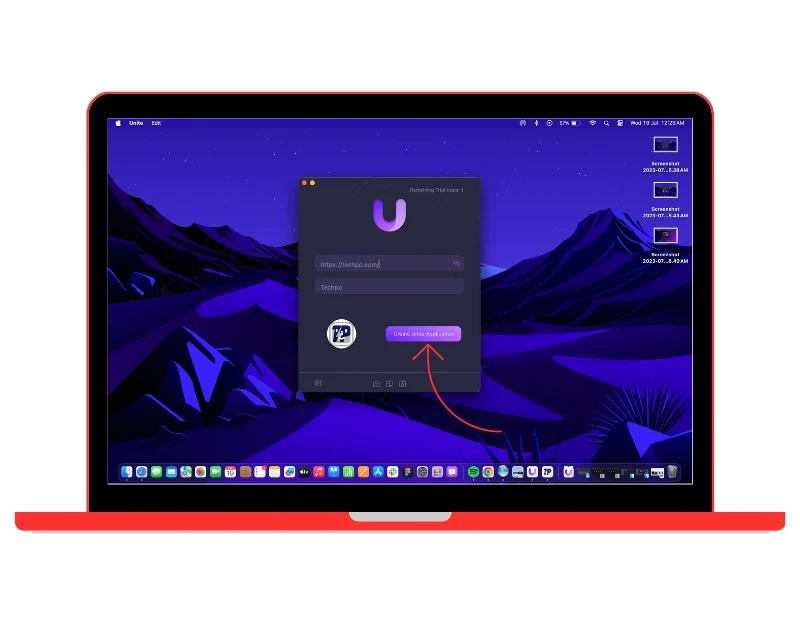
- Öffnen Sie die App, geben Sie die Website-URL und den Titel ein, ändern Sie bei Bedarf die App-Farbe und klicken Sie auf die Schaltfläche „Unite-App erstellen“ .

- Die Anwendung wird nun erstellt. In der kostenlosen Testversion können Sie drei Apps erstellen. Um die App anzupassen, öffnen Sie die App und gehen Sie zu Einstellungen (klicken Sie auf ⌘ , , ) und ändern Sie das Erscheinungsbild und Verhalten der App, fügen Sie Verknüpfungen hinzu und vieles mehr.

So löschen Sie Web-Apps auf dem Mac
Sie können die herkömmlichen Deinstallationsmethoden auf Ihrem Mac verwenden, um Web-Apps zu löschen. Hier sind zwei einfache Methoden, mit denen Sie Web-Apps von Ihrem Mac deinstallieren können.
- Web-Apps über den Papierkorb deinstallieren: Um die Web-App zu deinstallieren, öffnen Sie Finder > Anwendungen, wählen Sie die Web-App aus, die Sie löschen möchten, drücken Sie Befehl + Entf und leeren Sie dann den Papierkorb. Die Web-App wird vom Gerät entfernt.
- Web mit Launchpad deinstallieren: Klicken Sie im Dock Ihres Mac auf das Launchpad-Symbol, suchen Sie die Web-App, die Sie löschen möchten, klicken Sie auf die Web-App und halten Sie sie gedrückt, bis sie zu wackeln beginnt. Klicken Sie dann auf das X in der oberen linken Ecke des App-Symbols und dann Klicken Sie auf Löschen.
Vorteile und Einschränkungen der Web-Apps auf dem Mac
- Plattformunabhängig: Web-Apps sind plattformunabhängig. Sie können von jedem Gerät mit einem Webbrowser und einer aktiven Internetverbindung genutzt werden.
- Einfacher Zugriff: Im Gegensatz zu herkömmlichen Desktop-Anwendungen müssen Web-Apps nicht installiert werden. Dies spart Platz und auch den Installationsprozess einer Anwendung.
- Leichter und schneller: Im Vergleich zu herkömmlichen Desktop-Anwendungen sind Web-Apps schneller und leichter. Darüber hinaus verfügen Benutzer beim Öffnen der App immer über die neueste Version, da Aktualisierungen von Web-Apps serverseitig erfolgen.
- Konvertieren Sie jede Website in eine Web-App: Sie können jede Website in eine Web-App umwandeln. Ähnlich wie Desktop- und mobile Apps befinden sie sich auf Ihrem Startbildschirm oder im Dokument. Sie können einfach auf das Symbol der Website tippen, um sie zu öffnen.
Einschränkungen von Web-Apps
- Benötigen Sie eine aktive Internetverbindung: Die meisten Web-Apps benötigen eine Internetverbindung, um zu funktionieren. Wenn der Benutzer über eine schlechte oder keine Internetverbindung verfügt, kann er nicht auf die Web-App zugreifen.
- Leistung: Web-Apps sind im Vergleich zu nativen Apps schneller und leichter, dies hängt jedoch von der Geschwindigkeit der Internetverbindung des Benutzers und der Effizienz des Browser-Renderings ab.
- Eingeschränkte Funktionalität: Der größte Nachteil von Web-Apps ist ihre eingeschränkte Funktionalität. Im Vergleich zu nativen Apps verfügen Web-Apps über weniger Funktionen.
- Browserkompatibilität: Obwohl Web-Apps plattformunabhängig sind, können dennoch Probleme auftreten, wenn die Web-App nicht mit dem von Ihnen verwendeten Browser kompatibel ist.
Die einfache Anleitung zum Hinzufügen von Web-Apps zu Ihrem Startbildschirm
Apple macht es endlich einfacher, auf Webseiten zuzugreifen und darin zu navigieren. In macOS Sonoma, Apples neuester Version von Mac OS, hat Apple die Möglichkeit hinzugefügt, benutzerdefinierte Web-Apps für jede Website zu erstellen, die Sie mit Safari besuchen. Die neue Unterstützung macht den Zugriff auf Websites auf dem Mac schneller und bequemer, zusammen mit weiteren Vorteilen, die Web-Apps im Allgemeinen bieten. Wir hoffen, dass Sie diesen Leitfaden hilfreich finden. Mit einfachen Methoden können Sie Web-Apps erstellen, anpassen und zu Ihrem Mac-Startbildschirm hinzufügen.
FAQs zum Erstellen von Web-Apps auf dem Mac
1. Was ist der Unterschied zwischen einer Web-App und einer Progressive Web-App?
Eine Web-App ist im Grunde eine Website, die so konzipiert ist, dass sie wie eine herkömmliche Desktop-Anwendung funktioniert. Der Zugriff auf Web-Apps erfolgt über jeden Webbrowser und muss nicht heruntergeladen oder auf Ihrem Gerät installiert werden. Progressive Web App (PWA) hingegen ist eine Art Web-App, die moderne Web-Technologien nutzt, um ein App-ähnliches Erlebnis zu bieten. Ähnlich wie Native Apps werden Progressive Web Apps auf Ihrem Gerät installiert und können vom Startbildschirm aus aufgerufen werden, ohne dass Sie zuerst den Browser öffnen müssen.
Einige Highlights der Progressive Web Apps
- Offline-Funktionen: PWAs können offline oder in Netzwerken mit geringer Qualität arbeiten, indem sie Informationen bei Servicemitarbeitern speichern. Dabei handelt es sich um ein Skript, das Ihr Browser im Hintergrund ausführt.
- Reaktionsfähigkeit: PWAs sind so konzipiert, dass sie auf jedem Gerät funktionieren, unabhängig von der Bildschirmgröße.
- App-ähnliches Gefühl: PWAs bieten ein Vollbilderlebnis und können vom Startbildschirm des Geräts aus gestartet werden, ähnlich wie native Apps.
- Hintergrundaktualisierungen: Servicemitarbeiter in PWAs können die Ressourcen der App im Hintergrund aktualisieren und so sicherstellen, dass der Benutzer immer über die neueste Version verfügt.
- Push-Benachrichtigungen: PWAs können Push-Benachrichtigungen senden, genau wie native Apps.
2. Kann ich Web-Apps von meinem Mac-Startbildschirm entfernen?
Ja, Sie können Web-Apps von Ihrem Mac-Startbildschirm entfernen. Klicken Sie mit der rechten Maustaste auf die Web-App und klicken Sie auf Entfernen oder Beenden. Dadurch wird die Web-App vom Mac-Startbildschirm entfernt. Um die Web-App vollständig zu deinstallieren, können Sie die oben beschriebenen herkömmlichen Deinstallationsmethoden verwenden.
3. Beeinträchtigen Web-Apps auf meinem Startbildschirm die Leistung meines Mac?
Web-Apps sind im Vergleich zu nativen Desktop-Apps leichter und schneller. Darüber hinaus hat das Hinzufügen von Web-Apps zum Startbildschirm keinen Einfluss auf die Mac-Leistung.