So erstellen Sie einen Website-Styleguide für Ihre Marke
Veröffentlicht: 2017-07-14Lassen Sie uns hier ein Szenario malen. Angenommen, Ihre Website wächst rasant, sowohl hinsichtlich des Inhaltsumfangs als auch der Anzahl der Personen, die Sie für die Wartung oder sogar den Relaunch gewinnen müssen. Sie haben Designer, Entwickler, Texter, Social-Media-Manager eingestellt – alles Mögliche.
Jeder Mensch kommt und geht und trägt seinen Teil zum Gesamtbild bei – doch die Konsistenz Ihrer Marke ist ins Wanken geraten. Einige Schaltflächenlinks sind blau; andere sind grün. Eine Unterüberschrift ist 26 Pixel groß; Eine weitere Unterüberschrift ist 24px. Ihr Logo hat auf einer Seite zu viel Polsterung, auf einer anderen jedoch zu wenig ...
Als Eigentümer Ihrer Website haben Sie bereits zu viel um die Ohren. Wie können Sie also erwarten, dass Sie die Hunderte von Designregeln für Ihre Marke im Kopf behalten? Wie erinnern Sie sich daran, einem neu eingestellten Designer jede einzelne Stilregel mitzuteilen, die Ihr vorheriger Designer bereits aufgestellt hat? Es ist wahrscheinlich, dass Sie es einfach nicht können.
Hier kommt ein Styleguide ins Spiel.
Was ist ein Styleguide und warum braucht mein Unternehmen einen?
Ein Styleguide ist eine einheitliche Ressource, die eine Marke durch die konsequente Verwendung von Design, Ton, Stimme und Identität definiert.
Ein guter Styleguide dient als ultimative Referenz für Ihre Marke. Es ist eine Blaupause. Es definiert die Regeln für Typografie, Farben, Layout, Logo-Nutzung, Tonfall, Inhaltsrichtlinien, Benutzererfahrung und so ziemlich alle Aspekte der öffentlichen Interaktion mit Ihrer Marke.
Das Konzept von Styleguides (oder Markenbibeln) ist nichts Neues, obwohl ihre Anwendung auf Websites ein neueres, heißes Thema ist. Wie in der Printwelt üblich, verfügt jede große Zeitung über einen Styleguide, um die Formatkonsistenz aufrechtzuerhalten.
Für große Unternehmen, in denen die unverwechselbaren Farben einer Marke den genauen Spezifikationen in allen Bereichen entsprechen müssen, von Fernsehwerbespots bis hin zu den Seitenwänden von Sattelschleppern, ist ein umfassender Styleguide eine absolute Notwendigkeit – und er kann geradezu umfangreich werden!
Wenn Sie dies lesen, ist Ihr Unternehmen wahrscheinlich noch nicht so groß, dass Sie eine ganze Marketingabteilung benötigen würden, um die Identität Ihrer Marke zu steuern. Es ist jedoch nie zu früh, einen Styleguide zu erstellen . Wenn Sie jetzt die Prinzipien Ihrer Marke festigen, bewahren Sie sich vor dem möglichen Chaos, wenn Ihr Unternehmen zu mehr heranwächst, als Sie allein den Überblick behalten können.
Wenn es Zeit ist, einen Styleguide zu erstellen
Ich wette, Sie können sich bereits vorstellen, welche Konsequenzen es hat, wenn es keinen Styleguide gibt. Ohne vordefinierte Richtlinien darüber, wie Ihre Marke zum Ausdruck gebracht werden soll und wie nicht, könnte jeder von Ihnen beauftragte Designer oder Entwickler Ihrer Website seine eigene persönliche Note oder Interpretation verleihen, was am Ende eher zu stilistischem Schlamm als zu einem zusammenhängenden Ganzen führt.
Ihr Online-Geschäft wird von einem Styleguide profitieren, wenn und wann:
- Sie beginnen damit, Aufgaben an Teammitglieder oder Dritte zu delegieren. Ein Styleguide hält alle auf dem gleichen Stand und stellt sicher, dass die Beiträge standardisiert sind.
- Ihre Website ist ziemlich groß geworden (und dabei unorganisiert), und Ihre CSS-Datei ist außer Kontrolle geraten, weil Sie neue Stile hinzugefügt haben, um bereits vorhandene zu ersetzen, von denen Sie vergessen haben, dass sie vorhanden sind.
- Sie müssen den Prozess der Aktualisierung Ihrer Website optimieren. Durch die Festlegung von Richtlinien, auf die zurückgegriffen werden kann, wird sichergestellt, dass neue Ergänzungen schnell und im Einklang mit der Marke umgesetzt werden.
Ihr Styleguide existiert auf Ihrer Website
Bevor Sie mit der Erstellung Ihres Styleguides beginnen, müssen Sie festlegen, wo er vorhanden ist. Die beste Vorgehensweise besteht darin, Ihrer Website einen eigenen Bereich zuzuweisen, entweder als Verzeichnis ( www.ihredomain.com/styleguide ) oder als Subdomain ( styleguide.ihredomain.com ).
KURZER HINWEIS: Denken Sie daran, dass Ihr Styleguide dieselbe CSS-Datei wie der Rest Ihrer Website verwenden muss. Dadurch wird sichergestellt, dass Designaktualisierungen innerhalb des einen sofort im anderen reflektiert werden und alles einheitlich und konsistent bleibt.
Ihr Styleguide verfügt über ein eigenes Layout
Um es gleich vorweg zu nehmen: Die Erstellung Ihres Styleguides wird einige Zeit in Anspruch nehmen . Aber betrachten Sie die Energie, die Sie investieren, als eine Investition, die Ihnen auf lange Sicht mehr Zeit (und Geld) spart.
Genau wie Ihre Website berücksichtigt auch Ihr Styleguide die Benutzererfahrung mit einem leicht verständlichen Layout. Sie fungiert im Wesentlichen als eigenständige Website, oft mit einem Navigationsmenü , das jedes Element Ihrer Website in einer logischen Reihenfolge ihrer Wichtigkeit auflistet. Diese Elemente werden genauso präsentiert und gestaltet wie auf der Hauptwebsite, natürlich nur mit kontextbezogenen Richtlinien und Gründen, warum die Dinge so gestaltet sind, wie sie sind.
SEHEN SIE ES IN AKTION: Einer der beliebtesten und umfassendsten Styleguides zum Nachschlagen stammt von Starbucks. Werfen Sie einen Blick auf sie, wenn Sie Inspiration brauchen, um etwas Grundlegendes zu entwickeln.
Styleguides vs. Musterbibliotheken
Die Begriffe „Styleguide“ und „Musterbibliothek“ werden häufig synonym verwendet, und der Einfachheit halber werde ich beide als „Styleguide“ bezeichnen und Beispiele dafür bereitstellen. Es gibt jedoch wichtige Unterschiede zwischen den beiden, die Sie beachten sollten.
Musterbibliotheken stellen lediglich die Designelemente dar, ohne zu erklären, wie sie innerhalb der Website oder App verwendet werden sollen. Style Guides geben Ihnen eine treffende Anleitung zu den Best Practices für die Nutzung der gewählten Designparameter und erklären, warum bei der Präsentation der Marke bestimmte Regeln zu beachten sind.
Im Wesentlichen werden Ihnen mit einer Musterbibliothek Stiloptionen für H2-Tags angezeigt; Was jedoch fehlt, ist das, was ein Styleguide bietet: Anweisungen dazu, in welchem Kontext jedes einzelne H2-Tag verwendet werden sollte.
So erstellen Sie einen Styleguide
Um einen Styleguide zu erstellen, der alle Kriterien erfüllt, führen Sie die folgenden Schritte aus:
Schritt 1. Definieren Sie die Essenz Ihrer Marke
Nehmen Sie sich die Zeit, die charakteristischen Merkmale Ihrer Marke zu recherchieren und darüber nachzudenken, und fassen Sie dann alles in ein oder zwei Absätzen zusammen. Geben Sie ein Leitbild, Informationen zu Ihren Werten und einige Schlüsselwörter an, die die Grundlage für alle folgenden Design- und Inhaltsbeiträge bilden. Ein tolles Bild kann auch dabei helfen, den Ton und Charakter Ihrer Marke deutlich zu machen.

Schritt 2. Legen Sie die Regeln Ihres Logos fest
Die Größe, Platzierung und Farben Ihres Logos sind für die Widerspiegelung Ihrer Marke von größter Bedeutung. Hier finden Sie auch häufig Dos and Don'ts , die sehr deutlich machen, wie Ihr Unternehmen optisch nach außen präsentiert werden soll.
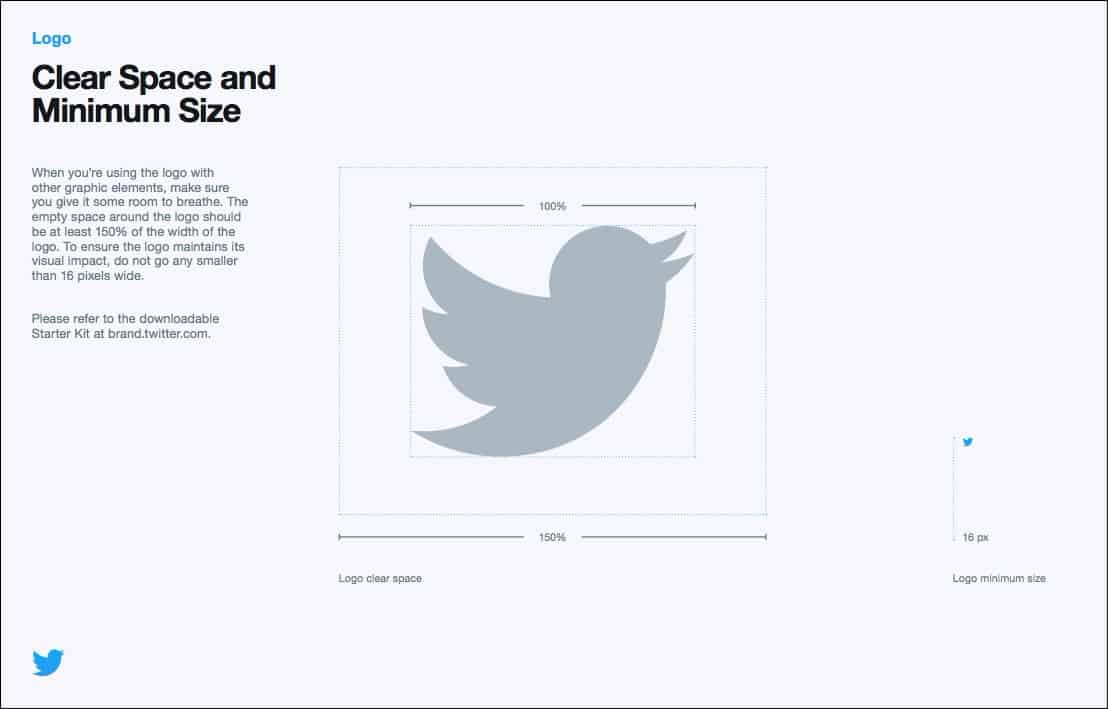
 Twitter lässt mit seinen umfangreichen Regeln zur ordnungsgemäßen Verwendung seines Logos keinen Spielraum für Fehler.
Twitter lässt mit seinen umfangreichen Regeln zur ordnungsgemäßen Verwendung seines Logos keinen Spielraum für Fehler.
Schritt 3. Legen Sie die Typografie fest
Typografie vermittelt ein sehr greifbares Gefühl für den Charakter Ihrer Marke. Die unterschiedlichen Größen Ihrer Überschriften, die Abstände zwischen ihnen und der Stil der Schriftart verleihen Ihrer Website eine besondere Klangqualität. Erfahren Sie mehr über die Gestaltung der Typografie Ihrer Marke.
 BBC teilt die Auszeichnung und das Layout ihrer typografischen Elemente – eine Notwendigkeit für eine große Nachrichtenorganisation, die viele verschiedene Schlagzeilen mit unterschiedlicher Bedeutung verwendet.
BBC teilt die Auszeichnung und das Layout ihrer typografischen Elemente – eine Notwendigkeit für eine große Nachrichtenorganisation, die viele verschiedene Schlagzeilen mit unterschiedlicher Bedeutung verwendet.
Schritt 4. Entscheiden Sie sich für Ihre Farbpalette
Farbe kann mehr als nur eine visuelle Darstellung Ihrer Marke sein – sie kann die Psychologie Ihrer Benutzer beeinflussen. Ein bestimmter Rotton könnte sogar weniger eine Farbe als vielmehr eine unbewusste Verbindung zu einem bestimmten Erfrischungsgetränk sein.
 Mozilla hält seine Marke konsistent, indem es die Farbpalette seiner Software definiert. Es ist wichtig, dass Sie Farbcodes in HEX, Pantone, HSB, CMYK und RGB angeben. Sollte sich die Gelegenheit ergeben, dass Ihre Marke über den Computerbildschirm hinaus existieren muss, sind Sie darauf vorbereitet!
Mozilla hält seine Marke konsistent, indem es die Farbpalette seiner Software definiert. Es ist wichtig, dass Sie Farbcodes in HEX, Pantone, HSB, CMYK und RGB angeben. Sollte sich die Gelegenheit ergeben, dass Ihre Marke über den Computerbildschirm hinaus existieren muss, sind Sie darauf vorbereitet!
Schritt 5. Bestimmen Sie die richtige Ikonographie
Symbole verdichten eine Idee in sofort zugängliche Grafiken. Es gibt nicht viel zu verbergen; Wenn ein Symbol auch nur geringfügig aus dem Gleichgewicht geraten ist, wird der beabsichtigte Effekt zunichte gemacht. Einige Symbole sind designlastiger als andere. Das macht einen Stil nicht besser als den anderen, aber sie müssen nur konsistent sein. Vermeiden Sie unpassende Ikonographie.
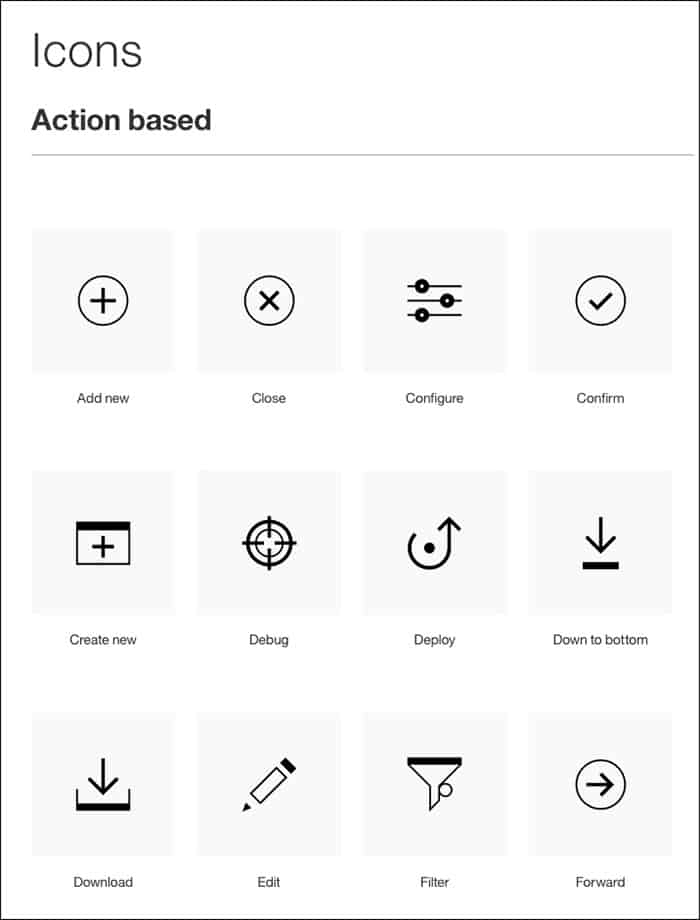
 Die Symbolbibliothek von IBM bietet kontextbasierte Aktionen für ihre Ikonographie. Beachten Sie, dass sie alle einem ähnlichen Stil folgen, der monochrom, flach und schlicht ist.
Die Symbolbibliothek von IBM bietet kontextbasierte Aktionen für ihre Ikonographie. Beachten Sie, dass sie alle einem ähnlichen Stil folgen, der monochrom, flach und schlicht ist.
Schritt 6. Bestimmen Sie das richtige Bildmaterial
Welches Bild unterstützt Ihre Marke am besten: das lebendige Landschaftsfoto oder der handgezeichnete Cartoon? Repräsentieren Sie Ihr Unternehmen durch Stockfotos oder engagieren Sie einen Fotografen, der etwas Einzigartiges liefert? Was auch immer für Ihre Situation am besten ist, bedenken Sie die Emotionen , die Ihre Marke vermitteln möchte.
Schritt 7: Erstellen Sie das Layout- und Rastersystem
Hier wird sich Ihre Planung auf jeden Fall auszahlen, da der Versuch, zukünftige Seitenlayouts ohne Referenz zu erstellen, normalerweise lächerlich viel Zeit in Anspruch nimmt. Denken Sie daran, das Layout für mehrere Bildschirmgrößen flüssig zu halten.
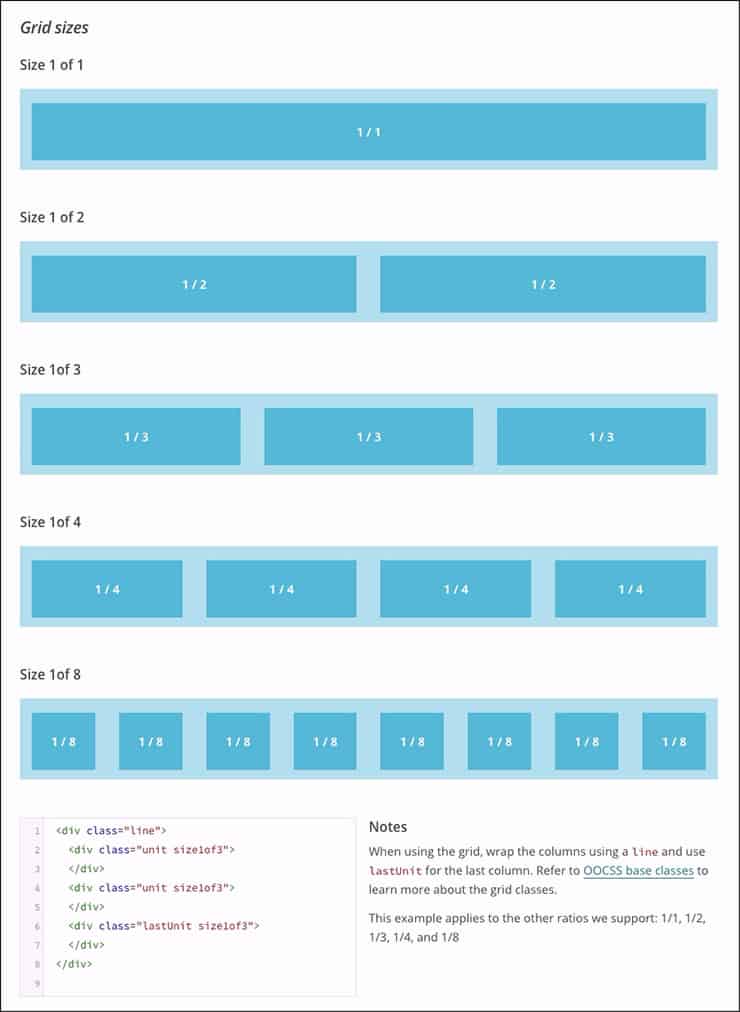
 MailChimp legt in einem Raster fest, wie der Hauptinhalt strukturiert ist. Spezifische Pixelmengen für den Zwischenraum und die Polsterung stellen sicher, dass das Raster unabhängig von der Bildschirmgröße des Benutzers erhalten bleibt.
MailChimp legt in einem Raster fest, wie der Hauptinhalt strukturiert ist. Spezifische Pixelmengen für den Zwischenraum und die Polsterung stellen sicher, dass das Raster unabhängig von der Bildschirmgröße des Benutzers erhalten bleibt.
Schritt 8: Gestalten Sie die Elemente
Abhängig vom Umfang Ihrer Website müssen Sie möglicherweise Hunderte separate Elemente berücksichtigen, von Videos über Blog-Kommentare bis hin zu E-Commerce-Artikeln. Hier sind einige der häufigsten, die zweifellos auf jeder Website enthalten sein werden:
Formen
Dabei kommt es nicht nur auf die Farbe und Größe Ihrer Eingabefelder und Beschriftungen an; Sie sollten auch den Text angeben, der im Falle einer erfolgreichen Formularübermittlung, Fehler- oder Warnmeldungen angezeigt werden soll.
Tasten
Vieles davon wird durch Ihre Farbpalette und Typografie erledigt. Die Farbe und Größe Ihrer Schaltflächen kann verschiedene Bedeutungen haben: Es gibt Schaltflächen-Links, Senden-Schaltflächen, CTA-Schaltflächen, Abbrechen-Schaltflächen, Menü-Schaltflächen und so weiter.
Menüs
Auch hier gilt: Vieles von dem, was Sie bereits etabliert haben, wird Ihnen den größten Teil des Weges hierher bringen. Abstand und Textausrichtung sind wichtige zu spezifizierende Stile. Funktioniert Ihr Logo als Home-Button? Werfen Sie das bekannte „Hamburger-Symbol“ gegen etwas Kreativeres ein?
Modalitäten
Ein guter Styleguide zeigt nicht nur das Design Ihrer Modals (oder Pop-ups), sondern legt auch die Bedingungen für deren Erscheinungsbild fest. Welche Aktionen muss ein Benutzer ausführen, um das Modal zu sehen? Wie wird das Modal den Benutzer zum Handeln bewegen?
Interaktions- und Animationseffekte
Ob Sie es glauben oder nicht, Ihre Marke kann in Details ausgedrückt werden, die nur Millisekunden eines Hover-Effekts betragen. Ein Textlink mit dem Wert {animation: 500ms equal-in; } vermittelt eine andere Persönlichkeit und ein anderes Gefühl der Dringlichkeit als {animation: 100ms linear; }.
Eine Diskrepanz im Animations-Timing zwischen verschiedenen Links auf Ihrer Website kann die Benutzererfahrung beeinträchtigen. Nehmen Sie sich daher die Zeit, zu planen, welche Botschaft Ihre Animationen und Interaktionen vermitteln, und halten Sie sich an diese Regeln.
Vergessen Sie nicht den Inhalt
Hierauf möchte ich besonders aufmerksam machen, da die Aufnahme von Inhalten und Texten in Styleguides ebenso wichtig ist, aber oft übersehen wird. Wie Sie bereits gehört haben, ist der Inhalt die treibende Kraft hinter dem Erfolg Ihrer Website. Nützliche, originelle und gut geschriebene Inhalte sorgen für eine viel höhere Zufriedenheit der Benutzer als hübsche Schaltflächen oder ausgefallene Menüs. Aus diesem Grund ist es wichtig, nicht nur Ihren Designern, sondern auch Ihren Textern Markenrichtlinien zu vermitteln.
Großartige Inhalte müssen nicht nur gut geschrieben sein, sie müssen auch die Stimme und den Ton Ihrer Marke durch einen einheitlichen Schreibstil vermitteln. Es ist so wichtig, diese beiden Schlüsselwörter zu erfassen, dass MailChimp sogar seinen designierten Content-Styleguide nach ihnen benannt hat.
Anhand dieses Beispiels können Sie sehen, wie MailChimp seine Texter anweist, Formulierungen zu formulieren, die zum Charakter ihrer Marke passen und gleichzeitig die Emotionen ihrer Benutzer zu einem bestimmten Zeitpunkt berücksichtigen.
Inhalts-Styleguides können ziemlich umfassend sein und sogar Grammatikregeln enthalten, die Sie von einem Englischprofessor erwarten würden.
Abschluss
Styleguides machen das Rätselraten bei der Skalierung oder dem Start Ihrer Online-Geschäftswebsite überflüssig. Mit dieser wichtigen Ressource müssen Sie sich nicht länger darum bemühen, neue Teammitglieder mit den Regeln Ihrer Marke vertraut zu machen.
Es gibt Millionen von Unternehmen – aber nur Sie. Schützen Sie den Wert Ihrer Einzigartigkeit, indem Sie mit der Art und Weise, wie Sie sich präsentieren, konsequent sein. Nutzen Sie jetzt einen Styleguide für eine Marke, die auch in Zukunft erkennbar bleibt.
