11 Do's & Don'ts für die User Experience (UX) Ihrer Website
Veröffentlicht: 2017-05-23Unter User Experience oder UX versteht man ganz einfach das Erlebnis, das Ihre Website Ihrem Benutzer bietet . Alle Websites bieten per Definition eine Art Benutzererfahrung – sei es positiv, negativ oder neutral. Der Sinn des UX-Ansatzes besteht darin, sicherzustellen, dass Ihre Website das richtige Erlebnis bietet.
Warum sich überhaupt mit UX beschäftigen?
Mit der Ausweitung des Online-Marktplatzes wächst auch der Wettbewerb. Sie denken vielleicht, Sie hätten ein einzigartiges Produkt, aber die Chancen stehen gut, dass jemand anderes auch die gleiche oder eine sehr ähnliche Idee hat. Einige bieten es möglicherweise sogar günstiger an, als Sie es sich leisten können. Wie konkurriert man also?
Sie bieten etwas, was andere nicht tun.
Viele Menschen entscheiden sich aus Gründen, die über den Preis hinausgehen, für ein Produkt. Um ein gutes Verständnis dafür zu bekommen, wie das funktioniert, können wir einen Blick außerhalb der Online-Welt werfen. Ein klassisches Beispiel hierfür ist Apple.

Apple stellt seit Jahren Produkte her, die vielen Menschen gefallen. Obwohl sie manchmal sehr innovativ waren, bleiben ihre Produkte nicht lange einzigartig. Sie können fast immer ein ähnliches Produkt von jemand anderem für deutlich weniger Geld finden.
Apple-Produkte kosten zudem tendenziell deutlich mehr, manchmal bis zum Doppelten des Preises der Konkurrenz. Sind sie besser? Vielleicht, aber sind sie wirklich doppelt so gut? Dies ist höchst unwahrscheinlich. Doch irgendwie haben sie eine extreme Markentreue entwickelt.
Also, wie haben sie es geschafft?
Die Antwort ist, dass sie ein Modell verwenden, das dem Benutzer ein gutes Erlebnis bietet. Dies zeigt sich in allem, von ihrem Gespür für Design bis hin zu ihrem Kundenservicemodell. Alle ihre Produkte sind schlicht und elegant.
Wenn Sie jemals einen Apple Store betreten haben, ist Ihnen möglicherweise auch aufgefallen, dass der Store ein bestimmtes Erscheinungsbild hat. Sogar die Art und Weise, wie ihre Kundendienstmitarbeiter („Apple Geniuses“, wie sie sie nennen) mit Ihnen sprechen, ist sorgfältig geplant und programmiert.
Apple weiß, wie wichtig die Erfahrung ist, die die Kunden machen, nicht nur bei der Nutzung des Produkts, sondern auch bei der Art und Weise, wie sie es erhalten.
WARUM UX? Hier sind 13 beeindruckende Statistiken zur Benutzererfahrung, die zeigen, warum sie so wichtig ist.
Lassen Sie uns diese Ideen nun auf Ihre Website übertragen.
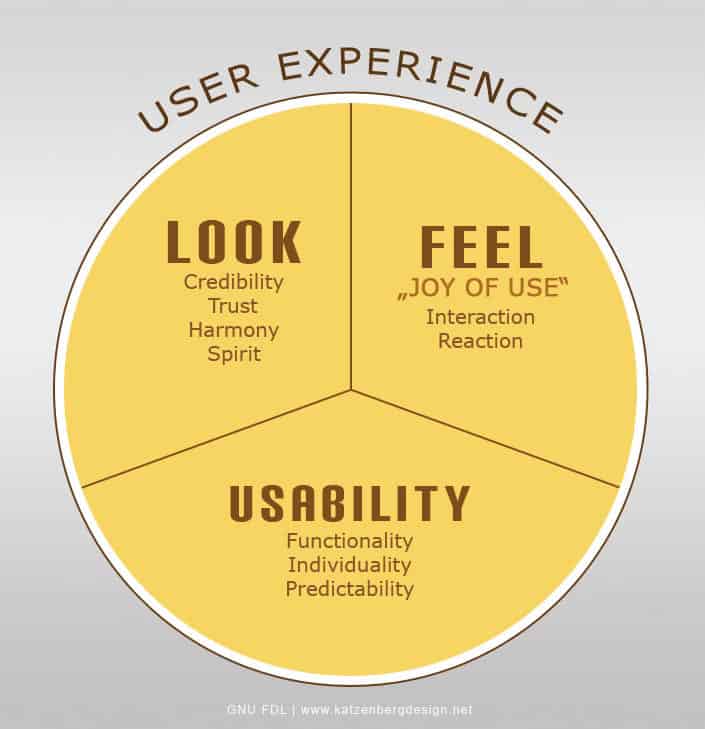
Die Benutzererfahrung umfasst:
- Suchen
- Fühlen
- Benutzerfreundlichkeit

Suchen
Dies ist die Art und Weise, wie Ihre Website für Ihre Benutzer aussieht oder erscheint. Das Erscheinungsbild der Website vermittelt Ihren Benutzern Informationen, unabhängig davon, ob Sie dies möchten oder nicht. Bevor Sie das Erscheinungsbild Ihrer Website gestalten, ist es sehr wichtig, zu ermitteln, wer Ihre Zielbenutzer sind und wie Sie ihnen angezeigt werden möchten.
Der richtige Ansatz ist nicht für alle Arten von Websites gleich. Beispielsweise sollte eine Portfolio-Website oder eine Foto-Website wahrscheinlich anders aussehen als eine Unternehmensberatungs-Website.
Fühlen
Dies ist der Bereich, an den die meisten denken, wenn es um User Experience geht. Es ist wichtig zu verstehen und zu versuchen, die Einstellung der Benutzer zur Nutzung Ihrer Website zu beeinflussen. Wie ist die Interaktion? Ist es passiv? Rufen Sie sie zum Handeln auf? Fühlen sich Ihre Benutzer motiviert, zu antworten? Was empfindet der Nutzer bei der Nutzung der Seite? Was haben sie davon?
Benutzerfreundlichkeit
Benutzerfreundlichkeit mag einer der wichtigsten Bereiche im User Experience-Modell sein, die Begriffe sind jedoch nicht synonym. Es ist wahrscheinlich am besten, dies als notwendige Voraussetzung für die anderen UX-Funktionen zu betrachten. Egal wie cool Ihre Website aussieht: Wenn ein Benutzer nicht herausfinden kann, wie er das erreichen kann, was er tun möchte (oder, was noch wichtiger ist, was Sie von ihm erwarten), wird seine Erfahrung höchstwahrscheinlich darunter leiden.
Dies kann sich negativ darauf auswirken, wie sie über die Nutzung Ihrer Website denken. Wenn Ihre Website nicht nutzbar ist, werden sie möglicherweise abgeschreckt, bevor Sie sie überhaupt zur Interaktion oder zur Entwicklung einer positiven Erfahrung bewegen können.
Jeder dieser Faktoren ist ein notwendiger Bestandteil des User Experience-Modells. Ihre Beziehung ist synergetisch. Wenn Sie bei einem scheitern, ist es möglicherweise wahrscheinlicher, dass Sie bei den anderen scheitern.
Die DOs und DON'Ts für UX
Wofür Sie sich entscheiden, hängt weitgehend von der Art Ihrer Website ab. Es gibt jedoch eine Reihe von Geboten und Verboten, die im Allgemeinen für jede Website gelten. Hier sind sie:
1. Verschenken Sie etwas kostenlos
Denken Sie daran, dass es online viel Konkurrenz um Augäpfel gibt. Wenn ein Benutzer/Kunde denkt, dass er etwas bekommen kann, ohne woanders dafür bezahlen zu müssen, wird er gehen. Aus diesem Grund ist es eine gute Idee, eine Art „Beispiel“ oder „Teaser“ anzubieten.
Dies gilt insbesondere dann, wenn Sie über qualitativ hochwertige Inhalte oder ein Produkt verfügen, das sich von der Masse abhebt. Wie können Menschen wissen, wie gut Ihr Produkt im Vergleich zu anderen ist, ohne etwas davon zu sehen?
Sie sind sich nicht sicher, was Sie verschenken können?
2. Fügen Sie Inhalte hinzu
So können Sie Menschen, die mehr über ein Produkt erfahren möchten, etwas zum Lesen bieten. Das wird nicht jeder tun, aber für diejenigen, die es tun, wird es Ihrer Website mehr Autorität verleihen. Ein positiver Nebeneffekt ist, dass dies zur Verbesserung der SEO beiträgt.
Dieser Blog ist ein gutes Beispiel. Es gibt kostenlose Tipps und Anleitungen, die Sie tatsächlich nutzen können. Dies weckt den Wunsch, weiterzumachen und in die Erstellung einer Website, die Suche nach Webhosting, die Einstellung von Designern/Entwicklern usw. zu investieren. Sie verfügen bereits über kostenlose Tools und einen stetigen Nachschub an neuen Informationen. Dies (theoretisch … Nudge Nudge) hält Sie hier.
Weitere gute Beispiele sind große Zeitungen wie die New York Times oder die Washington Post. Diese und viele andere hochwertige Nachrichtenseiten bieten eine bestimmte Anzahl kostenloser Artikel pro Monat an, bevor Sie ein Abonnement erwerben müssen. Die kostenlosen Artikel zeigen Mehrwert und regen zum Kauf an. Die Erfahrung, Zugang zu kostenlosen und hochwertigen Inhalten zu haben, bringt Menschen immer wieder zurück.

3. Lenken Sie den Benutzer NICHT mit Werbung und Bildern ab
Denken Sie an diese wichtige Regel:
Nur weil du es kannst, heißt das nicht, dass du es auch solltest.
Denken Sie daran, Leerzeichen sinnvoll zu nutzen. Sie möchten, dass sich die Benutzer auf Ihre Inhalte konzentrieren und nicht auf andere Inhalte, die sie ablenken könnten. Seien Sie vorsichtig, wenn Sie überall Werbung platzieren. Sicherlich generieren sie vielleicht ein paar Klicks für diese wenigen Werbetreibenden, aber das könnte Ihre Nutzer stark abschrecken.
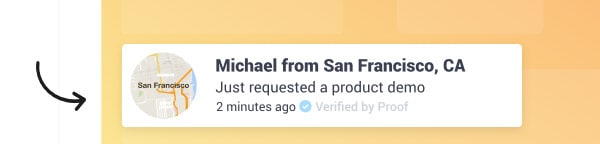
 Anstatt große, lästige Popups hinzuzufügen, verwenden Sie kleine, subtile Anzeigen, die für Ihre Seite relevant sind. UseProof.com ist ein perfektes Beispiel, das Social Proof stärkt und bekanntermaßen den Umsatz um durchschnittlich 10 % steigert. Es ist klein und unauffällig und eine großartige Möglichkeit, die Conversions zu steigern, ohne Ihre UX zu zerstören.
Anstatt große, lästige Popups hinzuzufügen, verwenden Sie kleine, subtile Anzeigen, die für Ihre Seite relevant sind. UseProof.com ist ein perfektes Beispiel, das Social Proof stärkt und bekanntermaßen den Umsatz um durchschnittlich 10 % steigert. Es ist klein und unauffällig und eine großartige Möglichkeit, die Conversions zu steigern, ohne Ihre UX zu zerstören.
KURZER TIPP: Halten Sie Werbetreibende davon ab, Flash zu verwenden, und überprüfen Sie nach Möglichkeit ihr Javascript, bevor Sie die Schaltung von Anzeigen zulassen. Wir haben alle schon die Erfahrung gemacht, dass unser Computer (besonders auf Laptops mit weniger Speicher) einfriert oder herumspringt, sobald wir etwas lesen. Dies ist eine Abschreckung und etwas, das viele Benutzer dazu veranlassen wird, aufzugeben und Ihre Website zu verlassen.
Wenn Ihre Website viel Inhalt hat (was übrigens, wie oben erwähnt, der Fall sein sollte), stellen Sie sicher, dass Sie ihn in kleinere, leichter lesbare/verdauliche Teile aufteilen.
4. Verwenden Sie KEINE Folgesätze
Kurze Sätze fallen auf.
Halten Sie die Absätze kurz. Versuchen Sie, Ihre Absätze auf nicht mehr als drei oder vier Sätze zu beschränken. Im Internet neigen mehr Menschen dazu, schnell zu lesen, und es ist schonender für die Augen, sich kurz zu fassen.
5. Verwenden Sie Überschriften, um die Dinge aufzuschlüsseln
Dadurch wird das Lesen deutlich augenschonender und Benutzer mit begrenzter Zeit können Ihre Inhalte scannen.
6. Stellen Sie Links zu relevanten Inhalten bereit
Dies erhöht die Autorität dessen, was Sie zu sagen haben. Wenn die Leute das Gefühl haben, dass Sie Ihr Thema recherchiert haben, nehmen sie Sie eher ernst.
Stellen Sie außerdem sicher, dass bei jeder Verwendung eines Links, wenn dieser zu einer anderen Website führt, dieser in einem anderen Fenster oder Tab geöffnet wird.
Dies erfüllt zwei Funktionen:
- Es hilft dem Benutzer, seinen Platz zu behalten, wenn er nur kurz etwas überprüfen möchte
- Es stellt sicher, dass Benutzer auf Ihrer Website bleiben. Nachdem sie diesen Tab geschlossen haben, sind sie weiterhin auf Ihrer Website
7. Gestalten Sie Ihre Links so, dass sie erkennbar sind
Machen Sie sie deutlich. Dies trägt dazu bei, die Aufmerksamkeit des Benutzers zu erregen und dient als Aufruf zum Handeln. Dies ist besonders wichtig, wenn Sie jemanden zum Kauf bewegen oder etwas Wichtiges lesen möchten (z. B. Nutzungsbedingungen usw.).
Früher mussten Links unterstrichen sein, um sie sichtbar zu machen, aber das ist heute nicht mehr der Fall. Wenn Sie sich jedoch dafür entscheiden, Inhalte zu unterstreichen, sollte dies nur für Links gelten.
KURZER HINWEIS: Haben Sie gerade versucht, auf den oben unterstrichenen Text zu klicken? Es ist okay, du kannst es dir eingestehen. Das liegt daran, dass unterstrichener Text in der Vergangenheit so oft als Links verwendet wurde, dass er Benutzer, die jahrelang darauf konditioniert wurden, unterstrichene Inhalte als Links zu betrachten, leicht verwirren kann.
Auch wenn dies offensichtlich erscheint, verwenden Sie für Links nicht die Worte „ Hier klicken “. Verwandeln Sie einfach den referenzierten Text in einen Link.
8. Verwenden Sie Bilder, aber nicht zu viele
Menschen reagieren immer noch gut auf visuelle Inhalte. Erinnern Sie sich an den Satz „Ein Bild sagt mehr als tausend Worte“? Es ist immer noch wahr. Es ist jedoch wichtig, darauf zu achten, was Sie vermitteln möchten. Das falsche Bild sendet immer noch eine Nachricht, aber nicht unbedingt das, was Sie wollen: Beispielsweise steht auf einem offensichtlichen Stockfotos „allgemein“ und „uninteressant“. Zeigen Sie auf einem Spaghetti-Rezept kein Bild von Schokoladenkuchen (es sei denn, es geht Ihnen natürlich um Humor).
 Dies ist ein cool aussehendes Bild, aber es ist für diesen Artikel nicht relevant und wäre eine schlechte UX (abgesehen von der Tatsache, dass wir dies als schlechtes UX-Beispiel verwenden und es somit relevant machen!)
Dies ist ein cool aussehendes Bild, aber es ist für diesen Artikel nicht relevant und wäre eine schlechte UX (abgesehen von der Tatsache, dass wir dies als schlechtes UX-Beispiel verwenden und es somit relevant machen!)
9. Stellen Sie sicher, dass Ihre Website über ein responsives Design verfügt
Denken Sie insbesondere in diesen Tagen daran, dass Benutzer über die unterschiedlichsten Medien auf Ihre Inhalte zugreifen. Manche nutzen vielleicht ein Telefon, manche ein Tablet, manche einen Desktop, manche einen Laptop. Stellen Sie sicher, dass Ihre Website auf jedem dieser Geräte einwandfrei gerendert wird. Besser noch: Lassen Sie es optimieren, um die Vorteile jedes dieser Formate zu nutzen.
KURZER HINWEIS: Wenn Sie Bootstrap oder einen responsiven Website-Builder für Ihr Layout verwenden, reagiert Ihre Website standardmäßig auf Mobilgeräte!
Einen Fehler habe ich oft gesehen: Websites, die auf einem Desktop mit einer Hochgeschwindigkeitsverbindung einwandfrei dargestellt werden, können auf einem Laptop mit geringerer Leistung verheerende Auswirkungen haben.*
*Ich habe in der Vergangenheit halb gescherzt, dass die Benutzerfreundlichkeit im Web drastisch verbessert würde, wenn Webdesigner gezwungen wären, kleine, langsame Laptops zu verwenden. Typischerweise arbeiten Frontend-Webdesigner auf schicken großen Bildschirmen. Da die menschliche Natur so ist, wie sie ist, gewöhnen wir uns an unsere Umgebung und alles beginnt relativ zu diesem Kontext zu existieren. Wer in der ersten Klasse sitzt, vergisst auch leicht, wie das Fliegen für den Rest von uns im Reisebus oder in einem Bus ist.
Denken Sie auch daran, dass einige Benutzer auf größeren Bildschirmen arbeiten; Stellen Sie sicher, dass Ihre Website auch für sie in Ordnung aussieht. Was auf einem Laptop gut aussehen mag, sieht bei großer Ausdehnung möglicherweise unhandlich aus. Testen, testen und noch einmal testen.
10. Binden Sie Ihre Benutzer ein
Menschen mögen persönliche Aufmerksamkeit. Die bloße Beantwortung eines Kommentars oder einer Frage oder Beschwerde wirkt Wunder und kann wie nichts anderes die Kundenbindung steigern.
11. Gehen Sie nicht davon aus, dass Sie Recht haben, sondern testen Sie Ihre Website anhand tatsächlicher Benutzer
Sie können nicht wissen, wie effektiv Ihre Website ist, bis Sie einige Tests durchführen, um die Antworten tatsächlicher Benutzer zu sehen. Sie werden Ihre Website anders sehen, als Sie vielleicht denken. Ihre Instinkte mögen Recht haben, aber normalerweise ist dies nicht der Fall, ganz einfach, weil verschiedene Menschen unterschiedlich denken . Besonders wichtig: Sie haben andere Bedürfnisse und Ziele als Sie als Website-Ersteller.
Um Ihnen den Einstieg in das Usability-Testen zu erleichtern, finden Sie hier eine kurze Liste verschiedener Testmethoden und eine ausführlichere Anleitung zur Durchführung von A/B-Tests.
Abschluss
Dies ist natürlich kein umfassender Leitfaden zur Verbesserung der Benutzererfahrung auf Ihrer Website, aber er sollte Ihnen eine Reihe guter Tools für den Einstieg an die Hand geben. Ich bin mir sicher, dass Sie bereits einige tolle Ideen haben. Lass es mich im Kommentarbereich unten wissen!
