Behoben: Das Feld „Browser“ enthält keine gültige Alias-Konfiguration
Veröffentlicht: 2023-05-25Wenn auf Ihrem Gerät außerdem die Fehlermeldung „Webpack Field „Browser“ Doesn't Contain a Valid Alias Configuration“ angezeigt wird, können Sie diese einfache Anleitung nutzen, um den Fehler sofort zu beheben.
Die Codierung ist der wichtigste und sensibelste Teil des Webentwicklungsprozesses. Selbst der kleinste Fehler kann drastische Auswirkungen auf die App haben und den gesamten Entwicklungsprozess stoppen. Solche Fehler sind im Allgemeinen sehr schwer zu lokalisieren. Die Entwickler und das Qualitätsanalyseteam verbringen manchmal Stunden, Tage und Wochen damit, nach Fehlern zu suchen, bekommen aber nichts.
Ein ähnlicher Fehler, mit dem die Entwickler immer wieder konfrontiert werden, ist der Fehler „Feld ‚Browser‘ enthält keine gültige Alias-Konfiguration“. Dieser Fehler tritt auf, wenn der Entwickler oder Programmierer einige Eintragswerte und/oder Importpfade verwendet. Wenn auch Sie mit dem gleichen Problem konfrontiert sind, nutzen Sie die weiteren Abschnitte dieses Leitfadens, um die perfekte Lösung zu finden.
Wie kann ich das Problem beheben, dass das Feld „Browser“ keine gültige Alias-Konfiguration enthält?
Probieren Sie die unten aufgeführten Lösungen chronologisch aus, um den Fehler „Feld „Browser“ enthält keine gültige Alias-Konfiguration“ zu beheben. Nutzen Sie die Lösungen, bis das Problem ein für alle Mal behoben ist.
Fix 1: Ändern Sie die Importpfade
Das erste, was Sie tun können, um das Problem zu beheben, dass das Storybook-Feld „Browser“ keine gültige Aliaskonfiguration enthält, ist, die Importpfade zu ändern. Ein Importpfad ist ein Pfad, der die Struktur führt. Es führt zum Modulcode, der im Bundle enthalten sein muss. Führen Sie die folgenden Schritte aus, um diesen Fehler sofort zu beheben:
- Suchen Sie zunächst nach Fehlern in den Konfigurationsdateien.
- Suchen Sie nach dem Fehlercode
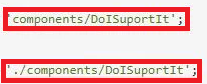
DoISuportIt aus „components/DoISuportIt“ importieren - Fügen Sie das Präfix ./ vor dem Wort Components hinzu, wie unten gezeigt.
Importieren Sie DoISuportIt aus './components/DoISuportIt'
- Aktualisieren Sie Ihr NPM-Paket, um zu sehen, ob der Fehler behoben wird.
Wenn Sie feststellen, dass der Fehler immer noch sichtbar ist, müssen Sie mit der nächsten Lösung fortfahren.
Lesen Sie auch: Computerprogrammierung: Ist es möglich, diesen Beruf selbst zu erlernen?
Fix 2: Verwenden Sie die richtigen Eingabewerte
Der Fehler „Webpack-Feld „Browser“ enthält keine gültige Alias-Konfiguration“ kann auch aufgrund falscher Eingabewerte auftreten. Eintragswerte sind ebenso wie die Nomenklatur die Eintragsform, die einen reibungslosen Informationsfluss zwischen Servern und Aliasen gewährleistet. Wenn auch nur ein einziger Eintrag falsch ist, kann das gesamte System ausfallen und diesen Fehler anzeigen. Um diesen Eintragsfehler zu beheben, befolgen Sie daher die folgenden Anweisungen:
- Suchen Sie nach den Eintragswerten in der Codierungsstruktur.
- Bitte stellen Sie sicher, dass Ihre Syntax das Präfix ./ enthält.

- Wenn Sie den Fehler in der Codierung finden,fügen Sie das Präfix „resolve“hinzu.
Dies ist die zweite Lösung, die Sie ausprobieren können. Diese Lösung befasst sich mit eingabebezogenen Fehlern. Wenn der Fehler „Feld „Browser“ enthält keine gültige Alias-Konfiguration“ weiterhin besteht, befolgen Sie die nächste Lösung.

Fix 3: Aliase konfigurieren
Der nächste Schritt oder die nächste Lösung, wenn der Fehler „Webpack-Feld „Browser“ enthält keine gültige Alias-Konfiguration“ weiterhin besteht, ist die Konfiguration der Aliase. Wenn die Nomenklatur der Aliase falsch ist, kann es beim Codieren zu Problemen kommen. Wie Sie vielleicht bereits wissen, müssen Sie zum Codieren unterschiedliche Namen für alle einzelnen Aliase festlegen. Dies geschieht, um Unterscheidung zu schaffen. Wenn dieser nicht gepflegt wird und der Name doppelt vorhanden ist, können solche Probleme auftreten. Führen Sie die folgenden Schritte aus, um zu erfahren, wie Sie dieses Problem beheben können:
- Starten Sie IhreKonfigurationsdatei .
- Suchen Sie nach den Aliasnamen .
- Wenn der Name von zwei oder mehr Aliasnamen identisch ist, ändern Sie ihn.
- Aktualisieren Sie die Struktur , um zu sehen, ob das Problem behoben wird.
Dies ist eine effektive Lösung, die den Fehler recht gut behebt. Wenn das Problem jedoch nicht in den Aliasen auftritt, müssen Sie mit der nächsten Lösung fortfahren, um den Fehler zu beheben.
Lesen Sie auch: Die 5 besten Softwareentwicklungssprachen für die Programmierung
Fix 4: Stellen Sie die Glaubwürdigkeit der Syntax sicher
Die Syntax ist das Muster oder der Name eines beliebigen Codes. Wenn die Syntax falsch eingegeben wird, können Probleme auftreten, z. B. dass das Webpack-Feld „Browser“ keine gültige Alias-Konfiguration enthält. Wenn die Syntax falsch ist und daher dieser Fehler auftritt, führen Sie die folgenden Schritte aus, um ihn zu beheben:
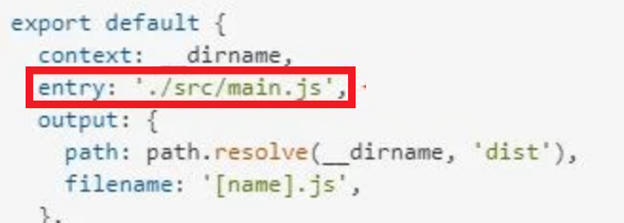
- Führen Sie Ihre webpack.config.js- Dateien aus.
- Finden Sie die Fehler in der Codierungsstruktur.
- Wenn Sie den Fehler finden, müssen Sie das Paket reparieren, um fortfahren zu können. Für denselben Typ lautet der Befehl export default Config;am Ende und rekonstruieren Sie Ihr Coding-Bundle.
Diese Lösung funktioniert wie ein Zauber, um den Fehler mithilfe der richtigen Syntax zu beheben. Wenn jedoch ein Fehler bei der Platzierung der Syntax vorliegt, müssen Sie möglicherweise sogar deren Position und Struktur ändern. Befolgen Sie bei solchen Fehlern die nächste Lösung.
Fix 5: Ändern Sie die Syntax
Die letzte Lösung zur Behebung des Fehlers „Feld „Browser“ enthält keine gültige Alias-Konfiguration“ besteht darin, die Syntax zu ändern. Diese Lösung besagt, dass solche Fehler auch dann auftreten, wenn die Buchstaben in der Syntax ungenau sind. Ein solcher Fehler tritt jedes Mal wieder auf, wenn Sie das NPM ausführen. Um diesen Fehler zu beheben, müssen Sie daher die folgenden Schritte ausführen, um die Syntax in die richtige Form zu ändern:
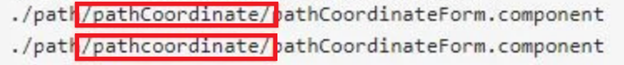
- Suchen Sie in denKonfigurationsdateien nach dem folgenden Code.
./path/pathCoordinate/pathCoordinateForm.component - Da der Großbuchstabe C in pathCoordinatefalsch ist, müssen Sie ihn inpathcoordinateändern .Nutzen Sie bei Bedarf die Hilfe des folgenden Befehls.
./path/pathcoordinate/pathCoordinateForm.component
- Aktualisieren Sie abschließend das NPM und verwenden Sie die richtige Codierungsstruktur.
Eine der oben genannten Lösungen kann den Fehler „Storybook-Feld „Browser“ enthält keine gültige Alias-Konfiguration“ leicht beheben.“ Wenn dieses Problem jedoch immer noch auftritt, liegt der Fehler nicht in der Codierung. Vielmehr liegt die Wurzel beim Browser. Befolgen Sie die nächste Lösung, um diesen Fehler zu beheben.
Lesen Sie auch: Die besten Programmiersprachen zum Lernen
Bonus-Tipp: Aktualisieren Sie Ihren Webbrowser, wenn die Lösungen fehlschlagen
Manchmal kann es auch bei einem veralteten Browser zu Problemen bei der Darstellung der Codes kommen. Dies liegt daran, dass die veraltete Basis des Browsers die mit dem Update eingeführten neuen Änderungen möglicherweise nicht erkennt. Daher spiegelt sich dies möglicherweise nicht in der älteren Version wider. In einem solchen Fall ist ein Update des Browsers die ultimative Lösung. Öffnen Sie die Einstellungen Ihres Browsers und suchen Sie nach Updates. Wenn Updates verfügbar sind, speichern Sie Ihr bestehendes Projekt und aktualisieren Sie dann den Browser.
Das Feld „Browser“ enthält keine gültige Alias-Konfiguration: Gelöst
Auf diese Weise kann jeder Anfänger oder Profi den Codierungsfehler „Valid Alias“ leicht beheben. Wenn Sie Fragen zum Leitfaden haben, helfen wir Ihnen gerne weiter. Schreiben Sie Ihre Fragen in den Kommentarbereich unten und unsere Experten werden sich in kürzester Zeit bei Ihnen melden. Präsentieren Sie außerdem im selben Abschnitt Ihre Ansichten zu diesem Leitfaden zum Thema „Feld „Browser“ enthält keine gültige Alias-Konfiguration“. Folgen Sie uns auf Facebook, Twitter, Instagram, Pinterest und Tumblr. Abonnieren Sie unseren Newsletter für solche täglichen Updates und Blogs.
