Icon Design – Erstellen visueller Elemente für Web und Mobile
Veröffentlicht: 2023-12-16Die Kunst des Icon-Designs spielt eine entscheidende Rolle in Web- und Mobilschnittstellen, da diese kleinen, symbolischen Bilder als visuelle Abkürzung dienen, um Benutzer durch digitale Erlebnisse zu führen.
Wir leben in einer Zeit, in der UX über Erfolg oder Misserfolg einer App oder Website entscheiden kann. Daher sind gut gestaltete Symbole für eine effektive Kommunikation und ästhetisch ansprechende Benutzeroberflächen unerlässlich.
In diesem Artikel werfen wir einen genaueren Blick auf das Icon-Design und erkunden die Nuancen, die effektive Icons auf Web- und mobilen Plattformen auszeichnen. Lasst uns gleich eintauchen, ja?

So entwerfen Sie Symbole für Web und Mobilgeräte
Das Entwerfen von Symbolen erfordert ein tiefes Verständnis der Plattform, für die sie gedacht sind. Web-Symbole können aufgrund der größeren Anzeigegröße detaillierter sein, während mobile Symbole aufgrund der begrenzten Bildschirmfläche einfacher und besser erkennbar sein müssen.
Werfen wir einen kurzen Blick auf einige wichtige Unterschiede:
1. Mobile Symbole müssen in kleineren Größen lesbar sein.
2. Web-Symbole können komplexer sein als mobile Symbole.
3. Mobile Symbole müssen unter Berücksichtigung von Touch-Interaktionen entworfen werden.
Sieben Grundprinzipien regeln ein effektives Icon-Design, von denen jedes eine entscheidende Rolle dabei spielt, sicherzustellen, dass Icons nicht nur ästhetisch ansprechend, sondern auch funktional, praktisch und intuitiv sind.
● Klarheit: Symbole sollten eine einzige, klare Idee vermitteln und jegliche Unklarheiten beseitigen. Diese Klarheit wird dadurch erreicht, dass man sich auf die wesentlichen Elemente des Konzepts der Ikone konzentriert und alle unnötigen Details entfernt. Es geht darum, Einfachheit und Informationsgehalt in Einklang zu bringen und sicherzustellen, dass jedes Symbol seine Botschaft auf einen Blick vermittelt. Um Klarheit in Ihren Designs zu erreichen, sollten Sie kostenlose Symbole als Ausgangspunkt verwenden und diese an Ihre spezifischen Bedürfnisse anpassen.
● Einfachheit: Die besten Icons schaffen es, ihre Botschaft mit möglichst wenigen Elementen zu vermitteln. Durch die Einfachheit des Designs sind Symbole leicht zu verstehen und zu merken. Das bedeutet nicht, dass Symbole schlicht oder langweilig sein sollten, sondern vielmehr, dass jede Linie, Farbe und Form einen Zweck erfüllen sollte.
● Erkennbarkeit: Symbole sollten so gestaltet sein, dass sie sofort erkennbar sind und auf allgemein verständliche Symbole und Metaphern zurückgreifen. Dazu gehört das Verstehen der Bildsprache und Ikonographie, mit der Ihre Zielgruppe vertraut ist. Für globale Anwendungen ist die Auswahl von Bildern mit universeller Wiedererkennung unerlässlich.
● Konsistenz: Zur Konsistenz des Symboldesigns gehört die Beibehaltung eines einheitlichen Stils, Farbschemas und Detaillierungsgrades für den gesamten Satz von Symbolen. Dadurch entsteht ein Gefühl der Harmonie und des Zusammenhalts, wodurch es für Benutzer einfacher wird, eine digitale Umgebung zu verstehen und sich darin zurechtzufinden. Konsistenz stärkt auch die Markenidentität und verbessert das gesamte Benutzererlebnis.
● Lesbarkeit: Symbole müssen in verschiedenen Größen lesbar und klar bleiben – von großen Desktop-Displays bis hin zu kleinen mobilen Bildschirmen. Das bedeutet, beim Entwerfen auf Skalierbarkeit zu achten und sicherzustellen, dass Symbole auch bei Größenänderungen ihre Lesbarkeit und Wirksamkeit behalten. Achten Sie auf die Linienstärke, Abstände und Kontraststufen, um die Lesbarkeit über verschiedene Displaygrößen und Auflösungen hinweg sicherzustellen.
● Universalität: In einer globalisierten Welt ist es entscheidend, beim Design kulturelle Unterschiede im Hinterkopf zu behalten. Symbole und Bilder, die in einer Kultur klar sind, können in einer anderen Kultur unklar oder sogar anstößig sein. Forschung und Sensibilität für diese Unterschiede sind der Schlüssel zur Schaffung allgemein verständlicher Symbole. Diese Universalität gewährleistet auch die Zugänglichkeit für Benutzer mit unterschiedlichen Fähigkeiten, beispielsweise für diejenigen, die farbenblind sind oder Sehbehinderungen haben.
● Kontextualität: Symbole sind nicht isoliert, sondern Teil eines größeren Design-Ökosystems. Sie müssen sich nahtlos in die gesamte Designsprache der Anwendung oder Website einfügen, zu der sie gehören. Dazu gehört die Berücksichtigung des Stils, der Farbpalette und des Tons der Umgebung, in der sie leben werden. Symbole sollten die Benutzeroberfläche ergänzen und verbessern und zu einem zusammenhängenden und intuitiven Benutzererlebnis beitragen.
Best Practices des Icon-Designs
Die Einhaltung von Best Practices stellt die Wirksamkeit und Ästhetik Ihrer Symbole sicher. Diese Praktiken umfassen eine Reihe von Überlegungen, von Einfachheit und Universalität bis hin zu Konsistenz und Anpassungsfähigkeit über verschiedene Plattformen hinweg. Lass uns genauer hinschauen.
Best Practice Nr. 1: Testen Sie Symbole mit Benutzern
Die Durchführung von Benutzertests ist für die Beurteilung der Wirksamkeit von Symbolen von entscheidender Bedeutung. Dies kann A/B-Tests verschiedener Icon-Designs, das Sammeln von Feedback durch Umfragen oder die Beobachtung, wie Benutzer bei Usability-Tests mit den Icons interagieren, umfassen. Das Ziel besteht darin, sicherzustellen, dass jedes Symbol intuitiv ist, die kognitive Belastung reduziert und so das Benutzererlebnis verbessert. Bedenken Sie, dass das, was für den Designer offensichtlich erscheint, für den Benutzer möglicherweise nicht so klar ist.
Best Practice Nr. 2: Berücksichtigen Sie Text in Symbolen
Es stimmt zwar, dass Symbole in erster Linie visuelle Elemente verwenden sollten, um ihre Funktion zu vermitteln, es gibt jedoch Fälle, in denen Text eine wertvolle Ergänzung zum Design sein kann. Text kann beispielsweise als hilfreiche Ergänzung dienen, um die Funktion des Symbols in Fällen zu verdeutlichen, in denen Symbole aufgrund ihrer Einfachheit oder der Verwendung von Symbolen, die möglicherweise nicht allgemein anerkannt sind, möglicherweise nicht leicht zu unterscheiden oder zu verstehen sind.
Darüber hinaus kann Text beim Entwerfen von Symbolen für die Verwendung in verschiedenen Sprachen und Kulturen ein wertvolles Werkzeug sein, um die Wirksamkeit des Symbols in verschiedenen Kontexten aufrechtzuerhalten, insbesondere bei markenspezifischen Symbolschriftarten, die möglicherweise bestimmte Informationen oder Nachrichten übermitteln müssen.
Best Practice Nr. 3: Konsistenter visueller Stil
Die Beibehaltung eines einheitlichen visuellen Stils für alle Symbole in Ihrem Set ist von entscheidender Bedeutung. Dazu gehört die ständige Verwendung von Linienstärke, Farbpalette, Form und Perspektive. Ein einheitliches Icon-Design stärkt die Markenidentität und verbessert die Benutzererkennung und Navigationseffizienz. Wenn beispielsweise eine Reihe von Symbolen in einem flachen, minimalistischen Stil gestaltet ist, kann die Einführung eines sehr detaillierten Symbols den visuellen Fluss und das Verständnis des Benutzers stören.

Best Practice Nr. 4: Priorisieren Sie die Funktion vor der Form
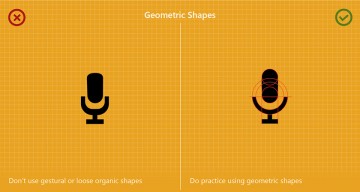
Beim Icon-Design sollte die Funktionalität immer Vorrang vor der Ästhetik haben. Die Hauptaufgabe eines Symbols besteht darin, eine bestimmte Aktion oder Idee klar und schnell zu kommunizieren. Es ist wichtig, Kreativität mit Einfachheit in Einklang zu bringen – ein übermäßig komplexes oder abstraktes Symbol kann zwar optisch auffällig sein, aber seinen primären Kommunikationszweck verfehlen. Berücksichtigen Sie beim Icon-Design gängige Symbole und Metaphern, um eine sofortige Wiedererkennung zu gewährleisten.
Best Practice Nr. 5: Achten Sie auf die Verwendung von Farben
Die Farbwahl bei Symbolen ist mehr als nur eine ästhetische Entscheidung; es hat funktionale Implikationen. Farben können verwendet werden, um Interaktivität anzuzeigen, den Status zu übermitteln (z. B. Rot für Fehler, Grün für Bestätigungen) oder Funktionen zu kategorisieren. Allerdings kann es für farbenblinde Benutzer oder in Situationen mit schlechter Bildschirmsichtbarkeit problematisch sein, sich ausschließlich auf die Farbe zu verlassen. Stellen Sie sicher, dass Symbole auch in Schwarzweiß unterscheidbar sind, um verschiedenen Benutzeranforderungen und -einstellungen gerecht zu werden.

Best Practice Nr. 6: Passen Sie Symbole für verschiedene Plattformen an
Symbole sollten auf die Besonderheiten der Plattformen zugeschnitten sein, auf denen sie verwendet werden. Beispielsweise ermöglichen Desktop-Anwendungen möglicherweise detailliertere Symbole, während mobile Apps aufgrund kleinerer Bildschirmgrößen und berührungsbasierter Interaktionen einfachere, besser erkennbare Designs erfordern. Berücksichtigen Sie die physische Interaktion mit dem Symbol (Klick vs. Berührung) und passen Sie das Design an, um die Benutzerfreundlichkeit auf jeder Plattform zu optimieren.
Best Practice Nr. 7: Halten Sie Symbole kontextrelevant
Symbole müssen für den Kontext relevant sein, in dem sie verwendet werden. Ein Symbol, das für eine Social-Media-App geeignet ist, funktioniert möglicherweise nicht gut für eine medizinische Anwendung. Es ist von entscheidender Bedeutung, die Umgebung zu verstehen, in der das Symbol platziert wird – einschließlich der Erwartungen des Publikums und der gesamten Designsprache der Anwendung oder Website. Diese Relevanz stellt sicher, dass Symbole in ihrem spezifischen Kontext optisch ansprechend und funktional wirksam sind.
Best Practice Nr. 8: Entscheiden Sie sich für Vektorsymbole
Beim Entwerfen von Symbolen ist es wichtig, deren Relevanz für den Kontext, in dem sie verwendet werden, sicherzustellen. Es ist wichtig, die Umgebung zu verstehen, in der das Symbol platziert wird, einschließlich der Erwartungen des Publikums und der gesamten Designsprache der Anwendung oder Website. Diese Relevanz stellt sicher, dass Symbole in ihrem spezifischen Kontext optisch ansprechend und funktional wirksam sind.
Vektorbilder spielen in diesem Zusammenhang eine wichtige Rolle, da sie Skalierbarkeit, Flexibilität und die Möglichkeit bieten, die Qualität über verschiedene Größen und Auflösungen hinweg beizubehalten. Kostenlose Vektorbilder finden Sie beispielsweise online auf Plattformen wie Freepik, wenn Sie zusätzliche Ressourcen benötigen. Vektorsymbole sind auflösungsunabhängig, d. h. sie sehen immer gut aus, unabhängig von der Auflösung oder Bildschirmgröße, auf der sie angezeigt werden.
Abschluss
Im komplexen Web- und Mobildesign spielen Symbole eine zentrale Rolle, da sie nicht nur als bloße dekorative Elemente, sondern auch als entscheidende Werkzeuge für die Benutzernavigation und die Interaktion mit der Benutzeroberfläche dienen. Die Wirksamkeit einer Ikone geht über ihre visuelle Attraktivität hinaus und ist tief in ihrer Fähigkeit verankert, zu kommunizieren und zu leiten. Wie wir untersucht haben, hängt erfolgreiches Icon-Design von einem Gleichgewicht aus Klarheit, Kontextualität und ästhetischer Harmonie ab.
Ob durch sorgfältige Benutzertests, die Einhaltung der Designkonsistenz oder eine durchdachte Farbauswahl – jede von uns besprochene Best Practice trägt dazu bei, Symbole zu erstellen, die nicht nur optisch stimmig, sondern auch funktional resonant sind. Denken Sie daran, dass Symbole in der sich schnell entwickelnden digitalen Welt mehr als nur Grafiken sind. Sie sind die Sprache, die leise und doch kraftvoll zu den Benutzern spricht, sie auf ihrer digitalen Reise anleitet, informiert und verbessert.
Dies ist ein gesponserter Beitrag für Freepik

 Top 10 Grafikdesign-Trends für 2024
Top 10 Grafikdesign-Trends für 2024  Welche Art von kreativer Persönlichkeit haben Sie? Nehmen Sie an diesem Quiz von Adobe teil und finden Sie es heraus
Welche Art von kreativer Persönlichkeit haben Sie? Nehmen Sie an diesem Quiz von Adobe teil und finden Sie es heraus  8 Tipps und Tricks zum Erstellen von Pixelsymbolen in Illustrator
8 Tipps und Tricks zum Erstellen von Pixelsymbolen in Illustrator  Top 10 Netflix-Dokumentationen für Grafikdesigner
Top 10 Netflix-Dokumentationen für Grafikdesigner  8 Arten von Logos mit Beispielen
8 Arten von Logos mit Beispielen  8 wichtige Farbregeln für das UI-Design
8 wichtige Farbregeln für das UI-Design