Bietet Wix responsive Vorlagen an?
Veröffentlicht: 2022-12-29Ein wichtiger Aspekt einer heutigen Website ist, dass sie auf einer Vielzahl von Geräten, einschließlich Smartphones, Tablets und Desktop-Computern, perfekt zugänglich und einfach zu verwenden ist.
Vor diesem Hintergrund fragen Sie sich vielleicht: Bietet Wix responsive Vorlagen für seine Websites an ?
Die kurze Antwort lautet: Nein , nicht ganz. Auf ihrer Website gibt es sogar eine offene Funktionsanfrage, für die Sie stimmen können.
Das heißt aber nicht, dass Ihre Websites schlecht aussehen werden. Denn auch wenn Wix nicht im klassischen Sinne responsiv ist, optimieren sie ihre Websites für Smartphones, Tablets und Desktop-Computer gleichermaßen.
Unser allgemeiner Rat aus diesem Grund ist, dass Sie sich darüber keine Sorgen machen müssen, wenn Sie eine kleinere Website (bis zu 30 Seiten) betreiben.
Aber das Wichtigste zuerst:
Was ist eine responsive Website?
Im Wesentlichen ist eine responsive Website so konzipiert, dass sie sich an die Bildschirmgröße und das Gerät anpasst, über das auf sie zugegriffen wird. Das bedeutet, dass sich Layout und Inhalt der Website automatisch anpassen, um dem Benutzer das bestmögliche Erlebnis zu bieten, unabhängig davon, ob er die Website über ein Smartphone, Tablet oder einen Desktop-Computer aufruft.
Der einfachste Weg, um zu überprüfen, ob eine Website vollständig responsive ist, besteht darin, das Browserfenster zu verkleinern, wie Sie hier sehen können:
Ein Schlüsselelement des responsiven Webdesigns ist die Verwendung flexibler Rasterlayouts sowie flexibler Bilder und Medien.
Dadurch kann sich die Website an unterschiedliche Bildschirmgrößen und Auflösungen anpassen und so eine leicht lesbare und navigierbare Darstellung der Inhalte gewährleisten. Das Video zeigt auch, dass sich das Menü ab einer bestimmten Größe in ein Hamburger-Menü verwandelt (die drei Balken übereinander).
Die für Mobilgeräte optimierte Website-Ansicht von Wix
Wie wir bereits erfahren haben, reagieren die Websites von Wix also nicht vollständig im herkömmlichen Sinne.
Wie sieht es also mit der für Mobilgeräte optimierten Ansicht aus?
Wenn eine mit Wix erstellte Website auf einem mobilen Gerät aufgerufen wird, wechselt sie automatisch zu einer für Mobilgeräte optimierten Ansicht. Diese Ansicht soll die Navigation auf der Website auf einem kleineren Bildschirm erleichtern, wobei Elemente wie Menüs und Schaltflächen neu angeordnet und in der Größe geändert werden, damit sie leichter mit dem Finger angetippt werden können.
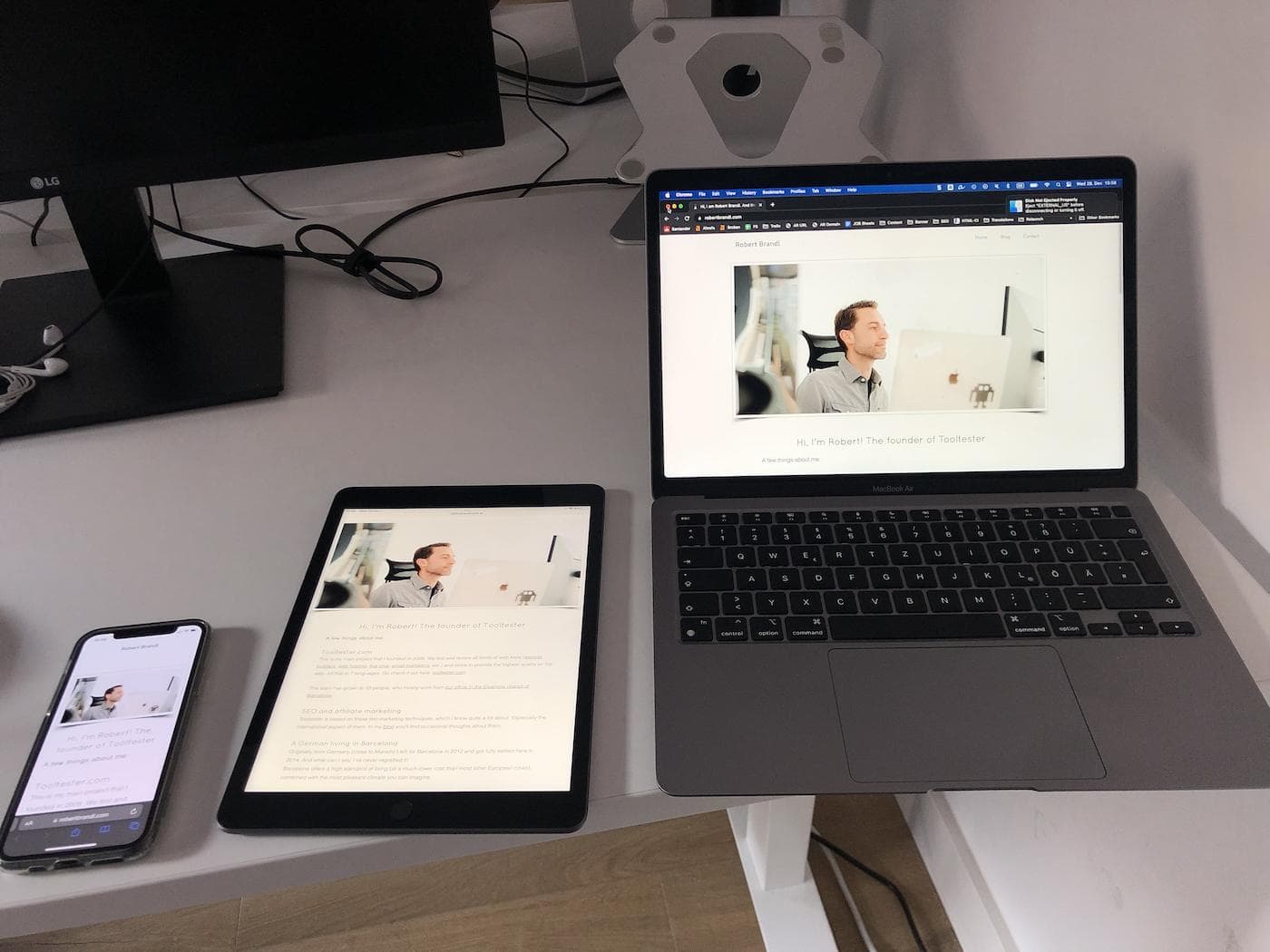
Und wie Sie hier auf meiner eigenen Wix-Website sehen können, sieht es tatsächlich ziemlich gut aus, sogar auf dem Tablet:

Meine eigene Website von Wix auf verschiedenen Geräten ansehen
Allerdings ist diese für Mobilgeräte optimierte Ansicht nicht vollständig responsiv, wie dies bei einer mit Responsive-Webdesign-Techniken gestalteten Website der Fall wäre. Es passt sich nicht automatisch an unterschiedliche Bildschirmgrößen und Auflösungen an, wie Sie im Video oben gesehen haben.
Aber ist das wirklich ein Problem?
Ja und nein.
Wix löst das Problem ziemlich elegant. Jedes Gerät erhielt eine optimierte Version der Website. In 90 % der Fälle sehen ihre Vorlagen großartig aus, genau wie eine responsive Website.
Aber es gibt noch die anderen 10 % der Fälle. Um herauszufinden, was dort vor sich geht, müssen wir mehr über den mobilen Editor von Wix erfahren.

Wie funktioniert der mobile Editor von Wix?
Wie bei allen anderen Website-Buildern arbeiten Sie in der Regel mit der Desktop-Version Ihrer Website. Das Besondere an Wix ist, dass es auch einen mobilen Website-Editor gibt.

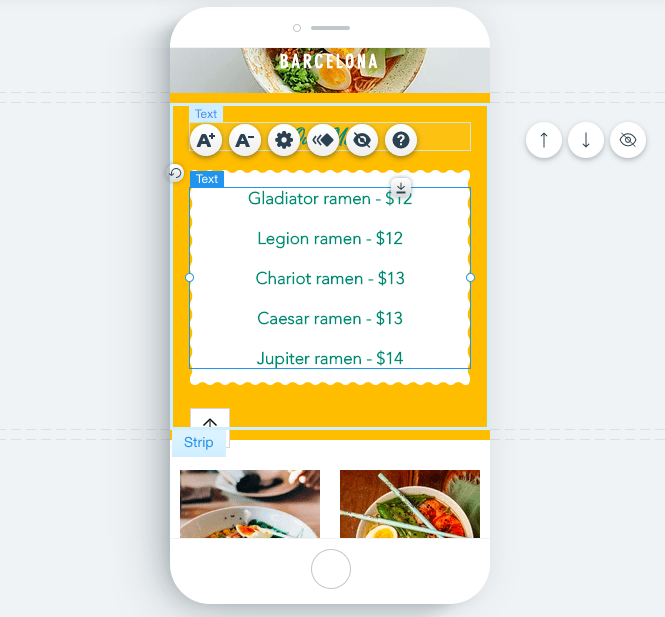
Der mobile Editor von Wix
Dies hat einen Vorteil : Sie können Ihre mobile Website-Version optimieren und sogar bestimmte Elemente entfernen, die auf kleineren Bildschirmen nicht erforderlich sind. Es gibt nicht viele andere Website-Builder, die Ihnen dies ermöglichen.
Es gibt aber auch einen Nachteil : Obwohl Wix theoretisch die Desktop-Site automatisch in eine mobile Website umwandelt, funktioniert dies nicht immer perfekt. Manchmal kommt es zu überlappenden oder falsch ausgerichteten Elementen. Normalerweise ist es kein großes Problem, dieses Problem zu beheben – sobald Sie den Fehler gefunden haben. Das bedeutet aber, dass Sie nach der Veröffentlichung jeglicher Designänderung immer die mobile Version überprüfen müssen.
Wenn Sie also versuchen, eine größere Website zu erstellen (ich spreche von mehr als 30 Seiten), sollten Sie vielleicht einen Website-Builder in Betracht ziehen, der vollständig responsive Websites erstellt. Ich würde Ihnen empfehlen, für weitere Details auch unseren Wix-Test zu lesen.
Alternativen zu Wix zum Erstellen vollständig responsiver Websites
Wenn Sie eine vollständig responsive Website erstellen möchten, die Benutzern auf allen Geräten das bestmögliche Erlebnis bietet, gibt es mehrere Alternativen zu Wix, die Sie in Betracht ziehen könnten. Diese beinhalten:
- Squarespace ist für sein elegantes, modernes Design bekannt. Alle Vorlagen reagieren vollständig, sodass Ihre Website auf jedem Gerät großartig aussieht.
- Der Editor von Zyro ähnelt tatsächlich dem von Wix, es gibt jedoch einen Unterschied, der Ihnen gefallen könnte. Es stehen zwar nicht so viele Themes zur Verfügung wie bei Wix, aber alle sind vollständig responsive!
- Die Vorlagen von Weebly sind so konzipiert, dass sie sich automatisch an unterschiedliche Bildschirmgrößen und Geräte anpassen, wie wir im Video oben gesehen haben. Der Nachteil hierbei ist, dass die Themenauswahl sehr begrenzt ist.
- WordPress: WordPress ist ein beliebtes Content-Management-System, das für seine Benutzerfreundlichkeit und vielfältigen Anpassungsmöglichkeiten bekannt ist. Es bietet eine Vielzahl responsiver Themes und Vorlagen, mit denen sich eine vollständig responsive Website erstellen lässt.
- Webflow richtet sich an Designer und bietet sehr detaillierte Designoptionen, deren Verwendung für Anfänger möglicherweise kompliziert ist. Alle ihre Vorlagen reagieren vollständig.
- Obwohl Editor X von Wix entwickelt wurde, handelt es sich um einen völlig anderen Editor, der Webflow ähnelt. Zusätzlich zu seinen responsiven Vorlagen bietet Editor X auch zahlreiche Anpassungsmöglichkeiten.
Weitere Informationen finden Sie in diesem Beitrag: Die 6 besten responsiven Website-Builder
Beim Vergleich dieser Alternativen ist es wichtig, Faktoren wie Kosten, Benutzerfreundlichkeit sowie die verfügbaren Funktionen und Anpassungsoptionen zu berücksichtigen. Einige Website-Builder wie WordPress haben möglicherweise eine steilere Lernkurve, bieten aber eine größere Auswahl an Anpassungsoptionen. Andere, wie Weebly, sind möglicherweise einfacher zu verwenden, bieten jedoch möglicherweise nicht so viel Flexibilität in Bezug auf Design und Funktionalität.
Ich hoffe, das war hilfreich! Bitte lassen Sie mich wissen, wenn Sie weitere Fragen haben
Es gibt verschiedene Möglichkeiten zu testen, ob Ihre Website responsive ist. Eine Möglichkeit besteht darin, eine Website wie Responsinator zu verwenden, mit der Sie sehen können, wie Ihre Website auf verschiedenen Geräten aussieht.
Sie können Ihre Website auch manuell auf verschiedenen Geräten testen, indem Sie die Größe Ihres Browserfensters ändern oder auf verschiedenen Geräten auf die Website zugreifen.