So erstellen Sie einen Screenshot der gesamten Website-Seite mit Google Chrome, Firefox und Opera
Veröffentlicht: 2016-06-13
Zuvor haben wir besprochen, wie Sie Desktop-Screenshots mit dem Snipping Tool und dem PrtSc-Hotkey von Windows 10 aufnehmen. Sie könnten diese auch verwenden, um einen Schnappschuss eines Browserfensters zu erfassen, aber Sie können damit keinen Schnappschuss der gesamten im Browser geöffneten Website-Seite erfassen. Daher ist es besser, Screenshots von Webseiten mit Google Chrome-, Opera- und Firefox-Erweiterungen aufzunehmen.
Erfassen von Website-Page-Shots in Google Chrome
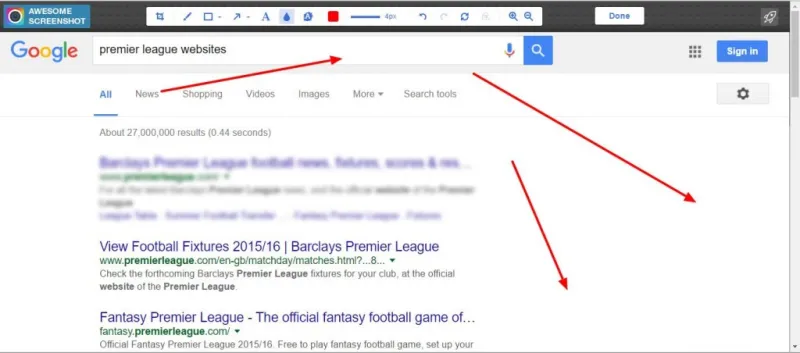
Eine der besten Erweiterungen zum Erfassen von Webseiten-Snapshots in Chrome ist Awesome Screenshot . Klicken Sie hier, um die Seite der Erweiterung zu öffnen und sie dem Browser hinzuzufügen. Dies ist auch ein Add-on, das Sie von hier aus zu Firefox hinzufügen können. Sobald Sie die Erweiterung installiert haben, öffnen Sie eine Seite und drücken Sie die Schaltfläche „Awesome Screenshot“ in der Symbolleiste wie unten gezeigt.

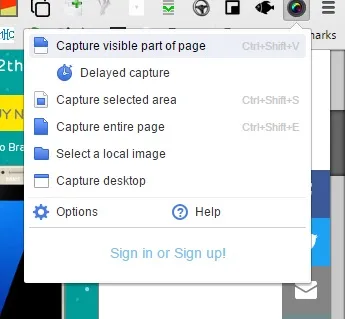
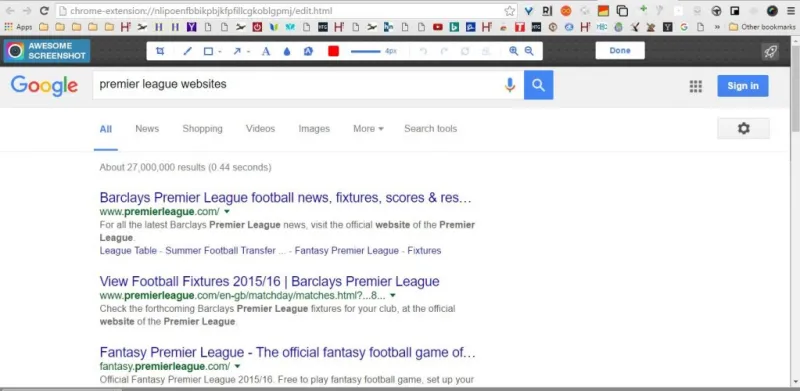
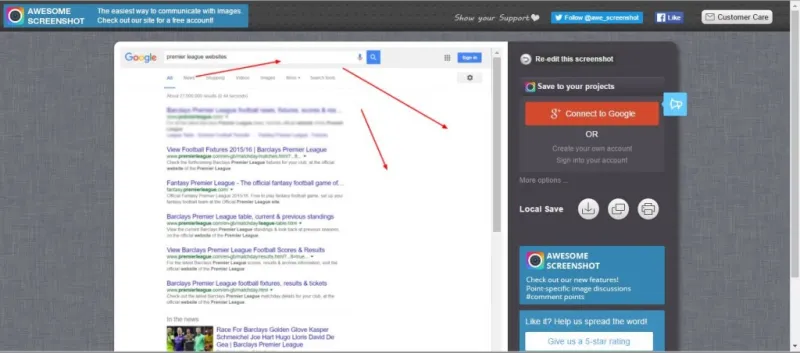
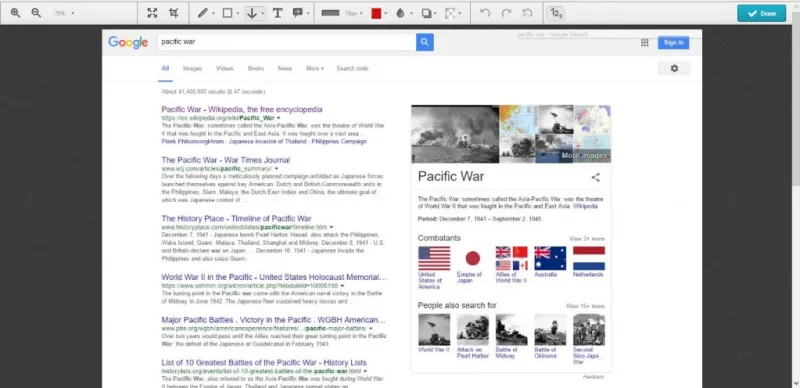
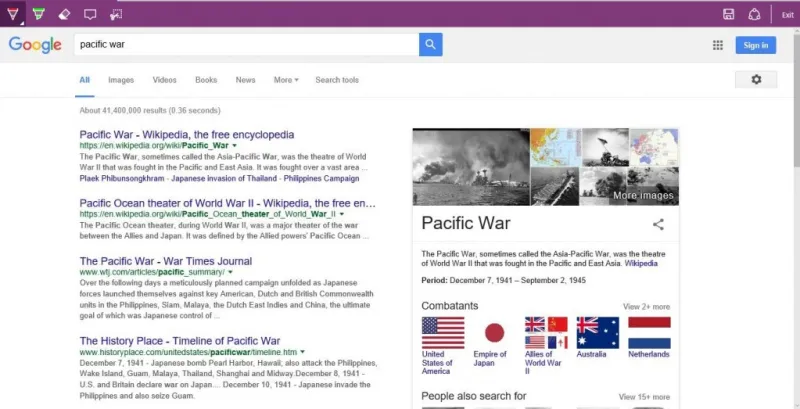
Wählen Sie im Menü Gesamte Seite erfassen aus, um einen ganzseitigen Schnappschuss zu erfassen. Dadurch wird die im Bild direkt darunter gezeigte Registerkarte geöffnet, die die gerade aufgenommene ganzseitige Aufnahme enthält. Beachten Sie, dass es die gesamte Seite im Schnappschuss erfasst, einschließlich der Bereiche, die im Browser nicht sichtbar waren, als Sie die Aufnahme gemacht haben, was das Snipping Tool nicht kann.

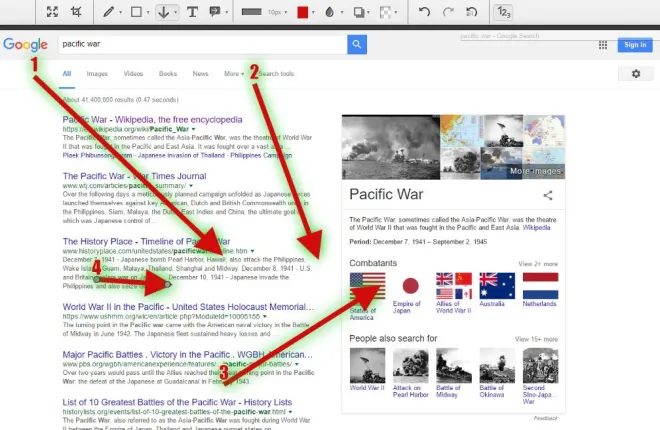
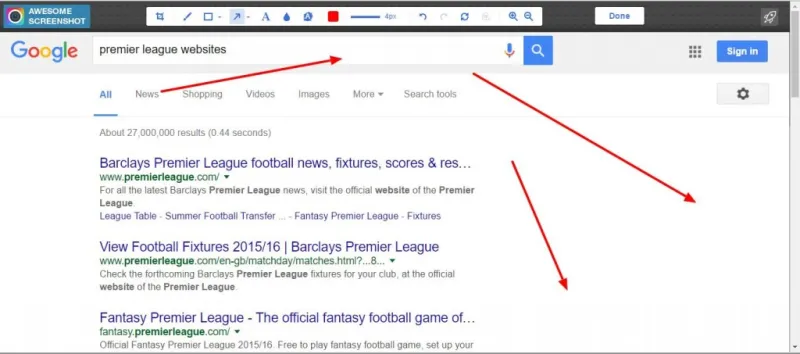
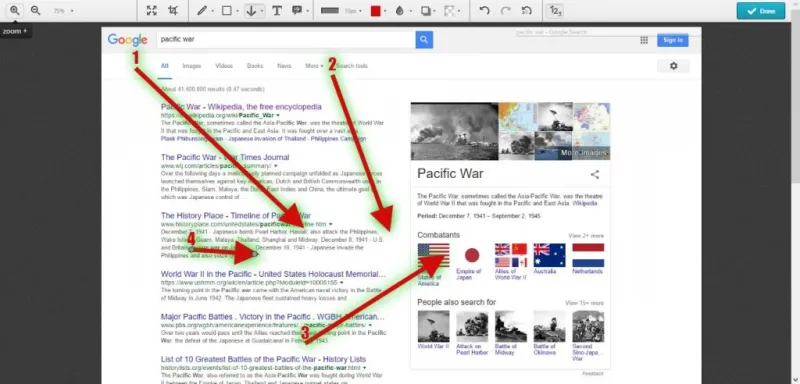
Auf dieser Registerkarte können Sie eine Vielzahl zusätzlicher Anmerkungsoptionen für das Bild auswählen. Sie können beispielsweise gerade Pfeile auf das Bild zeichnen, indem Sie die Pfeilschaltfläche in der Symbolleiste auswählen. Halten Sie die linke Maustaste gedrückt und ziehen Sie den Pfeil, um ihn zu erweitern. Drücken Sie die Schaltfläche Ausgewählte löschen, um ausgewählte Pfeile und andere Objekte zu löschen.

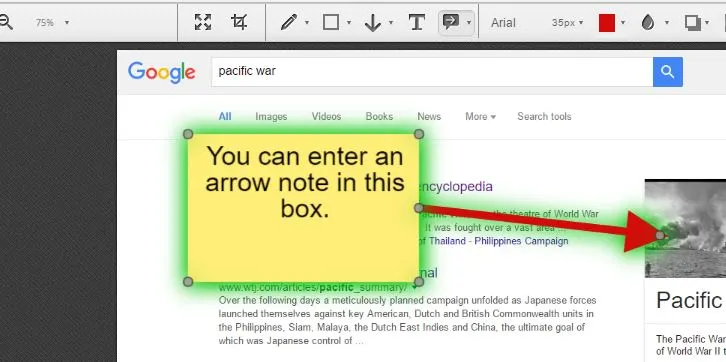
Drücken Sie die Schaltfläche Text , um dem Bild Text hinzuzufügen. Dadurch wird dem Snapshot ein Textfeld hinzugefügt. Durch die Eingabe von Text wird das Feld erweitert. Klicken Sie auf den kleinen Kreis oben und halten Sie die linke Maustaste gedrückt, um die Box zu drehen. Sie können neue Schriftarten und Textfarben aus der Symbolleiste auswählen, wenn das Textfeld ausgewählt ist.
Blur ist eine weitere Option in der Awesome Screenshot-Symbolleiste, die Sie im Snipping Tool nicht finden. Damit können Sie das Bild weichzeichnen. Klicken Sie auf die Option Unschärfe und ziehen Sie dann ein Kästchen über einen Bereich des Bildes, um die Unschärfe hinzuzufügen, wie unten gezeigt.

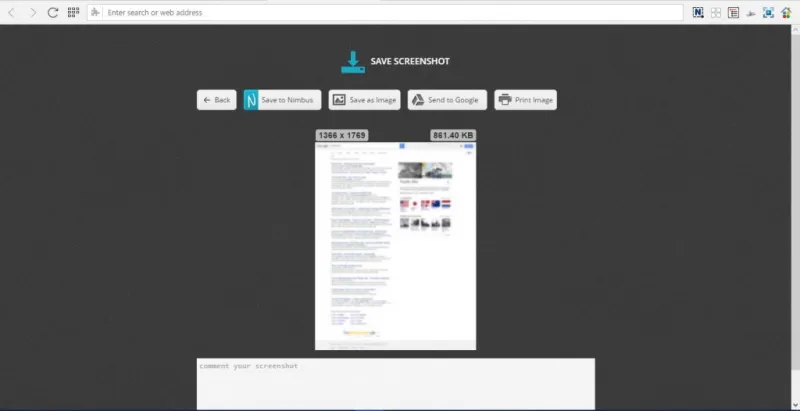
Drücken Sie die Schaltfläche „ Fertig “, um den Screenshot Ihrer Webseite zu speichern. Dadurch werden einige Speicheroptionen für das Bild geöffnet, wie unten gezeigt. Sie können einige lokale Speicheroptionen auswählen oder es in Konten wie Google+ speichern.

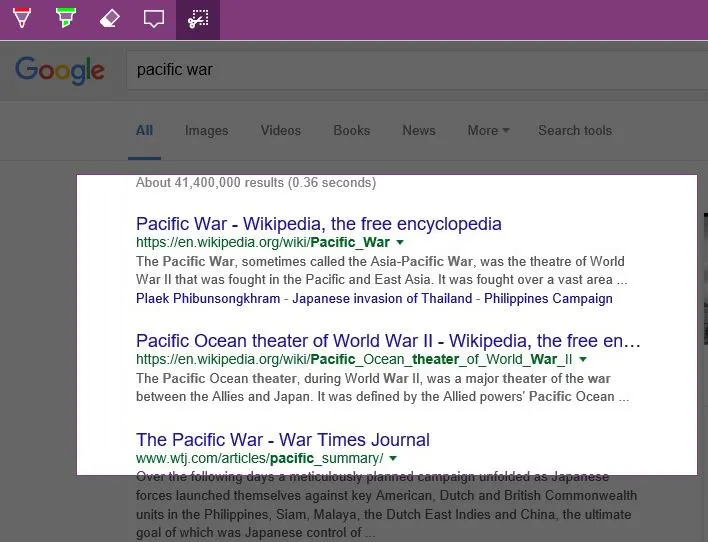
Um einen kleineren Teil der Website-Seite zu erfassen, wählen Sie Ausgewählten Bereich erfasst aus dem Schaltflächenmenü „Awesome Screenshot“ aus. Dann können Sie ein Rechteck über den Bereich der Seite ziehen, um es in die Aufnahme aufzunehmen, ähnlich wie beim Snipping Tool. Klicken Sie auf Erfassen , um die Auswahl zu bestätigen.
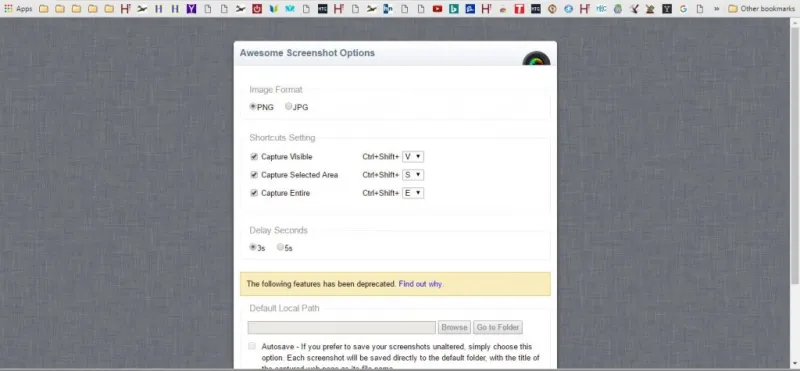
Klicken Sie mit der rechten Maustaste auf die Schaltfläche der Erweiterung und wählen Sie Optionen , um weitere Einstellungen zu öffnen. Dadurch wird die Registerkarte unten geöffnet, auf der Sie die Hotkeys für Awesome Screenshot konfigurieren können. Darüber hinaus können Sie auch ein alternatives Dateiformat für die Bilder auswählen.

Screenshots mit Nimbus aufnehmen
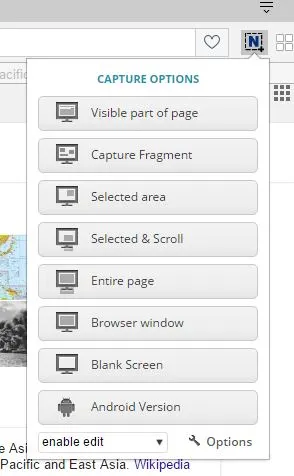
Nimbus Screen Capture ist eine alternative Erweiterung, mit der Sie Seitenschnappschüsse erfassen können. Sie können es in Google Chrome, Firefox und Opera verwenden. Es funktioniert ähnlich wie Awesome Screenshot mit einem Nimbus-Screenshot und einer Screencast -Schaltfläche in der Symbolleiste, auf die Sie drücken können, um die Optionen auszuwählen.

Drücken Sie also die Schaltfläche, die in der Aufnahme direkt oben gezeigt wird, und wählen Sie Gesamte Seite aus, um eine Aufnahme der im Browser geöffneten Vollseite zu machen. Es öffnet sich dann die Registerkarte Bearbeiten – Nimbus-Screenshot unten. Diese Registerkarte ist auch ziemlich ähnlich zu Awesome Screenshot mit einer Symbolleiste oben, die Anmerkungsoptionen enthält.


Die Optionen hier sind ebenfalls ähnlich, und Sie können dem Bild Pfeile hinzufügen, indem Sie Pfeil zeichnen auswählen. Wenn Sie auf den kleinen Pfeil neben dieser Schaltfläche klicken, können Sie eine größere Auswahl an Pfeilen auswählen. Sie können auch eine Schattenoption auswählen, um dem ausgewählten Pfeil einen Schatten- oder Glüheffekt hinzuzufügen. Drücken Sie die Schaltfläche Zahlen anzeigen ganz rechts in der Symbolleiste, um Zahlen zu den Pfeilen hinzuzufügen.

Wählen Sie die Option Notiz zeichnen , um Pfeile mit Textfeldern zu kombinieren. Dadurch werden dem Schnappschuss wie unten ein Pfeil und ein Textfeld hinzugefügt. Klicken Sie auf die Kreise um das Textfeld und den Pfeil, um deren Winkel und Abmessungen anzupassen.

Nimbus hat auch die Unschärfe- Option, die in Awesome Screenshot enthalten ist. Es gibt jedoch eine zusätzliche Einstellung, die Sie auswählen können, die dem gesamten Schnappschuss Unschärfe hinzufügt, anstatt nur einen kleineren ausgewählten Bereich.

Drücken Sie die Schaltfläche „Fertig “, um den Schnappschuss zu speichern. Drücken Sie dann auf Als Bild speichern, um den Schnappschuss auf dem Desktop oder Laptop zu speichern. Alternativ können Sie diese auch in Ihrem Nimbus-Konto speichern, indem Sie die Option Auf Nimbus speichern auswählen.

Klicken Sie auf die Schaltfläche Nimbus Screenshot und Screencast und auf Ausgewählter Bereich , um einen kleineren Bereich einer Website-Seite zu erfassen. Dann können Sie ein Rechteck ziehen und erweitern, um einen Bereich der Seite auszuwählen, der im Schnappschuss erfasst werden soll. Klicken Sie auf die Schaltfläche „ Bearbeiten “ unter dem Rechteck, um den Schnappschuss auf der Registerkarte „Bearbeiten – Nimbus-Bildschirmfoto“ zu öffnen. Drücken Sie die Schaltfläche Speichern , um die Zuschneideposition des Rechtecks zu speichern. Sie müssen auch das Kontrollkästchen Schnittposition speichern auf der Registerkarte Optionen – Nimbus Screenshot aktivieren, um diese Option zu aktivieren.
Vollständige Webseitenaufnahmen in Edge aufnehmen
Sie benötigen keine Erweiterung, um vollständige Webseiten-Snapshots in Edge zu erfassen. Sie können stattdessen mit der Option „ Webnotiz erstellen“ einen Snapshot einer Website-Seite erfassen. Öffnen Sie eine Seite in Edge, um sie als Bild aufzunehmen, und drücken Sie dann die Schaltfläche „Webnotiz erstellen“ in der Symbolleiste. Dadurch wird ein Schnappschuss der Seite erstellt und die Notizsymbolleiste wie unten gezeigt geöffnet.

Die Optionen in der Edge-Symbolleiste sind etwas eingeschränkter als in Awesome Screenshot und Nimbus. Sie können die Clip -Taste drücken, um einen kleineren Teil der Seite auszuschneiden. Dadurch wird ein Rechteck geöffnet, das Sie über einen Bereich der Seite ziehen können, um es in die Zwischenablage zu kopieren. Fügen Sie den kopierten Bereich der Seite in Paint oder einen anderen Bildeditor ein, indem Sie die Software öffnen und Strg + V drücken.

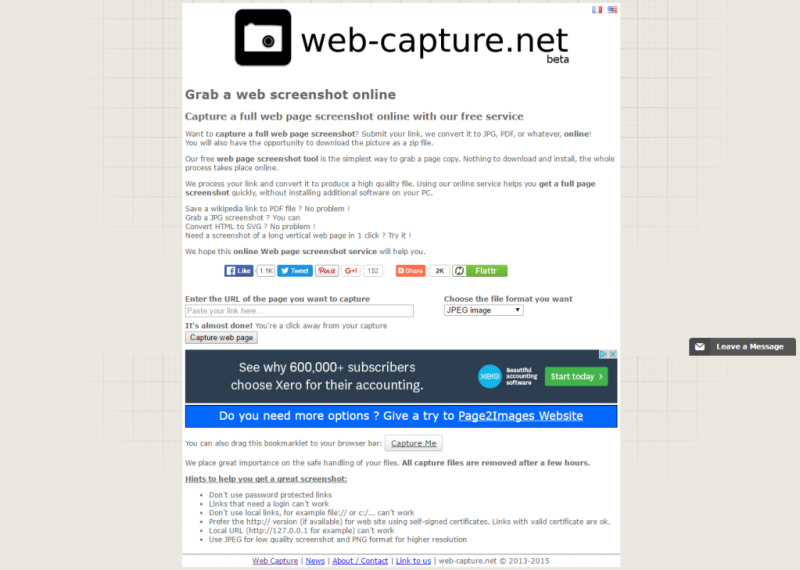
Eine andere Möglichkeit, einen vollständigen Seiten-Snapshot in Edge und jedem anderen Browser zu erfassen, ist das Tool web-capture.net. Das ist eine Website-Seite, die die von Ihnen eingegebenen URLs in vollständige Webseiten-Screenshots verarbeitet. Klicken Sie hier, um das unten gezeigte web-capture.net-Tool zu öffnen.

Geben Sie dann eine URL in das Textfeld Geben Sie die URL der Seite ein, die Sie erfassen möchten , ein und wählen Sie ein Dateiformat für das Bild aus dem Dropdown-Menü aus. Drücken Sie die Schaltfläche Webseite aufnehmen, um Ihr aufgenommenes Bild zu erhalten. Klicken Sie dann auf Ansicht , um eine vollständige Vorschau der aufgenommenen Aufnahme anzuzeigen. Klicken Sie auf Herunterladen (bevorzugt) , um den Schnappschuss im Ordner „Downloads“ zu speichern.
So können Sie ganzseitige Website-Schnappschüsse mit Awesome Screenshot, Nimbus Screen Capture, Edges Option „ Make a Web Note “ und web-capture.net aufnehmen. Die Browser-Erweiterungen haben die umfangreichsten Optionen zum Erfassen vollständiger Webseiten-Screenshots, und mit Awesome Screenshot erstellen Sie Desktop-Software-Snapshots. Daher ist Awesome Screenshot eine großartige Alternative zum Snipping Tool von Windows 10.
