Ihr ultimativer Leitfaden für Squarespace-Vorlagen
Veröffentlicht: 2019-05-31Tooltester wird von Lesern wie Ihnen unterstützt. Wenn Sie über unsere Links einkaufen, verdienen wir möglicherweise eine Affiliate-Provision, die es uns ermöglicht, unsere Recherche kostenlos anzubieten.
Laut Squarespace sind seine Vorlagen „preisgekrönt“. Aber das könnte wirklich alles bedeuten. Es könnte sogar nur Marketing-Hokuspokus sein.
Also beschloss ich, Nachforschungen anzustellen.
Ein paar Google-Suchanfragen später fand ich die Wahrheit: Squarespace war tatsächlich in der engeren Auswahl und gewann einige Webby-Awards, darunter einen für das beste visuelle Design.
Ich muss zugeben, dass ich nicht völlig überrascht bin. Squarespace ist seit langem der Goldstandard, wenn es um elegante, elegante Vorlagendesigns für Ihre professionelle Website geht.
In unserem ausführlichen Testbericht zum Website-Builder heißt es: „Kaum ein anderes Unternehmen versteht es, sein Produkt so perfekt in Szene zu setzen.“ Alles sieht cool, frisch und makellos aus.“ Sie müssen sich nur einige Beispiele echter Squarespace-Websites ansehen, um zu sehen, dass ihre Websites wirklich herausstechen.
Mit der neuesten Version 7.1 funktionieren die Vorlagen von Squarespace etwas anders – aber das bedeutet nicht, dass sie Abstriche bei der Qualität gemacht haben. Tatsächlich sind die Vorlagen von Squarespace jetzt vielseitiger als je zuvor.
Allerdings bieten die Vorlagen der Version 7.0 auch einige Vorteile – und erstaunlicherweise sind sie weiterhin verfügbar. Lassen Sie uns also die Unterschiede zwischen den beiden Versionen untersuchen, um Ihnen bei der Entscheidung zu helfen, welche für Ihre Website besser ist.
Wie viele Squarespace-Vorlagen gibt es?
Eines der ersten Dinge, auf die ich bei Bewertungsvorlagen achte, ist eine gute Auswahl. Aber als jemand, der Stunden meines Lebens damit verschwendet hat, Hunderte von WordPress-Vorlagen durchzugehen, kann ich Ihnen auch sagen, dass zu viel Auswahl schmerzhaft sein kann.

Die erste gute Nachricht hier ist also, dass Squarespace den richtigen Punkt zu treffen scheint. Sowohl 7.0 als auch 7.1 bieten jeweils rund 110 Vorlagen, verfügbar in den folgenden 15 Kategorien:
- Portfolios
- Fotografie
- Online-Shops
- Blogs und Podcasts
- Professionelle Dienste
- Lokales Geschäft
- Gemeinschaft und gemeinnützige Organisationen
- Veranstaltungen
- Hochzeiten
- Unterhaltung
- Mitgliedschaften
- Restaurants
- Persönliches und Lebenslauf
- Immobilien & Immobilien
- Startseiten starten
Es ist eine überschaubare Zahl. Wenn Sie jedoch rechnen, sind das nicht viele Vorlagen pro Kategorie. Sie werden jedoch feststellen, dass jede Vorlage flexibel genug ist, um für mehrere Zwecke geändert zu werden – insbesondere mit der neuesten Version 7.1.
Online-Shop-Vorlage
Ob Sie Mode, Haushaltswaren oder Heimtierprodukte verkaufen, es gibt wichtige Grundlagen, die einen guten Online-Shop ausmachen:
- Einfach zu navigieren
- Markante Call-to-Action-Buttons für Transaktionen
- Hochwertige Fotos und Videos zur Präsentation Ihrer Produkte
- Klare Versand- und Rücksendeinformationen
- Bewertungen, Rezensionen und andere soziale Beweise zum Aufbau von Vertrauen
Wir mögen die Alameda-Vorlage für E-Commerce-Websites, weil sie eine schnörkellose und flexible Möglichkeit bietet, Ihre Produkte zu verkaufen. Es ist eine großartige Vorlage, unabhängig davon, ob Sie Ihre Marke noch aufbauen oder bereits etabliert haben.
Sein minimalistisches, modernes Layout hebt Ihre Produkte hervor, sodass Sie vor der Eröffnung Ihres Shops kein ausgefallenes Logo, Videos oder andere Markeninhalte bereithalten müssen. Natürlich benötigen Sie dennoch qualitativ hochwertige Fotos Ihrer Produkte.

Darüber hinaus gefällt uns, wie einfach es ist, in einem Geschäft im Alameda-Stil einzukaufen, was wichtig ist, weil Sie Barrieren beseitigen möchten, die Ihren Kunden das Einkaufen erschweren. Mit Alameda können Kunden andere Produktfotos sehen, indem sie mit der Maus über eine Kachel fahren. Sie können auch Artikel zum Verkauf markieren und Preissenkungen anzeigen, um ein Gefühl der Dringlichkeit zu erzeugen.
Sie können Produkte ganz einfach verschiedenen Kategorien zuordnen und Ihre Navigation anpassen, um den Besuchern das Durchsuchen zu erleichtern.
Portfolio-Vorlage
Portfolios sind für Kreative wichtig, unabhängig davon, ob Sie mit visuellen, schriftlichen oder physischen Gütern arbeiten. Ein gutes Portfolio sollte Ihre Persönlichkeit und Philosophie zum Ausdruck bringen und gleichzeitig so einfach sein, dass Ihre Arbeit für sich selbst spricht. Kunden werden nur wenige Minuten damit verbringen, sich Ihr Portfolio anzusehen, daher sollten Sie Ihre Botschaft klar und effizient vermitteln.
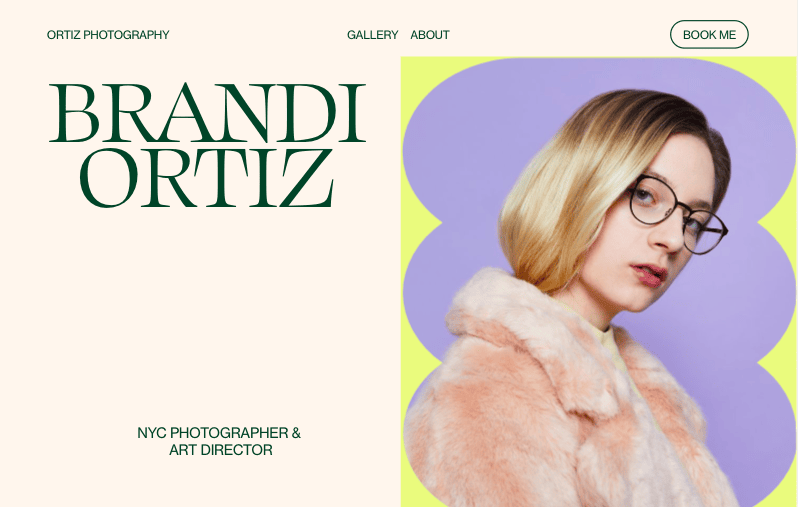
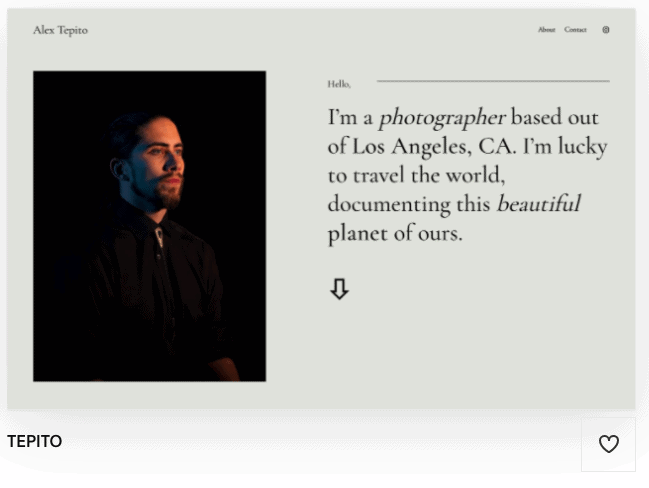
Wir haben die Tepito-Vorlage bereits erwähnt und sie gefällt uns für Portfolios, weil sie eine gute Balance zwischen Text und Bild bietet. Für eine noch visuellere Vorlage empfehlen wir die Ortiz-Vorlage. Mit dieser Vorlage können Sie einen Einführungstext über sich selbst und eine Galerie einfügen, die Ihre Arbeit in visueller Form präsentiert. Wenn die Leute mehr von Ihrer Biografie oder Ihrem Portfolio sehen möchten, können sie über das einfach zu navigierende Menü oben auf der Seite auswählen.

Es lässt viel Platz zwischen Bildern und Text, damit das Auge ruhen und den Inhalt genießen kann.
Blog-Vorlage
Ein gut gestalteter Blog präsentiert Ihre neuesten Beiträge, sodass die Leute erkennen können, dass Ihre Website regelmäßig aktualisiert wird. Es ist unwahrscheinlich, dass Menschen Ihren Blog-Newsletter abonnieren oder Ihre Inhalte lesen, wenn sie nicht wissen, wann sie zuletzt aktualisiert wurden. Es muss auch visuelle Elemente enthalten, damit Ihre Beiträge Leser anziehen. Sie können ein ausgezeichneter Autor sein, benötigen aber trotzdem hochwertige Fotos, um die Aufmerksamkeit der Leute zu erregen.
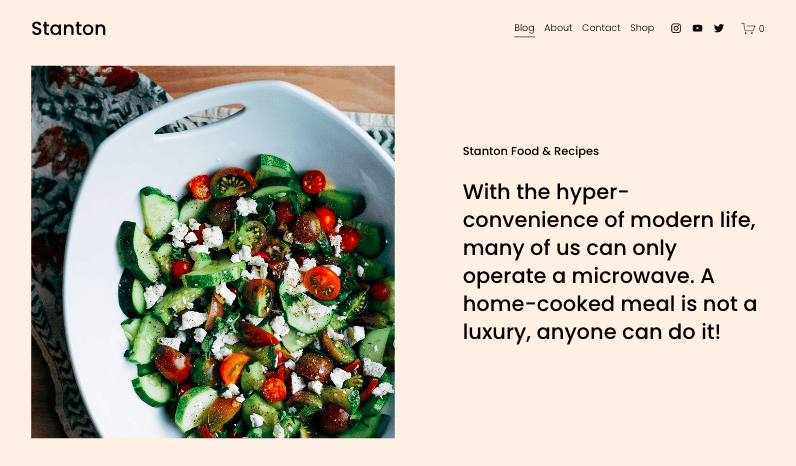
Wir mögen die Stanton-Vorlage für Blogs. Mit Stanton können Sie zusammen mit einem Bild einen Klappentext hinzufügen, der die Leute über Ihren Blog informiert. Wenn Leute nach unten scrollen, werden Ihre letzten Beiträge in der Galerieansicht zusammen mit Vorschautext, einem Bild und einem Datum angezeigt. Das Beispiel hier ist für einen Rezeptblog, aber die Vorlage eignet sich hervorragend für Reiseblogs, Fotografie-, Gesundheits- oder Designblogs.

Vorlagen für die Geschäftsplanung
Die Online-Terminplanung ist für Unternehmen und unabhängige Berater sehr wichtig. Eine Website mit gut gestalteten Buchungsfunktionen (z. B. einem Online-Kalender) macht es für potenzielle Kunden überflüssig, anzurufen oder eine E-Mail zu senden und auf eine Antwort von Ihnen zu warten. Es entfällt auch die Notwendigkeit, bei der Ermittlung der Verfügbarkeit hin und her zu gehen. Je einfacher es für die Leute ist, Anrufe zu planen, desto wahrscheinlicher ist es, dass sie es tun.
Wir lieben die Almar-Vorlage für Unternehmen und Berater, weil sie über ein benutzerfreundliches Online-Terminplanungstool verfügt. Außerdem können Sie einfach zu navigierende Bereiche hinzufügen, um Menschen über die verschiedenen von Ihnen angebotenen Dienste zu informieren. Sie können sogar Abschnitte für Kundenlogos und Erfahrungsberichte hinzufügen, um Vertrauen bei potenziellen Kunden aufzubauen.

Landingpage-Vorlagen
Manchmal benötigen Sie für Ihre Dienstleistung oder Ihr Unternehmen keine ganze Website. Dies ist normalerweise der Fall, wenn Sie eine einzelne Veranstaltung, ein einzelnes Produkt oder eine einzelne Dienstleistung haben und einfach nur möchten, dass sich die Leute dafür anmelden. Eine einzelne Landingpage ist auch eine gute Möglichkeit, eine noch nicht gestartete Website zu „parken“. Oft ist es besser, eine Landingpage zu haben, als überhaupt keine Online-Präsenz zu haben.
Ihre Zielseite muss optisch ansprechend und benutzerfreundlich sein und den Menschen ein Gefühl der Dringlichkeit vermitteln. Mit den besten Vorlagen für Landingpages können Sie große, aufregende Bilder, wichtige Informationen zu Ihrer Veranstaltung oder Ihrem Produkt und einen klaren Aufruf zum Handeln hinzufügen, egal ob Sie sich anmelden, sich anmelden, kaufen oder einfach nur Ihr Unternehmen kontaktieren.
Ihr Call-to-Action muss kein Button sein. Es kann eine Botschaft sein, die Menschen dazu auffordert, etwas zu tun. Ihre Zielseite kann auch mit anderen Informationen über Ihr Unternehmen verlinkt sein, beispielsweise einer übergeordneten Seite oder einem Instagram-Profil.
Wir mögen die Wycoff-Vorlage für Landingpages, weil sie all diese Elemente enthält. Der Zweck der Website ist unverkennbar und der Aufruf zum Handeln kaum zu übersehen.

Beste Squarespace-Vorlagen und -Familien in Version 7.0
Wenn Sie sich für eine Vorlage der Version 7.0 entscheiden, ist die Brine-Vorlagenfamilie ein guter Ausgangspunkt. Es ist das beliebteste und flexibelste Modell und wird zum Erstellen von über 40 Vorlagen verwendet. Es verfügt über eine erweiterte Produktseite, Parallaxen-Scrolling und eine gestapelte Indexseite.

Hier ist die ursprüngliche Brine-Vorlage in Aktion, die die Grundlage für einen Online-Shop bildet, der Gurken verkauft. Ich weiß zwar nicht, wie groß das Geschäftspotenzial ist, aber das Design sieht großartig aus.
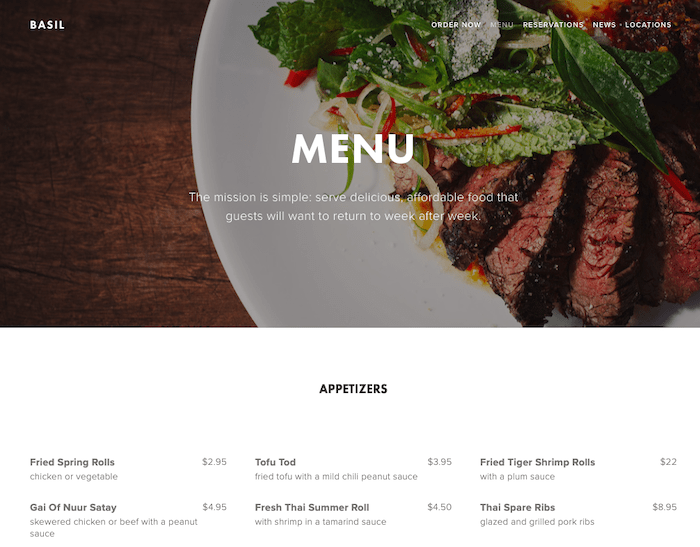
Aber hier liegt die Magie der Vorlagenfamilien: Hier wird Brine vollständig in eine Restaurant-Website namens Basil umgewandelt. Unten ist die Menüseite, die eine „Sammlungsseite“ zum Hinzufügen von Elementen verwendet.

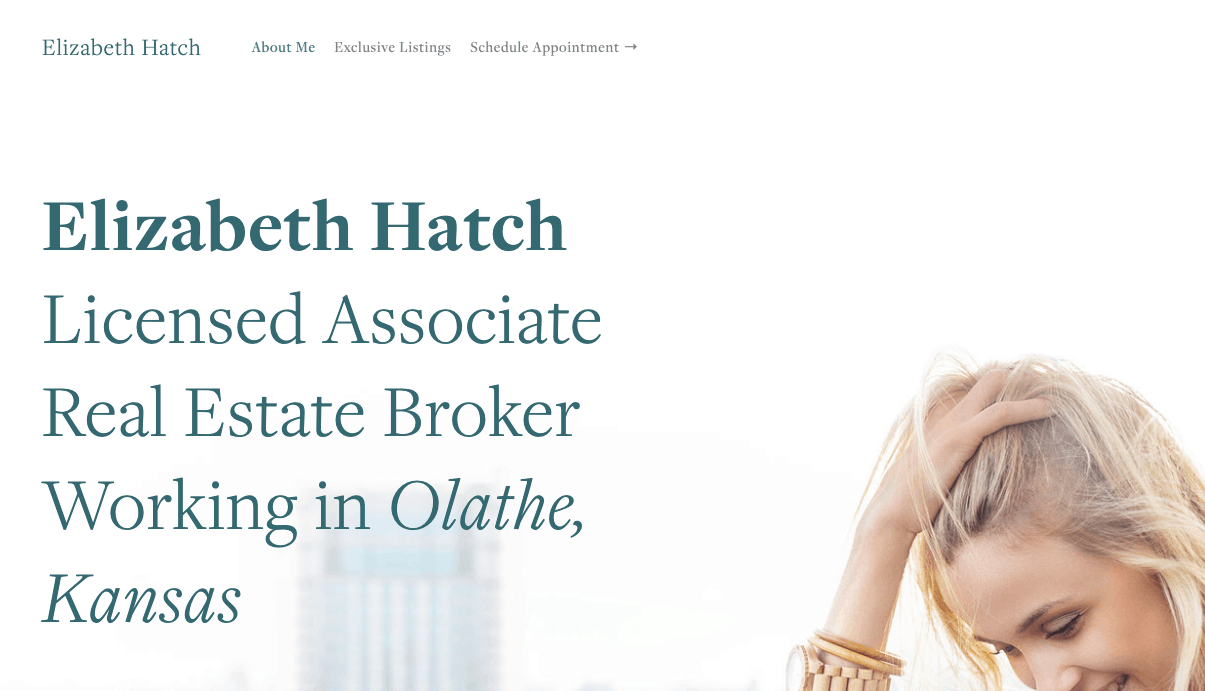
Und hier ist es wieder, umgewandelt in eine Vorlage namens Hatch, die sich hervorragend für eine persönliche Website oder eine Portfolioseite für Freiberufler eignet.

Hier sind weitere Beispiele, die mir wirklich gefallen:
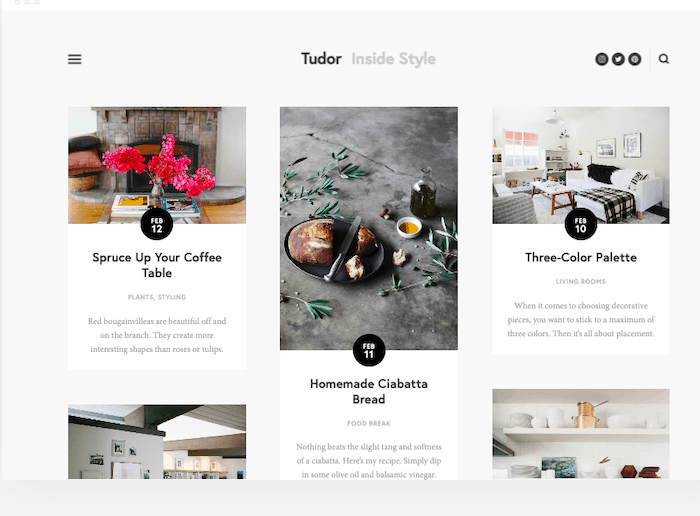
Tolle Squarespace-Blog-Vorlage – Tudor

Ich meine, schauen Sie sich das einfach an. Tudor ist ein Magazinstil, sauber, 3-Spalten-Layout (das angepasst werden kann), schöne moderne Typografie, minimale Social-Media-Symbole. Es bringt mich dazu, einen Blog zu starten, nur um mit dieser Vorlage herumzuspielen.
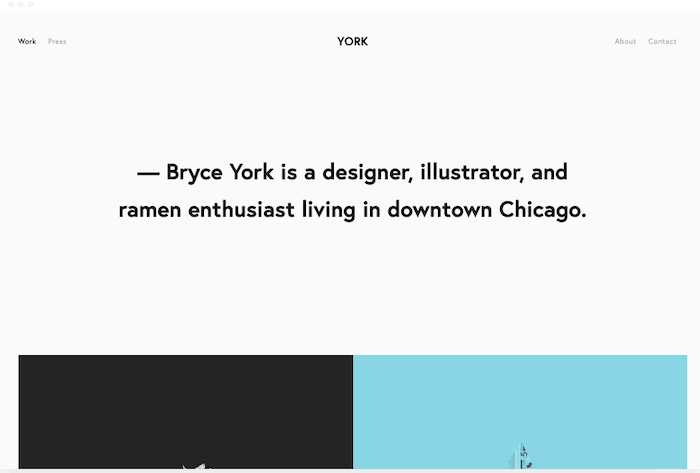
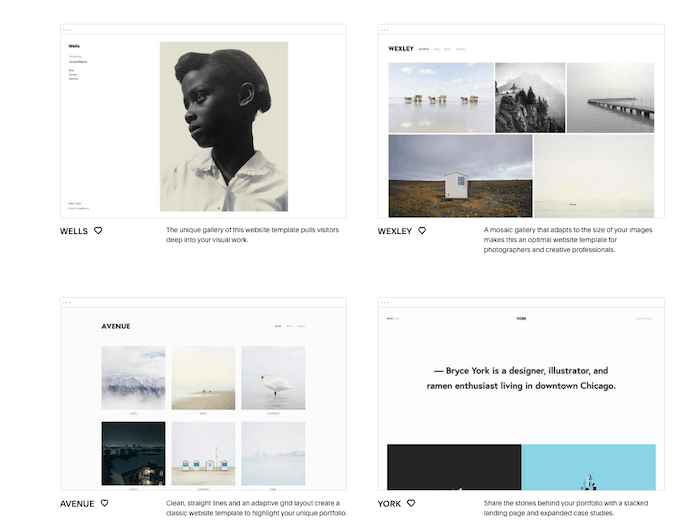
Tolle Squarespace-Vorlage für ein Portfolio – York

York wird hier für einen Designer verwendet, aber jeder, der mit visuellen Medien kreiert, kann seine Arbeit zum Leuchten bringen. Die Bilder stehen im Mittelpunkt und Sie erhalten weitere Informationen, wenn Sie mit der Maus darüber fahren, perfekt für eine kurze Projektbeschreibung oder Fallstudien.
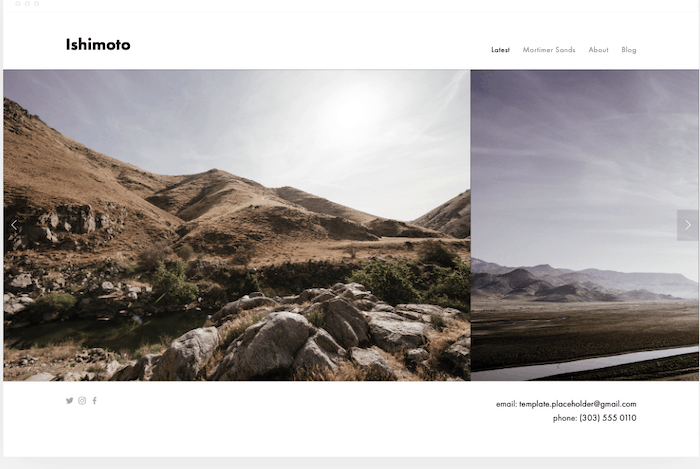
Beste Squarespace-Vorlage für Fotografen – Ishimoto

Mir gefällt wirklich, wie man mit diesem Ishimoto-Theme ein großes Bild hervorheben kann und Benutzer dank des Karussells schnell durch eine Galerie navigieren können. Es ist minimalistisch, effektiv und schön. Tipp: Weitere Informationen zum Erstellen von Fotografie-Websites finden Sie hier.
Gibt es einen Unterschied zwischen „Vorlagen“ und „Themen“?
NEIN.
Sie sind dasselbe, haben aber einen anderen Namen. Squarespace selbst nennt sie „Vorlagen“, nicht „Themen“. Aber ... es gibt auch die Vorlagenfamilien.
Moment, was sind Squarespace-Vorlagenfamilien?
Gute Frage. Das erste, was Sie hier verstehen müssen, ist, dass Vorlagenfamilien ein Begriff sind, der eigentlich nur für Version 7.0 relevant ist . Es handelt sich einfach um eine Gruppe von Vorlagen, die dieselbe zugrunde liegende Struktur haben.
Warum ist das wichtig? Das bedeutet lediglich, dass einige Stiloptionen nur in bestimmten Vorlagenfamilien verfügbar sind.
So basieren beispielsweise in Version 7.0 die Vorlagen Adversary, Alex und Ginger alle auf der Marquee-Familie. Einige einzigartige Merkmale dieser Familie sind:

- Der Site-Header kann beim Scrollen oben fixiert werden
- Die Logogröße kann nicht geändert werden
- Seitenleiste wird nicht unterstützt
- Parallax-Scrolling funktioniert bei Bannern

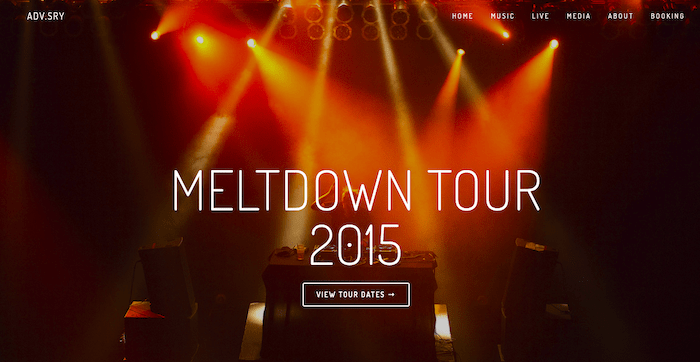
Die Adversary-Vorlage, die für eine Band-Website verwendet wird
In Version 7.1 spielt das jedoch keine Rolle mehr, da alle Vorlagen zur gleichen Familie gehören . Sie haben also die gleichen Optionen für die Gestaltung und Gestaltung Ihrer Website , egal für welche Vorlage Sie sich entscheiden.
Was uns zum nächsten wichtigen Punkt führt: So wählen Sie die richtige Squarespace-Vorlage aus:
Wie soll ich eine Squarespace-Vorlage auswählen?
Die Auswahl einer Squarespace-Vorlage kann schwierig sein (vor allem, wenn Sie so viele wunderschöne Designs zur Auswahl haben!), aber Ihnen stehen eine Reihe von Tools zur Verfügung, die Ihnen den Prozess ein wenig erleichtern:
- Nutzen Sie die Kategorien (Online-Shops, Portfolio usw.), um Ihre Auswahl einzugrenzen. Sie können in Ihrer Kategorie keine Vorlage finden, die Ihnen gefällt? Kein Problem – da alle Vorlagen an jeden Zweck angepasst werden können, wählen Sie einfach eine Vorlage aus, die unabhängig von der Kategorie ein ähnliches Erscheinungsbild wie das hat, was Sie für Ihre Website wünschen
- Sehen Sie sich unbedingt eine Vorschau der Vorlagen an, bevor Sie sich für eine entscheiden (Sie können sie sogar vollständig vorführen, um eine Vorstellung davon zu bekommen, wie eine Live-Site aussehen würde). Dies ist wirklich wichtig, da Sie Ihre Vorlage später nicht mehr ändern können (wenn Sie Version 7.1 verwenden).
Mit den Squarespace-Vorlagen der Version 7.1 ist es dank der Möglichkeit, vorgefertigte Abschnitte hinzuzufügen, ziemlich einfach, Ihre Layouts zu ändern. Daher würde ich empfehlen , eine Vorlage zu wählen, die auf Stilen (Schriftarten, Farben usw.) und nicht auf dem Layout basiert , da stilistische Änderungen mehr Arbeit erfordern als strukturelle.
Wenn Sie eine Vorlage der Version 7.0 verwenden, denken Sie daran, dass Ihre Gestaltungsoptionen von der Familie Ihrer Vorlage bestimmt werden . Das bedeutet, dass Sie bei der Auswahl einer Vorlage berücksichtigen müssen, wie sich Ihre Website verhalten soll. Möchten Sie Ihre Blogbeiträge in einem Raster auflisten? Benötigen Sie eine Inhaltsseitenleiste? Wie wäre es mit Navigationslinks in der Fußzeile?
Ich weiß, es klingt etwas überwältigend, aber zum Glück hat Squarespace hier eine praktische Vorlagenvergleichstabelle für v7-Vorlagen.
Squarespace-Vorlagen in Version 7.1
Das wirklich Tolle an dem Ansatz, den Squarespace in Version 7.1 gewählt hat, ist, dass alle Vorlagen die gleiche zugrunde liegende Struktur und die gleichen Stiloptionen haben . Das gibt Ihnen viel Freiheit, Ihre Vorlagen nach Ihren Wünschen anzupassen – etwas, das in Version 7.0 schmerzlich fehlte.
Sie könnten also beispielsweise mit einer ultra-minimalistischen Nur-Text-Vorlage wie Suhama beginnen (ideal für Lebensläufe und persönliche Websites):

Und nehmen Sie Anpassungen vor (fügen Sie neue Abschnitte ein, ändern Sie Schriftart und Farben usw.), um am Ende eine optisch ansprechendere Vorlage wie Tepito zu erhalten:

Tatsächlich sind die Vorlagen der Version 7.1 von Squarespace so vielseitig, dass Sie jedes der folgenden Elemente ändern können:
- Schriftarten (Schriftfamilien, Abstände, Höhe usw.)
- Farben (dank der anpassbaren Farbschemata und Paletten von Squarespace)
- Tasten
- Animationen
- Abstand
- Benutzerdefinierte CSS
- Und mehr
Alle diese Elemente können im Design-Menü angepasst werden – schauen Sie sich unser Squarespace-Tutorial an, um mehr zu erfahren.
Da in Squarespace 7.1 über 100 Vorlagen zur Auswahl stehen, kann die Auswahl der richtigen Vorlage überwältigend sein. Wir haben in jeder Kategorie unsere Lieblingsvorlagen ausgewählt. Wir hoffen, dass Sie die richtige Vorlage für sich finden, egal ob Sie einen Blog, einen Online-Shop, eine Portfolio-Site oder eine Landingpage starten.
Wie viel Anpassungsmöglichkeiten erhalte ich mit Version 7.0?
Wie Sie bei der Brine-Familie gesehen haben, können Sie Ihre Vorlage vollständig umwandeln, indem Sie Elemente verschieben und die Standardanpassungsoptionen verwenden. Dies geschieht alles über die Site Styles.

Beispiel für Site-Stile mit der Brine-Vorlage
Mit Site Styles können Sie Dinge ändern wie:
- Typografie : (Schriftfamilie, Farbe und Größe)
- Größen und Werte (für Polsterung, Abstand usw.)
- Seitenverhältnis der Bilder
- Hintergrundbild
- Elemente ein- und ausblenden
- Und mehr…
Nachdem Sie die Änderungen vorgenommen haben, können Sie sie rückgängig machen oder speichern. Wenn sie gespeichert werden, werden sie live auf Ihrer Website angezeigt.
Wenn Sie jedoch noch mehr Anpassungsmöglichkeiten wünschen, haben Sie Glück, denn Squarespace bietet außerdem:
- Leere Vorlagen: Wählen Sie eine leere Website-Vorlage, anstatt eine Demo mit Inhalt zu verwenden. Dies könnte Ihnen mehr kreative Kontrolle geben.
- Benutzerdefinierter Code: Ja, Sie können HTML oder CSS hinzufügen, um eine völlig individuelle Website zu erstellen. Dazu benötigen Sie jedoch den Business-Plan und der Support hilft Ihnen nicht weiter, wenn etwas schief geht (bis Sie den benutzerdefinierten Code entfernen).
- Premium-Funktionen: Abhängig von Ihrem Squarespace-Plan können Sie Premium-Funktionen wie die oben genannten Codeblöcke, JavaScript-Injection und mehr hinzufügen.
Ein letzter Hinweis: Wenn Sie sich für eine kostenlose Squarespace-Testversion anmelden, werden alle Premium-Funktionen automatisch aktiviert. Sie gehen jedoch verloren, wenn Ihr Plan sie später nicht unterstützt.
Sind Squarespace-Vorlagen mobilfreundlich?
Standardmäßig ja. Alle Squarespace-Vorlagen sind responsiv konzipiert, sodass sich die Elemente neu anordnen, sodass sie auf Bildschirmen jeder Größe gut aussehen.
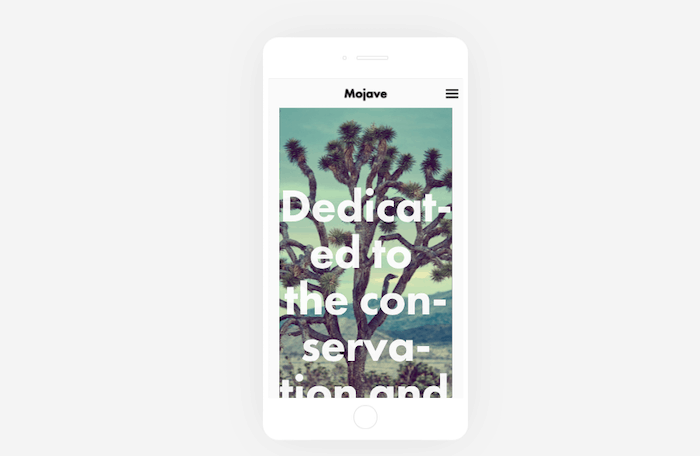
In Version 7.0 haben Sie jedoch die Möglichkeit, einige Elemente zu optimieren, falls Sie die Site ansprechend gestalten möchten. Sehen Sie zum Beispiel, dass der Titel dieses Mojave-Themas zu groß für einen kleinen Bildschirm ist?

Für Mobilgeräte muss der Titel möglicherweise manuell gekürzt oder in der Größe geändert werden
Außerdem können Sie Ihre Website noch mobilfreundlicher gestalten, indem Sie ein paar Tipps und Tricks befolgen.
Wie viel kosten Squarespace-Vorlagen?
Das ist ganz einfach: Sie sind alle kostenlos. Sie zahlen nur die Kosten Ihres Squarespace-Plans.
Sie können aber auch maßgeschneiderte Vorlagen direkt von externen Designern erwerben. Diese bewegen sich in der Regel um die 100-300-Dollar-Marke.
Was sind die Unterschiede zwischen Squarespace-Vorlagen in Version 7.0 und 7.1?
Wenn Sie sich für eine neue Squarespace-Website anmelden, werden Ihnen automatisch die neuesten Vorlagen von Squarespace (Version 7.1) zur Auswahl angezeigt:

Wenn Sie jedoch auf der Seite nach unten scrollen, sehen Sie stattdessen eine Option zur Auswahl aus den Vorlagen der früheren Version 7.0: 
Optisch gibt es keinen großen Unterschied zwischen den Vorlagen 7.0 und 7.1 – beide Versionen bieten stilvolle Website-Designs, die den einzigartigen Minimalismus von Squarespace widerspiegeln.
Funktionell gibt es jedoch einige wesentliche Unterschiede, die man beachten sollte. Meiner Meinung nach ist der wichtigste Punkt, dass die Squarespace 7.1-Vorlagen dieselbe Basisvorlage verwenden, was bedeutet , dass Sie unabhängig von der gewählten Vorlage Zugriff auf die gleichen Layout- und Stiloptionen haben wie jede andere Vorlage.
Darüber hinaus bietet Version 7.1 über 100 vorgefertigte Abschnitte (Überschriften, Text, Bilder, Galerien und mehr), die zu jeder Seite hinzugefügt werden können. Dadurch haben Sie letztlich mehr Kontrolle über das Design Ihrer Website.
Lassen Sie uns diese Unterschiede genauer aufschlüsseln:
| Besonderheit | Squarespace-Version 7.0 | Squarespace-Version 7.1 |
|---|---|---|
| Vorlagen | Ermöglicht Ihnen das Wechseln zwischen Vorlagen, auch nachdem Sie bereits mit der Verwendung einer Vorlage begonnen haben | Ermöglicht keinen Vorlagenwechsel. Sie haben jedoch eine größere Kontrolle über das Layout und Design Ihrer Vorlage, sodass Sie Ihre Vorlage bei Bedarf komplett überarbeiten können (siehe nächste Zeile). |
| Styling | Schriftarten, Farben und Stile werden durch die Vorlage definiert – Ihre Möglichkeiten zur Anpassung sind begrenzt. Anpassungen werden Seite für Seite vorgenommen. Sie haben jedoch die Möglichkeit, HTML, CSS und JS im Business-Plan von Squarespace zu bearbeiten | Alle Vorlagen haben den gleichen Stil und die gleichen Layoutoptionen, sodass Sie mehr Freiheit bei der Anpassung haben. Anpassungen können abschnittsweise vorgenommen werden, und mit dem Bearbeitungssystem Fluid Engine von Squarespace können Sie Inhalte per Drag-and-Drop an eine beliebige Stelle ziehen. Wie bei 7.0 können Sie auch benutzerdefinierten Code einfügen, wenn Sie einen Business-Plan haben |
| Mobile Reaktionsfähigkeit | Alle Vorlagen reagieren auf Mobilgeräte. Bei einigen 7.0-Vorlagen können Sie Ihre eigenen Stile für die Anzeige bestimmter Elemente auf Mobilgeräten festlegen (z. B. Schriftart, Logogröße, Navigationsleisten). | Alle Vorlagen reagieren automatisch auf Mobilgeräte. Sie können auch die mobile Version Ihrer Website anpassen, ohne dass sich dies auf das Desktop-Design auswirkt. |
| Blog | Die Layoutoptionen sind begrenzt und werden durch die von Ihnen gewählte Vorlage bestimmt (z. B. Listen- oder Rasteranzeige). | Sie erhalten eine bessere Kontrolle über das Layout, da alle Vorlagen die gleichen Optionen bieten (Raster, einzelne Spalte, Mauerwerksdarstellung und mehr). |
| Online-Shop | Verwendet „Produktseiten“. Maximal 200 Produkte und Kategorienavigation ohne Dropdown-Menüs. Funktionen wie Schnellansicht, Bildzoom und Wartelisten sind nur bei einigen Vorlagen verfügbar | Verwendet „Store-Seiten“. Maximal 10.000 Produkte und Kategorienavigation mit Dropdown-Menüs. Bessere Kontrolle über das Layout, da Sie Abschnitte zu Store-Seiten hinzufügen können. Schnellansicht, Bildzoom und Wartelisten sind bei allen Vorlagen verfügbar |
| Bildergalerien | Angeboten über „Galerieseiten“. Die Anzeigeoptionen sind auf nur zwei Layouts beschränkt | Verwendet stattdessen „Galerieabschnitte“, was bedeutet, dass Sie diese zu jeder Seite hinzufügen können. Vielseitigere Layouts verfügbar (Streifen, Mauerwerk, Rolle usw.) |
| Entwicklungsplattform | Ermöglicht Ihnen, eine benutzerdefinierte Squarespace-Site von Grund auf zu erstellen. Nur empfohlen, wenn Sie über technisches Fachwissen verfügen und eine benutzerdefinierte Website benötigen | Derzeit nicht für Version 7.1 verfügbar |
Kann ich von einer Version 7.0-Vorlage zu einer 7.1-Vorlage wechseln?
Leider gibt es keine Möglichkeit, von einer Squarespace-Vorlage der Version 7.0 zu einer Vorlage der Version 7.1 zu wechseln . Wenn Sie eine vorhandene Site mit einer 7.0-Vorlage erstellt haben, besteht die einzige Möglichkeit zum Upgrade auf 7.1 darin, Ihre Site manuell neu zu erstellen. Das bedeutet, dass Sie das Layout neu erstellen und den vorhandenen Inhalt kopieren und einfügen müssen.
Kann ich Squarespace-Vorlagen anderswo finden?
Ja, wie oben erwähnt. Suchen Sie einfach nach „Premium-Squarespace-Vorlagen“ und Sie werden auf einige Entwickler stoßen, die sich auf den Verkauf benutzerdefinierter Squarespace-Designs spezialisiert haben. Im Idealfall können diese Unternehmen die Vorlage direkt in Ihrem Squarespace-Konto installieren (sofern Sie bereits über eine Squarespace-Site verfügen).
Beachten Sie jedoch, dass für viele Vorlagen die Verwendung der Squarespace Developer Platform erforderlich ist – und diese derzeit nur für Version 7.0 verfügbar ist . Für Version 7.1 können Sie auf einigen Websites auch Squarespace-Vorlagenkits kaufen, die Schritt-für-Schritt-Anleitungen zur Einrichtung enthalten (Sie verwenden im Grunde deren Grafik und erstellen das Design in Squarespace selbst). Dies scheint ein komplizierter Umweg zu sein, könnte aber nützlich sein, wenn Sie Ihre Website später selbstständig ändern möchten.
Wichtiger Hinweis: Wenn Sie den Code einfach selbst kopieren und einfügen, fällt er nicht in den Rahmen des Squarespace-Supports.
Was sind die weiteren Vor- und Nachteile einer Premium-Squarespace-Vorlage? Ich würde sagen, der Hauptvorteil besteht darin, dass sich Ihre Website von der Masse abhebt . Trotz aller Anpassungsoptionen werden Sie wahrscheinlich immer mehr Websites finden, die Ihrer sehr ähnlich sehen.
Es kann aber auch teuer sein, insbesondere wenn Sie später Änderungen nachkaufen müssen. Natürlich wird für die Premium-Vorlage eine Pauschalgebühr erhoben, aber Sie sind an den Code des Entwicklers gebunden und dieser bietet möglicherweise keinen unbegrenzten Support.
Fazit: Vor- und Nachteile von Squarespace-Website-Vorlagen
An den Squarespace-Vorlagen gibt es viel zu mögen – und mit Version 7.1 sogar noch mehr. Das Design der Website ist erwartungsgemäß tadellos, aber auch die Anpassungsmöglichkeiten und der Umfang scheinen genau die richtige Auswahl zu bieten, ohne überwältigend zu wirken.
Vorteile von Squarespace-Vorlagen
- Stilvoll und ästhetisch ansprechend
- Ordentliche Auswahl
- Gute Flexibilität und Anpassungsmöglichkeiten (insbesondere mit Version 7.1)
- Sie können benutzerdefinierten Code hinzufügen
Ich kann jedoch verstehen, dass sich manche Leute mehr Anpassungsoptionen oder Auswahlmöglichkeiten wünschen würden. In diesem Fall würde ich Ihnen wahrscheinlich empfehlen, einen Blick auf Wix (flexibel genug, um alles manuell über den Editor zu platzieren), Weebly (mit dem Sie den Code nach Herzenslust anpassen können) oder sogar Webflow (mit vollständiger Kontrolle über Ihren Code) zu werfen Design der Website, ohne dass eine Codierung erforderlich ist).
Nachteile von Squarespace-Vorlagen
- Für eine erweiterte Anpassung sind möglicherweise Premiumfunktionen erforderlich
- Sie setzen auf große, schöne Bilder. Wenn Ihre Inhalte nicht so hochwertig sind, wirken die Vorlagen schnell weniger attraktiv
- Vorlagen sind anpassbar, basieren aber immer noch auf starren Rastern. Sie erhalten nicht die volle Kontrolle über Elemente wie bei anderen, flexibleren Buildern.
Und das deckt es in etwa ab. Möchten Sie sonst noch etwas über Squarespace-Vorlagen wissen? Lass es mich unten in den Kommentaren wissen.
