Squarespace-Tutorial: So erstellen Sie in 12 Schritten eine beeindruckende Website
Veröffentlicht: 2021-01-28Tooltester wird von Lesern wie Ihnen unterstützt. Wenn Sie über unsere Links einkaufen, verdienen wir möglicherweise eine Affiliate-Provision, die es uns ermöglicht, unsere Recherche kostenlos anzubieten.
Wenn Sie eine auffällige Website für Ihr Portfolio, Ihren Blog oder Ihren Online-Shop erstellen möchten, kommen Sie an Squarespace kaum vorbei. Mit seinem langjährigen Ruf als Website -Builder für Designer, Künstler und Kreative stehen die eleganten Vorlagen von Squarespace hinter einigen der optisch beeindruckendsten Websites im Internet (siehe Beispiele echter Squarespace-Benutzer hier).
Wie einfach ist es also, mit Squarespace eine Website zu erstellen? Wie wir Ihnen in diesem Squarespace-Tutorial zeigen, kann das Erstellen einer beeindruckenden Squarespace-Website relativ schnell, einfach und unterhaltsam sein – solange Sie ein paar Tricks im Ärmel haben.
Bereit anzufangen? Lasst uns gleich einsteigen!
Für wen ist dieses Squarespace-Tutorial?
Dieses Squarespace-Tutorial ist ideal, wenn:
- Sie sind neu bei Squarespace (oder Website-Buildern im Allgemeinen) und benötigen eine Schritt-für-Schritt-Anleitung zur Verwendung
- Sie bevorzugen eine Website mit geringem Wartungsaufwand , die sich schnell einrichten lässt, und es macht Ihnen nichts aus, dafür etwas Kontrolle über das Design aufzugeben (andernfalls ist Webflow möglicherweise die bessere Option zum Ausprobieren).
- Sie haben eine anständige Auswahl an hochauflösenden Bildern, mit denen Sie arbeiten können (entweder Ihre eigenen oder Archivbilder – Sie können Bilder von Getty Images direkt über Squarespace lizenzieren).
- Ihre Website wird eher klein sein (z. B. eine private oder geschäftliche Website, die nicht viele Inhalte enthält).
- Sie möchten Ihrer Website ein Portfolio oder einen Blog hinzufügen (wir erklären Ihnen, wie das geht)
Dieses Tutorial zeigt Ihnen, wie Sie ein Squarespace-Konto eröffnen und eine relativ einfache Website erstellen.
Es ist auch ein guter Ausgangspunkt, wenn Sie komplexere Funktionen hinzufügen möchten (z. B. einen Mitgliederbereich oder einen Online-Shop). Um herauszufinden, wie Sie diese Funktionen zu Ihrer Website hinzufügen können, empfehle ich einen Blick in die Wissensdatenbank von Squarespace.
Schritt-für-Schritt-Anleitung für Squarespace
Unser Video bietet eine detaillierte Demo zum Einrichten einer Squarespace-Site. Sie können auch unserer folgenden Schritt-für-Schritt-Anleitung folgen:
Probieren Sie Squarespace hier kostenlos aus.
Schritt 1 – Wählen Sie Ihre Vorlage
In unserem Tutorial erstellen wir eine Portfolio-Site für eine (fiktive) Grafikdesignerin namens Elli, um ihre Dienstleistungen zu bewerben und zu präsentieren.
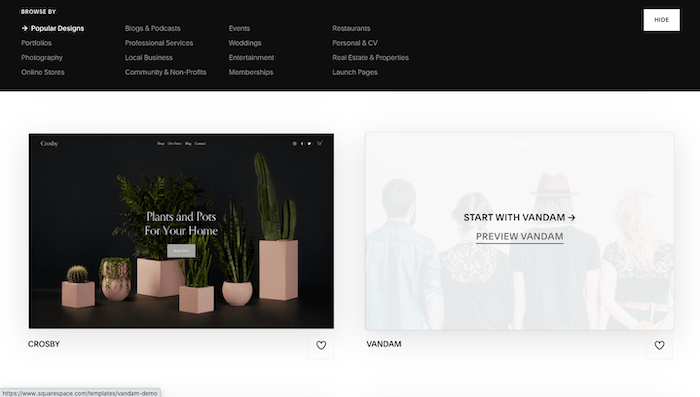
Der erste Schritt besteht darin, die verschiedenen verfügbaren Vorlagen zu durchsuchen, die Sie hier finden. Sie finden über 100 zur Auswahl und können auch nach Kategorien (Portfolio, Fotografie, Blog usw.) stöbern. Bewegen Sie den Mauszeiger über eine Vorlage und Sie sehen zwei Optionen: 1) Beginnen Sie mit der Erstellung Ihrer Website mithilfe dieser Vorlage und 2) zeigen Sie eine Vorschau dieser Vorlage an.
Da es mit der neuesten Version von Squarespace nicht möglich ist, die Vorlage zu wechseln, würde ich empfehlen, auf die zweite Option zu klicken und eine vollständige Vorschau der Vorlage anzuzeigen, bevor Sie sich für eine entscheiden.

Ich würde empfehlen, eine Vorlage zu wählen, die ästhetisch zu der gewünschten Website passt – z. B. ähnliche Schriftarten, Farben und Bilder. Layouts lassen sich mit Squarespace relativ einfach ändern – das Ändern des Stils erfordert jedoch etwas mehr Arbeit.
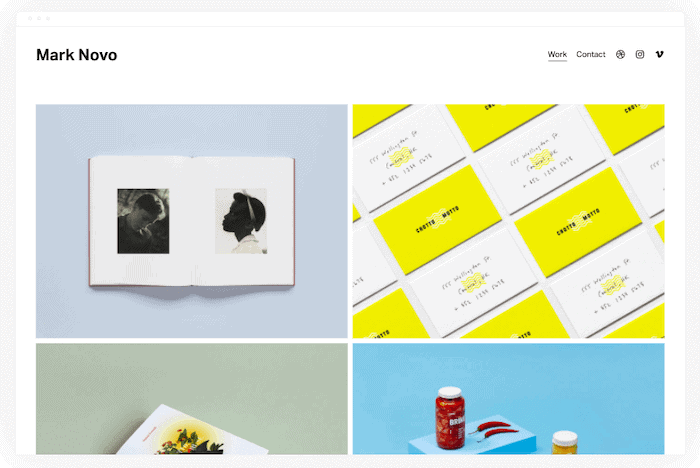
Wenn Sie sich für eine Vorlage entschieden haben, klicken Sie auf die Option „Starten mit“. Für Ellis Website wählen wir unter „Portfolios“ die Vorlage „Novo“, da sie eine ähnliche Struktur und Ästhetik hat wie das, was wir präsentieren möchten.

Schritt 2 – Eröffnen Sie ein Squarespace-Konto (kostenlos!)
Auf dem nächsten Bildschirm werden Sie aufgefordert, sich entweder mit Ihrem Google-, Apple- oder E-Mail-Konto bei Squarespace anzumelden.
Es ist keine Kreditkarte erforderlich und Sie können Squarespace tatsächlich 14 Tage lang kostenlos testen (so dass Sie genügend Zeit haben, zu entscheiden, ob es das Richtige für Sie ist oder nicht).
Während Sie innerhalb des 14-tägigen Testzeitraums kostenlos eine Website erstellen können, müssen Sie ein Upgrade auf einen der Squarespace-Pläne durchführen, um Ihre Website tatsächlich zu veröffentlichen. Wir werden das im letzten Schritt dieses Tutorials behandeln.
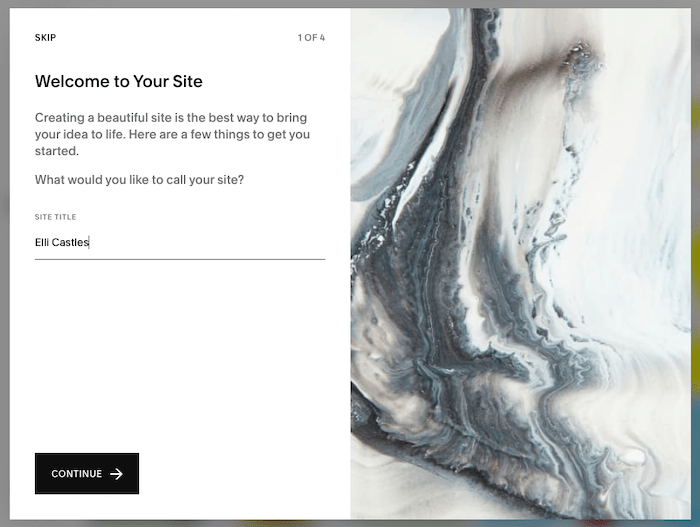
Nachdem Sie Ihre Daten angegeben haben, werden Sie gefragt, wie Sie Ihre Website benennen möchten. Sie können hier einen Namen eingeben oder diesen Schritt einfach überspringen und später noch einmal darauf zurückkommen.

Es wird auch ein paar kurze Animationen geben, die zeigen, wie Sie Änderungen an Ihrer Website vornehmen, z. B. das Bearbeiten, Erstellen und Gestalten von Seiten, die Sie anzeigen oder überspringen können.
Schritt 3 – Lernen Sie Squarespace kennen
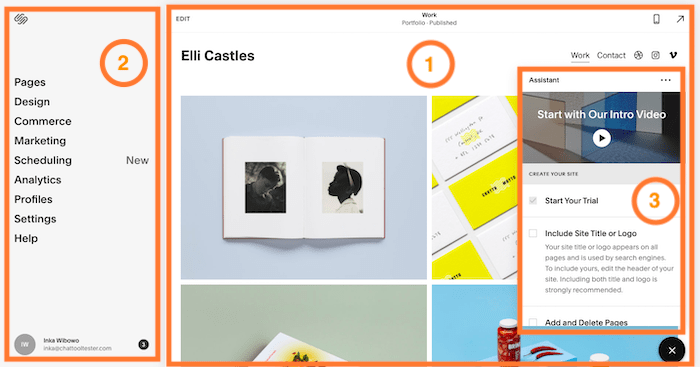
Anschließend gelangen Sie zum nächsten Bildschirm, auf dem Sie Änderungen an Ihrer Website vornehmen können. Hier ist eine kurze Zusammenfassung der verschiedenen Abschnitte des Bildschirms:

1. Dieser erste Abschnitt ist die Site-Vorschau . Damit können Sie eine Vorschau der Inhalte und Site-Stile aller Seiten Ihrer Site anzeigen – Text, Bilder, Abschnitte und mehr. Wenn Sie oben links auf den Link „Bearbeiten“ klicken, gelangen Sie direkt zu Ihrem Editor . Hier nehmen Sie die meisten Änderungen an Ihrer Website vor. Sie werfen gerade einen Blick auf die Startseite Ihrer Website. Sie können zu anderen Seiten navigieren, indem Sie auf die Links in dieser Ansicht klicken (genau wie Sie es tun würden, wenn Sie eine Live-Website anzeigen würden).
2. Wenn sich der erste Abschnitt um Änderungen auf Seitenebene kümmert, können Sie sich das Home-Menü auf der linken Seite so vorstellen, dass es sich um das „Gesamtbild“ kümmert. Dazu gehören das Design, die Seiten und das Navigationsmenü Ihrer Website, SEO und Analysen. Hier verwalten Sie auch alle zusätzlichen Funktionen (Onlineshop, Mitgliederseiten, Blog usw.). Sie können auch zu den Seiten Ihrer Website navigieren, indem Sie in diesem Menü auf die Option „Seiten“ klicken.
3. Dieser Assistent bietet ein praktisches Einführungsvideo zu Squarespace (das ich zum Anschauen empfehle) und führt Sie durch die Schritte zur Bearbeitung Ihrer Website. Da wir sie in diesem Tutorial behandeln, können Sie dieses Fenster schließen, indem Sie unten rechts auf die Schaltfläche „X“ klicken (nachdem Sie sich das Video angesehen haben).
Klicken Sie sich gerne um und erkunden Sie diese verschiedenen Abschnitte, um eine Vorstellung davon zu bekommen, wie alles funktioniert.
Die wichtigsten Dinge, die Sie beim Editor von Squarespace beachten sollten, sind:
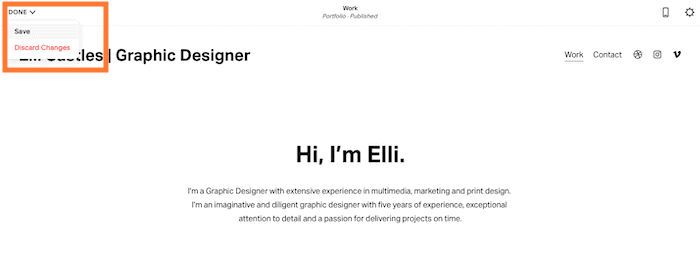
- Leider gibt es keine Funktion zum automatischen Speichern. Sie müssen Änderungen manuell speichern, nachdem Sie sie vorgenommen haben. Bewegen Sie dazu den Mauszeiger über „Fertig“ oben links und wählen Sie die Option „Speichern“.
- Ebenso gibt es keine Rückgängig-Schaltfläche (obwohl Sie Textänderungen mit Ihren Standard-Tastaturkürzeln rückgängig machen können, z. B. STRG/CMD + Z). Sie können „Änderungen verwerfen“ wählen (Sie können auch darauf zugreifen, indem Sie oben links auf „Fertig“ fahren), aber dadurch werden alle seit Ihrem letzten Speichern vorgenommenen Änderungen rückgängig gemacht (ohne Option zum Wiederherstellen) – weshalb es wichtig ist, zu speichern Ihre Arbeit regelmäßig
Schritt 4 – Bearbeiten Sie die Kopfzeile Ihrer Homepage
Beginnen wir mit den Änderungen an unserer Homepage, indem wir oben links in Ihrer Site-Vorschau (Abschnitt 1) auf den Link „Bearbeiten“ klicken.
Wir werden uns zunächst darauf konzentrieren , Änderungen am Inhalt der Website (Text, Bilder usw.) vorzunehmen . Wir speichern Designänderungen für später.
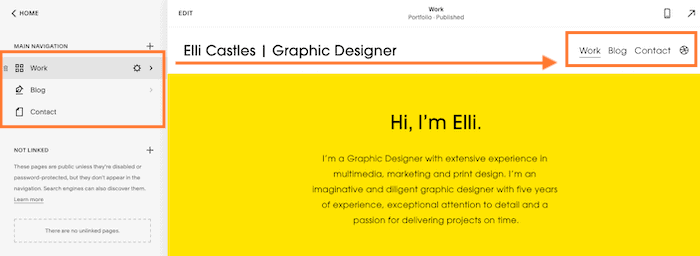
Wie Sie sehen, hat Squarespace den zuvor angegebenen Site-Namen automatisch in den Header Ihrer Website eingefügt. Wenn Sie dies ändern möchten, bewegen Sie einfach den Mauszeiger über die Kopfzeile und klicken Sie auf die angezeigte Schaltfläche „Site-Kopfzeile bearbeiten“.
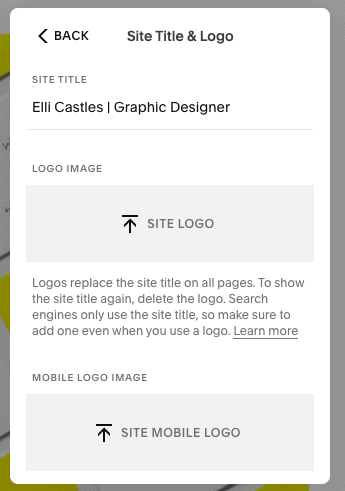
Es erscheint ein neues Popup-Fenster. Wählen Sie die Option „Site-Titel und Logo“, wo Sie den Site-Titel ändern oder sogar Ihr eigenes Logo hochladen können. Squarespace bietet übrigens einen kostenlosen Logo-Maker an.

Wenn Sie fertig sind, klicken Sie im selben Fenster auf „Zurück“. Sie können auch andere Elemente Ihres Headers bearbeiten, einschließlich der Elemente, die in der Hauptnavigation (dem Menü Ihrer Website, oben rechts in dieser Vorlage sichtbar) angezeigt werden. Wenn Sie beispielsweise auf „Elemente“ klicken, können Sie auswählen, welche Elemente Sie in Ihrer Hauptnavigation anzeigen möchten (z. B. soziale Links, Call-to-Action-Schaltflächen, Warenkorb oder Kontoanmeldung), indem Sie „Ein“ aktivieren. oder „aus“.

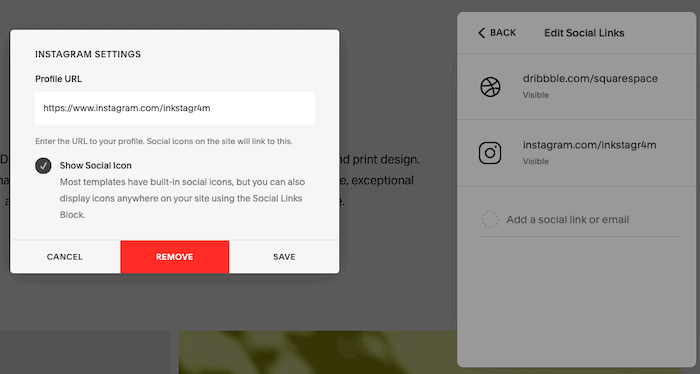
Im Fall von Elli werden wir die Vimeo- und Instagram-Links entfernen. Wählen Sie dazu „Soziale Links bearbeiten“ und klicken Sie dann auf einen der Links, die Sie entfernen möchten. Es erscheint ein neues Popup – klicken Sie auf „Entfernen“.

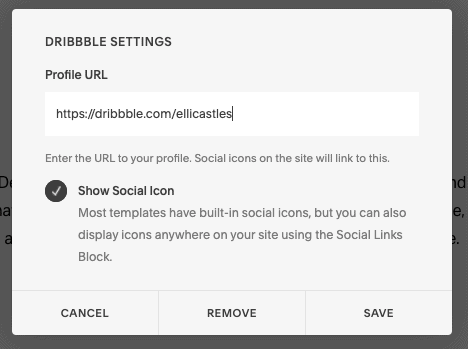
Wir möchten den Dribble-Link beibehalten, ihn aber aktualisieren und einen Link zu Ellis Dribble-Portfolio hinzufügen. Wählen Sie also einfach die Option „Dribbeln“ und aktualisieren Sie dann die URL im Popup. Klicken Sie abschließend auf „Speichern“.

Alle am Header vorgenommenen Änderungen wirken sich auf den Header aus, der auf der gesamten Website angezeigt wird – nicht nur auf der Startseite. Sie haben also immer nur eine Version des Headers auf Ihrer Website. Sie werden außerdem feststellen, dass die Fußzeile automatisch mit den Social-Media-Links aktualisiert wird, die Sie in Ihrer Kopfzeile bearbeitet haben.
Schritt 5 – Fügen Sie einen neuen Abschnitt zu Ihrer Homepage hinzu
Obwohl Elli die Gesamtstruktur ihrer Homepage gefällt, möchte sie dennoch ein paar Änderungen am Layout vornehmen. Insbesondere möchte sie oben auf der Seite eine Texteinleitung hinzufügen , die über der vorhandenen Bildergalerie angezeigt wird (die wir etwas später bearbeiten werden).
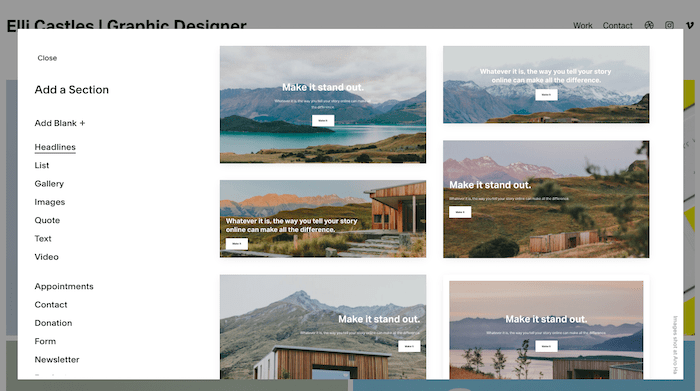
Dazu bewegen wir den Mauszeiger über die Stelle, an der wir diesen neuen Abschnitt hinzufügen möchten. Es erscheint eine neue Schaltfläche „Abschnitt hinzufügen“ – klicken Sie darauf.

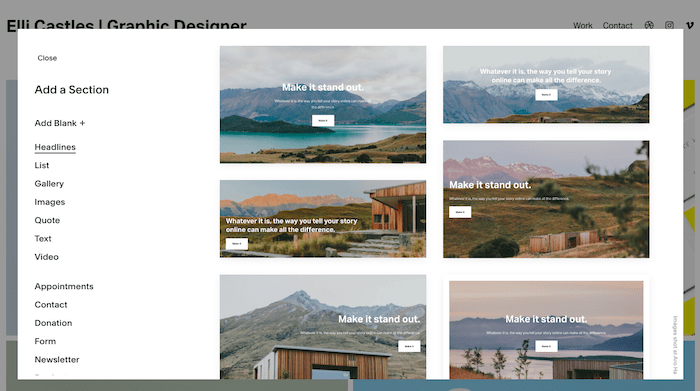
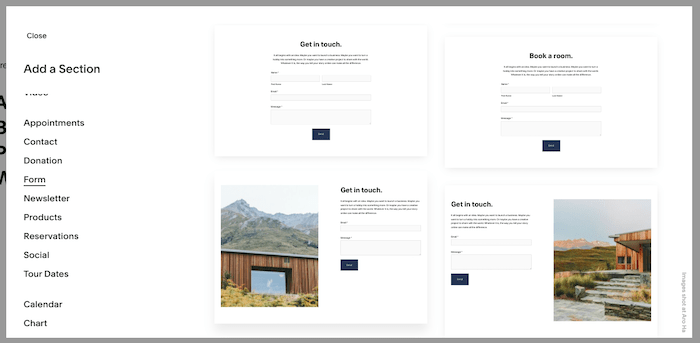
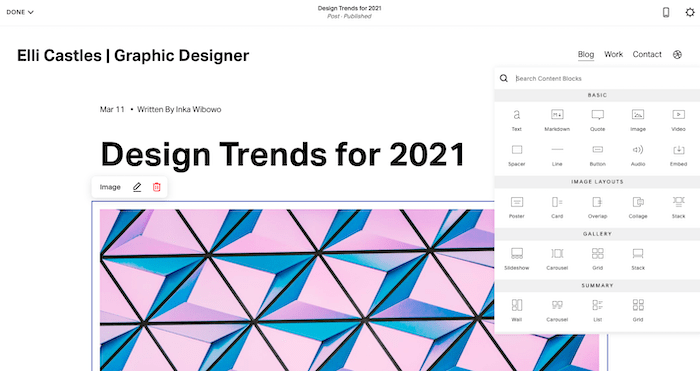
Hier kommt einer der stärksten Vorteile von Squarespace ins Spiel. Sie können aus Dutzenden vorgefertigten Layouts wählen , die von Schlagzeilen, Listen und Galerien bis hin zu erweiterten Funktionen wie Kontaktformularen, Newsletter-Anmeldungen und Terminbuchungen reichen, um Ihre eigenen Inhalte hinzuzufügen.

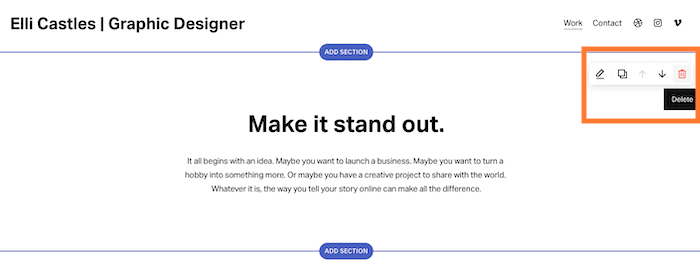
Da wir nur ein wenig Einführungstext hinzufügen möchten, wählen wir eines der Layouts im Abschnitt „Text“ aus.
Gefällt Ihnen der Abschnitt, den Sie gerade hinzugefügt haben, nicht? Keine Sorge – Sie müssen nur mit der Maus darüber fahren und dann auf das Papierkorbsymbol klicken, das oben rechts angezeigt wird.

Wenn Sie den Text behalten möchten, klicken Sie andernfalls auf den Text und nehmen Sie die erforderlichen Änderungen vor, um ihn zu Ihrem eigenen Inhalt zu machen. Wenn Sie fertig sind, denken Sie daran, auf die Schaltfläche „Speichern“ zu klicken, indem Sie mit der Maus über „Fertig“ oben links im Editor fahren.

Schritt 6 – Bearbeiten Sie den vorhandenen Abschnitt „Projekte“.
Fahren wir mit der Bearbeitung des nächsten Abschnitts der Seite fort – der Galerie mit Portfolio-Bildern (Squarespace nennt diese „Projekte“).
Wir möchten diese durch Bilder von Ellis eigener Arbeit ersetzen. Bewegen Sie den Mauszeiger über den Abschnitt und klicken Sie auf die angezeigte Schaltfläche „Projekte verwalten“.

Beachten Sie, dass Sie auch das Erscheinungsbild dieses Abschnitts bearbeiten können – wenn Sie beispielsweise drei statt zwei Spalten mit Bildern anzeigen möchten. Bewegen Sie den Mauszeiger einfach über den Abschnitt, klicken Sie auf das angezeigte Stiftsymbol („Abschnitt bearbeiten“) und passen Sie es an wie benötigt.
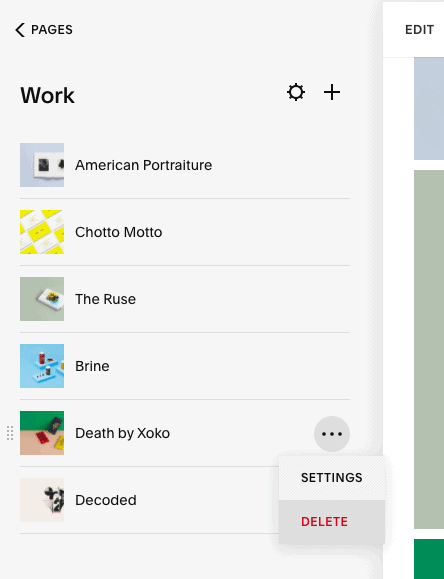
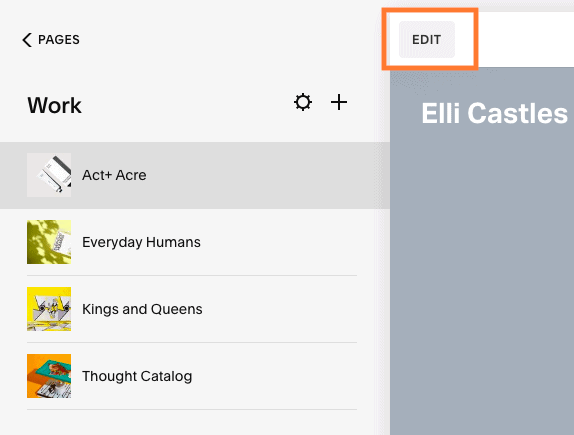
Im Home-Menü auf der linken Seite sehen Sie eine Liste der vorhandenen Projekte auf der Seite. Wir werden einige davon löschen, da Elli nur vier Projekte vorstellen möchte – bewegen Sie den Mauszeiger über eines der Projekte und klicken Sie dann auf die angezeigten Auslassungspunkte („…“). Klicken Sie auf „Löschen“.

Um weitere Projekte hinzuzufügen (anstatt sie zu löschen), klicken Sie einfach auf das „+“-Symbol, das oben in diesem Bereich angezeigt wird.
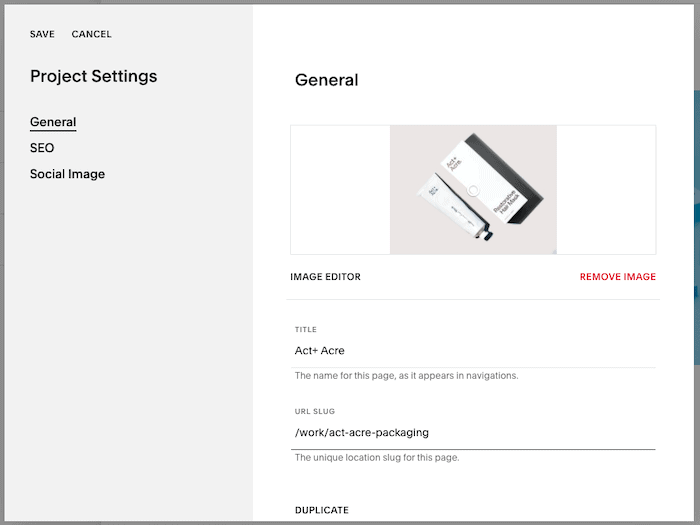
Um die in diesem Abschnitt angezeigten Bilder zu ändern, bewegen Sie den Mauszeiger erneut über das entsprechende Projekt, klicken Sie auf das Symbol „…“ und dann auf „Einstellungen“.
Klicken Sie im neuen Popup auf „Bild entfernen“ und ersetzen Sie es durch ein eigenes Bild. Stellen Sie sicher, dass Sie auch den Titel und den URL-Slug (die Seiten-URL) ändern, um ihn für Ihre Website relevant zu machen. Wenn Sie fertig sind, klicken Sie oben links im Popup auf „Speichern“.

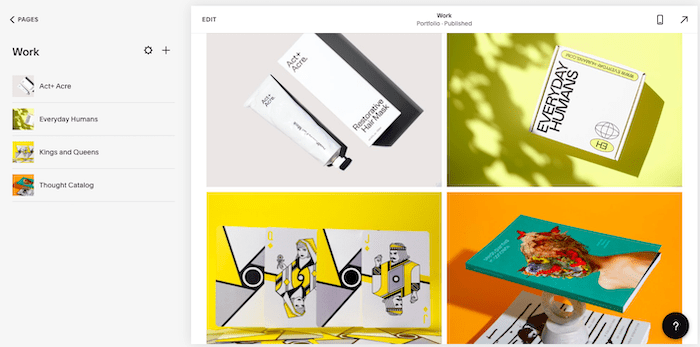
Wiederholen Sie dies für jedes der anderen Projekte. Sobald Sie fertig sind, können Sie sich ansehen, wie alles aussieht. Wenn Sie damit zufrieden sind, großartig – gehen wir zum nächsten Schritt über.

Damit die Vorlagen von Squarespace gut funktionieren, sind sie auf hochwertige Bilder mit hoher Auflösung angewiesen. Ohne sie beginnt das Design wirklich auseinanderzufallen. Es lohnt sich, die zusätzliche Arbeit (oder das Geld, im Fall von Archivbildern) zu investieren, um sicherzustellen, dass Sie eine gute Auswahl davon haben, die Sie verwenden können.
Schritt 7 – Bearbeiten Sie die „Projekte“-Seiten
Jedes der Bilder in Ihrem Abschnitt „Projekte“ führt auch zu einer eigenen Seite. Sie können damit Informationen zu Ihrem Projekt hinzufügen oder weitere Bilder hinzufügen. Um diese Seite zu bearbeiten, klicken Sie einfach links im Home-Menü auf das Projekt und dann auf „Bearbeiten“.

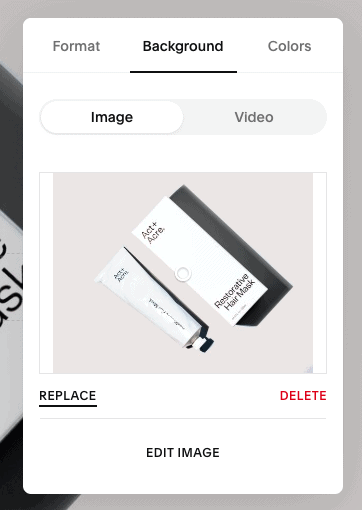
Ändern Sie zunächst das Hintergrundbild der Kopfzeile, indem Sie mit der Maus über den Abschnitt fahren und dann auf das angezeigte Stiftsymbol klicken („Abschnitt bearbeiten“). Wählen Sie im neuen Popup-Fenster die Option „Hintergrund“ und klicken Sie auf „Ersetzen“.

Sie können den Rest der Seite bearbeiten, indem Sie auf „Bearbeiten“ klicken oder Abschnitte hinzufügen, wie wir es zuvor getan haben.

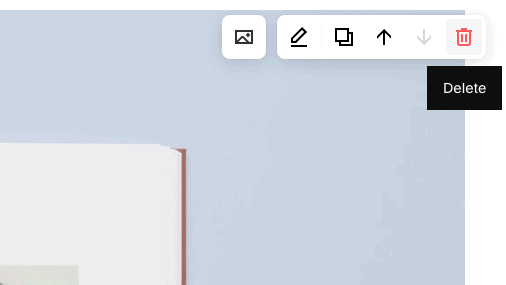
Um einen Abschnitt zu löschen, bewegen Sie den Mauszeiger darüber und klicken Sie auf das Papierkorbsymbol, das oben rechts angezeigt wird.

Wenn Sie fertig sind, klicken Sie oben links auf „Fertig“ und dann auf „Speichern“ und wiederholen Sie den Vorgang mit den verbleibenden „Projekten“-Seiten.
Schritt 8 – Bearbeiten Sie die Seite „Kontakt“.
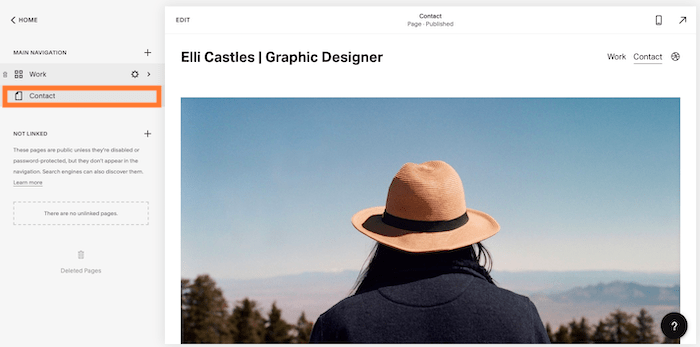
Wir sind mit unserer Homepage und unserem Bereich „Projekte“ zufrieden, also lasst uns mit der Bearbeitung einer weiteren Seite fortfahren. Unsere Vorlage enthält eine „Kontakt“-Seite , die wir beibehalten möchten, damit potenzielle Kunden mit Elli in Kontakt treten können. Um dies zu bearbeiten, klicken Sie oben links im Home-Menü auf den Link „Seiten“.

Klicken Sie dann auf die Seite „Kontakt“ (unten hervorgehoben). Die Seite „Kontakt“ wird in der Site-Vorschau auf der rechten Seite angezeigt. Klicken Sie also auf „Bearbeiten“, um Änderungen daran vorzunehmen.

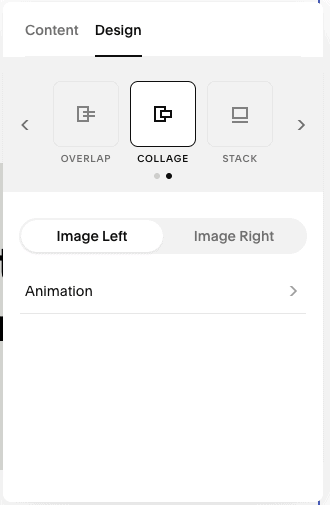
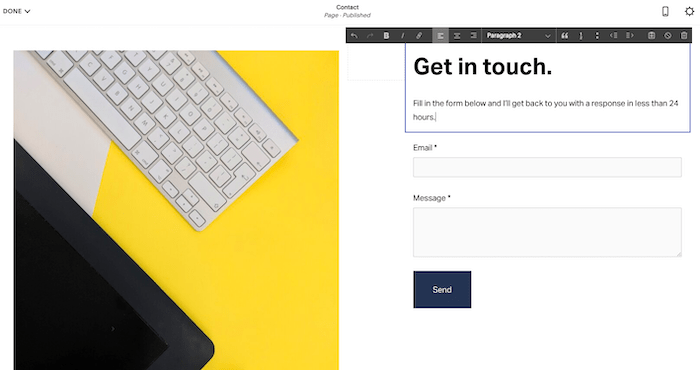
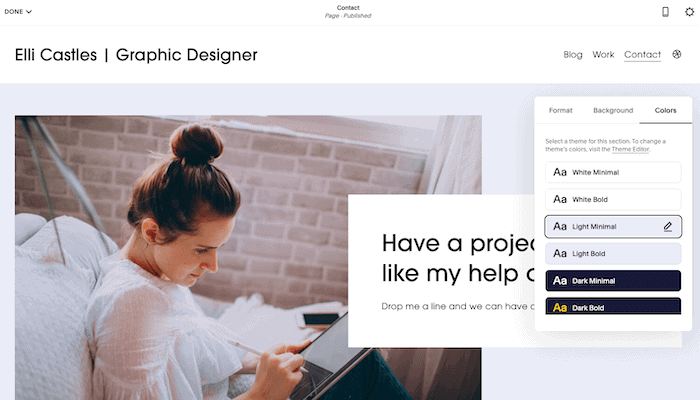
Zuerst ersetzen wir das Hauptbild durch eines von Elli. Um ihm etwas Design-Flair zu verleihen, werden wir auch das Bildformat ändern, sodass ein Textfeld es überlappt. Klicken Sie dazu auf das Bild und dann auf das Stiftsymbol, um es zu bearbeiten. Nachdem Sie das Bild ersetzt haben, wählen Sie die Registerkarte „Design“ und dann die Option „Collage“.

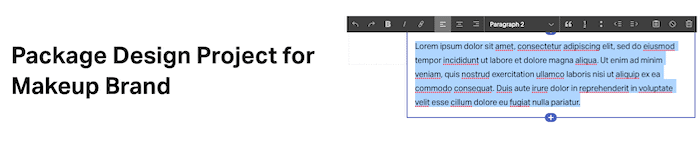
Klicken Sie in den Textbereich, um den Text zu bearbeiten. Sie können die Schriftgröße auch ändern, indem Sie den Text markieren und einen anderen Texttyp auswählen (z. B. Überschrift 1, 2 usw.).


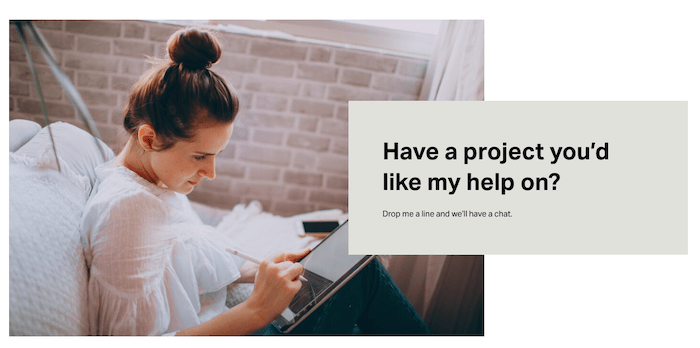
Sobald Sie fertig sind, haben Sie etwas, das so aussieht:

Anschließend ändern wir den vorhandenen Text, wie wir es in den vorherigen Schritten getan haben, indem wir darauf klicken und ihn bearbeiten. Sie können die Textformatierung auch ändern (z. B. Fett- oder Kursivschrift), indem Sie die Symbolleiste verwenden, die über dem Text angezeigt wird.

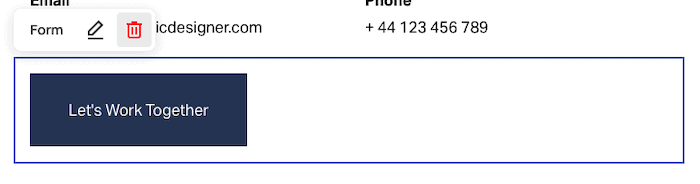
Schließlich möchten wir den bestehenden „Let's Work Together“-Button durch ein neues Kontaktformular ersetzen. Löschen Sie dies, indem Sie darauf klicken und dann auf das Papierkorbsymbol klicken.

Anschließend fügen wir einen neuen Abschnitt hinzu (wie zuvor in Schritt 6). Bewegen Sie den Mauszeiger über die Stelle, an der Sie das Formular hinzufügen möchten (in unserem Fall unten auf der Seite), klicken Sie auf „Abschnitt hinzufügen“ und wählen Sie dann die Option „Formular“. Sie sehen eine Auswahl verschiedener Formularlayouts zur Auswahl – wir scrollen nach unten und wählen eines aus, das ein Bild neben dem Formular anzeigt.

Sobald Ihr Formular eingefügt ist, ändern Sie das Bild (Sie wissen inzwischen ziemlich gut, wie das geht!) und bearbeiten Sie den Text über dem Formular nach Bedarf.

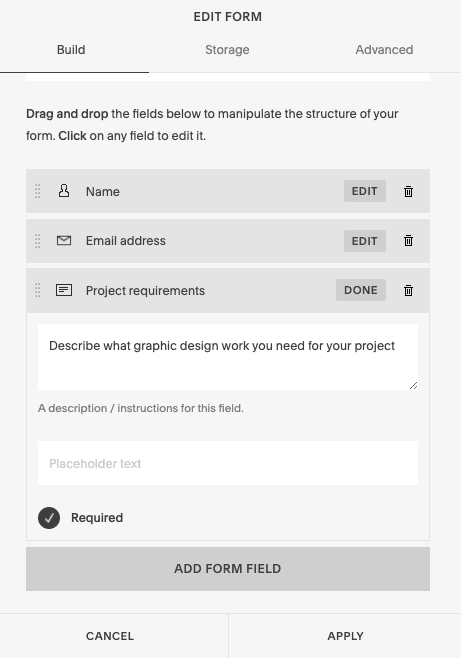
Um Änderungen an den Formularfeldern vorzunehmen, klicken Sie auf das Formular und wählen Sie das Stiftsymbol zum Bearbeiten aus. Sie können vorhandene Felder bearbeiten/entfernen und neue hinzufügen.

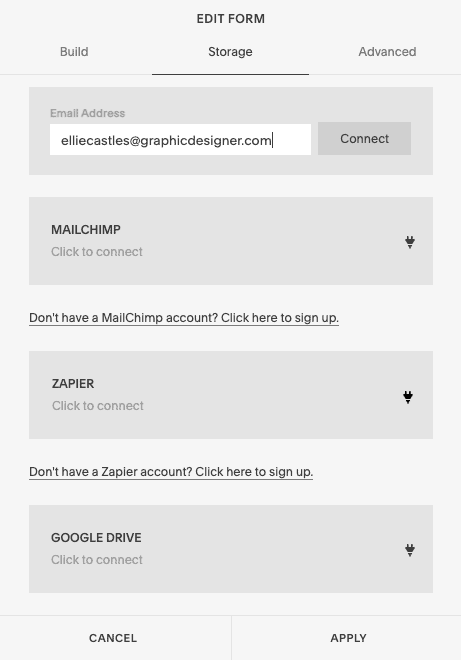
Als Nächstes müssen Sie definieren, wohin die Daten aus allen Formularübermittlungen gehen sollen. Klicken Sie auf die Registerkarte „Speicher“ – Sie können wählen, ob Sie sie als E-Mail-Updates erhalten möchten oder ob die Daten direkt an eine Google Drive-Tabelle, Mailchimp oder ein anderes E-Mail-Marketing-Tool (mit Zapier) gesendet werden sollen. In unserem Fall wählen wir einfach die E-Mail-Option.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Übernehmen“. Überprüfen Sie, ob auf Ihrer Seite alles in Ordnung aussieht. Wenn Sie damit zufrieden sind, fahren wir mit dem nächsten Schritt fort – dem Hinzufügen eines Blogs.
Schritt 9 – Blog hinzufügen
Sie haben gesehen, wie Sie vorhandene Seiten in einer Squarespace-Vorlage bearbeiten. Aber was ist, wenn Sie eine neue Seite hinzufügen möchten? Oder eine Reihe von Seiten (z. B. ein Blog)?
Es ist tatsächlich einfacher, als Sie vielleicht denken. Stellen Sie im Home-Menü auf der linken Seite sicher, dass Sie sich im Menü „Hauptnavigation“ befinden (falls Sie noch nicht dort sind, können Sie darauf zugreifen, indem Sie auf „Seiten“ klicken). Klicken Sie auf die Schaltfläche „+“, die neben „Hauptnavigation“ angezeigt wird (oder klicken Sie auf das „+“, das neben „Nicht verlinkt“ angezeigt wird, wenn Sie nicht möchten, dass diese neue Seite über die Hauptnavigation Ihrer Website zugänglich ist).

Obwohl Sie wahrscheinlich möchten, dass die meisten Seiten über die Hauptnavigation verlinkt werden, können Sie die Option „Nicht verlinkt“ auch bei passwortgeschützten Seiten, nur für Mitglieder zugänglichen Bereichen und werbegesteuerten Landingpages verwenden – im Grunde genommen alles, was ein normaler Besucher nicht sehen soll.
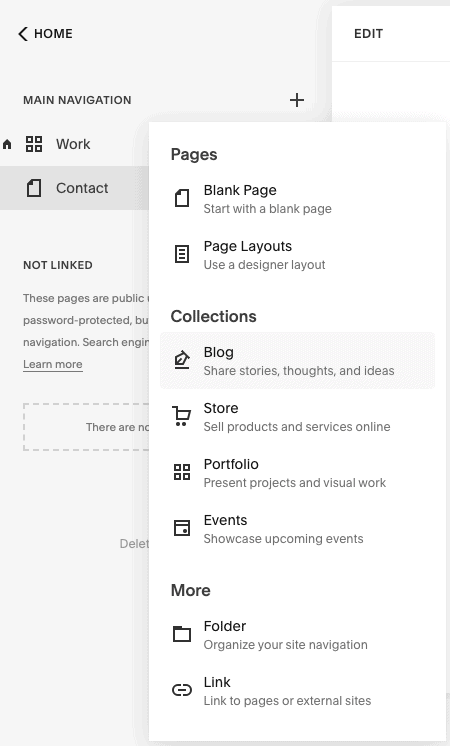
Sie sehen verschiedene Optionen zum Hinzufügen einer neuen Seite, einschließlich der Option, eine leere Seite hinzuzufügen oder mit einem Layout/einer Vorlage zu beginnen. Wir wählen die Option „Blog“.

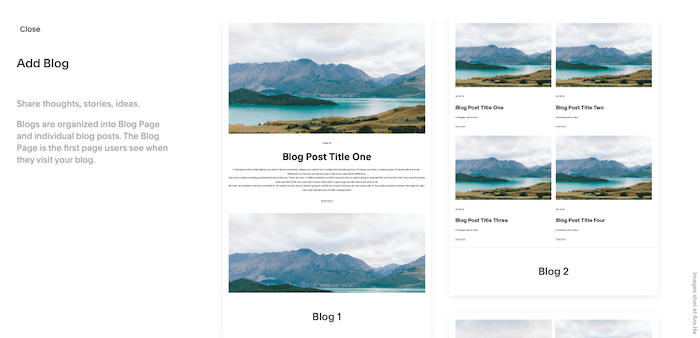
Wählen Sie als Nächstes das Blog-Layout aus, das Sie verwenden möchten (wir wählen „Blog 2“):

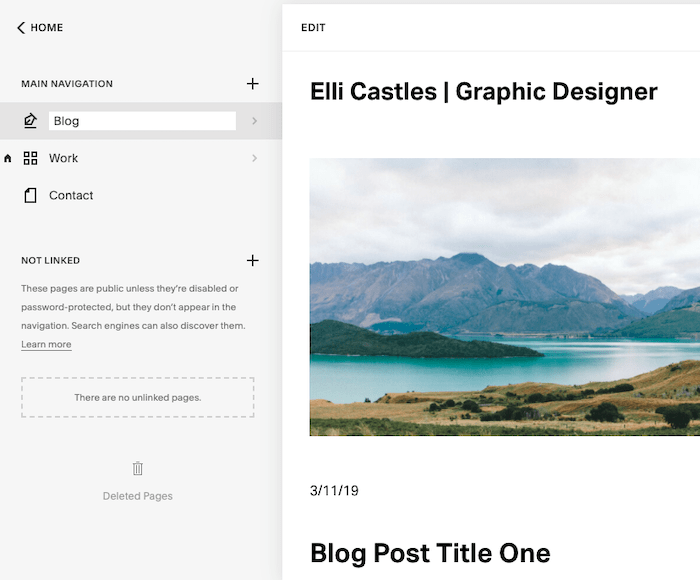
Sobald es hinzugefügt wurde, können Sie den Menütitel für den Blog im linken Bereich bearbeiten. Dies ist der Titel, der im Menü/Hauptnavigation Ihrer Website erscheint. Um es kurz und bündig zu halten, nennen wir ihn einfach „Blog“.

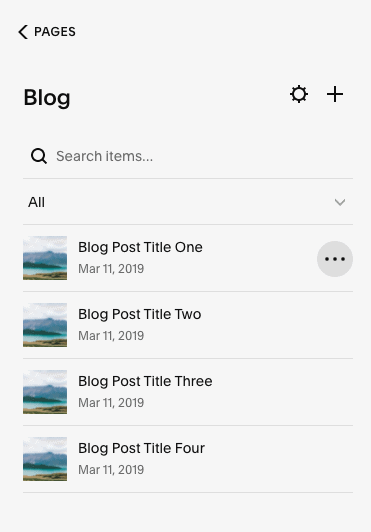
Klicken Sie anschließend auf den Menüpunkt „Blog“, den Sie gerade bearbeitet haben, und Sie werden zu einer Liste der Demo-Blogbeiträge weitergeleitet, die mit der Vorlage geliefert werden.

Diese können auf die gleiche Weise bearbeitet werden, wie Sie zuvor Ihre „Projekte“ bearbeitet haben. Klicken Sie auf das „…“, das neben jedem Blogtitel erscheint, um den Blogbeitrag entweder zu löschen oder zu duplizieren.
Ebenso können Sie auf „…“ klicken und „Einstellungen“ wählen, um:
- Ändern Sie den Status des Beitrags (z. B. Beiträge „Entwurf“, „Überprüfung erforderlich“, „Veröffentlichen“ oder sogar „Planen“).
- Fügen Sie Tags und Kategorien hinzu
- Kommentieren aktivieren/deaktivieren
- Ändern Sie das Hauptbild des Blogs (unter dem Menüpunkt „Optionen“)
- SEO-Einstellungen bearbeiten (Titel, Beschreibung und URL)
- Fügen Sie Links zu sozialen Medien oder E-Mail-Kampagnen hinzu
Um den Inhalt der Blogbeiträge zu bearbeiten, klicken Sie einfach links auf den Blogtitel und dann im Editorbereich auf „Bearbeiten“.

Wie bei den „Projekt“-Seiten können Sie vorhandene Überschriften, Bilder und Texte bearbeiten und Abschnitte hinzufügen/entfernen.

Sobald Sie fertig sind, erhalten Sie eine Hauptblogseite, die in etwa so aussehen könnte – ziemlich cool, oder?

Schritt 10 – Passen Sie Ihre Website-Stile an
Wir haben uns um den Inhalt der Seite gekümmert. Stellen wir nun sicher , dass Design und Stil genau unseren Vorstellungen entsprechen.
Die Vorlagen von Squarespace haben auf der gesamten Website ein einheitliches Design – jede Seite verwendet die gleichen Website-Stile, Farbschemata, Schriftarten usw. Dies hilft Squarespace-Websites dabei, die hochwertige Designästhetik beizubehalten, für die sie bekannt sind.
Sie können kleine Anpassungen an den Vorlagen vornehmen, indem Sie die folgenden Schritte ausführen. Es ist am besten, nicht zu weit vom ursprünglichen Design abzuweichen – Sie können jedoch ein wenig von der Persönlichkeit Ihres Unternehmens bzw. Ihres Unternehmens einbringen.
Wenn Sie größere Änderungen vornehmen möchten, können Sie benutzerdefinierten Code (HTML, CSS und JavaScript) hinzufügen. Ich würde dies nicht wirklich empfehlen, da a) die Vorlagen von Squarespace so wie sie sind großartig sind und b) Squarespace keinen Support für diese Änderungen bietet, aber die Option besteht.
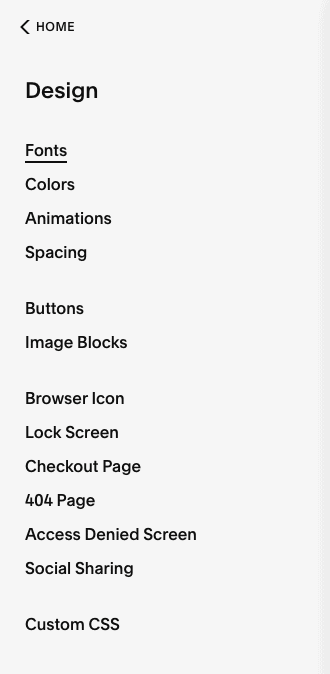
Klicken Sie zunächst im linken Bereich auf die Option „Home“, um zurück zu Ihrem Home-Menü zu navigieren. Wählen Sie dann „Design“. Sie finden eine ganze Reihe von Optionen zum Anpassen Ihrer Website – Schriftarten, Farben, Animationen, Schaltflächen und mehr.

Anpassen von Schriftarten
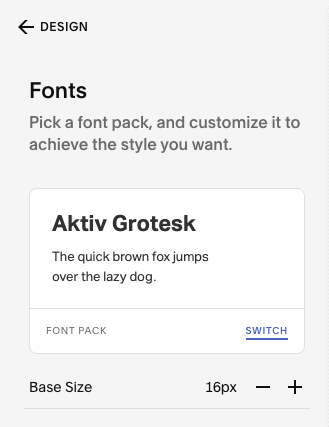
Beginnen wir mit einem Klick auf „Schriftarten“. Squarespace verwendet Schriftartenpakete – Schriftartenpaare, die so aufeinander abgestimmt sind, dass sie am besten zu Ihrer Vorlage passen . Sie können zwischen Schriftartenpaketen wechseln, die Schriftarten innerhalb von Paketen ändern und sogar Höhe, Stärke und Abstand anpassen. Wählen Sie also das Schriftartenpaket aus, das für Ihre Website am besten geeignet ist, indem Sie auf die Option „Wechseln“ klicken.

Wir wählen das Schriftartenpaket „ITC Avant Garde Gothic Pro“ – Sie können darauf klicken und rechts im Editor eine Vorschau sehen, wie es aussehen wird (alle Überschriften und Texte werden automatisch mit dem neuen Schriftartenpaket aktualisiert). .

Um Anpassungen an Ihrem Schriftartenpaket vorzunehmen (z. B. Schriftarten, Höhe, Abstände usw.), klicken Sie auf „Zurück“ und klicken Sie auf eine der unten hervorgehobenen Optionen für „Globale Textstile“. Darunter finden Sie auch die Option „Stile zuweisen“, mit der Sie angeben können, wo jeder Textstil auf Ihrer Website verwendet werden soll.

Anpassen von Farben
Möglicherweise weist das Branding Ihres Unternehmens einige Farben auf, die sich im Design Ihrer Website widerspiegeln sollen. Oder vielleicht bevorzugen Sie kräftige und helle Farben gegenüber dem minimalistischen Farbschema der Vorlage. Wenn dies der Fall ist, können Sie das Design Ihrer Website anpassen, indem Sie zurück zum Menü „Design“ im linken Bereich navigieren und die Option „Farben“ auswählen.
Klicken Sie anschließend auf „Bearbeiten“, das über der Farbpalette erscheint. Sie können aus einer der vorhandenen Farbpaletten von Squarespace wählen. Um benutzerdefinierte Farben auszuwählen oder sogar Farben aus einem hochgeladenen Bild auszuwählen, klicken Sie auf das Chevron-/Pfeilsymbol (unten hervorgehoben).

Um diese Farben auf Ihre Website anzuwenden, klicken Sie auf das Chevron neben „Abschnittsthemen“:

Sie finden eine Liste automatisch generierter Farbthemen, die Sie auf Ihrer Website anwenden können (diese ändern Hintergrund-, Text-, Link-, Schaltflächenfarben usw.). Sie können sie so belassen, wie sie sind, oder sie anpassen, indem Sie auf das Stiftsymbol klicken, das erscheint, wenn Sie mit der Maus über ein Thema fahren.
Im Fenster „Site-Vorschau“ auf der rechten Seite sehen Sie auch die Farbthemen, die auf jeden Abschnitt der angezeigten Seite angewendet werden. Wie Sie sehen, verwenden wir auf der gesamten Homepage „White Minimal“.

Farbthemen können nur abschnittsweise geändert werden. Standardmäßig übernimmt die Kopfzeile das Farbthema des ersten Abschnitts auf dieser Seite. Sie können dies jedoch ändern, indem Sie „Site-Kopfzeile bearbeiten“ > „Farben“ auswählen und den Schalter „Transparent“ umschalten. Auf die Fußzeile angewendete Farbthemen gelten für die gesamte Website.
Um Änderungen vorzunehmen, klicken Sie in der Site-Vorschau auf „Bearbeiten“, bewegen Sie dann den Mauszeiger über den Abschnitt, den Sie aktualisieren möchten, und wählen Sie das Stiftsymbol aus. Navigieren Sie dann im Popup-Fenster zur Registerkarte „Farben“ und wählen Sie Ihr bevorzugtes Thema aus (wir wählen „Akzent dunkel“ für den oberen Bereich).

Navigieren Sie zu anderen Seiten Ihrer Website und wiederholen Sie den Vorgang, wenn Sie weitere Änderungen vornehmen möchten:

Wenn Sie fertig sind, klicken Sie oben links auf „Fertig“ und dann auf „Änderungen speichern“.
Natürlich gibt es noch eine Menge anderer Designelemente, die Sie anpassen können, z. B. Schaltflächen, Abstände usw. Ich denke jedoch, dass Sie mit dem System inzwischen ziemlich gut vertraut sind. Wenn Sie also weitere Änderungen vornehmen möchten, können Sie es gerne selbst ausprobieren
Schritt 11 – Seitentitel, Navigationsmenü und SEO-Einstellungen aktualisieren
Wir nähern uns der Ziellinie! Kümmern wir uns zunächst nur um ein paar Haushaltsgegenstände.
Wir beginnen damit, sicherzustellen, dass jede Seite:
- Zeigt Seiten in der gewünschten Reihenfolge im Navigationsmenü an.
- Verwendet Titel, die für jede Seite repräsentativ sind, und
- Hat die richtigen SEO-Einstellungen.
A. Klicken Sie im Home-Menü auf „Seiten“. Ordnen Sie die Seiten im Menü „Hauptnavigation“ nach Bedarf neu an, indem Sie sie in der richtigen Reihenfolge ziehen . Die Änderungen werden in der Site-Vorschau auf der rechten Seite angezeigt.

B. Wenn Sie Titel ändern möchten, können Sie dies auch hier tun. Beispielsweise möchten wir „Arbeit“ in „Portfolio“ ändern. Bewegen Sie im Home-Menü auf der linken Seite den Mauszeiger über die Seite „Arbeit“ und klicken Sie dann auf das angezeigte Einstellungen-/Zahnradsymbol.

Aktualisieren Sie den „Seitentitel“ und den „Navigationstitel“ (sowie den „URL-Slug“, wenn Sie möchten) und klicken Sie dann oben links auf „Speichern“.

C. Jetzt ist auch eine gute Gelegenheit , Ihre SEO-Einstellungen für jede Seite zu aktualisieren , falls Sie auf bestimmte Keywords bei Google abzielen möchten. Klicken Sie erneut auf das Einstellungs-/Zahnradsymbol neben der Seite, die Sie bearbeiten möchten, und navigieren Sie dann zum Menü „SEO“. Bearbeiten Sie „SEO-Titel“ und „SEO-Beschreibung“ und klicken Sie auf „Speichern“. Ich würde empfehlen, dies für jede Seite zu wiederholen, auch für Ihre Portfolio-Projekte und Blog-Beiträge.

Weitere Tipps zur SEO-Optimierung Ihrer Website finden Sie in unserem Squarespace SEO-Leitfaden.
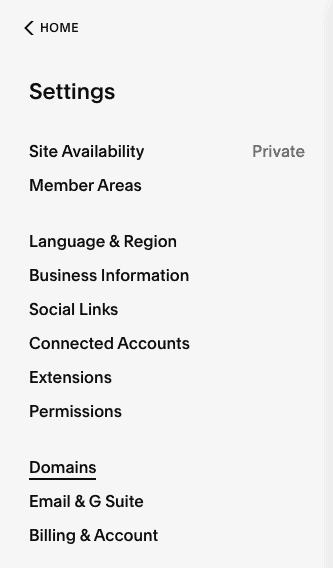
Als Nächstes stellen wir sicher, dass Ihre Website-Einstellungen korrekt eingerichtet sind. Navigieren Sie im Home-Menü zu „Einstellungen“ und wählen Sie dann „Sprache und Regionen“.
Stellen Sie dann sicher, dass Sie die richtige Zeitzone, Region, Sprache und den richtigen Messstandard ausgewählt haben (dies ist relevant, wenn Sie Produkte verkaufen). Klicken Sie abschließend auf „Speichern“.

Wählen Sie im Menü „Einstellungen“ die Option „Geschäftsinformationen“ und geben Sie alle relevanten Details ein. Abhängig von Ihrer Vorlage werden einige davon möglicherweise automatisch in Ihre Website eingefügt. Klicken Sie erneut auf „Speichern“, wenn Sie fertig sind.

Schritt 12 – Endkontrolle, Domain einrichten und starten!
Bis zu diesem Zeitpunkt ist Ihre Website nur für Sie sichtbar. Nachdem wir nun den Inhalt, das Design und die SEO-Einstellungen unserer Website aktualisiert haben, ist sie bereit, sie mit der Welt zu teilen – also lasst uns mit der Veröffentlichung beginnen!
Obwohl Sie bisher die kostenlose Testversion von Squarespace genutzt haben, müssen Sie auf einen kostenpflichtigen Plan upgraden, um Ihre Website zu veröffentlichen – stellen Sie also sicher, dass Sie mit Ihrer Squarespace-Website zu 100 % zufrieden sind, bevor Sie sich dazu verpflichten.
Stellen Sie zunächst sicher, dass Sie mit dem Aussehen zufrieden sind, indem Sie jede Seite in der Site-Vorschau überprüfen.
Hier ist die Website, die wir für Elli erstellt haben – wir sind mit dem Ergebnis ziemlich zufrieden!
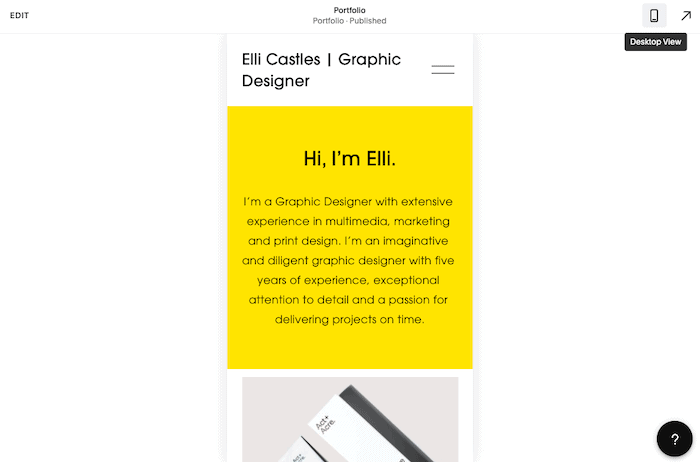
Schauen Sie sich unbedingt auch die mobile Version Ihrer Website an , indem Sie auf das Mobilsymbol klicken (alle Squarespace-Websites sind standardmäßig für Mobilgeräte optimiert).

Als Nächstes müssen Sie auf einen der kostenpflichtigen Pläne von Squarespace upgraden . Sie können entweder auf die Schaltfläche „Abonnieren“ klicken, die unten auf Ihrem Bildschirm angezeigt wird (dies ist die einfachste Option!), oder zum Hauptmenü zurückkehren und „Abrechnung & Konto“, dann „Abrechnung“ und „Ihren Plan aktualisieren“ auswählen '.
Anschließend können Sie aus einem der vier Pläne von Squarespace auswählen und zwischen einem Monats- oder Jahresabonnement wählen. Wenn Sie Hilfe bei der Auswahl des für Sie besten Plans benötigen, schauen Sie sich unseren Squarespace-Preisführer an.

Sobald Sie Ihre Zahlungsdetails angegeben und auf „Bestätigen und kaufen“ geklickt haben, können Sie mit der Veröffentlichung Ihrer Website fortfahren! Gehen Sie zunächst zurück zum Startmenü, wählen Sie „Einstellungen“ und stellen Sie sicher, dass Ihre „Site-Verfügbarkeit“ auf „Öffentlich“ (und nicht auf „Privat“) eingestellt ist.
Schließlich ist es an der Zeit, Ihre Website mit einem benutzerdefinierten Domainnamen zu verknüpfen . Dies geschieht wiederum im Home-Menü auf der linken Seite, indem Sie „Einstellungen“ und dann „Domänen“ auswählen.

Sie sehen drei Optionen:
- Holen Sie sich einen Domainnamen – wählen Sie diese Option, wenn Sie derzeit keinen benutzerdefinierten Domainnamen haben und einen direkt über Squarespace erwerben möchten. Squarespace bietet außerdem im ersten Jahr eine kostenlose Domain an, wenn Sie ein Squarespace-Jahresabonnement erwerben
- Eine Domain verwenden, die ich besitze – wählen Sie diese Option, wenn Sie eine bestehende Domain bei einem anderen Anbieter haben (z. B. Namecheap, GoDaddy). Sie können es entweder a) zu Squarespace übertragen oder b) es mit Ihrer Squarespace-Site verbinden (falls Sie es bei Ihrem bestehenden Anbieter behalten möchten)
- Integrierte Domäne – Dies ist eine automatisch generierte Domäne, die Ihnen von Squarespace zugewiesen wird (die Sie ändern können). Es wird in etwa so aussehen: yoursiteid.squarespace.com. Dies ersetzt nicht Ihre benutzerdefinierte Domäne – Sie können sie sich als eine interne Domäne vorstellen, die nur Sie sehen können
Wählen Sie die für Sie zutreffende Option und befolgen Sie die entsprechenden Schritte.
Und das war's – Sie haben jetzt eine veröffentlichte Squarespace-Site, die Sie der Welt präsentieren können!
Squarespace-Tutorial: Fazit
Squarespace bietet einen der besten Website-Builder zum Erstellen eines Portfolios oder Blogs. In diesem Tutorial wurden die Schritte zum Erstellen einer einfachen (aber stilvollen) Squarespace-Website behandelt, die diese Funktionen enthält. Aber auch in anderen Kategorien wie E-Commerce und Mitgliederbereichen kann sich Squarespace behaupten – mehr erfahren Sie in unserem vollständigen Squarespace-Testbericht.
Sind Sie bereit, Squarespace auszuprobieren? Probieren Sie es hier kostenlos aus.
Gefällt Ihnen der Designfokus von Squarespace, aber Sie wünschen sich mehr Kontrolle? Webflow ist möglicherweise die bessere Wahl für Sie – lesen Sie hier unseren Vergleich zwischen Webflow und Squarespace. Wie es im Vergleich zu Wix abschneidet, können Sie auch in unserem Vergleich zwischen Wix und Squarespace sehen.