8 effektive Tipps für Usability im Webdesign
Veröffentlicht: 2022-03-12Bei der Benutzerfreundlichkeit im Webdesign geht es um mehr als eine einfach zu bedienende UX und einige vorinstallierte Text-to-Speech-Seitenleser. Es geht darum, über die einzelnen Gruppen von Menschen nachzudenken, die Ihre Website besuchen könnten, und auf ihre Bedürfnisse einzugehen.
Heute werden wir die Benutzerfreundlichkeit im Webdesign auf eine ganz neue Art und Weise betrachten; und das bedeutet, für alle zu entwerfen, auch für Menschen mit Behinderungen. Creative Brand Design, eine führende Webdesign-Agentur, weist darauf hin, dass dies beinhaltet, darauf zu bestehen, dass Ihr Entwicklungsteam (mindestens) vereinbarte Standards wie das WCAG 2.1-Framework oder ADA anwendet.
Insgesamt können diese praktischen Tipps allen Ihren Besuchern helfen, den gleichen Standard der Bedienbarkeit Ihrer Website zu genießen.

1. Websites mit hohem Kontrast
Warum sollten Sie Farben mit einem großen Kontrast zwischen Ihrem Hintergrund und Ihrer Schriftfarbe wählen? Nun, es hilft Menschen mit Sehproblemen oder Farbenblindheit, und es bedeutet, dass Ihr Text bei Blendung und hellen Bedingungen immer noch sichtbar ist. Aber noch überzeugender kann es das Verständnis unterstützen, wenn die durchschnittliche Zeit auf einer Seite 54 Sekunden beträgt. Schließlich macht es die Website insgesamt einfacher zu lesen. Und das kann die Zufriedenheit und Bindung der Besucher steigern.
Denken Sie darüber nach, gut lesbare Farben für Schriftarten, Bilder, Links, Schaltflächen, Bildunterschriften und mehr auszuwählen. Im Allgemeinen können Sie nichts falsch machen, wenn Sie Weiß auf einer dunkleren Farbe und Schwarz auf einer helleren Farbe kombinieren.
2. Schriftart und Lesbarkeit
Auch wenn schöne Kalligrafie-Schriftarten für Sie hübsch aussehen, können sie für viele Menschen schwer zu lesen sein. Dies gilt insbesondere, wenn jemand eine Bildschirmlupe verwendet, um den Text Ihrer Website zu lesen, und nur einen Teil Ihrer Kopie gleichzeitig sieht.
Laut Penn State „werden für das Online-Lesen serifenlose Schriftarten (z. B. Arial, Verdana) im Allgemeinen als besser lesbar angesehen als Serifenschriften (Times New Roman), schmale Schriftarten oder dekorative Schriftarten.“ Wenn Sie auffallen und dennoch gut lesbar sein möchten, sollten Sie eine benutzerdefinierte serifenlose Schriftart für Ihre Marke erstellen lassen. Und wenn das zu teuer ist, lizenzieren Sie stattdessen vielleicht eine ungewöhnliche (aber lesbare) Schriftart.
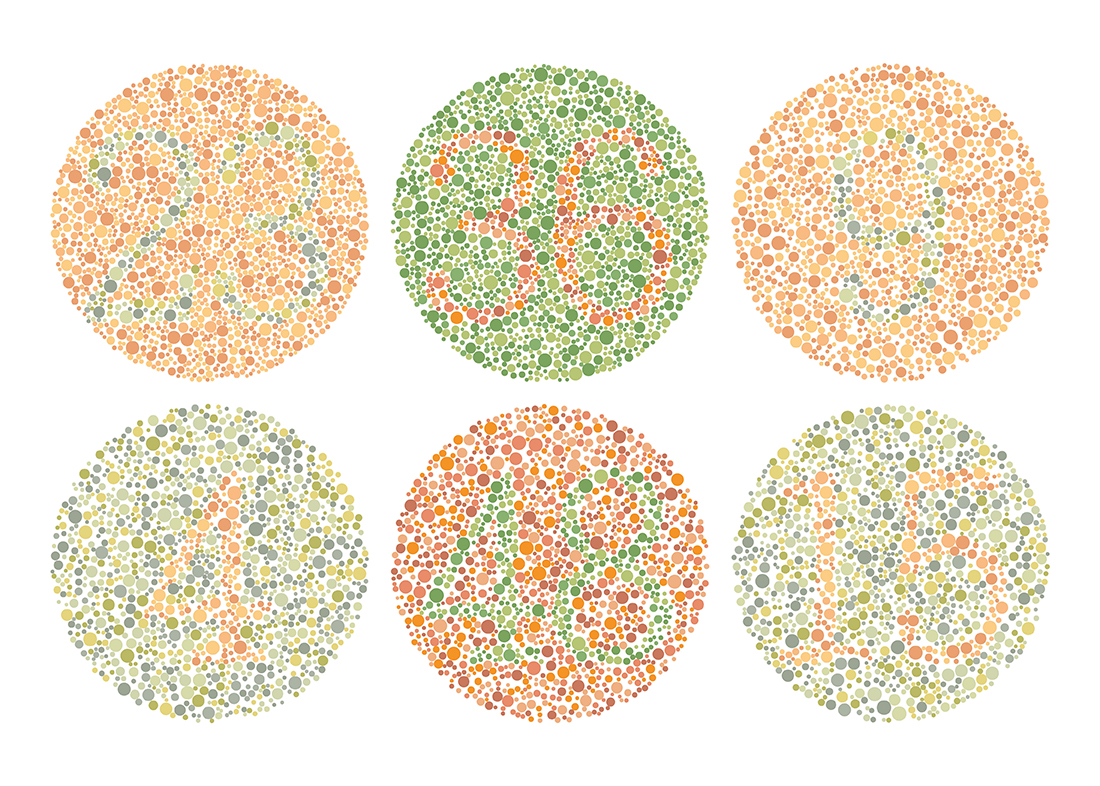
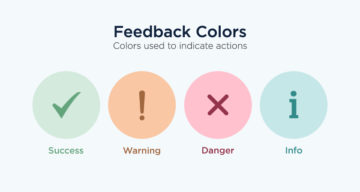
3. Design für Farbenblindheit
Laut GetFeedback „betrifft [Farb-]Blindheit oder [Farb-]Sehschwäche (CVD) etwa 1 von 12 Männern und 1 von 200 Frauen weltweit. Das bedeutet, dass für jeweils 100 Benutzer, die Ihre Website oder App besuchen, bis zu 8 Personen den Inhalt tatsächlich ganz anders erleben könnten [als] Sie erwarten würden.“ Um Ihnen zu helfen, bitten Sie Ihre Webdesign-Agentur, Symbole oder Symbole zur Verdeutlichung hinzuzufügen und diese Farbkombinationen zu vermeiden:
- Grün mit Rot, Braun, Blau, Schwarz oder Grau
- Blau mit Lila oder Grau
- Hellgrün mit gelb

4. Text-to-Speech-Website-Reader und Lupen
Einfache Plugins können Menschen mit Behinderungen dabei helfen, Ihre Website reibungsloser zu nutzen. Tools wie NaturalReader sind einfache Widgets, die Sie aktivieren können, um Ihre Kopie vorzulesen. Und das Angebot einer integrierten Bildschirmvergrößerung kann weniger technisch versierten Besuchern helfen, kleineren Text leichter zu lesen. Sie können auch einen Scan mit einem Barrierefreiheitsprüfer durchführen, um Empfehlungen zu anderen Verbesserungen der Benutzerfreundlichkeit in Webdesigns zu erhalten, die nur für Ihre Website vorgeschlagen werden.
5. Alt-Text auf Bildern
Die Installation eines Screenreaders ist großartig. Es kann jedoch keine Bilder interpretieren. Du musst ihm sagen, was er sagen soll. Das Hinzufügen von Alt-Text ist, wie Sie das tun. Der zusätzliche Vorteil ist, dass Suchmaschinen jetzt auch wissen, was dieses Bild bedeutet. Nun, Sie müssen dies nicht für ein Bild tun, das nur dekorativ ist. Aber das Einfügen einer Alternativtextzeile in jedes Bild, das für Ihren Fließtext (und das Keyword-Ranking) wichtig ist, ist eine großartige Idee.
Befolgen Sie einfach die Empfehlungen zur richtigen Verwendung dieses Felds und füllen Sie es nicht mit Schlüsselwörtern voll. Im Allgemeinen sind ein paar beschreibende Worte in natürlicher Sprache die beste Vorgehensweise.
6. Einfache UX
Sie möchten, dass es jedem Besucher leicht fällt, auf Ihrer Website das zu tun, was er möchte. Das bedeutet, dass Ihre Navigation, Menüs und Checkout-Prozesse einfach zu bedienen sein müssen. Fügen Sie keine unnötigen Elemente wie komplizierte Animationen, Autoplay-Videos oder Bannerkarussells hinzu. Dies wird nicht nur Ihre Website verlangsamen, sondern auch Benutzern, die Screenreader und Lupen verwenden, wird es schwer fallen, auf Ihrer Website zu navigieren.


Halten Sie Ihre interaktiven Elemente für eine hervorragende Benutzerfreundlichkeit im Webdesign sauber und leicht auffindbar. Halten Sie sich so weit wie möglich an Webdesign-Standards, um bessere Conversions zu erzielen. Und verschieben Sie Ihre Menüs oder Schaltflächen nicht an Orte, an denen Kunden nicht danach suchen.
7. Omnichannel-Unterstützung
Es ist beliebt, die traditionellen telefonischen Support-Hotlines zugunsten von WhatsApp, Facebook oder E-Mail aufzulösen. Aber das lässt möglicherweise einen großen Teil des Marktes aus, der barrierefreie Geräte für Supportanfragen verwendet, technikfeindlich ist oder nur Sprachkommunikation verwenden kann. Während Sie möglicherweise einige Gemeinkosten einsparen, kann sich das Ausschneiden von Supportmöglichkeiten negativ auf Ihr Kundenerlebnis und Ihr Endergebnis auswirken. Aber die Vorteile des Omnichannel-Supports sind enorm.
Laut HelpScout „kaufen 89 % der Verbraucher nach einem positiven Kundenservice-Erlebnis eher erneut.“ Und Teil einer großartigen Erfahrung ist es, jederzeit mit allen Informationen zur Hand zu sein, um Ihre Kunden dort zu bedienen, wo sie sich engagieren möchten.
8. Einhaltung von Standards
Da es technisch gesehen nicht das Gesetz ist, warum sollten Sie beim Webdesign auf Benutzerfreundlichkeit bestehen? Nun, wegen der Diskriminierungsgesetzgebung. In den USA, Großbritannien und vielen anderen westlichen Ländern gibt es Gesetze, die sicherstellen, dass Unternehmen angemessene Anpassungen für Menschen mit Behinderung vornehmen. Und während in Großbritannien (noch) niemand wegen der Zugänglichkeit von Websites verklagt wurde, ist es in den USA nicht dasselbe.
Laut Web Usability „ist nach einem erfolgreichen Fall im Jahr 2017 (Gil v. Winn-Dixie) in den USA eine Heimindustrie entstanden, die ADA Title III-Klagen gegen Unternehmen anstrengt. […] Die Zahl der Titel-III-Klagen im Zusammenhang mit der Barrierefreiheit von Websites stieg laut Seyfarth um 177 % von 814 im Jahr 2017 auf 2258 im Jahr 2018.“ Daher ist es eine gute Idee, sich an die ADA- und WCAG-2.1-Standards zu halten, um Ihr Risiko zu minimieren.
Zusammenfassung
Die Benutzerfreundlichkeit im Webdesign geht über die Vereinfachung von Transaktionen hinaus. Insgesamt geht es darum sicherzustellen, dass sich jeder Besucher willkommen und versorgt fühlt. Über die Einhaltung etablierter Richtlinien wie ADA und WCAG 2.1 hinaus können Sie die Menschen mit Behinderungen in Ihrem Branding, Ihrer Typografie und Ihrem Layout berücksichtigen. Kurz gesagt, diese Tipps können Ihnen dabei helfen, eine integrativere digitale Zukunft für Ihre Kunden zu gestalten.
Dies ist ein gesponserter Beitrag für Creative Brand Design, London.

 8 wichtige Farbregeln für das UI-Design
8 wichtige Farbregeln für das UI-Design  12 Prinzipien der visuellen Hierarchie, die jeder Designer kennen sollte
12 Prinzipien der visuellen Hierarchie, die jeder Designer kennen sollte  Top 10 Netflix-Dokumentationen für Grafikdesigner
Top 10 Netflix-Dokumentationen für Grafikdesigner  20 wichtige Designprinzipien mit einfachen Illustrationen erklärt
20 wichtige Designprinzipien mit einfachen Illustrationen erklärt  32 schöne Farbpaletten mit ihren entsprechenden Verlaufspaletten
32 schöne Farbpaletten mit ihren entsprechenden Verlaufspaletten  Google AutoDraw verwandelt Ihre groben Kritzeleien kostenlos in schöne Symbole
Google AutoDraw verwandelt Ihre groben Kritzeleien kostenlos in schöne Symbole