7 Tipps zum Erfolg im Web-Navigationsdesign und zur Verbesserung Ihrer UX
Veröffentlicht: 2022-05-30Beim Webdesign sollte die Benutzererfahrung (UX) für Sie oberste Priorität haben. Jüngsten Untersuchungen zufolge kehren 88 % der Webnutzer mit einer schlechten Benutzererfahrung nicht zu einer Website zurück. Das ist eine Menge Geschäft, das man verlieren kann.
Das Design der Website-Navigation ist einer der wichtigsten Aspekte des UX-Designs. Wenn Benutzer nicht schnell finden, was sie suchen, werden sie wahrscheinlich woanders suchen. Darüber hinaus muss das UX-Design die Ästhetik und die Leistung der Website berücksichtigen.
Es ist ein Balanceakt zwischen attraktivstem Design, Benutzerfreundlichkeit und Leistung. Aus diesem Grund haben wir diese Tipps zu den besten UX-Designpraktiken zusammengestellt. Zunächst erklären wir besser, was genau wir unter Navigationsdesign verstehen.
Was verstehen wir unter Website-Navigationsdesign?
Bei der Website-Navigation handelt es sich um die Art und Weise, wie Sie sich auf einer Website zurechtfinden. Denken Sie an die Dropdown-Menüs, die Sie auf Desktop-Websites gesehen haben. Aus Benutzersicht finden Sie auf diese Weise den Abschnitt einer Website, nach dem Sie suchen.
Aus gestalterischer Sicht ist es auch eine Karte Ihrer Website. Auf diese Weise werden alle Ihre Inhalte verlinkt. Als Designer verstehen Sie möglicherweise genau, wie Ihre Website aufgebaut ist. Aber könnte ein Benutzer dieses Layout genauso leicht sehen? Wenn nicht, müssen Sie sich möglicherweise mehr auf die Benutzererfahrung konzentrieren.
Zu den Gestaltungselementen der Website-Navigation gehören:
- Navigationsmenüs
- Textaufforderungen und Links
- Call-to-Action-Schaltflächen
Wie wirkt sich die Website-Navigation auf die Benutzererfahrung aus?
Es gibt drei wesentliche Auswirkungen der Navigation auf das Benutzererlebnis. Das ist die Zeit, die ein Benutzer benötigt, um zu dem zu gelangen, was er sucht. Der visuelle Reiz Ihres Designs. Und die Klarheit Ihrer Navigationsoptionen.
Zeit
Dies wird sowohl von der Leistung Ihrer Website als auch von der Klarheit Ihrer Kopie beeinflusst. Effektive Call-to-Action-Eingabeaufforderungen werden ebenfalls zu einer Verbesserung führen. Damit können Sie Kunden zu dem führen, was sie wollen, auch wenn sie kein bestimmtes Ziel vor Augen haben.
Ästhetik
Viele Menschen bilden sich ihre Meinung über Ihre Website und damit Ihr Unternehmen allein aufgrund der visuellen Aspekte. Bis zu 75 % aller Urteile basieren auf der Ästhetik. Das bedeutet, dass das richtige visuelle Design ein sehr wichtiger Faktor für eine gute Benutzererfahrung ist.
Klarheit
Klare Sprache und klares Layout sind beide Teile einer guten Benutzererfahrung. Beispielsweise wird die Verwendung von Jargon oder Slang für Unterabschnitte Ihrer Website bei manchen Kunden Anklang finden. Wenn es einem durchschnittlichen Besucher jedoch die Navigation erschwert, ist es am besten, eine einfachere Sprache zu verwenden.
Dabei kommt es auf das Gleichgewicht zwischen diesen drei Faktoren an. Eine schöne Website, die langsam lädt, schreckt Kunden dennoch ab.
Beliebte Arten von Site-Navigationsdesign-Layouts
Es gibt bestimmte Standards, wenn es um Navigationsleisten, Seitenbereiche und Site-Layouts geht. Wahrscheinlich haben Sie selbst Beispiele dafür gesehen. Das Navigationslayout jeder Website fällt in eine der folgenden Kategorien.
Navigationsleisten – horizontal und zusammenklappbar
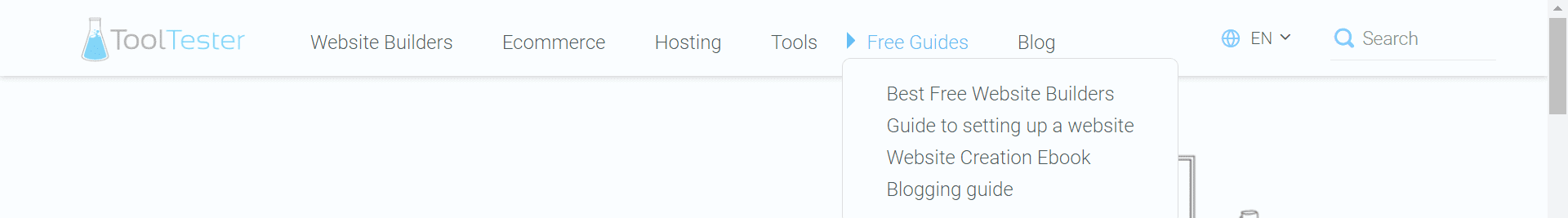
Auf Desktop-basierten E-Commerce-Websites werden häufig horizontale Navigationsleisten verwendet. In der oberen Leiste der Website werden Abschnittsüberschriften angezeigt. Diese verfügen normalerweise über einklappbare Dropdown-Menüs mit Unterüberschriften. Hier ist ein Beispiel.

Dies ist eine leicht erkennbare Art und Weise, Ihre Website zu gestalten. Dies hat den Vorteil, dass die meisten Benutzer ohne weitere Aufforderung wissen, wie es zu verwenden ist. Der Nachteil besteht darin, dass horizontale Balken für mobile Erlebnisse nicht besonders gut funktionieren.
Hamburger-Knöpfe
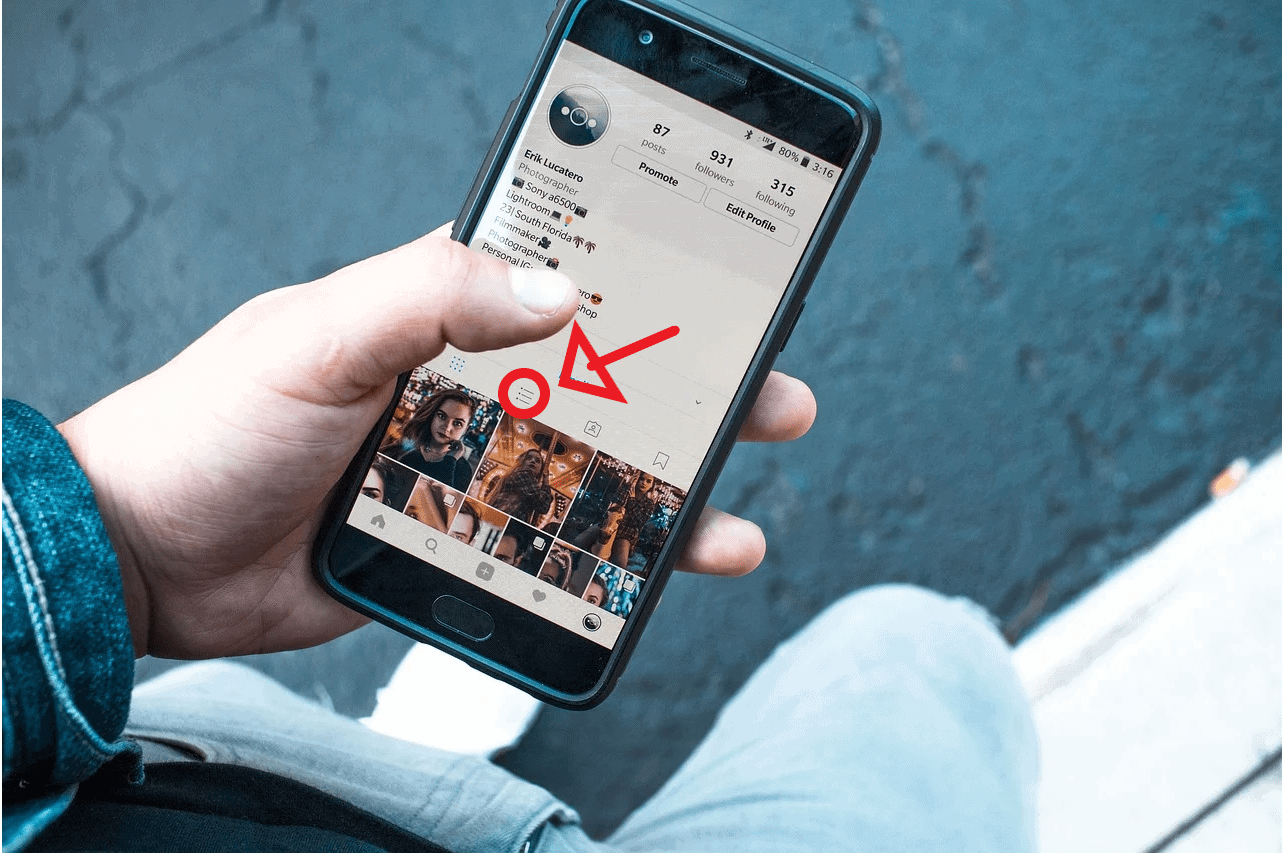
Hamburgerknöpfe? Sie haben den Satz vielleicht noch nicht gehört, aber Sie haben diese Schaltflächen auf Ihrem Mobiltelefon gesehen. Es sind diese drei kleinen Linien (sieht aus wie ein Hamburger).
Für mobile Apps und Browsing-Erlebnisse steht weniger Platz auf dem Bildschirm zum Arbeiten zur Verfügung. Das bedeutet, dass Menüs normalerweise hinter einer dieser Tasten verborgen sind, bis Sie sie drücken.

Bildquelle
Diese Menüs sind eine großartige Option, wenn der Platz begrenzt ist. Seien Sie sich bewusst, dass sie Ihre schöne Webdesign-Arbeit verdecken, wenn sie sich entfalten. Stellen Sie sicher, dass der Inhalt dieser Menüs klar und einfach zu navigieren ist.
Vertikale Seitenleisten
Wenn sich eine Website auf die Präsentation visueller Materialien konzentrieren möchte, werden häufig vertikale Seitenleisten verwendet. Dieses Layout ist bei Design-Websites, Restaurants und Inhaltsseiten mit künstlerischem Schwerpunkt beliebt.

Bildquelle
Fußzeilennavigation
Die meisten Websites kombinieren jede benötigte Website-Navigationsdesign-Option mit Fußzeilen-Links. Dies ist die Liste der Unterabschnitte, die Sie am Ende der meisten Websites finden.
Dies dient dem Zweck, eine vollständige Liste Ihrer oder Ihrer beliebtesten Abschnitte bereitzustellen. Außerdem bleibt diese unübersichtlichere Liste im Weg, bis ein Benutzer danach sucht.

3 Tipps zur Gestaltung Ihrer Navigationsleisten
Die Wahl des Designtyps hängt von Ihrem Unternehmen ab. Was auch immer Sie wählen, es gibt einige Schlüsselbereiche, die Sie optimieren sollten, wenn Sie ein reibungsloses Benutzererlebnis gewährleisten möchten.
Sortieren und Organisieren
Es mag offensichtlich erscheinen, aber die Reihenfolge, in der Sie Ihre Überschriften und Unterüberschriften anzeigen, ist wichtig. Seiten der obersten Ebene müssen die Abschnitte sein, die angezeigt werden, bevor Kunden andere Menüs aufklappen.
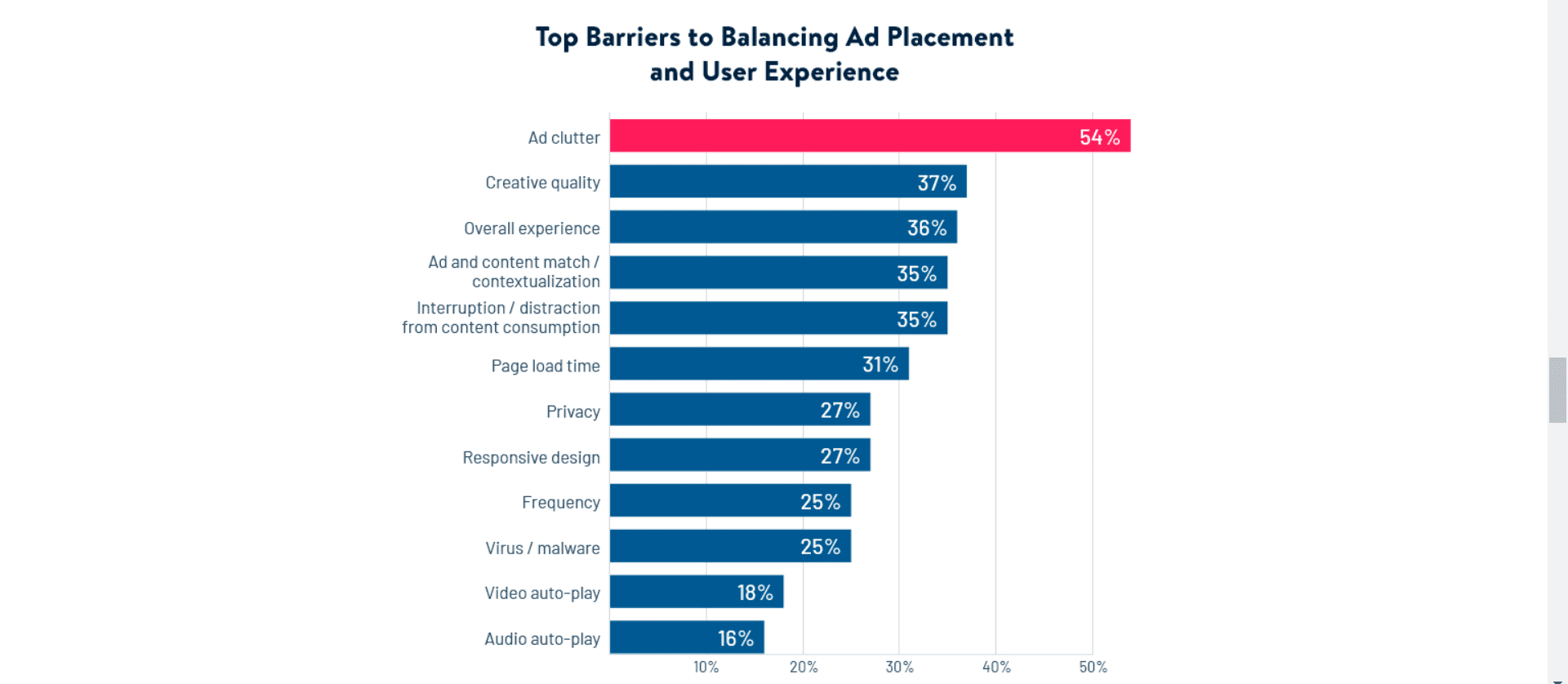
Keine Unordnung
Bieten Sie Ihren Kunden nicht zu viele Optionen im Voraus in Ihren Menüs an. Erstens werden Sie die visuelle Darstellung Ihrer Website mit langen Dropdown-Menüs überladen, sogar mit zusammenklappbaren. Zweitens überspringen Besucher am Ende die Seiten der obersten Ebene, die sie möglicherweise besuchen möchten.
Beispielsweise könnte Ihre Seitenleiste eine Überschrift mit dem Titel „Ressourcen“ haben. Wenn ein Benutzer mit der Maus darüber fährt, wird ein Dropdown-Menü mit den Optionen angezeigt. „Blog, Neuigkeiten, FAQ.“ Sie müssen die Artikel auf diesen Seiten dann nicht mit einer separaten Aufschlüsselung auflisten.
Dies sind wichtige Seiten der obersten Ebene, die Ihre Benutzer besuchen sollen. Für einen Benutzer ist es ohnehin viel ansprechender, sich Ihre neuesten Artikel anzusehen, die mit Miniaturansichten und Beschreibungen dargestellt werden.
Attributionsberichte
Während Sie Ihre Website im Laufe der Zeit weiterentwickeln, können Ihnen Attributionsberichte dabei helfen, Ihr ideales Navigationslayout zu finden. Mit Tools wie Hubspot können Sie Berichte erstellen, die Ihnen alles zeigen, was Sie darüber wissen müssen, wie Benutzer in den verschiedenen Phasen ihrer Reise mit Ihrer Website interagieren.
Nutzen Sie diese Daten, um die Gewohnheiten Ihrer Nutzer besser zu verstehen. Anschließend können Sie diese Ergebnisse in die Optimierung Ihres Website-Layouts einfließen lassen. Sie haben die Möglichkeit, Markttests wie A/B-Tests durchzuführen, um Ihre Entscheidungen zu unterstützen. Es gibt verschiedene Open-Source-Tools zum Testen von Web-Apps, die kostenlos genutzt werden können.

Bildquelle
4 unverzichtbare Tipps für Website-Navigation und UX-Design
Die Navigation sollte vor allem einfach sein. Nahtlose Übergänge und eine hervorragende Leistung helfen nicht, wenn ein Benutzer die Seite, die er laden möchte, nicht finden kann. Der beste allgemeine Tipp, den wir für das Design der Website-Navigation geben können, ist, zuerst für den Kunden zu entwerfen. Für ausführlichere Ratschläge lesen Sie weiter.
Erstellen einer Sitemap
Dies ist etwas, was Sie für Ihre SEO tun sollten. Das Erstellen einer Sitemap kann Ihnen jedoch auch ein tieferes Verständnis Ihres Site-Layouts vermitteln. Versuchen Sie, ein Flussdiagramm Ihrer Website zu erstellen, die Seiten auf hoher Ebene oben (Zielseiten) bis zur untersten Ebene (Inhalt, Checkouts usw.).
Dadurch erhalten Sie eine gute Vorstellung davon, wie Sie das Layout Ihrer Website priorisieren sollten. Kombinieren Sie dies mit Ihren Attributionsdaten, um das beste Erlebnis für Ihre Benutzer zu schaffen.
Konsistenter Ton und einheitliches Branding
Das gilt für Ihre Sprache und Ihre visuellen Gestaltungen. Konsistenz ist wichtig. Abhängig von Ihrem Unternehmen sollten Sie sich für Ihre Navigationselemente an eine von drei Arten von Sprachen halten.
- Objektbasiert – Diese Sprache stellt man sich am besten als Inhaltsverzeichnis vor. Es sollte einfach und für seine Kategorie beschreibend sein. Wörter wie; „Beratung“, „Produkte“, „Dienstleistungen“ usw.
- Aktionsbasiert – Dies ist eine beliebte Option für E-Commerce-Websites. Die Überschriften ermutigen den Benutzer zum Handeln. Ein cloudbasiertes Callcenter verwendet möglicherweise Wörter wie „Anrufen“, „Chatten“, „Eine Tour machen“ usw.
- Zielgruppenbasiert – Das bedeutet, dass Sie Ihre Sprache basierend auf einem Zielgruppensegment anpassen. Diese Option ist etwas komplizierter, da Sie wissen müssen, welche Art von Kunde welchen Teil Ihrer Website sehen wird.
Dies ist relevanter für größere Websites mit mehreren Ebenen. Allerdings verwenden die meisten Unternehmen eine Mischung aus Sprachen, sobald Sie sich von Ihrer Navigationsleiste entfernen. Call-to-Action-Eingabeaufforderungen verwenden beispielsweise immer eine aktionsbasierte Sprache.
Für jede Plattform optimieren
Wenn Sie über eine E-Commerce-Website, App, Domain usw. verfügen, wird mindestens die Hälfte Ihrer Kunden Ihre Website auf einem Mobiltelefon oder Tablet sehen. Das zumindest legen aktuelle Nutzungsdaten nahe.
Daher müssen Sie Ihr Navigationsdesign für Desktop und Mobilgeräte optimieren. Dies kann bedeuten, dass Sie Ihre Navigationsleisten und Menüs zweimal entwerfen müssen. Um Ihren Kunden auf allen Plattformen ein einheitliches Erlebnis zu bieten, lohnt sich die zusätzliche Zeit.
Hinterlassen Sie keine Sackgassen
Lassen Sie Ihr Publikum nicht auf einer Inhaltsseite oder einem Transaktionsbildschirm allein. Sie lassen ihnen wirklich keine andere Wahl, als Ihre Website zu verlassen, wenn Sie dies tun. Geben Sie Benutzern die Möglichkeit, von jeder Seite zurückzukehren.
Sie können dies einfach erreichen, indem Sie sicherstellen, dass Ihre Navigationsoptionen in jedem Teil Ihrer Website funktionieren. Wenn dies nicht möglich ist, stellen Sie sicher, dass Sie zumindest auf Ihre Zielseite verlinken.
Abschließende Gedanken: Bessere Navigation für eine bessere UX
Eine gute Benutzererfahrung ist eine ohne Reibungsverluste. Kleinere Frustrationspunkte wie eine langsam ladende Seite oder ein unklares Menü können sich summieren. Wenn ein Benutzer zu viel Reibung erfährt, „springt“ er ab und verlässt Ihre Website.
Stellen Sie es sich wie Ihr geschäftliches Telefonsystem vor. Sie haben diese Menüs so gestaltet, dass die Leute mit der geringsten Frustration genau das finden, was sie brauchen, oder? Das Gleiche gilt auch hier. Stellen Sie bei Ihren Designs das Benutzererlebnis an die erste Stelle.
Bei der Erstellung einer Website gibt es noch weitere Dinge zu beachten. Weitere Tipps, wie Sie Ihre Website verbessern und mehr Besucher und Geschäfte gewinnen können, finden Sie in diesem Artikel.
Wenn Sie weitere Fragen haben, können Sie uns gerne unten einen Kommentar hinterlassen!
