Webflow vs. WordPress Könnte das CMS-Kraftpaket Konkurrenz haben?
Veröffentlicht: 2020-10-07Tooltester wird von Lesern wie Ihnen unterstützt. Wenn Sie über unsere Links einkaufen, verdienen wir möglicherweise eine Affiliate-Provision, die es uns ermöglicht, unsere Recherche kostenlos anzubieten.
Jeder hat von WordPress gehört, sogar meine Mutter. Schauen Sie sich einfach an, wie viele Menschen jeden Monat bei Google danach suchen. Es ist ziemlich verrückt: 5.800.000 Suchanfragen weltweit.

Und um das in den Kontext zu bringen, hier sind die gleichen Statistiken für Webflow: Seine Google-Suchanfragen machen mit 298.000 etwa 5 % der WordPress-Suchanfragen aus.

Tatsächlich betreiben WordPress 41 % der Websites weltweit – das ist weit über ein Drittel!
Webflow vs. WordPress scheint kein sehr fairer Kampf zu sein , höre ich Sie sagen. Andererseits: Liebt nicht jeder einen Außenseiter?
Was ist Webflow und warum passt es gut zum CMS-Riesen WordPress.org?
Webflow wurde 2013 in San Francisco gegründet und behauptet, gegenüber WordPress viele Vorteile zu haben, zum Beispiel mehr kreative Freiheit, bessere Seitensicherheit und Benutzerfreundlichkeit. Erwähnenswert ist auch, dass Webflow über eine große Finanzierung verfügt (und eine Bewertung von 2,1 Milliarden!), was bedeutet, dass dieser Website-Builder es auf jeden Fall ernst meint.
Schauen wir uns also genauer an und finden heraus, woraus jedes dieser Tools wirklich besteht und welches für Ihr Projekt besser geeignet ist.
* Bitte beachten Sie, dass es auch WordPress gibt . com . Dieser Artikel konzentriert sich auf die Open-Source-Version WordPress. org .
Webflow vs. WordPress: Was ist der Unterschied?
Der Hauptunterschied zwischen Webflow und WordPress ist ihr technischer Ansatz: Während alle Webflow-Pläne das Hosting beinhalten, ist WordPress eine Open-Source-Plattform und erfordert, dass Sie sich selbst darum kümmern. Sie müssen sich auch um alle auftretenden technischen Probleme kümmern.
Sehen Sie sich dieses kurze Video für einen Vergleich zwischen Webflow und WordPress an:
Benutzerfreundlichkeit: Wie kompliziert sind diese Tools?
Wenn Sie nach einer wirklich einfachen WordPress-Alternative suchen, ist Webflow möglicherweise nicht das richtige Tool für Sie.
Obwohl es definitiv einfacher als WordPress ist, da Sie die von Ihnen vorgenommenen Änderungen in Echtzeit sehen können, ist es aufgrund der Vielzahl an Anpassungsoptionen etwas überwältigend.
Ich würde sagen, dies ist eine Software für Benutzer mit fortgeschrittenen Fähigkeiten, Designer oder Leute, die gerne die Ärmel hochkrempeln und sich die Zeit nehmen, ein neues Tool zu erlernen . Idealerweise verfügen Sie über einige CSS- und HTML-Kenntnisse, da Sie diese zum Erstellen Ihrer Website verwenden werden.
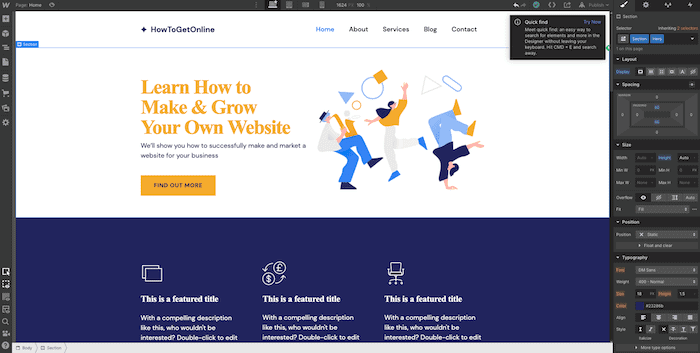
Allerdings bietet Webflow zahlreiche hilfreiche Tutorials, Artikel und ein Community-Forum. Besonders nützlich ist das praktische Tutorial, mit dem Sie bei der Anmeldung begrüßt werden. Es führt Sie durch die Verwendung des Editors, indem es Sie dazu bringt, Elemente hinzuzufügen und sie zu formatieren.

Webflow-Editor
WordPress ist schon von vornherein komplizierter, da man sich zunächst einen Hosting-Anbieter suchen und diesen selbst installieren muss. WordPress ist auch für seine Erweiterungen und Plugins bekannt, diese sind jedoch nicht immer so einfach zu warten, also seien Sie sich dessen bewusst. „Einstellen und vergessen“ ist definitiv nicht die Einstellung, die Sie beim Betrieb einer WordPress-Site haben sollten.
Tatsächlich müssen Sie alle erforderlichen Plugin-Updates sowie die von WordPress selbst veröffentlichten Updates im Auge behalten. Manchmal kann ein einfaches Update das Erscheinungsbild Ihrer Website drastisch verändern. Das bedeutet, dass Sie das Problem schnell beheben oder einen Entwickler zur Hand haben müssen.

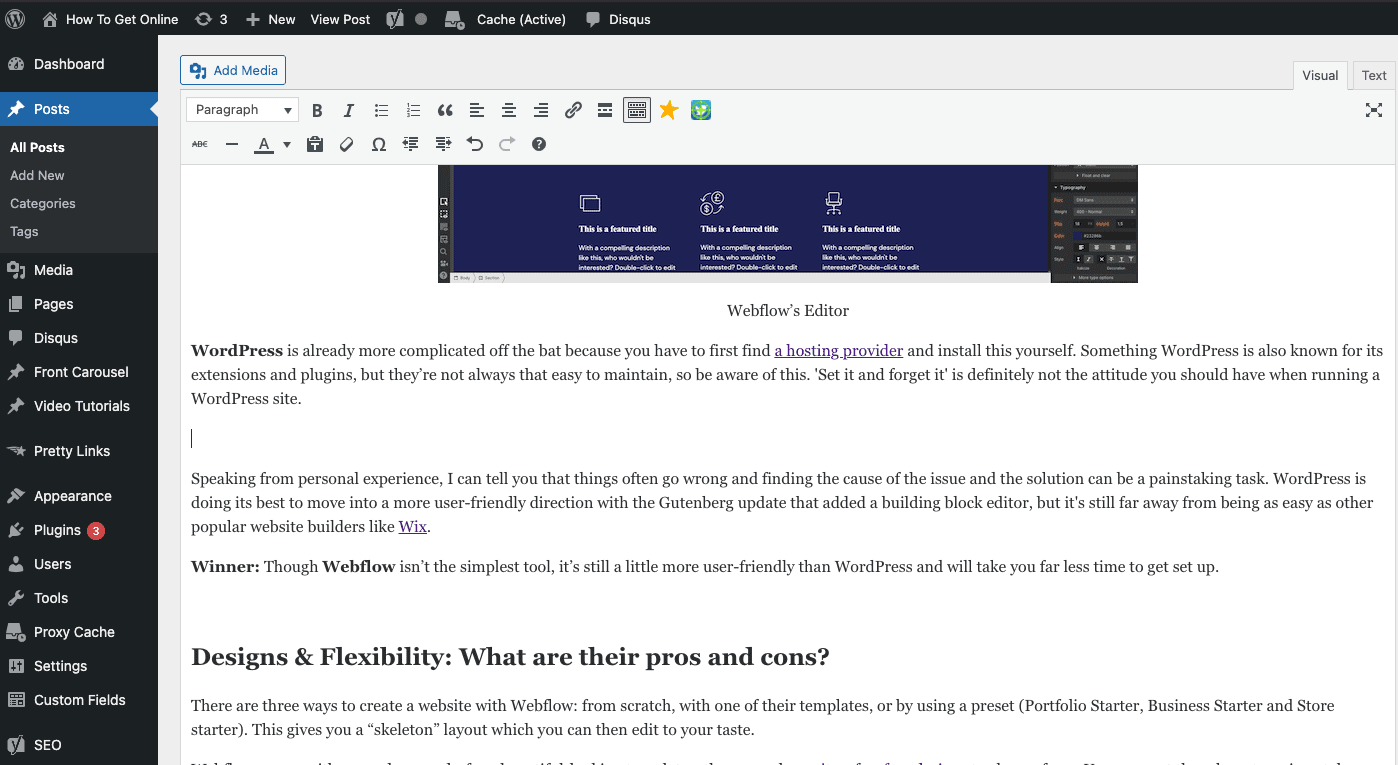
WordPress Classic Editor (derjenige, mit dem genau dieser Blogbeitrag erstellt wurde)
Aus eigener Erfahrung kann ich Ihnen sagen, dass oft etwas schief geht und es eine mühsame Aufgabe sein kann, die Ursache des Problems und die Lösung zu finden. WordPress tut sein Bestes, um mit dem Gutenberg-Update, das einen Baustein-Editor hinzugefügt hat, eine benutzerfreundlichere Richtung einzuschlagen, aber es ist immer noch weit davon entfernt, so einfach zu sein wie andere beliebte Website-Builder wie Wix.
Gewinner: Obwohl Webflow nicht das einfachste Tool ist, ist es dennoch etwas benutzerfreundlicher als WordPress und die Einrichtung nimmt viel weniger Zeit in Anspruch.
Webflow vs. WordPress: Designs und Flexibilität
Es gibt drei Möglichkeiten, eine Website mit Webflow zu erstellen: von Grund auf, mit einer ihrer Vorlagen oder mithilfe einer Voreinstellung (Portfolio Starter, Business Starter und Store Starter). Dadurch erhalten Sie ein „Grundgerüst“-Layout, das Sie dann nach Ihrem Geschmack bearbeiten können.
Webflow enthält rund 500 codefreie, schön aussehende Vorlagen. Es stehen zahlreiche kostenlose Designs zur Auswahl, und Premium-Themes kosten zwischen 19 und 149 US-Dollar. Sie können sie nach Kategorien, Stil, Funktionen oder Typ (Basis, CMS oder E-Commerce) sortieren.

Webflow-Vorlagen
Es ist ganz einfach, sicherzustellen, dass Ihre Website auf Mobilgeräte reagiert, da Sie mit dem Editor eine Vorschau anzeigen und Änderungen an der Tablet- und Mobilversion vornehmen können. Wer sich mit CMS und HTML auskennt, wird feststellen, dass er bei der Gestaltung seiner Website über ein hohes Maß an Flexibilität verfügt.
Beachten Sie, dass vorhandener Code nicht in Webflow importiert werden kann. Sie können jedoch Ihre vorhandene WordPress-Site importieren (mehr dazu weiter unten).
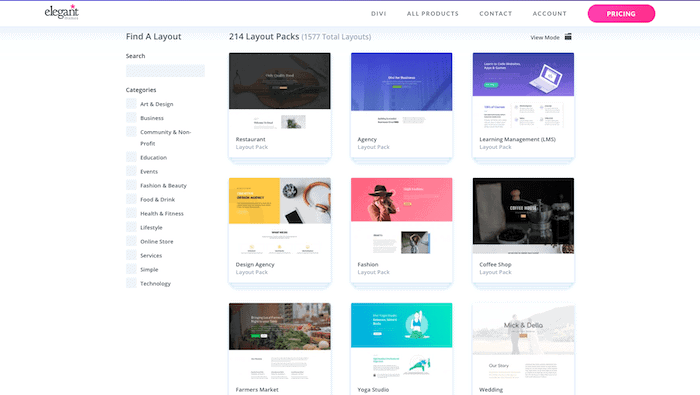
Wenn Sie mit WordPress CSS und HTML beherrschen oder es Ihnen nichts ausmacht, ein paar Stunden damit zu verbringen, den Code Ihrer Vorlage zu ändern, können Sie genau die Website erhalten, die Sie möchten. Es gibt unzählige responsive WordPress-Themes online, die normalerweise zwischen 30 und 60 US-Dollar kosten (ich würde empfehlen, einen Blick auf Elegant Themes oder Themeforest zu werfen).

Elegante Themen
Wenn Sie ein Theme in WordPress verwenden, entsteht im Backend häufig aufgeblähter Code, der dazu führen kann, dass Ihre Website langsamer läuft, Fehler verursacht oder vollständig abstürzt. Dies ist ein weiterer Grund, einen Entwickler zur Hand zu haben.
Gewinner: Es ist eine knifflige Frage … Im Allgemeinen verfügen diejenigen, die sich für Webflow oder WordPress entscheiden, über einige CSS- und HTML-Kenntnisse. In diesem Fall können Sie Ihre Website nach Ihren Wünschen anpassen. Ich werde das als Unentschieden bezeichnen. 2-1 gegen Webflow.
E-Commerce: Hinzufügen eines Online-Shops
Bei Webflow müssen Sie einen ihrer E-Commerce-Pläne erwerben, die bei 29 $ pro Monat beginnen (einschließlich 500 Artikeln). Da die Preise auf der Anzahl der Artikel basieren, die Sie verkaufen können, sollten größere Geschäfte bereit sein, viel Geld auszugeben.
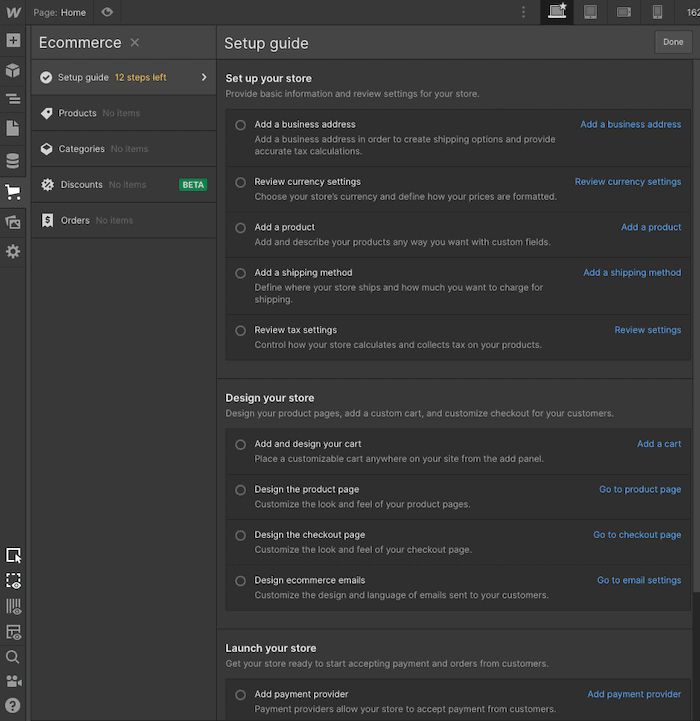
Es gibt eine Online-Shop-Funktion, die direkt in den Editor integriert ist, was das Hinzufügen eines Shops sehr einfach macht – tatsächlich gibt es Ihnen eine 12-Schritte-Anleitung, die Sie befolgen müssen. Die Steuer wird automatisch für Sie berechnet und Sie können Zahlungen über PayPal und Stripe anbieten.

Webflow – Hinzufügen eines Online-Shops
Bei einer WordPress-Website müssen Sie ein Drittanbieter-Plugin verwenden. Das WooCommerce-Plugin gefällt mir sehr gut, da es einem viele Freiheiten bietet. Es ist ebenfalls kostenlos, allerdings müssen Sie für zusätzliche Funktionen wie Authorize.net CC-Zahlungsgateways bezahlen.
Gewinner: Für ein kleines Geschäft ist Webflow in Ordnung, aber wenn es zu wachsen beginnt, sind die zusätzlichen Kosten nicht mehr so attraktiv. Wenn Sie bei Ihrem E-Commerce ehrgeizig sind und eine Lösung mit vollem Funktionsumfang wünschen, ist WordPress + WooCommerce kaum zu schlagen. Ergebnis: 2-2.
SEO: Ist Webflow für SEO besser als WordPress?
Es ist sehr wichtig, sicherzustellen, dass das von Ihnen verwendete CMS oder Website-Builder SEO-optimiert ist. Aufgrund seiner allgemeinen Flexibilität ist Webflow tatsächlich ziemlich SEO-freundlich; Sie können damit den Seitentitel, die URL und die Beschreibungen bearbeiten. Sie können auch 301-Weiterleitungen einrichten, benötigen dafür jedoch einen kostenpflichtigen Plan.
WordPress verfügt über einige Optionen, ich empfehle jedoch dringend, ein Plugin hinzuzufügen, um vollständige SEO-Funktionen zu erhalten. Yoast SEO zum Beispiel ist ein sehr leistungsstarkes kostenloses Tool.
Schauen Sie sich die Tabelle unten an, um zu sehen, wie Webflow und WordPress im Vergleich abschneiden.
Webflow vs. WordPress SEO-Funktionen
| Rankingfaktor | Webflow | WordPress |
|---|---|---|
| Seitentitel | Anpassbar für alle Seiten | Anpassbar per Plugin |
| Meta-Beschreibung | Anpassbar für alle Seiten | Anpassbar per Plugin |
| Passen Sie URLs an | Anpassbar für alle Seiten | Anpassbar per Plugin |
| Überschriften | Vollständige Anpassung | Vollständige Anpassung |
| Alt- Attribute für Bilder | Anpassbar | Anpassbar |
| 301 Weiterleitungen | Verfügbar | Extern verwaltet (z. B. über Hosting-Anbieter oder Plugin) |
| Kanonische Tags | Verfügbar | Anpassbar per Plugin |
| SSL-Verschlüsselung | Verfügbar in allen Plänen | Muss extern konfiguriert werden |
| Anleitung für Suchmaschinen | Verfügbar | Verfügbar |
| Fügen Sie Google Analytics hinzu | Siehe Anleitung | Per Plugin oder manuell hinzugefügt |
| Fügen Sie die Google Search Console hinzu | Siehe Anleitung | Per Plugin oder manuell hinzugefügt |
| Abschluss | Hervorragend für SEO | So gut es nur geht, wenn Plugins hinzugefügt werden |
Gewinner: Da sich beide hervorragend für SEO eignen, gebe ich jedem hier einen Punkt. 3-3.
Webflow vs. WordPress: Was ist die beste Plattform zum Bloggen?
Es ist möglich, mit Webflow einen Blog einzurichten. Da Sie jedoch alle gewünschten Funktionen manuell integrieren müssen, ist dies nicht der einfachste Vorgang und wird einige Zeit in Anspruch nehmen. Ich würde auch sagen, dass es für Sie schwierig sein wird, wenn Sie keine Designerfahrung haben. Design-affine Content-Ersteller werden jedoch feststellen, dass Webflow ihnen ein großes Maß an kreativer Freiheit bietet.

Webflow CMS – Erstellen eines Blogs mithilfe von Sammlungen
WordPress wurde ursprünglich für das Bloggen entwickelt, was bedeutet, dass die meisten Funktionen, die Sie benötigen, sofort einsatzbereit sind. Sie müssen das Backend nicht unbedingt wie bei Webflow einrichten, da Ihnen dieser Editor angezeigt wird, in dem Sie im visuellen oder HTML-Modus bearbeiten können.
Da das Aussehen Ihres Blogs vom verwendeten Thema abhängt, müssen Sie sicherstellen, dass dieses mit dem gewünschten Stil und den gewünschten Funktionen kompatibel ist – manchmal müssen Sie die Dinge manuell anpassen.


Anpassen einer WordPress-Blogseite
Gewinner: Aufgrund des einfacheren Ansatzes muss ich mich hier für WordPress entscheiden. 3-4 zu WordPress.
Support: Bekomme ich Hilfe?
Webflow bietet eine große Auswahl an Video-Tutorials, detaillierten Schritt-für-Schritt-Anleitungen und Kursen an der Webflow University. Es bietet E-Mail-Support für kostenpflichtige Konten und priorisierte Hilfe für Teamkonten. Nicht zahlende Kunden müssen sich mit dem Community-Support-Forum begnügen, obwohl Fragen offenbar ziemlich häufig beantwortet werden.

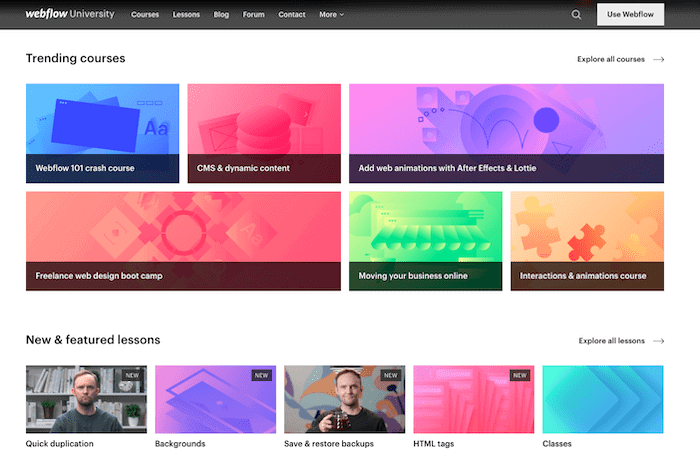
Webflow-Universität
Ganz einfach: WordPress hat keinen offiziellen Support. Sie können in den Community-Foren finden, was Sie brauchen, aber Sie müssen damit rechnen, dass die Antworten zufällig und manchmal in Unmengen von Kommentaren verborgen sind. Wenn Sie jedoch bereit sind, mehr als 20 US-Dollar pro Monat für einen dedizierten WordPress-Host wie die oben genannte WP Engine oder Kinsta auszugeben, erhalten Sie auch grundlegenden WordPress-Support.
Gewinner: Webflow gewinnt diese Runde, da es keinen offiziellen Support von WordPress gibt. 4-4.
Migration von WordPress zu Webflow (und umgekehrt)
Der Wechsel von einer WordPress-Site zu Webflow ist absolut möglich. Webflow vereinfacht diesen Prozess, indem es Benutzern ermöglicht, eine CSV-Datei hochzuladen, die den Inhalt ihrer Website enthält. Mit dieser Methode können Sie innerhalb von Minuten Hunderte von Beiträgen in Webflow einbinden.
Im Fall von WordPress finden Sie zahlreiche Plugins, die in CSV exportieren.
Sie können den Importvorgang kostenlos mit einer CSV-Datei mit 50 Elementen oder weniger testen. Erfahren Sie hier mehr.
Es ist auch möglich, von Webflow auf WordPress zu migrieren – allerdings mit einigen Einschränkungen. Wenn Sie über einen Workspace-Plan verfügen, können Sie HTML, CSS, Assets und Javascript von jeder Ihrer Webflow-Websites exportieren. Diese können Sie dann mit WordPress oder einem anderen CMS hosten.
Allerdings können Sie die folgenden Elemente nicht automatisch exportieren:
- CMS-Inhalte (z. B. Veranstaltungsseiten)
- E-Commerce-Inhalte (z. B. Produktseiten)
- Seitensuche
- Formen
- Passwortschutz
Gewinner: Die vielen Plugins von WordPress bieten Ihnen verschiedene Optionen zum Exportieren von Inhalten, was den Exportvorgang insgesamt vereinfacht.
Apps und Plugins: Verbessern Sie die Funktionalität Ihrer Website
Webflow bietet eine ganze Reihe von Integrationen mit allem, von CRM bis hin zu E-Mail-Marketing-Tools. Sie können auch Ihre eigene Integration einreichen und Ihrer Website eine API hinzufügen.
Interessanterweise bietet Webflow ein Plugin an, mit dem Sie Ihre Seiten in Webflow erstellen und direkt auf Ihrer WordPress-Site bereitstellen können – das könnte denjenigen zugute kommen, die nach einem alternativen Editor suchen, ihre Site aber auf WordPress behalten möchten.

WordPress-Plugins
WordPress ist bekannt für seine Plugins (z. B. Social Media, Kontaktformular, SEO usw.) – für praktisch alles gibt es eine Lösung. Was die zusätzlichen Kosten betrifft, gibt es viele kostenlose Plugins, obwohl einige ziemlich kostspielig sein können.
Auch hier benötigen Sie möglicherweise ein wenig technisches Wissen, um sie zu aktualisieren/installieren. WPML ist beispielsweise unser Plugin zur Verwaltung mehrerer Sprachen. Es ist sehr leistungsstark, aber dadurch auch sehr kompliziert und führt hin und wieder zu Konflikten mit anderen Plugins, die ich verwende.
Ein großer Vorteil bei der Verwendung von WordPress besteht darin, dass Sie, wenn das von Ihnen benötigte Plugin noch nicht existiert, einen Entwickler damit beauftragen können, es für Sie zu erstellen, da Sie mit WordPress vollen Zugriff auf den Code haben.
Gewinner: WordPress übernimmt diesen Punkt aufgrund seiner Vielzahl an Plugins. Sie werden immer eine Lösung finden! 4-6 zu WordPress .
Sichern und Wiederherstellen: Wer macht es mir einfacher?
WordPress bietet eine Vielzahl von Möglichkeiten, Ihre Website zu sichern und frühere Versionen wiederherzustellen. Tatsächlich bieten viele WordPress-Hosting-Anbieter dies als Teil ihrer Pakete an, wobei Backups in der Regel alle 24 Stunden erstellt werden. Andernfalls müssen Sie ein zusätzliches Plugin (z. B. Jetpack, UpdraftPlus) installieren, um regelmäßig automatische Backups Ihrer Site zu erstellen – normalerweise gegen zusätzliche Kosten.
Webflow macht es in dieser Hinsicht deutlich einfacher. Die Backup-Funktion ist in das Tool integriert, sodass keine zusätzlichen Plugins installiert werden müssen. Wenn Sie sich für einen kostenpflichtigen Plan entscheiden, erhalten Sie außerdem unbegrenzte Backups – alles kostenlos inklusive.
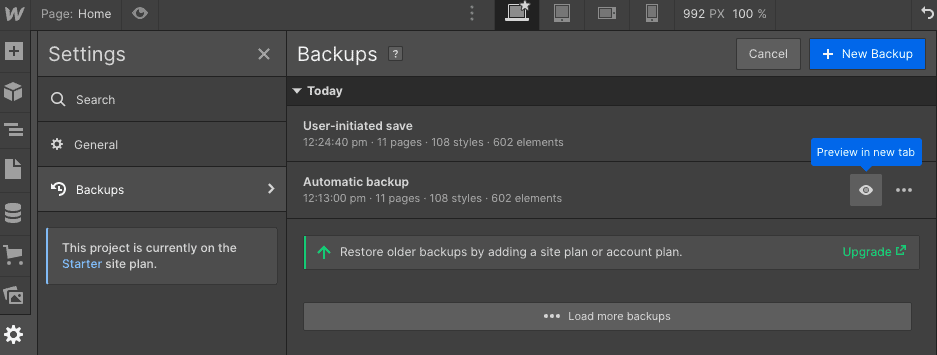
Backups werden automatisch bei jedem zehnten automatischen Speichern erstellt, Sie können sich aber auch dafür entscheiden, manuelle Backups mit einer einfachen Tastenkombination zu erstellen. Eine automatische Sicherung wird auch erstellt, wenn Sie eine frühere Version wiederherstellen (falls Sie Ihre Meinung ändern).
Was uns jedoch wirklich gefällt, ist, dass Sie die Möglichkeit haben, eine Vorschau jedes Backups anzuzeigen, sodass Sie genau wissen, zu welcher Version der Website Sie zurückkehren werden. Erfahren Sie hier mehr über Webflow-Backups.

Webflow-Backups (mit dem kostenlosen Starter-Plan können Sie die letzten beiden Versionen wiederherstellen)
Gewinner: Mit nativen Backup-Funktionen und einer praktischen Vorschaufunktion müssen wir Webflow diese Runde geben.
Teamverwaltung: Wie kann ich Benutzer und Berechtigungen verwalten?
Wenn Sie Webflow oder WordPress in Betracht ziehen, müssen Sie wahrscheinlich mehrere Websites erstellen – sei es für andere Kunden oder für Ihre eigenen Projekte.
In diesem Fall ist es wichtig zu verstehen, welche Teammanagementfunktionen die einzelnen Funktionen bieten. Schließlich möchten Sie nicht den falschen Personen die falschen Berechtigungen erteilen!
Dies ist ein Szenario, das Webflow abgedeckt hat. Wenn Sie sich für einen ihrer Workspace-Pläne entscheiden, können Sie nicht nur mehrere Websites erstellen, sondern auch zusätzliche Mitarbeiter hinzufügen. Berechtigungen können sowohl auf Arbeitsbereichsebene (Sie können sich dies als einen „Ordner“ vorstellen, der mehrere Sites/Projekte enthalten kann) als auch pro Site definiert werden.
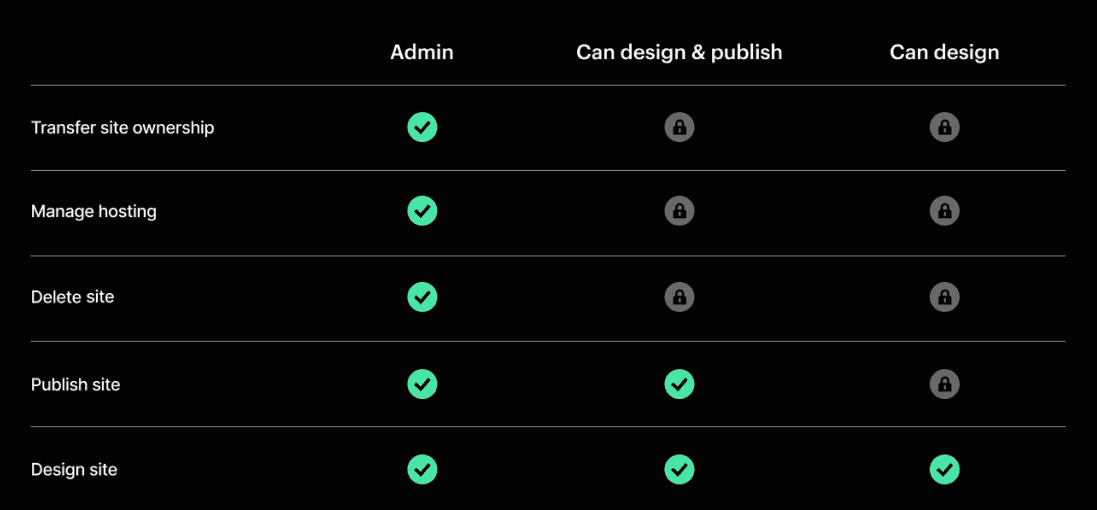
Während Sie Berechtigungen auf Site-Ebene nicht auf einer granularen Ebene festlegen können (etwas, was Konkurrenten wie Wix sehr gut können), können Sie Mitarbeitern eine der folgenden Rollen zuweisen:
- Site-Administrator
- Kann entwerfen und veröffentlichen
- Kann Änderungen an der Live-Site entwerfen (aber keine Änderungen veröffentlichen)
- Es können auch Gastredakteure hinzugefügt werden, die nur Zugriff auf CMS-Inhalte (z. B. Blogseiten) haben

Rollen und Berechtigungen in Webflow
Und auf Workspace-Ebene können Einzelpersonen kontobezogene Berechtigungen erhalten. Sie können beispielsweise die Abrechnungsberechtigungen einschränken (z. B. die Möglichkeit, Rechnungseinstellungen zu bearbeiten), indem Sie die entsprechende Rolle auswählen.
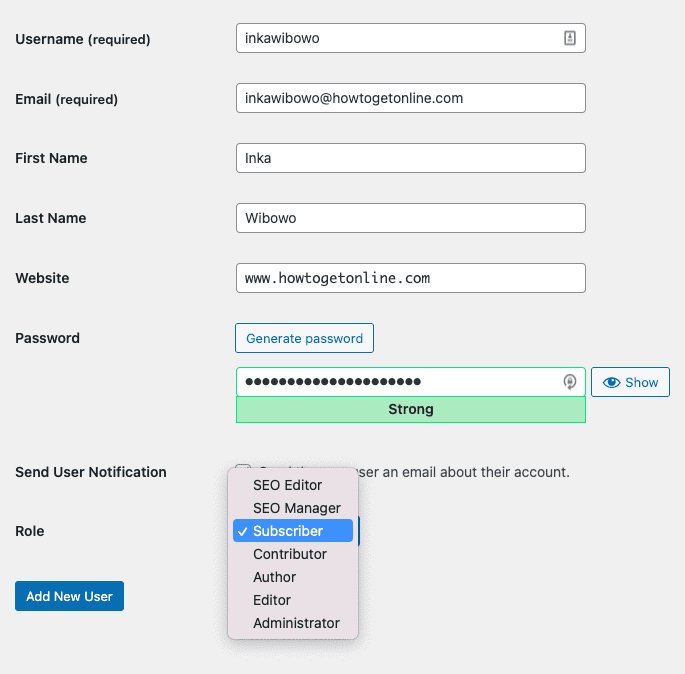
Mit WordPress können Sie zwar auch verschiedenen Benutzern Rollen zuweisen, der Ansatz zur Teamverwaltung ist jedoch deutlich flexibler. Zum einen bietet es standardmäßig 6 verschiedene Rollen, vom Super Admin bis zum Abonnenten. Jede davon verfügt über vordefinierte Berechtigungen (oder Funktionen, wie WordPress sie nennt), diese können jedoch nach Bedarf hinzugefügt/entfernt werden.

Benutzerrollen in WordPress zuweisen
Es gibt sogar Plugins, die Sie installieren können, um die Berechtigungen weiter anzupassen – beispielsweise für einzelne Benutzer.
Gewinner: Während die Teamverwaltungsfunktionen von Webflow wahrscheinlich für die meisten Projekte gut genug sind, haben die vollständigen Anpassungsfunktionen von WordPress die Oberhand.
Preise: Welcher Webflow oder WordPress ist günstiger?
Webflow bietet verschiedene Arten von Plänen: Site-Pläne und Workspace-Pläne.
Site-Pläne sind für diejenigen gedacht, die einzelne Websites wie Blogs, Portfolios, Unternehmenswebsites usw. erstellen möchten. Mit Workspace-Plänen können Sie mehrere Projekte erstellen (für dieses Projekt würde sich beispielsweise ein Webdesigner oder eine Agentur entscheiden).
Innerhalb dieser Struktur können Sie eine oder mehrere Standard-Websites oder E-Commerce-Websites haben. Abhängig von den von Ihnen benötigten Funktionen können die Preise natürlich erheblich variieren.
Ehrlich gesagt ist die Preisstruktur von Webflow aufgrund der schieren Anzahl der verfügbaren Pläne ziemlich kompliziert. Um Ihnen eine Vorstellung zu geben: Ein Basic Site-Plan kostet Sie 12 US-Dollar pro Monat . Wenn Sie einen vollwertigen Blog erstellen möchten, müssen Sie 23 US-Dollar zahlen.
Wenn Sie einen Online-Shop aufbauen möchten, werden Ihnen 29 $ für bis zu 500 Artikel oder 74 $ für bis zu 1000 Artikel , 10 Mitarbeiterkonten und keine Transaktionsgebühren berechnet. Natürlich gibt es noch weitere Optionen, mehr erfahren Sie in unserem Webflow-Preisleitfaden.
Eine WordPress-Site ist technisch kostenlos. Allerdings müssen Sie für das Hosting bezahlen. Wenn Sie eine sehr kleine Website haben, kann diese bei Dreamhost bis zu 4 US-Dollar pro Monat kosten. Größere Websites, bei denen eine hohe Betriebszeit und Geschwindigkeit von entscheidender Bedeutung sind, sollten jedoch damit rechnen, etwa 29 US-Dollar pro Monat für ein verwaltetes WordPress-Qualitätshosting zu zahlen, das sich um Updates kümmert (z. B. WP Engine – siehe diesen Testbericht hier).
Eine weitere wichtige Sache, die Sie berücksichtigen müssen, ist, wie viel Sie einem Entwickler für alle erforderlichen benutzerdefinierten Optimierungen zahlen müssen.
Gewinner: Wie Sie sehen, können die Preise stark variieren, je nachdem, welche Art von Projekt Sie haben und wie groß es wird. Allerdings ist die Flexibilität, die Sie mit WordPress erhalten, kaum zu übertreffen, weshalb es hier den Punkt trifft.
Das bringt die Punktzahl auf 5-8 für WordPress!
Web-Hosting
Das Schöne an Webflow ist, dass alle Pläne eine Hosting-Überwachung rund um die Uhr und SSL-Zertifikate beinhalten, sodass Sie sich darüber keine Sorgen machen müssen.
Natürlich müssen Sie bei WordPress ein Abonnement kaufen und es selbst überwachen. Auch wenn man auf diese Weise Geld sparen könnte, ziehen es viele Menschen vor, sich darüber keine Sorgen machen zu müssen.
Gewinner: In diesem Fall kommt es darauf an, ob Sie sich selbst darum kümmern oder es Ihrem CMS überlassen möchten.
Webflow vs. WordPress: Unsere letzten Gedanken
Da haben Sie ihn also, unseren Vergleich zwischen Webflow und WordPress. Ich weiß, das war ziemlich viel zu bewältigen, also erlauben Sie mir, es noch einmal zusammenzufassen.
Vorteile der Verwendung von Webflow
- Benutzerfreundlichkeit: Webflow ist eine Mischung aus einem klassischen Website-Builder und einem CMS und bietet eine etwas benutzerfreundlichere Lösung für fortgeschrittene Benutzer, die Schwierigkeiten mit WordPress haben.
- Keine Code-Designoptionen: Designer werden den visuelleren Editor und die umfangreichen Anpassungsoptionen zu schätzen wissen. Mit 500 codefreien Vorlagen für eine Vielzahl von Geschäftsarten haben Sie eine große Auswahl.
- SEO: Vermarkter werden mit den SEO-Funktionen sehr zufrieden sein.
Nachteile der Verwendung von Webflow
- Zusätzliche Kosten für E-Commerce: Wenn Sie die Kosten niedrig halten möchten, sind Sie mit WordPress besser bedient.
Vorteile der Verwendung von WordPress
- Einfachere Blogging-Plattform: WordPress verfügt außerdem über hervorragende SEO-Fähigkeiten und ist eine viel einfachere Blogging-Plattform.
- Flexibilität, ideal für größere Projekte: Die endlose Liste an Plugins und Themes bietet WordPress-Benutzern eine Menge Flexibilität und Kontrolle, was es zu einer großartigen Wahl für Online-Shops und große Projekte mit unterschiedlichen Anforderungen macht.
- Gute Option für E-Commerce: WordPress lässt sich perfekt in WooCommerce oder Magento integrieren, die großartige Lösungen für größere E-Commerce-Projekte sind.
- Sie entscheiden, wie viel Sie bezahlen: Da es keine festen Preise gibt, können Sie so viel oder so wenig in Ihr Projekt investieren, wie Sie möchten. WordPress bietet Ihnen in dieser Hinsicht mehr Freiheiten.
Nachteile der Verwendung von WordPress
- Support: Es gibt keinen offiziellen Support für WordPress.
- Komplexere Lösung : Diese Option wird für technisch versiertere Personen empfohlen, da Sie möglicherweise HTML oder CSS bearbeiten müssen und höchstwahrscheinlich einen Entwickler zur Hand haben müssen, um etwaige Probleme zu beheben.
Da es sich um eine so knappe Entscheidung handelt, überlasse ich es Ihnen, die endgültige Entscheidung auf der Grundlage Ihrer eigenen Anforderungen zu treffen.
Wir empfehlen Ihnen, Webflow kostenlos auszuprobieren, bevor Sie alles geben.
Wenn Sie mit WordPress beginnen möchten, gefallen mir die verwalteten WordPress-Pläne von Dreamhost sehr gut.
Wenn Sie Fragen haben oder Ihre Erfahrungen teilen möchten, hinterlassen Sie uns bitte unten einen Kommentar.

