存在を知らなかった Google スプレッドシートの 10 の隠れた機能
公開: 2023-07-25Google スプレッドシートを定期的に使用している場合は、頻繁に使用するツールに精通しているでしょう。 ただし、このスプレッドシート アプリケーションには、注目されず、十分に活用されていない機能が数多くあります。
ここでは、すぐにお気に入りになるかもしれない Google スプレッドシートの優れた機能をいくつか紹介します。 Google スプレッドシートにアクセスし、Google アカウントでサインインし、これらの隠された宝石のいくつかを試してください。

1. スマートチップからデータを抽出する
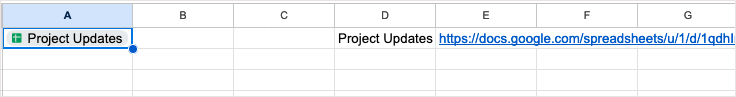
Google のアプリでスマート チップを活用している場合は、スマート チップを使用してさらに多くのことができることを知ってうれしいでしょう。 スマート チップを挿入すると、そこからデータを抽出してシートに配置できるため、チップがさらに便利になります。
現在、人物、ファイル、カレンダー イベント スマート チップからデータを抽出できます。 これには、名前と電子メール、所有者とファイル名、概要と場所が含まれます。
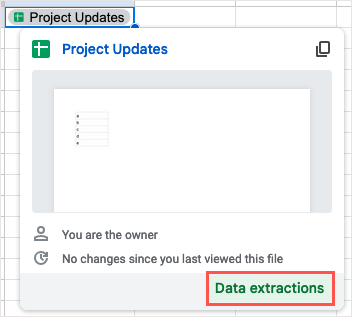
- スマート チップを挿入した後、その上にカーソルを置くか、選択するか、右クリックします。 次に、 [データ抽出]を選択します。

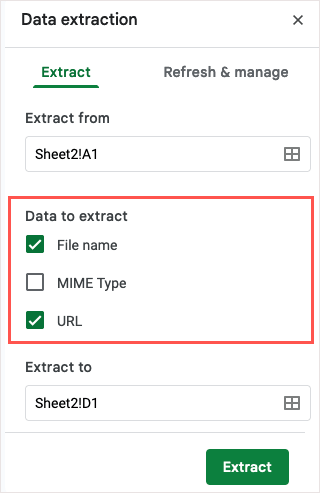
- サイドバーが開いたら、 「抽出」タブを使用して、抽出する項目のチェックボックスをオンにします。

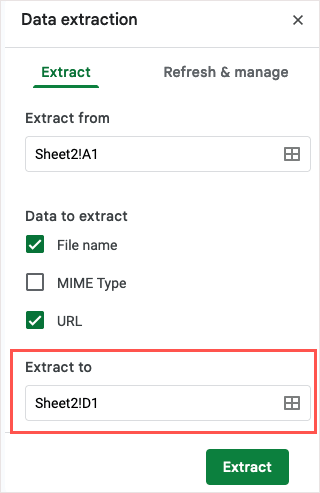
- [抽出先]フィールドを使用して、データを保存するシートの場所を入力または選択します。

- [抽出]を選択すると、選択した場所にデータが表示されます。

抽出したデータを更新する必要がある場合は、サイドバーの「更新と管理」タブを使用できます。
2. QRコードを作成する
QR コードは、情報を共有したり、ユーザーを Web サイトに誘導したり、割引を提供したりするための一般的な方法です。 アドオンやサードパーティのツールを使用せずに Google スプレッドシートで独自の QR コードを作成すると、あなたや共同編集者はすぐに行動を起こすことができます。
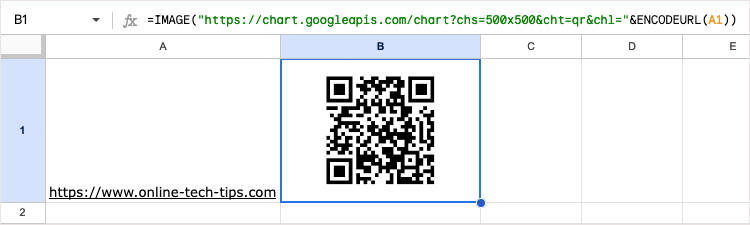
QR コードを作成するには、Google スプレッドシートの IMAGE 関数と Google のルート URL ( https://chart.googleapis.com/chart? ) へのリンクを使用します。 。
ここでは、以下の数式を使用してセル A1 の Web サイトにリンクします。 QR コードを配置するセルに数式を配置します。
=IMAGE(“https://chart.googleapis.com/chart?chs=500×500&cht=qr&chl=”&ENCODEURL(A1))
次の引数を使用して数式を作成します。
- CHS 引数: QR コードのサイズをピクセル単位で定義します (chs=500×500)。
- CHT引数:QRコード(cht=qr)を指定します。
- CHL引数:URLデータ(chl=”&ENCODEURL(A1))を選択します。
次に、アンパサンド演算子 (&) を使用して引数を接続します。

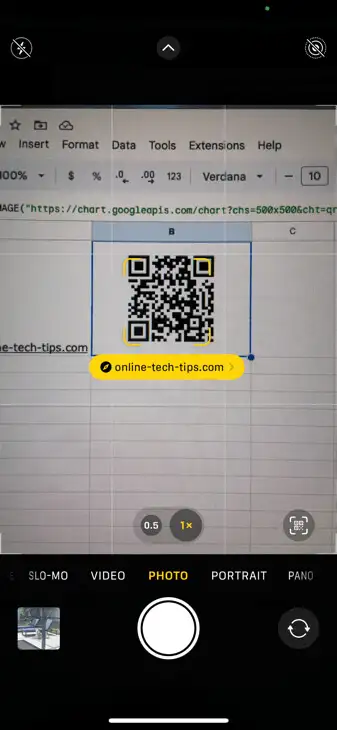
コードを表示したら、行や列のサイズを変更して、フルサイズで表示する必要がある場合があります。 次に、QR コードをスキャンして、期待どおりに機能することを確認します。

オプションの引数を使用して、特定の方法でデータをエンコードしたり、補正レベルを割り当てたりすることもできます。 これらの議論の詳細については、Google Charts Infographics の QR コードのリファレンス ページをご覧ください。
3. ドロップダウンリストを挿入する
ドロップダウン リストはデータ入力に最適なツールです。 リストから項目を選択すると、必要なデータを確実に入力できると同時に、エラーを減らすことができます。
スプレッドシートにドロップダウン リストが導入されて以来、この機能は強化され、これらの便利なリストをより簡単に作成および管理できるようになりました。
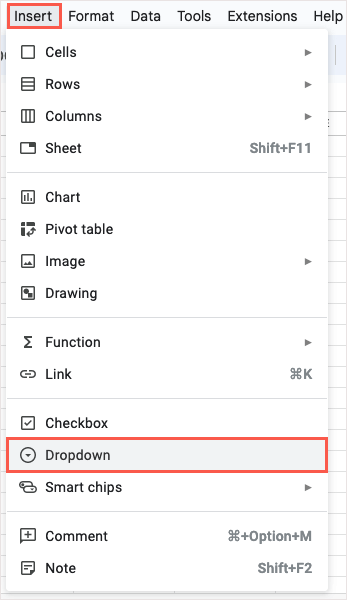
- 次のいずれかを実行して、ドロップダウン リストを挿入します。
- メニューから「挿入」 > 「ドロップダウン」を選択します。
- 右クリックして「ドロップダウン」を選択します。
- @ (アットマーク) 記号を入力し、[コンポーネント] セクションで[ドロップダウン]を選択します。

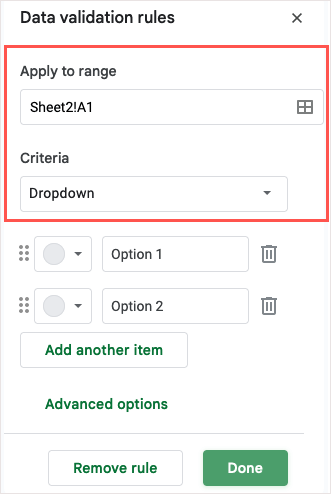
- [データ検証ルール] サイドバーが表示されます。 [範囲に適用]ボックスにリストの場所を入力し、[基準] ドロップダウン メニューで[ドロップダウン]が選択されていることを確認します。

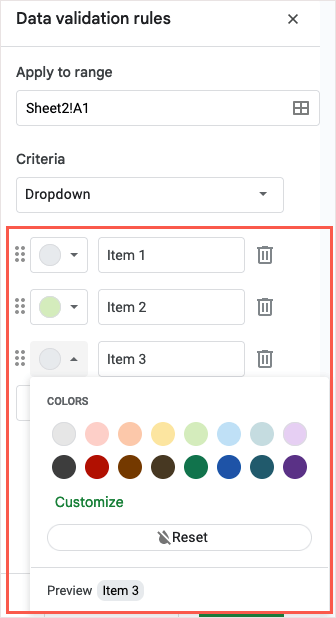
- 次に、オプションボックスにリスト項目を追加し、必要に応じて左側で項目の色を選択します。

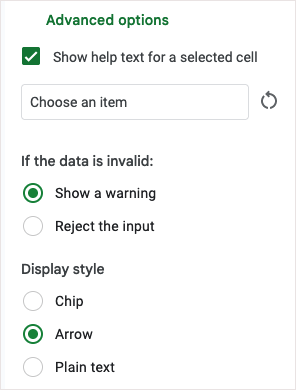
- ヘルプ テキストを表示するには、無効なデータに対するアクションを選択するか、表示スタイルを選択して、[詳細オプション] セクションを展開します。

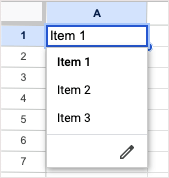
- 終了したら、 [完了]を選択します。 次に、新しいドロップダウン リストを使用してシートにデータを入力します。

4. 電子メールアドレスを検証する
Gmail、Outlook、その他の電子メール アドレスを含むスプレッドシートがある場合、それらが有効であることを確認する必要がある場合があります。 スプレッドシートではアドレスが正当かどうかは表示されませんが、@ (アット) 記号とドメインの形式が正しいかどうかは表示されます。
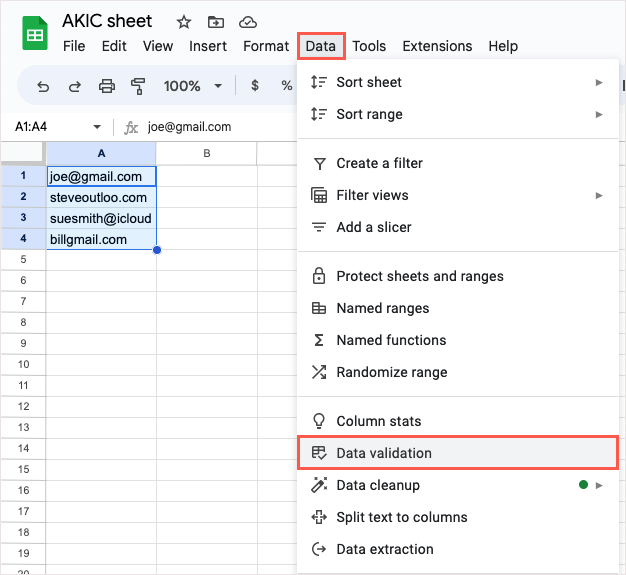
- チェックするセルを選択し、メニューの[データ] > [データ検証]に移動します。

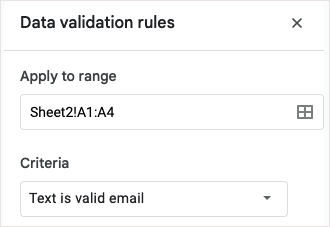
- [データ検証ルール] サイドバーが開いたら、 [ルールの追加]を選択し、 [範囲に適用]フィールドのセルを確認または調整して、 [基準] ドロップダウン ボックスで[テキストは有効な電子メールです]を選択します。

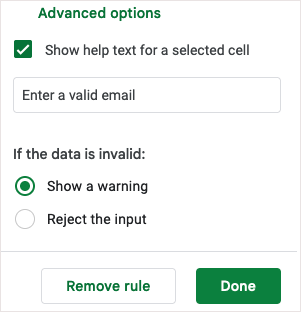
- 必要に応じて、ヘルプ テキストの表示、警告の表示、入力の拒否などの詳細オプションを選択します。 「完了」を選択して検証ルールを保存し、適用します。

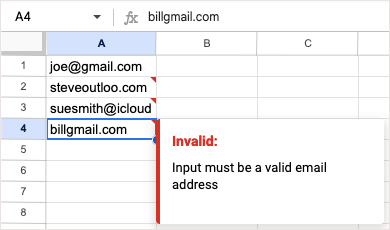
その後、無効な電子メール アドレスを入力して検証とオプションをテストできます。

5. カスタム関数を作成する
Google スプレッドシートで関数や数式を使用するのが好きですか? もしそうなら、自分で作成してみませんか? カスタム関数機能を使用すると、独自の関数を設定し、いつでも好きなときに再利用できます。
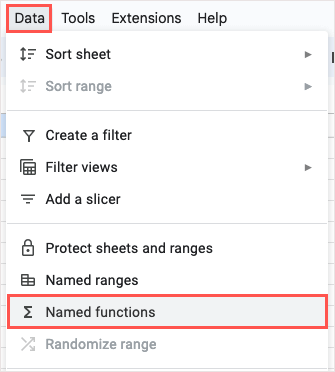
- メニューから[データ] > [名前付き関数]を選択します。

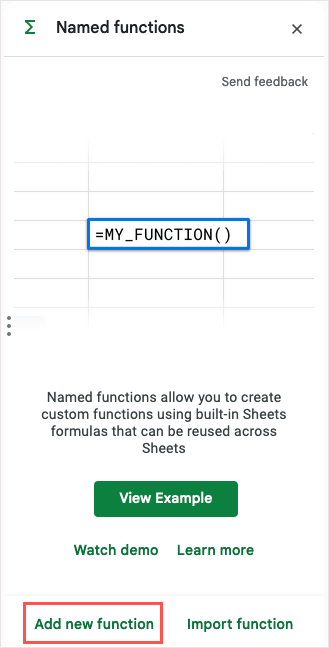
- 開いた「名前付き関数」サイドバーで、下部にある「新しい関数の追加」を使用してカスタム関数を作成します。 例を確認したり、デモを視聴したり、機能の詳細を確認したりすることもできます。

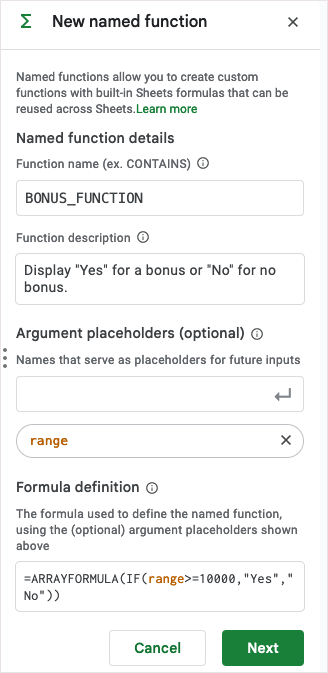
- 関数名、説明、およびオプションで引数のプレースホルダーを入力します。 関数の定義に使用する式を入力し、 [次へ]を選択します。

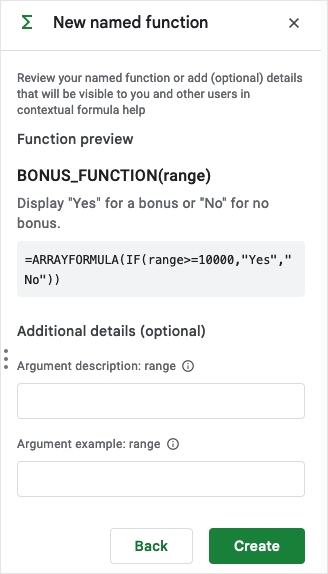
- 関数のプレビューを確認し、 「戻る」を選択して変更を加えるか、 「作成」を選択して新しい関数を保存します。 必要に応じてオプションの引数を追加できることに注意してください。

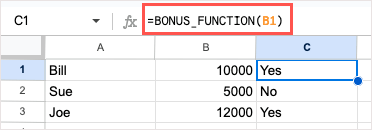
- サイドバーのリストに関数が表示されます。 シート内のセルに入力してテストしてください。

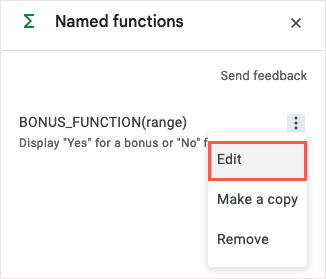
編集する必要がある場合は、[名前付き関数] サイドバーを再度開き、関数の右側にある3 つの点を選択し、 [編集]を選択します。


6. スライサーを使用してグラフをフィルタリングする
グラフを使用すると、データを表示する便利で効果的な方法が得られます。 スライサーを使用すると、グラフに表示されるデータをフィルターできます。 これは、必要に応じてチャート データの特定の部分を確認するのに便利です。
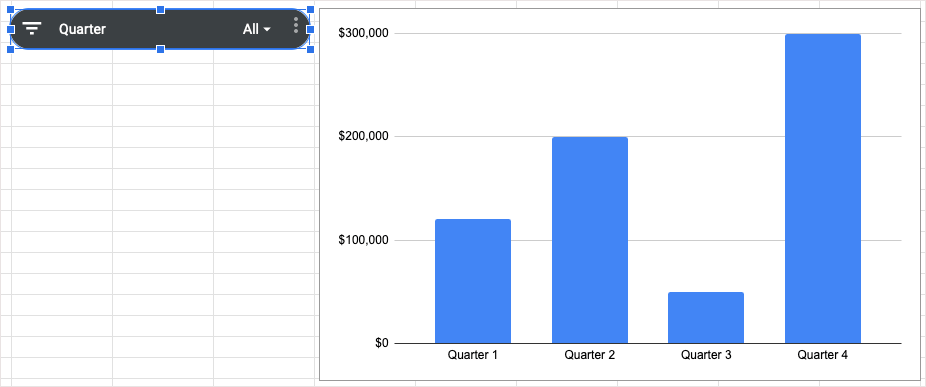
スライサーを挿入する
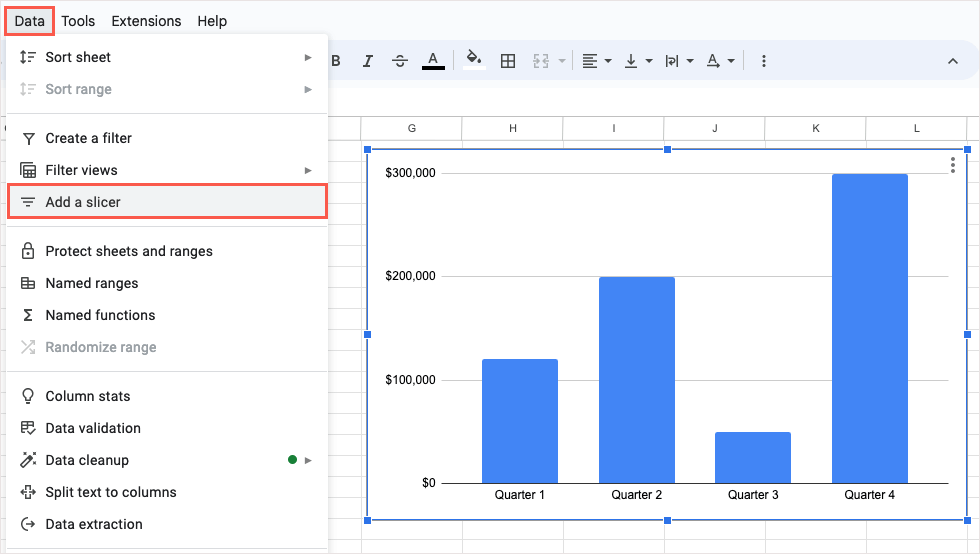
チャートを挿入した後、それを選択し、メニューで[データ] > [スライサーの追加]に移動します。

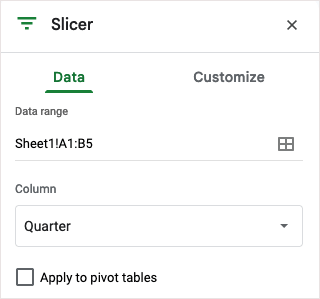
サイドバーが開いたら、 「データ」タブを開き、上部の「データ範囲」を確認し、フィルターに使用する列を選択します。

スライサーは黒い角の丸い長方形として表示され、必要に応じて移動したりサイズを変更したりできます。

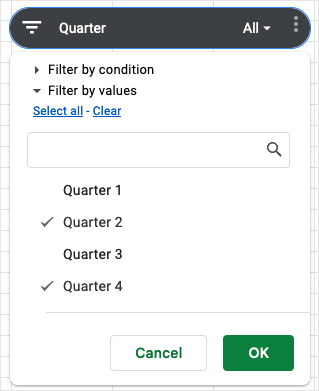
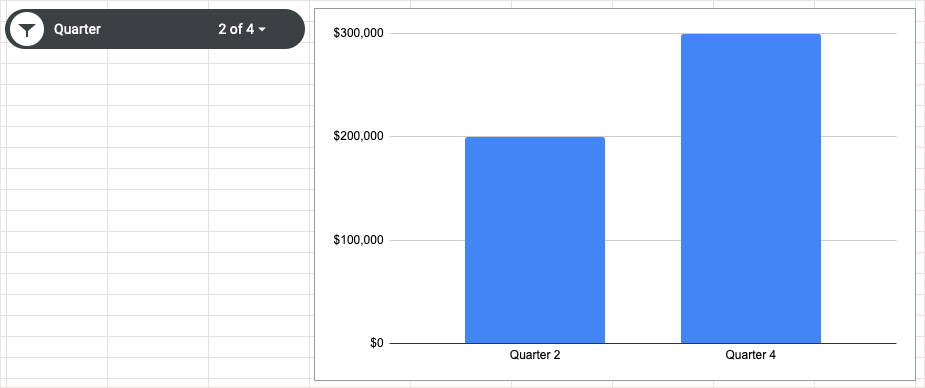
スライサーを使用する
スライサーを取得したら、左側の[フィルター]ボタンまたは右側のドロップダウン矢印を選択します。 次に、グラフで表示したいデータを選択すると、それらの項目の横にチェックマークが表示されます。

[OK]を選択すると、グラフがすぐに更新されます。

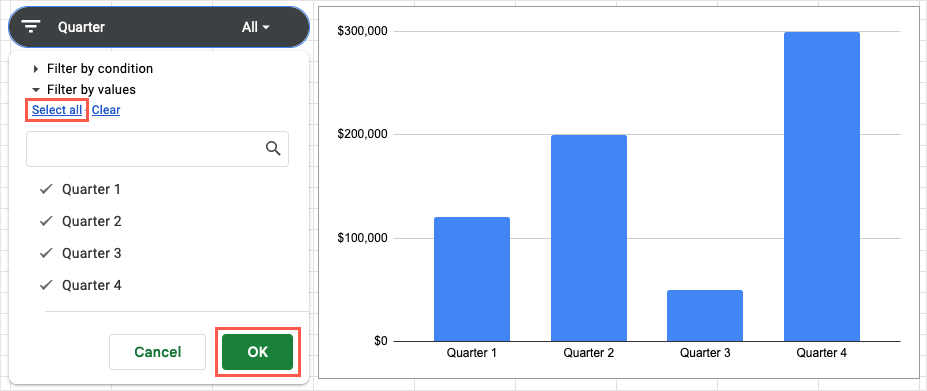
グラフをすべてのデータを表示する元のビューに戻すには、フィルターを開いて[すべて選択] > [ OK]を選択します。

7. データを素早く計算する
シートに数式を追加せずに、簡単な計算を確認したい場合があります。 Google スプレッドシートでは、値を選択し、表示する計算を選択するだけで、特別な作業は必要ありません。
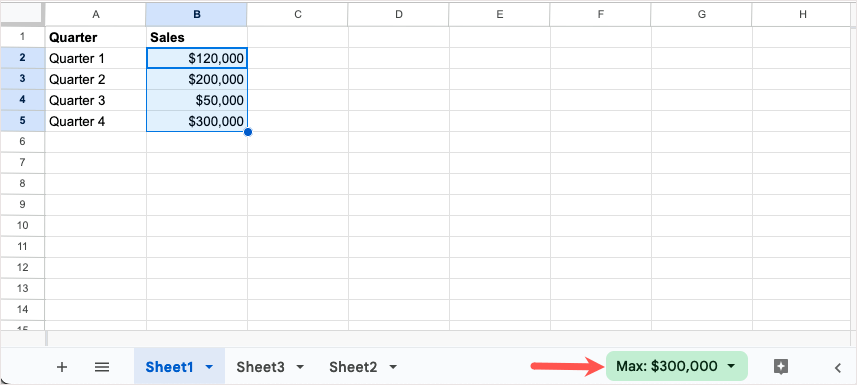
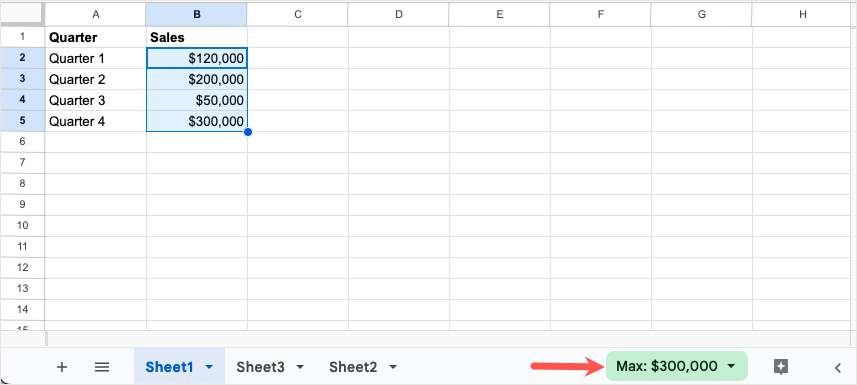
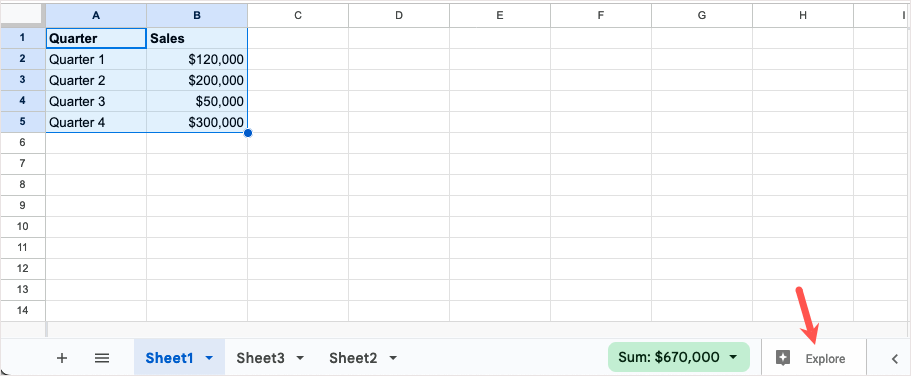
- 計算したいデータを選択し、タブ行の右下を確認します。 データの合計を含む計算メニューが緑色で表示されます。

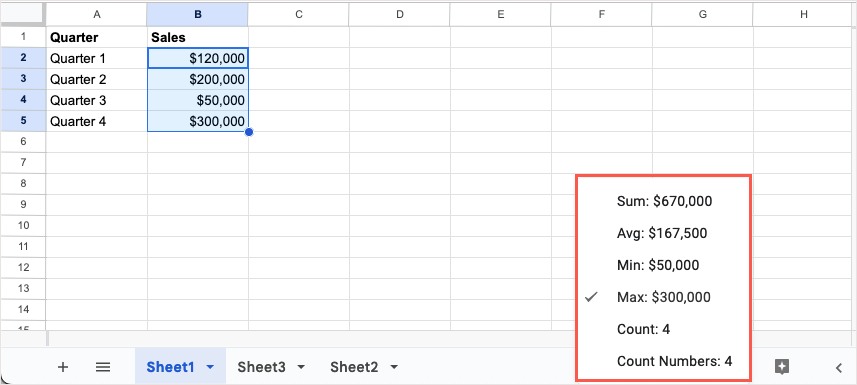
- そのメニューを開いて、実行したい計算を選択します。 そのメニューに新しい結果が表示されます。

- メニューを開いて、利用可能なすべての計算をリアルタイムで確認することもできます。

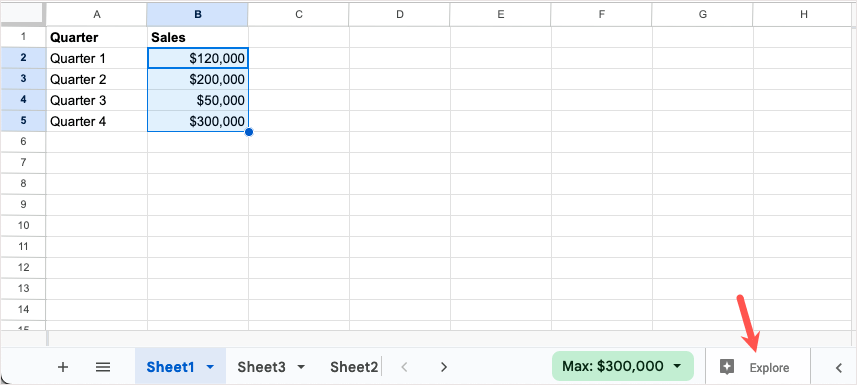
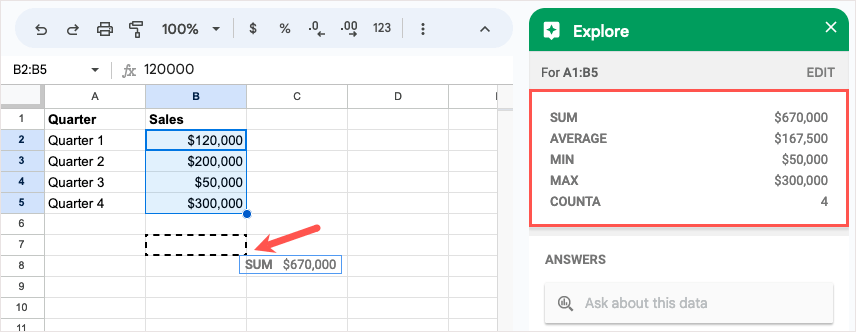
シートに計算を含める場合は、セルを選択したままにして、シート タブの右側にある[探索]を選択します。

サイドバーが開いたら、使用する計算をシート内のセルにドラッグします。

8. データを提示する方法を検討する
スプレッドシートにデータがあるものの、それを表示または分析する最適な方法がわからない場合もあります。 探索機能を使用すると、データを提示したり、詳細を確認したり、質問したりするためのさまざまな簡単な方法を確認できます。
データを選択し、右下の「Explore」を選択します。

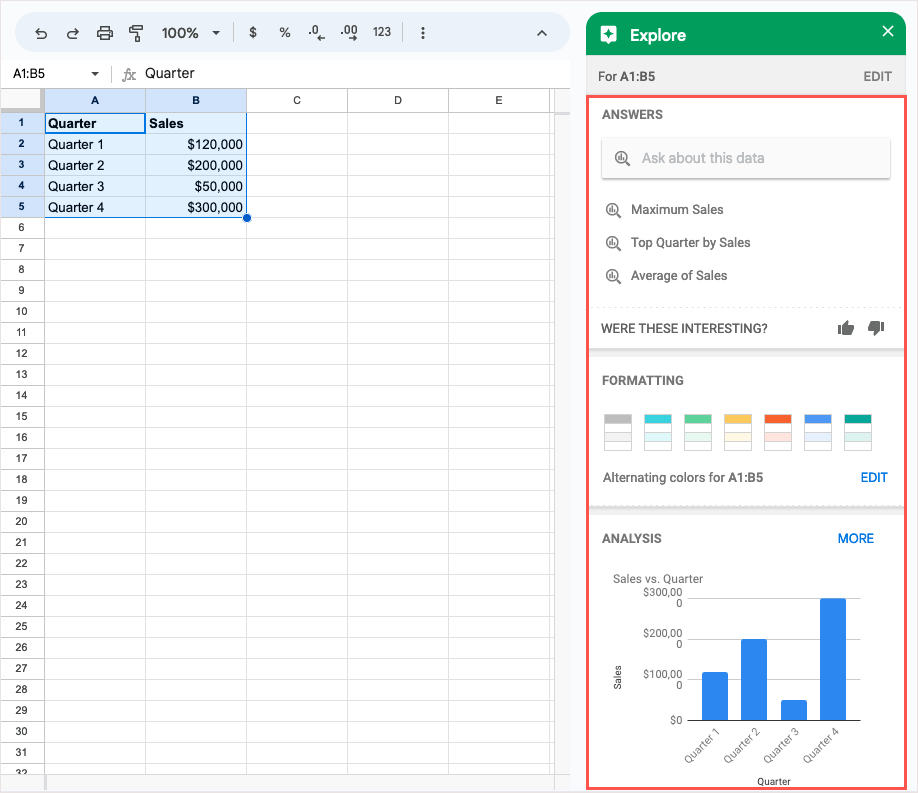
Explore サイドバーが開くと、データのオプションが表示されます。 [回答] セクションに質問を入力するか、[書式設定] セクションを使用して色を適用するか、[分析] セクションからグラフを挿入します。

終了したら、サイドバーの右上にある[X]を使用してサイドバーを閉じます。
9. シートの承認をリクエストする
ビジネスや教育に Google Workspace アカウントを使用している場合は、承認機能を確認してください。 これを使用すると、他の人に承認を要求し、何が承認され、何が承認されていないかを追跡できます。
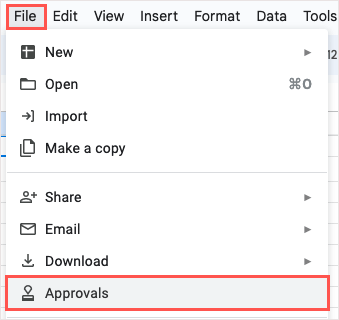
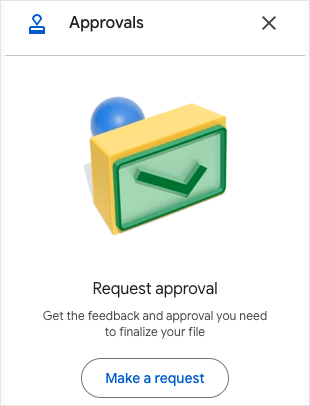
「ファイル」に移動し、 「承認」を選択します。

[承認] サイドバーが開いたら、 [リクエストを行う]を選択します。

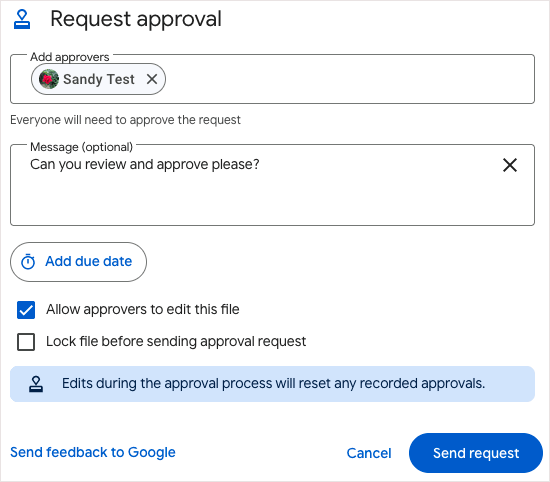
ポップアップ ウィンドウで、リクエストを承認する人を追加し、必要に応じてメッセージを追加します。 期限を含めたり、承認者にシートの編集を許可したり、承認リクエストを送信する前にファイルをロックしたりすることもできます。 完了したら、 [リクエストを送信]を選択します。

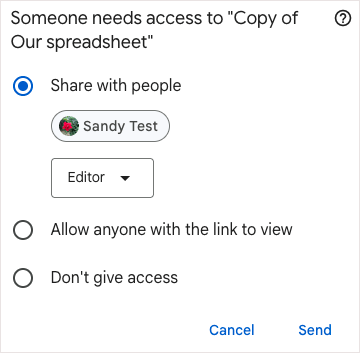
ドキュメントを承認者とまだ共有していない場合は、共有して権限を割り当てるように求められます。

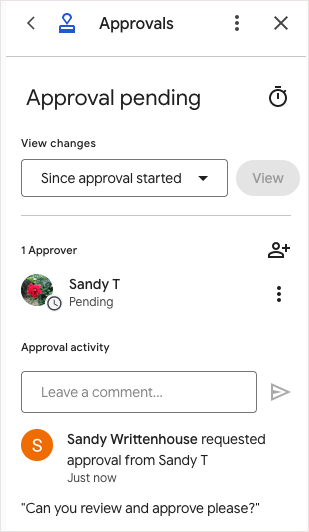
その後、「承認」サイドバーに戻るとステータスを表示できます。

10. カスタムの日付と時刻の形式を設定する
Google スプレッドシートには日付と時刻を書式設定するさまざまな方法が用意されていますが、何か特定の方法が必要な場合もあります。 必要な構造、色、スタイルを使用して独自の日付と時刻の形式を作成できます。
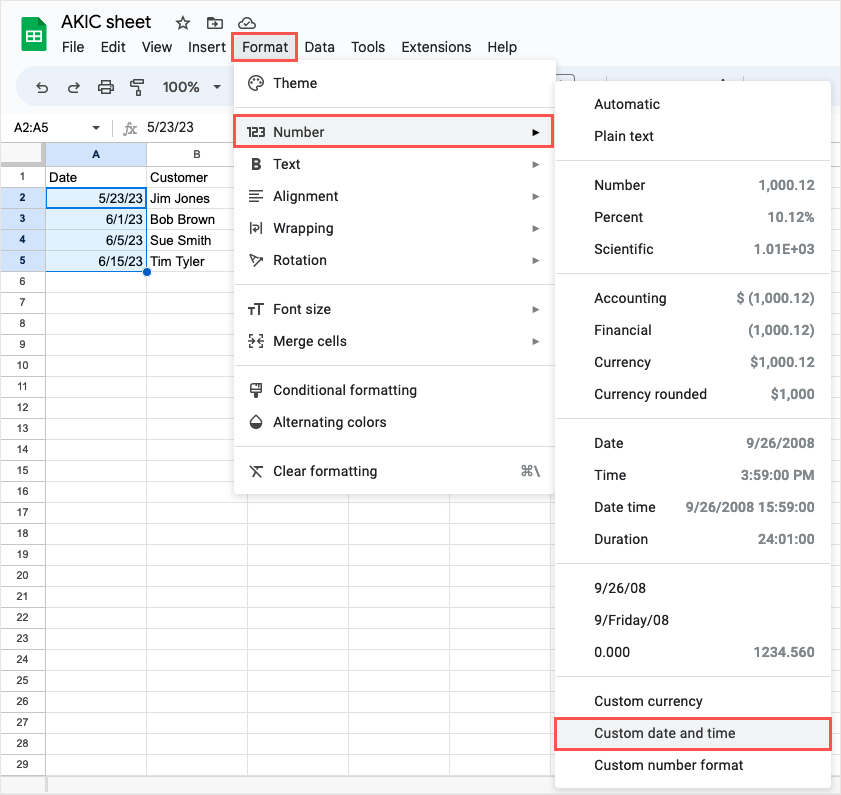
- 日付または時刻を含むセルを選択し、 [形式] > [数値] > [カスタムの日付と時刻]に移動します。 あるいは、ツールバーの [その他の形式] オプションを選択し、 [カスタム日付と時刻]を選択することもできます。

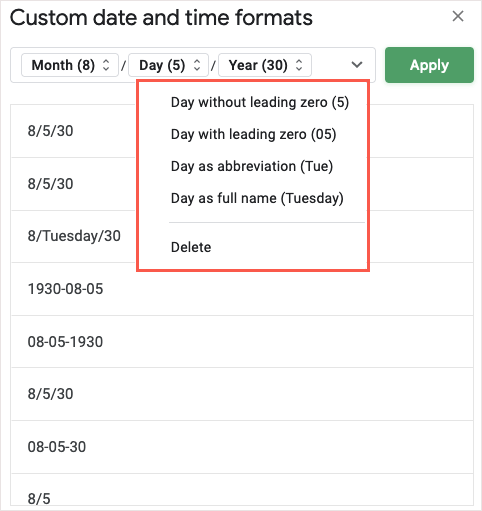
- ウィンドウが開くと、日付や時刻の現在の形式が表示されます。 上部にある既存の要素を選択して、形式を変更または削除します。

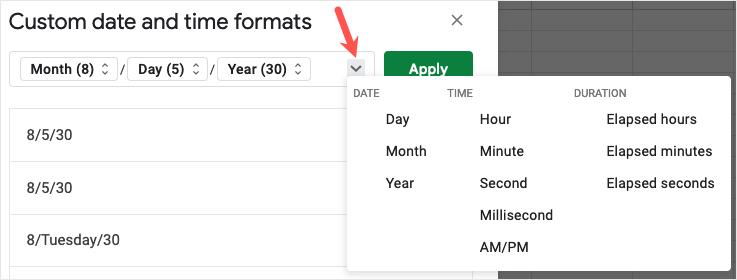
- 別の要素を追加するには、右側の矢印を選択し、リストから 1 つを選択します。 その後、矢印を使用してその要素を書式設定できます。

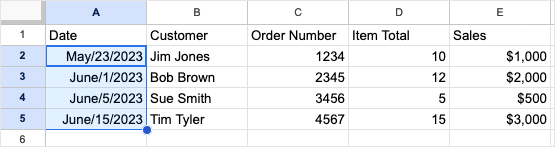
- 完了したら、 [適用]を選択してカスタムの日付と時刻の形式を使用すると、シートが更新されるはずです。

これらの Google スプレッドシート機能を使用すると、データをさらに活用できるようになります。 必ず 1 つ以上を試して、どれが自分にとって便利かを確認してください。
関連するチュートリアルについては、条件付き書式オプションを使用して Google スプレッドシートで重複を検索する方法をご覧ください。
