Web アプリケーションのフロントエンドのパフォーマンスを最適化するための 10 のヒント
公開: 2023-09-19今日は、ウェブサイトのパフォーマンスを向上させるための最も効果的な 10 のヒントを紹介しました。 Web を閲覧していて、Web サイトの読み込みに時間がかかると仮定します。 それはあなたとあなたの訪問者にとってイライラするかもしれません。 ウェブサイトが遅いと、本当に役に立たなくなる可能性があります。 そのため、Web サイトのフロントエンドのパフォーマンスを最適化することが重要です。 この目的のために、評判の良いフロントエンド フレームワークを使用することもできます。 しかし、最も信頼できるフロントエンド フレームワークは何でしょうか? 読み続けて。
あなたが Web サイト構築のプロであっても、これから始めたばかりであっても、これらのヒントはゲームチェンジャーとなるでしょう。 さらに、フロントエンド フレームワークについても実行します。 最も人気のある選択肢の 1 つは Sencha Ext JS フロントエンド フレームワークです。 それでは、あなたのウェブサイトをインターネット上で最も速く、最もスムーズに運営できるようにしましょう!
フロントエンド開発とは何ですか?
フロントエンド開発とはWebサイトのデザインを指します。 名前が示すように、これは Web サイトのトップページに表示されるものです。 たとえば、Web サイトのトップページを考えてみましょう。 フロントエンド開発者は、ロゴ、検索バー、ボタン、レイアウト、ページの操作方法など、目に見えるすべてのものの背後にあります。 フロントエンド開発者は Web サイトの外観を作成し、見た目や操作感が適切であることを確認します。
しかし、それだけではありません。フロントエンド開発者は、Web サイトがすべてのデバイスで見栄えよく見えるようにする必要があります。 どのようにサイトにアクセスしても、サイトの見栄えが良く、スムーズに動作することが保証されます。

フロントエンドフレームワークとは何ですか?
フロントエンド フレームワークとは、フロントエンド開発者のタスクを容易にする、事前に作成されたコードのセットを指します。 これらの事前に作成されたコードのセットには、保守可能でスケーラブルな構造が付属しています。 したがって、美しいユーザー インターフェイスをより効率的に作成できます。
2023 年のフロントエンド フレームワークでは HTML、CSS、JavaScript が使用されることに注意することが重要です。さらに、これらのコンポーネントは再利用可能なため、大規模な JavaScript コードを最初から作成する必要はありません。 また、コード ベースを整理して一貫性を保ち、一貫したシームレスなパフォーマンスを実現するのにも役立ちます。
フロントエンド フレームワークを使用して実行できるタスクのリストを次に示します。
さまざまなデバイスに最適化されたレスポンシブ デザインの生成。
CSSおよびHTMLコードの生成。
コードベースの管理と更新。
圧縮、変更、最適化の自動化。
すべてのプラットフォームで一貫した外観を生成します。

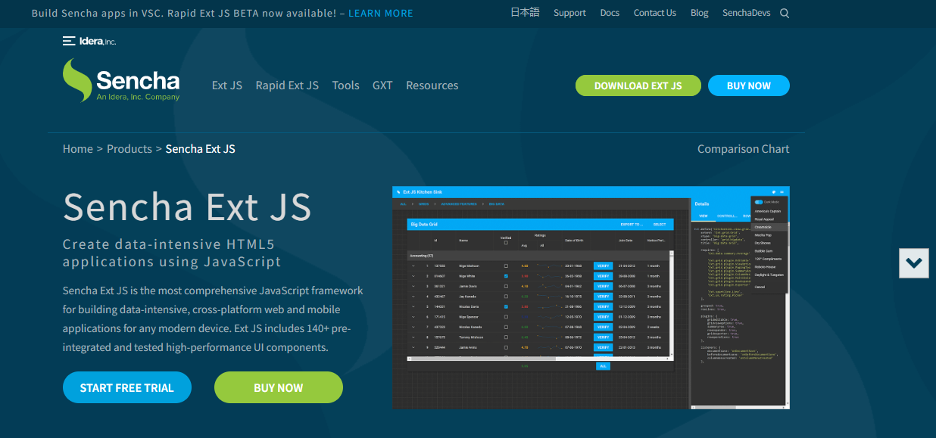
Sencha Ext JS
Sencha Ext JS は、Web およびモバイル アプリを作成するための JavaScript フレームワークです。 これは、大量のデータを処理し、さまざまな最新のデバイスでスムーズに実行できるアプリを作成するのに役立ちます。 Ext JS の最も優れている点は、140 を超えるユーザー インターフェイス要素です。 これらの要素には次のようなものが含まれます。
カレンダー
グリッド
メニュー
JavaScript ライブラリの中でも傑出した選択肢となっています。
その強みの 1 つは、ユーザー インターフェイス コンポーネントをデータ層から分離していることです。 したがって、アプリケーションの構築に柔軟性と効率性が提供されます。 さらに、Sencha コミュニティによって作成された拡張機能を利用することで、その機能をさらに拡張できます。
さらに、次のようなツールを組み合わせて開発をスピードアップすることもできます。
煎茶建築家
煎茶型紙
煎茶のテーマ。
テストに関しては、Sencha Test が包括的なソリューションを提供します。 したがって、Ext JS の単体テストとエンドツーエンドのテストをカバーするのに役立ちます。

Web サイト アプリケーションのフロントエンド パフォーマンスを最適化するための 10 のヒントとは?
ここでは、Web 開発プロセスを強化するためにすべての開発者が知っておくべきトップ 10 のヒントを紹介します。
HTML/CSS/JS を縮小する
開発者がコードを記述するときは、スペース、インデント、改行、コメント、適切な名前の変数を使用して、自分自身や他の人にとってコードを理解しやすくします。 これは、コーディングの世界におけるマナーのようなものです。 これはサーバーや Web ブラウザにとって非常に問題となる可能性があります。
このような問題に対処するには、ブラウザで Web ページを表示するのに役立たないものをすべて削除することが重要です。 これは取り除くことを意味します
余分なスペース
改行
使用されていないコード
コメント
変数名を短くする。
これを行うとき、コードを短縮し、ファイル サイズを削減し、インターネット データの使用量を減らし、ファイルの実行を高速化し、ユーザーが Web ページをすばやく読み込めるようにします。 つまり、コードをクリーンアップしてより効率的かつ高速にするようなものです。

フォント配信の最適化
ウェブサイトのフォントについて悩んだことはありますか?
読みやすく、明確で、あなたのデザインに合っているかどうか疑問に思いませんか?
おそらく、誰もが持っている通常の Web フォントの代わりに特別な Web フォントを使用することに決めたかもしれません。
ただし、ここに落とし穴があります。Web フォントは読み込みに余分な時間がかかるため、Web サイトの速度が低下する可能性があります。
ここで、最適化されたフォント配信が役立ちます。「font-display: swap」を使用すると、ブラウザーは最初にデフォルトのフォントを表示し、次に選択したフォントに切り替えます。
これにより、Web サイトの読み込みが速くなり、次の 2 つの迷惑な事態を防ぐことができます。
FOUT、Flash of Unstyled Text (テキストの外観が突然変わるとき) の略です。
FOIT、Flash of Invisible Text (テキストが一時的に非表示になるとき) の略です。

サーバー呼び出しの数を減らす
サーバー呼び出しは、Web サイトがサーバーに次のようなものを要求するときに発生します。
ピクチャー
動画
JavaScript やスタイルなどのファイル。
呼び出しが多い場合、Web ページが表示されるまでに時間がかかります。
Web サイトを高速化するには、次のようなことを行うことができます。
ページ内に写真、動画などを大量に掲載しないでください。
小さな画像を多数使用する代わりに、それらを 1 つの大きな画像に結合できます。
ウェブサイト上で小さくしか表示されない場合は、大きな写真を使用しないでください。 ちょうどいいサイズになるようにサイズを変更します。
ブログをお持ちの場合は、1 ページにあまりにも多くのブログ投稿を配置しないでください。
プラグインは、Web サイトの小さなヘルパーのようなものです。 ただし、多すぎる場合は、余分な通話が多くなる可能性があります。
プラグインを使用していない場合は、しばらくの間オフにすることができます。
Web サイトに画像がある場所まで下にスクロールした場合にのみ画像を読み込むようにします。 これにより、最初の時間が節約されます。
Web サイトが存在しないものを検索しようとすると、速度が低下する可能性があります。 すべてのリンクが機能することを確認してください。
すべてのコードを小さなファイルをたくさん置くのではなく、より少ないファイルにまとめます。
ファイルを圧縮する
私たちは、ファイルが大きいほど読み込みに時間がかかるという考えをよく知っています。 圧縮によってファイル サイズを縮小する技術を使用すると、フロントエンドのパフォーマンスを大幅に向上させることができます。 これは、ファイルを小さくして扱いやすくすることを意味し、Web サイトの速度を向上させる優れた方法です。
ビデオを最適化する
ビデオの最適化は、優れたユーザー エクスペリエンスにもつながります。 しかし、どうすればこれを実現できるのでしょうか? さて、考えなければならないことが 2 つあります。
1) ビデオ自体
2) それが表示される Web ページ。
まず、Web ページの速度が低下しないようにビデオを圧縮することが重要です。
次に、ビデオがうまく収まって再生できる Web ページを作成する必要があります。

画像の最適化
高品質の画像や豊富な写真コレクションは、Web サイトの速度を低下させる可能性があります。 ウェブサイトのパフォーマンスを向上させるための重要なテクニックをいくつか見てみましょう。
訪問者が画像を操作する前に画像を読み込むことが重要です。 プリロードでは、事前に画像を取得することでこれらの遅延を排除し、スムーズなユーザー操作を保証します。
WebP は、JPEG や PNG よりも小さく効率的な最新の画像形式です。 画像サイズが 25 ~ 35% 削減され、サイトが高速化されます。 オンライン ツールを使用して画像を WebP に変換すると、時間を節約できます。
画像をさまざまな画面サイズに合わせて調整し、読み込み時間を短縮します。 小型デバイスには小さい画像が表示され、大きな画面には大きな画像が表示されます。 不必要な読み込みの遅延や品質の低下を防ぎます。
遅延読み込み
誰かがあなたの Web ページを開くと、写真やビデオなど、すぐには見ることができないものも含め、そのページ上のすべてを読み込もうとします。 これには時間がかかり、Web サイトの速度が遅くなります。
遅延読み込みは、ページの読み込みを速くするトリックです。 最初に表示されるものだけをロードします。 次に、下にスクロールすると、隠されたものが表示されます。 これにより、Web サイトの速度が向上します。
コンテンツ配信ネットワーク
コンテンツ配信ネットワークは、ユーザーのために Web サイトを迅速に読み込みます。 これらのサーバーには、写真やファイルなど、Web サイトの重要なものが保存されます。 ユーザーが Web サイトにアクセスすると、CDN はこれらの保存された情報を最寄りのサーバーから提供するため、Web サイトの読み込みが速くなります。
一部の CDN では、Web サイトのページと画像を可能な限り小さくすることで、Web サイトの読み込みを非常に高速にすることもできます。 大きな画像では Web サイトの動作が遅くなる可能性があるため、これは特に重要です。 CDN は、Web サイトの内容をさまざまな場所に保持することで、Web ページの最初の部分が高速に表示されるようにすることもできます。これについては、この記事で前に説明しました。 これにより、メイン Web サイトのサーバーが混雑しすぎるのを防ぐことができるため、Web サイトがさらに高速になります。
したがって、CDN は Web サイトの速度ブースターのようなもので、サイトを訪問する人にとってすべてが迅速かつスムーズに読み込まれるようにします。
クリティカルな CSS の生成
重要な CSS を使用して Web ページを高速化します。 まず、重要な CSS と重要性の低い CSS を区別します。 重要な CSS を HTML に直接挿入して、読み込みを高速化します。 重要度の低い CSS を遅らせて、重要でないデータによって Web ページの読み込みが遅くなることなく、重要なデータが Web ページにすばやく読み込まれるようにします。
キャッシング
キャッシュは、後で使用できるようにデータのコピーを保持するクイック アクセス ストレージのようなものです。 誰かがあなたの Web サイトを再訪問すると、最初から開始するのではなく、そのコンピュータまたは Web サーバーから保存されたデータが取得されます。 したがって、物事がはるかに速くなります。

最終的な考え
Web アプリケーションをスムーズに実行することは不可欠です。 これら 10 のヒントは、コードの効率的な記述からリソースの管理までのすべてをカバーしています。 これらのヒントに従うことで、Web サイトを迅速に読み込むことができます。 今日のオンラインの世界では、人々は Web サイトが高速で使いやすいことを期待しています。 サイトが遅かったり、適切に動作しなかったりすると、ユーザーは離れてしまい、戻ってこなくなる可能性があります。
したがって、これらのヒントを使用することで、Web アプリケーションが適切に動作し、ユーザーの期待に応えることができます。 試してみると、Web 開発プロジェクトにプラスの影響が現れることがわかります。
よくある質問
フロントエンドフレームワークとは何ですか?
フロントエンド フレームワークは、Web サイトや Web アプリケーションの構築を容易にする一連のツールと既製のものです。
最も一般的に使用されているフロントエンド フレームワークは何ですか?
最も人気のあるフロントエンド フレームワークは「React」と呼ばれます。
HTML はフロントエンド フレームワークですか?
HTML はフロントエンド フレームワークではありません。 Web ページの構造を構築するためのマークアップ言語です。
UIフレームワークとは何ですか?
UI フレームワークは、ユーザー インターフェイスをよりシンプルな方法で作成するためのツールです。 開発者はこれを使用して、Web サイトやアプリの外観と操作性を構築します。 これは、ユーザーが表示し操作するデザインや機能の作成に役立つ構成要素のようなものです。
