UI設計とプロトタイピングのためのFigmaの最良の代替品
公開: 2022-09-21Figma が約 200 億ドルでソフトウェア大手の Adobe に売却されるという最近の発表は、コミュニティの支持者や長期の Figma ユーザーから懸念を引き起こしました。 インターネットはこのニュースに興奮して爆発し、フィグマの忠実なコミュニティメンバーは、これが将来に何を意味するのかについて混乱し、懐疑的でした. ほとんどの人は、その強力なコミュニティにより、Figma が今日の巨人に成長したことに同意するでしょう。 クレア バトラー (Figma のマーケティング担当シニア ディレクター) が述べているように、コミュニティは初日から同社の Go To Market 戦略の中核でした。 Figma はコミュニティを賢明かつ包括的に活用しており、アドビに売却するという決定は、尊敬する製品の意思決定プロセスから取り除かれたと感じている主要なコミュニティ メンバーを孤立させることになります。
多くのデザイナーは、この変更に先立って Figma に代わるものを探しており、Adobe ソフトウェア製品のより大きなスイートの一部になる可能性がある変更を予期しています。 非常に多くの支持を得ていますが、このニュースに照らして、Figma の代替品をいくつか検討しました。
目に見えて

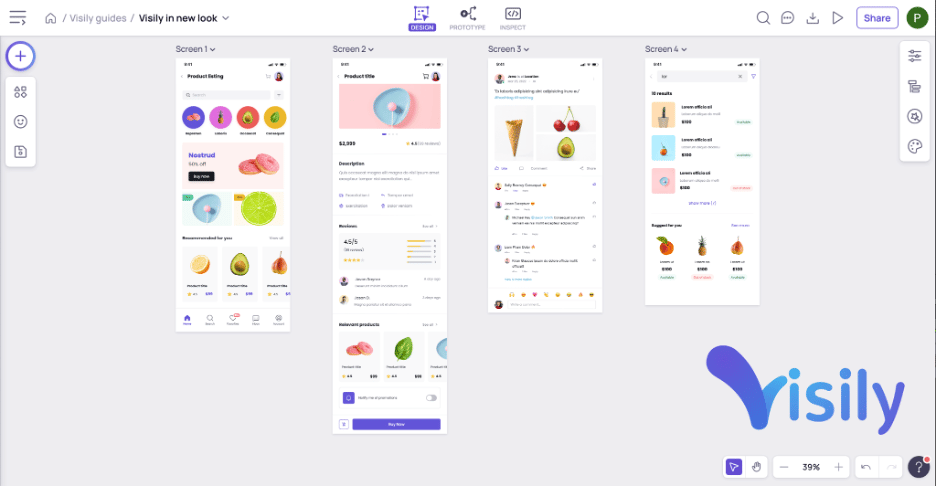
洗練されたピクセルパーフェクトな UI デザインを作成する目的で、Figma は市場で最高の製品の 1 つです。 しかし、美しいワイヤーフレームを素早く考えて作成するのに役立つツールだけを探しているのであれば、Visily ほど優れたツールはほとんどありません。
Visily は AI を利用したワイヤーフレーム ツールで、動きの速いチームがアイデアやワイヤーフレームを共同で反復処理できるようにします。 Visily の主な強みは、その使いやすさです。プロダクト マネージャー、ビジネス アナリスト、開発者、技術に詳しくない創業者など、デザイナー以外の誰もが、Visily で美しいワイヤーフレームをすぐに使いこなし、デザインすることができます。
使いやすさに加えて、Visily には、プロトタイピング、マルチユーザー編集、テーマ管理、および数百の組み込みコンポーネントと迅速なドラッグ アンド ドロップ用のテンプレートのサポートが付属しています。 Visily は、スケッチからデザイン、スクリーンショットからデザインなどの AI ツールも提供しており、手描きのワイヤーフレームと既存のアプリのスクリーンショットをそれぞれアップロードして、カスタマイズ可能なモックアップに変換できます。
市場に出回っている他のワイヤーフレーム ツールと比較して、Visily は、デザイナーが作成したモックアップとほぼ同じくらい洗練された、最高の忠実度のワイヤーフレームを作成します。 これにより、初期段階のチームや、ピクセルの完成度よりもイテレーションの速度を優先するチームが、Visily でワイヤフレームとモックアップの両方を作成できるようになり、Figma と専任のデザイナーの必要性を回避できます。
Visily は現在完全に無料であり、ワイヤーフレーム デザイン ツールとしての Figma 代替の最強のライバルとなっています。
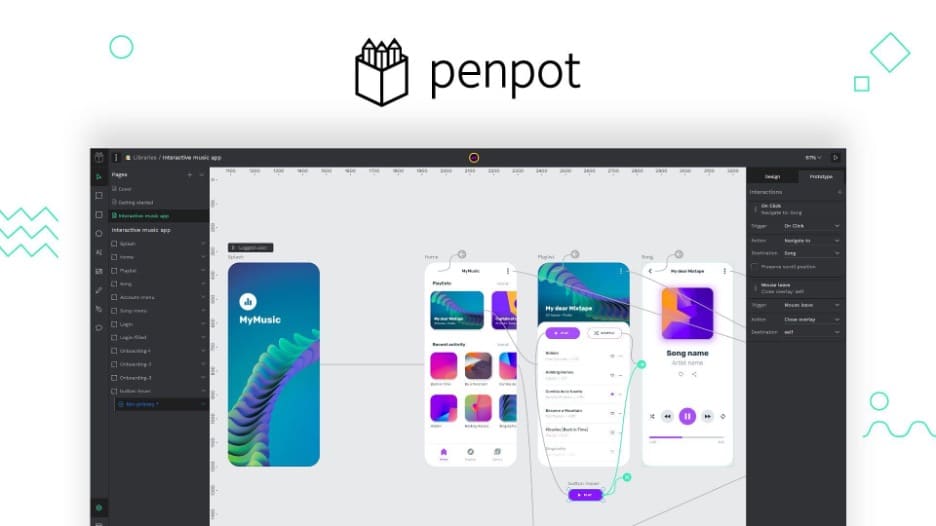
ペンポット

Penpot は自身を Teams のデザインの自由度と表現しています。 これは、クロスプラットフォーム (ブラウザベース) で、特定のオペレーティング システムに依存しないオープン ソースの設計ツールです。 Penpot は、オープン Web 標準 (SVG) で動作します。 コミュニティのために構築され、コミュニティによって拡張されるという点で、Figma に似ています。 このプロジェクトはまだベータ版であり、Figma と同様のインターフェイスと、設計機能、プロトタイピング、コラボレーション、フィードバックのメカニズム、厳選されたコミュニティ リソースとテンプレートのライブラリなど、Figma が提供する多くの機能を備えています。
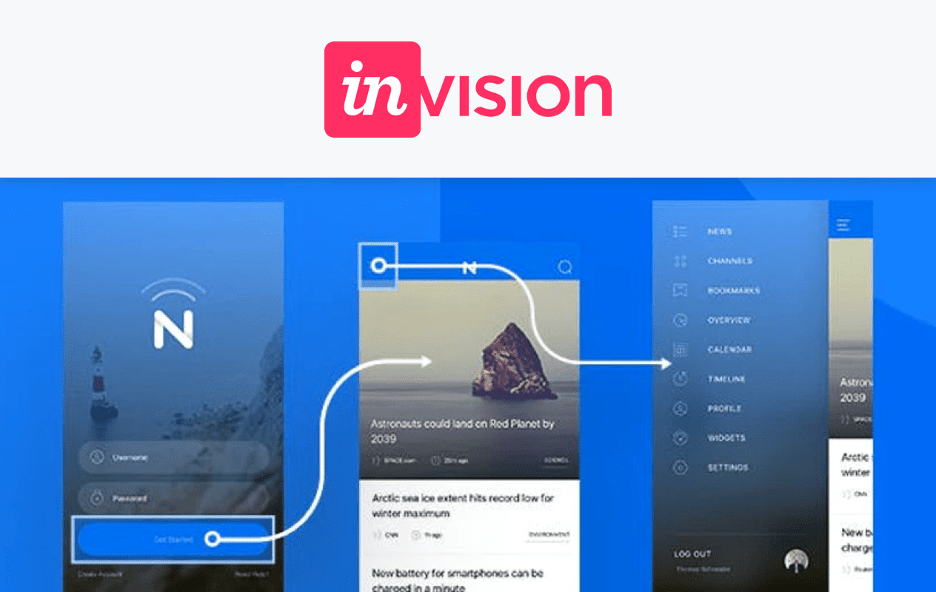
インビジョン

InVision は、FigJam の代替ソリューションを提供します。 Invision は、チームがより良いコラボレーションを行い、より迅速に連携し、互いに引き継ぎを行うためのリアルタイムのワークスペースです。 Figma のユーザーであれば、おそらく FigJam を既に知っているでしょう。 そうでない場合は、共同作業、アイデアのブレインストーミング、計画の計画、および視覚的なプロジェクト レイアウトの作成を行うことができる、オンラインのチーム ベースのホワイトボード ツールです。 これらの機能は InVision が提供するものですが、フローをコラボレーションに配置することに重点を置いています。
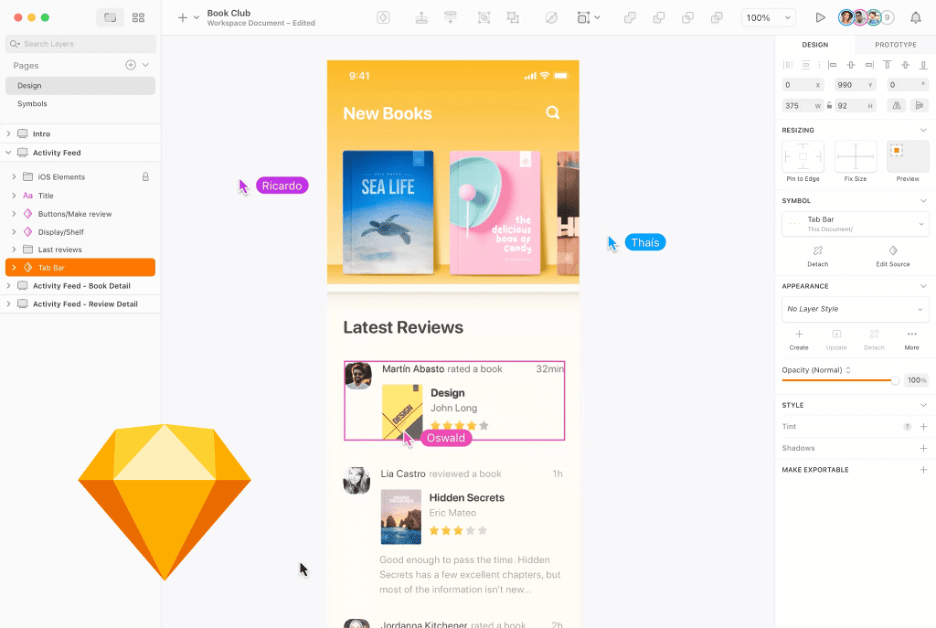
スケッチ

Figma と Sketch は、市場に出回っている UI/UX デザイン ツールの中で最高の (そして最も習得に時間がかかる) と考えられています。 Sketch は、macOS システムからバージョンを設計および反復する必要があるため、コラボレーション機能が制限されています。 プロトタイピング、共有、フィードバックを超えて拡張するために、Web アプリをさらに開発するという噂がありますが、まだ実現していません。
Sketch は、コミュニティ エンゲージメントに関して Figma と比較して最も強力です。 Sketch には、プラグイン システム、拡張機能、および統合の広範なライブラリがあります。 彼らは、デザインの基本とSketchツール自体の機能へのオンボーディングの紹介として、無料のコースを提供しています.

デザインに関しては、Sketch は柔軟なアートボードとプリセットを提供しており、無限のキャンバス上であらゆるものをデザインするために使用できます。 スマート コンポーネント、カラー変数、およびレイヤー スタイルも、デザインの管理に役立つ重要な要素です。 ここで、Sketch と Figma の直接の比較について詳しく見ることができます。
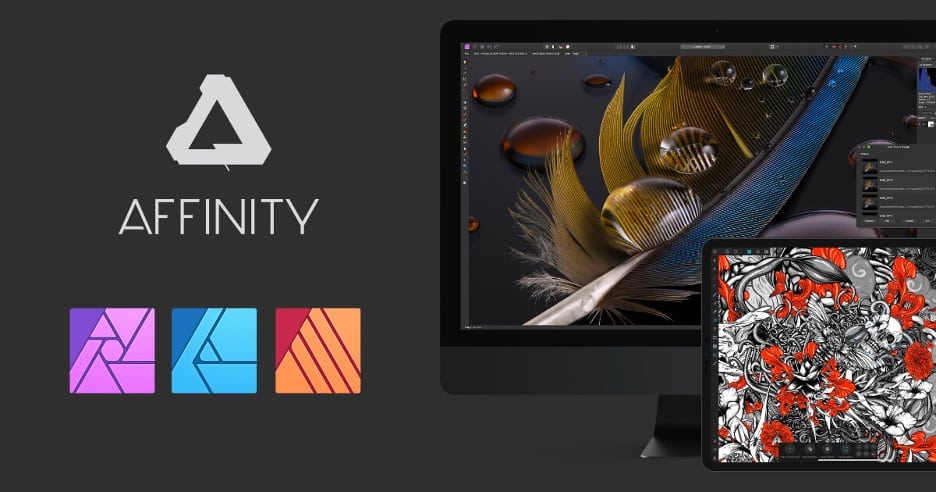
アフィニティ デザイナー

Affinity Designer は、直接的な UI/UX ツールではなく、モックアップ デザイン、UI デザイン、ロゴ、およびブランド アセットの機能を備えたグラフィック デザイン ソフトウェアです。 Figma との最大の比較は、個々のデザイン ブランド機能を設計および最適化し、全体的なクリエイティブ コンセプトを制御できるため、そのイラスト機能です。 リアルタイムのコラボレーションやプラグインはありません。 直接比較するのではなく、お気に入りの Figma の個々の部分を埋める一連のツールの一部として、Figma の代替品を提供します。
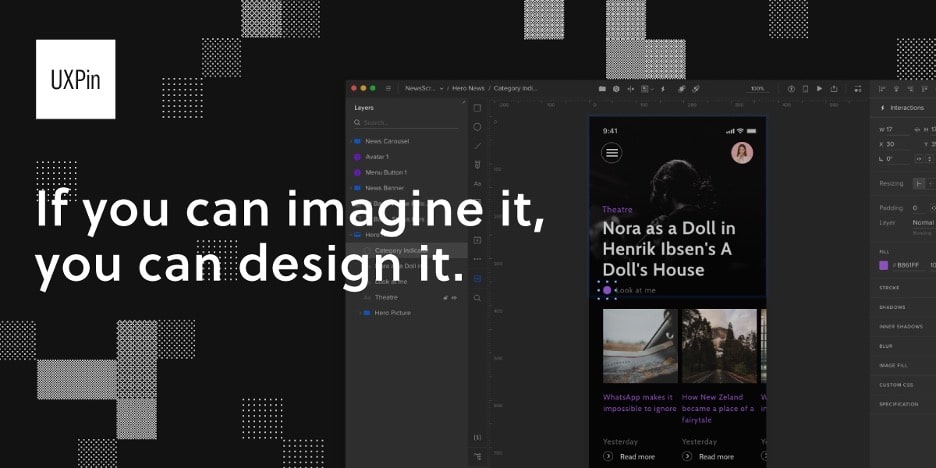
UXPin

UXPin はコンポーネント主導のプロトタイピングを提供し、開発者が使用するコンポーネントを使用して設計を構築できます。 React 専用のコードベースの設計ツールです。 Merge と呼ばれるこの機能なしで UXPin を使用し、標準のプロトタイピング ツールとして使用することができます。 UXPin は、設計の一貫性、ビルドでのスケーラビリティ テスト、および即時の変更を示すリアルタイムのプロトタイピング システムを維持する、最初から正しいアプローチで設計されています。 このように、これは Figma に似ており、リアルなプロトタイピングを優先してリアルタイムの変更を可能にします。
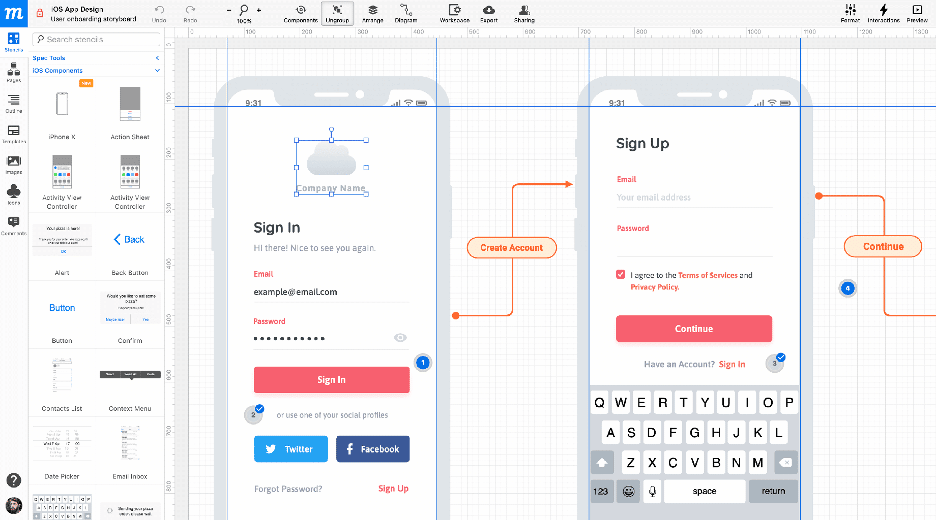
モクプス

Moqups は、リアルタイムのワイヤーフレーム、モックアップ、ダイアグラム、およびプロトタイプの作成とコラボレーションに役立つ合理化された Web アプリです。 Moqups の最大の機能は、デザイナーや開発者がプロの作図ツール、サイト マップ、フローチャート、ストーリーボードを使用してモックアップやプロトタイプを作成できるようにするデザイン アセットです。 ツールとしては、Figma ほど応答性が高くありませんが、Figma が提供する設計ニーズの一部を満たします。
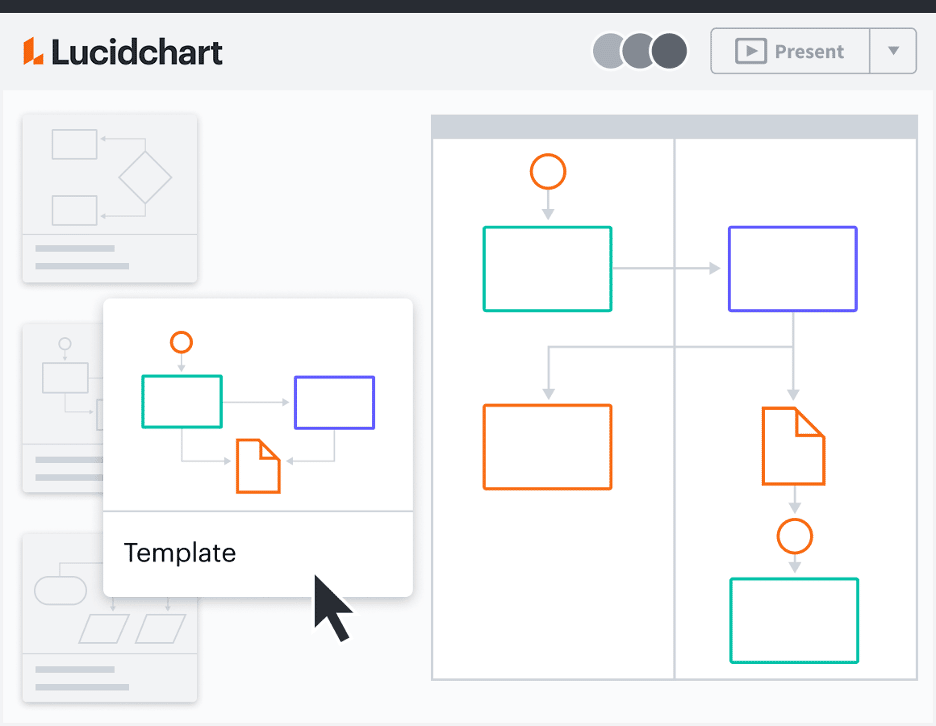
ルシッドチャート

Lucidchart は、チームをまとめてより良い意思決定を行い、未来を築くインテリジェントな作図アプリケーションです。 Figma が持つコラボレーションとワイヤーフレームのソリューションを提供しますが、Lucidchart はビジネス フローチャート ツールとしてより使いやすいことで知られています。 Lucidchart を最大限に活用するにはトレーニングが必要であり、Figma ほど簡単にオンボードして学習することはできません。
バルサミク

Balsamiq は、エンド ユーザーにソフトウェアがどのように機能するかを理解させながら、ユーザーがソフトウェアの機能にすばやく集中できるようにすることで知られる UI ワイヤーフレーム ツールです。 Balsamiq は、忠実度の低いモックアップに迅速なワイヤーフレーム ソリューションを提供します。 Balsamiq は、デザイナーではなく、ビジネス オーナー、プロダクト マネージャー、ビジネス アナリスト、開発者、代理店、および UX の専門家によって最もよく使用されます。 Balsamiq は、より基本的なソリューションを必要とするスタートアップや初心者向けのソリューションですが、Figma は確立されたビジネスや経験豊富な専門家向けの優れたアプリです。 それらは直接比較できませんが、機能はクロスオーバーしています。
結論
当然のことながら、ユーザーは Figma の代替品を探しており、現在のニーズを満たすために同じ範囲の機能を求めています。
ピクセル パーフェクトなデザインを作成するための UI デザイン ツールが必要なチームにとって、PenPot と Sketch は Figma の優れた代替品です。 アプリとワイヤーフレームの設計を迅速に反復する必要がある場合、Visily には、忠実度の高い出力、豊富な組み込みコンポーネントとテンプレートの選択、プロトタイピングとプレビュー、マルチユーザー編集から多くの便利な AI 機能まで、必要なものがすべて揃っています。 他のツールは Figma が提供するものの側面を提供しますが、現実はデザイナーや UI 設計に携わる人々のためのものであり、利便性が重要であり、ツールを 1 か所にまとめることで時間を節約し、コミュニケーションを簡素化できます。
今すぐ無料でサインアップして、Visily を使い始めましょう。
