BigCommerce SEO 検索エンジンのランキングを向上させる方法!
公開: 2022-04-08Tooltester はあなたのような読者によってサポートされています。 あなたが私たちのリンクを通じて購入すると、私たちはアフィリエイトコミッションを得ることができ、それにより私たちは無料で調査を提供することができます。
BigCommerce SEO (検索エンジン最適化) は、検索エンジンから BigCommerce ストアに流入するWeb サイトのトラフィックの量と質を向上させるプロセスです。
幸いなことに、BigCommerce が提供する SEO 機能は非常に強力です。 デフォルト設定はすでに SEO に適しています。 さらに最適化したい Web サイトのすべての領域を完全に制御できます。
そして実際、ここでできることはたくさんあります。 したがって、このガイドでは、ストアへのオーガニックトラフィックを最大化するために実行する必要がある最も重要な BigCommerce SEO 手順について説明します。
BigCommerce の SEO を 10 ステップで最適化する方法
1. BigCommerce ページをキーワードに最適化する
SEO とは、潜在的な顧客が検索している特定の用語 (「キーワード」とも呼ばれます) の検索結果で、Web サイトができるだけ上位に表示されるようにすることです。
したがって、始める前に、どのキーワードでランク付けしたいのかを知る必要があります。 キーワード調査は BigCommerce SEO を成功させるために不可欠ですが、それ自体が大きなトピックでもあり、この記事の範囲を超えています。
ここでは、eコマース Web サイトのキーワード調査について説明します。 どのキーワードでランク付けしたいのかがわかったら、それらの検索キーワードに合わせて BigCommerce ページの最適化を開始できます。
ページ上の SEO 戦略の一環として、検索エンジンでランク付けしたい各ページは、次の 4 つの領域で選択したキーワードに合わせて最適化する必要があります。
- ページタイトル
- ページのメタディスクリプション
- ページURL
- ページ H1 ヘッダー
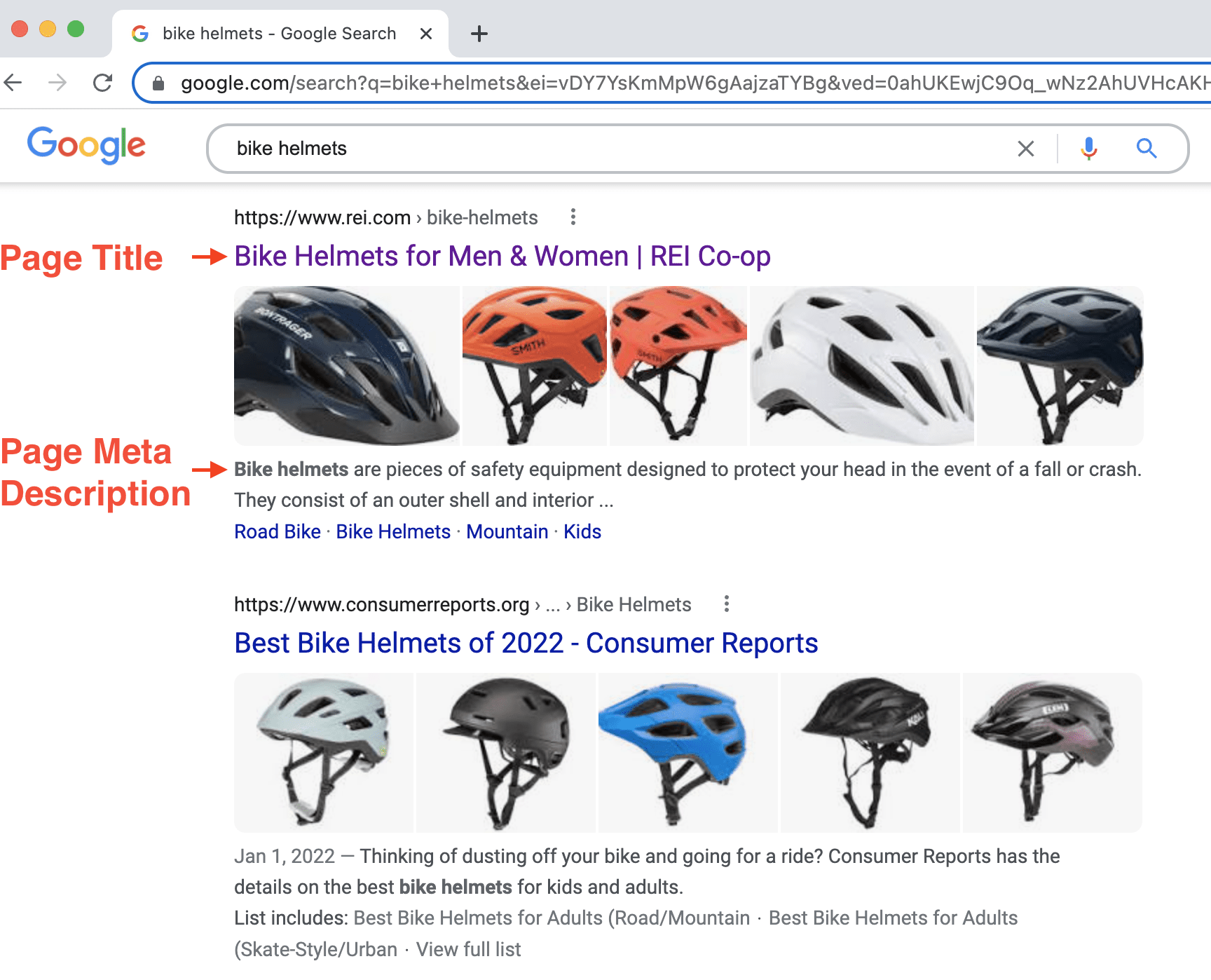
ページ タイトルは、検索エンジンの結果ページのクリック可能なリンクに表示されるテキストです。 実際にページを開いているときは、ブラウザーのタブにも表示されます。

検索結果のページタイトルとメタディスクリプション
ページ メタ ディスクリプションは、検索結果ページのページ タイトルの下に表示されるテキストです。 メタディスクリプションは、ユーザーにページへの訪問を促す、ページの内容の説明である必要があります。
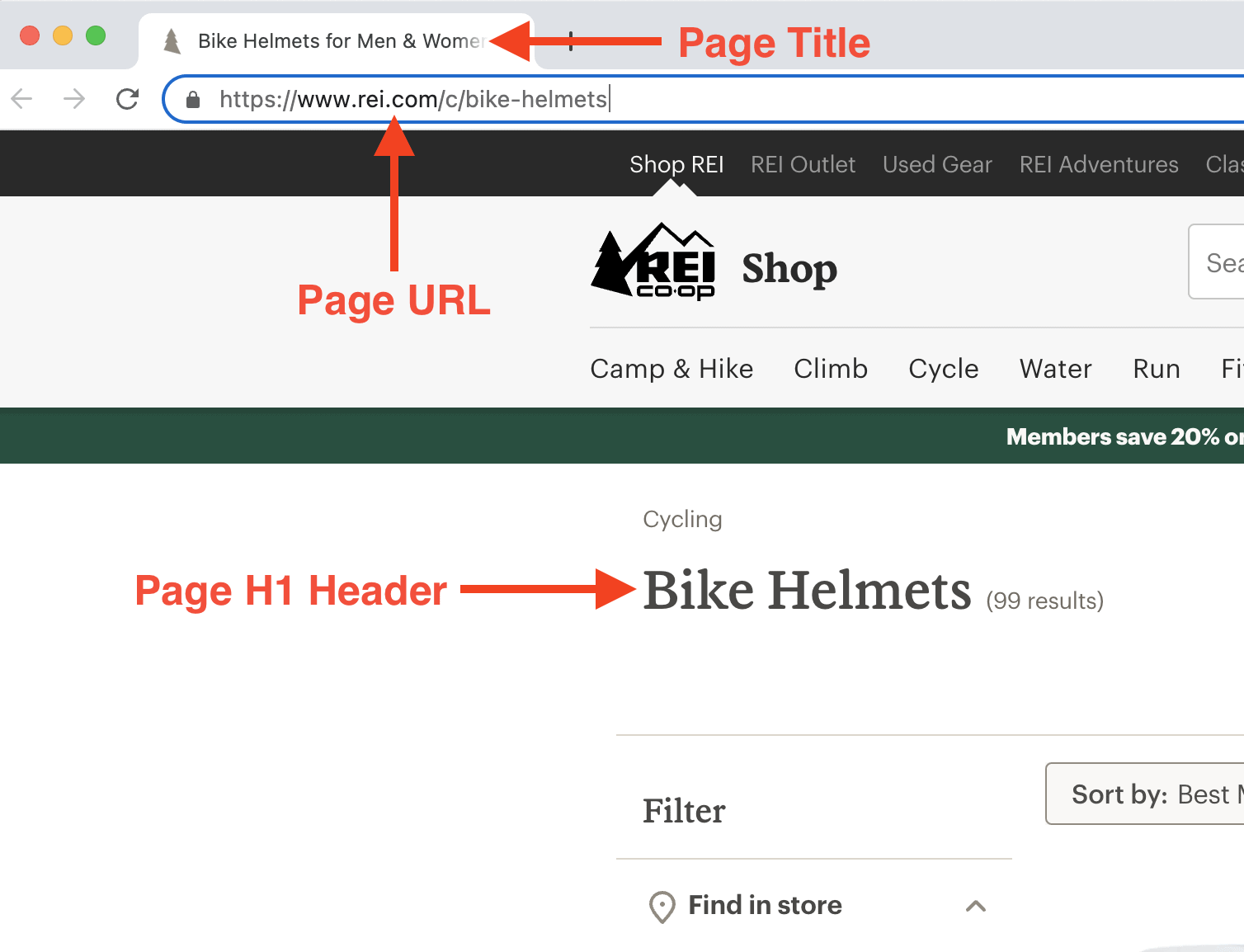
ページ URL は、ブラウザのアドレス バーに表示される Web ページの一意のアドレスです。

ページ上のタイトル、URL、H1
また、ページ H1 ヘッダーは通常、ページの上部にある主要な見出し (最大のフォントで) です。
BigCommerce SEO を成功させるには、ページをランク付けしたいキーワードがこれら 4 つの領域のそれぞれで目立つようにすることが重要です。
そこで、ランク付けしたいキーワードが「バイク ヘルメット」だとします。 これは単純に、次の 4 つの領域に「自転車ヘルメット」を追加した場合です。
- ページ URL (例: www.yourstore.com/bike-helmets )
- ページ タイトル (例: 「バイク ヘルメット| ストア名」)
- ページ メタ ディスクリプション (例: 「バイクのヘルメットは安全装備の一部です…」)
- ページ H1 ヘッダー (例: 「バイク ヘルメット」)
BigCommerce でこれをどのように行うのですか? まあ、それはSEOのために改善しようとしているページの種類によって異なります。 BigCommerce には 3 つの異なるタイプの Web ページがあります。
- 製品ページとカテゴリページ
- ブログページ
- 静的ページ
BigCommerce で商品ページとカテゴリページを最適化する方法
製品ページとカテゴリ ページは、おそらく BigCommerce ストア全体で最も重要な Web ページです。 したがって、優れた SEO を実現するには、適切なターゲット キーワードを選択し、適切に最適化することが重要です。
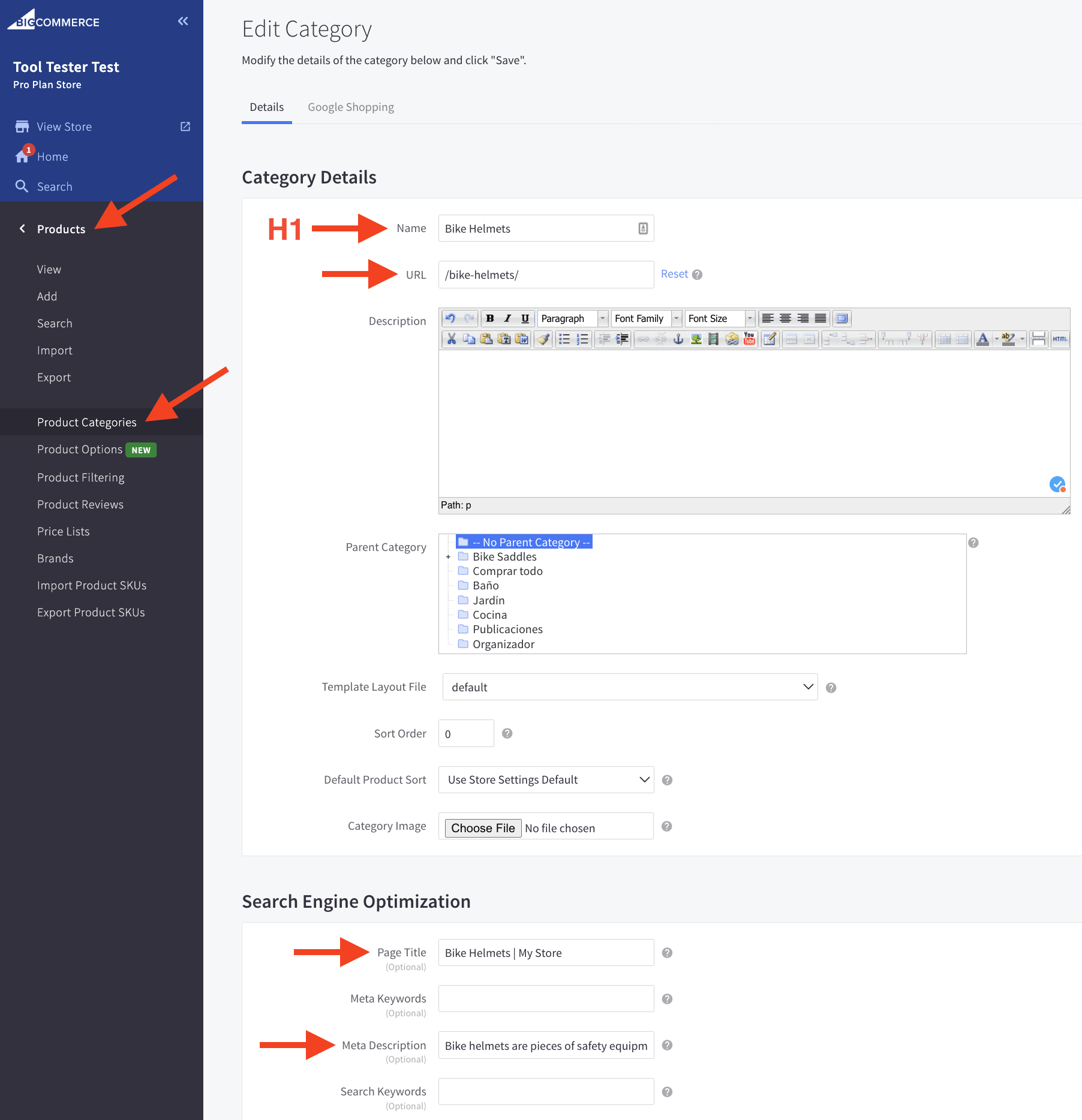
新しいカテゴリを追加すると、そのカテゴリに付けた名前が自動的にカテゴリ ページの H1 ヘッダーになり、その名前もハイフンでつながれてそのページの URL を作成します。

H1、ページタイトル、メタディスクリプションをカテゴリーページに追加する
カテゴリ ページの下部には、ページ タイトルとメタ ディスクリプションを追加できるフィールドもあります。
ページ タイトル フィールドを空白のままにすると、BigCommerce は自動的にカテゴリ名をページ タイトルとして使用します。 通常、どちらにしても同じであることが望ましいため、これは SEO に最適です。
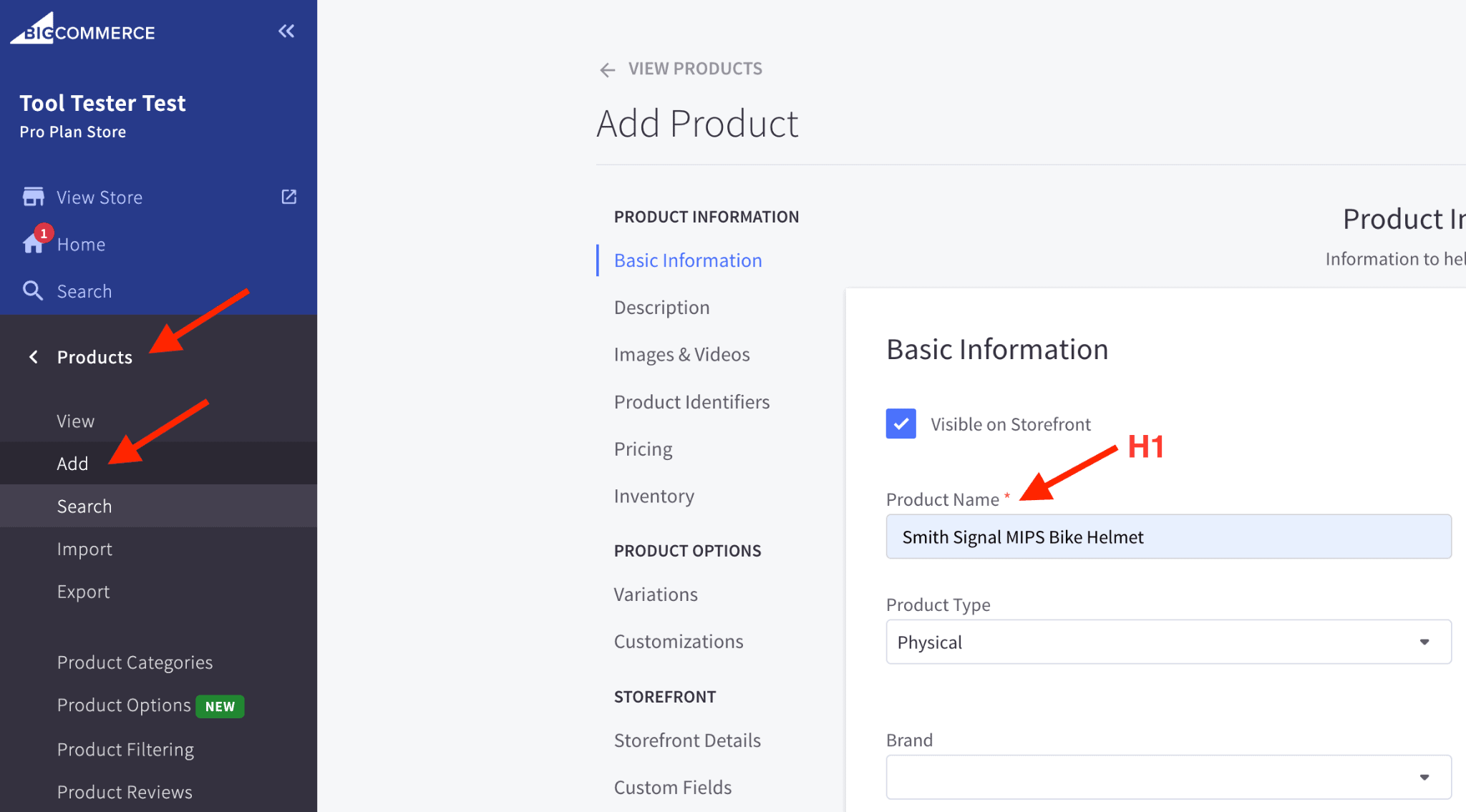
新しい製品を追加するときも同じ状況になります。製品に付けた名前が自動的に製品ページの H1 ヘッダーになります。

製品ページへの H1 の追加
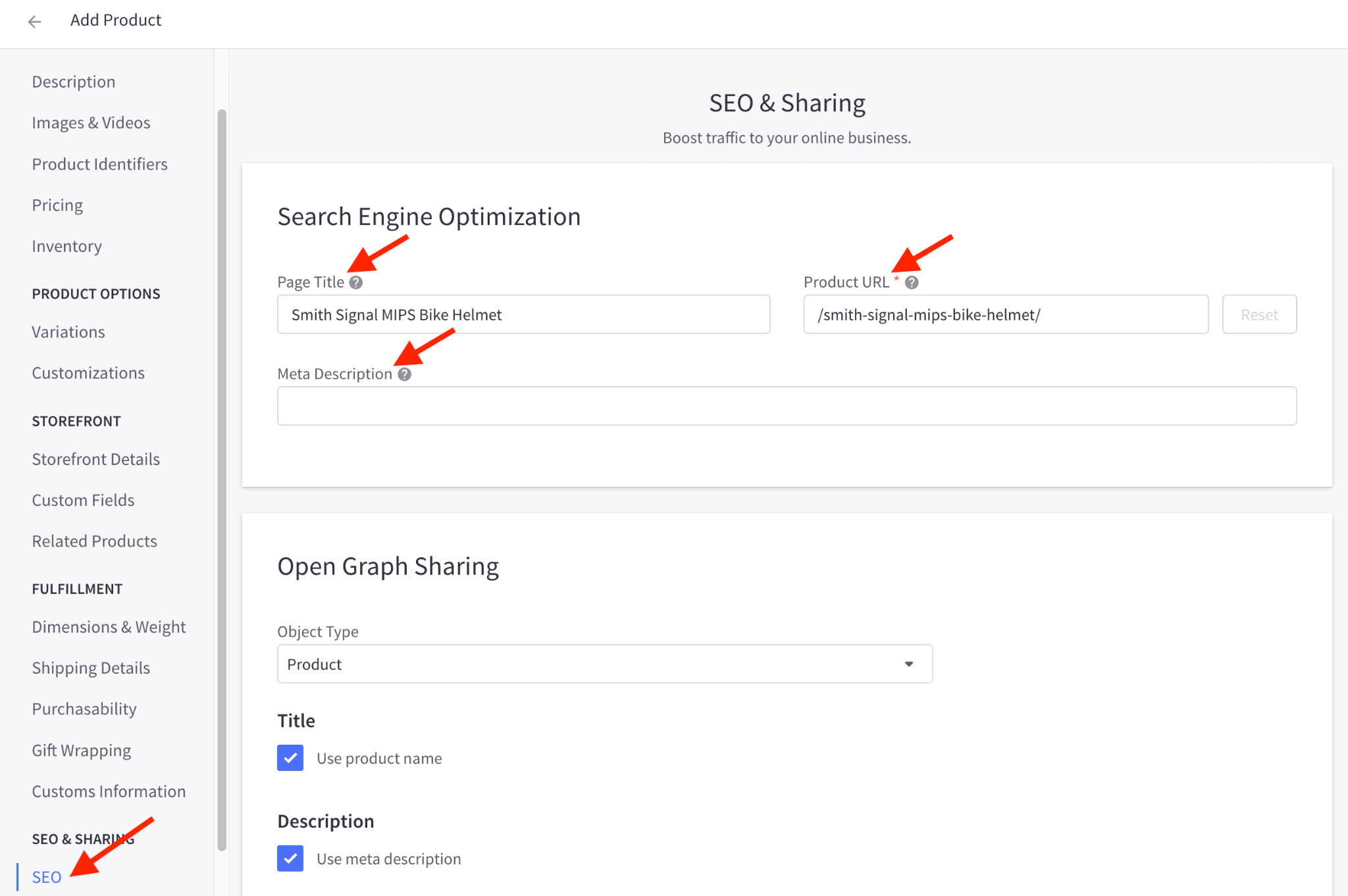
この名前は、ページ下部の「検索エンジン最適化」パネルのページ タイトルと製品 URL フィールドにも自動的に追加されます。
通常、これらをデフォルトのままにすることをお勧めします。 ただし、ページ タイトルを削除すると、BigCommerce はページ タイトルとして製品名を自動的に使用します。 繰り返しになりますが、これは BigCommerce の優れた SEO 機能です。
このセクションにメタ ディスクリプションを追加することもできます。

タイトル、URL、メタディスクリプションを商品ページに追加する
BigCommerce でブログ ページを最適化する方法
ブログは、 Web サイトへのオーガニック トラフィックを促進するための非常に貴重なツールです。 実際、始めたばかりの場合は、カテゴリや製品ページでターゲットにする製品関連のキーワードよりも、ブログで使用できる種類のロングテール キーワードをターゲットにしたほうがはるかに成功する可能性があります。 。
したがって、SEO の結果を向上させるために、 BigCommerce ストアを立ち上げたらすぐにブログを始めることをお勧めします。
ただし、BigCommerce ブログ ページで最高の検索エンジン ランキングを取得するには、ターゲットとするキーワードが同じ 4 つの領域 (URL、タイトル、メタ ディスクリプション、H1 ヘッダー) で取り上げられていることを確認する必要があります。
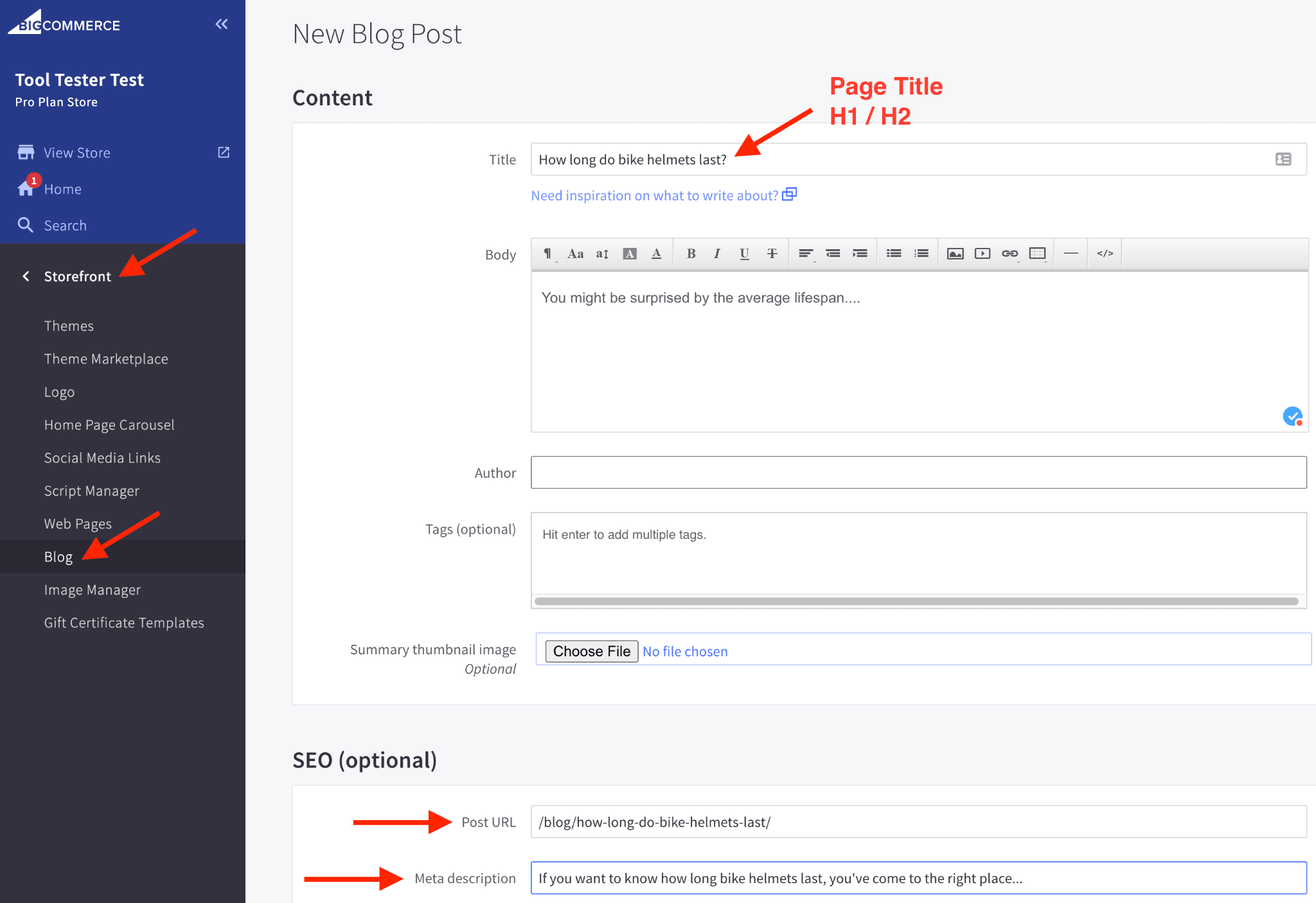
新しいブログ投稿を作成するときに、[タイトル] フィールドに追加したテキストは、ブログ ページのページ タイトルとメイン ヘッダーの両方として使用されます。
優れた SEO を実現するには、このメイン ヘッダーが H1 であることが望まれますが、一部の BigCommerce テーマでは、何らかの理由で H2 になります。

ブログ投稿にタイトル、H1/H2、URL、メタディスクリプションを追加する
これは迷惑ではありますが、世界の終わりではありません。 テーマファイルを編集することで比較的簡単に変更できます。 ただし、この癖は BigCommerce SEO にとってテーマ ファイルの編集が不可欠であるほど重要ではありません。
H1 タグや H2 タグを自分でページに追加しないように注意してください。 ブログに追加するヘッダーはすべて H3 以降である必要があります。 これにより、キーワードを含む H2 がページのメインヘッダーとして保持されます。
[新しいブログ投稿] ページの下部には、ブログ ページの URL (上部に追加したタイトルのハイフン付きバージョンが自動的に入力されます) とメタ ディスクリプションを編集できる SEO パネルがあります。 。
BigCommerce で静的ページを最適化する方法
場合によっては、特定のキーワードの SEO を改善するために静的ページを作成することがあります。 そんなに頻繁に起こるとは思えませんが、もしかしたらそうなるかもしれません。 幸いなことに、これは他のページと同様に簡単です。

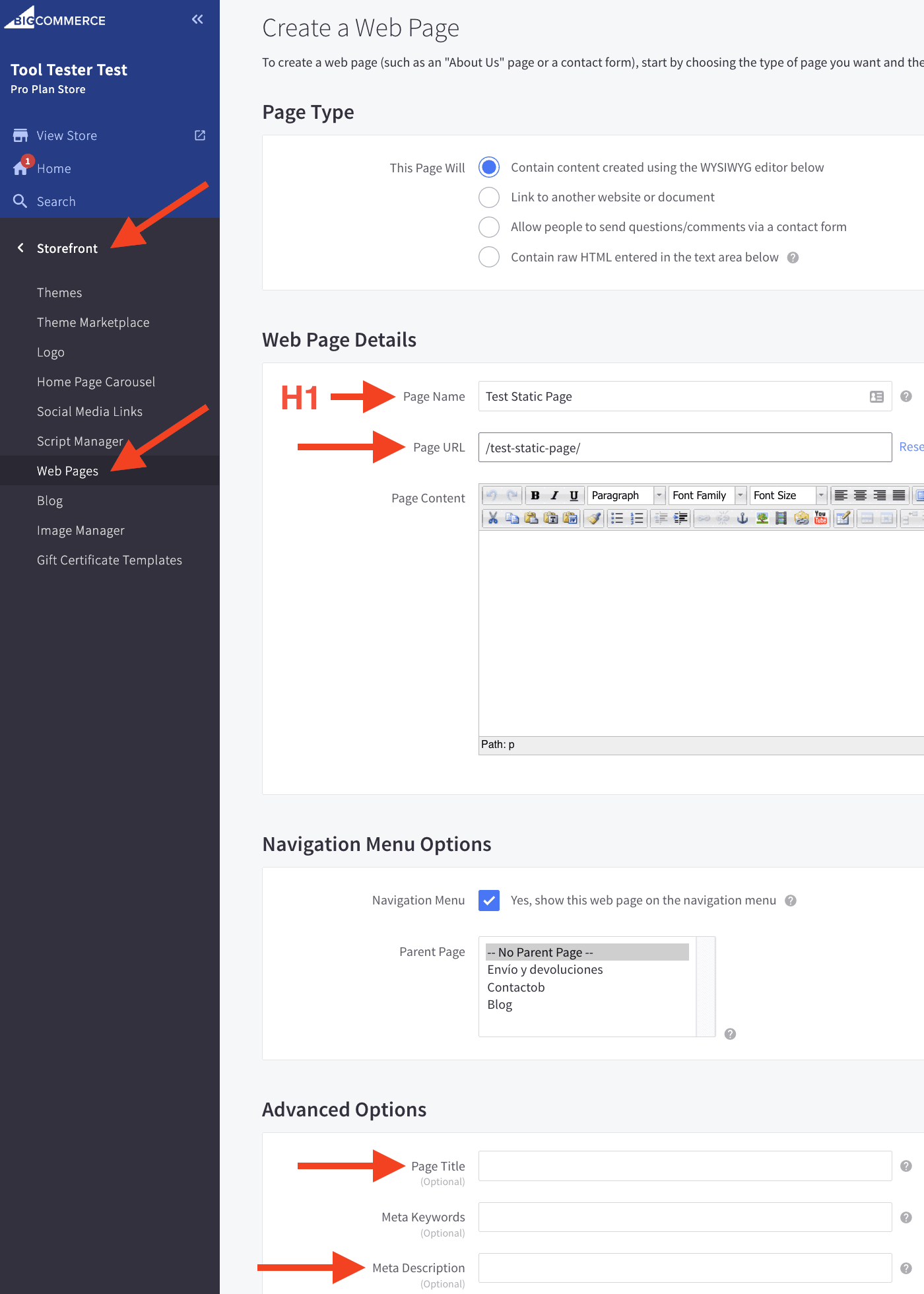
H1、URL、タイトル、メタディスクリプションを静的 Web ページに追加する
静的ページを作成する場合、ページ名は H1 ヘッダーとページ タイトルの両方として使用されます (ページの下部にある [詳細オプション] パネルで別のページ タイトルを指定しない限り、メタ ディスクリプションも追加する必要があります) )。
「ページ URL」フィールドには、ページ名をハイフンでつないだバージョンが自動的に入力されます。 必要に応じて編集を選択できます。
2. キーワードに合わせて画像を最適化する
ページ URL、ページ タイトル、ページ H1 ヘッダー、および BigCommerce SEO の取り組みでターゲットとするキーワードを確実に取得するために最も重要な場所ですが、ストア内の画像も見逃すべきではありません。
理想的には、 Web サイト上のすべての画像には説明的なファイル名と代替テキストが必要で、その両方に必要に応じて選択したキーワードが含まれている必要があります。
画像ファイル名の最適化
BigCommerce では、一度アップロードした画像ファイル名を変更するのは難しい場合があるため、アップロードする前にファイル名を正しく付けることが最善です。
画像ファイル名は簡潔でわかりやすいものにし、異なる単語をハイフンで区切って指定する必要があります。 優れた SEO を実現するには、画像の内容に関連するキーワードであれば、これらのファイル名に必ずキーワードを含める必要があります。
たとえば、黒い革の自転車サドルの画像がある場合は、「black-leather-bike-saddle.jpg」という名前が適しています。
簡単!
不適切な名前の画像をすでに BigCommerce にアップロードしている場合でも、心配する必要はありません。それらは変更できます。 ただし、このオプションには理想から程遠いものとなる特定の制限があります。
ブログ投稿と固定ページの画像名を変更する方法
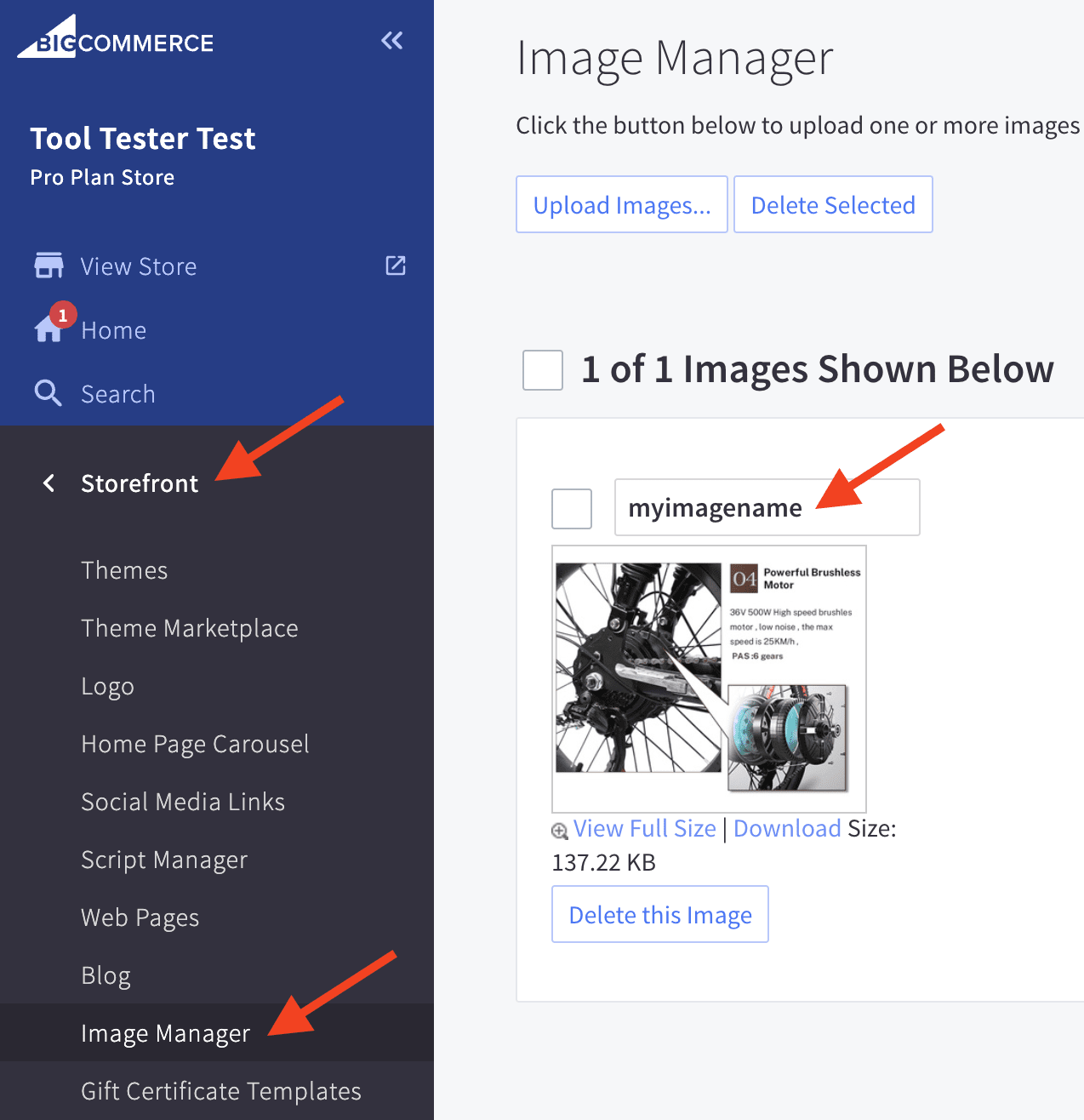
ブログ投稿や静的ページで使用するためにアップロードした画像の場合は、ストア フロント セクションの画像マネージャーを使用して、名前をすばやく簡単に変更できます。

静的ページとブログページの画像名の変更
各画像の上のフィールドには画像名が含まれます。 このフィールドを編集して保存するだけです。
ただし、何らかの理由で、このフィールドにハイフンを入力して、異なる単語を区切ることはできません。 したがって、上の例では、ファイル名を「my-image-name」に設定したいのですが、BigCommerce はハイフンを無視して「myimagename」を作成します。
これにより、検索エンジンが画像の名前を理解することが難しくなり、そもそも画像の名前を変更することによる SEO の利点が失われます。
ただし、このフィールドにハイフンを貼り付けることもできます。 したがって、回避策の 1 つは、ハイフンを含む名前を別の場所に入力し、それをコピーして名前フィールドに貼り付けることです。 その後、ハイフンを付けて新しい名前を保存すると、すべてが正常に機能します。
ただし、これはバグに違いないので、BigCommerce が修正してくれることを願っています。
また、画像を含むブログ投稿やページは、新しい画像名で自動的に更新されないことに注意してください。 これは、壊れた画像が含まれることになります (ユーザーはそれらを見ることができなくなります)。
したがって、各投稿またはページを確認し、壊れた画像を削除し、名前を変更した画像を挿入して再保存する必要があります。 すごいじゃない!
製品ページとカテゴリページの画像名を変更する方法
商品画像やカテゴリ画像の場合は、アップロード後に画像の名前を実際に変更することができないため、状況はさらに難しくなります。 したがって、古い画像を削除し、新しい名前で画像を再度アップロードする必要があります。
これは何を意味するのでしょうか? つまり、最も効率的な BigCommerce SEO を実現するには、画像をアップロードする前に、賢明な名前を付けた方がはるかに良いということになります。
画像の代替テキストを追加する
代替テキストは、画像の短い説明であり、画像が見えない人 (視覚障害者や検索エンジンなど) に画像の適切な説明を提供します。 代替テキストはアクセシビリティ、ユーザビリティ、SEO にとって不可欠であるため、無視しないでください。
これは、優れた SEO のために、 BigCommerce ストア上のすべての画像に適切な代替テキストの説明が必要であることを意味します。
ブログ投稿画像に代替テキストを追加する方法
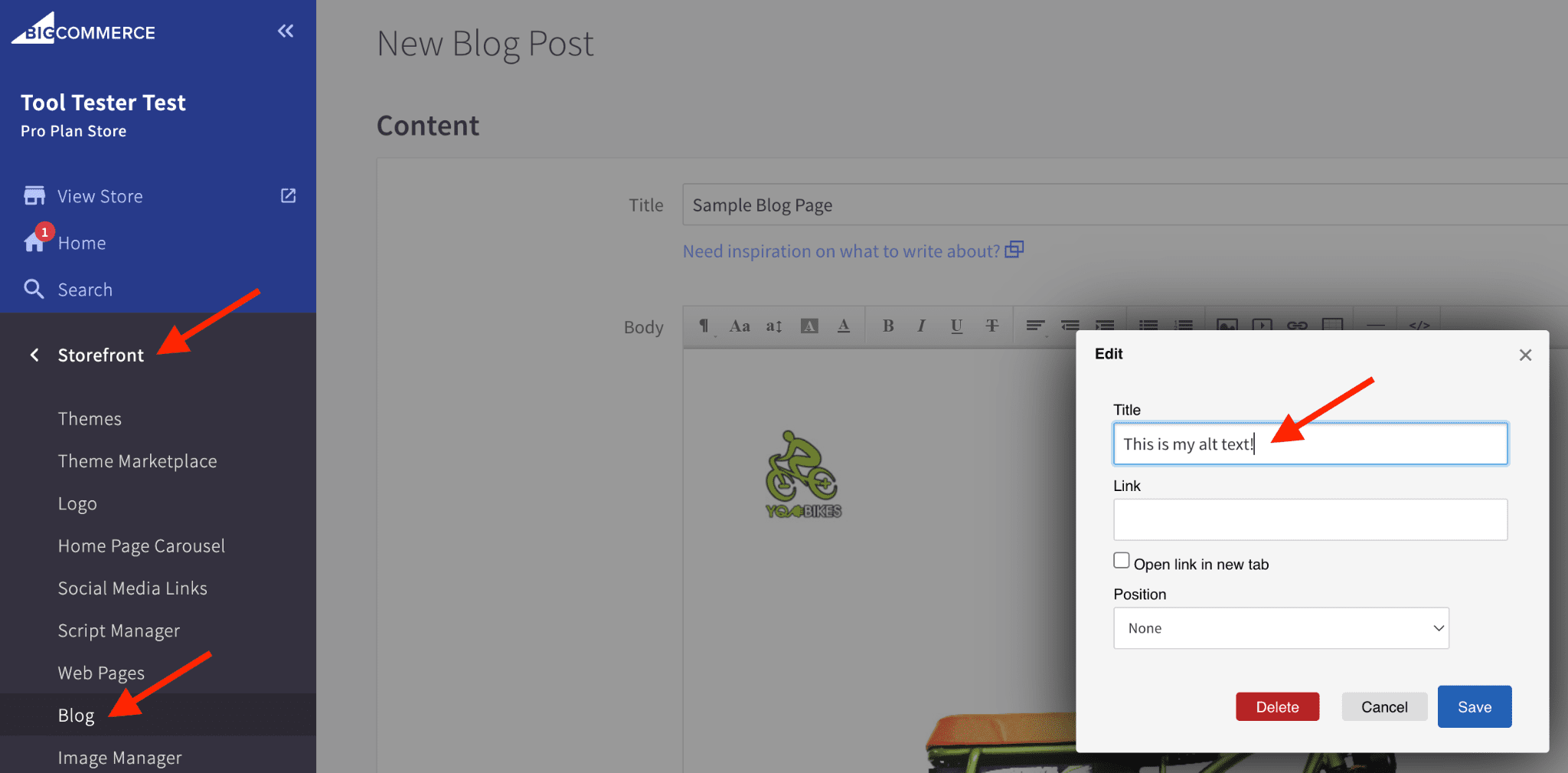
ブログ投稿の場合、画像の代替テキストを設定するのは非常に簡単です。 ブログ投稿エディターで画像をクリックするだけで、小さな編集ボタンのオーバーレイが表示されます。 次に、ボタンをクリックするとパネルが表示され、 [タイトル] フィールドに代替テキストを追加できます。

ブログ投稿の画像に代替テキストを追加する
静的ページ画像に代替テキストを追加する方法
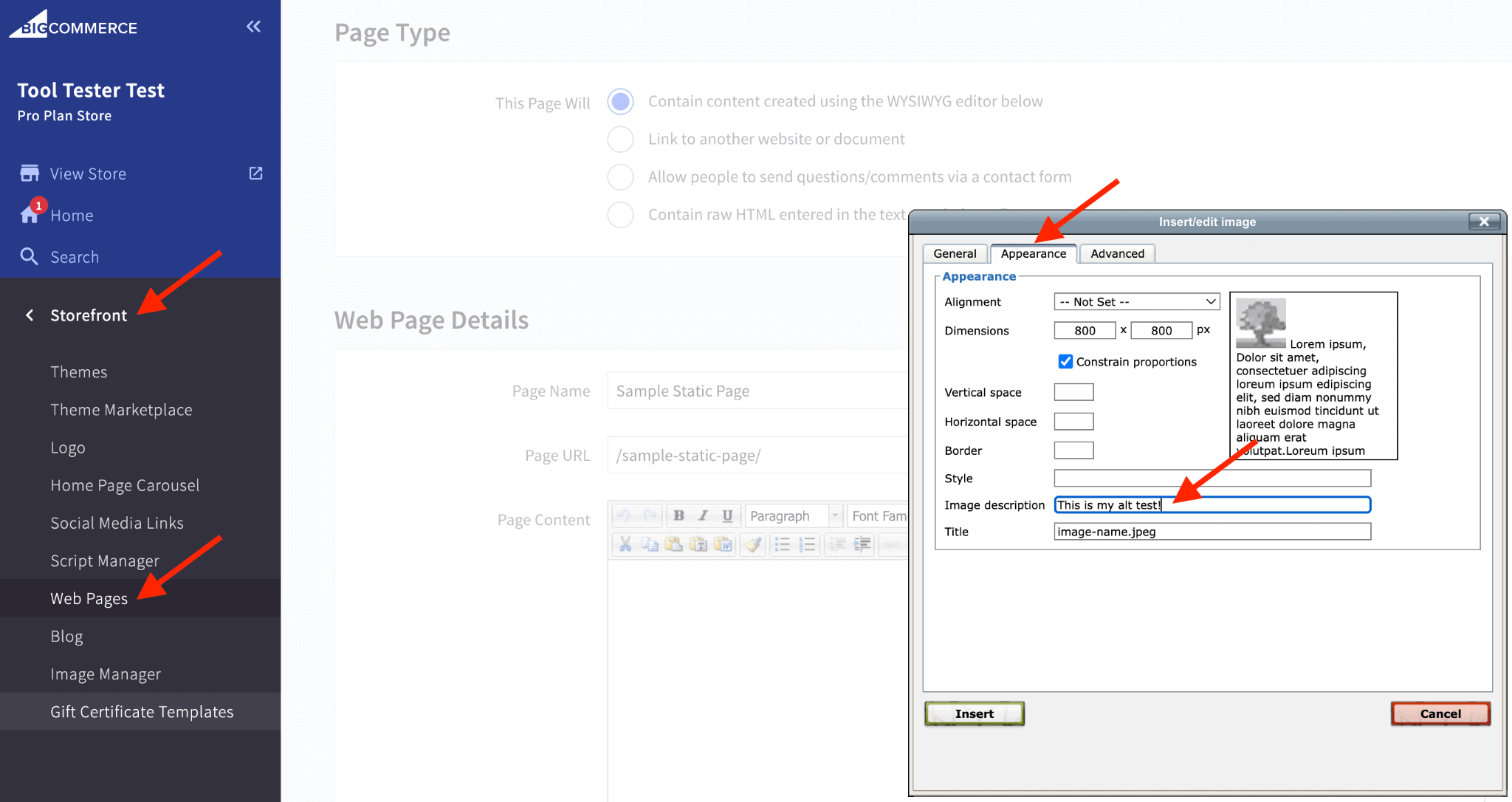
静的ページの場合、画像を追加するときに代替テキストを追加できます。 画像を追加するには、ページ コンテンツツールバーの画像アイコンをクリックして、画像の挿入/編集ポップアップを表示します。
[全般]タブで適切な画像を選択した後、 [外観]タブに切り替えて、 [画像の説明] フィールドに代替テキストを追加できます。

静的ページの画像に代替テキストを追加する
製品画像に代替テキストを追加する方法
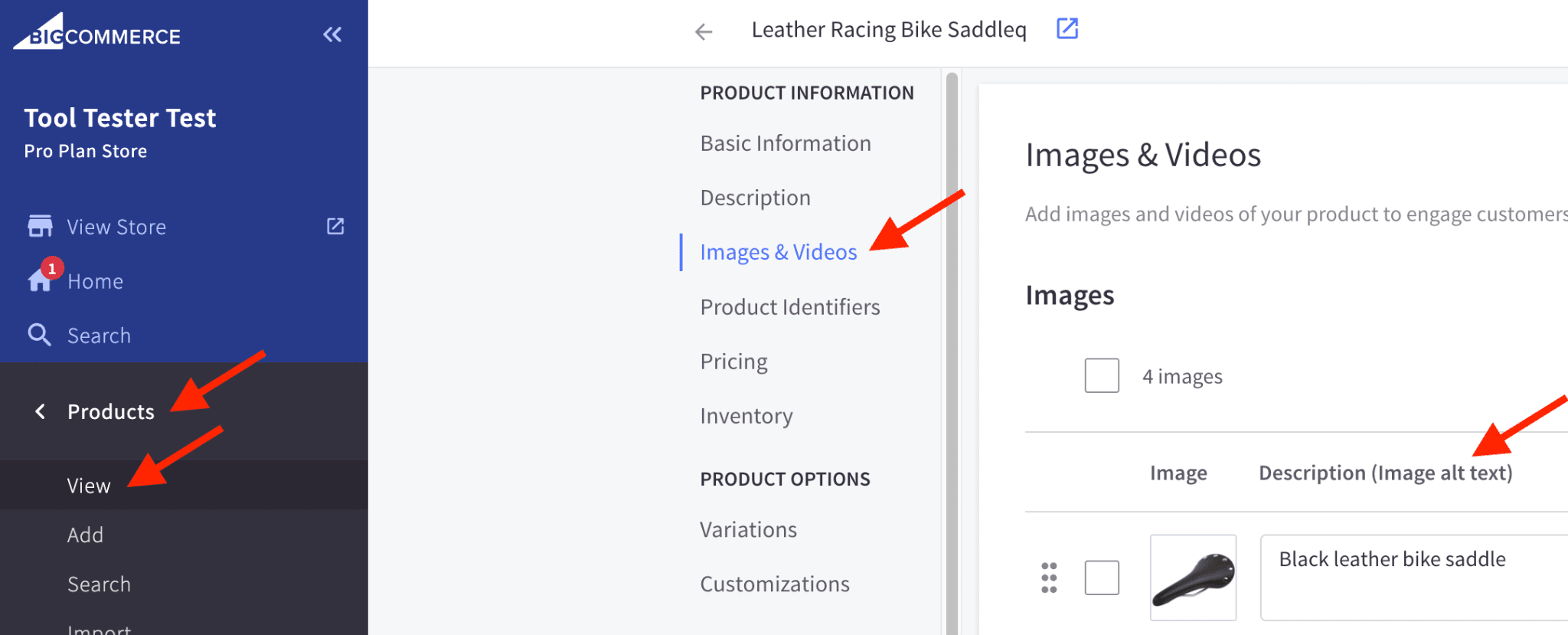
製品画像の場合、製品の編集を選択すると、 [製品情報]メニューに[画像とビデオ]というセクションがあり、説明 (画像の代替テキスト)フィールドに代替テキストを追加できます。

製品画像に代替テキストを追加する
3. クリーンな URL 構造を使用する
「クリーンな」URL 構造とは、不必要に長くなく、意味のない数字や日付が含まれていないことを意味します。 そのため、「クリーンな」URL は短く、対象とするキーワードをハイフンで区切ってページのコンテンツを説明するのが理想的です。
たとえば、「www.yourstore.com/products/8795/lth-bk-sd-297/」は非常に悪い URL です。 代わりに、「www.yourstore.com/leather-bike-saddle/」の方がはるかにクリーンな URL となり、BigCommerce SEO にとってもはるかに優れています。
BigCommerce は、SEO に優しい URL 構造を重視しています。 実際には、どの e コマース Web サイト ビルダーでも SEO に適した URL を作成できますが、 BigCommerce を使用するとはるかに柔軟になります。
これは、主なライバルである Shopify と比較した場合に特に当てはまります (Shopify SEO レビューまたは BigCommerce と Shopify の比較をお読みください)。
ただし、URL 構造を完全に制御できますが、BigCommerce の優れた点は、デフォルトの URL 設定がすでに SEO に非常に適しており、ほとんどのストアでは変更する必要がないことです。
サイト全体の URL 設定は、ストア設定領域で制御されます。この領域には、ストア設定を通じてアクセスできます。


BigCommerce の URL 構造の最適化
デフォルトでは、商品 URL は最短かつクリーンな構造を実現するために「SEO 最適化」に設定されています。
カテゴリ URL は、カテゴリとサブカテゴリの階層を使用するカスタム設定に設定されます。
これらのデフォルト設定はどちらもすでに SEO に適していますが、変更する必要がある場合は、このパネルで完全に制御できます。
4. 製品ページとカテゴリページにブレッドクラムを追加する
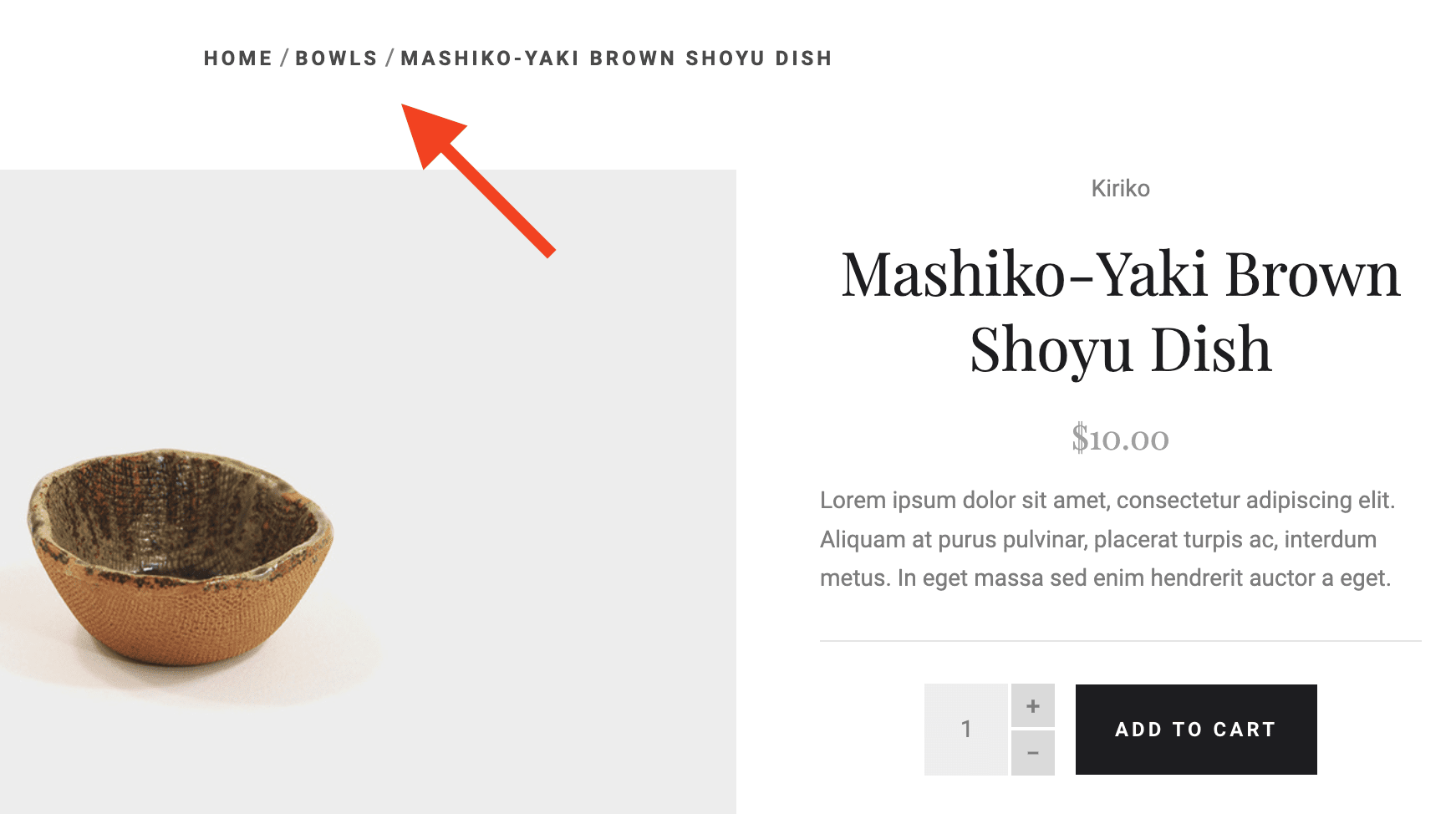
Web サイトでは、 「ブレッドクラム」は 2 番目のナビゲーション スキームであり、ページの階層内のどこにいるかに関する情報をユーザーに提供し、また (別のブレッドクラムをクリックすることで) その階層内を移動する機能も提供します。

ブレッドクラムはUXとSEOに良い
ただし、パンくずリストはユーザーにとって役立つだけではありません。検索エンジンは、Web サイトの構成を決定するためにもパンくずリストを使用します。 また、検索エンジンがあなたの Web サイトを理解しやすくすれば、多くの場合、上位のランキングが得られます。
SEO の取り組みにとって幸運なことに、BigCommerce が商品を整理するために使用しているカテゴリとサブカテゴリ システムは、ブレッドクラムと非常にうまく機能します。 また、ほとんどの BigCommerce テーマにはブレッドクラム機能が含まれています。
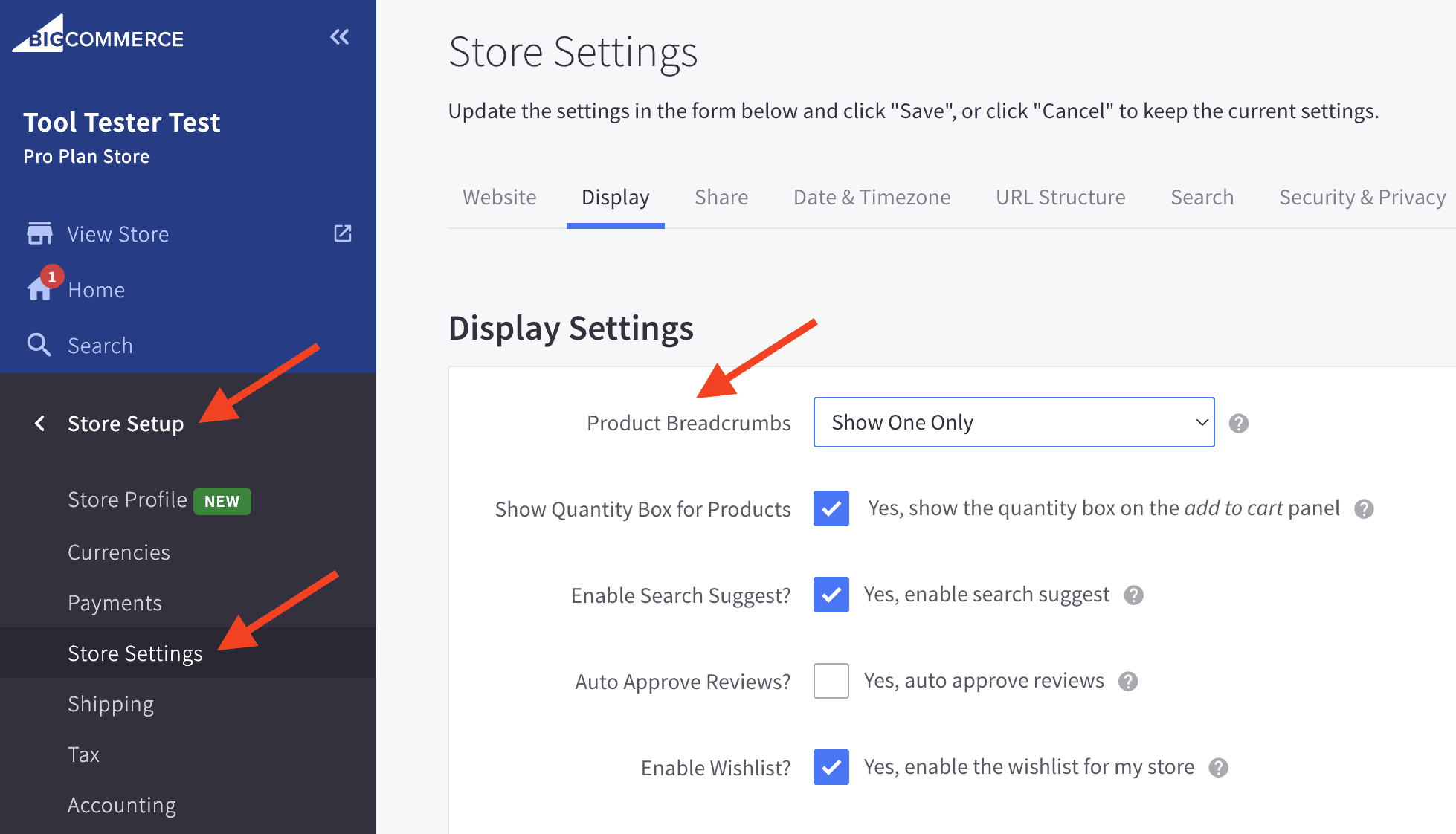
BigCommerce ストアのブレッドクラムをオンにするには、[ストア設定] >> [ストア設定] に移動し、[表示] タブで [商品ブレッドクラム] を [1 つだけ表示] に設定します。 それはとても簡単です!

BigCommerce でのブレッドクラムの設定
5. BigCommerce ストアにスキーマ マイクロデータを追加する
スキーマ マイクロデータは、検索エンジンがコンテンツの内容を理解できるようにするために、Web サイトに追加できる追加コードです。 すでに説明したように、検索エンジンがコンテンツをよりよく理解するほど、ランキングが向上する可能性が高くなります。
したがって、検索エンジンはこの情報を使用して、Web サイト上の情報を分類および解釈します。 ただし、検索結果にその情報の一部を「リッチ スニペット」の形式で表示するためにも使用されます。
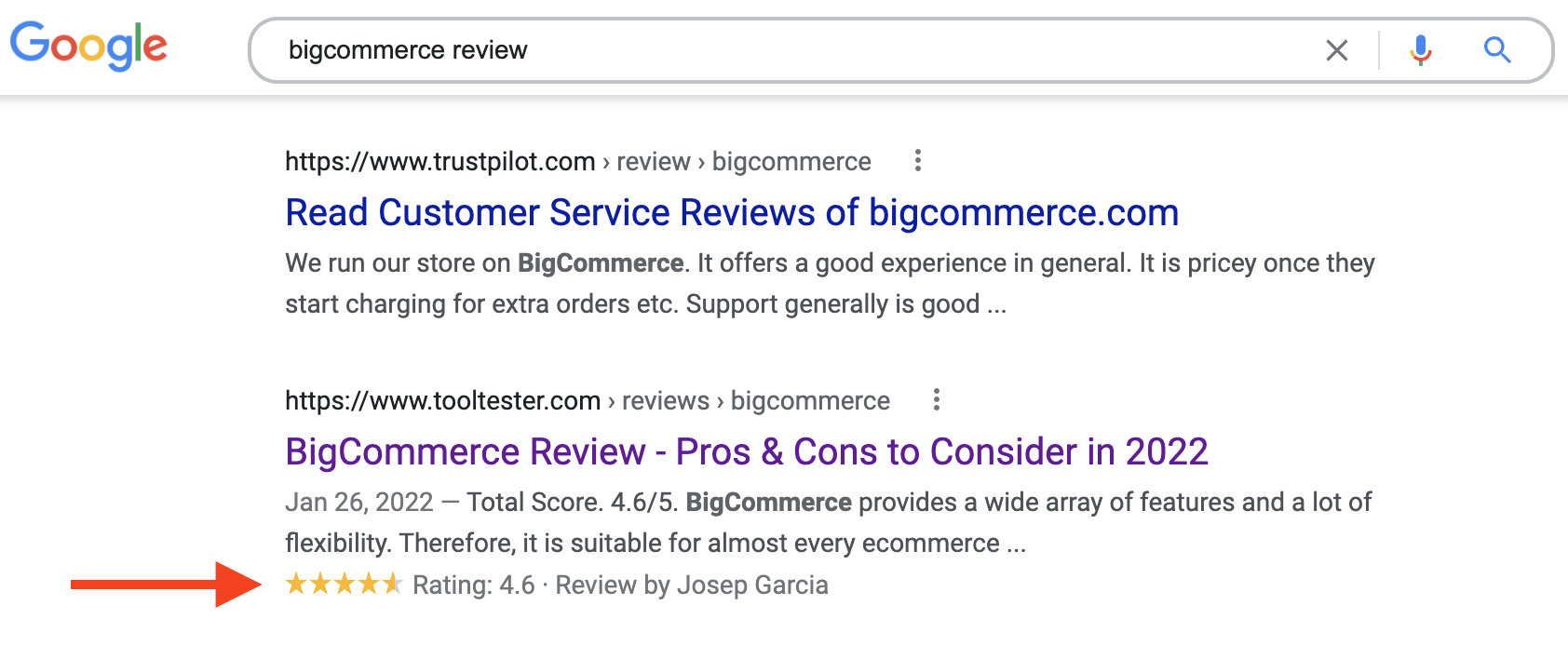
リッチ スニペットは基本的に拡張された検索結果です。 たとえば、製品レビューを検索し、検索結果ページに星評価が表示されている場合、それはリッチ スニペットです。

検索結果内のレビュー リッチ スニペット
リッチ スニペットにより、検索結果での Web サイトの可視性が大幅に向上し、クリックスルー率 (CTR) が向上します。 これはトラフィックの増加を意味するだけでなく、ユーザーがあなたの Web サイトを気に入っているというシグナルでもあり、ランキングを直接向上させることもできます。
したがって、BigCommerce SEO を強化するには、可能な限り、リッチ スニペットを生成するマイクロデータを Web サイトに追加する必要があります。
さまざまな種類のマイクロデータとリッチ スニペット (レビュー、製品、ビジネス、ハウツーなど) が大量にあります。 幸いなことに、 BigCommerce はすでに商品ページにマイクロデータを追加しています。これはおそらく e コマース ストアにとって最も重要なタイプです。
ただし、他の種類のマイクロデータを追加するには別の方法を見つける必要があります。 SEO Rich Snippets などの有料アプリを使用できます。 あるいは、お金を節約したい場合は、マイクロデータを自分で追加するのが非常に簡単です。
マイクロデータの作成に役立つ、無料のオンライン スキーマ ジェネレーター (Google の Structured Data Markup Helper や Merkel の Schema Markup Generator など) が多数あります。
そして、そのマイクロデータをウェブサイトに貼り付けるだけです。 これを行うには、各ページの HTML を編集する必要があります。
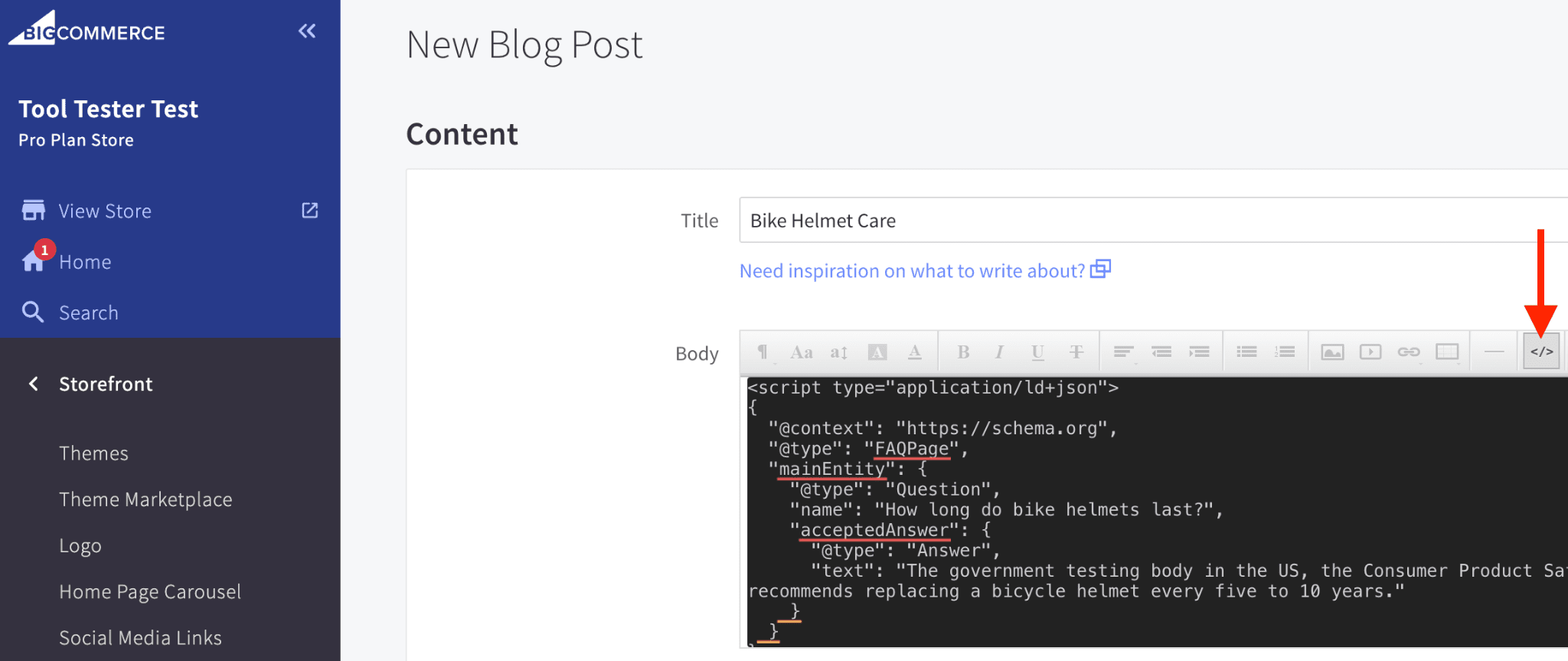
ブログ投稿の場合は、本文エディターの「</>」ボタンをクリックします。 これにより、黒い背景に白い HTML マークアップが表示されます。 マイクロデータを下部に貼り付けるだけです。

スキーマのマイクロデータをブログ投稿に追加する
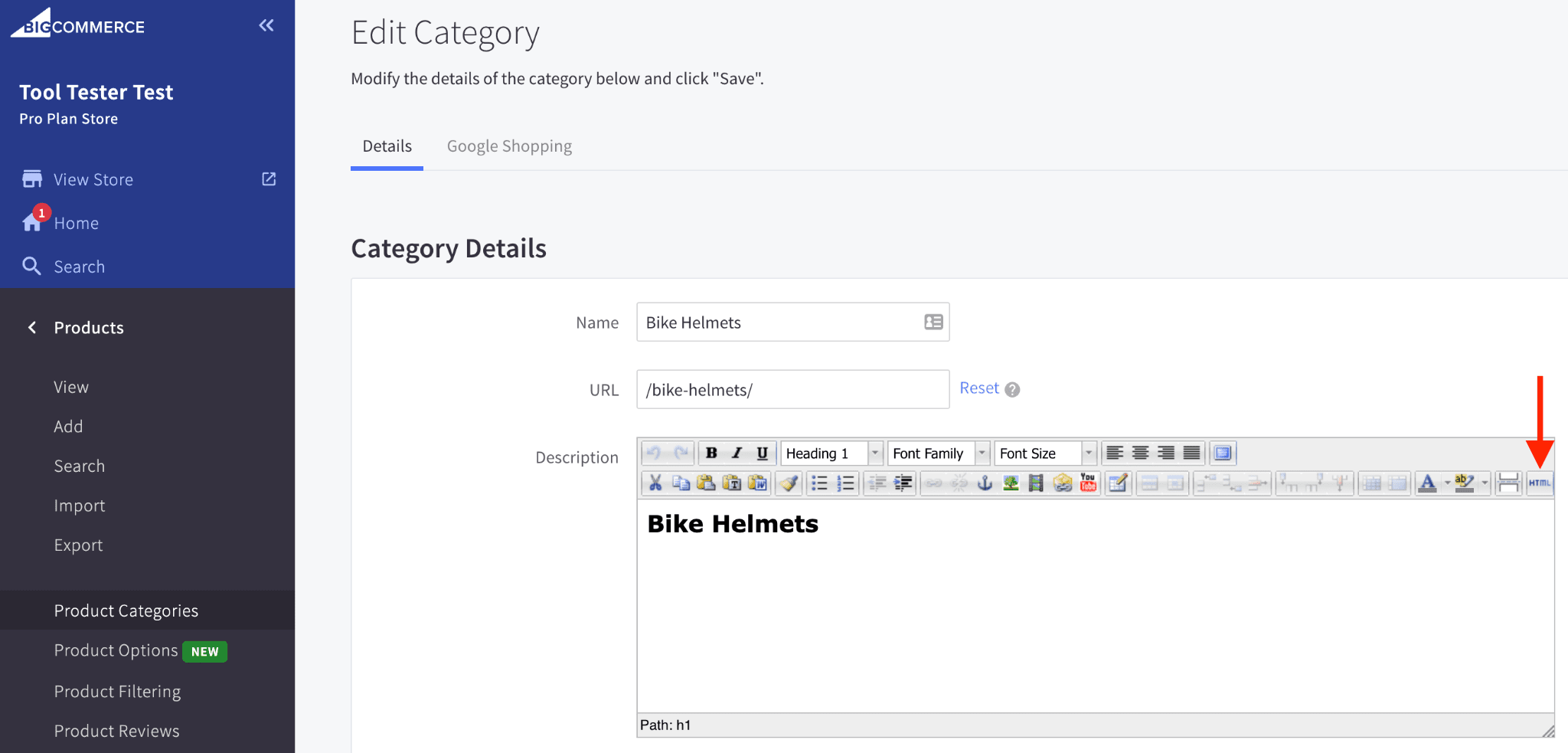
カテゴリの場合は、説明パネルの右側にある「HTML」ボタンをクリックするだけです。

スキーマのマイクロデータをカテゴリに追加する
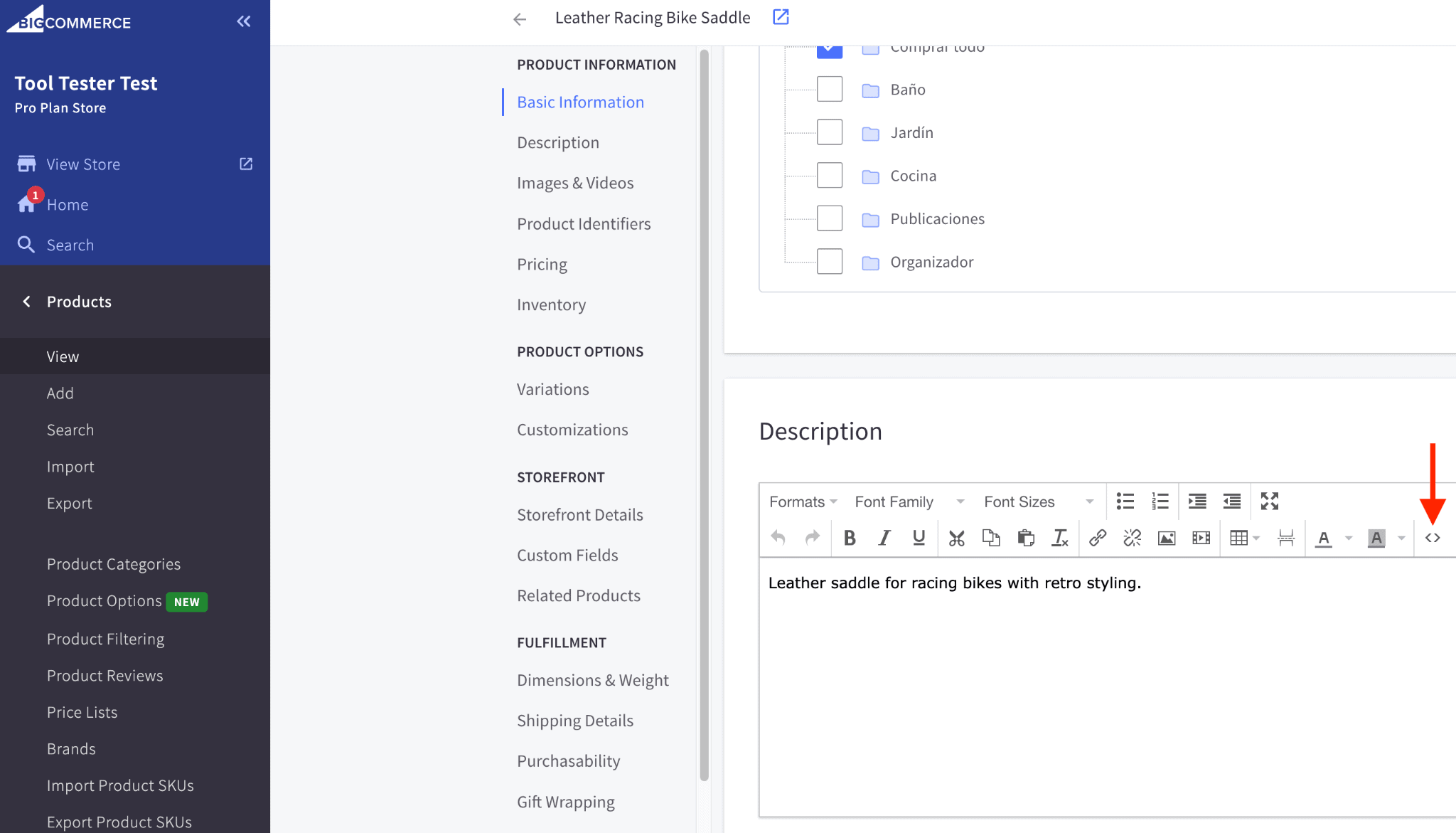
製品の場合は、説明パネルの右側にある「<>」ボタンをクリックするだけです。

スキーマ マイクロデータを製品に追加する
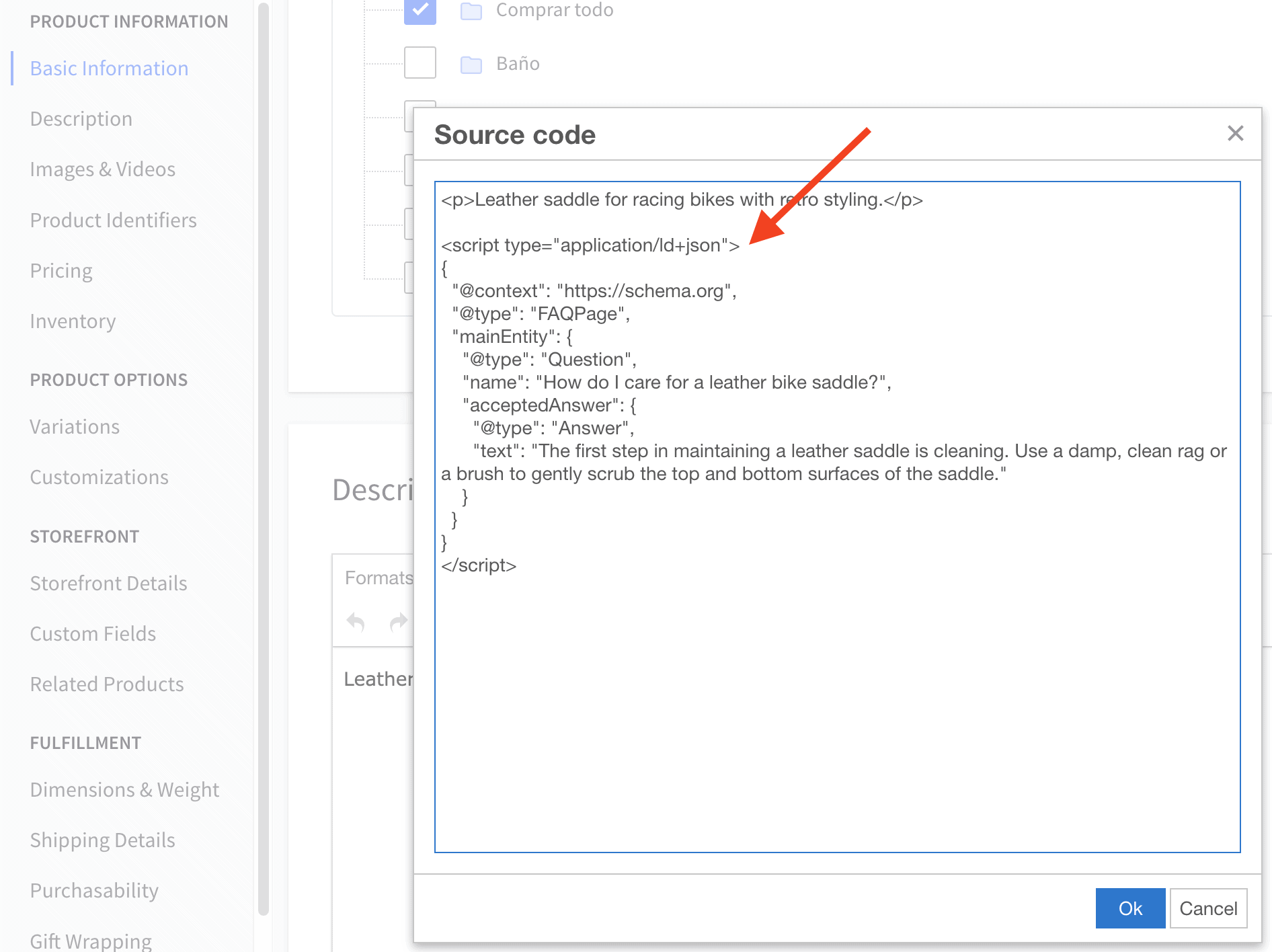
これらのアクションの両方で、ソース コードのポップアップが表示されます。 スキーマ コードを下部に貼り付けるだけです。

BigCommerce ソース コード ウィンドウ
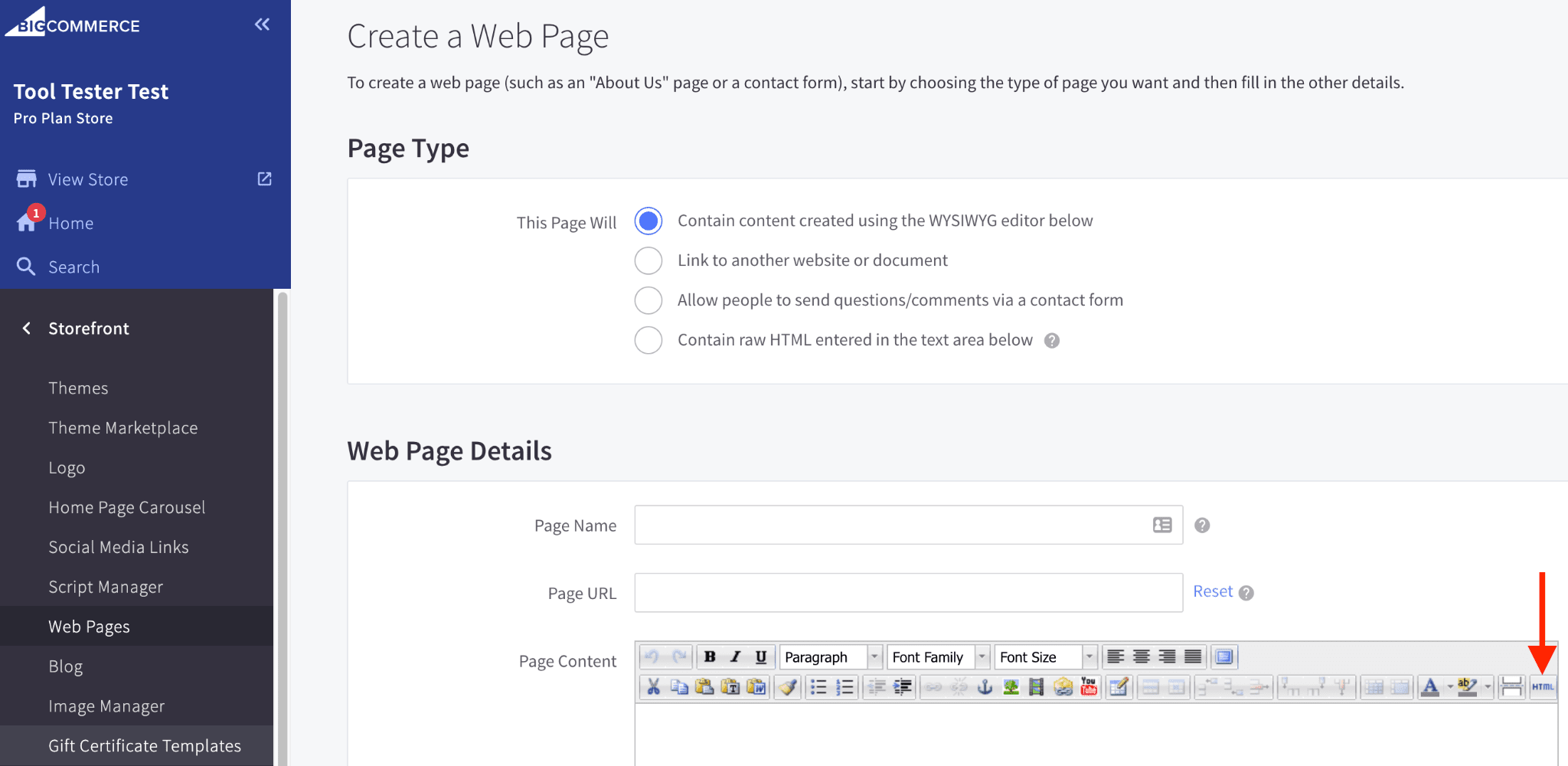
静的ページの場合、カテゴリ ページとほぼ同じ状況ですが、編集するパネルはページ コンテンツと呼ばれます。

静的ページへのスキーマ マイクロデータの追加
SEO 戦略の一環として、BigCommerce ストアにスキーマ マイクロデータを追加したら、それが有効であること、およびエラーがないことを確認することが重要です。 Schema Markup Validator にアクセスし、ページの URL を入力するだけで、すべてが OK かどうかが表示されます。
6. 製品ページとカテゴリページに役立つオリジナルの説明を追加します。
検索エンジンは、ページ上のテキストに基づいてページをランク付けします。 したがって、優れた SEO を実現するには、検索エンジンがこれらのページの内容を理解し、ユーザーが検索しているものである可能性があることを確認できるように、製品ページとカテゴリ ページに十分なテキストを含めることが重要です。
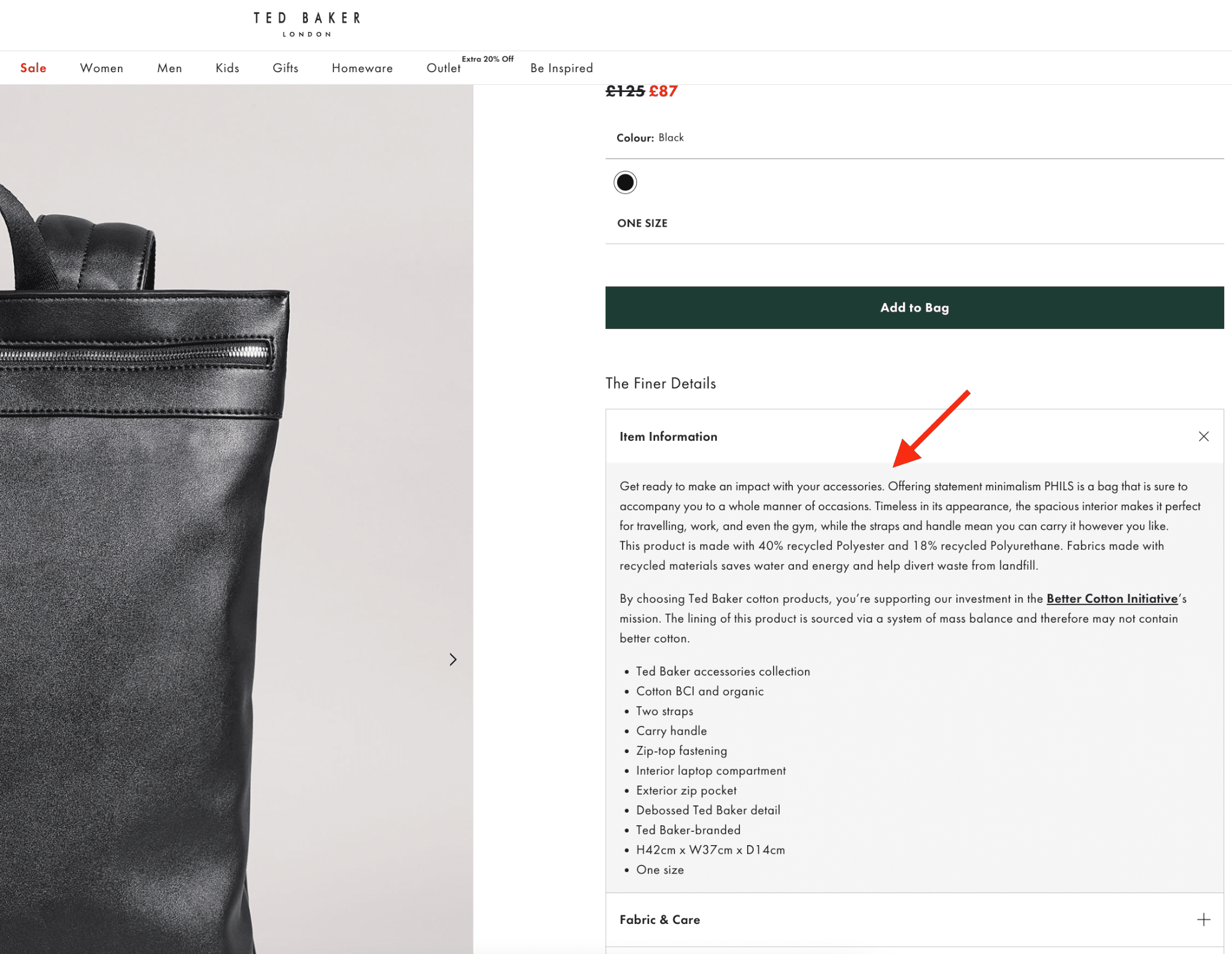
したがって、各製品ページには製品の包括的な説明が含まれていることを確認し、すべての重要な機能と、なぜそれがお買い得なのかをリストアップしてください。

包括的な商品説明は BigCommerce SEO に有効です
同様に、各カテゴリ ページに、特定の製品へのリンクを含むカテゴリの詳細な説明を追加します。

包括的なカテゴリの説明は BigCommerce SEO にも役立ちます
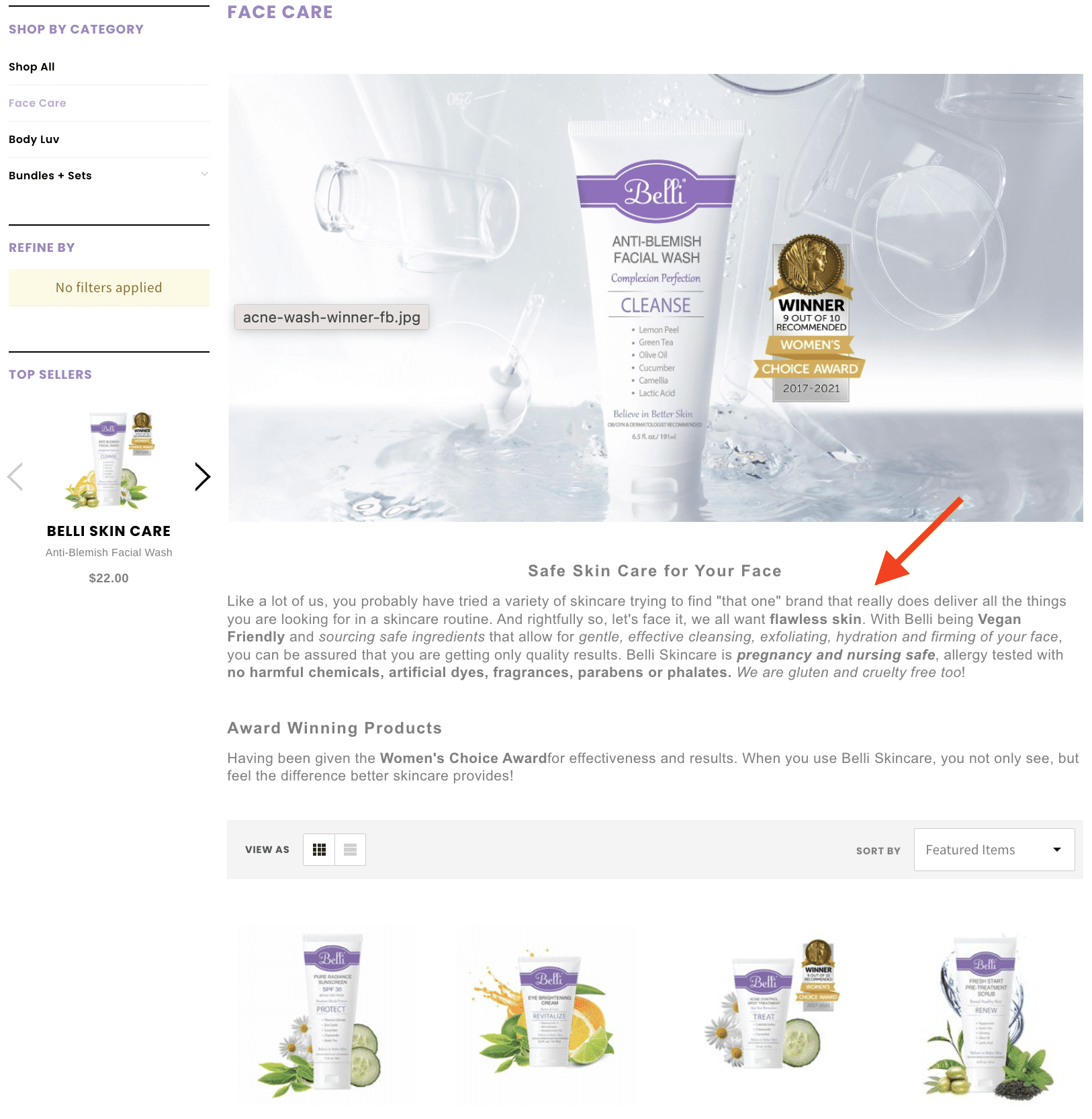
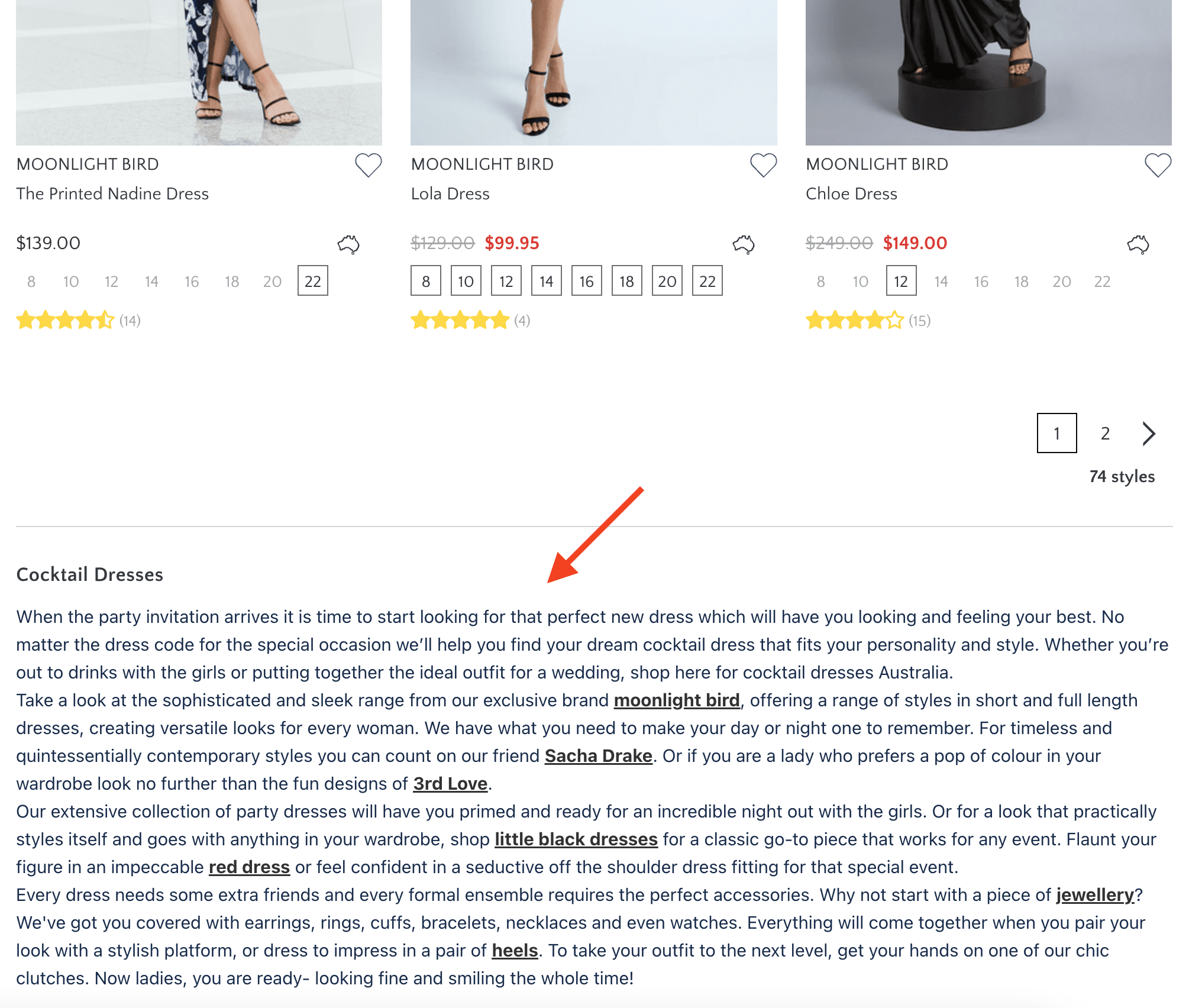
カテゴリ ページでは、製品の写真からあまり気を散らしたくないので、カテゴリの詳細な説明を書きたい場合は、いつでもページの下部、製品の下に追加できます。
このようにしても SEO のメリットは得られますが、大きなテキストのブロックによって買い物客の注意が上記の商品の写真からそらすことはありません。

ページの下部に長いカテゴリの説明を置くことができます
製品ページとカテゴリ ページのすべてのテキストがオリジナルで一意であることを確認してください。 製品ページでは、メーカーが提供する製品説明を使用したくなる場合があります。
これは間違いです!
これらの説明は製造元の Web サイトで公開されている可能性があり、他の (怠け者の) 店舗オーナーがその説明を自分の製品ページにコピーしている可能性があります。 検索エンジンが異なる Web サイト間で同じ「重複コンテンツ」を見つけた場合、そのコンテンツをランク付けする可能性は低くなります。
したがって、BigCommerce SEO の取り組みが妨げられないようにするために、独自の詳細な製品とカテゴリの説明を作成することに必ず力を入れてください。
7. BigCommerce ブログを使用する
すべての BigCommerce ストアのインストールにはブログ ツールが含まれており、SEO 取り組みの一環として、それを使用して業界や販売する製品に関する話題の記事を書く必要があります。
より多くのブログコンテンツを公開すると、自然に、それらの記事内の「ロングテールキーワード」のいくつかでランク付けされ始めます。 通常、これらのロングテール キーワードは、製品やカテゴリに直接関連するキーワードよりも競争力が低いため、他のページよりも先にブログにオーガニック トラフィックを引き寄せる可能性が高くなります。

話題のブログ記事は BigCommerce SEO に適しています
これらのブログ記事内から製品やカテゴリにリンクしていることを確認してください。 あなたは自分の専門分野についてブログを書いているので、このトラフィックは関連性が高く、顧客に変わる可能性があります。
さらに、これらのキーワードがオーガニック トラフィックを生成し始めると、検索エンジンもあなたをニッチ分野の権威として認識し始め、他のキーワードでもより良いランキングであなたに報酬を与えるようになります。
したがって、ブログは、ターゲットを絞ったトラフィックを BigCommerce ストアに誘導し、検索エンジンのランキングを総合的に向上させる優れた方法です。
8. BigCommerce ストアが迅速に読み込まれるようにする
オンライン ストアの読み込みに 3 ~ 4 秒以上かかる場合は、潜在的な顧客が待ち続けることはなく、潜在的な顧客だけで留まる可能性が高くなります。
しかし、ストアの読み込みを高速化することは、顧客を失わないことだけを意味するわけではありません。 サイトの速度は、検索エンジンによるランキング要素としても使用されます。 そうです。Web サイトの読み込みが遅いと、検索結果で順位が下がる可能性が高くなります。
幸いなことに、BigCommerce は、ストアができるだけ早く読み込まれるようにするためにすでに多くのことを行っています。 彼らのテーマは速度を重視して構築されており、高速サーバーを使用しており、CDN の使用によってすべてがさらに最適化されています。
ただし、BigCommerce SEO 戦略の一環として、読み込み時間をさらに改善するために自分でできることがいくつかあります。
まず、画像ファイルのサイズをできるだけ小さくするようにしてください (見た目の品質が低下しないように)。 ファイル サイズが大きい画像を使用すると、ページの読み込み時間が大幅に遅くなる可能性があります。
Photoshop などのプログラムを使用して、BigCommerce にアップロードする前に画像ファイルのサイズを圧縮できますが、TinyPng などのオンライン サービスも無料で非常に使いやすいです。
すでに画像を BigCommerce にアップロードしている場合は、Image Optimizer (無料プランあり) などのアプリを使用してそれらの画像を圧縮し、できるだけ早く読み込まれるようにすることができます。
次に、BigCommerce ストアで Accelerated Mobile Pages (AMP) ページが有効になっていることを確認します。 これにより、ページの超高速バージョンがモバイル ユーザーに表示されます。さらに、Google は検索結果で AMP ページを優先することがあります。
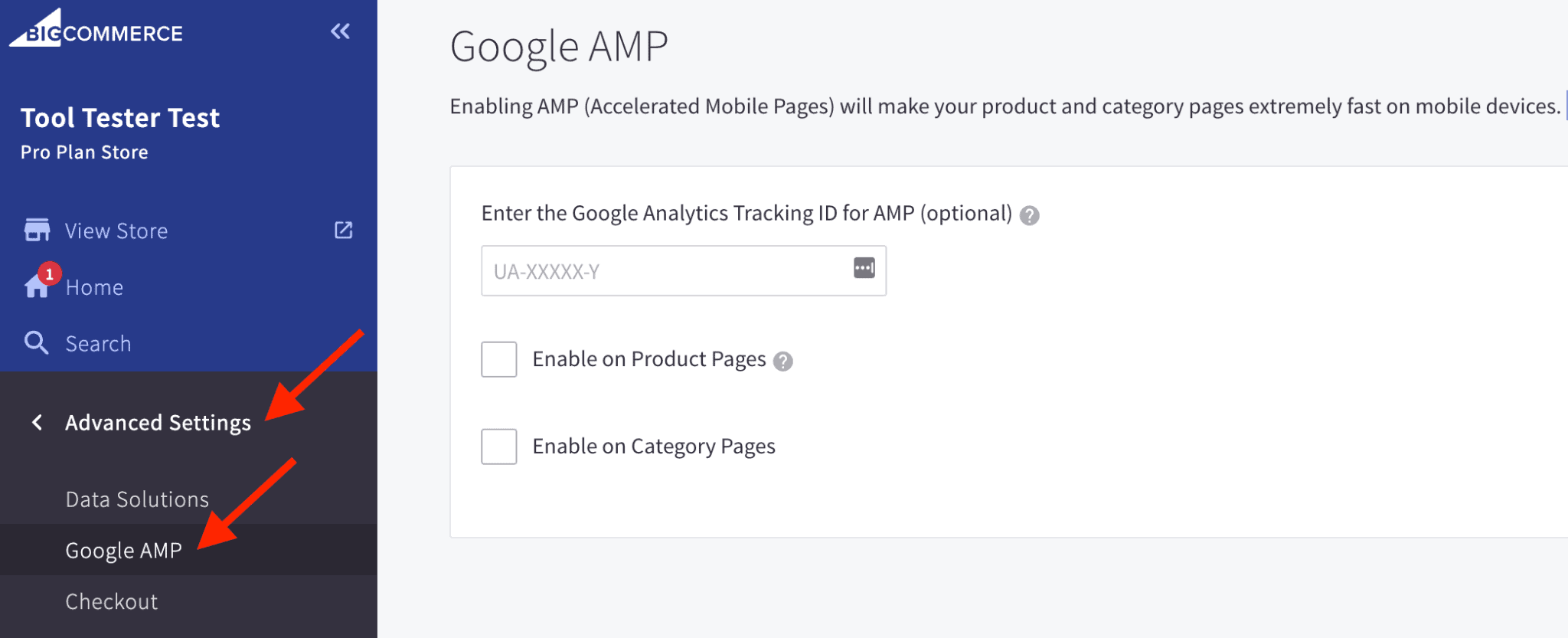
製品ページとカテゴリ ページで AMP を有効にするには、[詳細設定] の [Google AMP] 領域のチェックボックスをオンにするだけです。

BigCommerce での Google AMP のセットアップ
第三に、動的ホームページ表示を多用しすぎないでください。 BigCommerce を使用すると、動的に生成された商品 (「注目」、「新」、「売れ筋」など) をホームページに表示できます。 数を 5 未満に制限すると、ページの読み込み時間が短縮されます。
最後に、サードパーティ製アプリをあまり使用しないで、使用しなくなったアプリを削除してください。 ストアで実行されているアプリが増えるほど、Web サイトの速度が遅くなる可能性があります。 したがって、それらの使用は絶対に必要なものに限定してください。
9. Google Search Console と Bing ウェブマスター ツールで BigCommerce ウェブサイトをセットアップする
Web サイトを立ち上げたら、その Web サイトを 2 つの最も重要な検索エンジン、 Google と Bingに登録する必要があります。 これにより、検索エンジンに Web サイトの存在が通知され、Web サイトが確実にクロールされるようになります (どちらも BigCommerce SEO を成功させるために不可欠です!)。
Google Search Console と Bing ウェブマスター ツールは、これらの検索エンジンに Web サイトを登録するために使用するサービスです。
Google Search Consoleへの登録方法をご紹介します。 ここでは、Bing ウェブマスター ツールに登録するためのガイドを示します。
最も重要な手順は、XML サイトマップをこれらのサービスに送信することです。 XML サイトマップは、ストア内のすべての Web ページの単純なリストです。 検索エンジンはこれを使用してサイトをクロールします。
BigCommerce はストアの XML サイトマップを自動的に作成し、Web ページが追加または削除されるとそれを最新の状態に保ちます。 ストアのサイトマップは、「yourstore.com/xmlsitemap.php」で表示できます (当然、yourstore.com は実際のストアのアドレスに変更されます)。

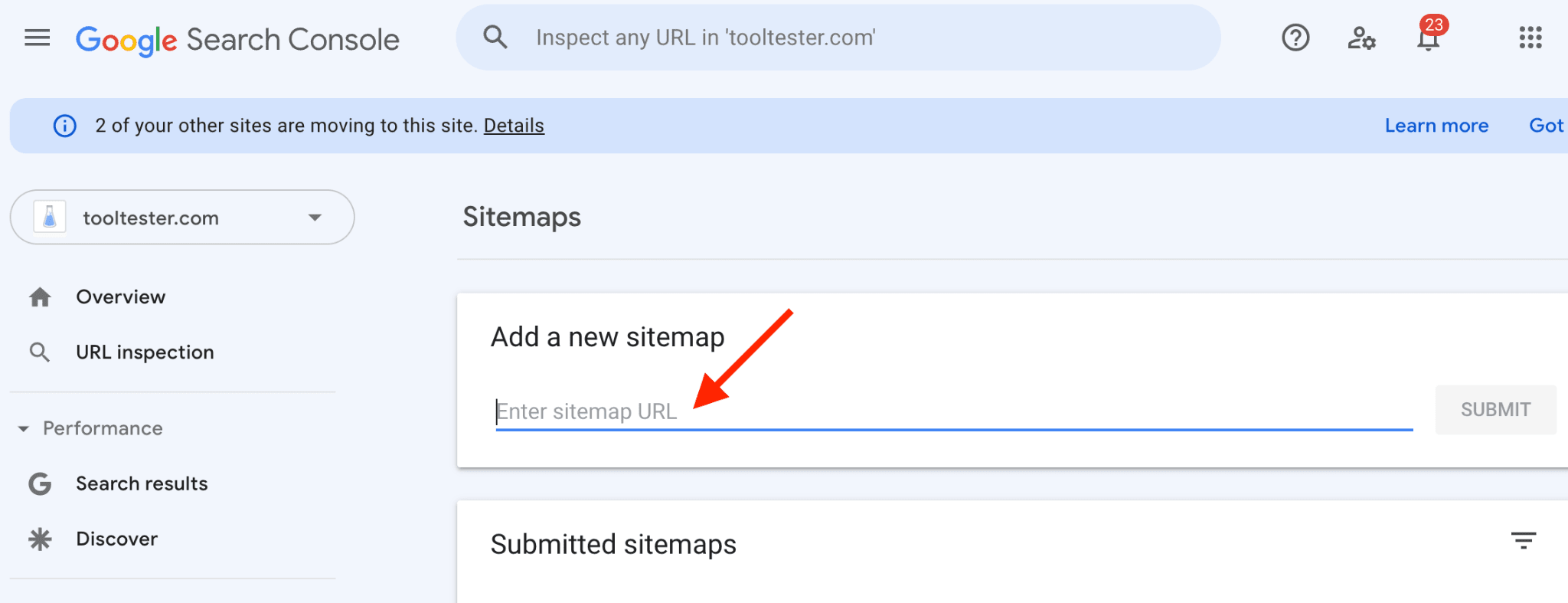
サイトマップを Google に送信する
あとは、サイトマップを Google Search Console と Bing ウェブマスター ツールに送信するだけです (詳細については、上記のガイドを参照してください)。
10. SEO の進捗状況を監視する
残念ながら、SEO は一度設定したら忘れてしまうものではありません。 SEO は常に進化する継続的なプロセスです。 そして、あなたの成功 (またはそれ以外) の大部分は、進捗状況を監視し、それに応じて行動を起こすことです。
Google Search Console とそのコンパニオンである Google Analytics がここで役に立ちます。 これらのサービスを使用すると、どのキーワードでランキングされているかを確認したり、オーガニック トラフィックを分析して、トラフィックがどこから来てどこへ行くのかなどを確認できます。
また、ページ速度、モバイル デバイスでのパフォーマンス、ユーザー エクスペリエンス (UX)、他の Web サイトからのバックリンク、Web サイトの全体的な健全性などに関するレポートも提供されます。
ただし、より高度なキーワード調査や、競合分析やランク追跡などのサービスについては、Ahrefs や Semrush などのサードパーティ ツール、または特殊な serp トラッカーの使用を検討する価値があります。 これらのツールを使用するには、毎月のサブスクリプションを支払う必要があります。 しかし、これらは BigCommerce SEO の取り組みについて貴重な洞察を提供し、何倍もの成果をもたらす可能性があります。
BigCommerce SEO の概要
オーガニック トラフィックは、BigCommerce ストアの収益に大きく貢献する可能性があります。 ただし、オーガニック トラフィックを引き付けるには、Web サイトが検索エンジンに対して適切に最適化されていることを確認する必要があります。
BigCommerce にはすぐに使える優れた SEO 機能が備わっており、デフォルト設定は SEO に非常に適しています (BigCommerce の包括的なレビューを確認してください)。
ただし、上で説明した 10 のステップは、検索エンジンのランキングを最大化し、オーガニック トラフィックをさらに増やすのに非常に役立ちます。
進捗状況を引き続き監視し、それに応じて BigCommerce SEO の取り組みを調整するようにしてください。
検索エンジンのランキングと BigCommerce ストアへのオーガニック トラフィックを最大化するためにどのような措置を講じましたか? 何か重要なことを見逃していると思いますか? 以下のコメント欄でお知らせください…
よくある質問
はい、BigCommerce はすべての e コマース プラットフォームの SEO に最適なデフォルト設定を提供し、URL、ページ タイトル、メタ ディスクリプションなどを完全に制御できます。唯一の厄介な問題は、一部の BigCommerce テーマでは、ブログ投稿の見出しが自動的にH2.
