ユーザーフレンドリーなウェブサイトの作成:重要なガイド
公開: 2020-11-04このデジタル時代では、ウェブサイトなしではビジネスが成功できないことはよく知られている事実です。 ただし、オンラインでの存在感だけでなく、そのオンラインでの存在感が他の人にどのように認識されているかについても考える必要があります。
88%ものユーザーが、ユーザーエクスペリエンスが悪い場合にウェブサイトに戻る可能性は低くなります。この統計は、ユーザーに焦点を当てることがいかに重要であるかを示しています。 結局のところ、あなたはあなた自身とあなたのビジネスのためにあなたのウェブサイトを構築しているのではなく、あなたは彼らのためにそれを構築しているのです。
ユーザーフレンドリーなウェブサイトを作成する方法を知りたい場合は、読み続けてください。
あなたのドメイン名で彼らを安心させてください

ウェブサイトを構築するときに最初に行う必要があることの1つは、ドメイン名を登録することです。これは、簡単に行う必要のある作業ではありません。 ドメイン名はユーザーエクスペリエンスとは何の関係もないと考える人もいますが、それは真実からはほど遠いものです。
ユーザーがWebサイトを探索する前でも最初に目にするのは、ドメイン名です。 あなたが選んだオンラインアドレスは、人々があなたに抱く第一印象を形成します。あなたの最初の目標は、あなたが信頼できることを証明することである必要があります。
ドメイン名を選択するときは、次の点に注意してください。
- 構築しているWebサイトの種類に応じて、「。com」ドメイン拡張子、または「.store」、「。shop」、「。blog」などの別の一般的なTLDを使用します。
- あなたの名前は短く、シンプルで、予測可能にしてください。 奇妙なスペル、数字、またはハイフンを使用すると、人々を混乱させる可能性があります。
- すぐに認識できる名前にしたい場合は、ブランド化可能なドメイン名を選択してください。
- 発見可能性に焦点を当てたい場合は、ドメイン名に1つまたは2つの高品質のキーワードを含めます。
- 競合他社のWebサイトのいずれかに類似しておらず、商標法に違反しない名前を選択してください。
- 後で問題が発生しないように、信頼できるドメインレジストラを選択してください。
信頼できる良い名前を思いついたら、あとは登録するだけです。 厳しい予算で作業している場合でも、上記のすべての基準に適合する安価なドメイン名を購入できます。
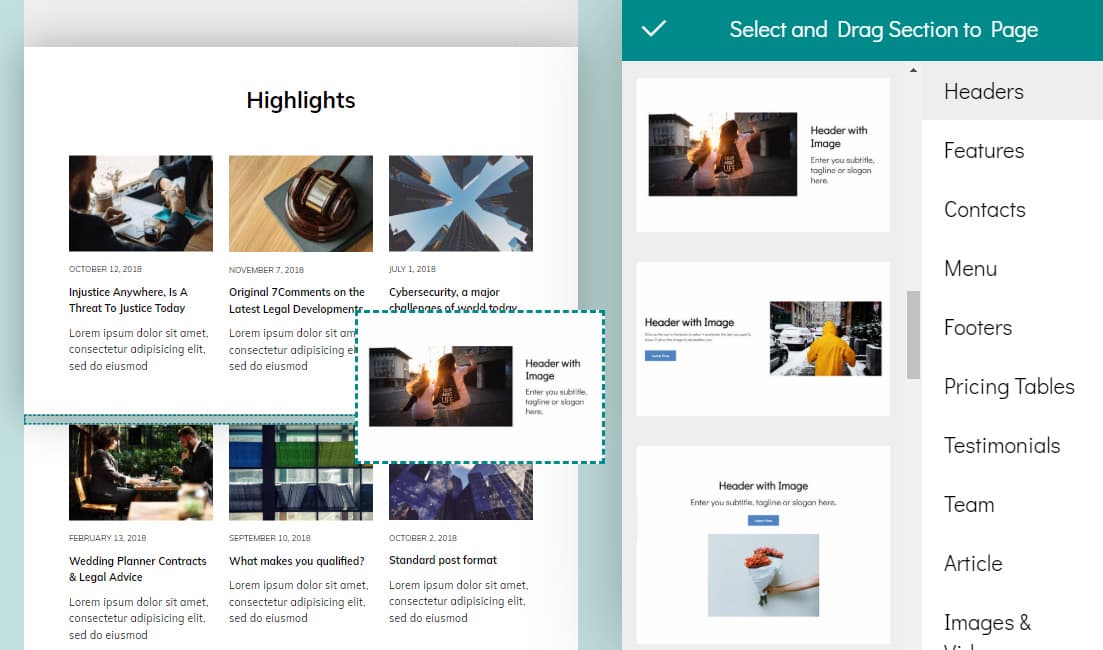
シンプルで便利なナビゲーションを構築する

あなたの顧客があなたのウェブサイトに留まりたいかどうかを決定するために使用する最大の要因の1つはそのナビゲーションです。 あなたのウェブサイトが複雑すぎてナビゲートできず不便だと人々が思った場合、彼らは必要なものを見つけようとするよりもむしろそれを離れるでしょう。
では、ナビゲーションを素晴らしくユーザーフレンドリーにする理由は何でしょうか。 かなりの数の側面があります:
- 検索バー。 Webサイトのさまざまなページをナビゲートしたいユーザーもいれば、必要な情報をできるだけ早く見つけたいユーザーもいます。 そのため、わかりやすく簡単にアクセスできる検索バーがあると便利です。 最高のWordPress検索プラグインの1つを使用して実装できます。
- うまく設計されたナビゲーションメニュー。 ナビゲーションメニューは、適切に設計され、完全に整理されている必要があります。 これを実現するために、正確で短いラベル、可能な限り少ないタブ、および明確に定義されたカテゴリとセクションを含めることができます。
- 意味のあるカテゴリ。 Webサイトで複数の製品を販売する場合は、それらを異なるカテゴリとサブカテゴリに分割する必要があります。 ラベルを使用して、探しているものの基本的な考え方を持っている顧客でも、サイト内を移動できるようにすることもできます。
読みやすいコンテンツを書く

画像:スプラッシュを解除
おそらく、多くの有用で価値のある情報をユーザーに提供したいと思うでしょう。 ただし、ユーザーがその情報をすばやく把握できない限り、ユーザーの興味を失うことになります。 これは、ほとんどの人がWebページのコンテンツを完全に読んでおらず、代わりにスキャンするだけだからです。

あなたのウェブサイトの訪問者があなたのウェブサイトにあなたが含むコンテンツを実際に読むことを確実にするために、あなたは消化しやすくそしてできるだけ魅力的にする必要があります。 次のことを念頭に置いておくと、それを行うことができます。
- 小さな段落を書いてください。 ブログ投稿やその他の種類のコンテンツに長い段落がある場合、ほとんどのユーザーはそれを半分しか読みません。 より良い解決策は、2行または3行の長さの段落で情報を提示することです。
- 適切な色を使用してください。 テキストの色は、常にページの背景の色と対照的である必要があります。 読みやすさを向上させる最善の方法は、テキストに暗い色を使用しながら、白または明るい背景を選択することです。 ユーザーがコンテンツに集中できるように、無地の背景色を使用することをお勧めします。
- フォーマットについて考えてください。 単純なテキストブロックだけを書くと、誰もそれを読むことができません。 コンテンツを魅力的にするには、フォーマットを使用する必要があります。 見出しや箇条書きなどの要素を使用すると、読者が何に焦点を当てるべきかを判断するのに役立ちます。
- あまり多くの異なるフォントを使用しないでください。 使用すべき正しいフォントは1つではありませんが、好きなフォントを1つか2つ決めるときは、それらに固執するだけです。 1ページであまりにも多くのフォントを使用すると、読者には混乱しているように見えるので、常にシンプルに保つことを忘れないでください。
読み込みの速いウェブサイトを持っている
ウェブサイトの読み込み時間は、ユーザーエクスペリエンスに大きな影響を与える可能性があります。 Webサイトの訪問者がWebページの読み込みを待つ時間が長くなるほど、不満が早くなり、バウンス率も高くなります。
Webサイトの読み込み時間を最小限に抑える最善の方法は、Webサイトを可能な限り軽量にし、次のヒントのいくつかを実装することです。
- サードパーティのウィジェットの数を制限します。 ウィジェットは非常に便利で、Webサイトを大幅に改善できますが、速度を低下させることもあります。 見つけることができるすべてのウィジェットでWebサイトを埋めるのではなく、ユーザーエクスペリエンスの向上に役立つウィジェットのみを適用してください。
- 画像のサイズを変更します。 画像は非常にデータ量が多いですが、それでもWebサイトには必要です。 読み込み速度を向上させるために画像を削除する代わりに、単に画像のサイズを変更する必要があります。
- コードを圧縮します。 ロード時間を改善するもう1つの効果的な方法は、zipソフトウェアをダウンロードし、コードを一緒に圧縮することです。 これを行うと、HTTP応答が減少します。
モバイルユーザー向けに最適化

画像:Ste Knight / KnowTechie
ますます多くの人々がインターネットにアクセスするためにスマートフォンを使用しているため、インターネットの未来は非常にモバイル中心です。 現在、オンライントランザクションの40%はモバイルデバイスを使用して行われており、その数は時間の経過とともに増加する可能性があります。
そのため、Webサイトがモバイルユーザー向けに最適化されていない場合、Webサイトにアクセスしたいほとんどの人にとって自動的にユーザーフレンドリーではありません。 あなたのウェブサイトがモバイルデバイスで動作するが、あなたのウェブサイトのデスクトップバージョンほどではない場合でも、あなたはできるだけ早くそれを修正する必要があります。
一部の業界はそれを理解しており、現在、一部のWebサイトは最初にモバイルデバイス用に構築され、次にデスクトップ用に構築されています。 これは必須ではありませんが、デスクトップとモバイルの両方のWebサイトがスムーズに機能するようにする方法を見つけるのは良いことです。
最終的な考え
すべての訪問者が問題なく使用できるものを構築していることを覚えている限り、ユーザーフレンドリーなWebサイトを作成することはまったく難しくありません。 優れたナビゲーション、読みやすいコンテンツ、およびどのデバイスでも機能する高速読み込みのWebサイトがあれば、問題はありません。
これについて何か考えがありますか? コメントで下に知らせてください、または私たちのツイッターまたはフェイスブックに議論を持ち越してください。
編集者の推奨事項:
- このPythonトレーニングバンドルを15ドルで使用して、独自のWebサイトやアプリなどを作成できます
- あなたのウェブサイトに自信をつける方法
- 上昇する新しいトレンドとしてのウェブサイトビルダーの賛否両論
- このウェブサイトは、ショーがあなたの貴重な時間に値するかどうかを教えてくれます
