Web サイトのユーザー エクスペリエンス (UX) に関する 11 の「やってはいけないこと」
公開: 2017-05-23ユーザー エクスペリエンス( UX) は、簡単に言えば、Web サイトがユーザーに提供するエクスペリエンスです。 すべての Web サイトは、定義上、ポジティブ、ネガティブ、ニュートラルを問わず、何らかのユーザー エクスペリエンスを提供します。 UX アプローチのポイントは、サイトが適切な種類のエクスペリエンスを提供するようにすることです。
なぜ UX にこだわる必要があるのでしょうか?
オンライン市場が拡大するにつれて、競争も激化します。 あなたは独自の製品を持っていると思うかもしれませんが、他の誰かも同じ、または非常によく似たアイデアを持っている可能性があります。 場合によっては、自分が支払える金額よりも安く提供してくれる場合もあります。 では、どうやって競争するのでしょうか?
あなたは他の人が提供していないものを提供します。
多くの人は価格以外の理由で製品を選ぶでしょう。 これがどのように機能するかをよく理解するために、オンライン世界の外側に目を向けることができます。 この典型的な例は Apple です。

Apple は長年にわたり、多くの人に好まれる製品を作り続けてきました。 彼らは時には非常に革新的である一方で、彼らの製品は長くユニークであり続けるわけではありません。 ほとんどの場合、他社の同様の製品をかなり安価で見つけることができます。
また、Apple の製品は価格がかなり高くなる傾向があり、競合製品の価格の最大 2 倍になる場合もあります。 そちらの方が良いのでしょうか? おそらくですが、本当に 2 倍美味しいのでしょうか? これは非常に可能性が低いです。 しかしどういうわけか、彼らは極度のブランドロイヤルティを培ってきました。
では、彼らはどうやってそれを実現したのでしょうか?
答えは、ユーザーに優れたエクスペリエンスを提供するモデルを使用しているからです。 これは、デザインのセンスから顧客サービスのモデルに至るまで、あらゆる点で明らかです。 彼らの製品はどれも洗練されており、エレガントです。
Apple Store に足を踏み入れたことがある人なら、そのストアには独特の外観と雰囲気があることに気づいたかもしれません。 顧客サービス担当者 (彼らは「Apple Geniuses」と呼んでいます) があなたに話す方法さえも、注意深く管理され、台本化されています。
Apple は、製品を使用するときだけでなく、それをどのように得るかという、顧客が得られるエクスペリエンスの重要性を理解しています。
なぜUXなのか? ここでは、ユーザー エクスペリエンスがなぜそれほど重要なのかを示す、ユーザー エクスペリエンスに関する 13 の印象的な統計を紹介します。
では、これらのアイデアをあなたのウェブサイトに取り入れてみましょう。
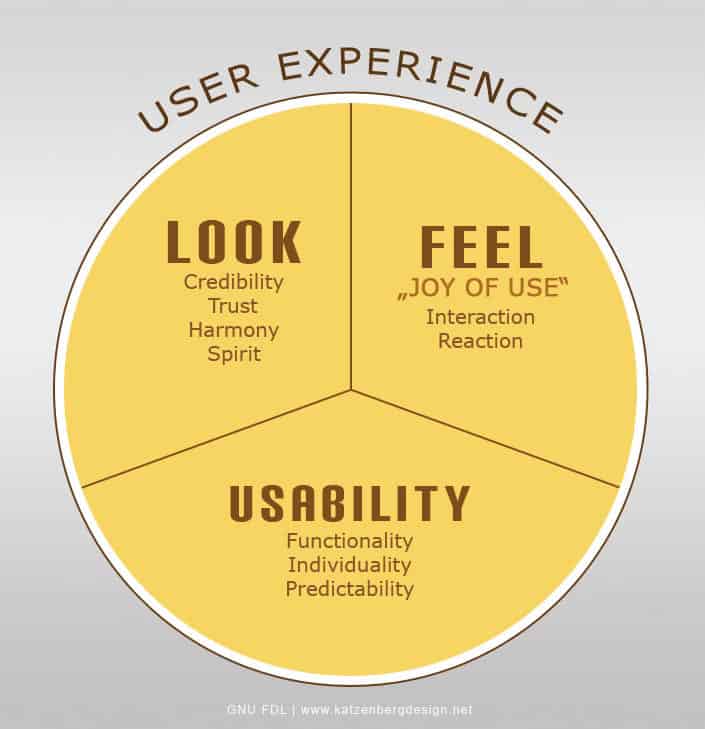
ユーザーエクスペリエンスには以下が含まれます:
- 見て
- 感じる
- 使いやすさ

見て
これは、Web サイトがユーザーにどのように見えるか、または表示される方法です。 サイトの外観は、望むか否かに関係なく、ユーザーに情報を伝えます。 サイトの外観を整理する前に、ターゲット ユーザーが誰なのか、そして彼らにどのように表示されたいのかを特定することが非常に重要です。
正しいアプローチは、すべての種類のサイトで同じというわけではありません。 たとえば、ポートフォリオ Web サイトや写真 Web サイトは、ビジネス コンサルティング サイトとは異なる外観を持つ必要があると考えられます。
感じる
これは、ユーザー エクスペリエンスについて話すときに最もよく考えられる領域です。 ユーザーがサイトの使用についてどのように感じているかを理解し、誘導しようとすることが重要です。 相互作用はどうですか? パッシブですか? 彼らに行動を起こさせるよう呼びかけているのでしょうか? ユーザーは応答する意欲を感じていますか? ユーザーはサイトを利用するときに何を感じますか? 彼らはそこから何を得るのでしょうか?
使いやすさ
ユーザビリティはユーザー エクスペリエンス モデルの中で最も重要な領域の 1 つですが、これらの用語は同義ではありません。 おそらく、これは他の UX 機能に対する必要な前提条件として考えるのが最善です。 サイトがどれほどクールに見えても、ユーザーがやりたいこと (あるいは、もっと重要なことに、ユーザーにやってほしいこと) を達成する方法を理解できなければ、ユーザーのエクスペリエンスは損なわれる可能性が高くなります。
これは、サイトの使用に対するユーザーの印象に悪影響を与える可能性があります。 サイトが使用できない場合、ユーザーと対話したり、ポジティブなエクスペリエンスを開発したりする前に、ユーザーが遠ざかってしまう可能性があります。
これらの各要素は、ユーザー エクスペリエンス モデルに必要な要素です。 彼らの関係は相乗的です。 1 つの項目で失敗すると、他の項目でも失敗する可能性が高くなります。
UX に関する「すべきこと」と「してはいけないこと」
何を選択するかは、サイトの種類によって大きく異なります。 ただし、どのサイトにも一般的に当てはまる、すべきこととしてはいけないことが数多くあります。 どうぞ:
1. 何かを無料で提供しましょう
オンラインでは注目を集めて多くの競争が行われているということを忘れないでください。 ユーザーや顧客が、他でお金を払わなくても何かを手に入れることができると考えると、離れてしまいます。 このため、何らかの「サンプル」または「ティーザー」を提供することをお勧めします。
これは、高品質のコンテンツや、それ自体が目立つ製品を持っている場合に特に当てはまります。 製品の一部を見ずに、他の製品と比較してあなたの製品がどれほど優れているかをどうやって人々が知ることができるでしょうか?
何をプレゼントできるかわからないですか?
2. コンテンツを含めてください
こうすることで、製品について詳しく知りたい人に読み物を提供できます。 誰もがそうするわけではありませんが、そうする人にとっては、サイトにより多くの権限が与えられます。 プラスの副次的な利点は、SEO の向上に役立つことです。

このブログが良い例です。 実際に使える無料のヒントと手順があります。 これは、Web サイトの立ち上げ、Web ホスティングの検索、デザイナー/開発者の雇用などに投資を進めたいという意欲を刺激するのに役立ちます。すでに無料のツールが手元にあり、新しい情報が安定的に供給されています。 これにより (理論的には… ナッジナッジ)、あなたはここに留まります。
他の良い例には、ニューヨーク タイムズやワシントン ポストなどの大手新聞が含まれます。 これらのサイトは、他の多くの質の高いニュース サイトと同様に、定期購読を購入する前に毎月一定数の記事を無料で提供しています。 無料の記事は価値を示し、購入を促します。 無料で高品質のコンテンツにアクセスできるという経験は、人々を再び呼び戻します。
3. 広告や画像でユーザーの気を散らさないでください
この重要なルールを覚えておいてください。
できるからといって、そうすべきというわけではありません。
空白を上手に利用することを忘れないでください。 ユーザーが興味をそそる可能性のある他のコンテンツではなく、あなたのコンテンツに集中してもらいたいと考えています。 あらゆる場所に広告を掲載する場合は注意してください。 確かに、少数の広告主に対して数回のクリックが発生する可能性はありますが、これによりユーザーが大幅に離れてしまう可能性があります。
 大きくて煩わしいポップアップを追加する代わりに、ページに関連する小さく目立たない広告を使用してください。 UseProof.com は社会的証明を強化する完璧な例であり、売上が平均 10% 増加することが知られています。 小さくて目立たず、UX を損なうことなくコンバージョンを増やす優れた方法です。
大きくて煩わしいポップアップを追加する代わりに、ページに関連する小さく目立たない広告を使用してください。 UseProof.com は社会的証明を強化する完璧な例であり、売上が平均 10% 増加することが知られています。 小さくて目立たず、UX を損なうことなくコンバージョンを増やす優れた方法です。
クイックヒント:広告主には Flash の使用を控え、可能であれば広告の表示を許可する前に JavaScript を検証してください。 私たちは皆、何かを読んだ瞬間にコンピューター (特にメモリの少ないラップトップ) がフリーズしたり、あちこちに飛び跳ねたりした経験があるでしょう。 これは無効であり、多くのユーザーが諦めてサイトから離れてしまうことになります。
Web サイトに多くのコンテンツがある場合 (ちなみに、上で述べたように、そうする必要があります)、読みやすく、消化しやすい小さなチャンクに必ずコンテンツを分割してください。
4. 連続した文章を使用しないでください
短い文章が目立ちます。
段落は短くしてください。 段落は 3 ~ 4 文以内に抑えるようにしてください。 オンラインでは、速く読む人が多くなり、短くする方が目に負担がかかりません。
5. 見出しを使用して内容を分割する
これにより、目が非常に読みやすくなり、時間が限られているユーザーでもコンテンツに目を通すことができます。
6. 関連コンテンツへのリンクを提供してください
これにより、あなたが言わなければならないことの権威が高まります。 あなたが自分のテーマについて研究していると人々が感じれば、あなたのことを真剣に受け止めてくれる可能性が高くなります。
また、リンクを使用するときは必ず、別のサイトへのリンクである場合は、そのリンクが別のウィンドウまたはタブで開かれるようにしてください。
これは次の 2 つの機能を果たします。
- ユーザーが何かを簡単に確認したい場合に、その場を維持するのに役立ちます
- ユーザーが確実にサイトに留まるようにします。 そのタブを閉じた後も、サイト上に残ります。
7. リンクを識別できるようにスタイルを設定してください
それらを明確にしてください。 これはユーザーの注意を引き、行動を促すのに役立ちます。 これは、誰かに購入を促したり、重要な内容 (サービス規約など) を読んでもらったりする場合に特に重要です。
以前は、リンクを表示するには下線を付ける必要がありましたが、現在はそうではありません。 ただし、コンテンツに下線を付ける場合は、リンクのみに下線を付ける必要があります。
クイックメモ:上の下線付きのテキストをクリックしてみましたか? 大丈夫、自分で認めてもいいよ。 これは、下線付きのテキストがリンクとして過去に非常に頻繁に使用されてきたため、何年も下線付きのコンテンツがリンクとして表示されるように条件付けされてきたユーザーを簡単に混乱させる可能性があるためです。
また、これは明白に思われるかもしれませんが、リンクに「ここをクリック」という言葉を使用しないでください。 参照されたテキストをリンクに変えるだけです。
8. 画像は使用してください。ただし、使用しすぎないでください。
人々は依然として視覚的なコンテンツによく反応します。 「百聞は一見に如かず」という言葉を覚えていますか? それは今でも真実です。 ただし、何を伝えたいのかに注意を払うことが重要です。 間違った画像でもメッセージは送信されますが、必ずしもあなたが望むものであるとは限りません。たとえば、明らかなストック写真には「ありきたり」「面白くない」と書かれています。 スパゲッティのレシピにチョコレート ケーキの写真を載せないでください (もちろん、あなたの目的がユーモアである場合を除きます)。
 これは見た目がクールな画像ですが、この記事とは関係がなく、悪い UX になります (ただし、これを悪い UX の例として使用しているため、関連性が高いという事実は異なります)。
これは見た目がクールな画像ですが、この記事とは関係がなく、悪い UX になります (ただし、これを悪い UX の例として使用しているため、関連性が高いという事実は異なります)。
9. ウェブサイトがレスポンシブデザインになっていることを確認してください
特に最近では、ユーザーがさまざまなメディアからコンテンツにアクセスしていることを忘れないでください。 電話を使用している人、タブレットを使用している人、デスクトップを使用している人、ラップトップを使用している人もいるでしょう。 これらの各デバイスでサイトが正常に表示されることを確認してください。 さらに良いのは、これらの各形式の利点を活用できるように最適化することです。
クイックメモ:レイアウトにブートストラップまたはレスポンシブ Web サイト ビルダーを使用している場合、サイトはデフォルトでモバイル対応になります。
私がよく目にした間違いの 1 つは、高速接続のデスクトップでは問題なく表示されるサイトが、低出力のラップトップでは大混乱を引き起こす可能性があるということです。*
※私は以前、Webデザイナーが小型低速ノートパソコンを使わなければならなくなると、Webのユーザビリティが大幅に向上するだろうと半分冗談を言ったことがある。 通常、フロントエンド Web デザイナーは、派手な大きな画面で作業します。 人間の本性がそのままであると、私たちは環境に慣れ、すべてがその文脈に相対して存在し始めます。 ファーストクラスの座席に座っている人たちにとっても、コーチやバスに乗っている私たちにとって飛行機がどのようなものかを忘れてしまいがちです。
同様に、一部のユーザーは大きな画面で作業することになることに注意してください。 あなたのサイトが彼らにとっても大丈夫であることを確認してください。 ラップトップでは見栄えがよくても、大きなサイズに拡大すると見苦しく見える場合があります。 テスト、テスト、そしてまたテスト。
10. ユーザーを関与させてください
人々は個別の配慮を好みます。 コメントに返信したり、質問や苦情に返信したりするだけでも驚くべき効果があり、これまでにないほど顧客ロイヤルティを高めることができます。
11. 自分が正しいと思い込まず、実際のユーザーに対してサイトをテストしてください
テストを行って実際のユーザーからの反応を確認するまで、サイトがどの程度効果的であるかを知ることはできません。 彼らはあなたのサイトをあなたが思っているのとは違う視点で見るでしょう。 あなたの直感は正しいかもしれませんが、通常はそうではありません。単純に、人によって考え方が異なるためです。 特に重要なことは、彼らはサイト作成者であるあなたとは異なるニーズや目標を持っているということです。
ユーザビリティ テストを開始するために、ここではいくつかのテスト方法の簡単なリストと、A/B テストを実行するためのより詳細なガイドを示します。
結論
もちろん、これはサイトのユーザー エクスペリエンスを向上させる方法に関する包括的なガイドには程遠いですが、始めるための優れたツールのセットを提供するはずです。 きっと素晴らしいアイデアがすでにいくつかあると思います。 以下のコメント欄でお知らせください。
