修正: フィールド「ブラウザ」に有効なエイリアス設定が含まれていない
公開: 2023-05-25デバイス上で「Webpack フィールド 'ブラウザ' に有効なエイリアス構成が含まれていません」というエラーも発生する場合は、この簡単なガイドを利用してエラーをすぐに修正してください。
コーディングは、Web 開発プロセスの中で最も重要かつ最もデリケートな部分です。 ほんのわずかなエラーでもアプリに重大な影響を与え、開発プロセス全体が停止する可能性があります。 このようなエラーは通常、特定することが非常に困難です。 開発者と品質分析チームは、エラーを探すのに数時間、数日、数週間を費やしても何も得られない場合があります。
開発者が繰り返し直面する同様のエラーは、「フィールド 'ブラウザ' に有効なエイリアス構成が含まれていません」エラーです。 このエラーは、開発者またはコーダーがいくつかのエントリ値やインポート パスを使用した場合に表示されます。 同じ問題に直面している場合は、このガイドの以降のセクションを参照して、完璧な解決策を見つけてください。
「ブラウザ」フィールドに有効なエイリアス設定が含まれていない場合の修正方法
「フィールド「ブラウザ」に有効なエイリアス構成が含まれていません」エラーを修正するには、以下に示す解決策を時系列に試してください。 問題が完全に解決されるまで、解決策の助けを借りてください。
解決策 1: インポート パスを変更する
Storybook フィールド「ブラウザ」に有効なエイリアス設定が含まれていないを修正するために最初にできることは、インポート パスを変更することです。 インポートパスは、構造を導くパスです。 これは、バンドルに含める必要があるモジュール コードにつながります。 このエラーをすぐに修正するには、次の手順に従ってください。
- まず、設定ファイル内のエラーを探します。
- エラーコードの読み取りを探します
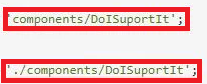
「components/DoISuportIt」から DoISuportIt をインポートします - 以下に示すように、「Components」という単語の前に接頭辞 ./ を追加します。
'./components/DoISuportIt' から DoISuportIt をインポートします
- NPM パッケージを更新して、エラーが解消されるかどうかを確認します。
エラーがまだ表示される場合は、次の解決策に進む必要があります。
こちらもお読みください:コンピュータプログラミング: この職業を独学で学ぶことは可能ですか
解決策 2: 正しいエントリ値を使用する
「Webpack フィールド 'ブラウザ' に有効なエイリアス構成が含まれていません」エラーは、不適切なエントリ値が原因で表示されることもあります。 エントリ値は、命名法と同様に、サーバーとエイリアス間の情報のスムーズな流れを確立するエントリの形式です。 1 つのエントリでも間違っていると、システム全体に障害が発生し、このエラーが表示される可能性があります。 したがって、このエントリ関連のエラーを修正するには、次の手順に従ってください。
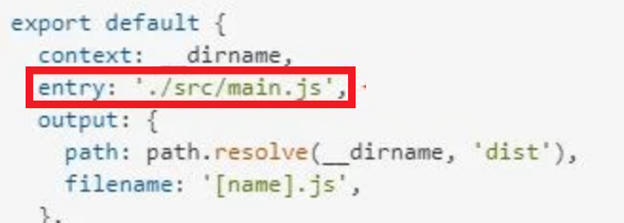
- コーディング構造内のエントリ値を探します。
- 構文に接頭辞./ が含まれていることを確認してください。

- コーディング内でエラーを見つけた場合は、接頭辞replaceを追加します。
これは、試すことができる 2 番目の解決策です。 このソリューションは、入力関連のエラーに対処します。 「フィールド「ブラウザ」に有効なエイリアス構成が含まれていません」エラーが引き続き発生する場合は、次の解決策に従ってください。

解決策 3: エイリアスを構成する
「Webpack フィールド 'ブラウザ' に有効なエイリアス構成が含まれていません」エラーが解決しない場合の次の手順または解決策は、エイリアスを構成することです。 エイリアスの命名法が間違っていると、コーディング中に問題が発生する可能性があります。 すでにご存知かもしれませんが、コーディングするには、すべての個別のエイリアスに異なる名前を設定する必要があります。 これは差別化を図るために行われます。 同じことが維持されておらず、名前が重複している場合、このような問題が発生する可能性があります。 この問題を解決するために何ができるかを知るには、次の手順に従ってください。
- 設定ファイルを起動します。
- エイリアスを探します。
- 2 つ以上のエイリアスの名前が同じ場合は、変更します。
- 構造を更新して問題が解決したかどうかを確認します。
これは、エラーを修正するのに非常に効果的な解決策です。 ただし、エイリアスに問題が存在しない場合は、次の解決策に進んでエラーを修正する必要があります。
こちらもお読みください:プログラミング向けのトップ 5 ソフトウェア開発言語
解決策 4: 構文の信頼性を確認する
構文は、コードのパターンまたは名前です。 構文の入力と入力が不適切な場合、Webpack フィールド「ブラウザ」に有効なエイリアス設定が含まれていないなどの問題が発生する可能性があります。 構文が間違っているためにこのエラーが表示される場合は、次の手順に従って修正してください。
- webpack.config.js ファイルを実行します。
- コーディング構造に存在する間違いを見つけます。
- エラーが見つかった場合は、そのバンドルを修正して続行する必要があります。 同じタイプの場合、コマンドはデフォルトの構成をエクスポートします。最後にコーディングバンドルを再構築します。
この解決策は、適切な構文を使用してエラーを修正する魔法のように機能します。 ただし、構文の配置に誤りがある場合は、その位置と構造の変更が必要になる場合もあります。 このようなエラーの場合は、次の解決策に従ってください。
解決策 5: 構文を変更する
「フィールド 'ブラウザ' に有効なエイリアス設定が含まれていません」というエラーを修正する最後の解決策は、構文を変更することです。 この解決策では、構文内の文字が不正確であっても、そのようなエラーが表示されると述べています。 このようなエラーは、NPM を実行するたびに再表示されます。 したがって、このエラーを修正するには、次の手順に従って構文を適切な形式に変更する必要があります。
- 設定ファイルで以下のコードを探してください。
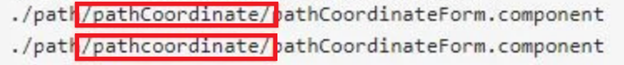
./パス/パス座標/パス座標フォーム.component - pathCooperative の大文字 C が間違っているため、これをpathcoodyneに変更する必要があります。必要に応じて、以下のコマンドを利用してください。
./パス/パス座標/パス座標フォーム.コンポーネント
- 最終的には、 NPM を更新し、正しいコーディング構造を使用します。
上記の解決策の 1 つを使用すると、Storybook フィールド「ブラウザ」に有効なエイリアス設定が含まれていません」エラーを簡単に修正できます。 ただし、この問題が依然として発生する場合は、エラーはコーディングにありません。 むしろ、根本はブラウザにあります。 このエラーを修正するには、次の解決策に従ってください。
こちらもお読みください:学ぶのに最適なプログラミング言語
おまけのヒント: 解決策が失敗した場合は Web ブラウザを更新してください
場合によっては、古いブラウザでもコードを表示する際に問題が発生することがあります。 これは、ブラウザの古いベースがアップデートで導入された新しい変更を認識できない可能性があるためです。 そのため、古いバージョンでは反映されない可能性があります。 このような場合の究極の解決策はブラウザを更新することです。 ブラウザの設定を開いてアップデートを確認してください。 利用可能な更新がある場合は、既存のプロジェクトを保存してブラウザを更新します。
フィールド「ブラウザ」に有効なエイリアス構成が含まれていません: 解決しました
以上が、初心者でも専門家でも、Valid Alias コーディング エラーを簡単に修正できる方法でした。 このガイドに関してご質問がございましたら、お気軽にお問い合わせください。 以下のコメントセクションに質問を書いてください。当社の専門家がすぐにご返答いたします。 また、同じセクションのフィールド「ブラウザ」に有効なエイリアス構成が含まれていないに関するこのガイドに関連する見解を示してください。 Facebook、Twitter、Instagram、Pinterest、Tumblr でフォローしてください。 このような毎日の更新情報やブログを入手するには、ニュースレターを購読してください。
