レスポンシブ Web デザインとベスト プラクティスのガイド
公開: 2015-11-10Tooltester はあなたのような読者によってサポートされています。 あなたが私たちのリンクを通じて購入すると、私たちはアフィリエイトコミッションを得ることができ、それにより私たちは無料で調査を提供することができます。
現在、デスクトップやラップトップよりもモバイル デバイスで Web を閲覧する人が増えています。 現在、Web サイトのトラフィックの約 51% はモバイル デバイスからのものです。 これほど多くのモバイル ユーザーがいるオンライン ビジネスでは、自社の Web サイトがレスポンシブ Web デザイン(RWD) を使用し、最新の RWD ベスト プラクティスに準拠していることを確認することが重要です。
レスポンシブ Web デザインとは何ですか?
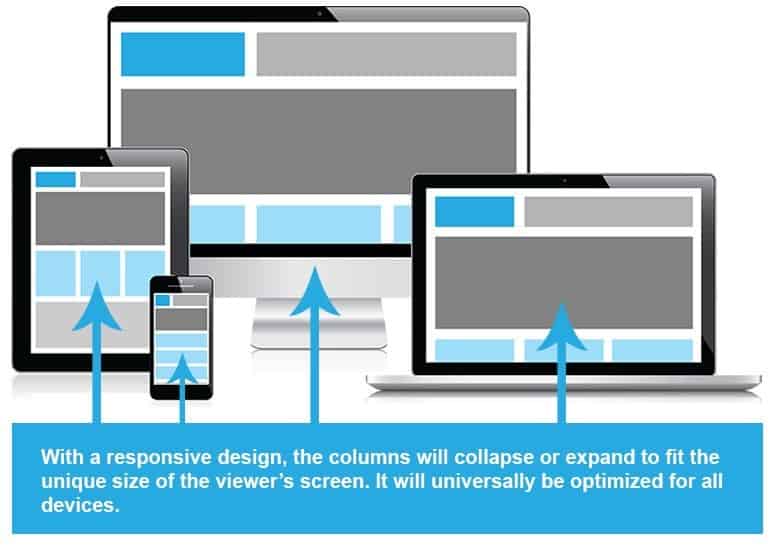
簡単に言うと、RWD は、最新の幅 272 ピクセルの Apple Watch やプラズマ TV など、通常の PC、タブレット、モバイル デバイスなど、あらゆる画面サイズに柔軟に適応する1 つの Web サイトをデザインすることで構成されています。

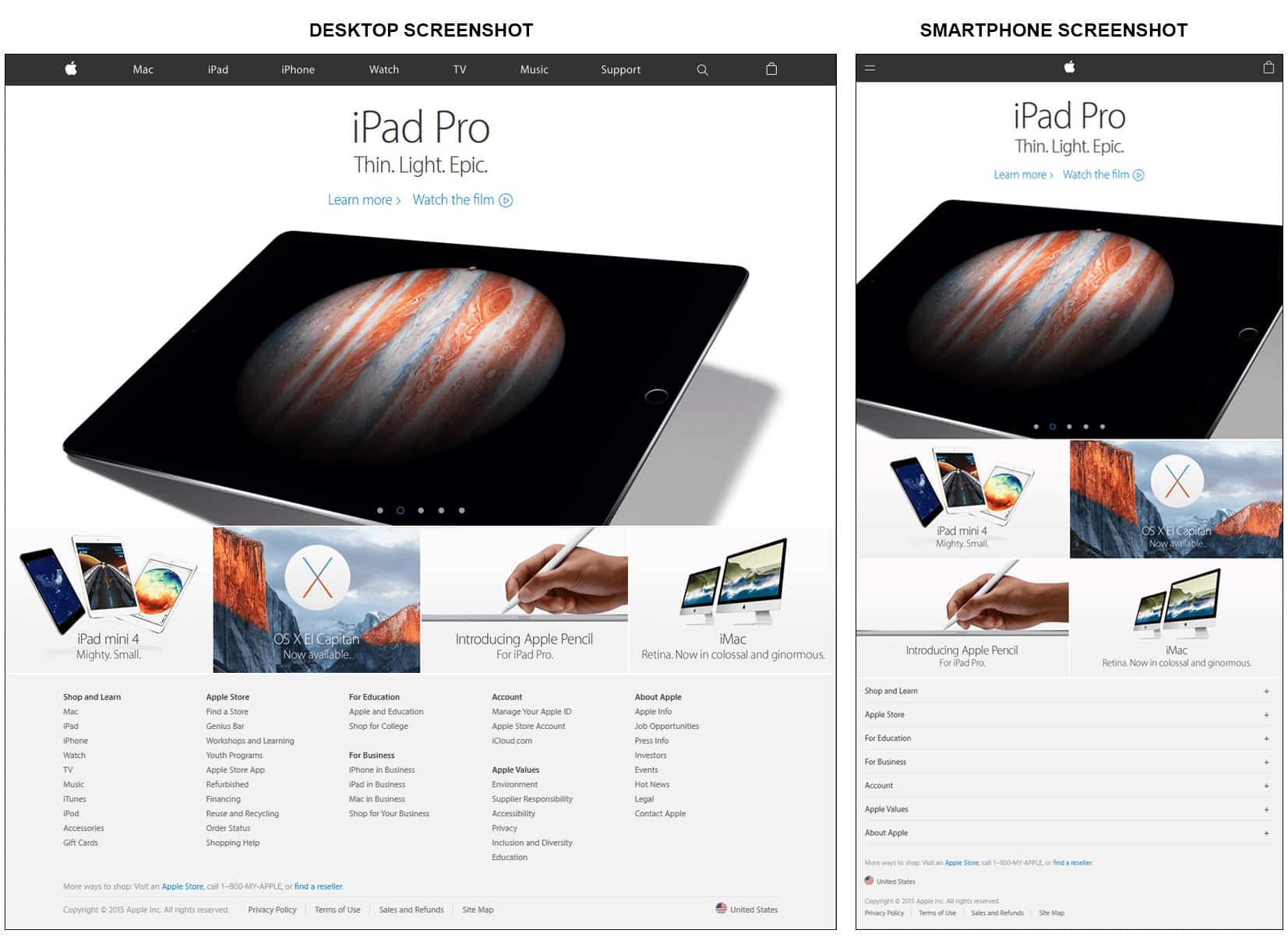
さらに詳しく説明するために、Apple Web サイトのレスポンシブ Web デザインの適切な例を以下に示します。 以下は、Web サイトのデスクトップ表示とスマートフォン表示を並べて比較したものです。

どちらのビューでも内容は同じですが、レイアウトとユーザー インターフェイスのデザインが異なります。 スマートフォンの画面ビューでは、Web サイトのセクションは垂直スクロールを容易にするために積み重ねられており、ナビゲーション メニューはおなじみのハンバーガー アイコンの後ろに隠れています。 ページの下部にあるクリック可能なリンクも、指のタップ ジェスチャに対応できる幅と高さを備えています。
RWD の核心は、 Web ユーザー エクスペリエンスに対する深い関心です。 今日、ほとんどの人は、職場ではデスクトップ コンピューター、地下鉄ではスマートフォン、就寝時にはタブレットなど、さまざまなデバイスを使用してさまざまな場所から Web サイトにアクセスしています。 Web サイトを閲覧しているときに使用しているデバイスに関係なく、ユーザーはそれが正常に動作することを期待しています。 RWD を適切な方法で使用すると、ユーザーがどのデバイスを使用していても、Web サイト上のユーザー エクスペリエンスが一貫して快適なものになります。
レスポンシブ Web デザインを最大限に活用する
すべての画面サイズで見栄えのする Web サイトをデザインすることは正しい方向への大きな一歩ですが、そこで立ち止まらないことが重要です。 ビジネスで RWD を最大限に活用するには、マルチデバイスの消費者を中心とした、より包括的な戦略の中に RWD を配置する必要があります。 これはつまり:
- モバイル ユーザーに、使用が制限されているデスクトップ Web サイトの機能を簡素化したバージョンを提供しないでください。 ヒント: Web サイト上でのモバイル ユーザーのアクションを追跡し続けます。 ユーザーがサイトにアクセスしているにもかかわらず、コンテンツをほとんど消費していないか、コンテンツに時間を費やしていない場合は、何らかの障害に遭遇している可能性があります。
- デスクトップ ユーザーとまったく同じ方法でモバイル ユーザーに対応しないでください。 モバイルデバイスが提供する可能性を最大限に活用してください。 たとえば、レストランを経営している場合、HTML5 地理位置情報や Web サイトへの電話番号入力などのテクノロジーを活用することで、モバイル クライアントがあなたのお店を見つけたり、予約したりするのが非常に簡単になります。
- ページ速度に注意してください。 大手ユーザー エクスペリエンス コンサルタントである Nielsen Norman Group の調査によると、訪問者の 47% は Web サイトが 2 秒以内に読み込まれることを期待しており、読み込みプロセスに 3 秒以上かかる場合、訪問者の 40% が Web サイトから離れると考えています。 これは、移動中で帯域幅の制限を受けることが多いモバイル ユーザーの場合はさらに顕著です。
- 再生できないコンテンツがあることに注意してください。 Flash プレーヤーなどの一部のテクノロジーは、モバイル デバイスでは広くサポートされていません。 したがって、Web サイトでこれらを使用しないこと、またページからそれらへのリンクを避けることをお勧めします。 HTML5 ビデオとオーディオは、確かに独自のテクノロジーよりもはるかに優れたオプションです。 ビデオ コンテンツのトランスクリプトを追加することもお勧めします。 実際、多くのユーザーはビデオやオーディオよりも文字コンテンツを好む可能性があり、一部の支援技術は文字コンテンツでのみ機能し、Google はビデオやオーディオ コンテンツの内容に関するデータをより適切に取得できます。
- ユーザーがコンテンツを表示したり操作したりするのを妨げるダイアログやポップアップの使用は避けてください。 また、画面のスペースが限られているモバイル デバイスでは、これらを閉じるのが難しい場合があり、顧客に不満を与えます。
- タッチに注目してください! Web サイトがマウス ホバー イベントに依存して非表示のコンテンツを表示している場合、この機能はモバイルでは動作しません。 モバイル デバイスはマウスでは操作できません。 代わりに、ユーザーはタップやスワイプなどのタッチ ジェスチャを使用してコンテンツを操作します。 したがって、マウスをホバリングするのではなく、クリックして非表示のコンテンツを表示することを選択します。 また、Web サイトのデザインでは、ページ上のリンクを快適かつスムーズに操作できる十分なスペースを確保し、指先がマウス ポインターよりも大きいという事実を考慮してください。
RWD サイトの利点
まず、Google はモバイル フレンドリーな Web サイトに対して RWD アプローチを明示的に推奨しています。 RWD のその他の利点は次のとおりです。

- 単一の URL により、ユーザーはコンテンツの共有やリンクが簡単になります。
- 単一の Web サイトを維持することは、同じコンテンツの複数のページを維持するよりもコスト効率が高くなります。
- モバイル サイトへのリダイレクトは、モバイル デバイス上のユーザーのページの読み込み速度に影響します。 また、ブラウザの検出に基づくリダイレクトではエラーが発生しやすく、Web サイトのユーザー エクスペリエンスが低下する可能性があります。 RWD を採用すると、デスクトップとモバイルの両方で同じ Web サイトを使用することで、ユーザーをモバイル専用の Web サイトにリダイレクトする必要がなくなるため、これらの問題は解決されます。
- さまざまなデバイスの状況が急速に変化しているため、同じ Web サイトの複数のバージョンを、それぞれの画面サイズと機能に合わせて作成および更新することは、ほぼ不可能です。
あなたのウェブサイトはレスポンシブですか? 試して!
Google モバイル フレンドリー テストを使用して、Web サイトの応答性を簡単にテストします。 Web サイトの URL をコピーしてテキストボックスに貼り付け、結果を確認してください。
そうでない場合は、レスポンシブな Web サイトビルダーを検討してください。 幸いなことに、今日では RWD が標準です。 Wix などの例外はいくつかありますが、基本的に完全レスポンシブ Web サイトとそれほど変わらないモバイル対応のテンプレートが用意されています。
結論
Web サイトをマルチデバイス エコシステムに適切に対応させるには、レスポンシブ Web デザインが必須です。 ただし、自称レスポンシブ テーマをインストールするだけでは、Web サイトのパフォーマンスを向上させ、顧客を満足させるには十分ではありません。 オンライン ビジネス戦略には、マルチデバイスの消費者を中心に据えた RWD を組み込む必要があります。 そうすることは、あなたのオンライン ビジネスを顧客や Google の間で人気のあるものにするのに大いに役立ちます。
