Procreateでアニメーション化する方法
公開: 2022-05-24iPad を使用するアーティストにとって、アート プログラムの Procreate は利用可能な最も強力なアプリケーションの 1 つです。 選択できる何千ものブラシ、無限の色の組み合わせ、およびそれらが利用できる膨大な数のツールがあります。
プログラムを他の多くのアート アプリの中で際立たせる Procreate の機能の 1 つは、そのアニメーション機能です。 Procreate で短いアニメーションを簡単に作成し、複数の形式でエクスポートできます。 これは、セクション、ストーリーボード、YouTube のイントロで大きなプロジェクトをアニメーション化する場合や、単純なアニメーション GIF を作成する場合に役立ちます。

Procreate はこの機能を使いやすくしたので、初心者でも心配する必要はありません。 初めての Procreate アニメーションの作り方を学びましょう。
Procreateでアニメーション化する方法
Procreate を開いた後、まず新しいキャンバスを開始する必要があります。 以下の手順に従って、アニメーション プロジェクトを開始します。
- 右上隅にあるプラスアイコンをタップします。

- 必要なキャンバスのサイズを選択します。 アニメーションをエクスポートする場合は、同じサイズのままになることに注意してください。

- 新しい空白のキャンバスが開きます。

以前に Procreate を使用したことがある場合は、おそらくここにあるツールに精通しているでしょう。 そうでない場合は、Procreate の基本的な使い方に関する記事をご覧ください。 これで、アニメーションを開始できます。
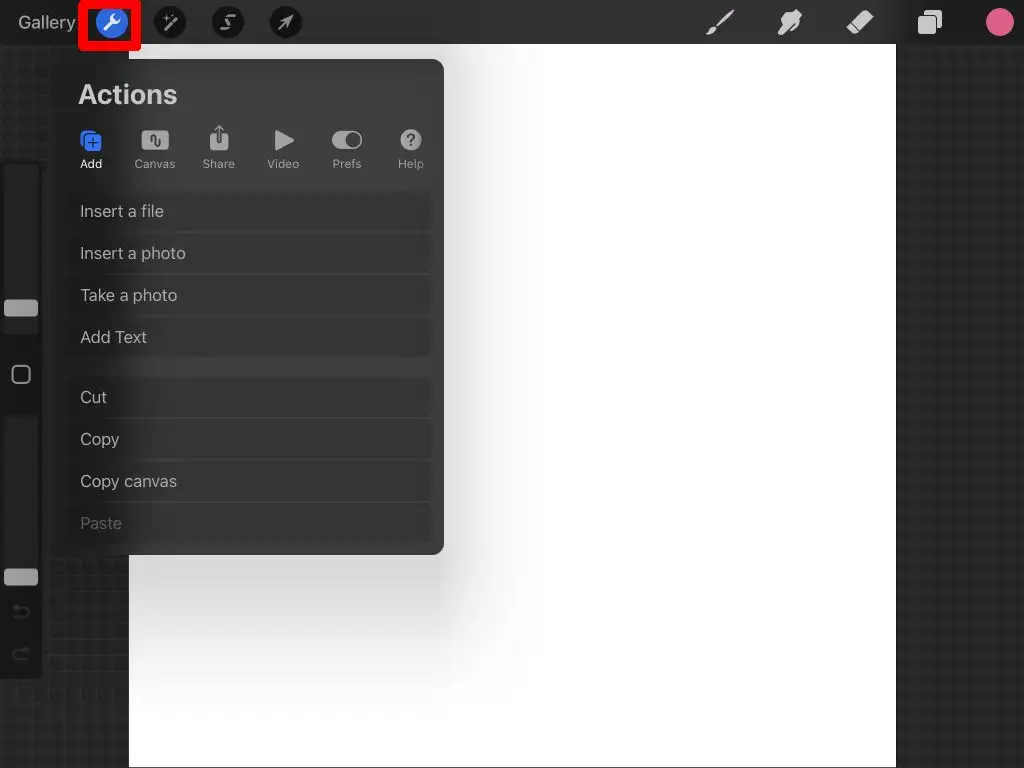
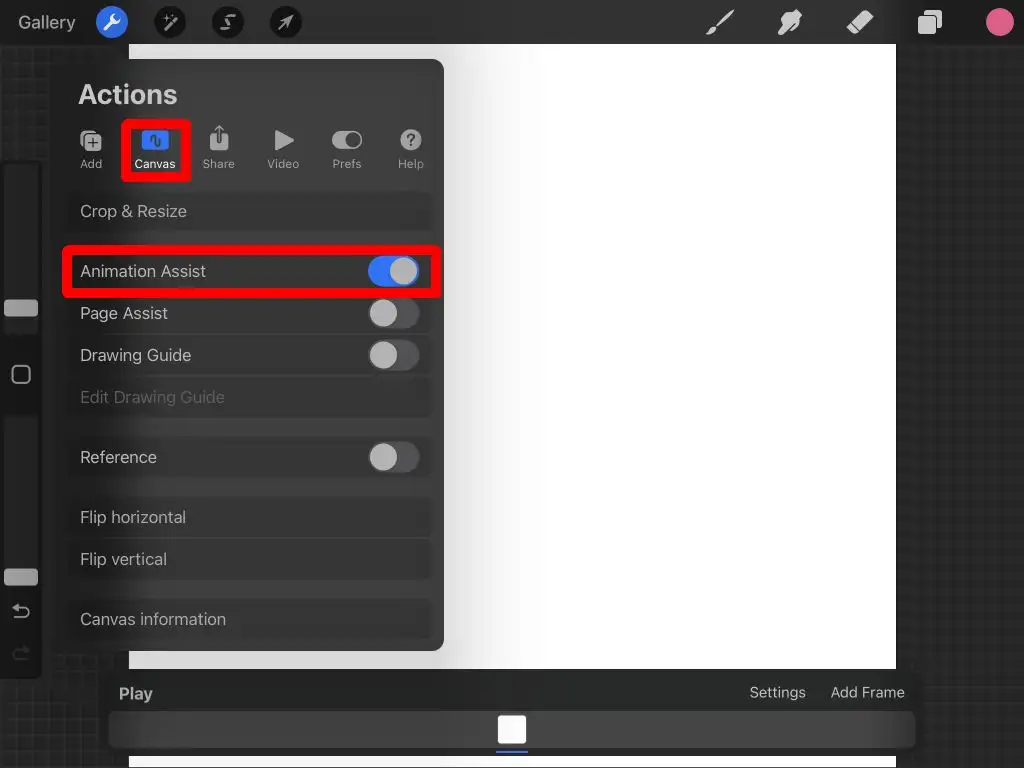
- 左上のレンチアイコンをタップして、[アクション] メニューを開きます。

- キャンバスをタップします。
- アニメーション アシストをオンにします。

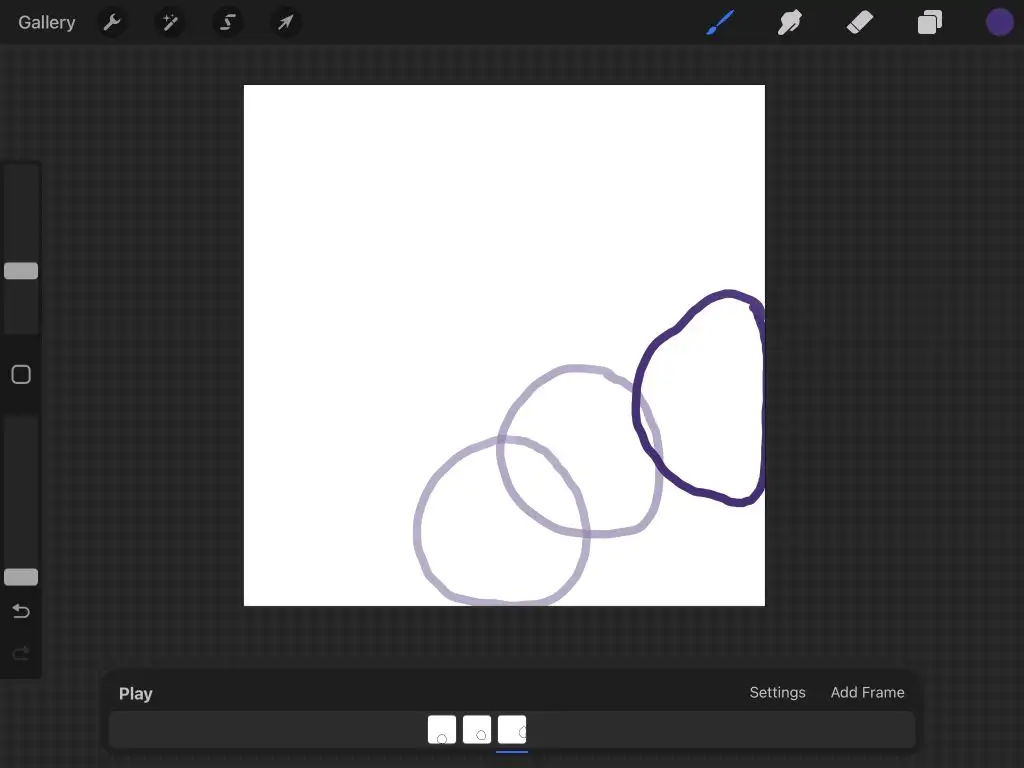
アニメーションアシストインターフェース
アニメーション アシスト機能を有効にすると、画面の下部に新しいパネルが表示されます。 これは、アニメーションを作成する際に最も注意したいことです。 このパネルには、理解すべきいくつかの異なる部分があります。
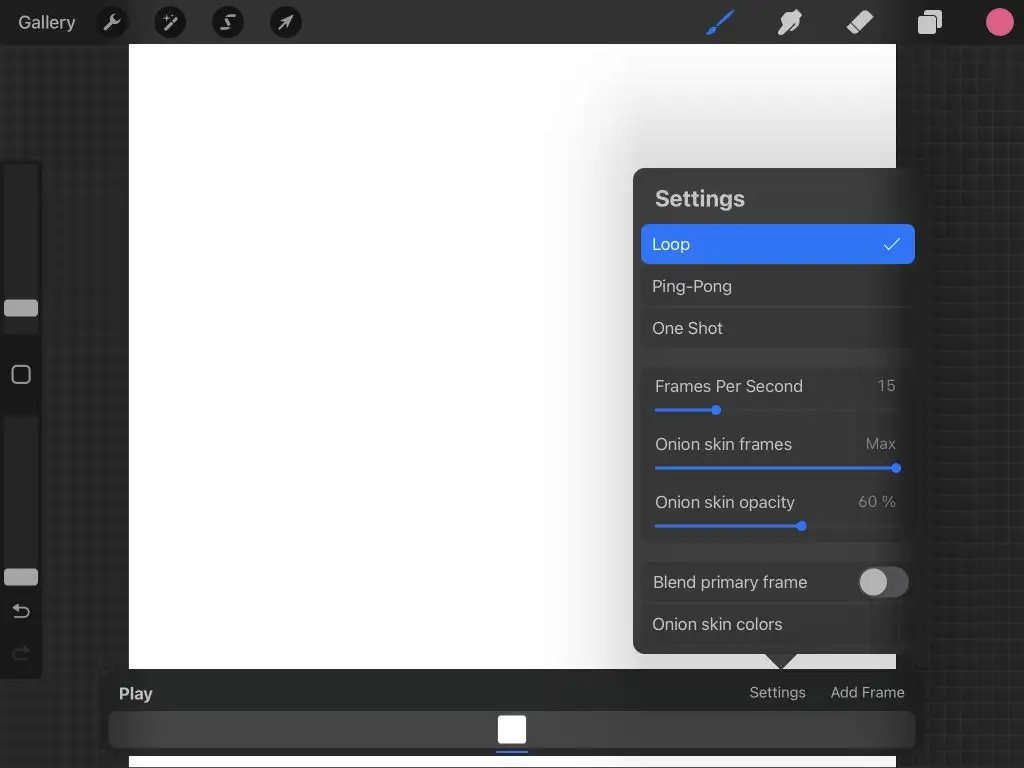
設定: [設定] ボタンを使用すると、アニメーションをループするかワンショットで再生するか、1 秒あたりのフレーム数、オニオン スキンなど、さまざまなアニメーションとフレームのオプションを変更できます。
アニメーションの用語に慣れていない場合は、オニオン スキンを使用すると、既に描画した他のすべてのフレームを表示できます。 アニメーションをスムーズに保つのに役立ちます。 ここでは、オニオン スキン フレームの量とオニオン スキンの不透明度を変更できます。

- フレームの追加:アニメーション パネルのこのボタンは、すぐ下にあるタイムラインに次のフレームを追加します。
- タイムライン:タイムラインには、すべてのフレームとそれらに描画したものが表示されます。 フレームをタップして表示するか、タップ アンド ホールドしてタイムラインの別の場所に移動できます。 表示中のフレームをタップすると、フレームの保持時間を変更したり、複製したり、削除したりできます。
- 再生: [再生] ボタンをクリックすると、アニメーションが再生されます。
Procreateでアニメーションを描く
ここからは楽しい部分です。 アニメーションを開始するには、描画するだけです! このチュートリアルでは、簡単なアニメーションを作成して、Procreate でアニメーションがどのように機能するかを示します。
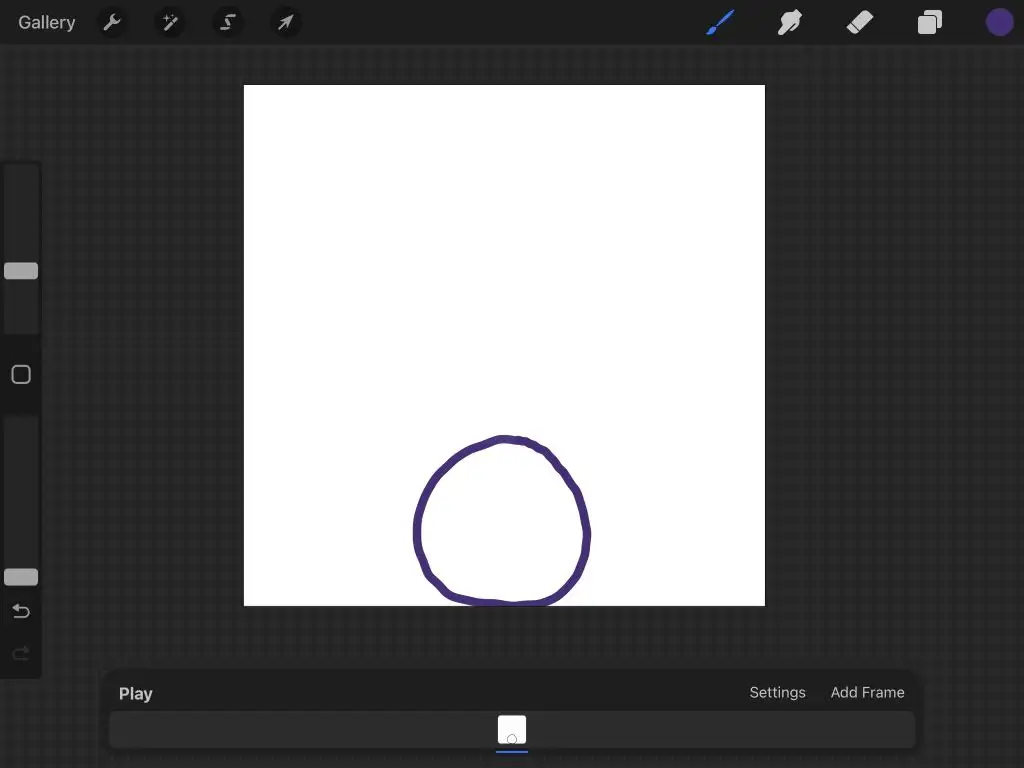
まず、Procreate ブラシから選択し、最初のフレームの開始位置に被写体を描きます。

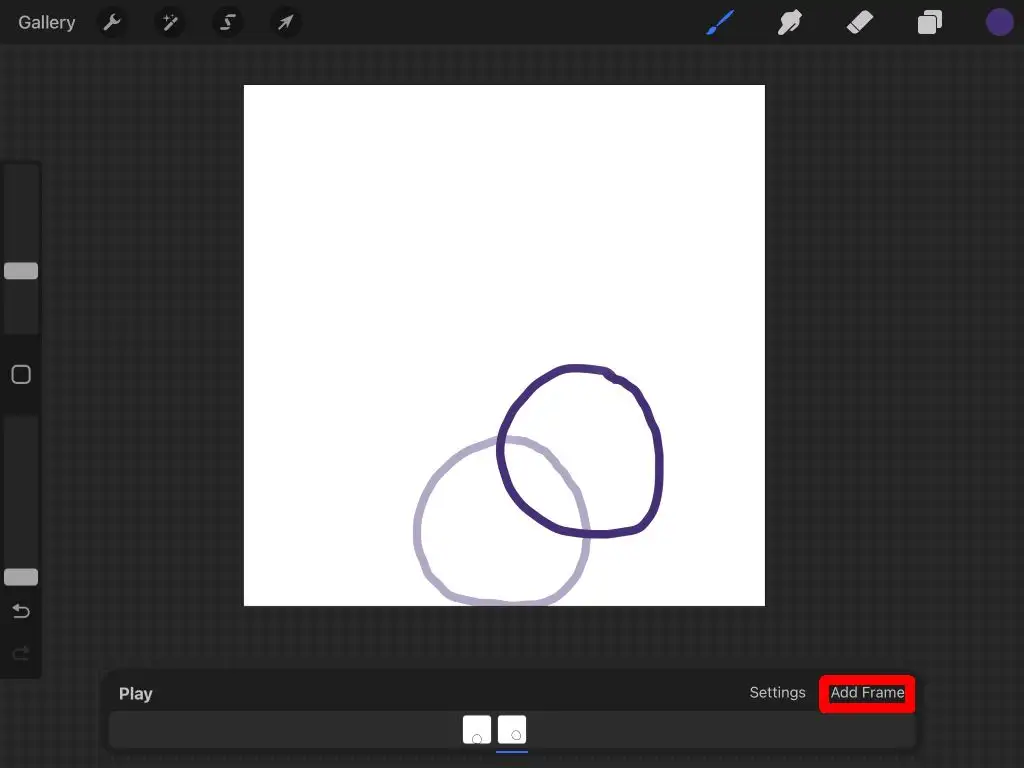
完了したら、[フレームを追加] をタップして、被写体の動きの描画を開始します。 デフォルトでは、オニオン スキンがオンになっているため、最後に描いたフレームも表示されます。


被写体を次の位置に描画したら、[フレームを追加] をもう一度タップしてアニメーションを続行します。 アニメーションが終了するまでこれを繰り返します。

[再生]をタップすると、いつでもアニメーションを再生できます。 いつでもプロジェクトを終了できるように、描画すると自動的に保存されます。
アニメーションをエクスポートする方法
アニメーションが完成したので、複数の形式でエクスポートできます。 エクスポートする形式は、アニメーションを使用する場所によって異なります。 以下の手順に従って、プロジェクトをエクスポートします。
- 左上のレンチをタップします。
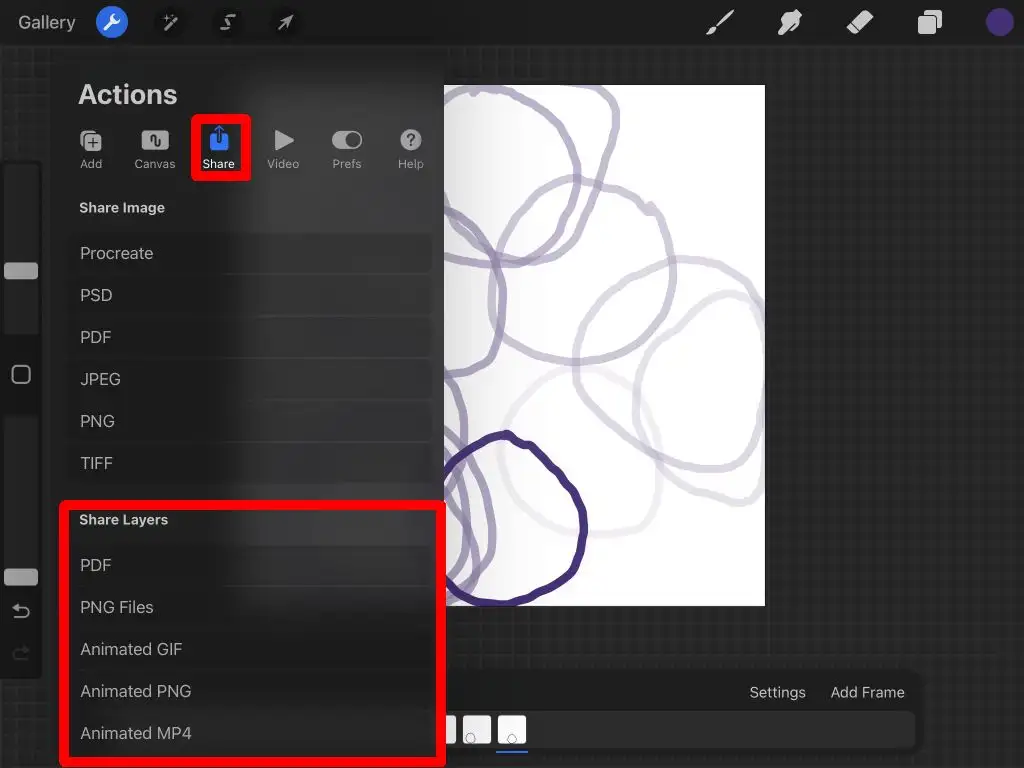
- [共有] をタップします。
- [共有レイヤー] の下に、アニメーション PNG や HEVC などのアニメーション ファイルとしてエクスポートするオプションが表示されます。 アニメーションをソーシャル メディアや他の Web サイトにアップロードする場合、ここでの最適なオプションはアニメーション MP4 です。この形式はほぼすべての場所でサポートされています。

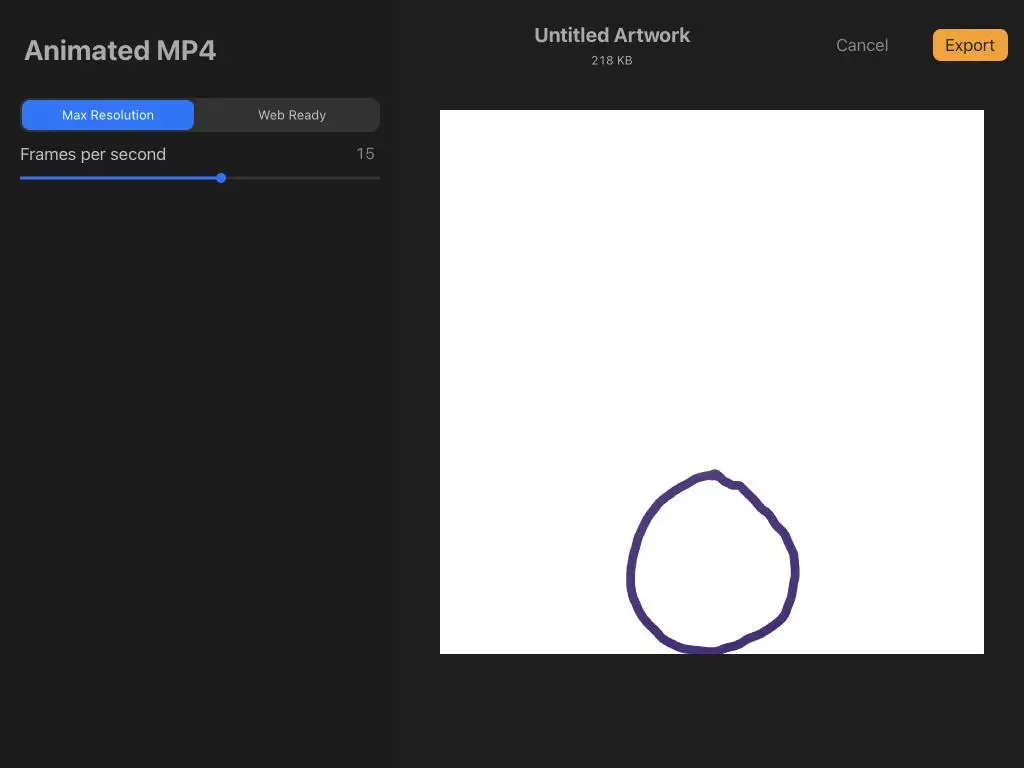
- 最大解像度またはWeb 対応のいずれかでエクスポートすることを選択します。 Web Ready を使用するとファイルが小さくなり、アップロードが簡単になります。 ただし、最大解像度はより多くの詳細を保持します。

- スライダーを使用して、1 秒あたりのフレーム数を変更することもできます。
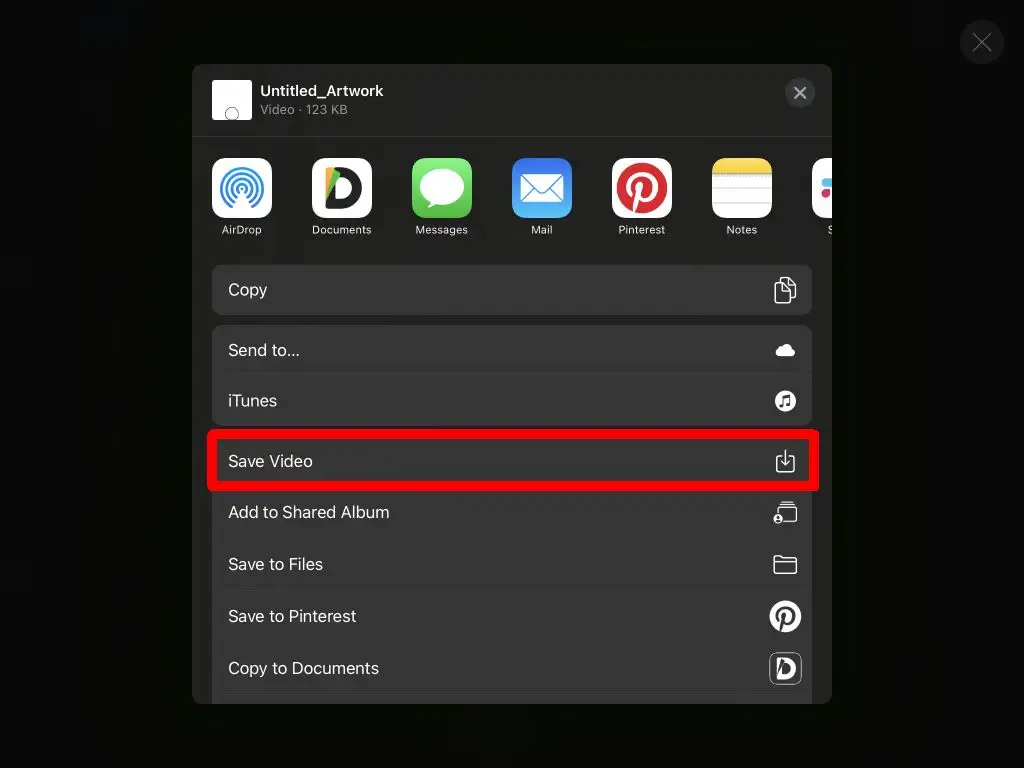
- 準備ができたら、[エクスポート]をタップします。 次に、ビデオの送信先または保存先を選択できます。 [ビデオを保存] オプションをタップして、カメラ ロールに直接保存することもできます。

アニメーションを好きな場所で共有できるようになりました。 ご覧のとおり、Procreate はアートとアニメーションの両方のニーズに対応する強力なツールです。
Procreate でアニメーション化するためのヒント
上記の手順は基本の概要を示していますが、本当に優れたアニメーションを作成するために Procreate の機能を使用する方法について詳しく知りたいと思うでしょう。 以下は、アニメーションを作成する際に覚えておきたいヒントです。
フレームの複製
各フレームを最初から開始すると、最終的なアニメーションで線が不安定に見えることに気付くでしょう。 シーケンスに静的な部分がある場合、フレームを複製すると多くの作業が削減され、揺れが防止されます。 また、アニメーションの動く被写体を消去して再描画する必要がある場合は、次のヒントにつながるレイヤー グループを使用できます。
画層グループを使用する
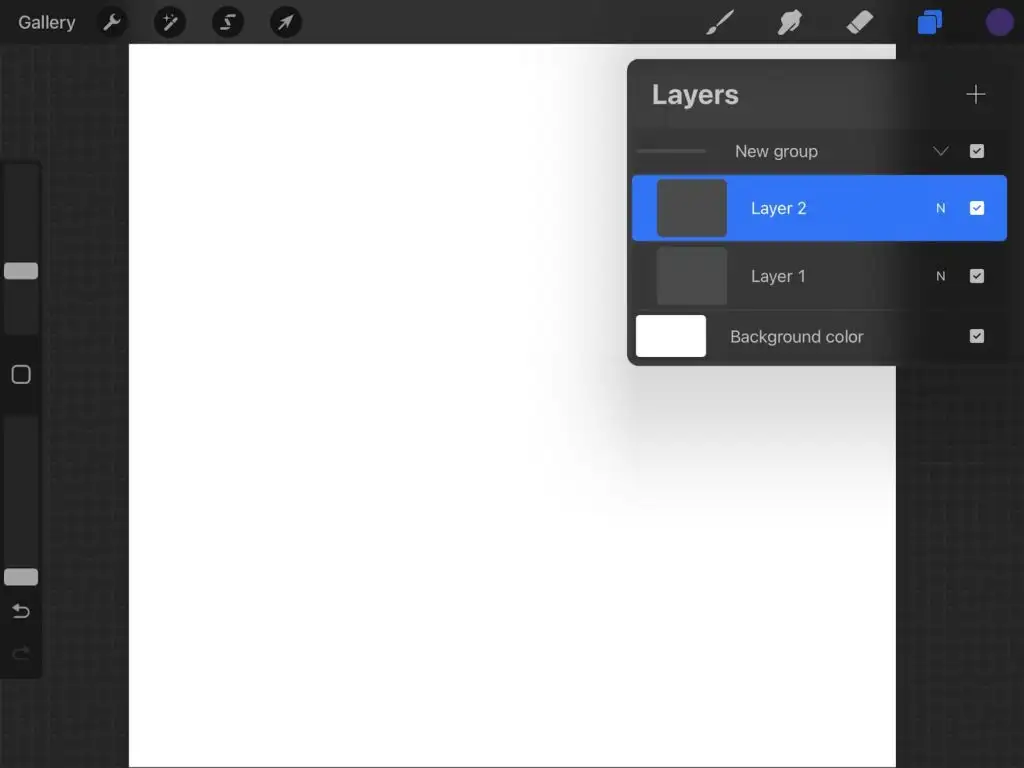
Procreateで新しいフレームを追加すると、レイヤーパネルに表示されます。 1 つのフレーム内に複数のレイヤーが必要な場合は、レイヤー グループを使用できます。
まず、レイヤーパネルを開き、プラスアイコンをタップして新しいレイヤーを追加します。 次に、それを既存のフレームの上にドラッグして、レイヤー グループを開始します。

その後、Procreate で通常行うように、このグループ内のレイヤーを操作できます。 これは、動く部分を描画している間、静止したままになるアニメーションの部分を消去することを心配する必要がないため、アニメーション化に最適です。
適切な FPS を選択する
フレームの適切な速度を選択することは、アニメーションをよりスムーズにするために重要です。 これは、フレーム数とアニメーションの詳細レベルによって異なります。 滑らかに見える速度が見つかるまで、複数の速度を試してください。
理想的には、各フレームが次のフレームに流れるように見えるようにする必要がありますが、視聴者が何が起こっているのかわからないように、あまりにも速く進みすぎないようにすることもできます。
レイヤーキャップを知る
Procreate は強力ですが、1 つのアニメーションで使用できるフレーム数には制限があります。 この制限は、デバイスが処理できる量と使用しているキャンバス サイズに起因します。
通常、フレームは 100 ~ 120 付近で上限に達します。 より長いアニメーションを作成したい場合は、プログラムで複数のアニメーション プロジェクトを作成し、それらをビデオ エディターにエクスポートしてまとめることができます。
Procreate で次のアニメーションを作成する
Procreate アプリを使用すると、美しいデジタル アートを作成してアニメーション化することもできます。 プログラムの直感的なデザインにより、アニメーション化は簡単です。 そのため、Procreate の初心者でもベテランのプロでも、魅力的なアニメーション作品をすばやく簡単に作成できます。
