Photoshop を使用して画像の背景を変更する方法
公開: 2022-08-25被写体の素晴らしい写真を撮ったが、背景が収まらない場合でも、心配する必要はありません。Adobe Lightroom やフォトショップ。
この Photoshop チュートリアルでは、被写体を選択して元の画像に色を合わせる方法など、背景画像を置き換える方法を紹介します。

Photoshop を使用して背景画像を変更する方法
Adobe Photoshop CC で背景画像を置き換えるには、いくつかの手順があります。 まず、元の画像と新しい背景画像の両方をインポートする必要があります。 次に、被写体を選択してマスクし、背景を差し引いて、被写体を新しい背景に重ねる必要があります。 最後に、色などの仕上げを加えて 2 つの画像を一致させることができます。

もちろん、これは、プロセスを説明するために選択した画像など、明確に定義された主題と背景を持つ画像を使用すると簡単になります. 複数の被写体がある場合や、前景や背景がぼやけている場合は、説得力のある画像を作成するのがより難しくなります。
では、画像の背景を変更する方法を次に示します。
ステップ 1: 新しい背景画像をインポートする
最初のステップは、画像を開いて新しい背景をインポートすることです。 ここでのコツは、被写体の遠近感にできるだけ合う背景画像を使用することです。
この例では、女性が遠くを見ていて、上半身が見えています。 前景が多すぎる画像を選択すると一致しないため、新しい背景として同様のパースペクティブを持つ遠くの風景を選択しました。
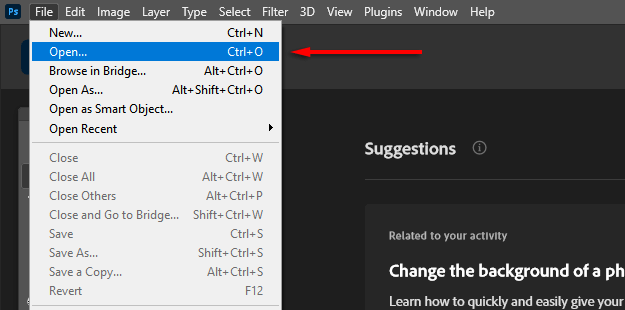
- ファイルをクリックしてドラッグするか、[ファイル] > [開く] を選択して画像ファイルを選択し、Photoshop で画像を開きます。

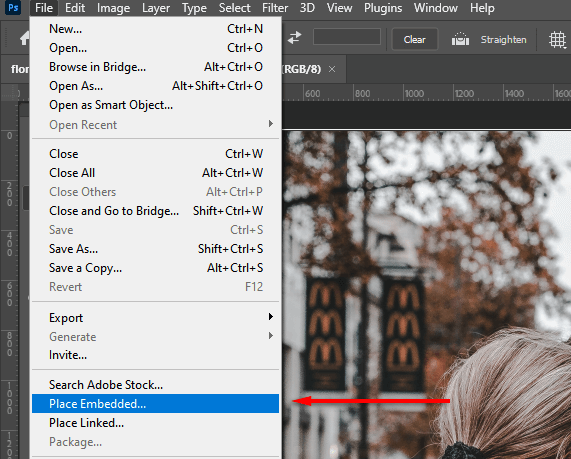
- Photoshop で画像を開いた状態で、[ファイル] > [埋め込みを配置] を選択します。

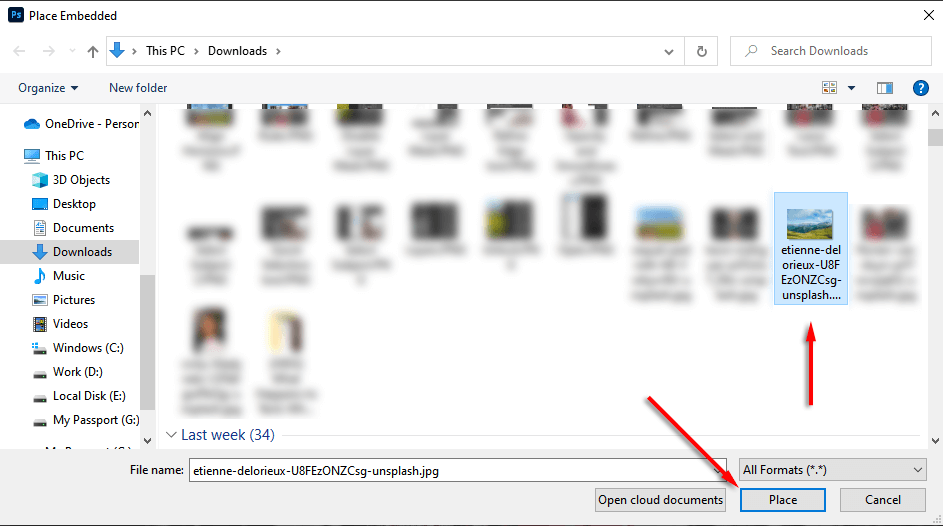
- 新しい背景画像に移動し、 Placeを選択します。

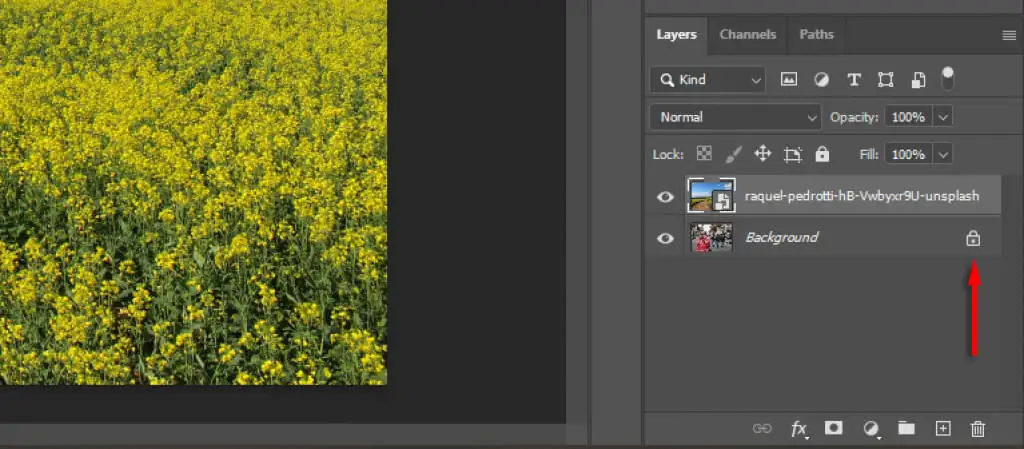
- [レイヤー] パネルで新しいレイヤーをクリックしてドラッグし、元のレイヤーの下に新しいレイヤーを配置します。 最初にロックアイコンをクリックして、元のレイヤーのロックを解除する必要がある場合があります。

ステップ 2: 被写体を選択してマスクする
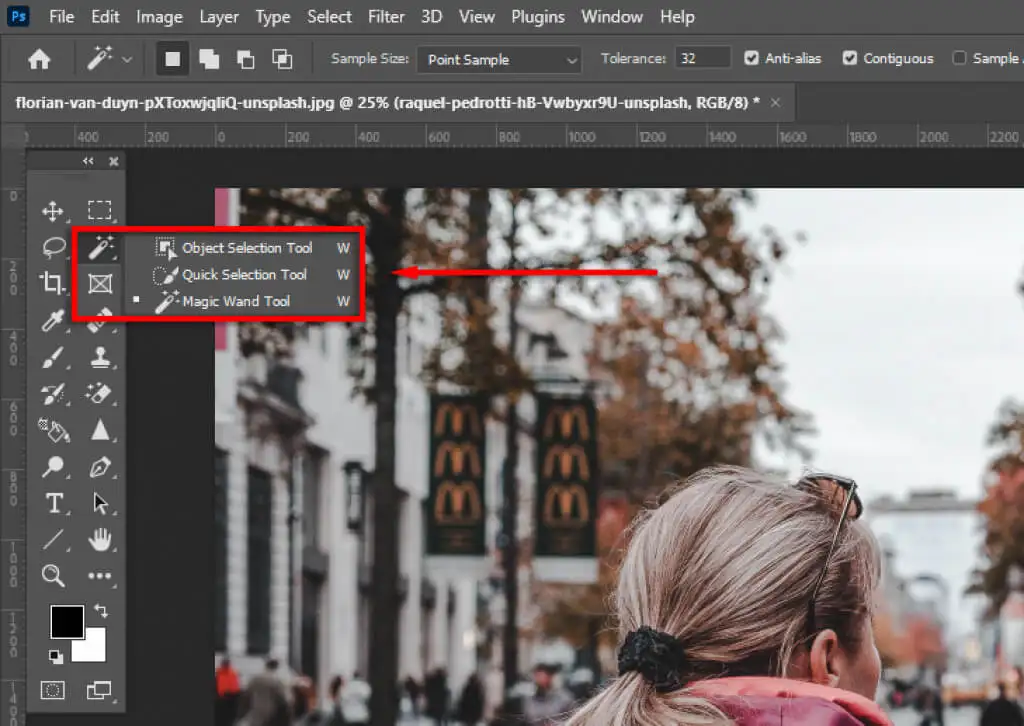
選択範囲を作成するには、いくつかの方法があります。 明確な主題がある場合は、Adobe Photoshop の自動主題選択ツールが最も使いやすいです。 ただし、クイック選択ツール、マジック ワンド ツール、なげなわツールの組み合わせを使用して、被写体を選択することもできます。
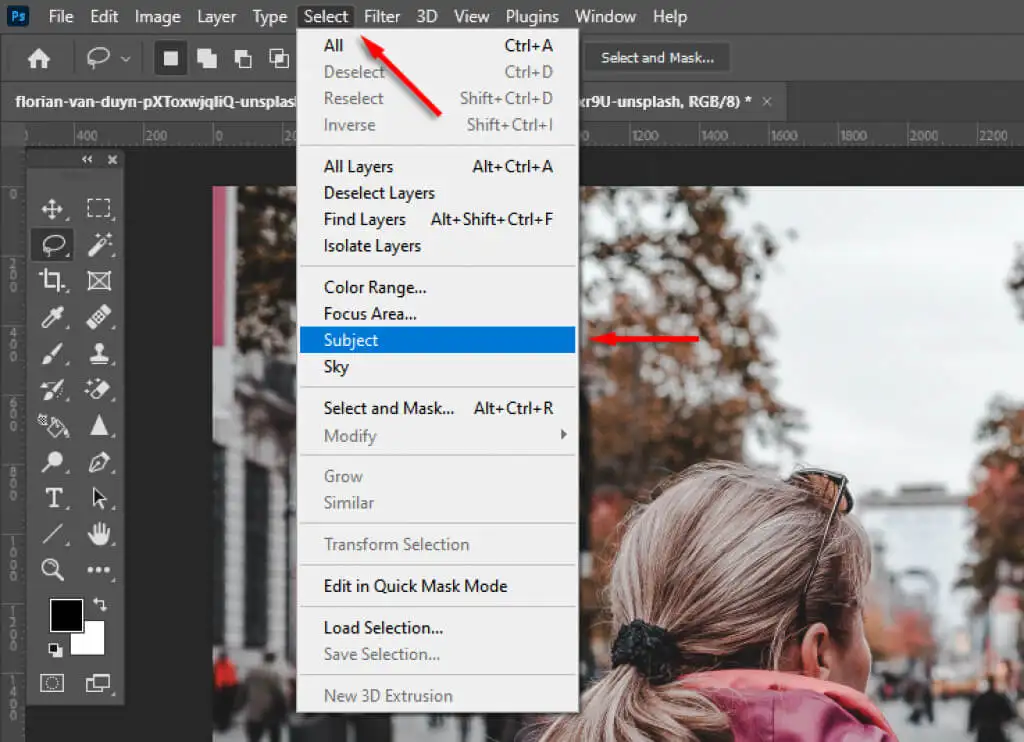
件名を選択してください
- [選択]をクリックします。
- [件名を選択] をクリックします そして、Photoshop の魔法を実行させます。

- または、クイック選択ツールまたは魔法の杖ツールを使用して、被写体をできるだけ多く選択します。

- なげなわツールを使用して、選択範囲を絞り込みます。 これは、被写体を特定するのが難しい場合に必要になります。 この例では、アドビがいくつかの間違った領域をピックアップしたことがわかります。

- なげなわツールを使用すると、 Altを押しながらShiftキーを押しながら領域を囲むと、選択範囲に追加されます 減算します。

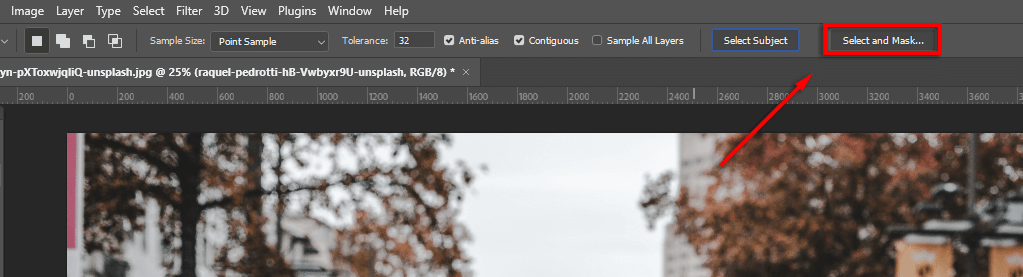
- [選択してマスク…]をクリックして、被写体を切り取ります。

選択を絞り込む
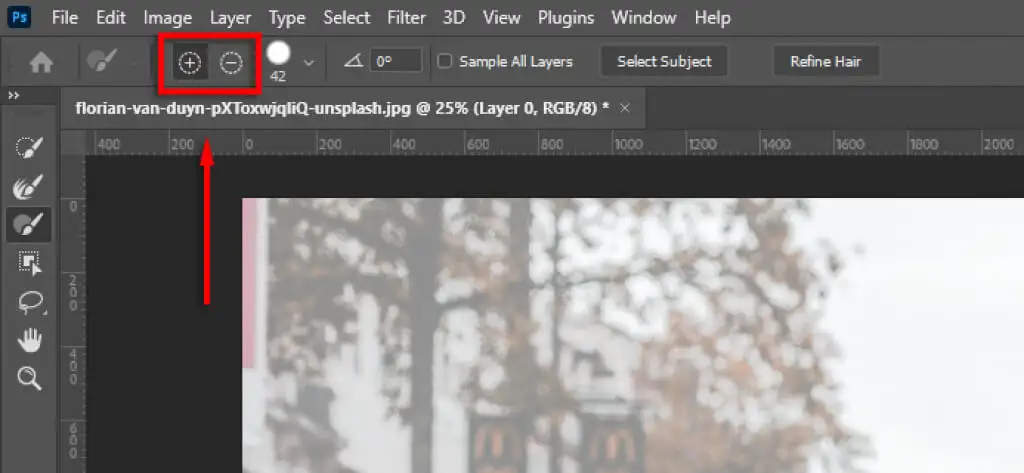
- 必要に応じて、ツールバーのなげなわツールとブラシツールを使用して、選択範囲をさらに絞り込みます。 選択に追加するには、[選択に追加] ボタンが選択されていることを確認します。 領域を削除するには、[選択範囲から除外] ボタンをクリックします。

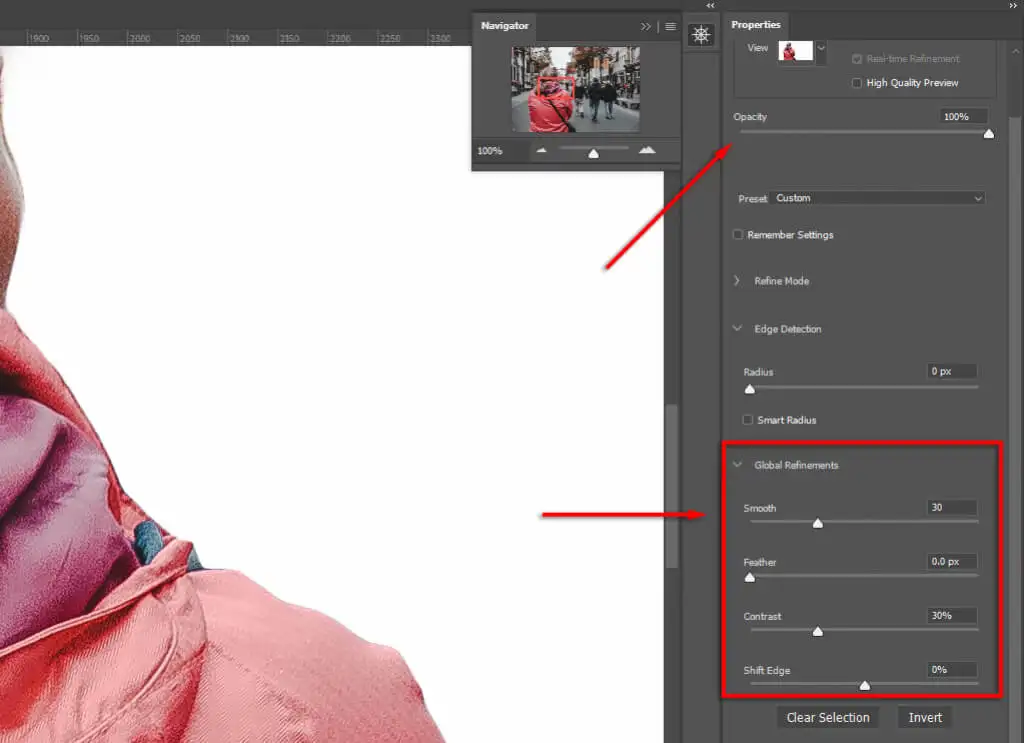
- 最後に、選択範囲の端を拡大します。 エッジが不自然に見える場合は、 [グローバル調整]の下で、選択範囲がより自然に見えるまで [滑らかさ]と [コントラスト]のスライダを変更します。 不透明度を調整すると便利です スライダーを 100% にすると、エッジがよく見えます。

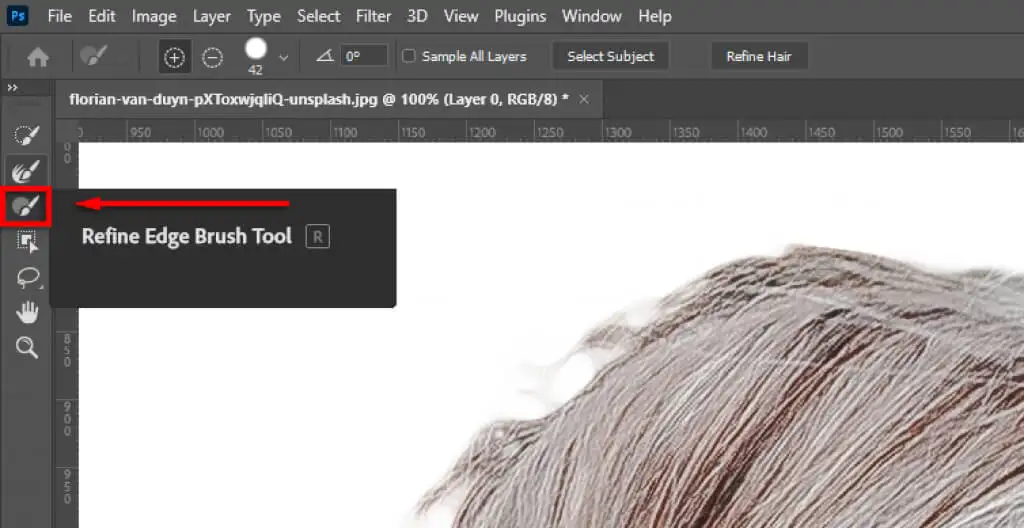
- 髪の毛などの難しい部分を微調整するには、[エッジを調整] をクリックします。 次に、[髪をリファイン] (髪の場合) を選択して、Photoshop でエッジを自動的にリファインするか、ブラシを使用して選択範囲に領域を追加します。

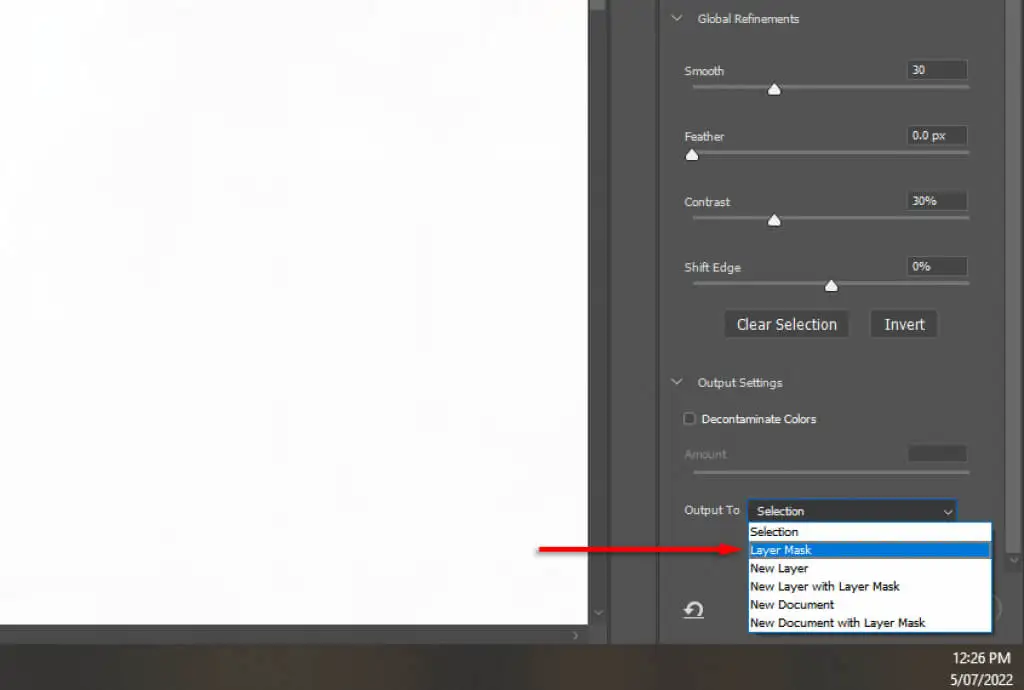
- [出力設定]でドロップダウン メニューを選択し、[レイヤー マスク] をクリックして [ OK ] を選択します。

注:選択の調整に時間を費やすほど、結果は向上します。 ズームインして、Photoshop が誤って追加または削除した領域に細心の注意を払ってください。 マスク レイヤーをダブルクリックすることで、後でいつでも選択範囲を調整できます。
構図に被写体を配置する
次に、被写体をクリックして、最終的な画像に表示したい場所にドラッグします。 これは完全に好み次第です。
ステップ 3: 視点を一致させる
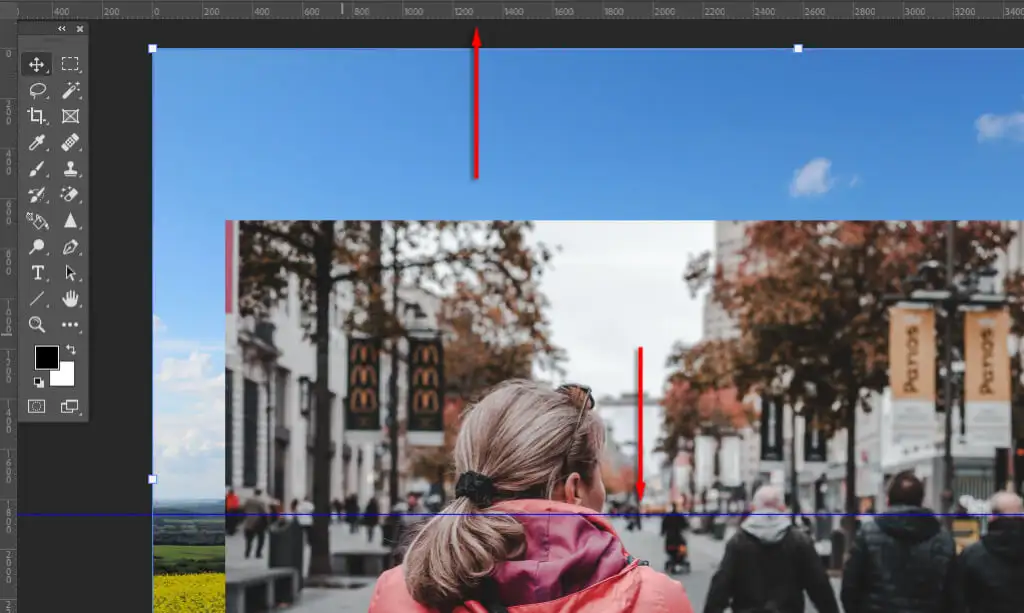
元の写真のパースペクティブを新しい背景に合わせると、イメージがよりリアルになります。 これを行うには、定規ツールを使用して元の画像のどこに地平線があるかをマークし、新しい背景をほぼ同じ位置になるように並べます。

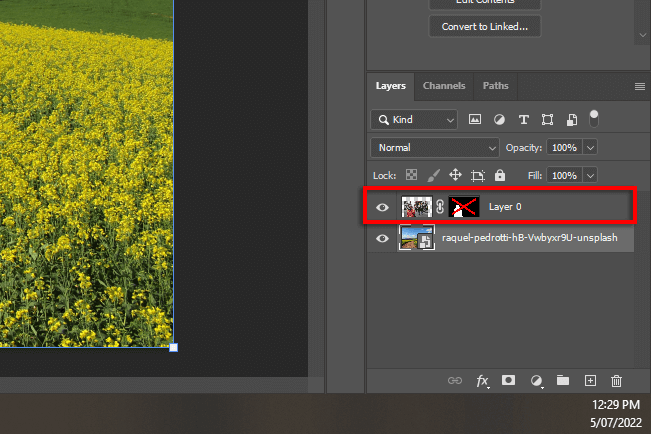
- 元の背景がはっきりと見えるように、 Shiftキーを押しながらレイヤー マスクをクリックしてレイヤーマスクを無効にします。 成功した場合、レイヤーマスクには赤い十字が表示されます。

- 水平定規をクリック アンド ドラッグして、水平線になりそうな場所に線を作成します。

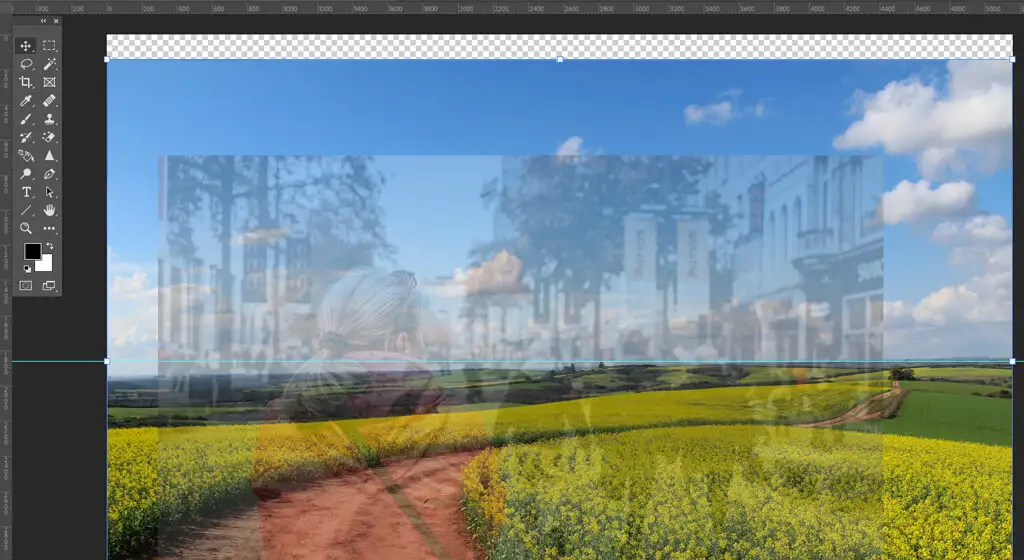
- 移動ツールを使用して、新しい背景を配置またはサイズ変更して、水平線が元の遠近法と一致するようにします。 これを簡単にするには、不透明度を下にスライドします 最上層に。

ステップ 4: コンテンツに応じた塗りつぶし
画像の端に到達して透明な背景を導入した場合は、コンテンツに応じた塗りつぶしツールを使用して、その領域に背景を作成できます。 背景に透明なピクセルがない場合は、この手順を省略できます。
透明な領域を塗りつぶすには:
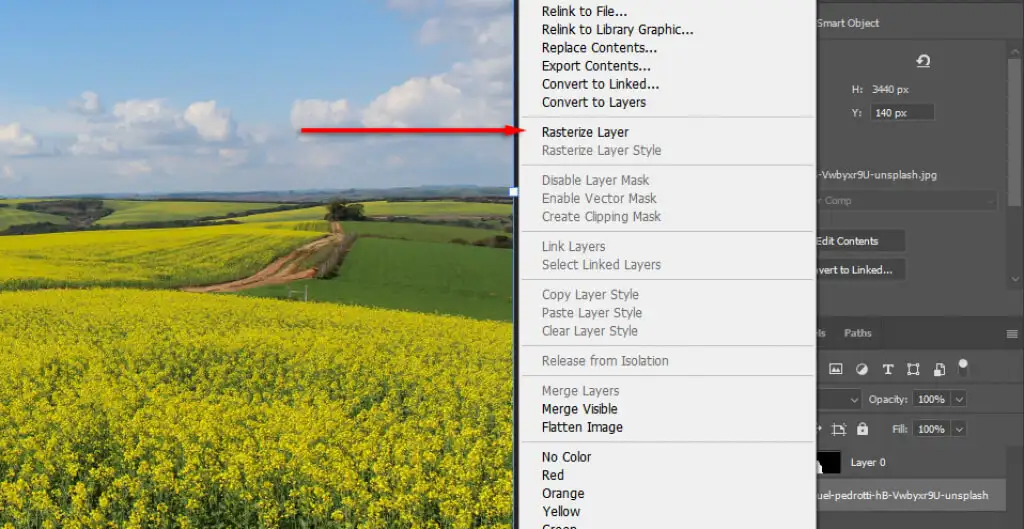
- 背景レイヤーを右クリックし、 [レイヤーをラスタライズ] を選択します。

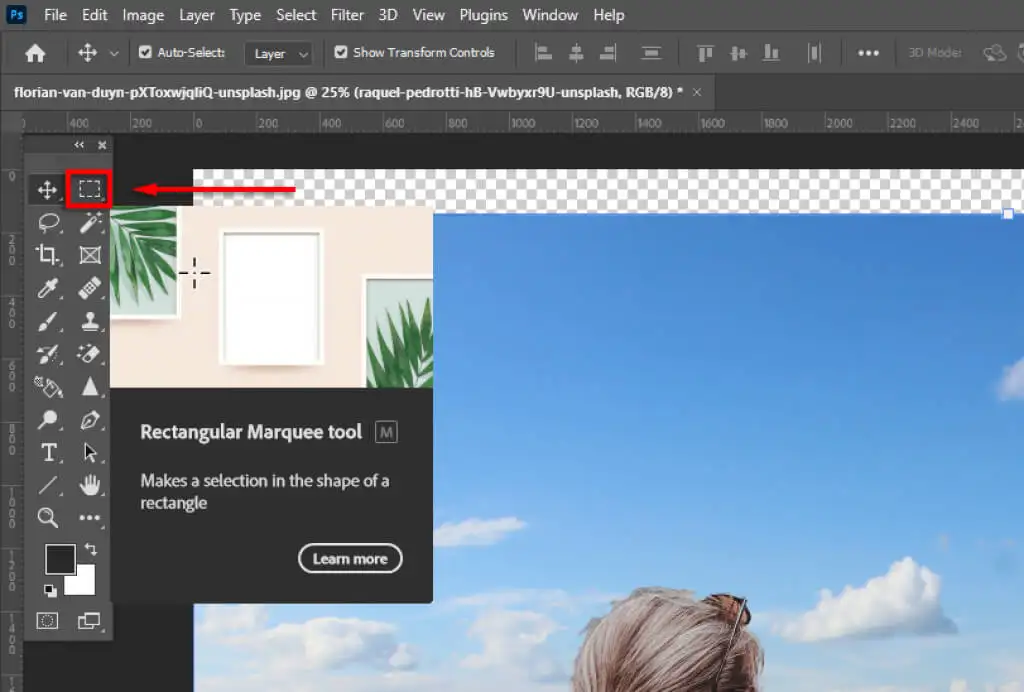
- 長方形マーキー ツールを選択し、透明な領域と少量の背景を含む選択を行います。

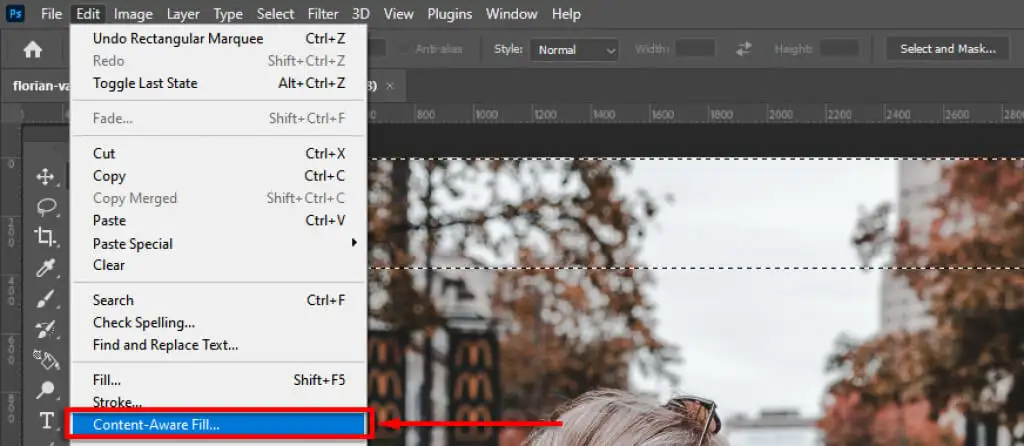
- [編集] > [コンテンツに応じた塗りつぶし] をクリックします。

- [ OK]をクリックします。
ステップ 4: 被写界深度の一致
次のステップは、元の画像の被写界深度を一致させることです。 そのためには、カメラがどのように機能するか、画像のどの部分に焦点を合わせる必要があるかをイメージする必要があります。 この例では、前景の女性に焦点が合っています。つまり、遠くにあるものはすべて焦点が合っていません。 遠ければ遠いほど、ピントが合いません。
この効果を追加するには、背景画像にぼかしを導入します。
- 背景レイヤーを選択します。
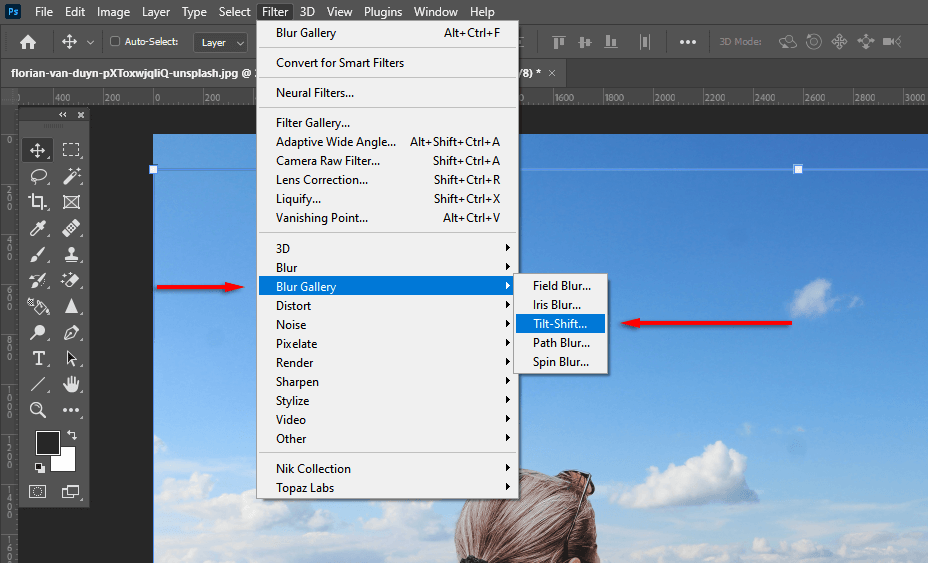
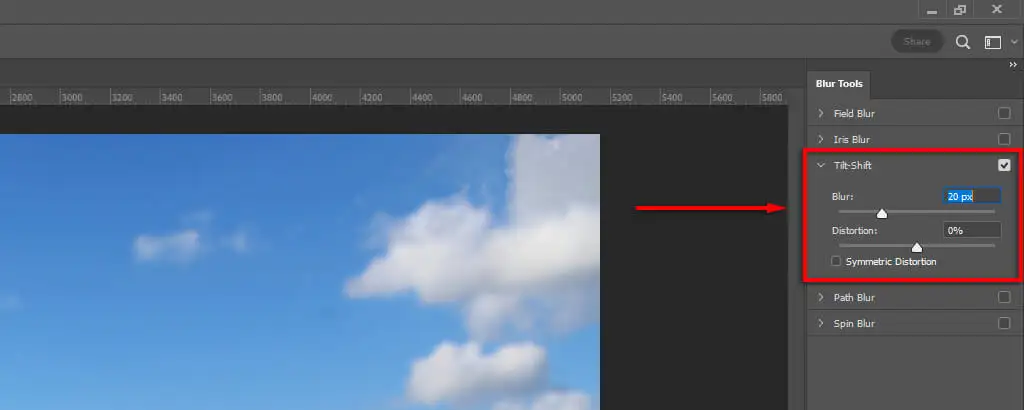
- [フィルター] > [ブラーギャラリー] > [ティルト シフト] を選択します。 他のぼかし効果 (ガウスぼかしなど) も同様に機能しますが、ティルト シフトを使用すると、遠くに向かってぼかしが徐々に大きくなる効果が得られます。

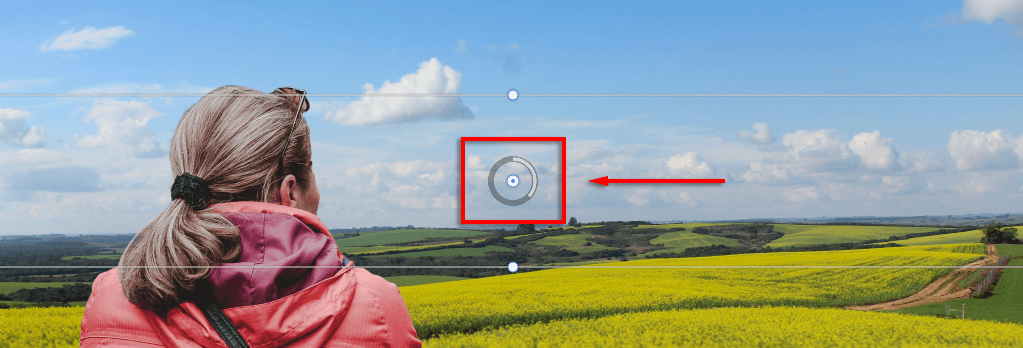
- 中央の円を、被写体の焦点面 (この場合は女性の足) になるまで下にドラッグします。 一番上の点線より上はすべて焦点が合っていません。

- ぼかしスライダーを使用して、ぼかしの量を変更します。 リアルに見えるまでこれを移動し、[ OK ] を選択します。

ステップ 5: 照明を合わせる
被写体と新しい背景の光源が異なることに気付くかもしれません。 これは調整が難しい場合があるため、同様の光源を持つ背景を選択することをお勧めします。 この例では、背景で光源が左にあることがわかります (影は右に落ちます)。 ただし、被写体では、光源はよりトップダウンになっています。
これは、照明と影を導入することで調整できます。 そうするために:
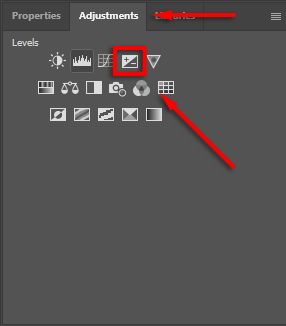
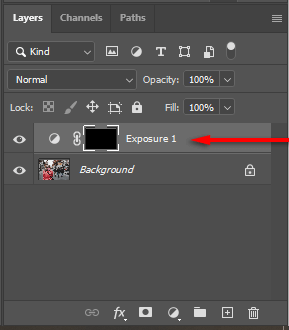
- [調整] 、[露出] の順に選択します。

- Ctrl + Iを押して、マスクを反転します。

- 露出を下げてから、白でペイントして、被写体の正しい側に影を導入します。

- 手順 1 ~ 3 を繰り返しますが、露出を上げてハイライトを追加します。
ステップ 5: 画像のカラー マッチ
この時点で、被写体を新しい背景にうまく配置する必要があります。 ただし、2 つの画像の色調が異なることに気付くでしょう。 これを修正するには、次のことが必要になる場合があります。
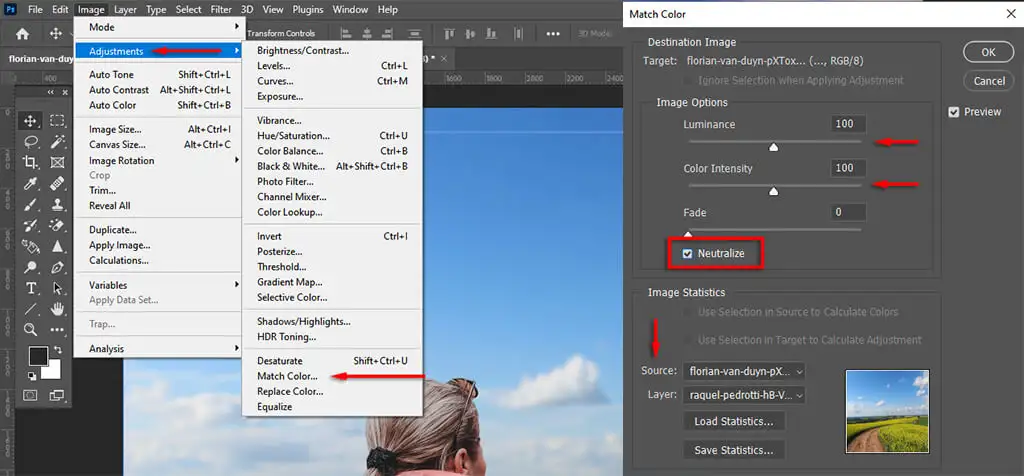
- 背景レイヤーを選択し、[画像] > [調整] > [色を合わせる] をクリックして、自動的に色を合わせます。 ソースには、件名を選択します。 次に、[中和] をクリックして色を一致させます。 必要に応じて [輝度]および [色の強度]スライダーを調整し、[ OK ] を選択します。

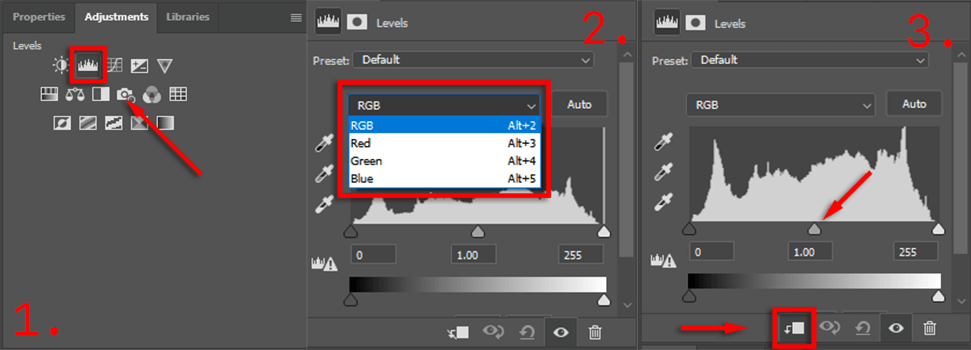
- または、RGB レベルを調整して手動で色を一致させます。 これを行うには、 [調整] 、 [レベル]の順に選択します。 クリッピング マスクアイコンを選択して、調整が被写体にのみ影響することを確認します。 次に、被写体の色が背景色により近くなるまで、赤、青、および緑のチャネルを個別に調整します。

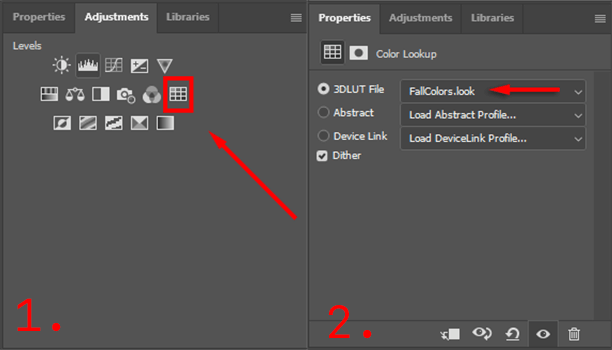
- 最後に、全体調整レイヤーを追加して、被写体と背景を一致させます。 これには、粒子、カラー フィルター、またはビネットを追加して、まとまりを改善することが含まれます。 グローバル カラー調整を追加するには、[調整] > [カラー ルックアップ]を選択するのが最適な方法です。 次に、[プロパティ] パネルで画像に適した 3DLUT ファイルを選択し、不透明度を調整します。 スライダーで強度を変更します。

完璧に仕上げるには多少の試行錯誤が必要ですが、細部に注意を払うほど、最終的には画像が良くなります。
最終的な画像をエクスポートする
それでおしまい。 [ファイル]、[名前を付けて保存] の順にクリックするだけで、最終的な画像を JPEG として保存できます。 ご覧のとおり、背景の除去は比較的簡単ですが、完璧に仕上げるには細部に注意を払う必要があります。あきらめないでください。
