Wix はレスポンシブ テンプレートを提供していますか?
公開: 2022-12-29今日の Web サイトの重要な側面の 1 つは、スマートフォン、タブレット、デスクトップ コンピューターなどのさまざまなデバイスで完全にアクセスでき、簡単に使用できることです。
これを念頭に置くと、 Wix はウェブサイト用のレスポンシブ テンプレートを提供しているのかと疑問に思うかもしれません。
簡単に言うと「いいえ」ですが、正確にはそうではありません。 Web サイトには、投票できるオープンな機能リクエストもあります。
しかし、それはあなたのウェブサイトの見栄えが悪くなるという意味ではありません。 Wix は古典的な意味ではレスポンシブではありませんが、Web サイトをスマートフォン、タブレット、デスクトップ コンピューター向けに同様に最適化しているからです。
そのため、私たちの一般的なアドバイスは、小規模な Web サイト (最大 30 ページ) を運営している場合は、心配する必要はないということです。
しかし、まず最初に:
レスポンシブ Web サイトとは何ですか?
基本的に、レスポンシブ Web サイトとは、アクセスされる画面サイズとデバイスに適応するように設計された Web サイトです。 これは、ユーザーがスマートフォン、タブレット、デスクトップ コンピューターのいずれでサイトにアクセスしているかに関係なく、ユーザーに可能な限り最高のエクスペリエンスを提供するために、Web サイトのレイアウトとコンテンツが自動的に調整されることを意味します。
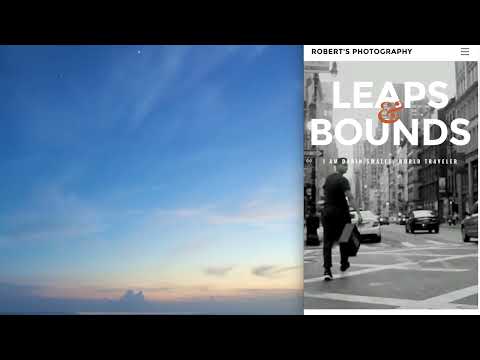
Web サイトが完全に応答しているかどうかを確認する最も簡単な方法は、次のようにブラウザ ウィンドウを小さくすることです。
レスポンシブ Web デザインの重要な要素の 1 つは、柔軟なグリッド レイアウトと柔軟な画像とメディアの使用です。
これにより、Web サイトをさまざまな画面サイズや解像度に調整できるようになり、コンテンツが読みやすくナビゲートしやすい方法で表示されるようになります。 このビデオでは、特定のサイズになると、メニューがハンバーガー メニュー (3 つのバーが重なったもの) に変化することも示しています。
Wix のモバイル最適化ウェブサイトビュー
したがって、以前に学んだように、Wix の Web サイトは従来の意味では完全に応答しません。
では、モバイルに最適化されたビューはどうなるのでしょうか?
Wix で構築されたウェブサイトにモバイルデバイスでアクセスすると、モバイルに最適化されたビューに自動的に切り替わります。 このビューは、小さな画面でも Web サイトをより簡単にナビゲートできるように設計されており、メニューやボタンなどの要素が指でタップしやすいように再編成およびサイズ変更されています。
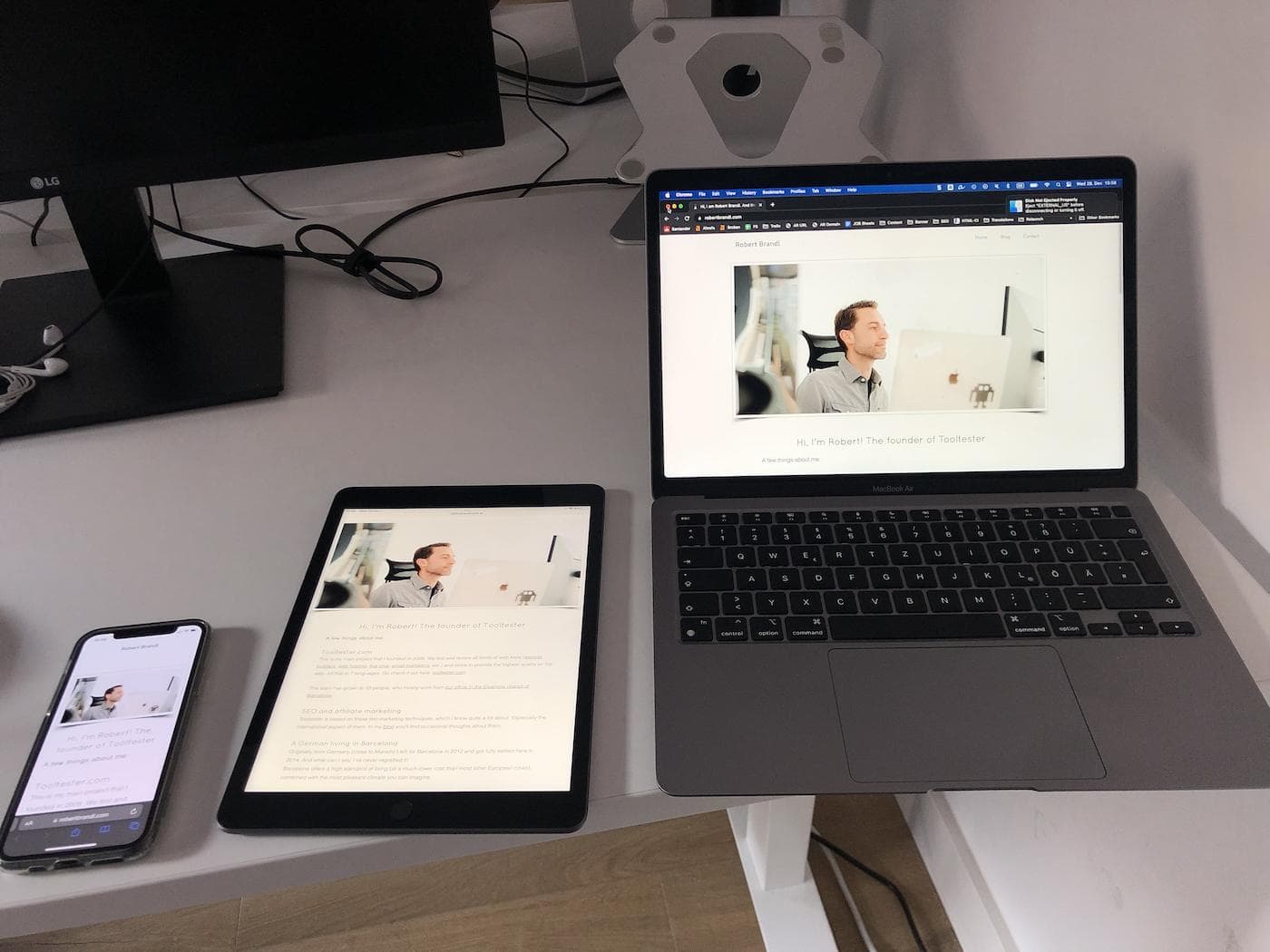
そして、ここに私自身の Wix ウェブサイトを表示するとわかるように、タブレット上でも実際にかなり良く見えます。

さまざまなデバイスで自分の Wix ウェブサイトを表示する
ただし、このモバイルに最適化されたビューは、レスポンシブ Web デザイン技術を使用してデザインされた Web サイトのように完全にレスポンシブではありません。 上のビデオで見たように、さまざまな画面サイズや解像度に自動的に調整されるわけではありません。
しかし、それは本当に問題なのでしょうか?
はいといいえ。
Wix はこの問題をかなりエレガントに解決します。 各デバイスは、最適化されたバージョンの Web サイトを受信しました。 90% の場合、テンプレートはレスポンシブ Web サイトのように見栄えがよくなります。

しかし、残りの 10% のケースもあります。 そこで何が起こっているのかを知るには、Wix のモバイルエディターについて詳しく知る必要があります。
Wix のモバイルエディターはどのように機能しますか?
他のすべての Web サイト ビルダーと同様に、通常は Web サイトのデスクトップ バージョンで作業します。 Wix を特別なものにしているのは、モバイル Web サイトエディターもあることです。

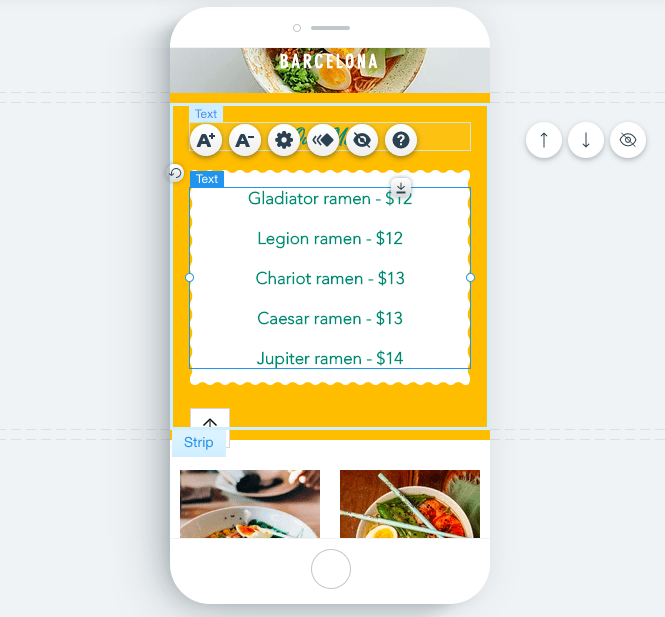
Wixのモバイルエディター
これには利点があります。モバイル Web サイトのバージョンを調整したり、小さな画面では不要な特定の要素を削除したりすることもできます。 これを可能にするウェブサイトビルダーは他にあまりありません。
しかし、欠点もあります。理論上は Wix がデスクトップ サイトをモバイル ウェブサイトに自動的に変換しますが、常に完璧に機能するとは限りません。 場合によっては、要素が重なったり、位置がずれたりすることがあります。 通常、エラーが見つかったら、これを修正するのは大きな問題ではありません。 ただし、何らかのデザイン変更を公開した後は、常にモバイル版を確認する必要があることを意味します。
したがって、特に大規模な Web サイト (30 ページ以上について話しています) を構築しようとしている場合は、完全に応答性の高い Web サイトを作成する Web サイト ビルダーを検討することをお勧めします。 詳細については、Wix のレビューもご覧になることをお勧めします。
完全レスポンシブなウェブサイトを作成するための Wix の代替手段
すべてのデバイスのユーザーに可能な限り最高のエクスペリエンスを提供する、完全にレスポンシブな Web サイトを作成したい場合は、Wix に代わる選択肢がいくつかあります。 これらには次のものが含まれます。
- Squarespace は、洗練されたモダンなデザインで知られています。 すべてのテンプレートは完全に応答性が高いため、Web サイトはどのデバイスでも見栄えよく表示されます。
- Zyro のエディタは実際には Wix に似ていますが、気に入っているかもしれない違いが 1 つあります。 Wix ほど利用できるテーマは多くありませんが、すべて完全にレスポンシブです。
- 上記のビデオで見たように、Weebly のテンプレートは、さまざまな画面サイズやデバイスに自動的に調整されるように設計されています。 ここでの欠点は、テーマの選択が非常に限られていることです。
- WordPress: WordPress は、使いやすさと幅広いカスタマイズ オプションで知られる人気のコンテンツ管理システムです。 完全に応答性の高い Web サイトを作成するために使用できる、さまざまな応答性の高いテーマとテンプレートが提供されています。
- Webflow はデザイナーを対象としており、非常に細かいデザイン オプションを提供しますが、初心者にとっては使用が複雑になる可能性があります。 すべてのテンプレートは完全にレスポンシブです。
- Editor X は Wix 製ですが、Webflow に似たまったく異なるエディターです。 レスポンシブなテンプレートに加えて、Editor X は幅広いカスタマイズ オプションも提供します。
詳細については、この投稿に進んでください: The 6 Best Responsive Website Builders
これらの代替案を比較するときは、コスト、使いやすさ、利用可能な機能やカスタマイズ オプションなどの要素を考慮することが重要です。 WordPress などの一部の Web サイトビルダーは、習得に時間がかかる場合がありますが、より幅広いカスタマイズ オプションを提供します。 Weebly など、他のものは使いやすいかもしれませんが、デザインと機能の点でそれほど柔軟性が提供されない可能性があります。
これがお役に立てば幸いです! 他にご質問がございましたらお知らせください
Web サイトの応答性をテストするには、いくつかの方法があります。 1 つのオプションは、Responsinator のような Web サイトを使用することです。これにより、Web サイトがさまざまなデバイスでどのように表示されるかを確認できます。
ブラウザ ウィンドウのサイズを変更したり、さまざまなデバイスで Web サイトにアクセスしたりすることで、さまざまなデバイスで Web サイトを手動でテストすることもできます。