インスピレーションを与える 16 のポートフォリオ例
公開: 2022-07-06Tooltester はあなたのような読者によってサポートされています。 あなたが私たちのリンクを通じて購入すると、私たちはアフィリエイトコミッションを得ることができ、それにより私たちは無料で調査を提供することができます。
初めてのポートフォリオ サイト、または Web サイトの完全な再デザインのためのインスピレーションをお探しですか? あなたがクリエイター、職人、画家、デザイナー、建築家、芸術家、俳優、写真家であっても、素晴らしいポートフォリオは潜在的な顧客を獲得するための親友となるでしょう。
だからこそ、この作品を最大限の光で、可能な限り幅広い視聴者に見せることが重要なのです。

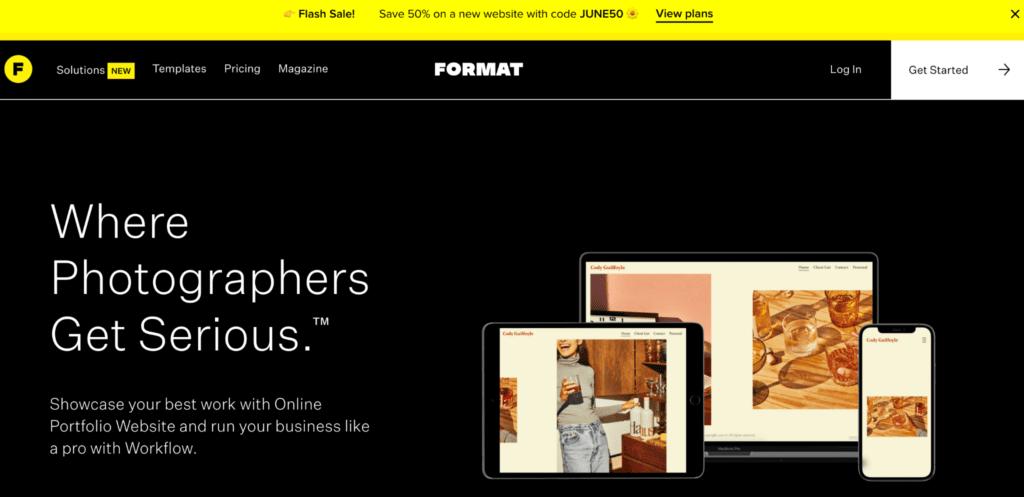
最高のポートフォリオビルダーの 1 つであるFormatのホームページ
この記事では、WordPress などのコンテンツ管理システム (CMS) や Wix などのウェブサイトビルダーで作成された優れたポートフォリオをいくつか紹介します。
ポートフォリオとは何ですか?
履歴書とポートフォリオの間には、重複するグレーゾーンがいくつかあります。 クリエイティブな職業の場合、雇用主はあなたのスキルを評価するためにあなたのこれまでの仕事を確認する必要があるため、これはある程度正当化されます。
あなたの最高の作品を紹介します
ポートフォリオは、あなたが最も誇りに思っている仕事の例を保管する場所です。 多くの場合、Web サイトの形式になりますが、Instagram などのプラットフォームを使用して認知度を高めることも可能です。

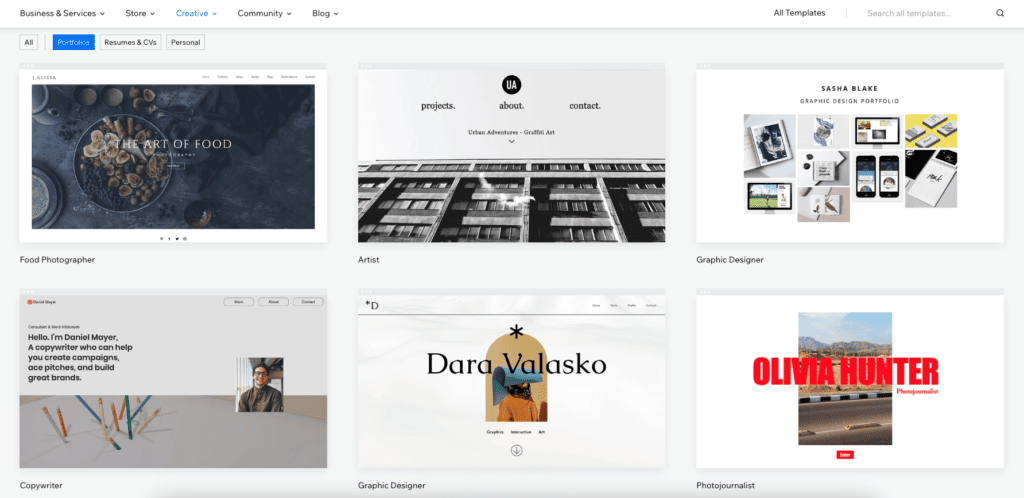
いくつかのWixポートフォリオ テンプレート
ポートフォリオまたはショーケース Web サイト?
企業の世界で最も頻繁に使用される用語は「ショーケース Web サイト」ですが、「オンライン ポートフォリオ」はクリエイティブなタイプによってよく使用されます。 「ポートフォリオ」という言葉の本来の意味は、写真やプリントなどを入れるための大きくて平らなケースのことです。 「ポートフォリオ」は、ファッション業界でもサンプルのコレクションを意味するために使用されます。
ウェブサイトを作成しますか、それともソーシャルネットワークを使用しますか?
現在、「ポートフォリオ」は通常、オンライン ポートフォリオ、または画像ベースのソーシャル メディア プラットフォーム (Pinterest、Instagram、Facebook など) 上のアカウントを指します。 理想的には、両方を備え、Web サイトに Instagram フィードを配置する必要があります。 Web サイトには、説明や詳細を追加するためのより多くのスペースが提供されるという利点があります。

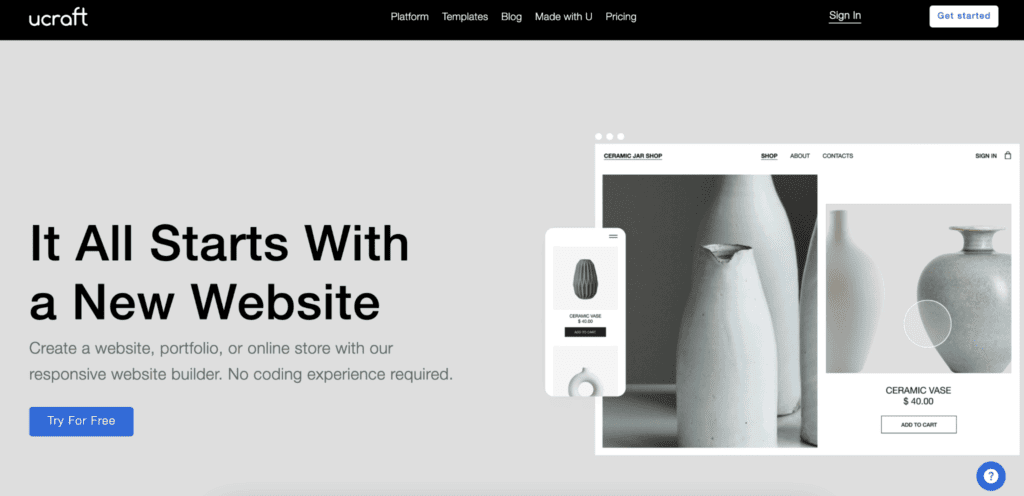
ホームページユークラフト
画像ギャラリーは、ポートフォリオの中心的なコンポーネントです。 これが、以下の例がすべて非常に視覚的で印象的な理由です。
> オンラインポートフォリオの作り方
なぜポートフォリオを作るのか?
芸術的およびクリエイティブな業界では、ウェブサイトであれ Instagram アカウントであれ、ポートフォリオを持つことがほぼ必須条件となります。 人々は自分の仕事を誇示するためのツールとしてそれを使用します。
デザイナーに最適
たとえば、グラフィック デザイナーは、作成したロゴやモデルを将来の顧客や雇用主に提示できます。 同様に、Web デザイナーは、自分が手がけた Web サイトやランディング ページを表示できます。
同じことがモーション デザイナーにも当てはまります。ポートフォリオを使用すると、アニメーションとモーション グラフィックスの幅広い概要を把握できます。

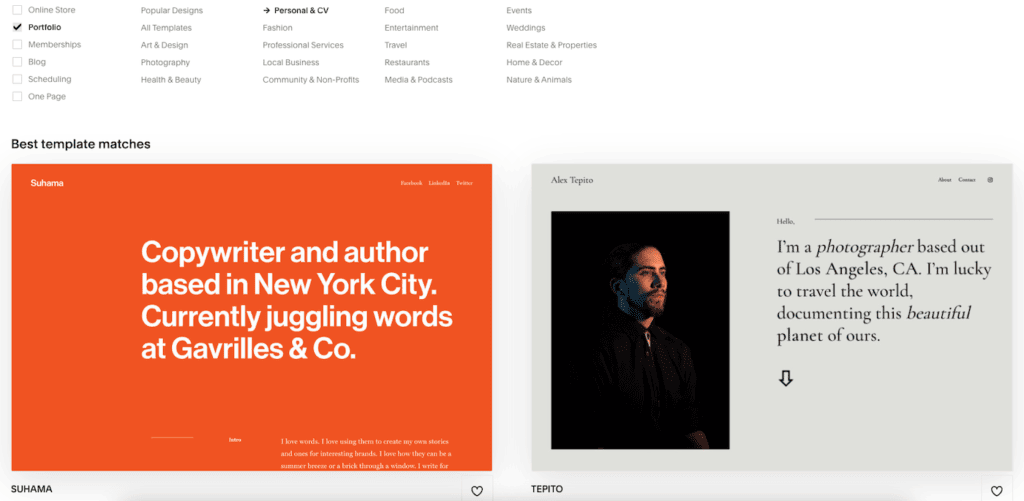
正方形のテンプレート
アーティストたちは長い間それらを使用してきました…
写真家、イラストレーター、グラフィック アーティスト、書道家、芸術家、職人は皆、自分自身をマーケティングする重要な方法としてポートフォリオを使用しています (アーティストに最適な Web サイト ビルダーのリストは、こちらでご覧いただけます)。
注:あなたが写真家であれば、写真ポートフォリオの作成方法に関するチュートリアルも役に立つかもしれません。 ここでは、写真家にとって最高のウェブサイトビルダーを見つけることができます。
新しいデジタル専門職に役立つツール
ポートフォリオ (またはポートフォリオ ページを含む Web サイト) は、新しいデジタル専門職でも使用されることが増えています。
これは、Web コピーライターやデザイナーに当てはまります。Web コピーライターやデザイナーは、ランディング ページ、ブログ投稿、静的 Web ページ、スローガン、製品説明など、あらゆる種類のテキストを作成できることを証明する必要があります。

WordPressテンプレート
これらの分野はかなり競争が激しいため、ポートフォリオは、独創的で人目を引く方法で自分の作品を披露し、人々の注目を集め、群衆の中で目立つようにするのに役立ちます。
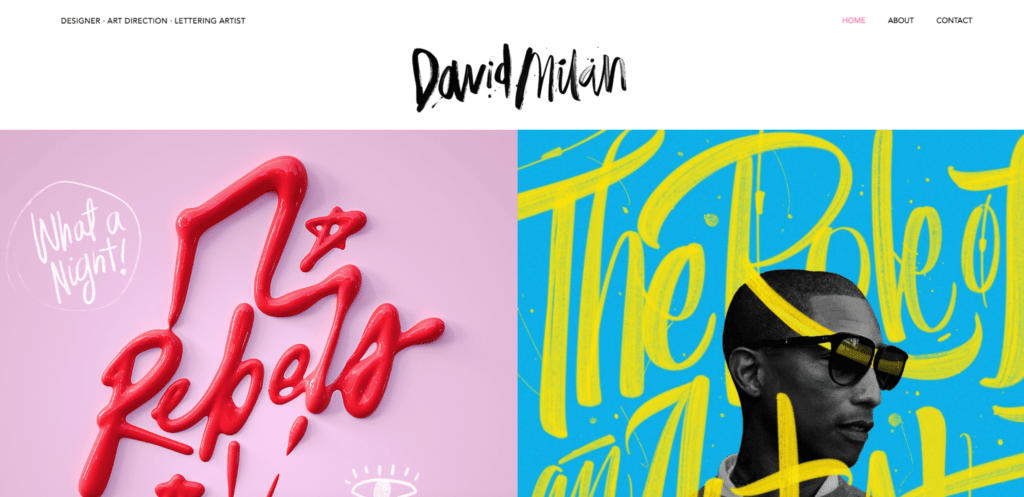
1. デビッド・ミランのポートフォリオ

3D アーティスト兼イラストレーターの David Milan は、タイポグラフィーとレタリングを専門としています。 ポートフォリオを作成して作品を発表するために、彼は非常に人気のある Wix とその豊富なテンプレートを選択しました。
ポートフォリオ URL : David Milan
使用したウェブサイトビルダー:Wix
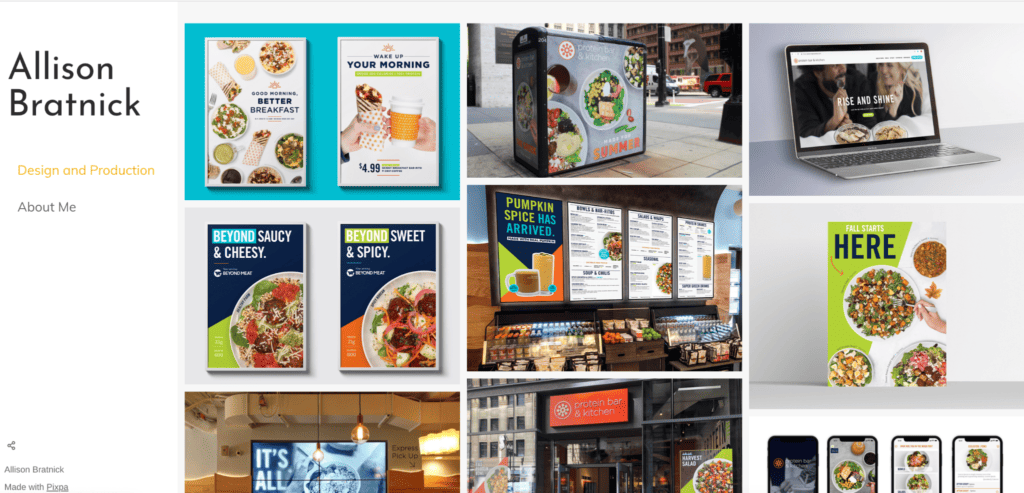
2. アリソン・ブラトニックのポートフォリオ

コロラド州ボルダーに拠点を置くアリソンは、健康と幸福に情熱を注ぐデザイナーです。
彼女は世界に前向きな変化をもたらす企業と協力することを選びました。 彼女は薬草医の資格も持っています。
ポートフォリオ URL : アリソン・ブラトニック
使用したウェブサイトビルダー:Pixpa
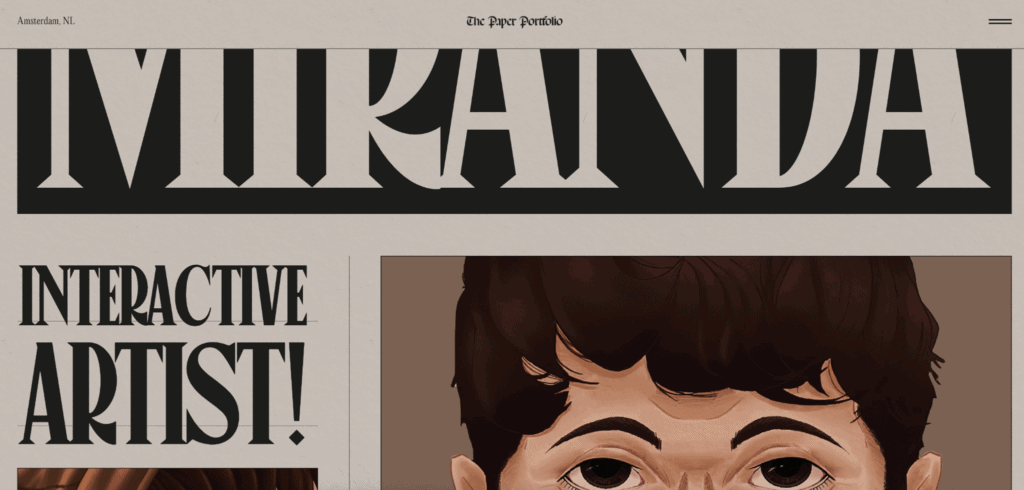
3. ニッコロ・ミランダのポートフォリオ

オリジナルポートフォリオはこちら! 職人、デジタル アート ディレクター、クリエイティブ デベロッパーであるこのアムステルダムを拠点とするフリーランサーは、さまざまな企業のビジュアルをデザインしています。
彼は、Favorite Website Awards (FWA) の受賞者です。
ポートフォリオURL :ニッコロ・ミランダ
Webサイト作成に使用したCMS :Webflow
4. ガブリエル・マトゥラのポートフォリオ

ブエノスアイレス出身のエディトリアル写真家、ビデオグラファー、コンテンツクリエイターで、現在はヨーロッパに住んでいます。 彼は 20 年近くにわたるキャリアにわたって、Samsung、Vogue、L'Oreal、Vice Media などをクライアントとして、モーション グラフィックス デザイン、VFX、映画の分野で働いてきました。 彼は 2015 年の国際写真賞 (IPA) でビューティー ポートレート部門で 1 位を受賞しました。
ポートフォリオ URL : ガブリエル・マトゥラ
使用したウェブサイトビルダー:Pixpa
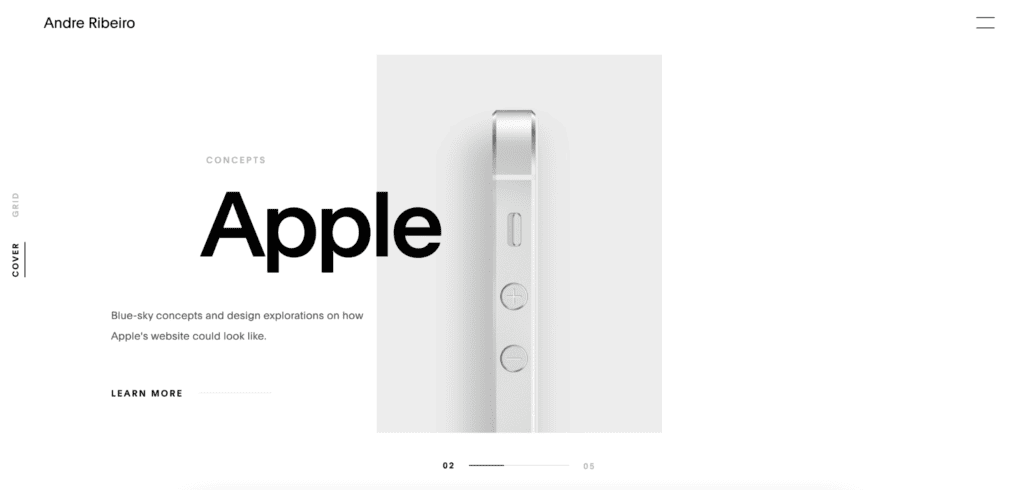
5. アンドレ・ロベイロのポートフォリオ

ニューヨークのブルックリンを拠点とするこの Web デザイナーは、現在 Squarespace で働いています。
したがって、彼が作品のポートフォリオを作成するためにこのプラットフォームを選択したことは驚くべきことではありません。
ポートフォリオ URL : アンドレ リベイロ
使用したウェブサイトビルダー:Squarespace
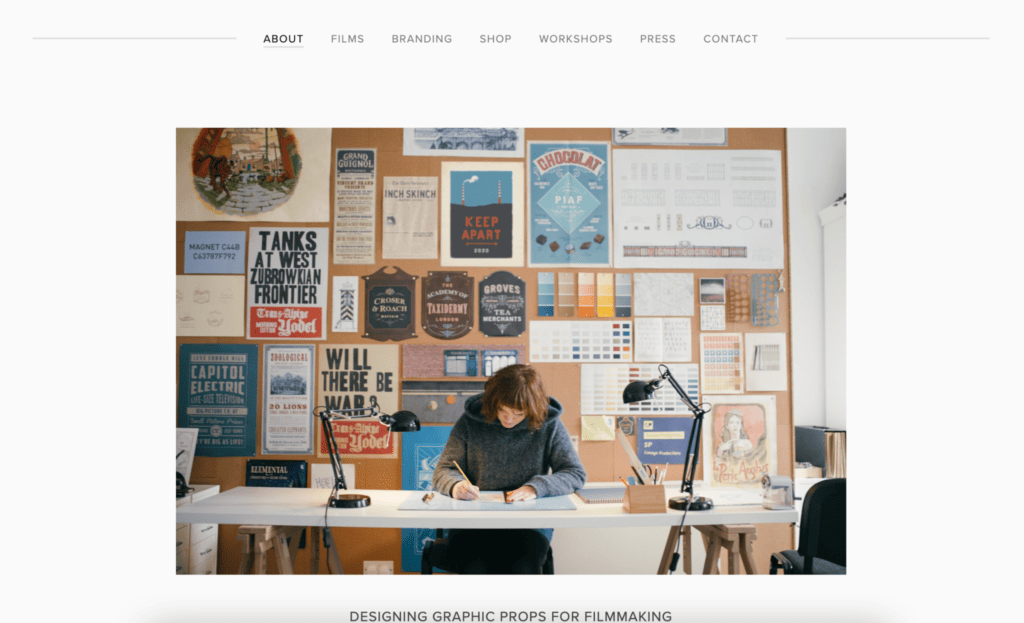
6. アニー・アトキンスのポートフォリオ

彼女の最初の仕事は、チューダー家の第 3 シリーズに取り組むことでしたが、これは彼女にとってこれまでで最もスリリングな経験でした。 それ以来、アニーはグラフィック デザインと書道のスキルを活かして映画セットに携わってきました。
この印象的なポートフォリオは、まさに傑出したものです。
ポートフォリオ URL : アニー アトキンス
使用したウェブサイトビルダー:Wix
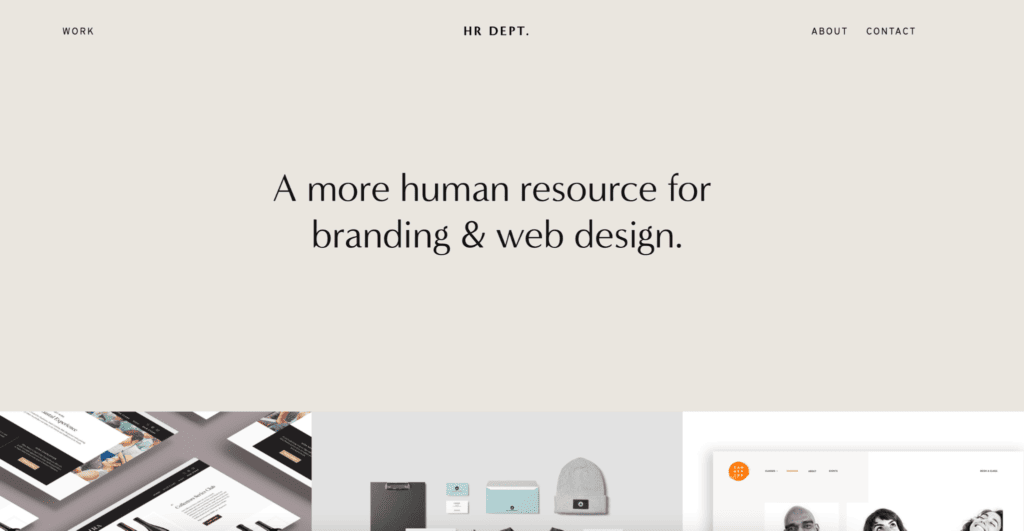
7. 人事部のポートフォリオ

「ニューヨークのブルックリンで猫と暮らす、ただのグラフィックデザイナーです。」
これは、人事部の「概要」ページにある 1 行の自己紹介です。 ポートフォリオのページも同様に言葉が少なく、写真ですべてを語ることができます。
ポートフォリオURL : HR DEPT
使用したウェブサイトビルダー:Squarespace
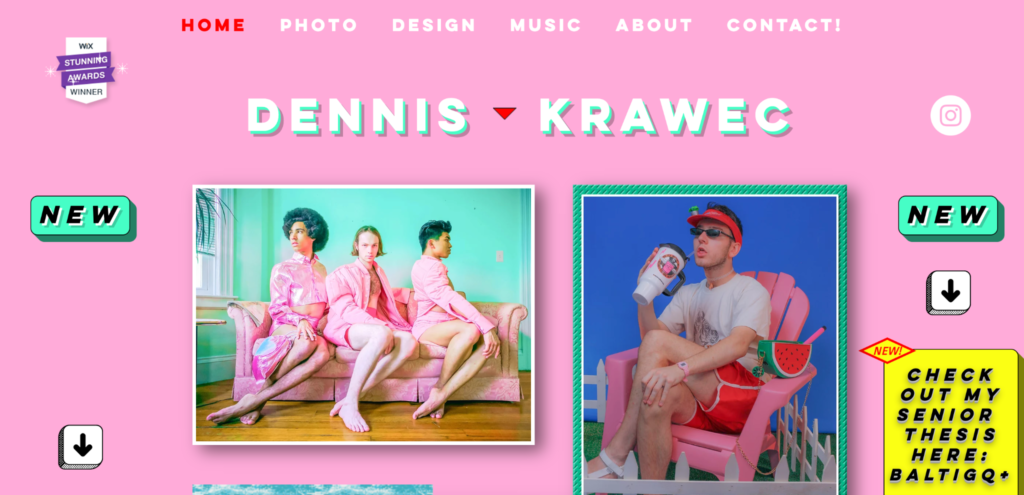
8. デニス・クラウェックのポートフォリオ


ブルックリンを拠点とするデニスは、グラフィック デザインと大胆な写真を専門としています。 彼は大小さまざまなマーケティング キャンペーンに取り組んでいます。
ポートフォリオ URL : デニス・クラウェック
使用したウェブサイトビルダー:Wix
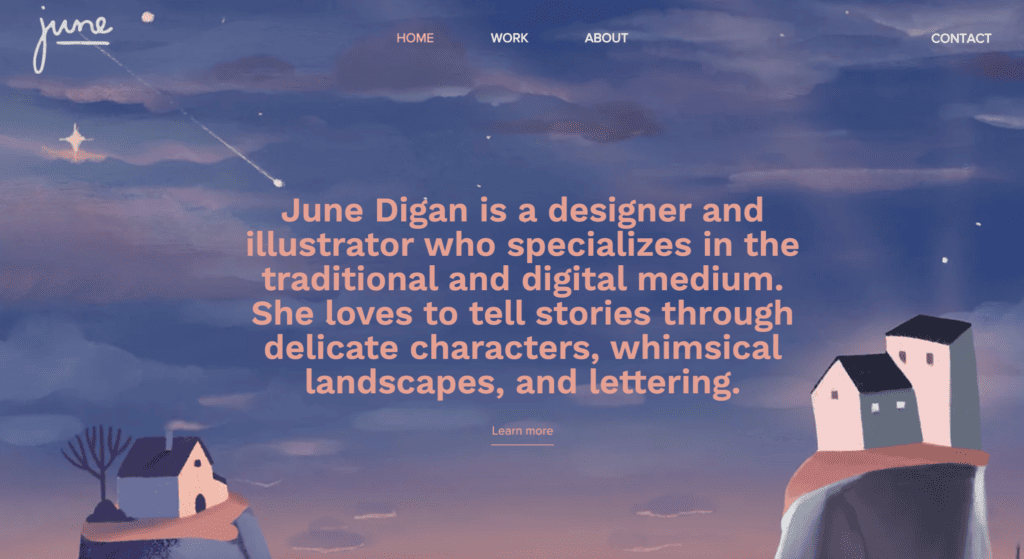
9. ジューン・ディガンのポートフォリオ

伝統的なメディアとデジタル メディアを専門とするデザイナー兼イラストレーターであり、美術の教育を受けている June は、水彩、ガッシュ、アクリルを使用します。
彼女の作品は、さまざまな展覧会、ブログ、印刷出版物で紹介されています。
彼女の顧客には、Hewlett-Packard、Coffee Bean & Tea Leaf、Chewy、Toblerone Asia、Facebook が含まれます。
ポートフォリオURL :ジューン・ディガン
使用したウェブサイトビルダー:Wix
10. トマシュ・ストレコウスキーのポートフォリオ

3Dコンテンツ制作とUX/UIデザインを専門とするデザイナー。 ビジネス マーケティングの学歴を持つ Tomasz は、ブティック ブランドが記憶に残るデジタル エクスペリエンスを生み出すのを支援します。
ポートフォリオ URL : Tomasz Strekowski
Webサイト作成に使用したCMS :Webflow
11. ユージン・リンのポートフォリオ

シンガポールを拠点とする Eugene Ling は、広告業界で UX/UI デザイナーとしてキャリアを積みました。 彼女は、Ogilvy、Uber、Skyscanner などの有名ブランドで働いてきました。
ポートフォリオ URL : ユージン・リン
使用CMS :WordPress
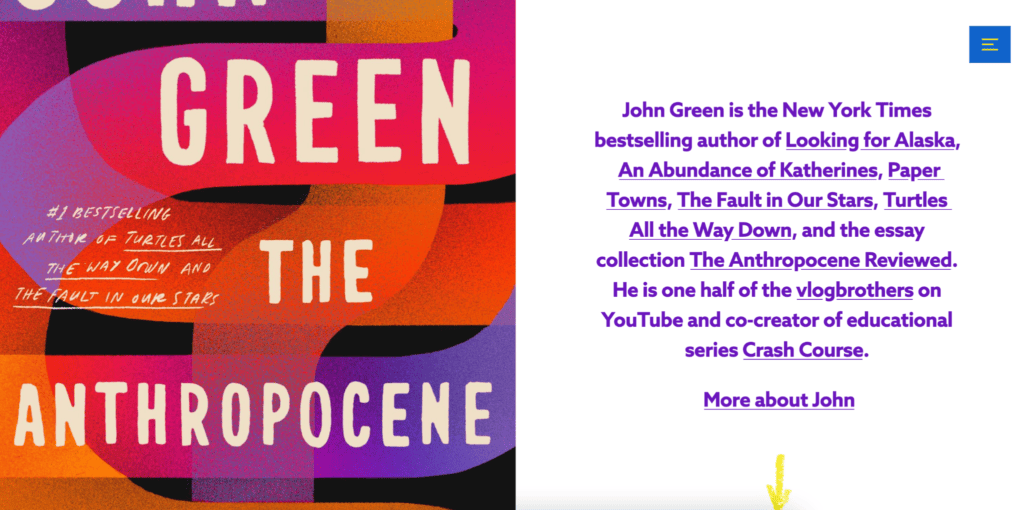
12. ジョン・グリーン・ブックスのポートフォリオ

John Green は、 『Looking for Alaska 』、 『An Abundance of Katherines』 、 『Paper Towns』 、 『The Fault in Our Stars』 、『 Turtles All the Way Down 』の受賞歴のある著者です。 彼は YouTube で vlog も運営しています。 彼の Web サイトは Squarespace 上に構築されており、その大胆なデザインとポートフォリオ ページの機能により、多くの著者に人気があります。
ポートフォリオ URL : ジョン グリーン
使用したウェブサイトビルダー:Squarespace
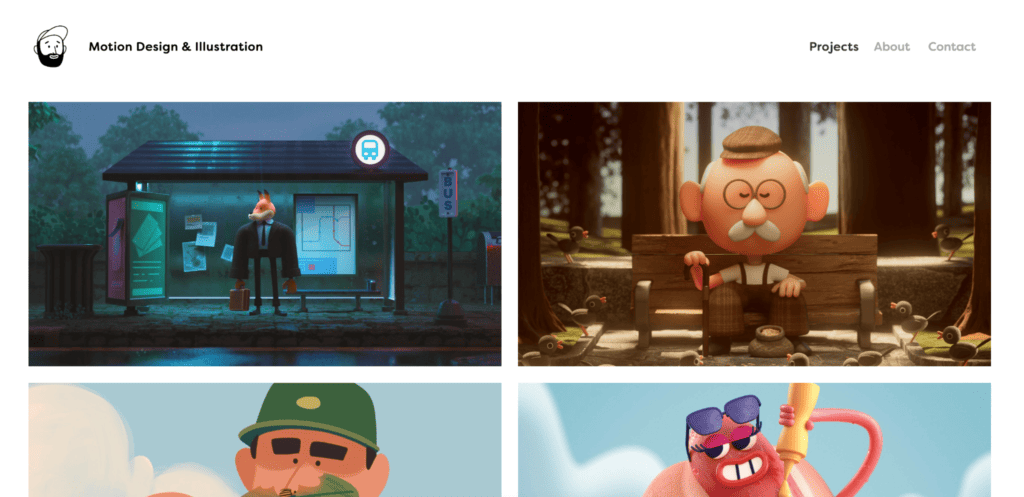
13. ジャスティン・レモンのポートフォリオ

ミシガン州デトロイトで活動するモーション デザイナー兼イラストレーターの Justin は、クリエイティブな作品のポートフォリオを作成するために Wix を選びました。
ポートフォリオ URL : ジャスティン レモン
使用したウェブサイトビルダー:Wix
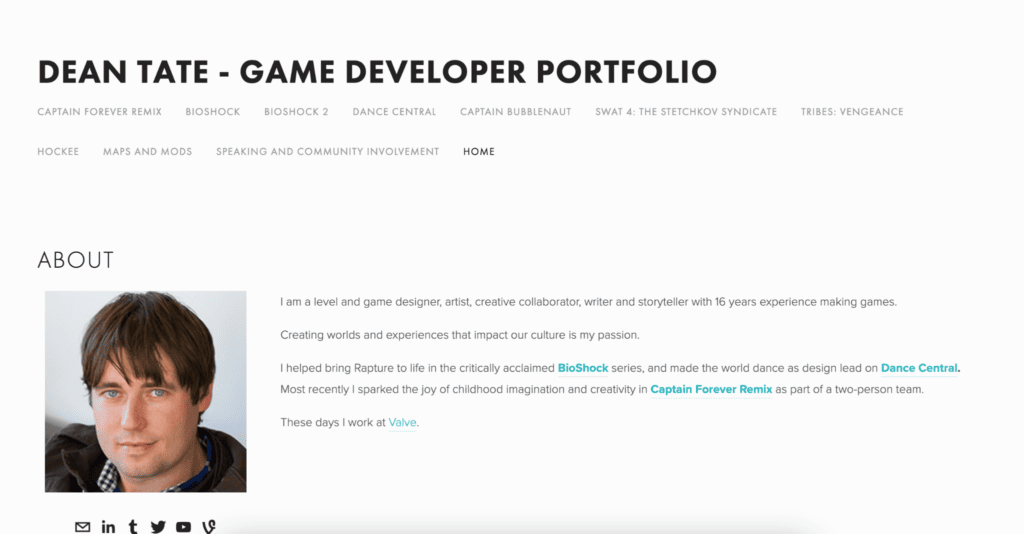
14. ディーン・テートのポートフォリオ

このゲーム デザイナー、アーティスト、クリエイティブ コラボレーター、ライター、ストーリーテラーは、ポートフォリオのデザインに Squarespace を選択しました。 彼は、高い評価を得たビデオ ゲーム シリーズ「BioShock」の舞台となる架空の都市「Rapture」の作成に貢献しました。
ポートフォリオ URL : ディーン・テイト
使用したウェブサイトビルダー:Squarespace
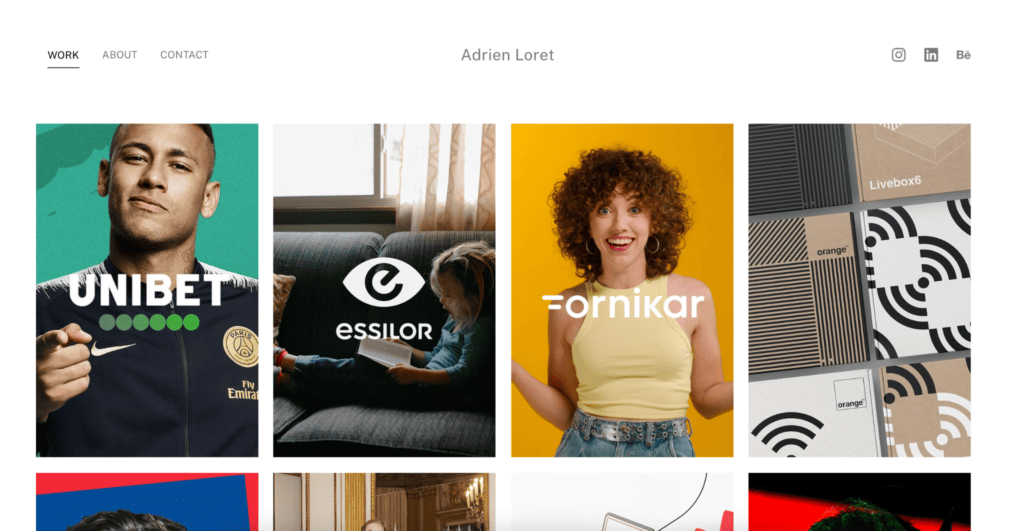
15. エイドリアン・ロレットのポートフォリオ

受賞歴のあるこのパリ在住のデザイナーは、あらゆる種類のマーケティング プロジェクトに携わっており、ほとんどの場合、大企業と協力しています。
ポートフォリオ URL : エイドリアン ロレット
使用したウェブサイトビルダー:Pixpa
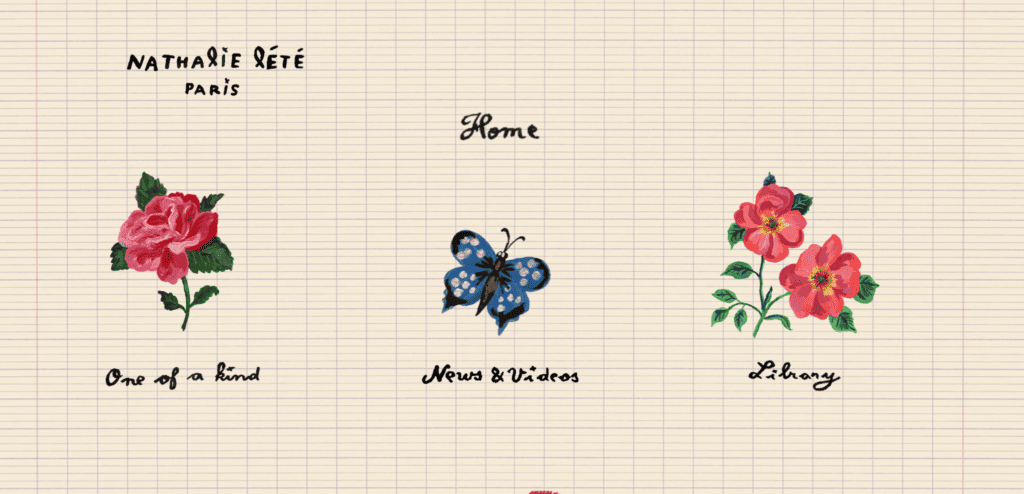
16. ナタリー・レットのポートフォリオ

パリを拠点とするナタリーは、児童書、おもちゃ、ガラスの絵や食器のほか、ポストカード、陶器の彫刻、T シャツ、敷物、ジュエリーなどを限定版で制作しています。
ポートフォリオ URL : ナタリー レテ
ポートフォリオに使用したウェブサイトビルダー:Wix
ポートフォリオを作成するのに最適なプラットフォーム
ここでは、ポートフォリオ作成用のトップ Web サイト ビルダーとコンテンツ管理システム (CMS) を厳選します。
- Wix: 素晴らしいテンプレート
- Squarespace: 最も見栄えの良いポートフォリオをいくつか誇っています
- Pixpa: ポートフォリオのスペシャリスト
- Webflow: WordPress に似た CMS
- フォーマット: クリエイティブテンプレート
- Ucraft: モダンなデザイン
- Weebly: オーディオとビデオが統合されました。
- WordPress: 高度なソリューション
以下のビデオでこれらを選んだ理由をご覧ください。
ポートフォリオの作り方
あなたの経験、研究、専門分野についての短い説明を書くことから始めます。
1. 紹介文を書く
これはポートフォリオの「概要」ページに配置されます。 あなたが受けた賞賛について言及するとよいでしょう。
ダウンロード可能な履歴書や仕事のタイムラインを追加することもできます。
2. 自慢したいものを選択してください
次に、紹介したいすべての作品の画像を収集する必要があります。
たとえば、「ポートフォリオ」や「作品」という名前の画像ギャラリーを使用することをお勧めしますが、画像や紹介文を含む各作品の専用ページを使用することを妨げるものはありません。
あなたの体験談を追加することをお勧めします。
3. ウェブサイトビルダーまたは CMS を選択します
カスタマイズされた Web サイトを開発したり、テンプレートを使用したりできます。
多くのプラットフォームではテンプレートが提供されており、ページのレイアウトを気にせずに、提供されたテキストと画像の領域に入力するだけで済むため、作業が簡単になります。 上記のポートフォリオ例がお役に立てば幸いです。

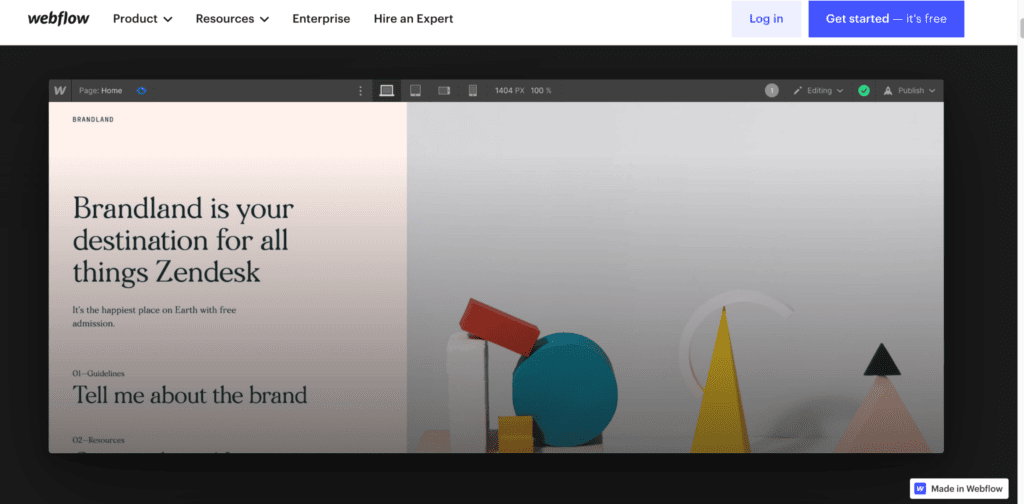
ウェブフローのホームページ
各プラットフォームの完全なレビューがあり、スコアや競合他社とのランキングが記載されています。 また、モバイル対応の最高の Web サイトビルダーの概要も紹介します。
4. Tooltester のスマート ファインダーを使用する
当社のスマート ファインダー: いくつかの質問に答えて、ポートフォリオのニーズに最適な Web サイト ビルダーを特定します。 使用したいプラットフォームがよくわかっている場合でも、当社のツールでそれを実行する価値はあります。

> 自分に合ったプラットフォームを見つける
5. お問い合わせフォームを追加する
ポートフォリオ メニューに連絡先ページを追加し、特定のフィールドを追加するか、少なくともビジネス用メール アドレスを追加する必要があります。
6. 必要な他のページを追加します
ポートフォリオにページを追加することを考えている場合は、FAQ とブログがリストの最上位にあることは間違いありません。 これらのページは、クライアントの質問に答えたり、ニュースの更新を投稿したりするのに最適な方法です (カレンダー ページも必要な場合があります)。
7. ソーシャルネットワークでポートフォリオを宣伝する
ウェブサイトがオンラインになったら、Google 広告を通じて、または LinkedIn、Instagram、Facebook などのソーシャル ネットワークを通じて直接宣伝を開始します。
ソーシャルメディア上の広告に投資することもできます。
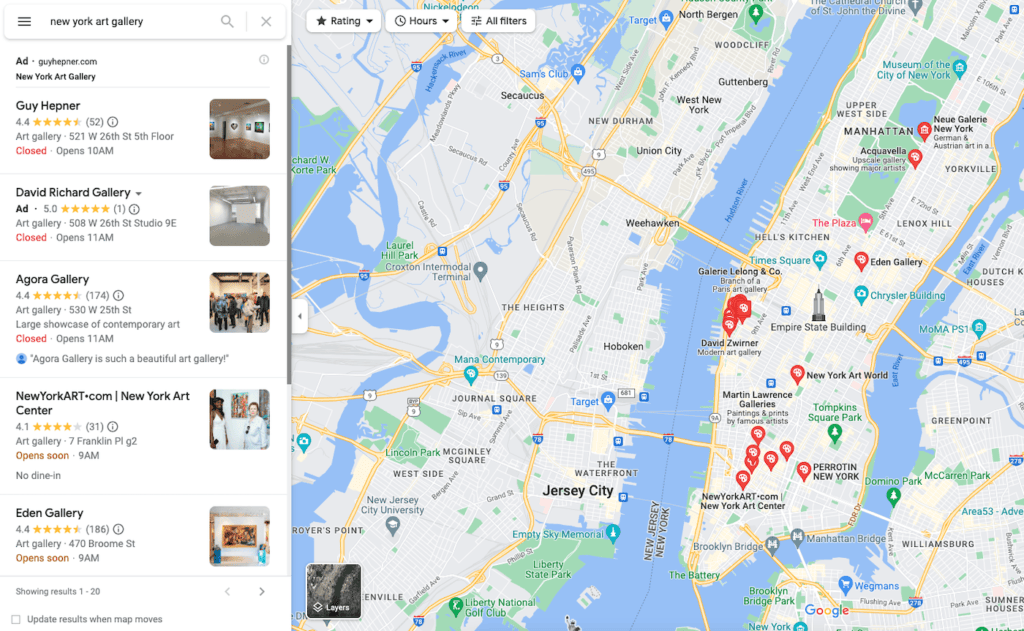
8. (ローカル) Web サイトの可視性について考える
おそらく「検索エンジン最適化」の略であるSEOについて聞いたことがあるでしょう。 たとえば、事業所やアート ギャラリーがある場合は、メタ タグと基本的な最適化に加えて、Google マイ ビジネス プロフィールを作成することをお勧めします。

「ニューヨーク アート ギャラリー」を検索した場合の Google マップ ビュー
これにより、検索エンジンが Google マップや検索結果であなたを強調表示するのに役立ちます。
結論
特にテンプレートを使用する予定の場合、Web サイトビルダーまたは CMS の選択は決定的なステップになります。 私たちが選んだオンライン ポートフォリオの例では、ほとんどが Wix、Squarespace、または WordPress を使用して構築されました。
このような場合で、カスタマイズされた Web サイトの開発にあまり時間をかけたくない場合は、Wix または Squarespace をお勧めします。どちらも優れたテンプレートを提供します。 自分の目で確認したい場合は、Squarespace テンプレートと Wix テンプレートに関する投稿もお気軽にチェックしてください。
それ以外に、Format、Pixpa、Ucraft などの特殊なソリューションを検討することもできます。

