Squarespace チュートリアル 12 ステップで魅力的な Web サイトを作成する方法
公開: 2021-01-28Tooltester はあなたのような読者によってサポートされています。 あなたが私たちのリンクを通じて購入すると、私たちはアフィリエイトコミッションを得ることができ、それにより私たちは無料で調査を提供することができます。
ポートフォリオ、ブログ、オンライン ストア用に人目を引く Web サイトを構築する必要がある場合、Squarespace を無視することは困難です。 デザイナー、アーティスト、クリエイター向けのWebサイトビルダーとして長年の評判を誇る Squarespace の洗練されたテンプレートは、Web で最も視覚的に印象的な Web サイトのいくつかを支えています (実際の Squarespace ユーザーの例はこちらをご覧ください)。
では、Squarespace を使用して Web サイトを構築するのはどれほど簡単なのでしょうか? このSquarespace チュートリアルで説明するように、いくつかのコツを押さえておけば、魅力的な Squarespace Web サイトを比較的早く、簡単に、そして楽しく作成することができます。
始める準備はできていますか? 早速入ってみましょう!
この Squarespace チュートリアルは誰を対象としていますか?
この Squarespace チュートリアルは、次のような場合に最適です。
- Squarespace (または Web サイトビルダー全般) を初めて使用するため、その使用方法について段階的に説明する必要があります。
- セットアップが簡単で、メンテナンスの手間がかからないサイトを希望しており、そのためにデザインの制御をある程度放棄しても構いません (そうでない場合は、Webflow を検討する方が良いかもしれません)
- 作業に適した高解像度画像が豊富に揃っています (独自の画像でもストック画像でも、Squarespace を通じて Getty Images から直接画像のライセンスを取得できます)。
- Web サイトは小規模になります (たとえば、大量のコンテンツを含まない個人またはビジネスの Web サイト)。
- サイトにポートフォリオまたはブログを追加したいと考えています (その方法については後ほど説明します)。
このチュートリアルでは、Squarespace アカウントを開設し、比較的単純な Web サイトを構築する方法を説明します。
また、より複雑な機能 (メンバーシップ エリアやオンライン ストアなど) を追加したい場合の出発点としても適しています。 これらの機能をサイトに追加する方法を調べるには、Squarespace のナレッジベースをチェックすることをお勧めします。
Squarespace のステップバイステップ チュートリアル
私たちのビデオでは、Squarespace サイトをセットアップする方法の詳細なデモを提供しています。 以下のステップバイステップガイドに従うこともできます。
ここからSquarespaceを無料でお試しください。
ステップ 1 – テンプレートを選択する
このチュートリアルでは、Elli という名前の (架空の) グラフィック デザイナーのポートフォリオ サイトを構築して、彼女のサービスを宣伝および紹介します。
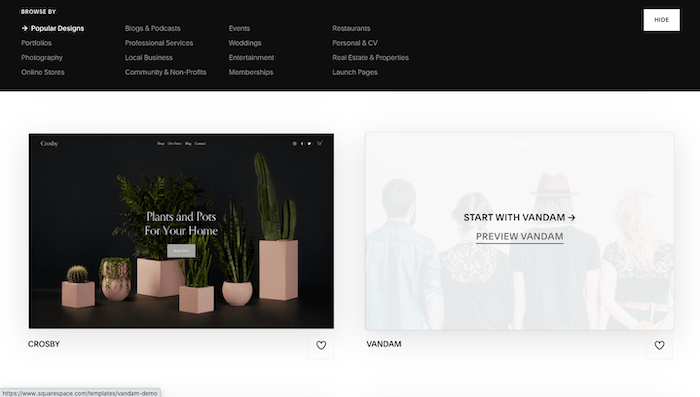
最初のステップは、利用可能なさまざまなテンプレートを参照することです。これらのテンプレートはここで見つけることができます。 100 以上から選択でき、カテゴリ (ポートフォリオ、写真、ブログなど) 別に参照することもできます。 テンプレートの上にマウスを置くと、2 つのオプションが表示されます。1) そのテンプレートを使用してサイトの構築を開始し、2) そのテンプレートをプレビューします。
最新バージョンの Squarespace を使用してテンプレートを切り替えることはできないため、選択する前に 2 番目のオプションをクリックしてテンプレートを完全にプレビューすることをお勧めします。

似たようなフォント、色、画像など、作成したいサイトに合わせて審美的に一致するテンプレートを選択することをお勧めします。 Squarespace ではレイアウトを変更するのが非常に簡単ですが、スタイルを変更するには少し手間がかかります。
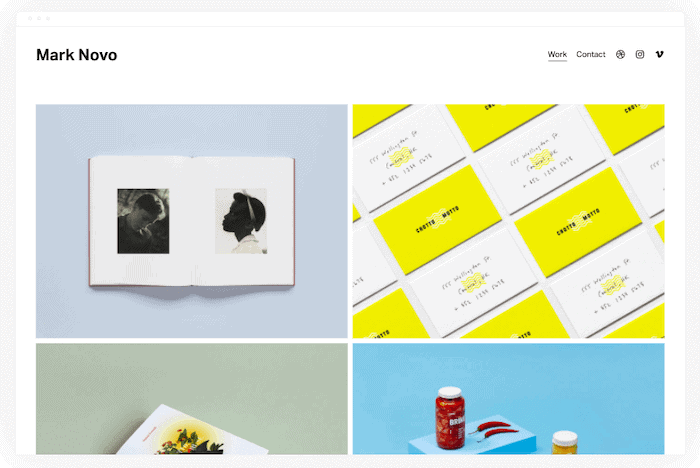
テンプレートが決まったら、「開始」オプションをクリックします。 Elli のサイトでは、特集したいものと構造と美しさが似ているため、「ポートフォリオ」の下にある「Novo」テンプレートを選択します。

ステップ 2 – Squarespace アカウントにサインアップします (無料!)
次の画面では、Google、Apple、または電子メール アカウントを使用して Squarespace にサインアップするように求められます。
クレジット カードは必要なく、実際にSquarespace を 14 日間無料で試すことができます (自分に適しているかどうかを判断する十分な時間があります)。
14 日間の試用期間内は無料でサイトを構築できますが、実際にサイトを公開するには、Squarespace のプランのいずれかにアップグレードする必要があります。 これについては、このチュートリアルの最後のステップで説明します。
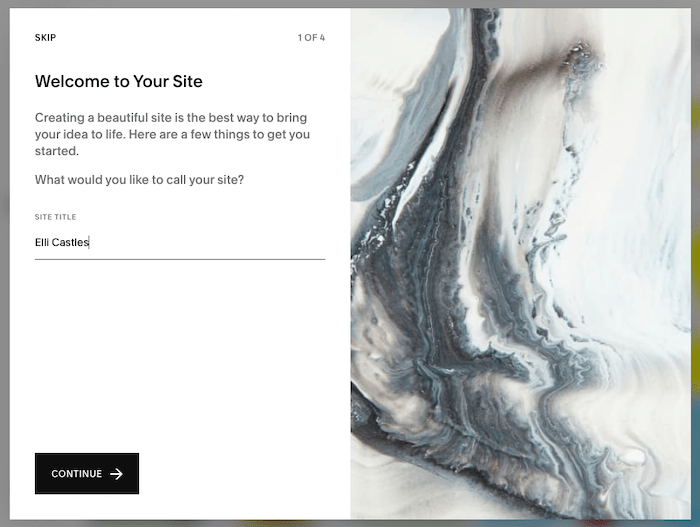
詳細を入力した後、サイトにどのような名前を付けるかを尋ねられます。 ここに名前を入力することも、このステップをスキップして後で再度実行することもできます。

ページの編集、作成、スタイル設定など、サイトに変更を加える方法についての簡単なアニメーションもいくつかあり、表示またはスキップできます。
ステップ 3 – Squarespace について知る
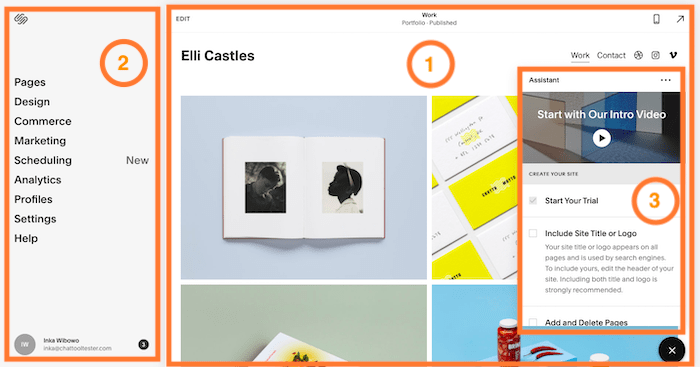
次の画面に移動すると、サイトへの変更を開始できます。 画面のさまざまなセクションの簡単な概要は次のとおりです。

1. この最初のセクションはサイトのプレビューです。 サイトの各ページ (テキスト、画像、セクションなど) のコンテンツとサイト スタイルをプレビューできます。 左上の [編集] リンクをクリックすると、エディターに直接移動し、ここでサイトの大部分の変更を加えます。 あなたは今、自分のサイトのホームページを見ています。 このビュー内のリンクをクリックすると、他のページに移動できます (ライブ Web サイトを表示している場合と同じように)。
2. 最初のセクションがページレベルの変更を処理する場合、左側のホーム メニューが「全体像」を処理すると考えることができます。 これには、サイトのデザイン、ページとナビゲーション メニュー、SEO、分析が含まれます。 また、追加機能 (オンライン ストア、メンバー ページ、ブログなど) を管理する場所でもあります。 このメニューの [ページ] オプションをクリックして、サイトのページに移動することもできます。
3. このアシスタントは、 Squarespace の便利な紹介ビデオ (チェックすることをお勧めします) を提供し、サイトの編集手順を案内します。 このチュートリアルで説明するので、(ビデオを視聴した後) 右下の [X] ボタンをクリックしてこのウィンドウを閉じることができます。
自由にクリックしてこれらのさまざまなセクションを調べて、すべてがどのように機能するかを理解してください。
Squarespace のエディターについて覚えておくべき主な点は次のとおりです。
- 残念ながら自動保存機能はありません。 変更を行った後は、手動で変更を保存する必要があります。 これを行うには、左上の「完了」にマウスを移動し、「保存」オプションを選択します。
- 同様に、「元に戻す」ボタンはありません (ただし、CTRL/CMD + Z などの標準のキーボード ショートカットを使用してテキストの変更を元に戻すことはできます)。 [変更を破棄] (左上の [完了] にカーソルを合わせることでアクセスすることもできます) を選択することもできますが、これにより、前回の保存以降に行われたすべての変更が元に戻されます (やり直すオプションはありません)。そのため、保存することが重要です。あなたの仕事を定期的に
ステップ 4 – ホームページのヘッダーを編集する
サイト プレビュー (セクション 1) の左上にある [編集] リンクをクリックして、ホームページへの変更を開始しましょう。
まず、サイトのコンテンツ (テキスト、画像など) を変更することに焦点を当てます。 デザインの変更は後で使用できるように保存します。
ご覧のとおり、Squarespace は、以前に指定したサイト名を Web サイトのヘッダーに自動的に挿入しました。 これを変更したい場合は、ヘッダーの上にマウスを移動し、表示される [サイト ヘッダーの編集] ボタンをクリックします。
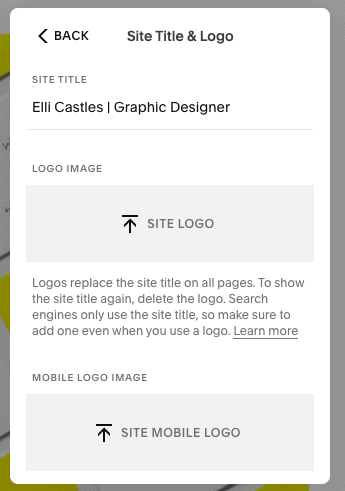
新しいウィンドウのポップアップが表示されます。 [サイト タイトルとロゴ] オプションを選択すると、サイト タイトルを変更したり、独自のロゴをアップロードしたりすることができます。 ちなみに、Squarespace は無料のロゴメーカーを提供しています。

完了したら、同じウィンドウで「戻る」をクリックします。 メイン ナビゲーション (このテンプレートの右上に表示されるサイトのメニュー) に表示される要素など、ヘッダーの他の要素を編集することもできます。 たとえば、[要素] をクリックすると、[オン] に切り替えることで、メイン ナビゲーションに表示する要素 (ソーシャル リンク、CTA ボタン、ショッピング カート、アカウント ログインなど) を選択できます。または「オフ」。

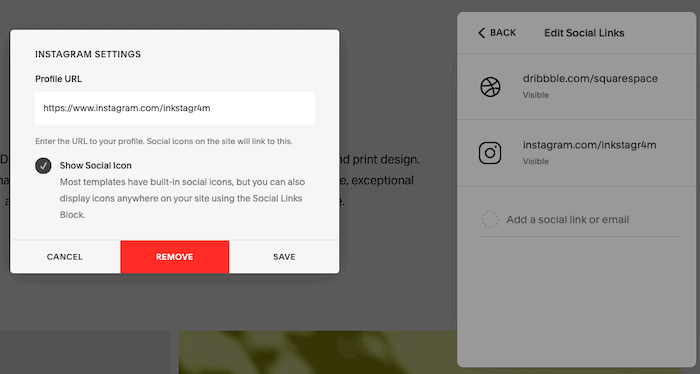
Elli の場合は、Vimeo と Instagram のリンクを削除するので、[ソーシャル リンクの編集] を選択し、削除するリンクの 1 つをクリックします。 新しいポップアップが表示されるので、「削除」をクリックします。

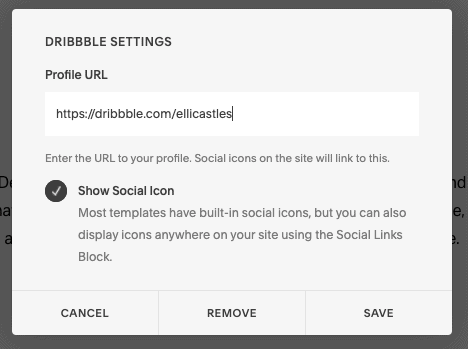
Dribble リンクを保持し、更新して Elli の Dribble ポートフォリオへのリンクを追加したいと考えています。 したがって、[ドリブル] オプションを選択し、ポップアップで URL を更新するだけです。 完了したら「保存」をクリックします。

ヘッダーに加えた編集は、ホームページだけでなく、サイト全体に表示されるヘッダーに適用されます。 したがって、サイト上に存在するヘッダーのバージョンは 1 つだけになります。 また、ヘッダーで編集したソーシャル メディア リンクによってフッターが自動的に更新されることにも気づくでしょう。
ステップ 5 – ホームページに新しいセクションを追加する
エリーさんはホームページの全体的な構造は気に入っていますが、レイアウトにいくつかの変更を加えたいと考えています。 具体的には、ページの上部にテキストの紹介文を追加して、既存の画像ギャラリー (後で編集します) の上に表示したいと考えています。
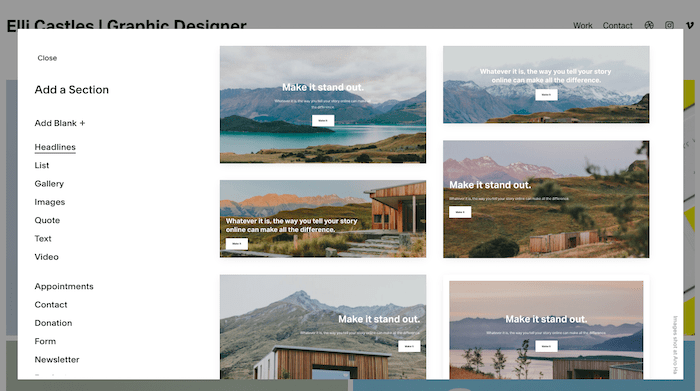
そのためには、この新しいセクションを追加する場所にマウスを移動します。 新しいボタン「セクションを追加」が表示されますので、それをクリックしてください。

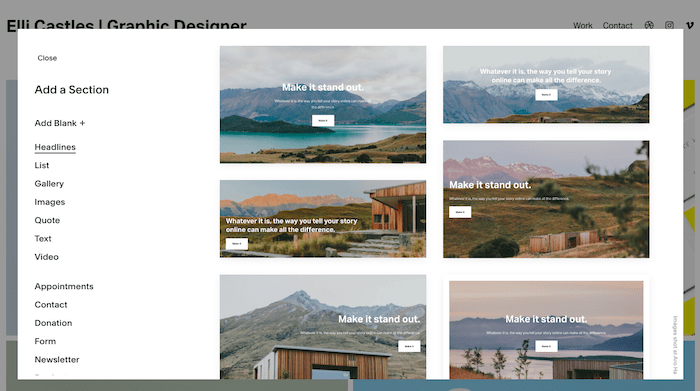
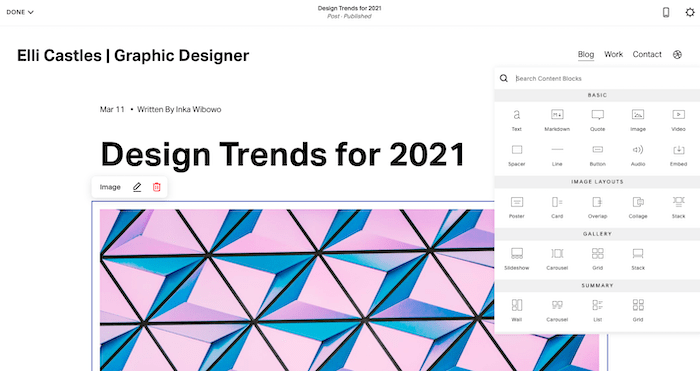
ここで、Squarespace の最強のスーツの 1 つが登場します。 見出し、リスト、ギャラリーから、連絡先フォーム、ニュースレターの登録、独自のコンテンツを追加する予定の予約などのより高度な機能に至るまで、数十の事前構築済みレイアウトから選択できます。

ちょっとした紹介テキストを追加したいだけなので、「テキスト」セクションのレイアウトの 1 つから選択します。
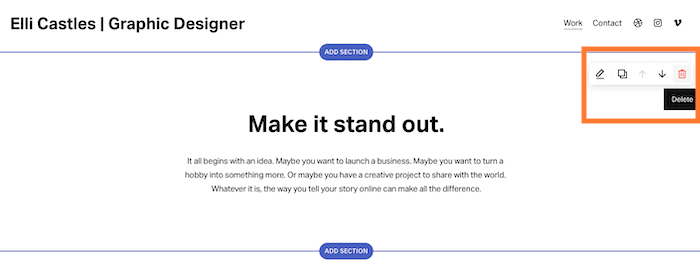
追加したセクションが気に入らない場合は、 心配しないでください。マウスを上に置き、右上に表示されるゴミ箱アイコンをクリックするだけです。

それ以外の場合、そのままにしておいてもよい場合は、テキストをクリックし、必要に応じて編集して独自のコンテンツにします。 完了したら、エディターの左上にある「完了」の上にマウスを移動して「保存」ボタンを押すことを忘れないでください。

ステップ 6 – 既存の「プロジェクト」セクションを編集する
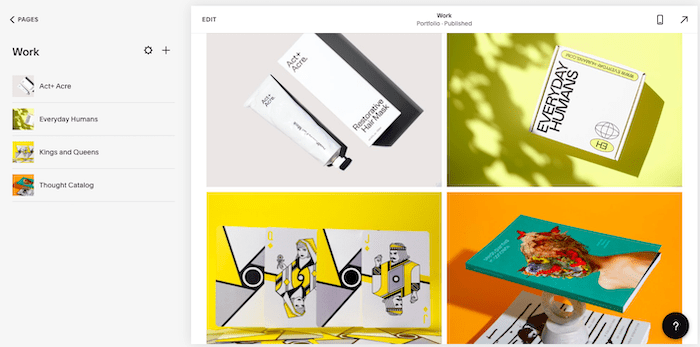
ページの次のセクションであるポートフォリオ画像のギャラリーの編集に進みましょう (Squarespace ではこれらを「プロジェクト」と呼んでいます)。
これらを Elli 自身の作品の画像に置き換えたいので、セクションの上にカーソルを置き、表示される [プロジェクトの管理] ボタンをクリックしましょう。

このセクションの外観も編集できることに注意してください。たとえば、2 列ではなく 3 列の画像を表示したい場合です。セクションの上にマウスを置き、表示される鉛筆アイコン (「セクションの編集」) をクリックして調整するだけです。必要に応じて。
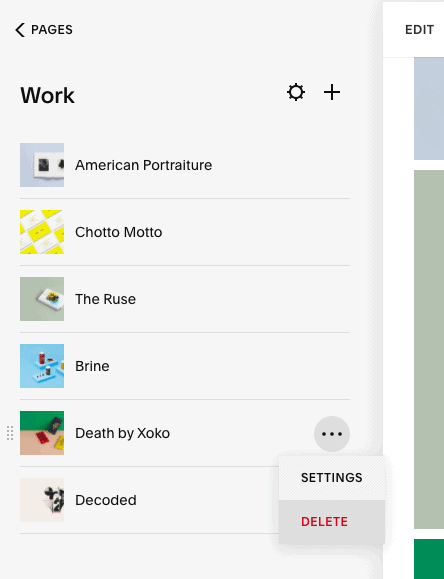
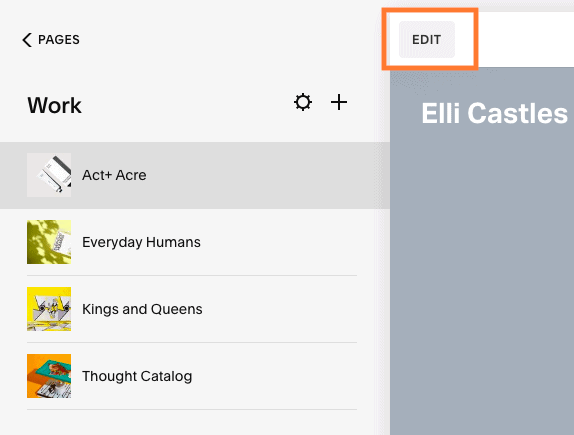
左側のホーム メニューには、ページ上の既存のプロジェクトのリストが表示されます。 Elli には紹介したいプロジェクトが 4 つしかないため、そのうちのいくつかを削除します。プロジェクトの 1 つにカーソルを置き、表示される省略記号 (「…」) をクリックします。 「削除」をクリックします。

さらにプロジェクトを (削除ではなく) 追加するには、このペインの上部に表示される「+」アイコンをクリックするだけです。
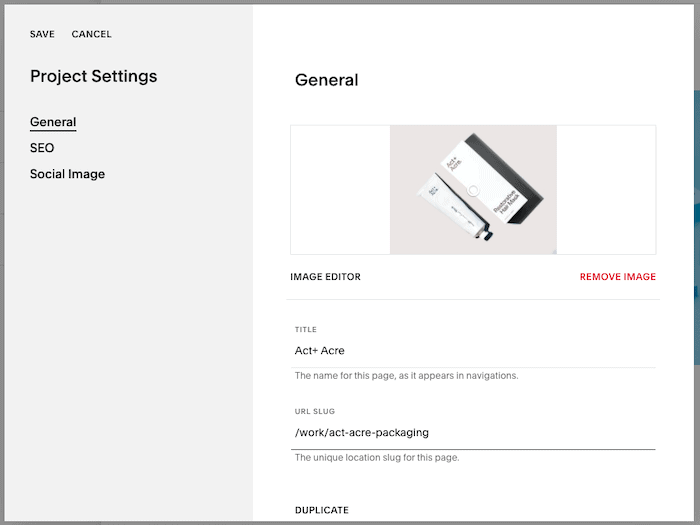
このセクションに表示される画像を変更するには、関連するプロジェクトの上にもう一度カーソルを置き、「…」アイコンをクリックして、「設定」をクリックします。
新しいポップアップで、[画像を削除] をクリックし、独自の画像に置き換えます。 サイトに関連するものにするために、タイトルと URL スラッグ (ページ URL) も必ず変更してください。 完了したら、ポップアップの左上にある「保存」をクリックします。

他のプロジェクトごとにこれを繰り返します。 完了したら、全体がどのように見えるかを確認できます。 満足したら、次のステップに進みましょう。

Squarespace のテンプレートは、適切に機能するために高品質、高解像度の画像に依存しています。 これらがなければ、デザインは本当に崩れ始めます。 使用する画像を適切に選択できるようにするために、追加の労力 (またはストック画像の場合はお金) を投資する価値があります。
ステップ 7 – 「プロジェクト」ページを編集する
「プロジェクト」セクション内の各画像も、それぞれ独自のページにつながります。 これを使用して、プロジェクトに関する情報を含めたり、画像を追加したりできます。 このページを編集するには、左側のホーム メニューでプロジェクトをクリックし、[編集] をクリックするだけです。

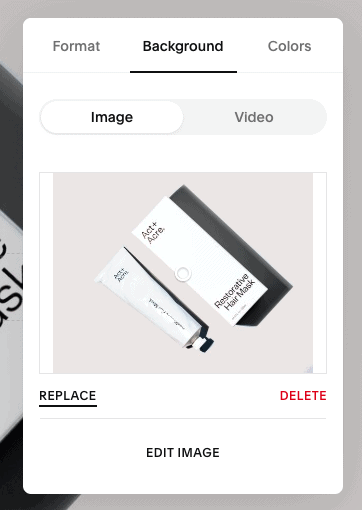
まず、セクションの上にマウスを移動してヘッダーの背景画像を変更し、表示される鉛筆アイコン (「セクションの編集」) をクリックします。 新しいポップアップウィンドウで「背景」オプションを選択し、「置換」をクリックします。

ページの残りの部分は、クリックして編集するか、以前と同様にセクションを追加することで編集できます。

セクションを削除するには、セクションの上にマウスを置き、右上に表示されるゴミ箱アイコンをクリックします。

完了したら、「完了」をクリックしてから左上の「保存」をクリックし、残りの「プロジェクト」ページでも同じ手順を繰り返します。
ステップ 8 – 「連絡先」ページの編集
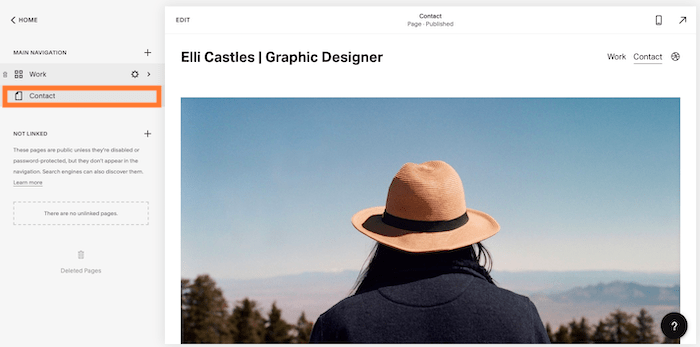
ホームページと「プロジェクト」セクションには満足しているので、別のページの編集に進みましょう。 私たちのテンプレートには「連絡先」ページが含まれており、潜在的なクライアントが Elli に連絡できるように残しておきたいと考えています。 これを編集するには、ホーム メニューの左上にある [ページ] リンクをクリックします。

次に、[連絡先] ページ (下で強調表示されている部分) をクリックします。 右側のサイトプレビューに「連絡先」ページが表示されるので、「編集」をクリックして変更を開始します。

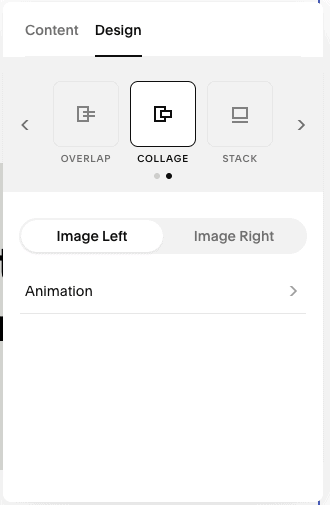
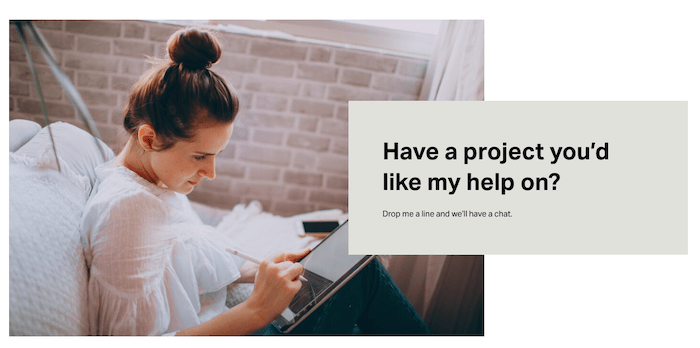
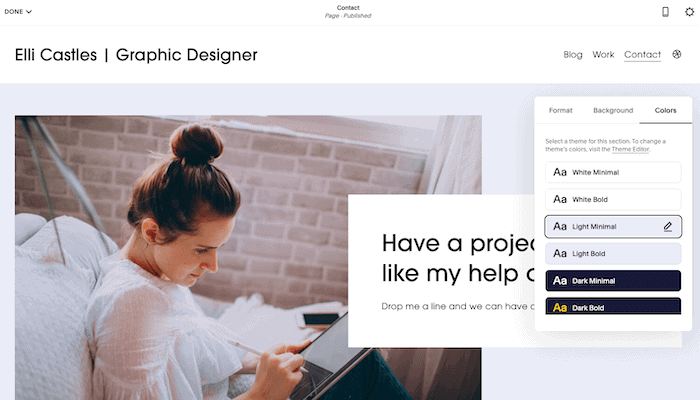
まず、メイン画像を Elli の画像に置き換えます。 デザインにセンスを加えるために、テキスト ボックスが重なるように画像形式も変更します。 それには、画像をクリックしてから鉛筆アイコンをクリックして編集します。 画像を置き換えた後、「デザイン」タブを選択し、「コラージュ」オプションを選択します。

テキスト領域をクリックしてテキストを編集します。 テキストを強調表示し、別のテキスト タイプ (見出し 1、2 など) を選択することで、フォント サイズを変更することもできます。


完了すると、次のようなものが得られます。

次に、前の手順で行ったように、クリックして編集して既存のテキストを変更します。 テキストの上に表示されるツールバーを使用して、テキストの書式設定 (太字や斜体のスタイルなど) を変更することもできます。

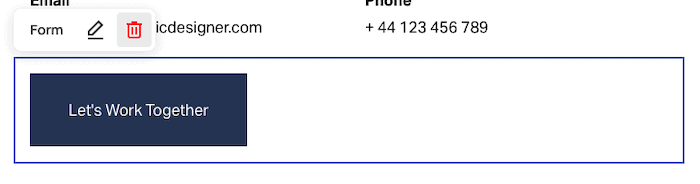
最後に、既存の「Let's Work Together」ボタンを新しいお問い合わせフォームに置き換えたいと思います。 したがって、これをクリックしてゴミ箱アイコンをクリックして削除します。

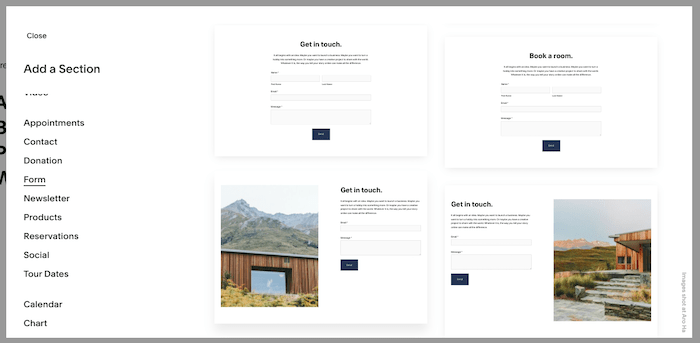
次に、新しいセクションを追加します (ステップ 6 で行ったように)。 フォームを追加する場所 (この場合はページの下部) にマウスを移動し、[セクションを追加] をクリックして、[フォーム] オプションを選択します。 選択できるさまざまなフォーム レイアウトが表示されます。下にスクロールして、フォームの横に画像が表示されるものを選択します。

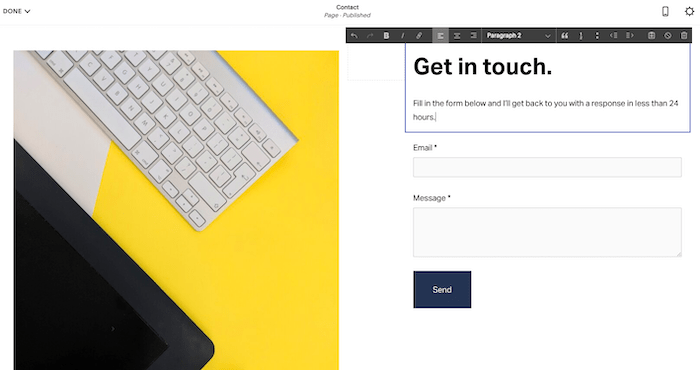
フォームを挿入したら、画像を変更し (これを行う方法はもう十分にわかるでしょう!)、必要に応じてフォーム上のテキストを編集します。

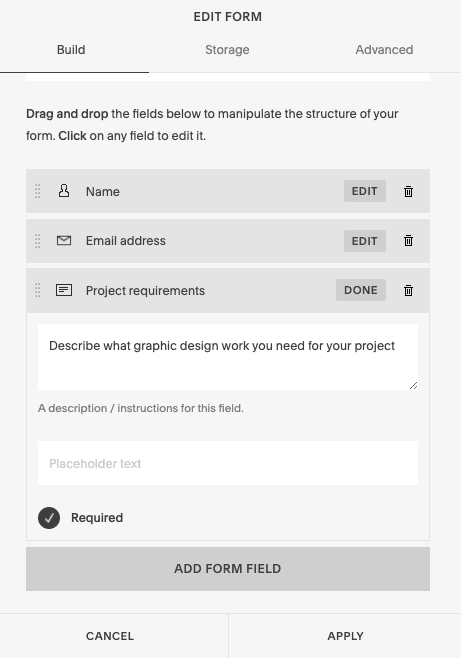
フォームフィールドに変更を加えるには、フォームをクリックし、編集する鉛筆アイコンを選択します。 既存のフィールドを編集/削除したり、新しいフィールドを追加したりできます。

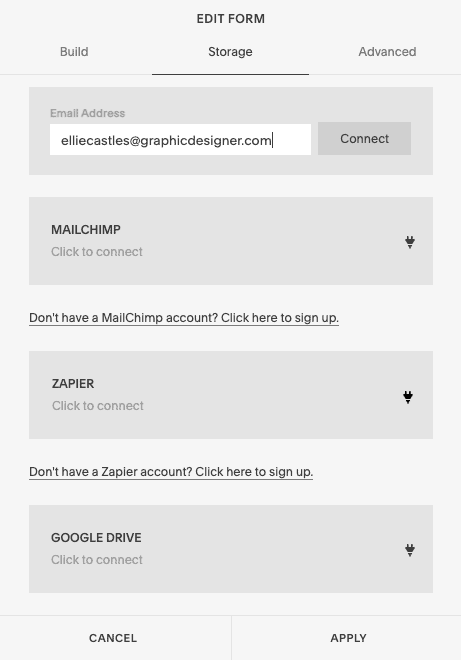
次に、フォーム送信のデータがどこに送信されるかを定義する必要があります。 [ストレージ] タブをクリックします。更新情報を電子メールとして受信するか、データを Google ドライブ スプレッドシート、Mailchimp、またはその他の電子メール マーケティング ツール (Zapier を使用) に直接送信するかを選択できます。 この例では、電子メール オプションを選択するだけです。

完了したら、「適用」ボタンをクリックします。 ページ上のすべてが正常であることを確認してください。 問題がなければ、次のステップであるブログの追加に進みましょう。
ステップ 9 – ブログを追加する
Squarespace テンプレート内の既存のページを編集する方法を説明しました。 しかし、新しいページを追加したい場合はどうすればよいでしょうか? それとも一連のページ (ブログなど) でしょうか?
実際は思っているよりも簡単です。 左側のホーム メニューで、[メイン ナビゲーション] メニューが表示されていることを確認します (まだ表示されていない場合は、[ページ] をクリックしてアクセスできます)。 「メイン ナビゲーション」の横に表示される「+」ボタンをクリックします (または、サイトのメイン ナビゲーションからこの新しいページにアクセスできないようにする場合は、「リンクされていません」の横に表示される「+」をクリックします)。

おそらくほとんどのページはメイン ナビゲーションからリンクされるようにしたいと思われますが、パスワードで保護されたページ、会員専用エリア、広告主導のランディング ページなど、「リンクなし」オプションを使用した方がよい場合があります。通常の訪問者には見られたくないもの。
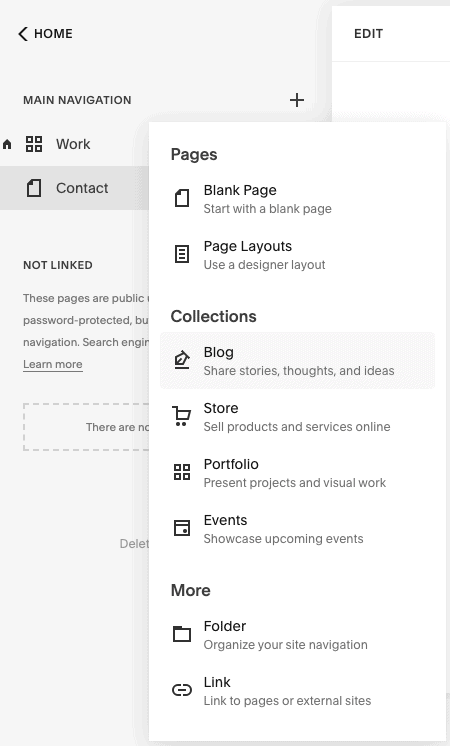
空白のページを追加するオプションや、レイアウト/テンプレートから開始するオプションなど、新しいページを追加するためのさまざまなオプションが表示されます。 「ブログ」オプションを選択します。

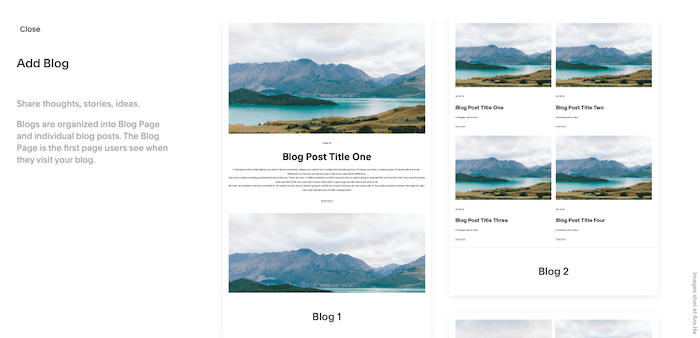
次に、使用するブログ レイアウトを選択します (ここでは「ブログ 2」を選択します)。

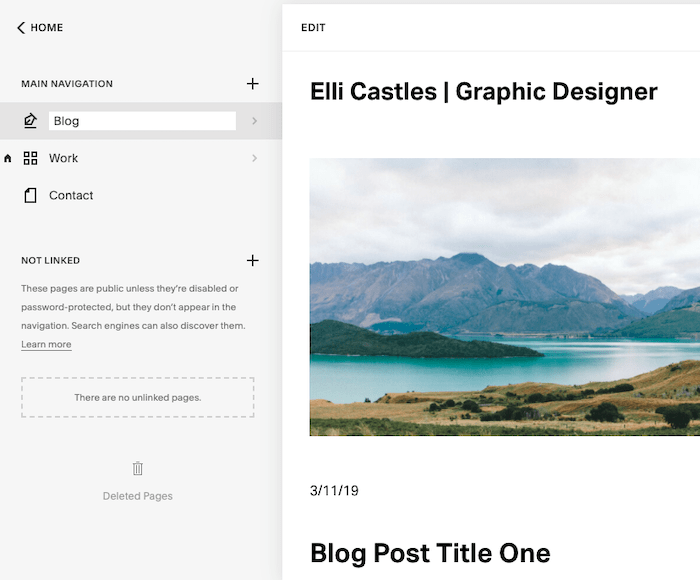
追加したら、左側のペインでブログのメニュー タイトルを編集できます。 これはサイトのメニュー/メイン ナビゲーションに表示されるタイトルになるため、短くわかりやすくするために、名前を「ブログ」とします。

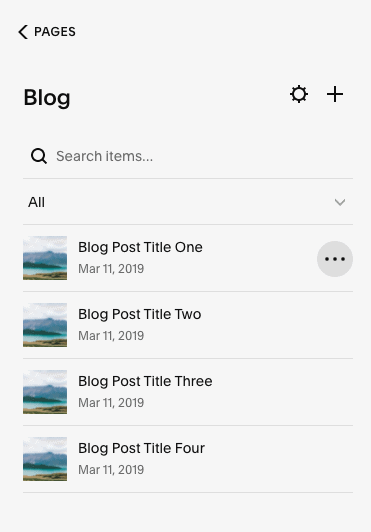
次に、編集したばかりの [ブログ] メニュー項目をクリックすると、テンプレートに付属するデモ ブログ投稿のリストが表示されます。

これらは、以前に「プロジェクト」を編集したのと同じ方法で編集できます。 各ブログ タイトルの横に表示される「…」をクリックして、ブログ投稿を削除または複製します。
同様に、「…」をクリックして「設定」を選択すると、次のことができます。
- 投稿のステータスを変更します (例: 「下書き」、「レビューが必要」、「公開」、さらには「スケジュール」投稿)
- タグとカテゴリを追加する
- コメントの有効化/無効化
- ブログのメイン画像を変更します (「オプション」メニュー項目の下)
- SEO 設定 (タイトル、説明、URL) を編集する
- ソーシャルメディアまたは電子メールキャンペーンへのリンクを追加する
ブログ投稿のコンテンツを編集するには、左側のブログ タイトルをクリックし、エディター セクションで [編集] をクリックするだけです。

「プロジェクト」ページと同様に、既存の見出し、画像、テキストを編集したり、セクションを追加/削除したりできます。

完了すると、次のようなメインのブログ ページが完成します。かなりクールですね?

ステップ 10 – サイトのスタイルをカスタマイズする
私たちはサイトのコンテンツを管理しました。 次に、デザインとスタイルが希望どおりであることを確認しましょう。
Squarespace のテンプレートは、サイト全体で統一されたデザインを備えており、各ページは同じサイト スタイル、配色、フォントなどを使用しています。これにより、Squarespace サイトは、その名高いデザイン性の高い美観を維持することができます。
次の手順に従って、テンプレートを微調整できます。 元のデザインからあまり逸脱しないことが最善ですが、そこにあなたの/あなたのビジネスの個性を少し注入することはできます。
より大きな変更を加えたい場合は、カスタム コード (HTML、CSS、JavaScript) を追加することができます。 a) Squarespace のテンプレートはそのままで素晴らしい、b) Squarespace はこれらの変更に関するサポートを提供しないため、これはあまりお勧めしませんが、オプションはあります。
まず、左ペインの「ホーム」オプションをクリックして、ホームメニューに戻ります。 次に「デザイン」を選択します。 フォント、色、アニメーション、ボタンなど、サイトをカスタマイズするための幅広いオプションが見つかります。

フォントのカスタマイズ
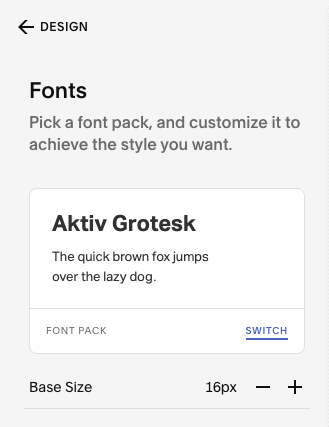
まずは「フォント」をクリックしてみましょう。 Squarespace は、テンプレートに最適に一致するフォントのペアであるフォント パックを使用します。 フォント パックを切り替えたり、パック内のフォントを変更したり、高さ、太さ、間隔を調整したりすることもできます。 したがって、[切り替え] オプションをクリックして、サイトに最適なフォント パックを選択してください。

フォント パック「ITC Avant Garde Gothic Pro」を選択します。これをクリックすると、右側のエディターでどのように表示されるかをプレビューできます (すべての見出しとテキストが新しいフォント パックで自動的に更新されます)。 。

フォント パック (フォント、高さ、間隔など) を調整するには、[戻る] をクリックし、以下で強調表示されている [グローバル テキスト スタイル] オプションの 1 つをクリックします。 これらの下には、「スタイルの割り当て」オプションもあり、サイト上の各テキスト スタイルを使用する場所を指定できます。

色のカスタマイズ
あなたのビジネスのブランディングには、サイトのデザインに反映させたい色があるかもしれません。 あるいは、テンプレートのミニマルな配色よりも大胆で明るい色を好む場合もあります。 この場合は、左ペインの [デザイン] メニューに戻り、[色] オプションを選択して、サイトのテーマを調整できます。
次に、カラーパレットの上に表示される「編集」をクリックします。 Squarespace の既存のカラー パレットから 1 つを選択できます。 カスタム カラーを選択するか、アップロードされた画像からカラーを選択するには、山形/矢印アイコン (下で強調表示されている) をクリックします。

これらの色をサイトに適用するには、[セクション テーマ] の横にある山形をクリックします。

サイトに適用できる自動生成されたカラー テーマのリストが表示されます (背景、テキスト、リンク、ボタンの色などが変更されます)。 そのままにすることも、テーマの上にマウスを移動したときに表示される鉛筆アイコンをクリックしてカスタマイズすることもできます。
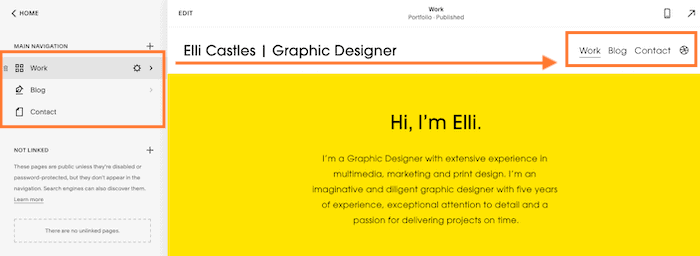
右側の [サイト プレビュー] ウィンドウには、表示しているページの各セクションに適用されているカラー テーマも表示されます。 ご覧のとおり、ホームページ全体で「White Minimal」を使用しています。

カラーテーマはセクションごとにのみ変更できます。 デフォルトでは、ヘッダーはそのページの最初のセクションのカラーテーマを継承しますが、これを変更するには、[サイトヘッダーの編集] > [色] を選択し、[透明] スイッチを切り替えます。 フッターに適用されたカラーテーマはサイト全体に適用されます。
変更を開始するには、サイト プレビューで [編集] をクリックし、更新するセクションにカーソルを合わせて鉛筆アイコンを選択します。 次に、ポップアップ ウィンドウで [カラー] タブに移動し、好みのテーマを選択します (上部のセクションには [アクセント ダーク] を使用します)。

さらに変更を加えたい場合は、サイトの他のページを参照し、同じ手順を繰り返します。

完了したら、左上の「完了」をクリックし、「変更を保存」をクリックします。
もちろん、ボタンや間隔など、調整できるデザイン要素は他にもたくさんあります。 ただし、もうこのシステムについては十分に理解されていると思いますので、さらに変更を加えたい場合は、自由に試してみてください。
ステップ 11 – ページタイトル、ナビゲーションメニュー、SEO 設定を更新する
ゴールラインにかなり近づいています! まずはいくつかの家事用品を片付けましょう。
まず、各ページが次のことを確認することから始めます。
- ナビゲーション メニューに必要な順序でページを表示します。
- 各ページを代表するタイトルを使用し、
- 正しいSEO設定がある。
A. ホームメニューで「ページ」をクリックします。 [メイン ナビゲーション] メニューで、必要に応じてページを順番にドラッグして並べ替えます。 右側のサイト プレビューに変更が反映されていることがわかります。

B. 変更したいタイトルがある場合も、ここで変更します。 たとえば、「仕事」を「ポートフォリオ」に変更したいとします。 左側のホーム メニューで、[仕事] ページにカーソルを置き、表示される設定/歯車アイコンをクリックします。

[ページ タイトル] と [ナビゲーション タイトル] (必要に応じて [URL スラグ] も追加) を更新し、左上の [保存] をクリックします。

C. Google で特定のキーワードをターゲットにしたい場合に備えて、各ページのSEO 設定を更新する良い機会でもあります。 もう一度、編集したいページの横にある設定/歯車アイコンを押して、「SEO」メニューに移動します。 「SEO タイトル」と「SEO 説明」を編集し、「保存」をクリックします。 ポートフォリオ プロジェクトやブログ投稿など、各ページでこれを繰り返すことをお勧めします。

SEO のためにサイトを最適化する方法の詳細については、Squarespace SEO ガイドをご覧ください。
次に、サイト設定が正しく設定されていることを確認しましょう。 ホームメニューで「設定」に移動し、「言語と地域」を選択します。
次に、適切なタイムゾーン、地域、言語、測定基準 (製品を販売する場合に関連します) が選択されていることを確認します。 完了したら「保存」をクリックします。

「設定」メニューに戻り、「ビジネス情報」オプションを選択し、関連する詳細をすべて入力します。 テンプレートによっては、これらの一部が自動的にサイトに挿入される場合があります。 完了したら、もう一度「保存」をクリックします。

ステップ 12 – 最終チェック、ドメインのセットアップ、起動!
この時点まで、あなたのサイトはあなたのみに表示されます。 サイトのコンテンツ、デザイン、SEO 設定を更新したので、世界と共有する準備が整いました。それでは、公開してみましょう。
これまで Squarespace の無料トライアルを使用していましたが、サイトを公開するには有料プランにアップグレードする必要があります。そのため、これを実行する前に、Squarespace サイトに 100% 満足していることを確認してください。
まず、サイト プレビューで各ページをチェックして、すべての外観に満足していることを確認します。
Elli のために私たちが構築したサイトは次のとおりです。結果には非常に満足しています。
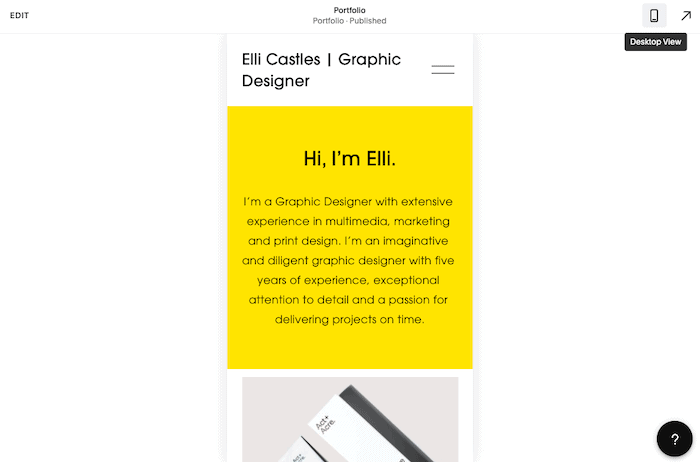
モバイル アイコンをクリックして、サイトのモバイル バージョンも必ずチェックしてください (すべての Squarespace サイトはデフォルトでモバイルに最適化されます)。

次に、 Squarespace の有料プランのいずれかにアップグレードする必要があります。 画面の下部に表示されている [購読] ボタンをクリックするか (これが最も簡単なオプションです!)、メイン メニューに戻って [請求とアカウント]、[請求]、[プランのアップグレード] の順に選択します。 '。
その後、Squarespace の 4 つのプランから 1 つを選択し、月単位または年単位のサブスクリプションを選択できるようになります。 最適なプランの選択にサポートが必要な場合は、Squarespace の料金ガイドをご覧ください。

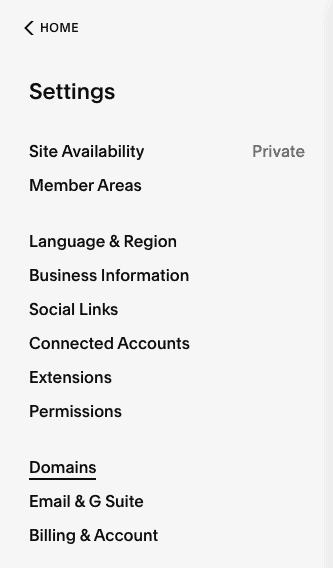
支払いの詳細を入力し、[確認して購入] をクリックしたら、サイトを公開することができます。 まず、ホームメニューに戻り、「設定」を選択し、「サイトの可用性」が(「プライベート」ではなく)「パブリック」であることを確認します。
最後に、サイトをカスタム ドメイン名にリンクします。 これも、左側のホーム メニューで [設定]、[ドメイン] の順に選択して行います。

3 つのオプションが表示されます。
- ドメイン名を取得する –現在カスタム ドメイン名を持っておらず、Squarespace を通じて直接購入したい場合は、このオプションを選択します。 Squarespace は、Squarespace の年間サブスクリプションを購入した場合、初年度は無料でドメインを提供します。
- 自分が所有するドメインを使用する –別のプロバイダー (Namecheap、GoDaddy など) の既存のドメインがある場合は、このオプションを選択します。 a) それを Squarespace に転送するか、b) それを Squarespace サイトに接続することができます (既存のプロバイダーに保持したい場合)
- 組み込みドメイン –これは、Squarespace によって割り当てられた自動生成ドメインです (変更可能)。 yoursiteid.squarespace.com のようになります。 これはカスタム ドメインを置き換えるものではありません。自分だけが表示できる内部ドメインと考えることができます。
該当するオプションを選択し、必要な手順に従ってください。
これで、Squarespace サイトが公開され、世界に自慢できるようになりました。
Squarespace チュートリアル: 結論
Squarespace は、ポートフォリオやブログを構築するための最高の Web サイト ビルダーの 1 つを提供しており、このチュートリアルでは、これらの機能を備えたシンプルな (それでいてスタイリッシュな) Squarespace Web サイトをまとめる手順を説明しました。 しかし、Squarespace は、e コマースやメンバーエリアなどの他のカテゴリでも独自の地位を保っています。Squarespace の完全なレビューで詳細を確認できます。
Squarespace を試してみませんか? ここから無料でお試しください。
Squarespace のデザイン重視は好きですが、もっとコントロールしたいと思っていませんか? あなたにとっては Webflow の方が良い選択かもしれません。ここで Webflow と Squarespace の比較をお読みください。 また、Wix と Squarespace の比較で、Wix とどのように比較できるかを確認することもできます。