Web デザインにおけるユーザビリティのための 8 つの効果的なヒント
公開: 2022-03-12Web デザインにおけるユーザビリティは、使いやすい UX やプリインストールされたテキスト読み上げページ リーダー以上のものです。 それは、あなたのウェブサイトを訪問する可能性のあるユニークな人々のグループについて考え、彼らのニーズに応えることです.
今日は、Web デザインのユーザビリティをまったく新しい方法で見ていきます。 つまり、障害のある人を含むすべての人のために設計することを意味します。 主要な Web デザイン エージェンシーである Creative Brand Design は、これには開発チームが (少なくとも) WCAG 2.1 フレームワークや ADA などの合意された基準を適用することを要求することが含まれると警告しています。
全体として、これらの実用的なヒントは、すべての訪問者が Web サイトで同じ標準の操作性を享受できるようにするのに役立ちます。

1. コントラストの高い Web サイト
背景とフォントの色のコントラストが大きい色を選択する必要があるのはなぜですか? それは視覚障害や色覚異常を持っている人に役立ちます。また、まぶしい環境や明るい環境でもテキストが表示されることを意味します。 しかし、より説得力があるのは、ページの平均時間が 54 秒の場合、理解を助けることができるということです。 最後に、ウェブサイト全体が読みやすくなります。 これにより、訪問者の満足度と定着率を高めることができます。
フォント、画像、リンク、ボタン、キャプションなどに読みやすい色を選択することを検討してください。 一般に、暗い色に白を、明るい色に黒を組み合わせることは間違いありません。
2.フォントと読みやすさ
かわいいカリグラフィー フォントは、あなたには素敵に見えるかもしれませんが、多くの人にとっては読みにくいものです。 これは特に、拡大鏡を使用して Web サイトのテキストを読んでいて、一度にコピーの一部しか表示されていない場合に当てはまります。
Penn State によると、「オンラインで読む場合、一般的に、サンセリフ フォント (Arial、Verdana など) は、セリフ フォント (Times New Roman)、幅の狭いフォント、または装飾的なフォントよりも読みやすいと考えられています。」 目立ちながら優れた読みやすさを維持したい場合は、ブランド用にカスタムのサンセリフ フォントを作成することを検討してください。 それが高すぎる場合は、通常とは異なる (しかし読みやすい) フォントのライセンスを代わりに使用することをお勧めします。
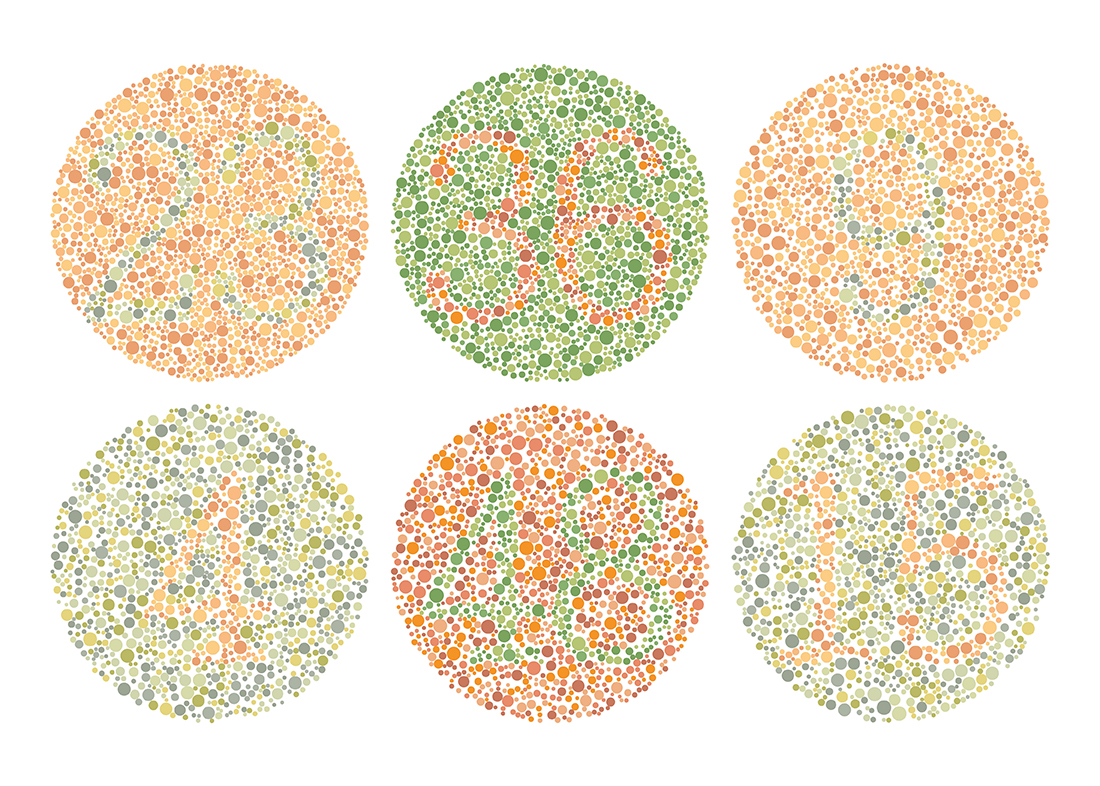
3. 色弱者向けのデザイン
GetFeedback によると、「[色] 失明または [色] 視力障害 (CVD) は、世界中で男性の 12 人に 1 人、女性の 200 人に 1 人が罹患しています。 これは、あなたのウェブサイトやアプリにアクセスする 100 人のユーザーごとに、最大 8 人が実際にコンテンツを予想とは大きく異なる体験をする可能性があることを意味します。」 助けるために、あなたのウェブデザイン代理店に依頼して、明確にするためにアイコンや記号を追加し、これらの色の組み合わせを避けてください:
- 緑に赤、茶、青、黒、または灰色
- 青と紫または灰色
- 黄みがかった薄緑

4.テキスト読み上げウェブサイトリーダーと拡大鏡
シンプルなプラグインは、さまざまな障害を持つ個人が Web サイトをよりスムーズに使用するのに役立ちます。 NaturalReader などのツールは、コピーを読み上げるために有効にできる簡単なウィジェットです。 また、組み込みの画面拡大機能を提供することで、技術に詳しくない訪問者が小さなテキストを簡単に読むことができます。 また、アクセシビリティ チェッカーでスキャンを実行して、Web サイトだけに提案された Web デザインの改善における他のユーザビリティに関する推奨事項を取得することもできます。
5. 画像の代替テキスト
スクリーンリーダーをインストールするのは素晴らしいことです。 ただし、画像を解釈することはできません。 何を言うべきかを伝える必要があります。 代替テキストを追加する方法です。 追加の利点は、検索エンジンもその画像が何を意味するかを知ることです。 単なる装飾的な画像の場合は、これを行う必要はありません。 ただし、ボディ コピー (およびキーワード ランキング) にとって重要な画像に alt テキスト行を含めることは、優れたアイデアです。
このフィールドを適切に使用するための推奨事項に従ってください。キーワードでいっぱいにしないでください。 一般に、自然言語音声での説明のいくつかの単語が最善のポリシーです。
6. シンプルなUX
すべての訪問者が、Web サイトでやりたいことを簡単に実行できるようにしたいと考えています。 つまり、ナビゲーション、メニュー、チェックアウト プロセスは使いやすくする必要があります。 複雑なアニメーション、自動再生動画、バナー カルーセルなどの不要な要素を追加しないでください。 これにより、Web サイトの速度が低下するだけでなく、スクリーン リーダーや拡大鏡を使用しているユーザーがサイトをナビゲートするのに苦労することになります。


Web デザインで優れたユーザビリティを得るには、インタラクティブな要素をクリーンで簡単に見つけられるようにします。 コンバージョンを向上させるために、できる限り Web デザインの標準に準拠してください。 また、メニューやボタンを顧客が探さない場所に移動しないでください。
7. オムニチャネルのサポート
WhatsApp、Facebook、または電子メールを優先して、従来の電話サポートラインをビンに入れるのが一般的です. しかし、それは、サポートの問い合わせにアクセシビリティ デバイスを使用する、技術恐怖症である、または音声通信しか使用できない市場の大部分を除外している可能性があります。 オーバーヘッド コストをいくらか節約できるかもしれませんが、サポート手段をカットすると、カスタマー エクスペリエンスと収益に悪影響を及ぼす可能性があります。 しかし、オムニチャネル サポートの利点は非常に大きいです。
HelpScout によると、「消費者の 89% は、顧客サービスの満足度が高いと、再度購入する可能性が高くなります。」 また、優れたエクスペリエンスの一部は、クライアントが関与したい場所でサービスを提供するために、すべての情報を手元に置いていつでも利用できることです。
8. 基準を満たす
技術的には法律ではないのに、なぜ Web デザインでユーザビリティを主張する必要があるのでしょうか? 差別禁止法だからね。 米国、英国、および他の多くの西側諸国では、企業が障害のある人々に対して合理的な調整を行うことを保証する法律が存在します. また、英国では (まだ) Web サイトのアクセシビリティに関して訴えられた人はいませんが、米国では同じではありません。
Web Usability によると、「2017 年の成功事例 (Gil v. Winn-Dixie) に続いて、家内工業が米国で発生し、企業に対して ADA タイトル III の訴訟を起こしました。 […] Seyfarth によると、Web サイトのアクセシビリティに関するタイトル III の訴訟の数は、2017 年の 814 件から 2018 年には 2258 件に 177% 増加しました。」 したがって、リスクを最小限に抑えるために、ADA および WCAG 2.1 標準に準拠することをお勧めします。
概要
Web デザインの使いやすさは、トランザクションを簡単にするだけではありません。 全体として、すべての訪問者が歓迎され、対応されていると感じられるようにすることが重要です。 ADA や WCAG 2.1 などの確立されたガイドラインに準拠するだけでなく、ブランディング、タイポグラフィ、レイアウトのさまざまな機能を考慮することができます。 つまり、これらのヒントは、顧客のためにより包括的なデジタルの未来を設計するのに役立ちます.
これは、Creative Brand Design、ロンドンのスポンサー付き投稿です。

 UIデザインにおける8つの重要な配色ルール
UIデザインにおける8つの重要な配色ルール すべてのデザイナーが知っておくべき 12 のビジュアル階層の原則
すべてのデザイナーが知っておくべき 12 のビジュアル階層の原則 グラフィック デザイナー向けの Netflix ドキュメンタリー トップ 10
グラフィック デザイナー向けの Netflix ドキュメンタリー トップ 10  シンプルなイラストで説明された20の重要な設計原則
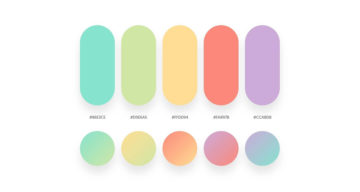
シンプルなイラストで説明された20の重要な設計原則 対応するグラデーションパレットを備えた32の美しいカラーパレット
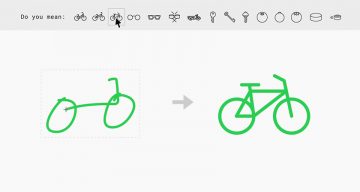
対応するグラデーションパレットを備えた32の美しいカラーパレット Google AutoDraw は、ラフな落書きを美しいアイコンに無料で変換します
Google AutoDraw は、ラフな落書きを美しいアイコンに無料で変換します