初心者のための Wix チュートリアル ウェブサイトをステップバイステップで構築する
公開: 2020-11-17Tooltester はあなたのような読者によってサポートされています。 あなたが私たちのリンクを通じて購入すると、私たちはアフィリエイトコミッションを得ることができ、それにより私たちは無料で調査を提供することができます。
ウェブサイト ビルダーは、「ウェブサイトを構築する最も簡単な方法」としてよく宣伝されます。 そして、ウェブサイトビルダーについて言えば、Wix ほど大きなものはありません。Wix は世界中で 2 億人以上のユーザーを誇ります (ここで実際の Wix ウェブサイトの例をいくつか見ることができます)。
それにもかかわらず、Wix の無数の編集およびカスタマイズのオプションは、新規ユーザーにとって圧倒される可能性があります。
この包括的な Wix チュートリアルでは、 Wix で独自のウェブサイトを構築するために知っておくべき主な事項を各ステップごとに説明します。
Wix でできることすべての核心部分には立ち入りませんが (たくさんありすぎます!)、この Wix チュートリアルを終える頃には、簡単で簡単な操作ができるようになることをお約束します。プロフェッショナルな外観の Wix ウェブサイトを立ち上げる準備ができています。
それでは、早速本題に入りましょう!
この Wix チュートリアルは誰を対象としていますか?
この Wix チュートリアルでは、基本的な写真ポートフォリオ Web サイトを作成します。 あなたが写真家、デザイナー、アーティスト、またはクリエイティブな専門家であれば、ここは正しい場所です。
また、予約カレンダー、お問い合わせフォームの追加、検索用にサイトを最適化する方法についても説明します。そのため、これらの機能の追加を検討している中小企業やフリーランサーにとって、このチュートリアルは同様に役に立ちます。
Wix は初心者向けに設計されているため、技術スキルのレベルは関係ありません。このチュートリアルを使用すると、完全に機能する Wix ウェブサイトをすぐに作成できるようになります。
さらに詳しい洞察が必要な場合は、Wix のレビューをチェックして、その長所と短所を確認してください。
ステップバイステップの Wix チュートリアル
ビデオの手順に従うか、代わりに文書版をお読みください。 または両方を使用します。 あなたに合ったものなら何でも!
ここから Wix を無料でお試しください。
ステップ 1 – Wix にサインアップする
まず、Wix.com にアクセスしてアカウントを作成します。 (注: Wix はインターフェースを変更することがあるため、次のいくつかの手順はまったく同じに見えないかもしれませんが、それでも非常に直感的なので、簡単に理解できるはずです。)

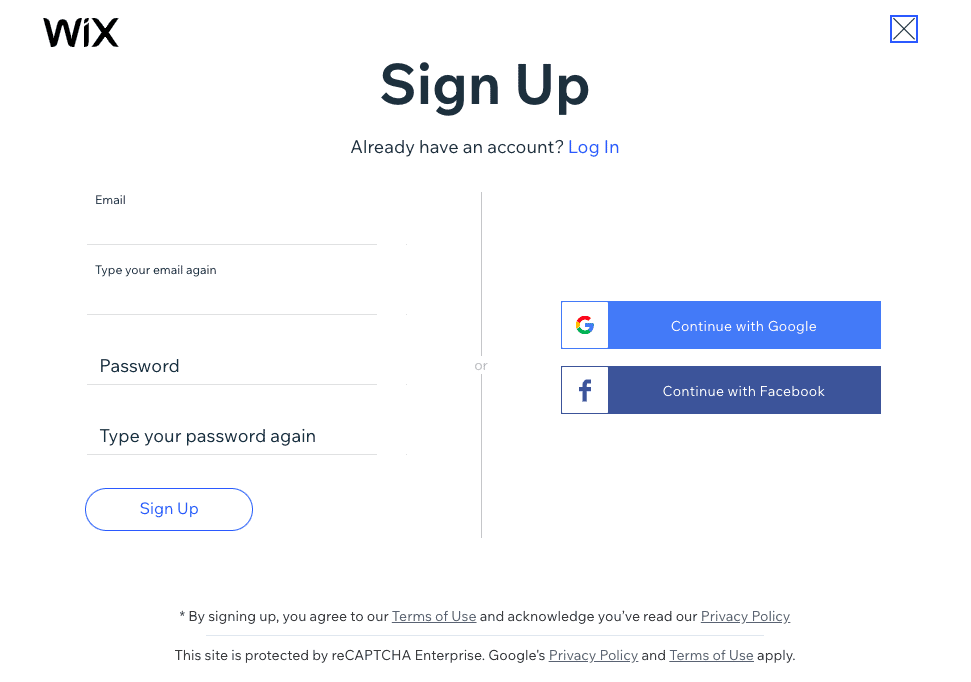
「始める」ボタンをクリックして、新しいログインを作成するか、既存の Google または Facebook アカウントを使用してログインします。 この段階では、すべて完全に無料で使用できるため、支払いの詳細を渡す必要はありません。

ステップ 2 – Web サイトのカテゴリと機能を選択する
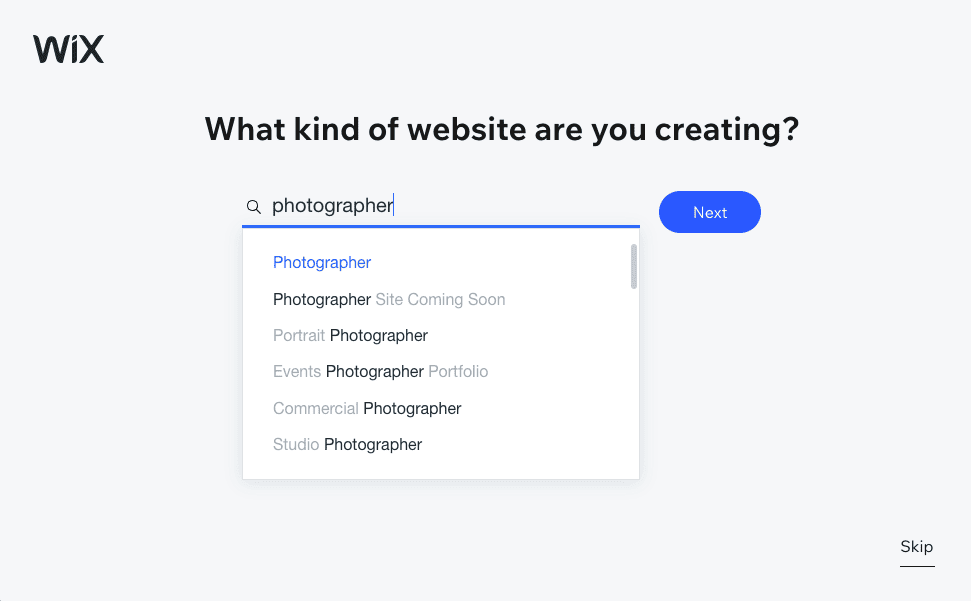
次に、セットアップ ウィザードは、作成するサイトの種類についていくつかの質問をします。 この例では、「写真家」と入力して「次へ」をクリックしますが、もちろん、サイトに関連するカテゴリを入力することもできます。

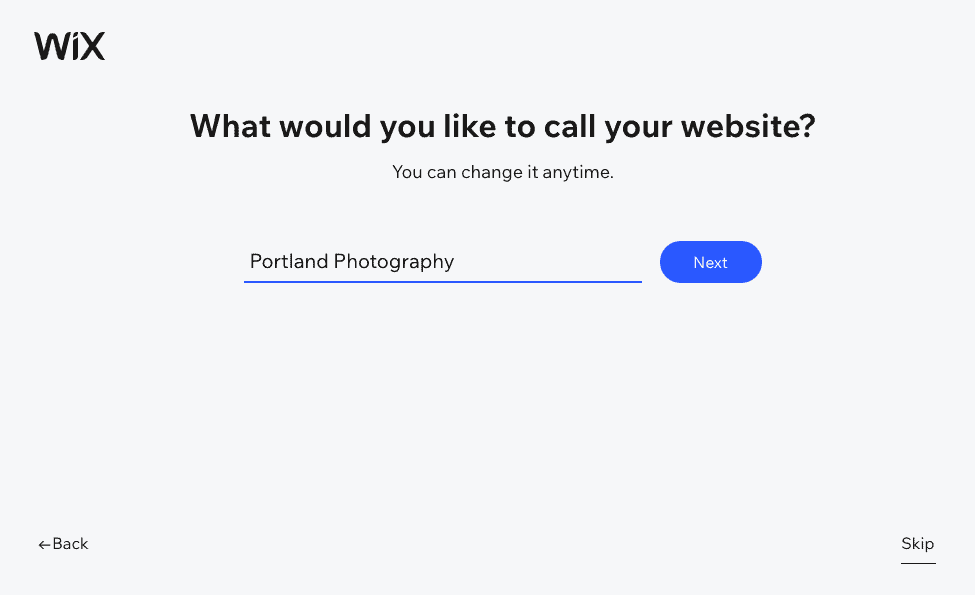
Web サイトの名前 (ビジネス名、プロジェクト名、または自分の名前を入力します) を入力し、もう一度 [次へ] をクリックします。 これは Web サイトのページ タイトルに表示されますが、必要に応じて後で変更できます。

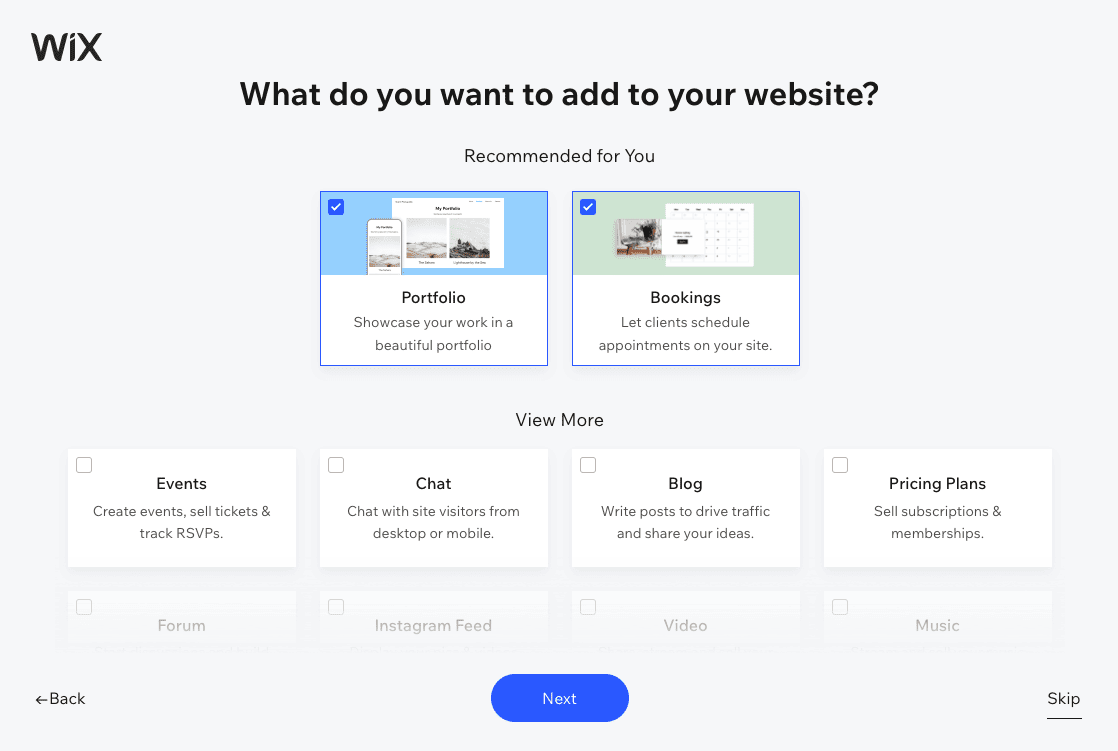
次に、特定の機能が必要かどうかを尋ねられます。 私たちの場合、作品を紹介するためのポートフォリオと、顧客が写真撮影 (または当社が提供するその他のサービス) の予約をオンラインでできるようにするための予約を推奨します。

サイトに追加したい機能にチェックを入れて選択するか、必要に応じて「スキップ」をクリックしてください。 これらはいつでも追加または削除できるため、後で気が変わっても心配する必要はありません。
ステップ 3 – Web サイト構築オプションを選択する
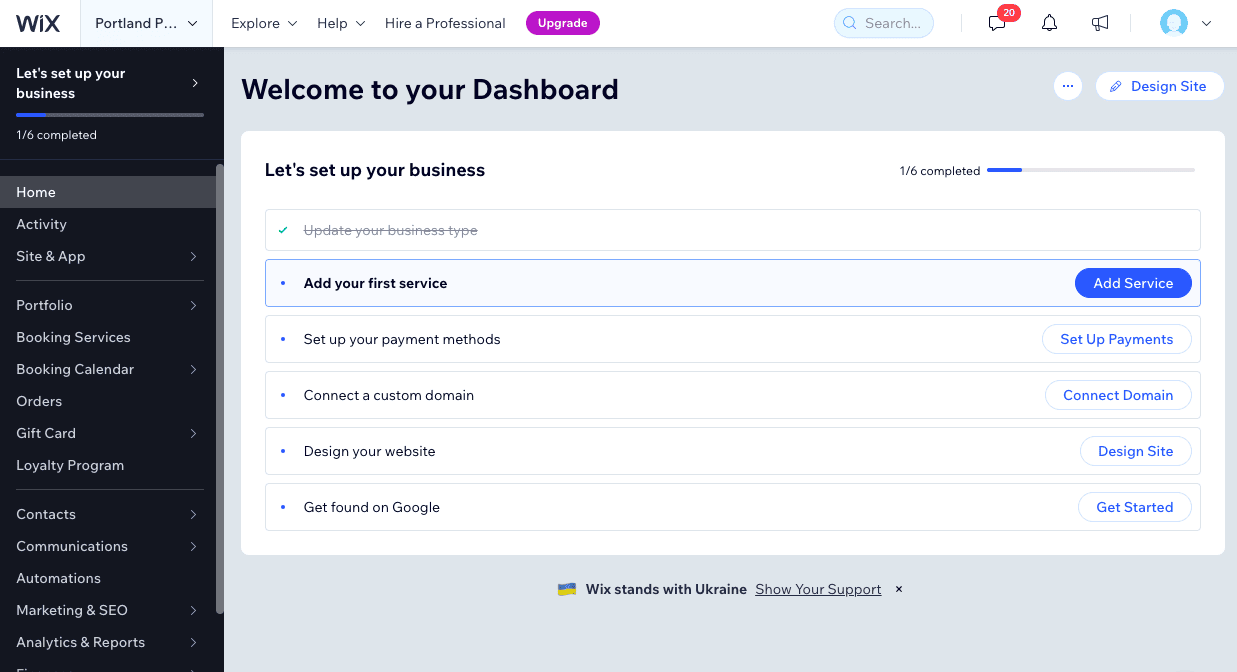
クリックすると、Web サイトのコントロール センターであるダッシュボードにアクセスできます。 ここからサイト全体を管理できるため、時間をかけてさまざまな領域や機能をすべて探索する価値があります。

また、サービスの追加、ドメインの接続など、Web サイトを構築するための主な手順を網羅したチェックリストも表示されます。 ただし、最初にサイトのコンテンツを変更する必要があるため、右上隅にある「サイトのデザイン」ボタンをクリックします。
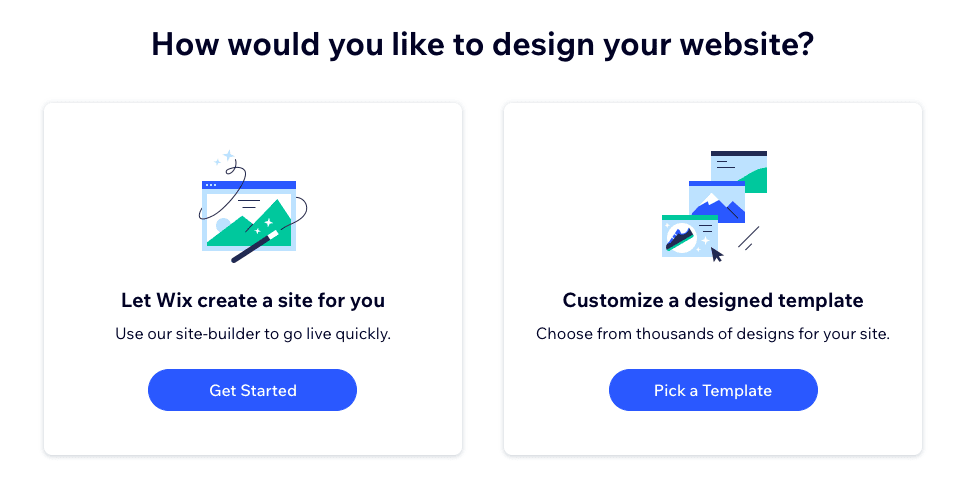
次に、Wix の AI ビルダーを使用してウェブサイトを作成してもらうか、テンプレートを選択するかの 2 つのオプションが表示されます。 希望どおりにサイトをデザインできるように、[テンプレート] オプションを選択しましょう。

ステップ 4 – テンプレートを選択する
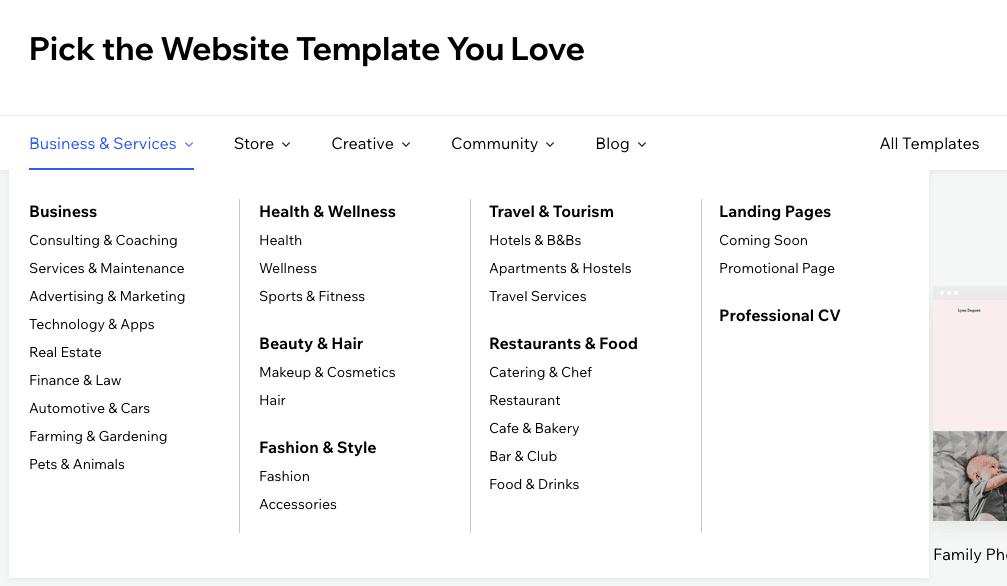
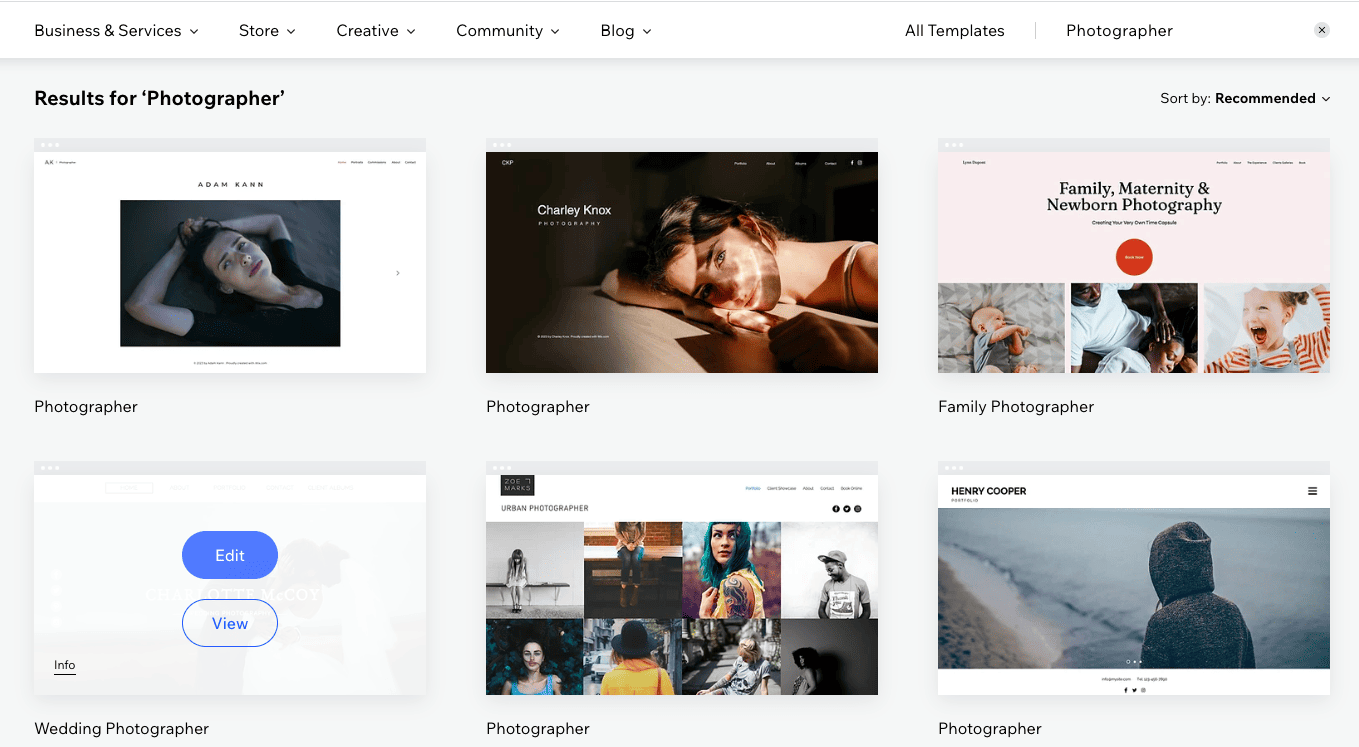
ここで、Web サイトの作成で最もエキサイティングな部分の 1 つである、テンプレートの選択に移ります。 ご覧のとおり、Wix は写真家やクリエイター全般に優れたテンプレートを提供しています。これが、Wix がポートフォリオ サイトを構築するためのオプションとして人気がある理由の 1 つです。 Wix では、以前に選択したカテゴリに基づいて自動的に選択肢が絞り込まれていますが、カテゴリを変更してより幅広い選択肢を得ることができます。ページの上部にあるメニューをクリックして、お好みのカテゴリを選択するだけです。

ここでは「写真家」カテゴリにこだわり、「結婚式写真家」テンプレートを選択します。 テンプレートの上にマウスを移動して「表示」をクリックするとテンプレートをプレビューでき、「編集」をクリックするとテンプレートの使用を開始できます。

ステップ 5 – Wix エディターについて知る
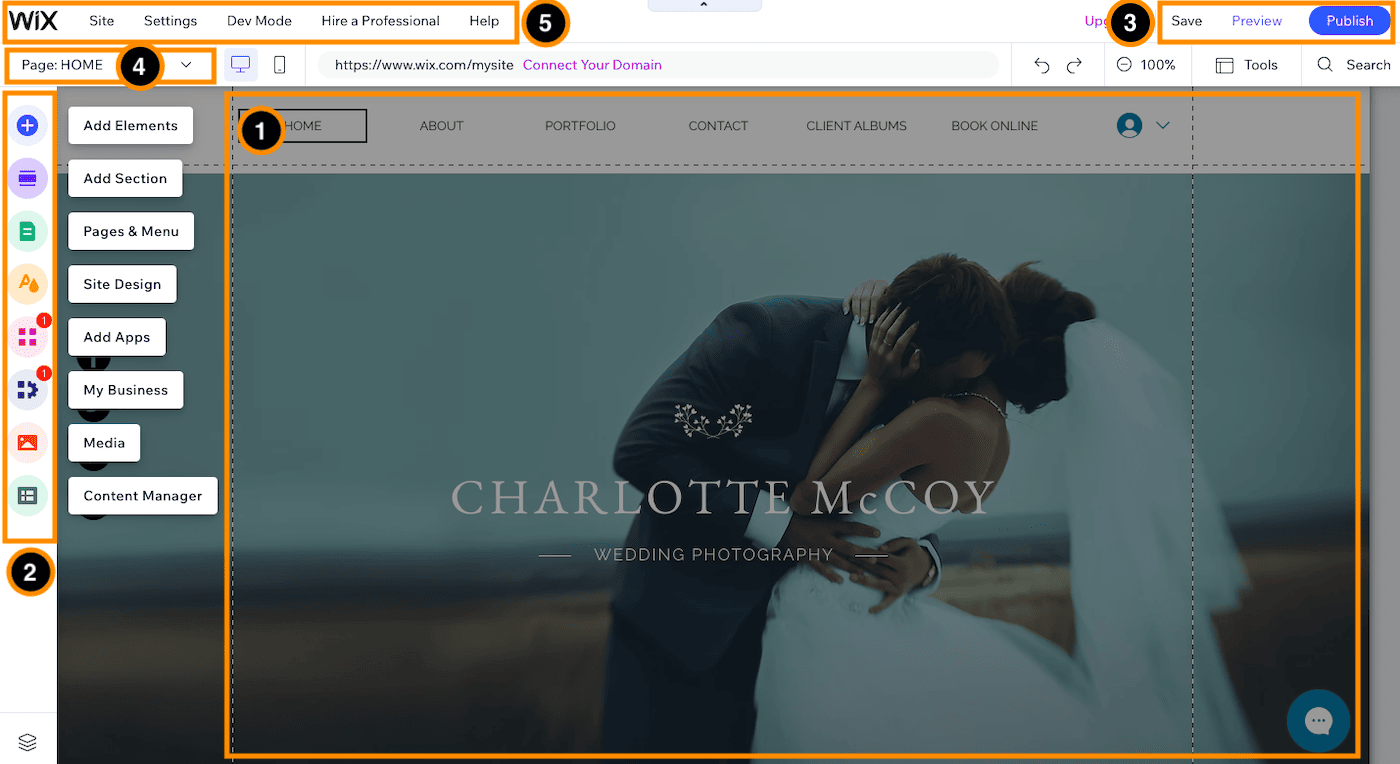
これで Wix のドラッグ アンド ドロップ エディターが表示されました。 すべてのオプションに気を落とさないでください。何をすべきかをステップごとに説明します。
まず、エディターと画面上のさまざまなオプションについて簡単に説明します。

- 編集者:ここで、サイトのコンテンツ (テキスト、画像など) を変更します。 エディターは完全にドラッグ アンド ドロップです。つまり、ページ上の任意の要素をドラッグして、好きな場所に配置できます。
- 機能ツールバー:このツールバーから、サイトのコンテンツを管理できます。 ギャラリー、フォーム、アプリなどの新しい要素を追加できます。 サイトのデザインを編集します。 ページなどを管理します。
- 保存、プレビュー、公開:右上には、変更を保存する (ただし、初めて手動で作業を保存すると、Wix は定期的に変更を自動保存します)、訪問者としてサイトをプレビューする、公開するためのオプションがあります。変更後のサイト。 変更は自動的に公開されないため (これは良いことです!)、公開する準備ができたらすぐに [公開] ボタンを押してください。
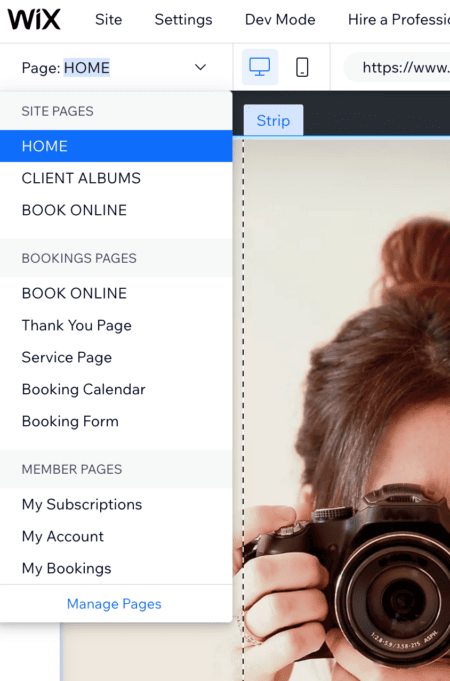
- ページ スイッチャー:ここでは、サイトのさまざまなページに移動できます。その多くは、選択したテンプレートに基づいて自動的に挿入されます。 新しいページを追加したり、削除したり、一般公開から非表示にしたりすることもできます。
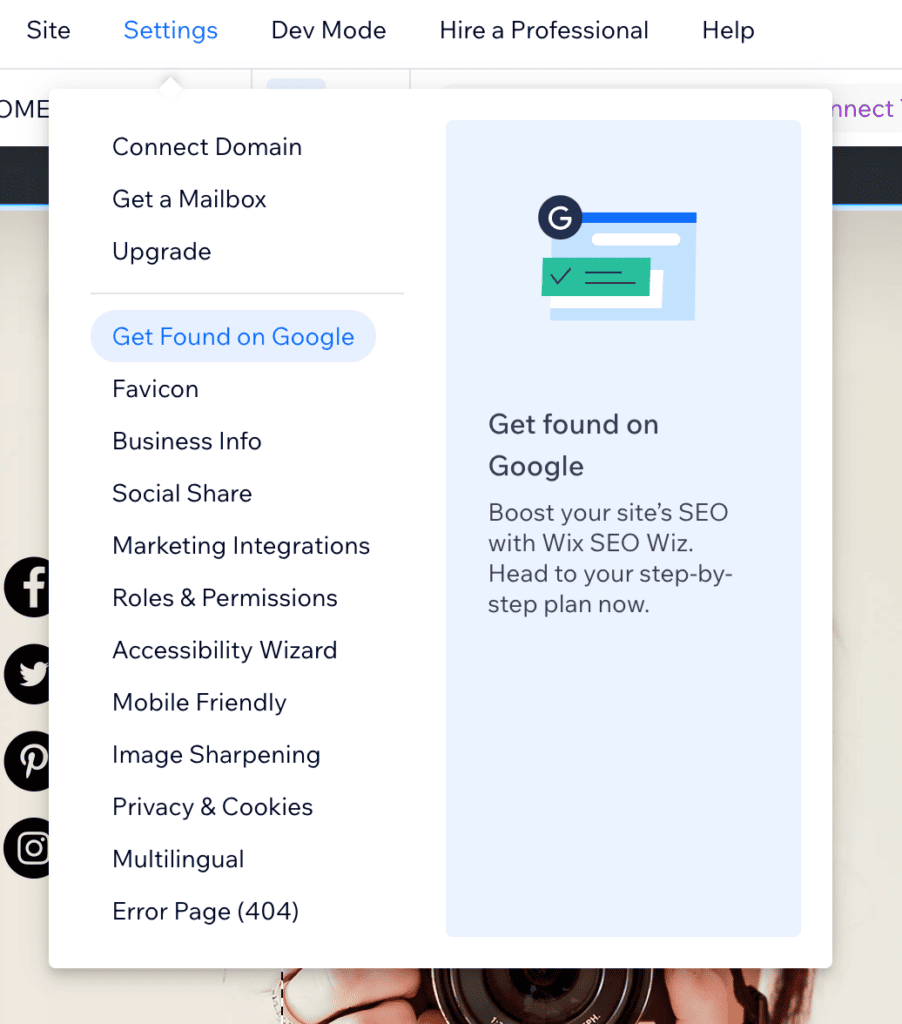
- バックエンド ツールバー:ここにはかなりの数の機能がありますが、使用する主な機能は「設定」の下にあり、ドメインの接続、検索エンジン最適化 (SEO) などです。 「ヘルプ」オプションから Wix のヘルプセンターとカスタマーサポートにアクセスすることもできます。
ステップ 6 – 画像とテキストを編集する
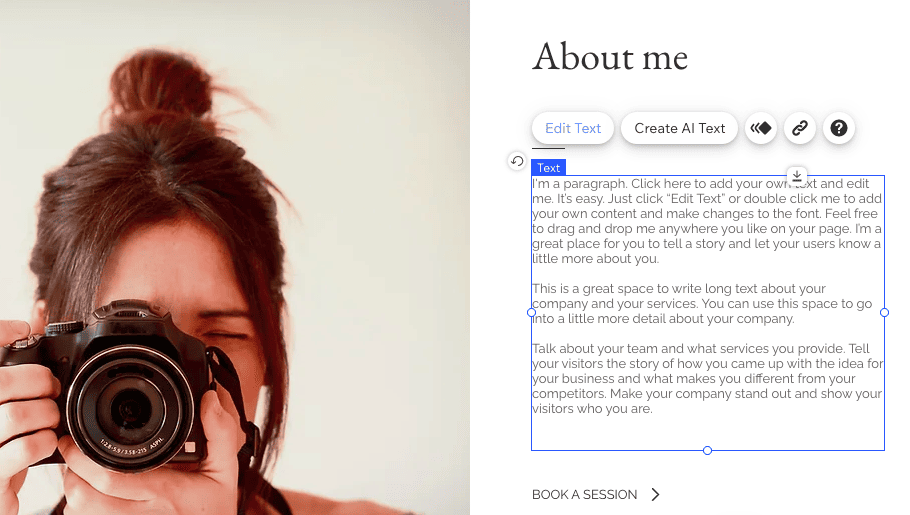
まずはホームページに注目してみましょう。 他のドキュメント エディタと同様に、各要素を直接クリックしてカスタマイズできます。 その後、それをページ上の任意の場所にドラッグしたり、その内容を変更したりできるようになります。
たとえば、テキストを選択して「テキストの編集」をクリックしてテキストを変更します。 ちょっとしたインスピレーションが必要な場合は、「AI テキストの作成」を選択することもできます。 (これらの提案が十分ではない場合は、もちろん、代わりに万能な ChatGPT または別の AI 代替手段を参照することもできます。)

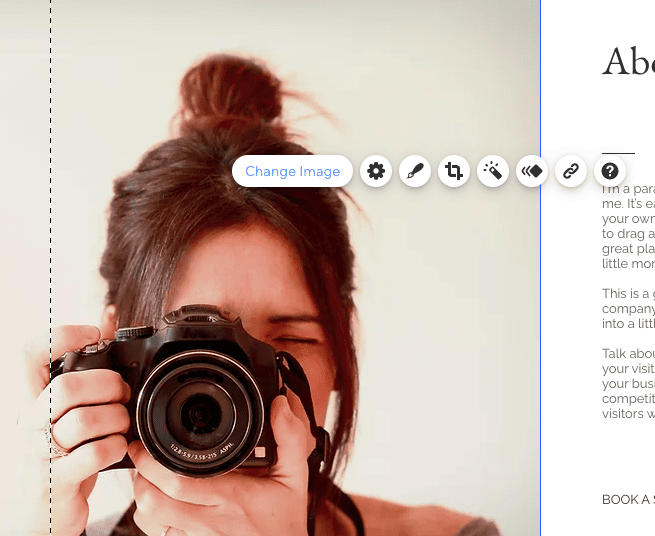
別の画像を表示したい場合は、画像をクリックしてから「画像を変更」ボタンをクリックします。 その後、独自のイメージをアップロードして、現在のイメージを置き換えることができます。

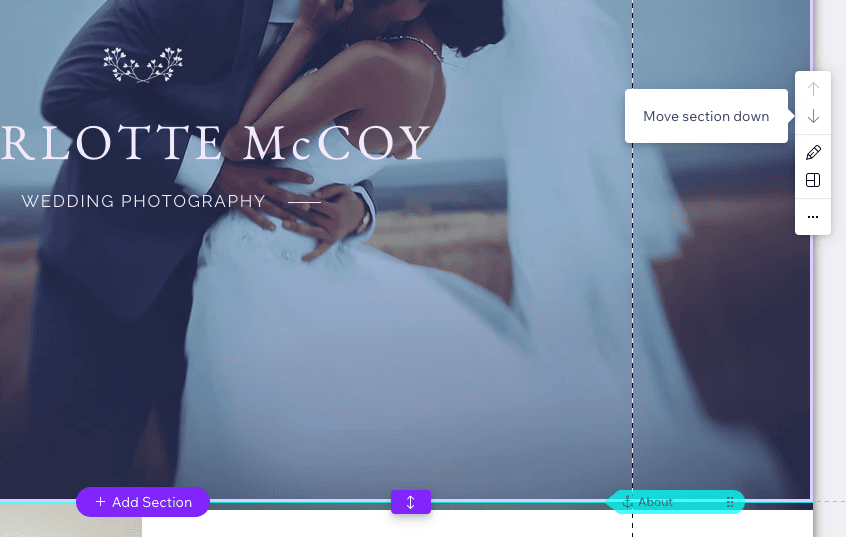
Wix のエディターはセクションベースなので、ページを下にスクロールすると、その中のさまざまなセクションが表示されます。 新しいセクションを追加したり、並べ替えたりすることも可能です。

ページ スイッチャーに戻ると、サイトのすべてのページを 1 つずつカスタマイズできます。 Wix は便利だと思われるものをいくつか挿入していますが、必要ない場合はいつでも削除できます。

ステップ 7 – 画像ギャラリーを追加する
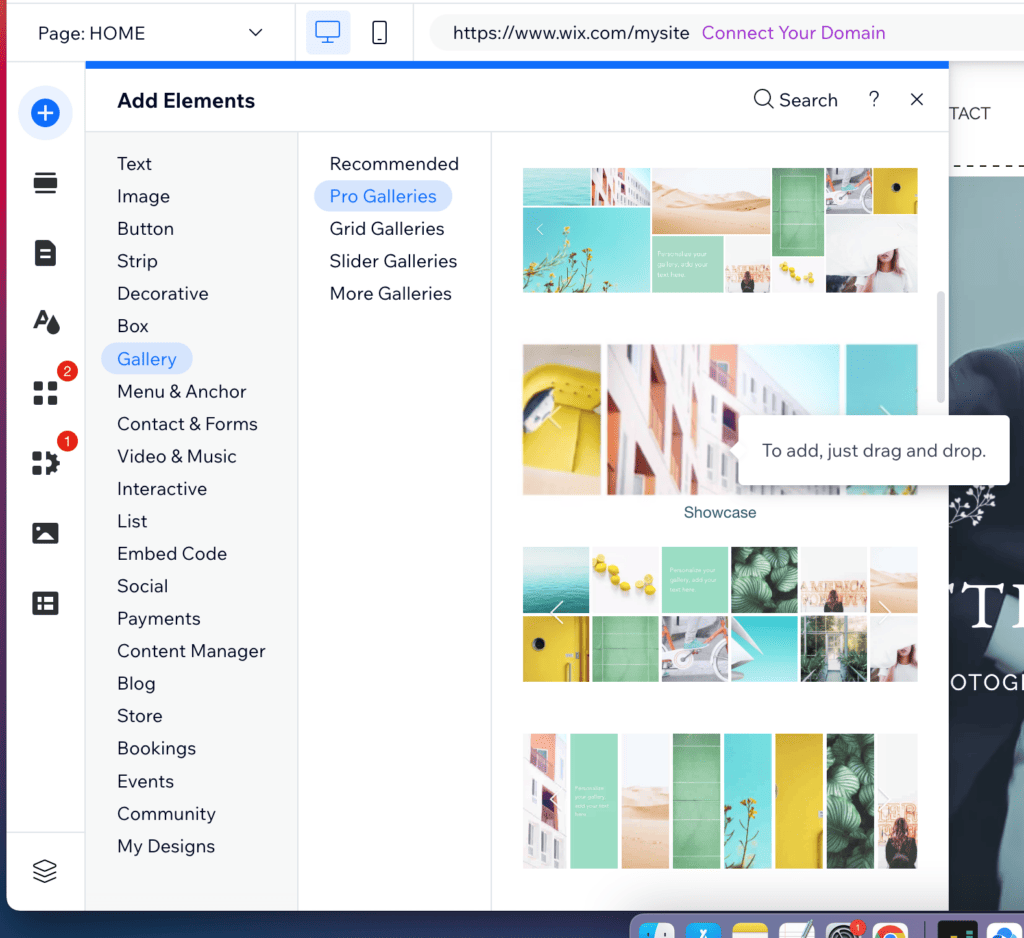
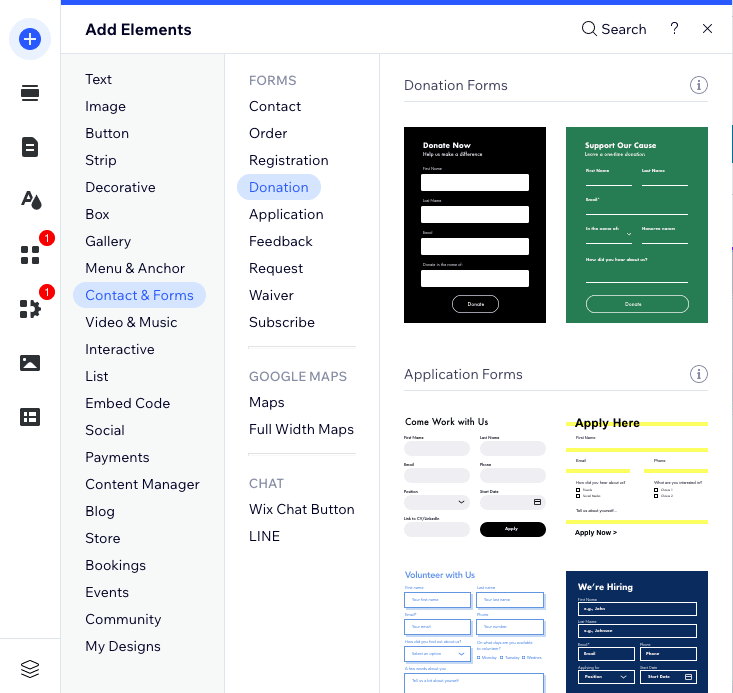
画面の左側にあるツールバーに進み、要素やアプリをページに追加できます。

画像ギャラリーを追加するには、+ 記号をクリックして「ギャラリー」を選択し、選択したギャラリーをページ上の任意の場所にドラッグ アンド ドロップします。
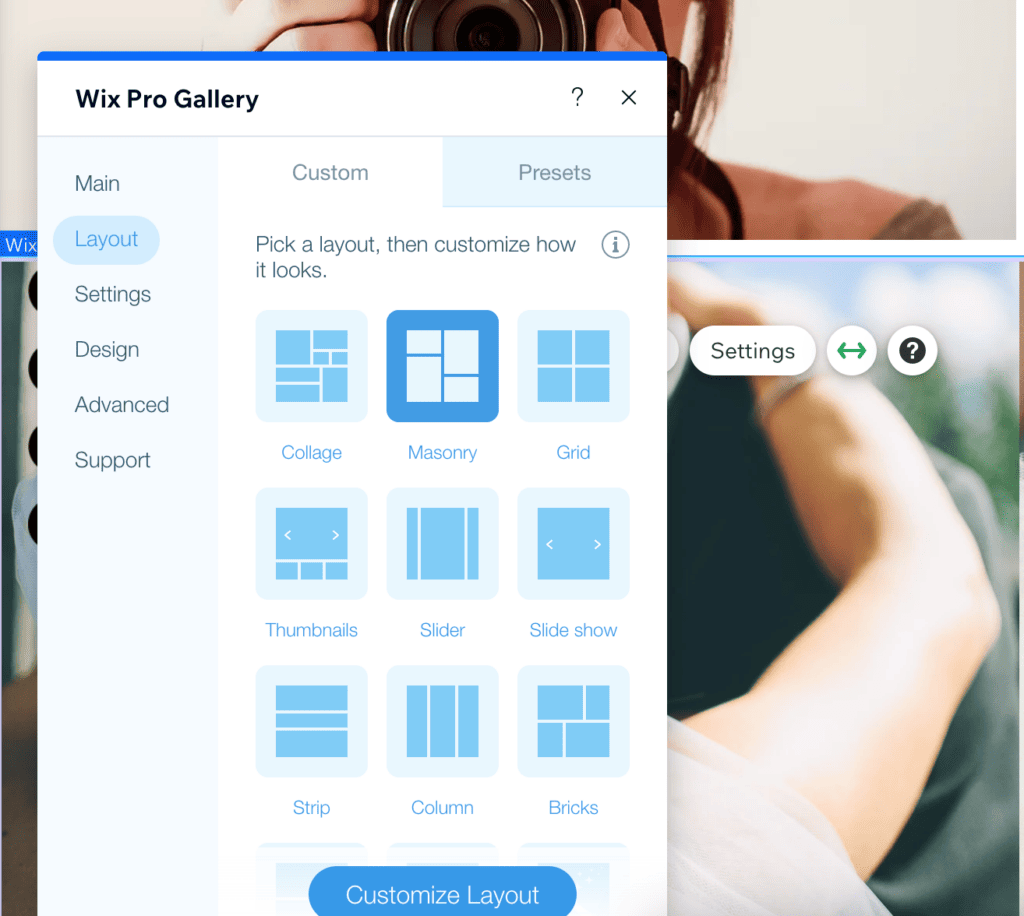
このテンプレートでは、ギャラリーが「About Me」テキストの下にすでに配置されています。 レイアウトを変更するには、ギャラリーを選択し、「設定」をクリックしてから「レイアウト」をクリックします。 「グリッド」を選択しましょう。 このレイアウトで正しく表示するには、一部の画像を編集または再配置する必要がある場合があることに注意してください。

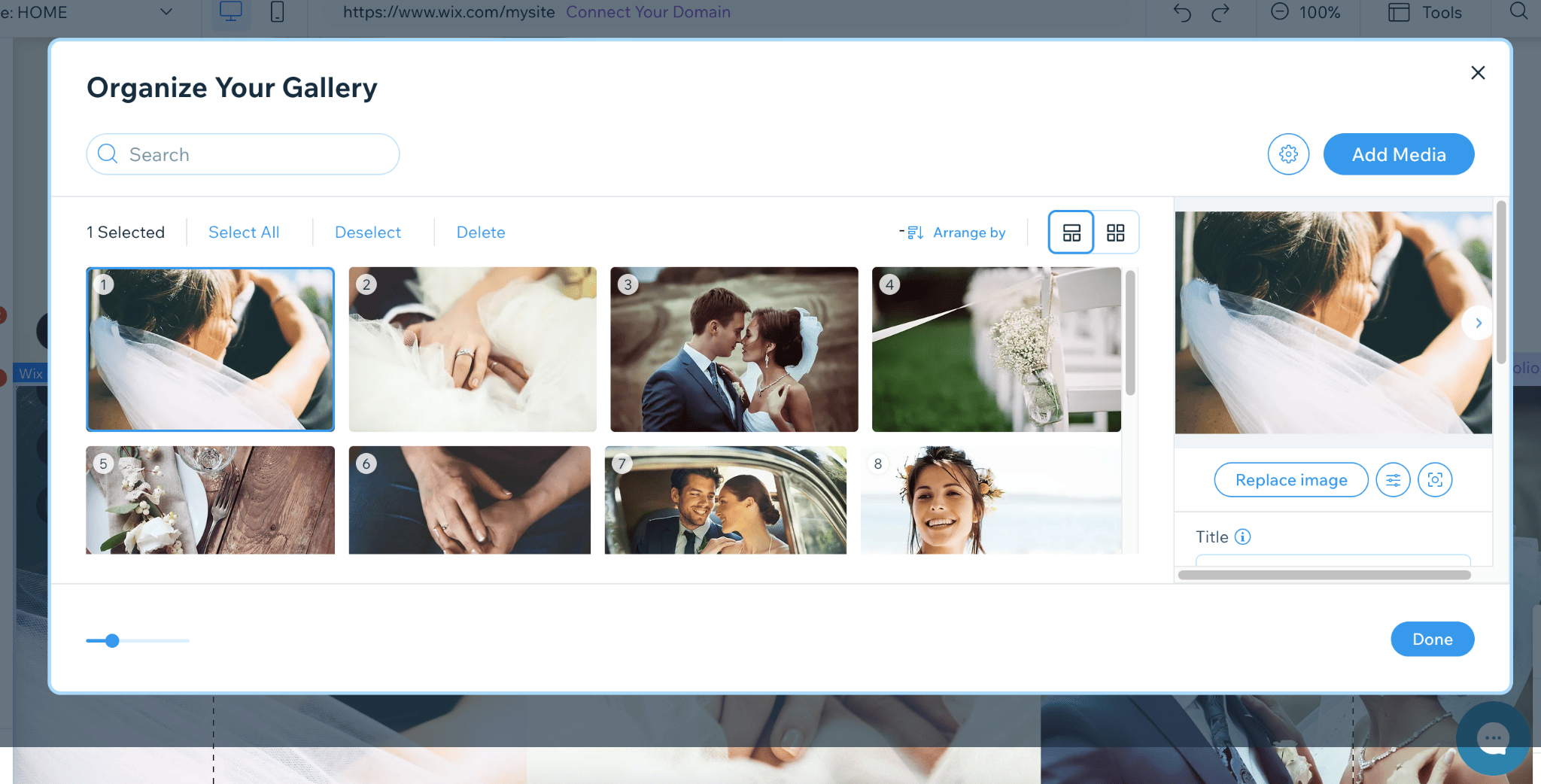
独自の写真を追加するには、「メディアの管理」ボタンをクリックし、「画像を置き換え」、「メディアをアップロード」をクリックします。

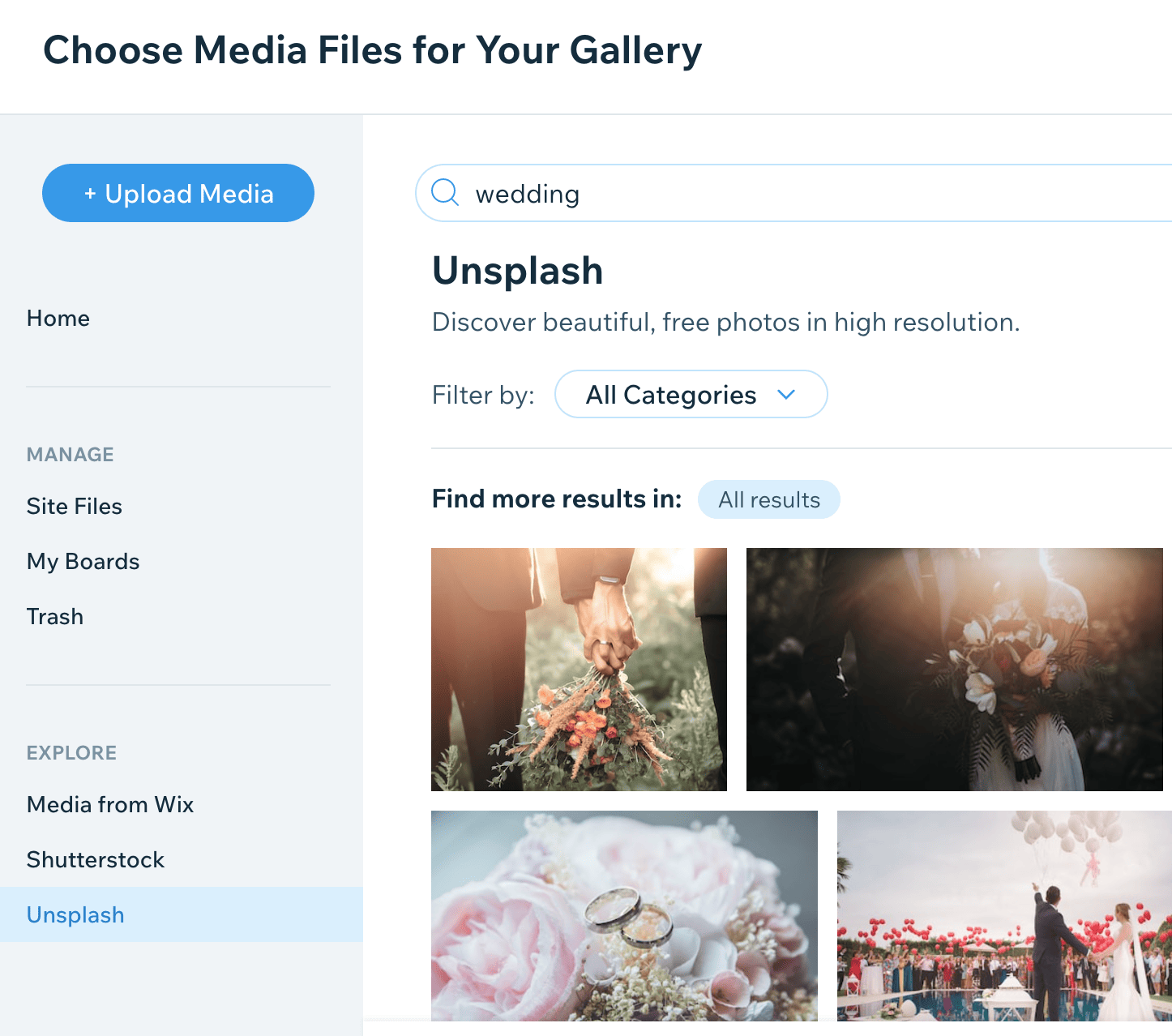
ここでも、独自の画像をアップロードすることも、Wix の無料ストック フォト ライブラリの 1 つから画像を選択することもできます。


ステップ 8 – Wix 予約を追加する
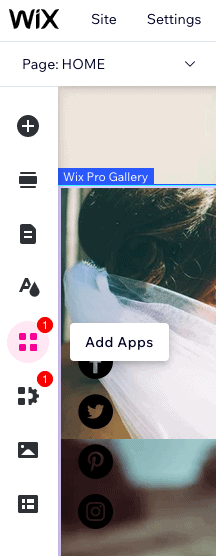
アプリケーションはサイトに追加機能を追加するのに非常に便利で、Wix の App Market には幅広いラインナップがあります。 たとえば、予約機能を追加するには、左側のメニューで [アプリの追加] をクリックします。

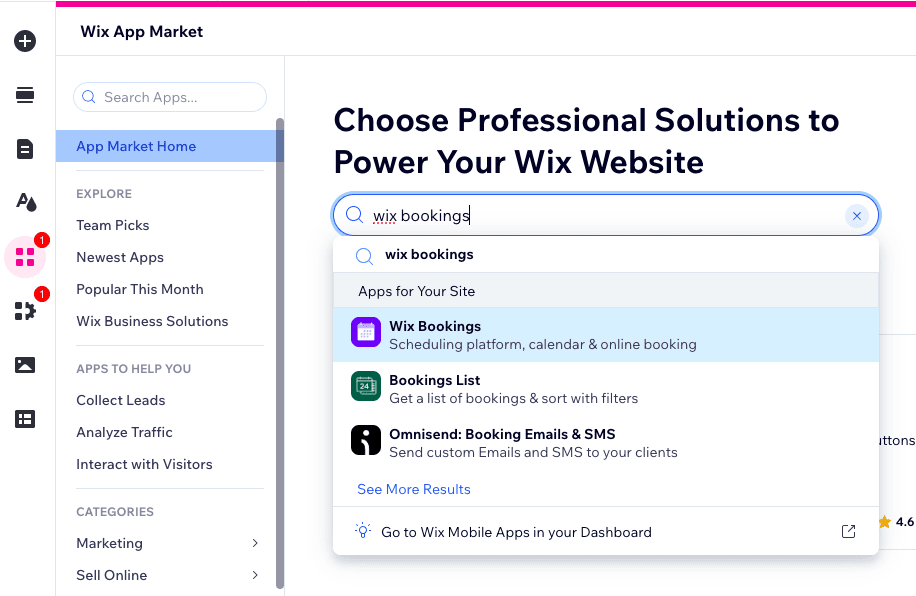
次に、Wix 独自の予約スケジュール アプリである「Wix Bookings」を検索します。これは、ウェブサイトを通じて写真撮影の予約を取りたい写真家にとって便利です。 幸いなことに、これはテンプレートにすでにプリインストールされているため、再度インストールする必要はありません。

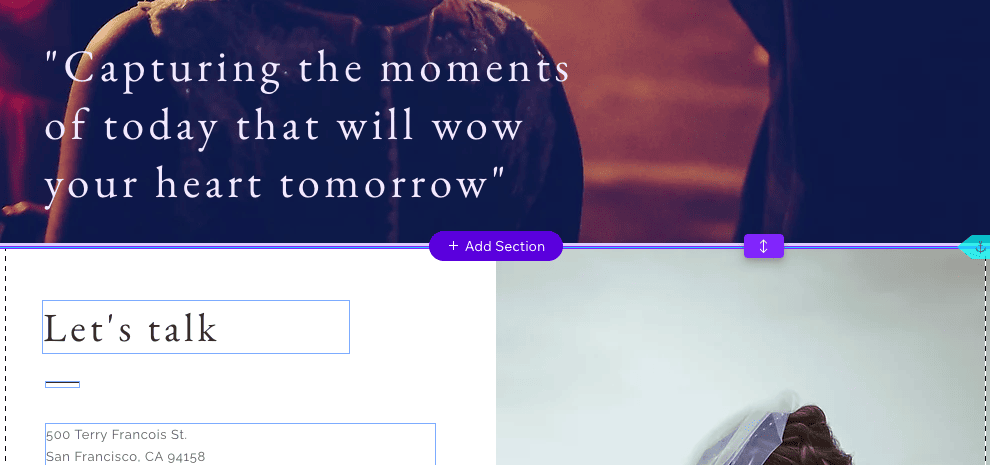
ただし、それをホームページに追加する場合は、まずそのセクションを作成します。 これを行うには、エディターに移動し、セクションを配置する場所 (既存の 2 つのセクションの間にある必要があります) にマウスを置き、表示された「セクションの追加」ボタンをクリックします。

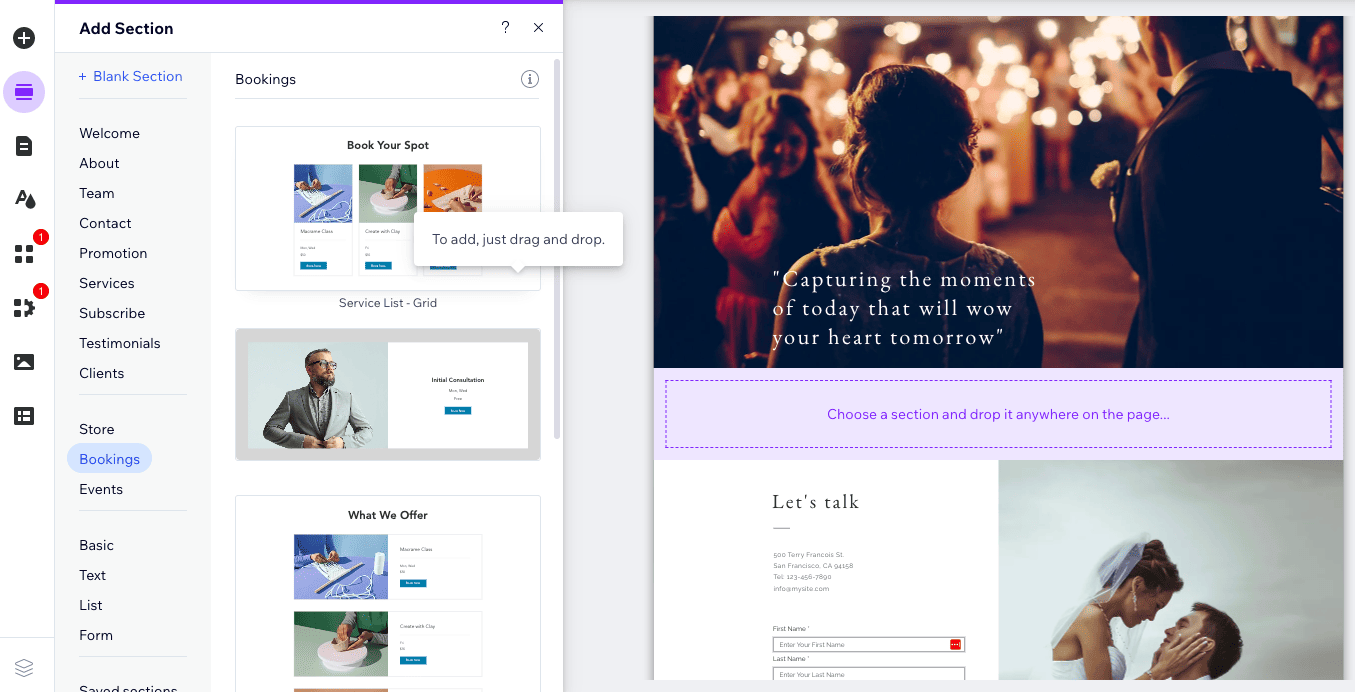
次に、「予約」に移動し、選択したブロックを新しいセクションにドラッグします。

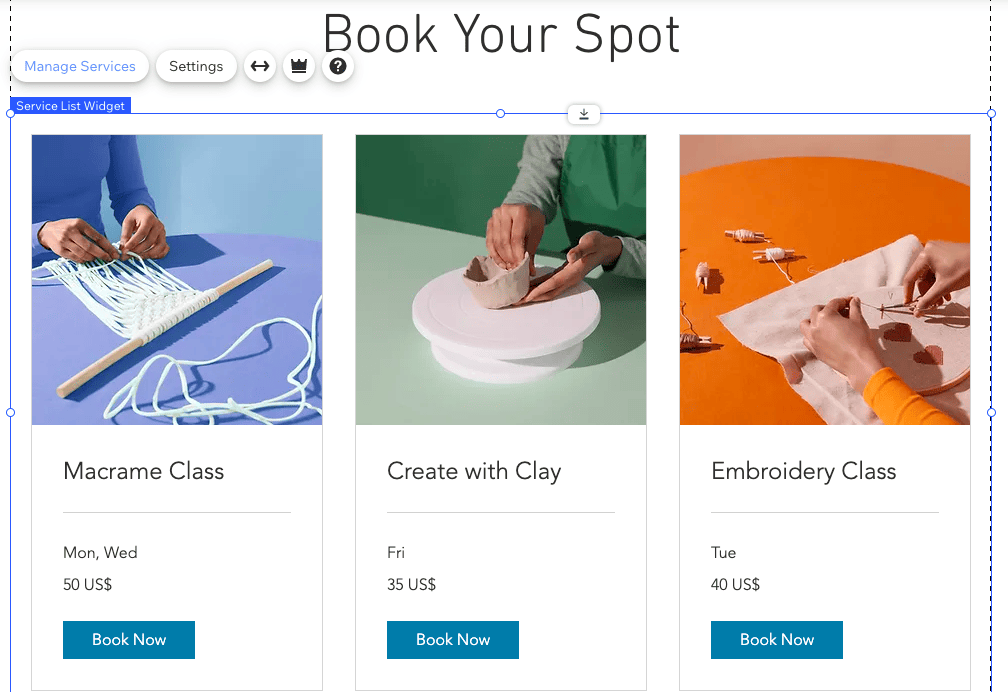
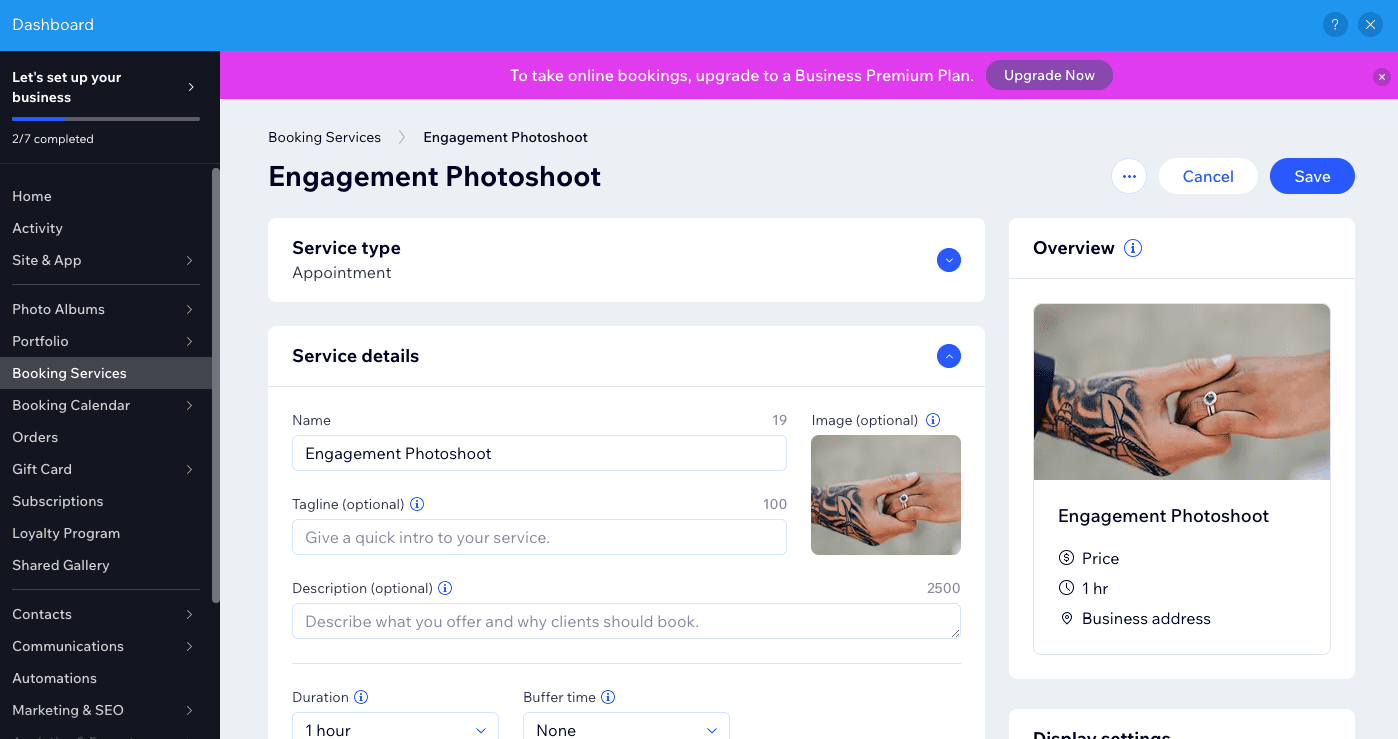
次に、新しく追加したセクションの上に表示される「サービスの管理」ボタンをクリックします。 ここに表示されている画像やテキストについては心配する必要はありません。これらは単なるプレースホルダーであり、独自のサービスを追加すると更新されます。

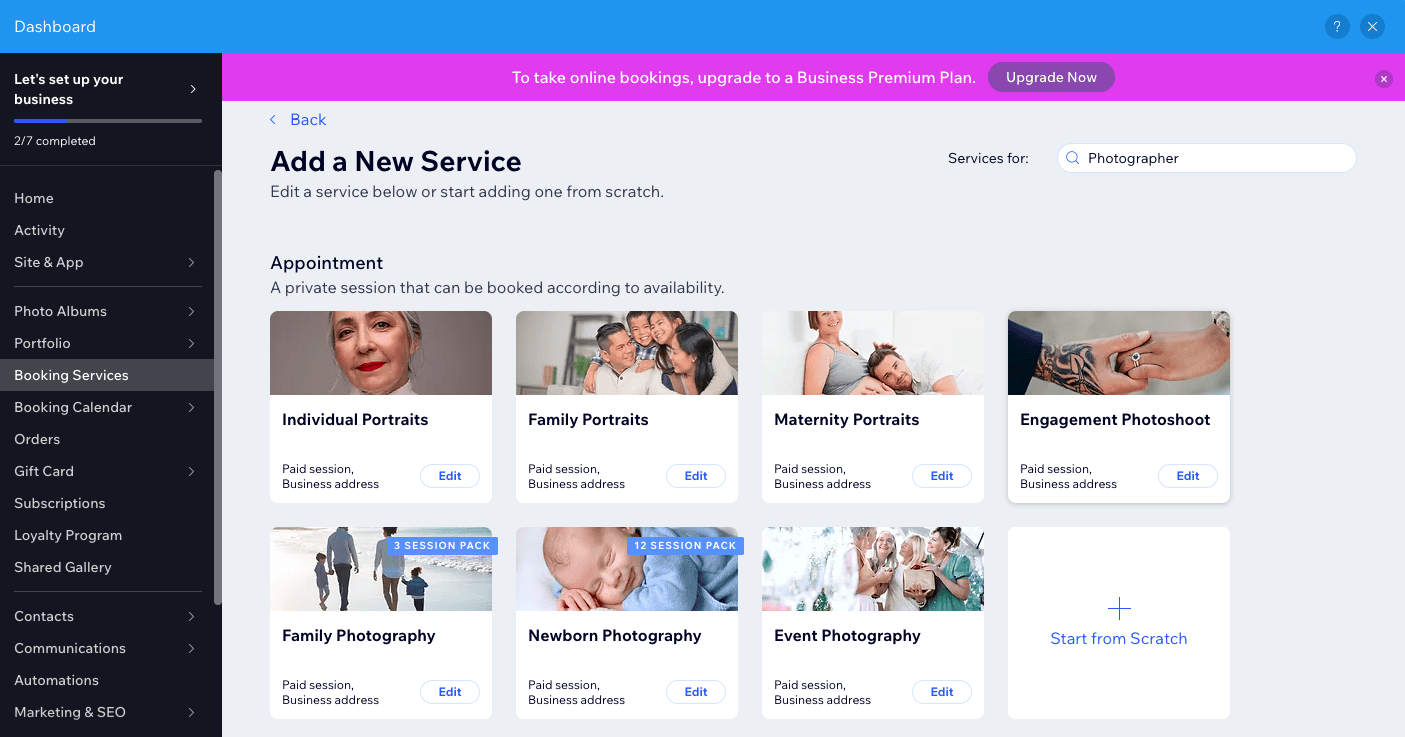
作業を簡単にするために、Wix では予約、クラス、コースなどの既存のオプションから選択することも、「最初から始める」を選択して独自のオプションを追加することもできます。

「エンゲージメントフォト撮影」を編集しましょう。 ここでは、期間、価格と支払いオプション、場所の詳細、スタッフの空き状況を編集するだけです。 さらに画像を追加したり、リクエストの手動または自動承認や予約フォームのカスタマイズなどの高度な機能にアクセスしたりすることもできます。

完了したら、忘れずに「保存」をクリックしてください。
ステップ 9 – お問い合わせフォームを追加する
顧客に連絡してもらいたい場合は、サイトに問い合わせフォームを追加することが不可欠です。 このテンプレートでは、フォームがホームページのフッターの直前に追加されています。 テンプレートにそれがない場合は、もう一度左側のツールバーの [+] をクリックし、[連絡先とフォーム] に移動し、選択したフォームをページにドラッグ アンド ドロップします。

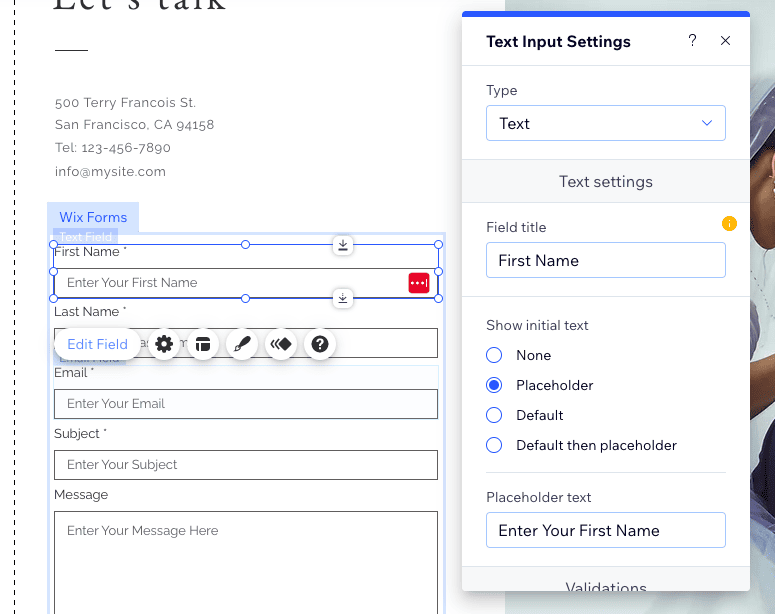
新しいフィールドを追加するには、フォームをクリックし、[新しいフィールドを追加] ボタンをクリックします。 フィールドの名前を変更するには、変更したいテキストのブロックをクリックし、「フィールドの編集」を選択するだけです。 単純!

フォーム設定 (歯車アイコンが付いたボタン) では、フォームの名前を変更したり、ユーザーがフォームを送信するときに表示するメッセージを選択したり、フォームを通じて直接支払いを受け入れたりすることもできます (Wix ビジネスを使用している場合)プラン)。
ステップ 10 – サイトを検索用に最適化する
あなたのウェブサイトが完成し始めています! ただし、サイトを公開する前に行うべき最も重要な手順の 1 つは、サイトを検索用に最適化することです。 幸いなことに、Wix ではこれを非常に簡単に行うことができます。
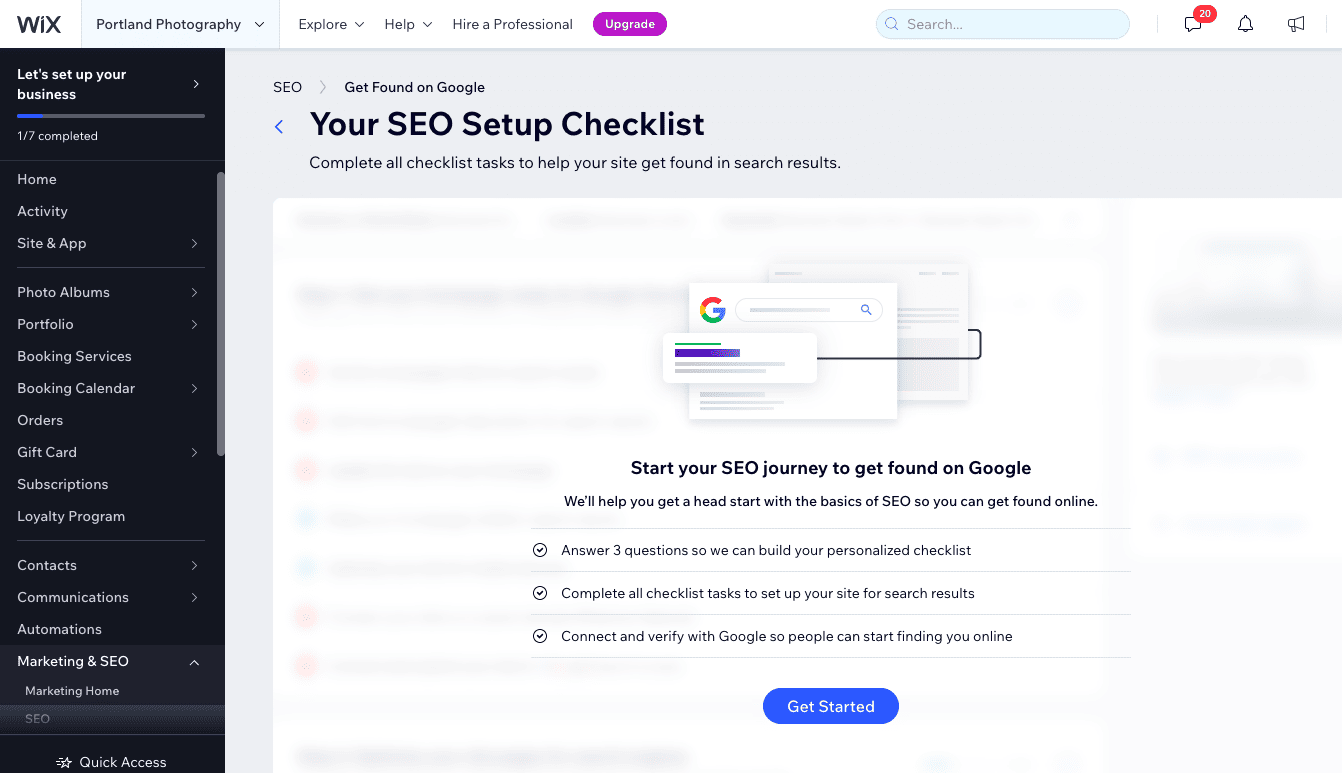
ページの最上部にある [設定] に移動し、[Google で検索] オプションを選択します。

エディターが終了し、Wix のメイン ダッシュボードに戻ります。 「始める」ボタンをクリックします。

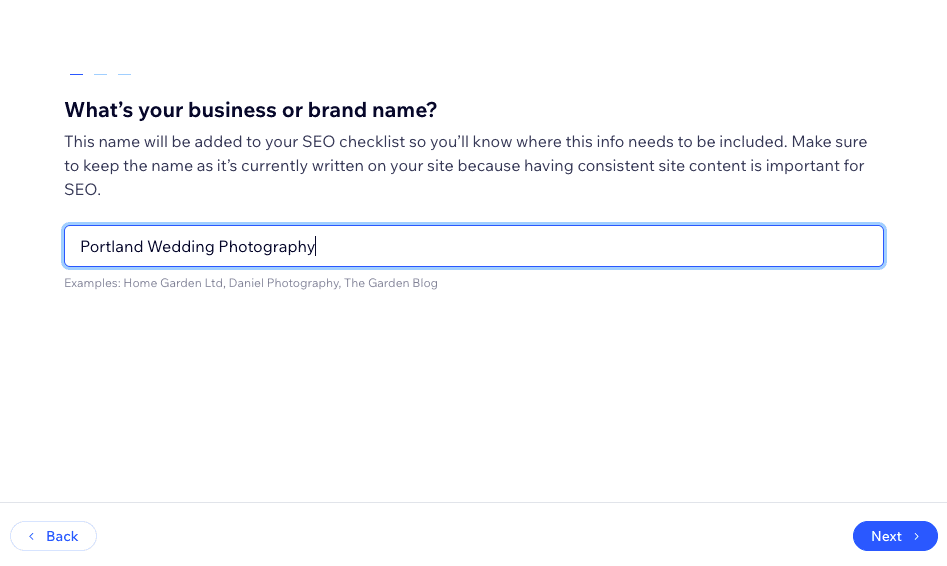
その後、手順に従ってください。 ビジネス名を入力します – 例: 「Portland Wedding Photography」。

顧客に地元でサービスを提供するかどうかを指定し、そうする場合は場所を追加します (ポートランドなど)。
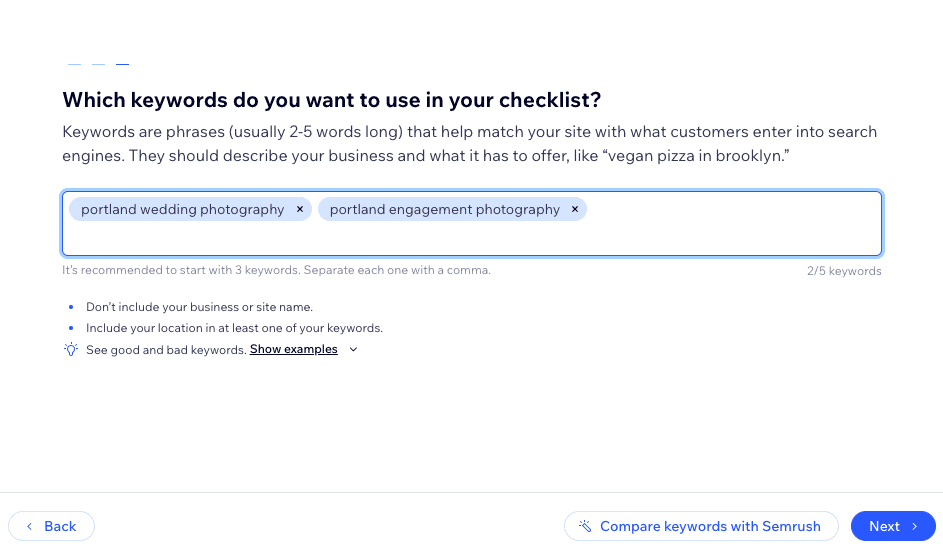
「ポートランドの結婚式の写真撮影」や「ポートランドの婚約写真撮影」などの関連キーワードを追加し、用語をカンマで区切ります。 焦点を絞ったリストから始めるのが良いので、今のところは 2 つまたは 3 つの検索語だけで十分です。

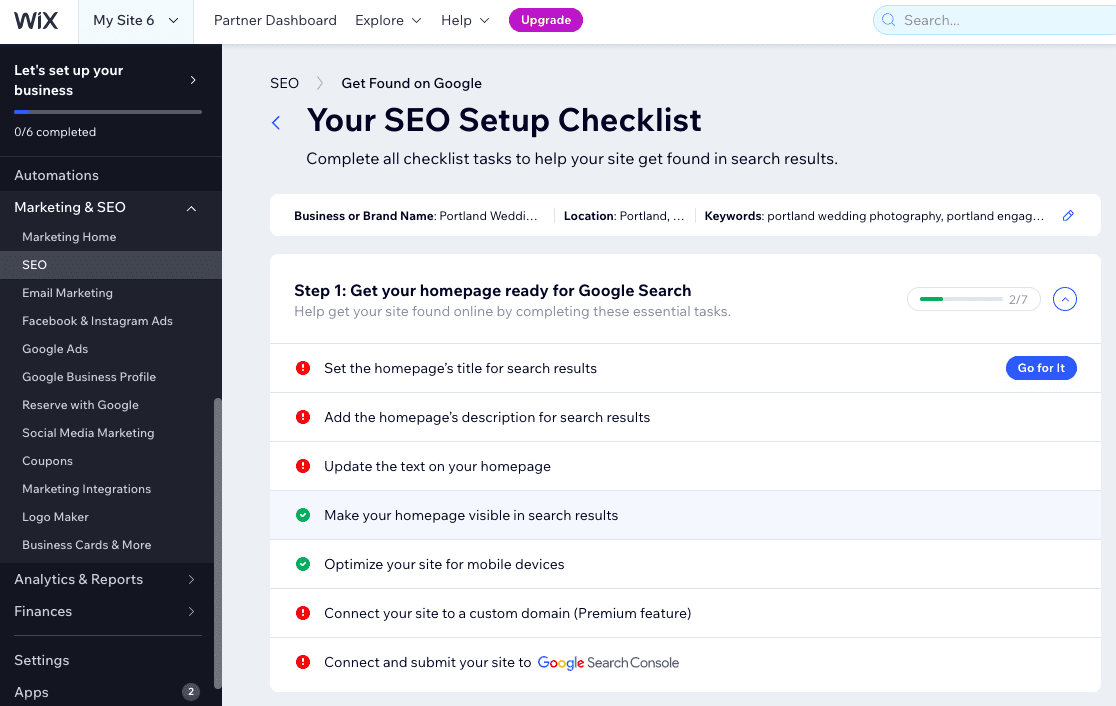
「次へ」をクリックすると、サイトを最適化する方法を記載した個別のチェックリストが表示されます。 各ステップの横にある「Go for it」をクリックして、各ステップに従ってください。 Wix は、これらの重要な手順をそれぞれ実行するための適切な場所に自動的に移動します。

それが完了すると、Google で検索できるサイトが完成します。 サイトが Google に認識され、ランキングが開始されるまでに数日かかる場合があることに注意してください。
ステップ 11 – 最終タスク
次は最後のステップです。 サイトを公開する前に、いくつかのことを行うことをお勧めします。
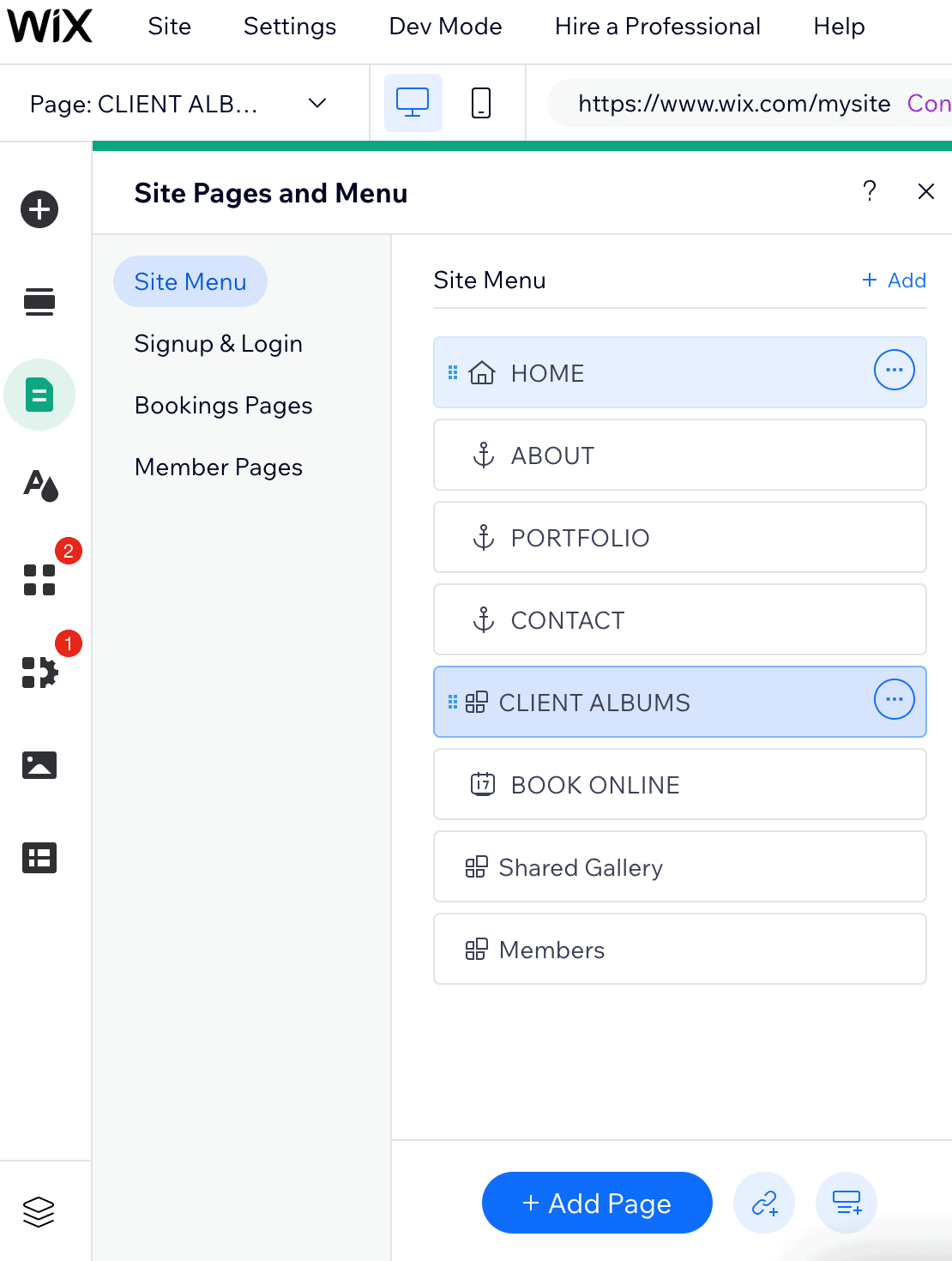
ページナビゲーションを完成させる
まず、エディタに戻り、左上のページ スイッチャーをクリックしてページとメニューを管理します。 ページをドラッグ アンド ドロップしてナビゲーション メニューの順序を変更したり、ページを非表示にしたり削除したりすることができます。

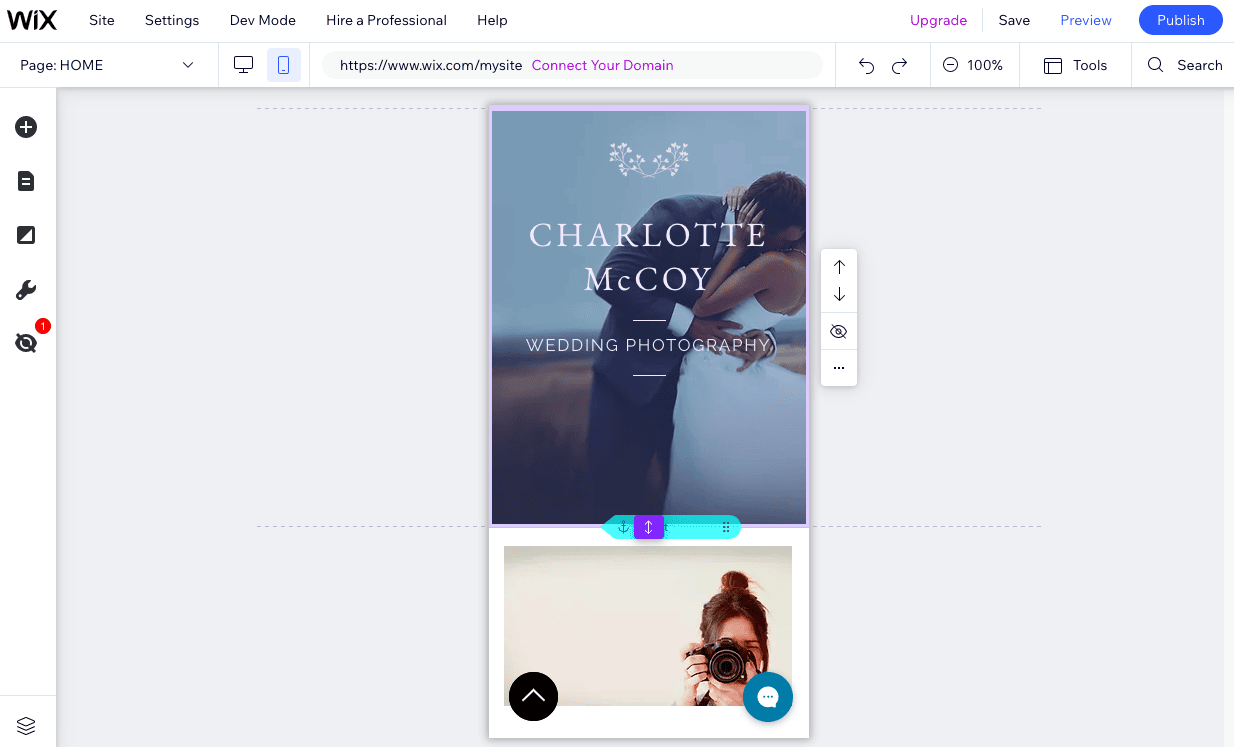
モバイル サイトを編集する
次に、サイトのモバイル版をチェックして、すべてが問題ないことを確認します。Wix のモバイル デザインは常に 100% モバイル フレンドリーではなく、場合によっては手動で少し調整する必要があるためです。 これを行うには、ページの上部にある携帯電話のアイコンをクリックし、モバイル エディターで変更を加えます。

モバイル エディターはデスクトップ エディターほど柔軟性がないため、変更できる内容が制限されることに注意してください。 ただし、要素がすべて正しく配置されていることを確認したり、セクションの順序を変更したり、訪問者がモバイルでサイトを閲覧しているときに要素を完全に非表示にしたりするために、通常はいくつかの調整を行うことができます。 (これは、サイト上にビデオなどの大きなメディアがあり、モバイル データを使用する可能性があるモバイル ユーザーにそれらのメディアを表示したくない場合に便利です。)

ドメイン名を設定する
最後に、サイトを公開するには、そのサイトにドメイン名 (例: www.mywebsite.com ) を割り当てる必要があります。 これを行うには、いくつかのオプションがあります。
- 無料の Wix ドメイン名を使用します (例: username.wix.com/sitename ) – これは、履歴書や結婚式の Web サイトなどの個人的なプロジェクトには問題ありませんが、専門的なサイトやビジネス サイトにはお勧めできません。
- Wix から独自のドメイン名を購入できます – 有料の年間プランにサインアップすると、初年度は無料でドメイン名が含まれます
- 独自のドメインを接続する – 通常、別のプロバイダー (Namecheap など) からドメイン名を購入し、それを Wix ウェブサイトに接続する方が、長期的には安く済みます。
これらの各オプションの詳細については、Wix ドメイン ガイドをご覧ください。
サイトを公開する
準備ができたら、エディターの右上にある「公開」ボタンを押すだけで公開されます。 それだけです!
Wix チュートリアル: 結論
この Wix チュートリアルでは、シンプルだが完全に機能するサイトを Wix で公開するために知っておく必要がある基本について説明しました。 しかし、市場で最も強力なウェブサイトビルダーの 1 つであるため、それ以外にもできることがたくさんあります。詳細については、Wix レビューをぜひチェックしてください。
Wix を試す準備ができたと感じたら、ここから始めることができます。
Wix が自分に適しているかどうか確信が持てませんか? さらに使いやすい Web サイト ビルダーが必要な場合は、最高の Web サイト ビルダーのリストをチェックすることをお勧めします。
一方、より柔軟で制御したい場合は、Wix Editor X や Wix Velo などの Wix のより高度な機能をチェックしてみるとよいでしょう。 ただし、これらにはより多くの技術的専門知識が必要であることに注意してください。 Webflow も有力な代替手段ですが、やはり学習曲線がはるかに急になります。
ここでは取り上げませんでしたが、Wix サイトにブログを追加することは絶対に可能です。その方法については、こちらで確認できます。 ただし、ウェブサイトの主な目的がブログである場合は、Squarespace または WordPress の方が実際には優れていると考えられます。
物理的な商品やデジタル商品の販売にサイトを使用したい場合は、Wix ストア アプリをサイトに追加できます。その方法については、こちらをご覧ください。 Wix の無料プランでストアをセットアップできますが、商品の販売を開始するには Wix の e コマース プランのいずれかを選択する必要があります。
Wix には、Wix ブッキング、Wix メンバーシップ、Wix Shoutout (Wix の電子メール マーケティング ツール) など、機能を追加してサイトを改善できる幅広い種類のアプリやウィジェットが付属しています。 レストランのウェブサイトやホテルなど向けの専用アプリもあります。 Wix アプリ マーケットで利用可能なものを確認し、これらのアプリをサイトにインストールする方法については Wix ヘルプセンターを参照してください。
Wix には、あらゆる段階で役立つ記事やチュートリアルを備えた包括的なヘルプセンターがあります。 さらに、チケットを送信したり、コールバックをリクエストしたりして、Wix カスタマーケアに連絡することもできます。
はいあります。 通常ページは最大 100 個まで作成できます。 大規模な Wix ウェブサイトは、特にエディターを使用する場合のバックエンドで読み込みが遅くなる傾向があることに注意してください。
一般的なアドバイスは、できる限り静的ページが 30 を超えないようにすることです。
この制限から除外されるのは、ブログ ページと動的ページです。


