Las mejores alternativas a Figma para el diseño y creación de prototipos de UI
Publicado: 2022-09-21El reciente anuncio de que Figma se venderá a los gigantes del software Adobe por aproximadamente $ 20 mil millones ha generado preocupación entre los defensores de la comunidad y los usuarios de Figma a largo plazo. Internet explotó con entusiasmo por esta noticia con miembros leales de la comunidad de Figma notablemente confundidos y escépticos sobre lo que esto significa para el futuro. La mayoría de la gente estaría de acuerdo en que Figma se convirtió en el gigante actual debido a su fuerte comunidad. Como dijo Claire Butler (directora sénior de marketing de Figma), la comunidad fue fundamental para la estrategia Go To Market de la empresa desde el primer día, incluso cuando aún estaba en sigilo. Figma aprovechó la comunidad de manera inteligente e inclusiva, y la decisión de vender a Adobe aislará a los miembros clave de la comunidad que se sienten alejados del proceso de toma de decisiones de un producto que veneran.
Muchos diseñadores están buscando una alternativa a Figma antes de este cambio, anticipando los cambios que pueden surgir al convertirse en parte de un conjunto más grande de productos de software de Adobe. Si bien se ha ganado el favor de muchos, a la luz de esta noticia, hemos analizado algunas alternativas a Figma.
visiblemente

Con el fin de crear diseños de interfaz de usuario con píxeles perfectos altamente pulidos, Figma es uno de los mejores productos del mercado. Pero si uno solo busca una herramienta que le ayude a idear y crear hermosos wireframes rápidamente, pocas son mejores que Visily.
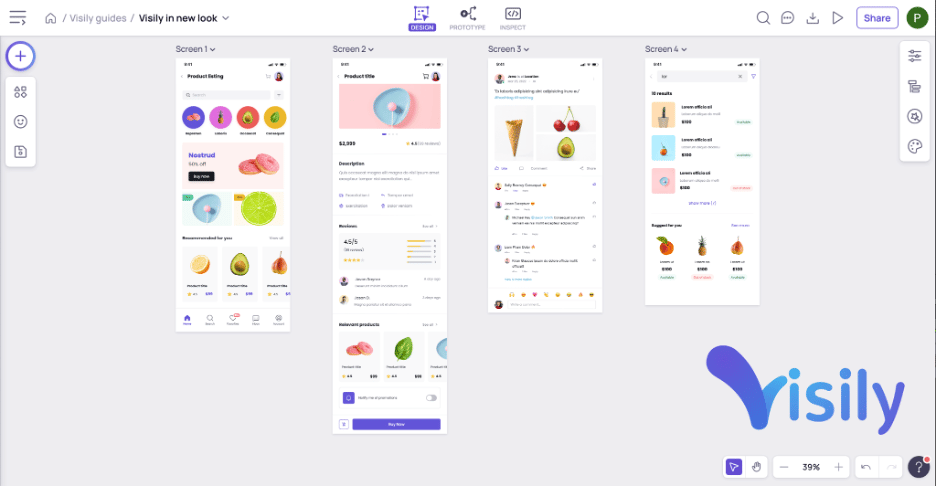
Visily es una herramienta de wireframe impulsada por IA que permite a los equipos que se mueven rápidamente iterar de forma colaborativa en sus ideas y wireframes. La fortaleza clave de Visily es su facilidad de uso: cualquier persona, incluidos los que no son diseñadores, como gerentes de productos, analistas de negocios, desarrolladores, fundadores no técnicos, pueden ponerse al día y diseñar hermosos wireframes en Visily rápidamente.
Además de la facilidad de uso, Visily viene con soporte para creación de prototipos, edición multiusuario, gestión de temas, así como cientos de componentes y plantillas integrados para arrastrar y soltar rápidamente. Visily también ofrece herramientas de inteligencia artificial, como boceto a diseño y captura de pantalla a diseño, donde puede cargar estructuras alámbricas dibujadas a mano y capturas de pantalla de aplicaciones existentes, respectivamente, y convertirlas en maquetas personalizables.
En comparación con otras herramientas de estructura alámbrica del mercado, Visily produce estructuras alámbricas con la más alta fidelidad, casi tan refinadas como las maquetas creadas por diseñadores. Esto permite que los equipos en etapa inicial o los equipos que priorizan la velocidad de iteración sobre la perfección de píxeles creen estructuras alámbricas y maquetas en Visily, evitando la necesidad de Figma y diseñadores dedicados.
Visily ahora es completamente gratuito, lo que lo convierte en el rival más fuerte en las alternativas de Figma como herramienta de diseño de estructura alámbrica.
PenPot

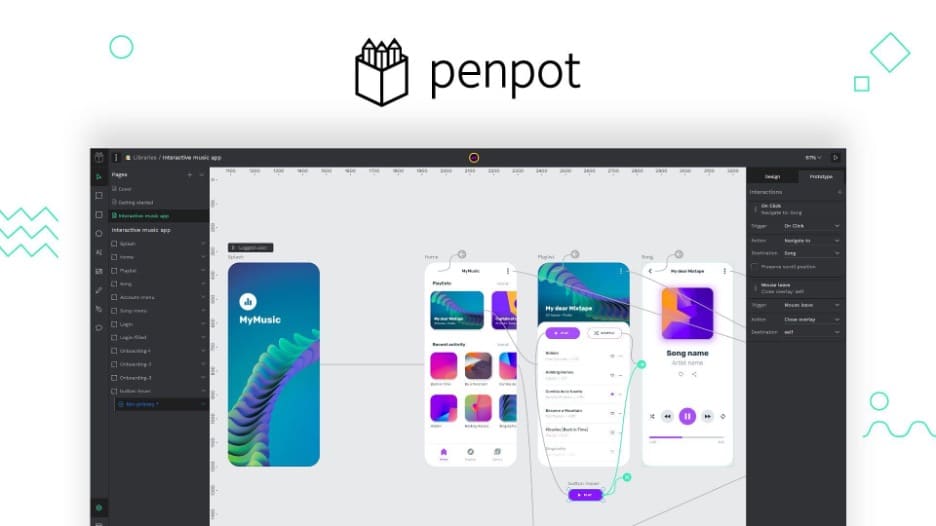
Penpot se describe a sí mismo como libertad de diseño para Teams . Es una herramienta de diseño de código abierto que es multiplataforma (basada en navegador) y no depende de ningún sistema operativo específico. Penpot funciona con estándares web abiertos (SVG). Es similar a Figma en que está construido para la comunidad y mejorado por la comunidad. El proyecto aún está en versión beta con una interfaz similar a Figma y mucho de lo que ofrecen, incluidas las características de diseño, la creación de prototipos, la colaboración, el mecanismo de comentarios y una biblioteca de recursos y plantillas de la comunidad seleccionados.
Invisión

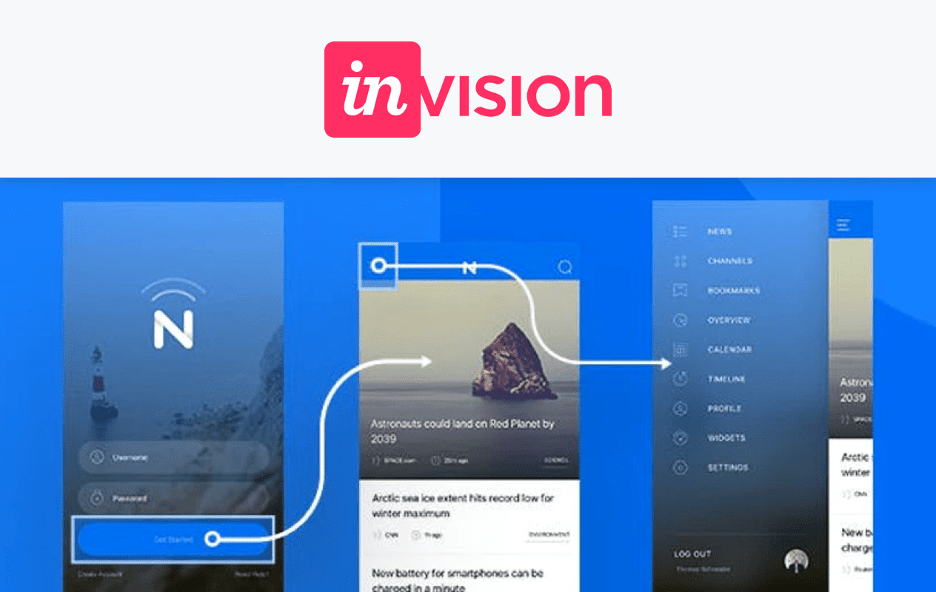
InVision proporciona una solución alternativa a FigJam. Invision es un espacio de trabajo en tiempo real para que los equipos colaboren mejor, se alineen más rápido y se entreguen entre sí. Como usuario de Figma, probablemente ya conozcas FigJam. De lo contrario, es una herramienta de pizarra en línea basada en equipos donde puede colaborar, generar ideas, planificar planes y crear diseños de proyectos visuales. Estas características son las que proporciona InVision, pero con un enfoque en colocar el flujo en colaboración.
Bosquejo

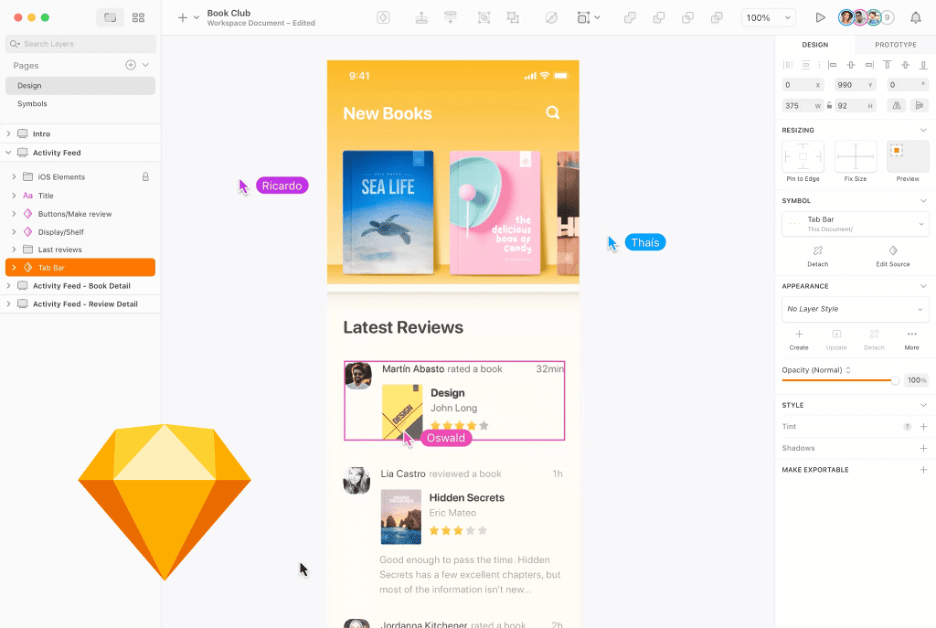
Figma y Sketch se consideran las mejores (y las curvas de aprendizaje más empinadas) herramientas de diseño de UI/UX del mercado. Sketch se ha visto limitado en su funcionalidad de colaboración, ya que requiere que diseñes e iteres versiones de los sistemas macOS. Se rumorea que desarrollarán aún más la aplicación web para expandirse más allá de la creación de prototipos, el intercambio y la retroalimentación, pero este aún no es el caso.
Sketch tiene la comparación más fuerte con Figma para la participación de la comunidad. Sketch tiene una extensa biblioteca de sistemas de complementos, extensiones e integraciones. Ofrecen un curso gratuito como introducción a los conceptos básicos de diseño e incorporación a la funcionalidad de la herramienta Sketch en sí.

En cuanto al diseño, Sketch ofrece mesas de trabajo y ajustes preestablecidos flexibles, que puede usar para diseñar cualquier cosa en su lienzo infinito. Los componentes inteligentes, las variables de color y los estilos de capa también son clave para ayudarlo a administrar sus diseños. Puedes ver más sobre los comparables directos de Sketch y Figma aquí.
Diseñador de afinidad

No es una herramienta directa de UI / UX, Affinity Designer es un software de diseño gráfico con capacidades en diseño de maquetas, diseño de UI, logotipos y activos de marca. La mayor comparación con Figma son sus características de ilustración, ya que puede diseñar y optimizar las características de marca de diseño individual y controlar los conceptos creativos generales. No hay colaboración en tiempo real ni complementos. Ofrece una alternativa a Figma como parte de un conjunto de herramientas que completan las partes individuales de Figma que amabas en lugar de una comparación directa.
pin UX

UXPin ofrece creación de prototipos basados en componentes, lo que le permite crear sus diseños utilizando los componentes que usan los desarrolladores. Es una herramienta de diseño basada en código disponible solo para React. Es posible usar UXPin sin esta función, que se llama Merge, y usarla como una herramienta de creación de prototipos estándar. UXPin está diseñado con un enfoque correcto a la primera que mantiene la coherencia en los diseños, las pruebas de escalabilidad en su lugar con la construcción y un sistema de creación de prototipos en tiempo real que le muestra los cambios inmediatos. De esta manera, es similar a Figma y prioriza la creación de prototipos realistas para permitir cambios en tiempo real.
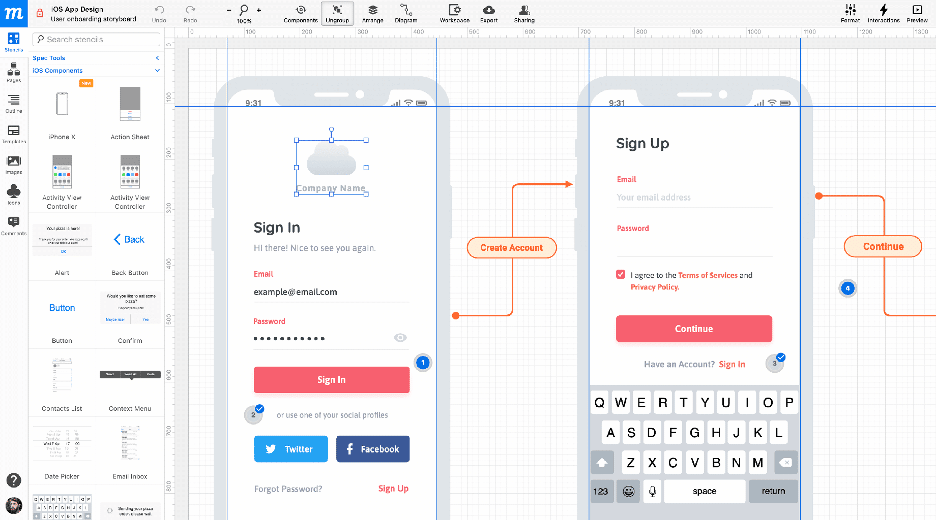
moqups

Moqups es una aplicación web optimizada que lo ayuda a crear y colaborar en estructuras alámbricas, maquetas, diagramas y prototipos en tiempo real. Las características más importantes de Moqups son los activos de diseño que permiten a los diseñadores y desarrolladores crear maquetas y prototipos con herramientas profesionales de diagramación, mapas de sitios, diagramas de flujo y guiones gráficos. Como herramienta, no responde tan bien como Figma, pero satisface algunas de las necesidades de diseño que ofrece Figma.
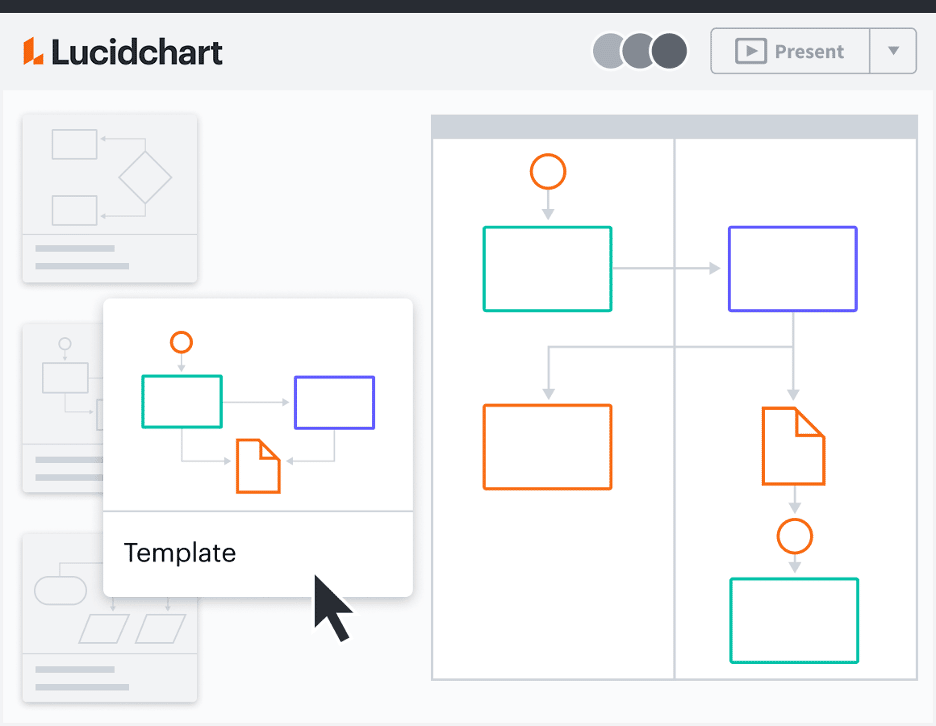
Lucidchart

Lucidchart es una aplicación de creación de diagramas inteligente que reúne a los equipos para tomar mejores decisiones y construir el futuro. Ofrece las soluciones de colaboración y wireframing que tiene Figma, pero Lucidchart se destaca por ser más amigable como herramienta de diagrama de flujo comercial. Lucidchart requiere capacitación para aprovechar al máximo la herramienta y no es tan fácil de incorporar y aprender como Figma.
Balsamiq

Balsamiq es una herramienta de creación de esquemas de interfaz de usuario conocida por permitir que los usuarios se centren rápidamente en la funcionalidad del software mientras le da al usuario final una idea de cómo puede funcionar el software. Balsamiq ofrece una solución rápida de wireframing para maquetas de baja fidelidad. Balsamiq es más utilizado por propietarios de negocios, gerentes de productos, analistas de negocios, desarrolladores, agencias y profesionales de UX en lugar de diseñadores. Balsamiq es una solución para empresas emergentes y principiantes que necesitan una solución más básica, mientras que Figma es una mejor aplicación para empresas establecidas y profesionales experimentados. No son directamente comparables, pero la funcionalidad se cruza.
Conclusión
Es comprensible que los usuarios busquen alternativas a Figma y busquen la misma gama de características para satisfacer sus necesidades actuales.
Para los equipos que necesitan una herramienta de diseño de interfaz de usuario para crear diseños con píxeles perfectos, PenPot y Sketch son muy buenos reemplazos para Figma. Para aquellos que necesitan iterar rápidamente en el diseño de la aplicación y la estructura alámbrica, Visily tiene todo lo que necesitan, desde salidas de alta fidelidad, una gran selección de componentes y plantillas integrados, creación de prototipos y vista previa, edición multiusuario hasta muchas funciones útiles de IA. Otras herramientas ofrecen aspectos de lo que ofrece Figma, pero la realidad es que para los diseñadores y aquellos que trabajan en el diseño de UI, la conveniencia es clave y tener sus herramientas en un solo lugar ahorra tiempo y simplifica la comunicación.
Regístrese gratis hoy para comenzar con Visily.
