Mejores prácticas para el pie de página del sitio web ¡Los 5 mejores consejos de diseño!
Publicado: 2020-02-28Si ha estado descuidando el pie de página de su sitio web, creyendo que es la sección menos valiosa de su sitio, estos hallazgos pueden hacerle cambiar de opinión.
- Cuando User Testing modificó su pie de página y agregó una lista de objetivos comerciales y de clientes, su conversión aumentó en un 50%.
- Cuando Smart Insights probó un nuevo diseño de pie de página para el sitio web de un bolso de lujo, las conversiones de ventas crecieron un 23,77 % y los ingresos por visitante aumentaron un 15,99 %.
- Al analizar los datos de 1 millón de usuarios anónimos en línea en 10 sitios web, Chartbeat descubrió que los visitantes pasaban más de la mitad (66%) de su "tiempo de interacción" en la mitad inferior de la página. Esto se refiere a la sección inferior de la página, debajo de la parte que los usuarios ven inmediatamente cuando abren un sitio.
- En comparación con los visitantes de escritorio, los usuarios de dispositivos móviles se desplazan más hacia abajo en una página y es más probable que interactúen con el pie de página.
Por qué es importante el pie de página de su sitio web
Lejos de ser un elemento estructural innecesario en su página web, los pies de página en realidad ofrecen múltiples beneficios para sus visitantes y su negocio y son un elemento importante que debe incluir al crear un sitio web.
Beneficios para los visitantes del sitio web
- Los pies de página les ayudan a encontrar la información que necesitan: hay al menos dos razones por las que los lectores llegarán al final de su página web: les gustó su contenido y quieren navegar más, o están buscando algo que no pueden encontrar en su encabezado. menús. Para aquellos que estén interesados en su empresa, pueden utilizar pies de página para dirigirlos a otro contenido interesante en su sitio. Puede incluir enlaces a páginas que no aparecen en su menú de encabezado, como oportunidades de asociación y afiliación.
- Les evita tener que volver al encabezado: si los visitantes de su web se enganchan con su contenido y quieren saber más, no necesitan volver a la parte superior de su página. Justo después de su contenido hay un pie de página donde pueden encontrar sus datos de contacto, suscribirse a su boletín informativo, seguirlo en las redes sociales o explorar sus otros productos.
Beneficios para los propietarios de sitios web
- Reduce su tasa de rebote: al llevar a sus visitantes a otros enlaces útiles, es más probable que abran otras páginas y permanezcan en su sitio por más tiempo. Esto reduce su tasa de rebote o la cantidad de personas que ven solo una página de su sitio. Esto es especialmente importante para las empresas minoristas que quieren que sus visitantes sigan "comprando" en la página.
- Le permite generar credibilidad: algunas empresas utilizan el pie de página para mostrar su acreditación, logotipos de clientes o sitios populares que los presentan para demostrar su competencia. Mientras tanto, los símbolos de derechos de autor y los enlaces a detalles legales y políticas de privacidad ayudan a generar confianza en su marca. Todo esto ayuda a influir en la decisión de sus clientes potenciales de realizar una consulta y, finalmente, una compra.
- Ayuda a impulsar la conversión: cuando los visitantes llegan a su página por primera vez, pueden ver los enlaces de sus redes sociales en la esquina superior. Pero en este punto del recorrido del comprador, es posible que no se sienta obligado a seguirlo en línea. A medida que su contenido despierte su curiosidad, y tal vez vean sus certificaciones y logotipos de clientes en su pie de página, es posible que se sientan más inclinados a unirse a sus suscriptores. Al colocar un formulario de registro o de contacto en el pie de página, facilita que los visitantes se conviertan en suscriptores o posiblemente en clientes.
- Es una oportunidad adicional de promoción empresarial: cuando se trata de utilizar el pie de página para llamar la atención sobre su empresa, las posibilidades son infinitas. Además de las cuentas de redes sociales y los formularios de registro, puede incluir comunicados de prensa, ubicaciones de oficinas y sus últimas ofertas.
 Incluso puedes colocar enlaces a tus otras empresas o tus aplicaciones, como lo hace Goodreads.
Incluso puedes colocar enlaces a tus otras empresas o tus aplicaciones, como lo hace Goodreads.
Qué priorizar en el pie de página de su página
Dados los beneficios que ofrece un pie de página bien planificado, desea hacer que este valioso espacio cuente.
En última instancia, lo que usted priorice en el diseño del pie de página de su sitio depende de usted. Pero aquí hay algunos elementos que quizás quieras incorporar.
1. Logotipo de la empresa
Su logotipo representa su empresa y desea que los lectores puedan recordarlo e identificarlo con su nombre y el valor que ofrece. Usar su logotipo en su pie de página ayuda a los visitantes a recordar su empresa y asociarla con su contenido y servicios, mejorando así el reconocimiento de la marca.
2. Información de contacto
Colocar su dirección física y números de teléfono en la parte inferior de su página demuestra que es una empresa legítima, lo que genera confianza en su empresa. Además, esto facilita que los clientes potenciales se comuniquen con usted para realizar consultas, ahorrándoles la molestia de volver a su menú principal o profundizar en su sitio para obtener detalles de contacto.
A continuación se ofrecen algunos consejos más a la hora de incluir sus datos de contacto:
- Dirección física : si desea que las personas ubiquen fácilmente su tienda física, considere agregar un mapa. Alternativamente, haga que se pueda hacer clic en la dirección para que se abra un mapa en otra pestaña.
- Varias sucursales : si tiene varias ubicaciones, puede colocar datos de contacto para cada sitio. Si esto no es posible, inserte un texto ancla que se abra en una página con una lista de todas sus sucursales.
- Botón de llamada : al estar a un clic de distancia, facilita que los clientes se comuniquen con usted.
Derechos de autor
Esto protege su contenido del plagio del sitio web. Envía una fuerte señal de que tomará medidas legales si alguien se atribuye el mérito de los textos, imágenes o videos que usted publicó. Si bien los requisitos de derechos de autor varían según el país, al menos asegúrese de incluir el símbolo, el año de publicación y el nombre del propietario de los derechos de autor.
política de privacidad
Cumplir con este requisito legal le ayuda a generar confianza entre sus lectores al mantener la transparencia en la recopilación de datos. Su política de privacidad explica a los visitantes qué información personal recopila, cómo se almacena y utiliza, opciones claras para optar por participar o no, y proveedores de servicios externos que también pueden estar utilizando estos datos.
Consulte las políticas de privacidad de las ubicaciones de su empresa, como el Reglamento general de protección de datos (GDPR) si tiene clientes en la Unión Europea. Si su empresa utiliza proveedores de servicios externos, como para el procesamiento de pagos, consulte también sus requisitos.
 El pie de página de WebMD, por ejemplo, coloca su Política de privacidad en una columna con otras pautas importantes. También muestran un sello TRUSTe, que garantiza a los usuarios que se toman en serio las prácticas de privacidad.
El pie de página de WebMD, por ejemplo, coloca su Política de privacidad en una columna con otras pautas importantes. También muestran un sello TRUSTe, que garantiza a los usuarios que se toman en serio las prácticas de privacidad.
Condiciones de uso
Proporcionar un enlace a su página de términos de uso (también denominada “términos y condiciones” o “términos de servicio”) no es un requisito legal. Sin embargo, brinda a los propietarios de sitios web protección contra responsabilidad y, al describir las responsabilidades de los usuarios, protege su sitio de infracciones de derechos de autor y otras acciones ilegales como el spam.
Llamado a la acción (CTA)
Colocar CTA en el pie de página de tu página convierte a los visitantes en suscriptores o seguidores, lo que ayuda a aumentar tus conversiones o a hacer que tus clientes avancen más en el recorrido del comprador. La incorporación de CTA, especialmente enlaces de redes sociales, también ayuda a presentar su negocio como una empresa establecida y permite a sus visitantes seguirlo utilizando la plataforma que les resulte más conveniente.
Hay varias CTA que puedes incluir, como:
- Suscríbete a tu newsletter
- Siguiéndote en las redes sociales
- Llenando un formulario de contacto
- Solicitar una demostración
- Regístrese para una prueba gratuita
Detalles de la compañía
Una vez que haya impresionado a los lectores con su contenido y hayan llegado al final de su página, lo más probable es que quieran saber más sobre su empresa.
Utilice su pie de página para enfatizar detalles sobre su negocio que quizás no pueda incluir en el encabezado, como enlaces a las siguientes páginas:
- Sobre nosotros
- Blog
- Carreras o trabajos
- Oportunidades de afiliación o asociación
- Lista de productos o servicios
- Comunicados de prensa
- Reseñas
- libros blancos
- Eventos
Atención al cliente
Parte del diseño de pies de página centrados en el cliente es garantizar que los enlaces a las páginas que los lectores puedan necesitar, ya sea como cliente potencial o como cliente actual, sean fáciles de encontrar. Estos enlaces de soporte pueden incluir:
- Ayuda
- Preguntas frecuentes
- Centro de Conocimiento
- Tutoriales
Los sitios de comercio electrónico pueden incluso incluir los siguientes textos de anclaje:
- Información de envío y entrega
- Políticas de devolución y cambio
- Métodos de pago aceptados
- Ofertas especiales
 En lugar de simplemente decir "Apoyo", el pie de página de Book Depository tiene un "¿Cómo podemos ayudar?" columna, y debajo están los textos de anclaje "¿Dónde están mis cosas?" y "¿Dónde entregas?" El estilo es informal, conversacional y ayuda a transmitir un deseo sincero de brindar ayuda.
En lugar de simplemente decir "Apoyo", el pie de página de Book Depository tiene un "¿Cómo podemos ayudar?" columna, y debajo están los textos de anclaje "¿Dónde están mis cosas?" y "¿Dónde entregas?" El estilo es informal, conversacional y ayuda a transmitir un deseo sincero de brindar ayuda.
Las cuatro cosas que no se deben hacer en el diseño de pies de página
1. Tener el mismo menú de encabezado y pie de página
A veces, los visitantes de la web recurren al pie de página cuando no pueden encontrar algunos detalles en el menú del encabezado. En este caso, utilizar exactamente los mismos enlaces en el encabezado y pie de página no agrega valor a sus visitantes ni a su empresa.
Divida sus páginas importantes entre el encabezado y el pie de página para evitar que los visitantes de la web se sientan abrumados por el texto. Utilice su encabezado para sus páginas de mayor valor y reserve su pie de página para otros enlaces importantes.
 Observe cómo el encabezado adhesivo de Apple presentaba sólo seis categorías de productos. Complementando esto hay un pie de página que contiene una lista más larga de productos (columna más a la izquierda), así como una lista de servicios.
Observe cómo el encabezado adhesivo de Apple presentaba sólo seis categorías de productos. Complementando esto hay un pie de página que contiene una lista más larga de productos (columna más a la izquierda), así como una lista de servicios.

2. Optimización excesiva
La optimización excesiva, ya sea en el contenido o en el pie de página, no es una forma eficaz de mejorar la clasificación de su página de búsqueda. El algoritmo de clasificación de Google se ha estado poniendo al día con esta técnica de relleno de palabras clave y es posible que solo tenga un impacto negativo en sus resultados de SEO. En lugar de optimizar demasiado, elija un puñado de palabras clave y concéntrese en ellas.
3. Enlaces sin importancia
Su pie de página no es un espacio para enumerar todas y cada una de las páginas de su sitio. Los visitantes que escanearon toda su página y revisaron su pie de página probablemente ya estén interesados en sus ofertas. En lugar de incluir una mezcolanza de textos de anclaje, convierta el pie de página en una herramienta de navegación eficaz. Llévelos a la página de su producto o servicio, o a enlaces útiles como tutoriales o el blog de su empresa.
4. Diseños superpoblados
Puede resultar tentador incluir todo lo que pueda en la parte inferior de su sitio. Pero un pie de página abarrotado puede desanimar a sus visitantes, provocando que abandonen la página o pasen por alto sus textos de anclaje. Elija las páginas esenciales, organícelas y aproveche los espacios en blanco para crear un diseño de pie de página ordenado y legible.
Cómo elaborar un diseño de pie de página eficaz
Hay muchas formas de crear un pie de página que sea estéticamente agradable y funcional. Además de los consejos anteriores, estas son las cinco mejores prácticas de diseño de pies de página.
1. Ponga la legibilidad en primer lugar
Dado que los textos de pie de página suelen ser pequeños y los visitantes de la web tienden a hojearlos, necesita un diseño que garantice que las palabras sean fáciles de leer. Para asegurarse de que su pie de página sea legible, puede:
- Opte por tipos de letra simples como sans serif.
- Evite utilizar demasiadas fuentes o colores.
- Aproveche los espacios en blanco y experimente con el interletraje y la altura de la línea.
Otra forma de aumentar la legibilidad del pie de página es utilizar un buen contraste de color. Esto permite a sus visitantes leer cómodamente sus textos de anclaje, sin entrecerrar los ojos ni forzarlos.
La combinación estándar es utilizar texto negro sobre fondo blanco o viceversa. Si quieres desviarte de esto y experimentar con más colores, aquí tienes algunos consejos:
- Elija colores que complementen su marca y el diseño general de su sitio web.
- Diseñe pensando en su público objetivo. Si su sitio está dirigido a personas mayores, utilice tonos que sean suaves para la vista. Combine esto con una cantidad limitada de texto y un generoso espacio en blanco.
- Selecciona colores que transmitan la emoción o personalidad que quieres darle a tu sitio. Por ejemplo, elige el rojo si quieres transmitir urgencia y energía. Elija el azul para simbolizar confiabilidad y calma, o el verde para representar la naturaleza o la salud.
- Haga que sus CTA destaquen en la página usando un color diferente, como los botones amarillos de The Guardian sobre un fondo azul.

- Genere combinaciones de colores utilizando herramientas de accesibilidad de contraste como las siguientes:
- Contraste
- Comprobador de contraste WebAIM
- Color seguro
- Rígido
- Generador de colores de accesibilidad
2. Manténgase fiel a su marca
Su sitio web es un componente importante de su marca. Esto es especialmente cierto para las empresas de comercio electrónico, cuyos principales puntos de contacto con los clientes están en línea.
Una marca sólida y coherente ayuda a los visitantes de la web a recordarlo y a asociar el nombre de su empresa con su logotipo, servicios o productos, valores y un sentimiento o experiencia específicos.
Hay varias formas de crear un diseño de pie de página que sea coherente con su marca. Aqui hay algunas ideas:
- Como se mencionó anteriormente, elija colores que representen sus valores o tonos que haya utilizado en su logotipo o materiales de marketing.
- Incorpora tu logo, mascota u otros elementos que simbolicen tu marca.
- Adopte elementos de diseño similares, incluida la tipografía y el diseño que haya utilizado en otros materiales promocionales.
 Observe cómo Smashing Magazine utiliza el mismo texto y color de fondo para el encabezado y el pie de página. Las ilustraciones ayudan a mantener un ambiente divertido desde el menú superior del sitio hasta la sección inferior.
Observe cómo Smashing Magazine utiliza el mismo texto y color de fondo para el encabezado y el pie de página. Las ilustraciones ayudan a mantener un ambiente divertido desde el menú superior del sitio hasta la sección inferior.
3. Optimizar para usuarios de dispositivos móviles
Dado que es más probable que los usuarios de dispositivos móviles se desplacen hasta el final de su página que los visitantes de computadoras de escritorio, es imprescindible optimizar su sitio para diferentes dispositivos, especialmente en dispositivos móviles. Esta estrategia va más allá de los diseños responsivos. Para que a los usuarios de dispositivos móviles les resulte más fácil comunicarse con usted o escanear su sitio:
- Ajuste el tamaño del texto del pie de página para que los visitantes puedan tocar fácilmente las opciones sin necesidad de hacer zoom.
- Incluya un botón de llamada en el que se pueda hacer clic para que los visitantes puedan comunicarse con usted fácilmente.
- Si desea animar a los usuarios a que visiten su oficina física o sala de exposición, vincule su dirección a un mapa.
- Si tiene aplicaciones, proporcione enlaces a ellas.
4. Mantenlo simple
La simplicidad en el diseño del pie de página se refiere tanto a su estilo como a su contenido. Mantenga limpio su pie de página, limítese a algunos colores y tipografía y evite fondos elaborados. En términos de contenido, mantenga los textos de anclaje breves y limite los elementos que muestra. Inundar a tus lectores con diseños ornamentados o demasiado texto sólo puede desviar su atención de tus CTA y otros enlaces valiosos.
5. Organízate
Un pie de página bien organizado mejora la legibilidad del sitio, permite a los lectores obtener una vista panorámica del sitio y de la empresa, y permite a los visitantes encontrar fácilmente los detalles que necesitan.
Si desea agregar varios textos de anclaje pero le preocupa que el pie de página se vea desordenado, aplique las siguientes técnicas:
- Organice los menús relacionados en columnas y proporcione un encabezado de columna.
- Experimente con tamaños de fuente, altura de línea o colores de texto para mostrar la jerarquía del contenido. Por ejemplo, utilice una fuente un poco más grande para los encabezados de las columnas y deje más espacio entre el encabezado y el texto ancla debajo.
- Utilice diferentes colores de fondo para separar una sección de su pie de página del resto.
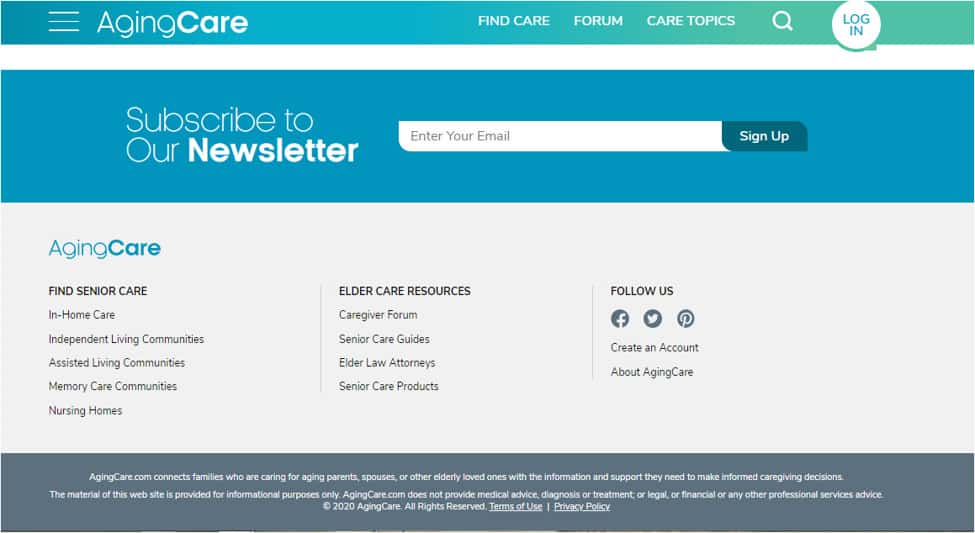
 AgingCare utiliza tres colores de fondo para dividir el pie de página en secciones. Su CTA, que se muestra sobre un fondo azul, se destaca en los menús del pie de página (en fondo gris claro) y en la información de derechos de autor, términos de uso y política de privacidad en la parte inferior (fondo gris oscuro).
AgingCare utiliza tres colores de fondo para dividir el pie de página en secciones. Su CTA, que se muestra sobre un fondo azul, se destaca en los menús del pie de página (en fondo gris claro) y en la información de derechos de autor, términos de uso y política de privacidad en la parte inferior (fondo gris oscuro).
Poniéndolo todo junto: inspiraciones para el diseño de pies de página
Una forma de generar ideas para su sitio es navegar por otras páginas. Observe cómo otros diseñadores incorporan los conceptos tratados anteriormente para ofrecer pies de página bien elaborados. Aquí tienes cuatro diseños para inspirarte.
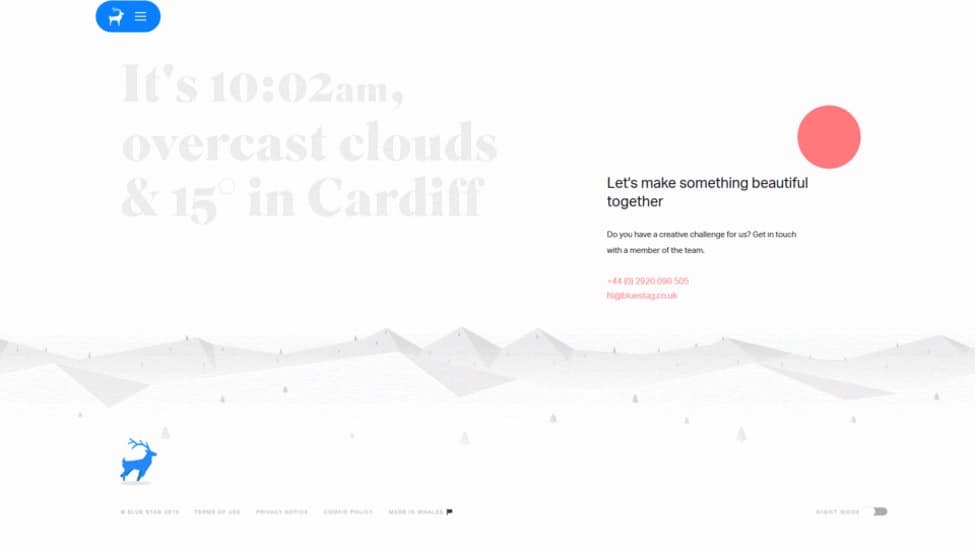
Ciervo azul
El pie de página de este estudio de diseño, con su fondo animado y el logo del ciervo azul, muestra la creatividad de la firma. El fondo original divierte y la imagen contrastante de un logotipo azul se queda en tu memoria. Este elegante pie de página resalta la CTA, es decir, el número de contacto y la dirección de correo electrónico de la empresa, en los cuales se puede hacer clic.

Los New York Times
El pie de página del New York Times tiene un diseño simple y limpio, que utiliza un amplio espacio en blanco y un contraste estándar de texto negro sobre un fondo claro. Los textos ancla, organizados en columnas, guían a los visitantes a otras páginas y artículos interesantes, animándolos a explorar y permanecer en el sitio. El diseño aprovecha la jerarquía tipográfica para llamar más la atención sobre el nombre de la empresa a la izquierda y las opciones de suscripción a la derecha.

Séfora
El pie de página de la marca de belleza adopta un aspecto clásico con texto blanco sobre un fondo negro. Una línea delgada divide el pie de página en dos secciones: los textos de anclaje en columnas en la parte superior y la CTA, los íconos de redes sociales, los derechos de autor y la política de privacidad en la parte inferior. La marca también tiene un menú desplegable para que los visitantes elijan su región o idioma, ofreciendo una versión en inglés y francés-canadiense.
Los textos de anclaje están cuidadosamente agrupados en cuatro columnas. Al utilizar suficiente espacio en blanco, el pie de página de Sephora puede incorporar mucha información sin verse desordenado.
Mientras tanto, la versión móvil de la empresa conserva los títulos de las columnas, la opción de registro y los íconos de redes sociales. Justo encima del pie de página se muestran enlaces a App Store y Google Play, donde los usuarios de dispositivos móviles pueden descargar la aplicación Sephora.

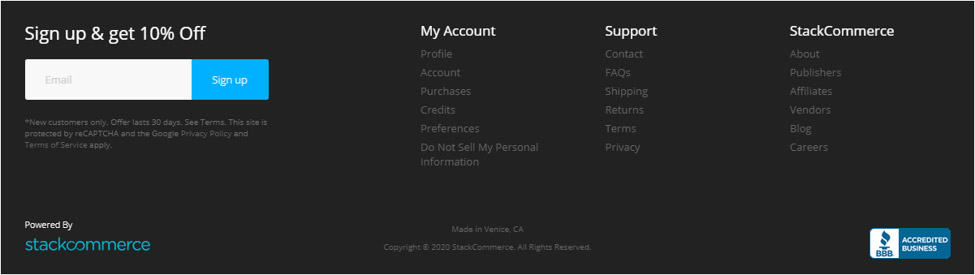
pilasocial
StackSocial ofrece un incentivo para que nuevos clientes se suscriban a su boletín. Además, utiliza un botón azul para la CTA, lo que le permite mantener la coherencia con su marca. La CTA azul también resalta de la página en medio del fondo oscuro y el texto claro. Un logotipo de Better Business Bureau (BBB) en la parte inferior derecha ayuda a generar confianza en la marca.

Ultimas palabras
Hay muchas formas de diseñar un pie de página que pueden aumentar su conversión y hacer que su sitio sea accesible y fácil de navegar. Continúe experimentando y aplicando los consejos anteriores hasta que encuentre un diseño de pie de página que cumpla con los objetivos de su empresa y las necesidades de sus clientes objetivo.
¿Tiene consejos, trucos o diseños de pie de página impresionantes para compartir? Deja tus pensamientos a continuación.
