Cómo hacer una extensión de Chrome
Publicado: 2017-11-22
Si es usuario de Chrome, es probable que utilice una o más extensiones. Ya sea para bloquear anuncios o agregar funciones, las extensiones agregan mucha utilidad al navegador. Entonces, ¿no sería genial si pudieras crear tu propia extensión de Chrome? Eso es exactamente lo que te mostraré aquí.
Como mantengo sitios web para clientes, me gusta saber cómo funciona cada sitio con respecto a la carga de la página. Como Google ahora usa los tiempos de carga en sus cálculos de SEO, saber qué tan rápido o lento se carga una página es una métrica importante al optimizar un sitio. Esto es aún más cierto cuando se optimiza un sitio web para dispositivos móviles. Tiene que ser ligero, rápido y cargarse sin errores para obtener una puntuación alta en Google.
Agregue a eso, el hecho de que una persona emprendedora en SitePoint también usa el mismo sitio web que uso para verificar la velocidad de la página, GTmetrix y ha desarrollado una extensión de Chrome para verificarlo, pensé que haría lo mismo y lo guiaría a través de él.
Extensiones de cromo
Las extensiones de Chrome son mini programas que agregan funciones al navegador principal. Pueden ser tan sencillos como el que vamos a crear o tan complicados como administradores de contraseñas seguras o emuladores de scripts. Escritos en lenguajes compatibles como HTML, CSS y JavaScript, son archivos autónomos que se encuentran junto al navegador.
Por necesidad, la mayoría de las extensiones son simples ejecuciones de clics en íconos que realizan una acción determinada. Esa acción puede ser literalmente cualquier cosa que quieras que Chrome haga.

Crea tu propia extensión de Chrome
Con un poco de investigación, puede modificar su extensión para que haga lo que quiera, pero me gusta la idea de un control de velocidad con un solo botón, así que voy con eso.
Por lo general, cuando verifica la velocidad del sitio, pega la URL de la página en la que se encuentra en GTmetrix, Pingdom o donde sea y presiona Analizar. Solo toma unos segundos, pero ¿no sería bueno si pudiera seleccionar un ícono en su navegador y hacer que lo haga por usted? Después de trabajar con este tutorial, podrá hacer precisamente eso.
Deberá crear una carpeta en su computadora para guardar todo. Cree tres archivos vacíos, manifest.json, popup.html y popup.js. Haga clic derecho dentro de su nueva carpeta y seleccione Nuevo y archivo de texto. Abra cada uno de sus tres archivos en el editor de texto de su elección. Asegúrese de que popup.html se guarde como un archivo HTML y que popup.js se guarde como un archivo JavaScript. Descargue este ícono de muestra de Google también solo para los fines de este tutorial.
Seleccione manifest.json y pegue lo siguiente en él:
{
"manifest_version": 2,
"name": "Analizador de velocidad de página GTmetrix",
"description": "Use GTmetrix para analizar la velocidad de carga de una página web",
"versión": "1.0",
"navegador_acción": {
"icono_predeterminado": "icono.png",
"default_popup": "popup.html"
},
"permisos": [
"pestaña activa"
]
}Como puede ver, le hemos dado un título y una descripción básica. También llamamos a una acción del navegador que incluye el ícono que descargamos de Google que aparecerá en la barra de su navegador y popup.html. Popup.html es lo que se llama cuando selecciona el icono de la extensión en el navegador.
Abra popup.html y pegue lo siguiente en él.

<!doctipo html> <html> <cabeza> <title>Analizador de velocidad de página usando GTMetrix</title> http://popup.js </cabeza> <cuerpo> <h1>Analizador de velocidad de página usando GTMetrix</h1> <button>¡Comprueba la velocidad de la página!</button> </cuerpo> </html>
Popup.html es lo que se llama cuando selecciona el icono de la extensión en el navegador. Le hemos dado un nombre, etiquetado la ventana emergente y agregado un botón. Al seleccionar el botón, se llamará a popup.js, que es el archivo que completaremos a continuación.

Abra popup.js y pegue lo siguiente en él:
documento.addEventListener('DOMContentLoaded', function() {
var checkPageButton = document.getElementById('checkPage');
checkPageButton.addEventListener('clic', function() {
chrome.tabs.getSelected(null, function(tab) {
d = documento;
var f = d.createElement('formulario');
f.acción = 'http://gtmetrix.com/analyze.html?bm';
f.método = 'publicar';
var i = d.createElement('entrada');
i.tipo = 'oculto';
i.nombre = 'url';
i.valor = tab.url;
f.appendChild(i);
d.cuerpo.appendChild(f);
f.submit();
});
}, falso);
}, falso);No pretendo saber JavaScript, por lo que fue útil que SitePoint ya tuviera el archivo en su lugar. Todo lo que sé es que le dice a GTmetrix que analice la página en la pestaña actual de Chrome. Donde dice 'chrome.tabs.getSelected', la extensión toma la URL de la pestaña activa y la ingresa en el formulario web. Eso es lo más lejos que puedo llegar.
Probando tu extensión de Chrome
Ahora que tenemos el marco básico en su lugar, necesitamos probar para ver cómo funciona.
- Abra Chrome, seleccione Más herramientas y extensiones.
- Marque la casilla junto al modo Desarrollador para habilitarlo.
- Seleccione Cargar extensión desempaquetada y navegue hasta el archivo que creó para esta extensión.
- Seleccione Aceptar para cargar la extensión y debería aparecer en su lista de Extensiones.
- Marque la casilla junto a Habilitado en la lista y el icono debería aparecer en su navegador.
- Seleccione el icono en el navegador para que aparezca la ventana emergente.
- Seleccione el botón, ¡Consulte esta página ahora!
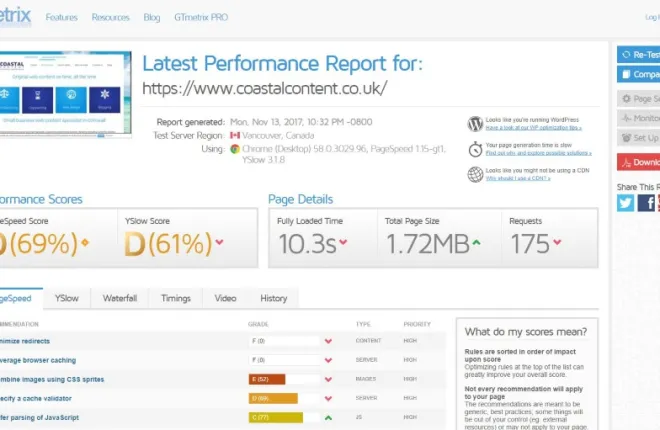
Debería ver la página que se está comprobando y un informe de rendimiento de GTmetrix. Como puede ver en mi propio sitio en la imagen principal, tengo un poco de trabajo que hacer para acelerar mi nuevo diseño.
Tomando extensiones hacia adelante
Crear tu propia extensión de Chrome no es tan difícil como parece. Aunque sin duda ayudó a tener una ventaja inicial sabiendo un poco de código, hay cientos de recursos en línea que le mostrarán eso. Además, Google tiene un gran depósito de información, tutoriales y tutoriales que te ayudarán. Usé esta página del sitio para desarrolladores de Google para ayudarme con esta extensión. La página lo guía a través de cada parte de la creación de la extensión y proporciona el ícono que usamos anteriormente.
Con suficiente investigación, puede crear extensiones que hagan prácticamente cualquier cosa que el navegador sea capaz de hacer. Algunas de las mejores extensiones de Chrome Store son de particulares y no de empresas, lo que demuestra que realmente puedes crear las tuyas propias.
Todo el crédito a John Sonmez en SitePoint por la guía original. Él hizo el trabajo duro, solo lo reorganicé un poco y lo actualicé un poco.
¿Has creado tu propia extensión de Chrome? ¿Quieres promocionarlo o compartirlo? ¡Háganos saber a continuación si lo hace!
