11 cosas que se deben y no se deben hacer para la experiencia de usuario (UX) de su sitio web
Publicado: 2017-05-23Experiencia de usuario o UX , es simplemente la experiencia que su sitio web proporciona a su usuario . Todos los sitios web, por definición, brindan algún tipo de experiencia de usuario, ya sea positiva, negativa o neutral. El objetivo del enfoque UX es asegurarse de que su sitio brinde el tipo de experiencia adecuado.
¿Por qué molestarse con UX?
A medida que el mercado online se expande, también lo hace la competencia. Puede pensar que tiene un producto único, pero es probable que alguien más también tenga la misma idea o una idea muy similar. Algunos incluso podrían ofrecerlo más barato de lo que usted puede pagar. Entonces, ¿cómo se compite?
Proporcionas algo que otros no ofrecen.
Mucha gente elegirá un producto por razones ajenas al precio. Para comprender bien cómo funciona esto, podemos mirar fuera del mundo en línea. Un ejemplo clásico de esto es Apple.

Apple lleva años fabricando productos que gustan a mucha gente. Si bien a veces han sido muy innovadores, sus productos no siguen siendo únicos por mucho tiempo. Casi siempre puedes encontrar un producto similar de otra persona por mucho menos.
Los productos de Apple también tienden a costar considerablemente más y, a veces, hasta el doble que los de la competencia. ¿Son mejores? Quizás, pero ¿son realmente el doble de buenos? Esto es muy improbable. Sin embargo, de alguna manera, han desarrollado una lealtad extrema a la marca.
Entonces, ¿cómo lo han hecho?
La respuesta es que utilizan un modelo que proporciona una buena experiencia al usuario. Esto es evidente en todo, desde su sentido del diseño hasta su modelo de servicio al cliente. Todos sus productos son elegantes y elegantes.
Si alguna vez ha entrado en una tienda Apple, también habrá notado que la tienda tiene una apariencia específica. Incluso la forma en que sus representantes de servicio al cliente (“Apple Geniuses” como los llaman) le hablan está cuidadosamente administrada y escrita.
Apple entiende la importancia de la experiencia que obtienen los clientes, no sólo cuando utilizan el producto, sino también cómo lo obtienen.
¿POR QUÉ UX? Aquí hay 13 estadísticas impresionantes sobre la experiencia del usuario que muestran por qué es tan importante.
Ahora llevemos estas ideas a su sitio web.
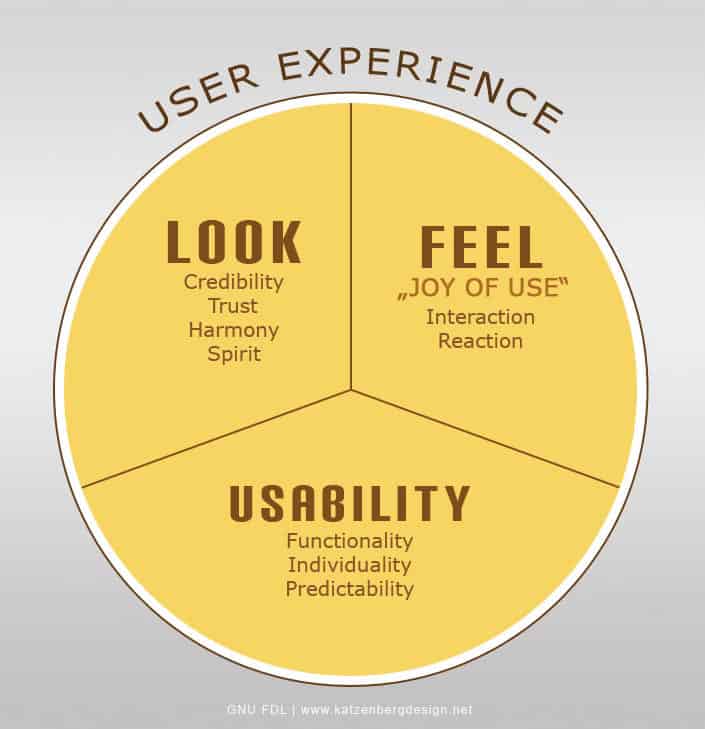
La experiencia del usuario incluye:
- Mirar
- Sentir
- Usabilidad

Mirar
Esta es la forma en que su sitio web se ve o aparece a sus usuarios. El aspecto del sitio transmitirá información a sus usuarios, independientemente de si lo desea o no. Antes de organizar el aspecto de su sitio, es muy importante identificar quiénes son sus usuarios objetivo y cómo desea aparecer ante ellos.
El enfoque correcto no es el mismo para todos los tipos de sitios. Por ejemplo, un sitio web de portafolio o un sitio web de fotografía probablemente debería tener un aspecto diferente al de un sitio de consultoría empresarial.
Sentir
Esta es el área en la que la mayoría piensa cuando se habla de Experiencia de Usuario. Es importante comprender e intentar orientar cómo se sienten los usuarios al utilizar su sitio. ¿Cómo es la interacción? ¿Es pasivo? ¿Los estás llamando a la acción? ¿Sus usuarios se sienten motivados para responder? ¿Qué siente el usuario al utilizar el sitio? ¿Qué obtienen de esto?
Usabilidad
La usabilidad puede ser una de las áreas más importantes en el modelo de Experiencia de Usuario, sin embargo los términos no son sinónimos. Probablemente sea mejor pensar en esto como un requisito previo necesario para las otras funciones de UX. No importa qué tan atractivo se vea su sitio, si un usuario no puede descubrir cómo lograr lo que desea hacer (o, más importante, lo que usted desea que haga), lo más probable es que su experiencia se vea afectada.
Esto puede afectar negativamente cómo se sienten al usar su sitio. Si su sitio no es utilizable, puede ahuyentarlos antes de que pueda lograr que interactúen o desarrollen una experiencia positiva.
Cada uno de estos factores son piezas necesarias del modelo de experiencia del usuario. Su relación es sinérgica. Si fallas en uno, es más probable que falles en los demás.
Lo que se debe y lo que no se debe hacer en UX
Lo que elija hacer depende en gran medida del tipo de sitio que tenga. Sin embargo, hay una serie de cosas que se deben y no se deben hacer que generalmente son válidas para cualquier sitio. Aquí están:
1. Regale algo gratis
Recuerde, hay mucha competencia en línea por los ojos. Si un usuario/cliente cree que puede conseguir algo sin pagarlo en otro lugar, se marchará. Por esta razón, es una buena idea dar algún tipo de “muestra” o “avance”.
Esto es especialmente cierto si tienes contenido de alta calidad o un producto que se destaca por sí solo. ¿Cómo puede la gente saber qué tan bueno es su producto en comparación con otros sin verlo?
¿No estás seguro de qué puedes regalar?
2. Incluya contenido
De esta manera, puede proporcionar algo para leer a las personas que deseen saber más sobre un producto. No todo el mundo lo hará, pero para aquellos que lo hagan, proporcionará más autoridad a su sitio. Un beneficio secundario positivo es que esto ayudará a mejorar el SEO.
Este blog es un buen ejemplo. Hay consejos e instrucciones gratuitos que realmente puedes utilizar. Esto ayuda a motivar el deseo de seguir adelante e invertir en iniciar un sitio web, encontrar alojamiento web, contratar diseñadores/desarrolladores, etc. Ya tiene herramientas gratuitas en sus manos y un suministro constante de nueva información. Esto (teóricamente… empujón, empujón) te mantiene aquí.
Algunos otros buenos ejemplos incluyen periódicos importantes, como el New York Times o el Washington Post. Estos, junto con muchos otros sitios de noticias de calidad, ofrecen una cierta cantidad de artículos gratuitos por mes antes de solicitarle que compre una suscripción. Los artículos gratuitos demuestran valor y fomentan la compra. La experiencia de tener acceso a contenido gratuito y de calidad sigue atrayendo a la gente.

3. NO distraiga al usuario con anuncios e imágenes
Recuerde esta importante regla:
Sólo porque puedas, no significa que debas hacerlo.
Recuerde hacer un buen uso de los espacios en blanco. Quiere que los usuarios se concentren en su contenido, no en otro contenido que pueda distraerlos. Tenga cuidado con la colocación de anuncios en todas partes. Claro, pueden generar algunos clics para esos pocos anunciantes, pero esto podría desanimar en gran medida a sus usuarios.
 En lugar de agregar ventanas emergentes grandes y molestas, utilice anuncios pequeños y sutiles que sean relevantes para su página. UseProof.com es un ejemplo perfecto que refuerza la prueba social y se sabe que aumenta las ventas en un promedio del 10%. Es pequeño y discreto y una excelente manera de aumentar las conversiones sin destruir su UX.
En lugar de agregar ventanas emergentes grandes y molestas, utilice anuncios pequeños y sutiles que sean relevantes para su página. UseProof.com es un ejemplo perfecto que refuerza la prueba social y se sabe que aumenta las ventas en un promedio del 10%. Es pequeño y discreto y una excelente manera de aumentar las conversiones sin destruir su UX.
CONSEJO RÁPIDO: Evite que los anunciantes utilicen Flash y, si es posible, verifique su JavaScript antes de permitir que aparezcan anuncios. Todos hemos tenido experiencias en las que nuestra computadora (particularmente en las portátiles con menor memoria) se congela o salta por todas partes justo en el momento de leer algo. Esto es un desvío y algo que hará que muchos usuarios se rindan y abandonen su sitio.
Si su sitio web tiene una gran cantidad de contenido (que, por cierto, como se mencionó anteriormente, debería tenerlo), asegúrese de dividirlo en partes más pequeñas y fáciles de leer/digerir.
4. NO utilices frases continuas
Destacan las frases cortas.
Mantenga los párrafos breves. Trate de mantener sus párrafos en no más de tres o cuatro oraciones. En línea, más personas tienden a leer rápidamente y es más fácil para la vista ser breve.
5. Utilice títulos para dividir las cosas
Hace que la lectura sea mucho más agradable a la vista y puede permitir a los usuarios con tiempo limitado escanear su contenido.
6. PROporcione enlaces a contenido relevante
Esto aumenta la autoridad de lo que tienes que decir. Si las personas tienen la sensación de que usted ha investigado su tema, es más probable que lo tomen en serio.
También asegúrese de que siempre que utilice un enlace, si es a otro sitio, se abra en otra ventana o pestaña.
Esto cumple dos funciones:
- Ayuda al usuario a mantener su lugar si sólo quiere comprobar algo brevemente.
- Se asegura de que los usuarios permanezcan en su sitio. Después de que cierren esa pestaña, seguirán en su sitio.
7. Diseñe sus enlaces para que sean identificables
Hazlos obvios. Esto ayuda a llamar la atención de los usuarios y sirve como un llamado a la acción. Esto es particularmente importante si está intentando convencer a alguien para que realice una compra o lea algo importante (por ejemplo, términos de servicios, etc.).
Antes los enlaces tenían que estar subrayados para que fueran visibles, pero ya no es así. Sin embargo, si elige subrayar el contenido, debe hacerlo sólo para los enlaces.
NOTA RÁPIDA: ¿Acabas de intentar hacer clic en el texto subrayado arriba? Está bien, puedes admitirlo ante ti mismo. Esto se debe a que el texto subrayado se ha utilizado con tanta frecuencia en el pasado como enlaces que puede confundir fácilmente a los usuarios que han estado condicionados durante años a ver el contenido subrayado como un enlace.
Además, aunque esto pueda parecer obvio, no utilice las palabras " Haga clic aquí " para los enlaces. Simplemente convierta el texto al que se hace referencia en un enlace.
8. Utilice imágenes, pero NO utilice demasiadas
La gente todavía responde bien al contenido visual. ¿Recuerdas la frase “una imagen vale más que mil palabras”? Sigue siendo cierto. Sin embargo, es importante prestar atención a lo que se quiere transmitir. La imagen incorrecta seguirá enviando un mensaje, pero no necesariamente lo que desea: por ejemplo, una foto de archivo obvia dice "genérica" y "poco interesante". No muestres una imagen de pastel de chocolate en una receta de espagueti (a menos, por supuesto, que tu objetivo sea ser gracioso).
 Esta es una imagen atractiva, pero no es relevante para este artículo y sería una mala experiencia de usuario (excepto por el hecho de que la estamos usando como un ejemplo de mala experiencia de usuario, ¡lo que la hace relevante!).
Esta es una imagen atractiva, pero no es relevante para este artículo y sería una mala experiencia de usuario (excepto por el hecho de que la estamos usando como un ejemplo de mala experiencia de usuario, ¡lo que la hace relevante!).
9. Asegúrese de que su sitio web tenga un diseño responsivo
Especialmente en estos días, recuerda que los usuarios acceden a tu contenido desde una amplia variedad de medios. Algunos pueden estar usando un teléfono, otros en una tableta, otros en una computadora de escritorio, otros en una computadora portátil. Asegúrese de que su sitio se muestre correctamente en cada uno de estos dispositivos. Mejor aún, optimícelo para aprovechar las ventajas de cada uno de estos formatos.
NOTA RÁPIDA: Si utiliza bootstrap o un creador de sitios web responsivo para su diseño, su sitio responderá a dispositivos móviles de forma predeterminada.
Un error que he visto con frecuencia: los sitios que funcionan bien en una computadora de escritorio con una conexión de alta velocidad pueden causar estragos en una computadora portátil de menor potencia.*
*En el pasado he medio bromeado diciendo que la usabilidad en la web mejoraría drásticamente si los diseñadores web se vieran obligados a utilizar portátiles pequeños de baja velocidad. Normalmente, los diseñadores web front-end trabajan en pantallas grandes y elegantes. Siendo la naturaleza humana lo que es, nos acostumbramos a nuestro entorno y todo comienza a existir en relación con ese contexto. También es fácil para quienes ocupan asientos de primera clase olvidar lo que es volar para el resto de nosotros en clase turista o en autobús.
De igual forma, recuerda que algunos usuarios trabajarán en pantallas más grandes; asegúrese de que su sitio también les parezca bien a ellos. Lo que puede verse bien en una computadora portátil puede parecer incómodo cuando se amplía a un tamaño grande. Prueba, prueba y vuelve a probar.
10. Involucre a sus usuarios
A la gente le gusta la atención personalizada. Simplemente responder a un comentario o responder a una pregunta o queja funciona de maravilla y puede generar lealtad del cliente como ninguna otra cosa.
11. NO asuma que tiene razón y pruebe su sitio con usuarios reales
No puede saber qué tan efectivo es su sitio hasta que realice algunas pruebas para ver las respuestas de los usuarios reales. Verán su sitio de manera diferente de lo que piensa. Es posible que sus instintos sean correctos, pero normalmente no es así, simplemente porque diferentes personas piensan de manera diferente . Especialmente importante: tienen necesidades y objetivos diferentes a los tuyos como creador del sitio.
Para comenzar con las pruebas de usabilidad, aquí hay una breve lista de varios métodos de prueba y una guía más detallada para realizar pruebas A/B.
Conclusión
Esta, por supuesto, no es una guía exhaustiva sobre cómo mejorar la experiencia del usuario en su sitio, pero debería brindarle un conjunto de buenas herramientas para comenzar. Estoy seguro de que ya tienes algunas ideas geniales. ¡Házmelo saber en la sección de comentarios a continuación!
