Corregido: el campo 'Navegador' no contiene una configuración de alias válida
Publicado: 2023-05-25Si también obtiene el error de configuración de alias válido del campo Webpack 'Navegador' en su dispositivo, tome la ayuda de esta sencilla guía para corregir el error de inmediato.
La codificación es la parte más importante y sensible del proceso de desarrollo web. Incluso el más mínimo error puede presentar un impacto drástico en la aplicación y detener todo el proceso de desarrollo. Estos errores suelen ser muy difíciles de identificar. Los desarrolladores y el equipo de análisis de calidad a veces pueden pasar horas, días y semanas buscando los errores, pero no obtienen nada.
Un error similar al que los desarrolladores se enfrentan repetidamente es el error de configuración de alias válido del campo 'navegador'. Este error aparece cuando el desarrollador o codificador usa algunos valores de entrada y/o rutas de importación. Si también enfrenta el mismo problema, tome la ayuda de las secciones adicionales de esta guía para encontrar la solución perfecta.
¿Cómo arreglar el campo 'Navegador' no contiene una configuración de alias válida?
Pruebe las soluciones proporcionadas a continuación en orden cronológico para corregir el error de configuración del campo 'Navegador' no contiene un alias válido. Tome la ayuda de las soluciones hasta que se solucione el problema, de una vez por todas.
Solución 1: cambie las rutas de importación
Lo primero que puede hacer para arreglar el "Navegador" del campo Storybook no contiene una configuración de alias válida es cambiar las rutas de importación. Una ruta de importación es una ruta que conduce a la estructura. Conduce al código del módulo que debe incluirse en el paquete. Siga los pasos a continuación para corregir este error de inmediato:
- En primer lugar,busque errores en los archivos de configuración.
- Busque la lectura del código de error
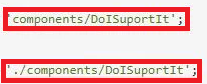
importar DoISuportIt desde 'components/DoISuportIt' - Agregue el prefijo ./ antes de la palabra Componentes como se muestra a continuación.
importar DoISuportIt desde './components/DoISuportIt'
- Actualice su paquete NPM para ver si se elimina el error.
Si encuentra que el error aún es visible, entonces debe pasar a la siguiente solución.
Lea también: Programación de computadoras: ¿es posible aprender esta profesión por su cuenta?
Solución 2: use los valores de entrada correctos
El campo Webpack 'Navegador' no contiene un error de configuración de alias válido también puede aparecer debido a valores de entrada incorrectos. Los valores de entrada, al igual que la nomenclatura, son la forma de entrada que establece un flujo fluido de información entre servidores y alias. Cada vez que una sola entrada es incorrecta, todo el sistema puede fallar y mostrar este error. Por lo tanto, para corregir este error relacionado con la entrada, siga las instrucciones a continuación:
- Busque los valores de entrada en la estructura de codificación.
- Asegúrese de que su sintaxis contenga el prefijo ./.

- Cuando encuentre el error en la codificación,agregue el prefijo resolve.
Esta es la segunda solución que puedes probar. Esta solución se ocupa de los errores relacionados con la entrada. Si el campo 'Navegador' no contiene un error de configuración de alias válido aún persiste, siga la siguiente solución.

Solución 3: configurar alias
El siguiente paso o solución si persiste el error "Navegador" del campo Webpack no contiene una configuración de alias válida es configurar los alias. Si la nomenclatura de los alias es incorrecta, pueden aparecer problemas durante la codificación. Como ya sabrá, para codificar, debe establecer diferentes nombres para todos los alias individuales. Esto se hace para crear distinción. Si no se mantiene el mismo y se duplica el nombre, pueden aparecer este tipo de problemas. Siga los pasos a continuación para saber qué puede hacer para solucionar este problema:
- Inicie suarchivo de configuración .
- Busque los alias .
- Si el nombre de dos o más alias es el mismo, cámbielo.
- Actualice la estructura para ver si se resuelve el problema.
Esta es una solución efectiva que funciona bastante bien para corregir el error. Sin embargo, si el problema no está presente en los alias, debe pasar a la siguiente solución para corregir el error.
Lea también: Los 5 principales lenguajes de desarrollo de software para programación
Solución 4: garantizar la credibilidad de la sintaxis
La sintaxis es el patrón o el nombre de cualquier código. Si la sintaxis se escribe e ingresa incorrectamente, entonces pueden aparecer problemas como el "Navegador" del campo Webpack no contiene una configuración de alias válida. Si la sintaxis es incorrecta y, por lo tanto, aparece este error, siga los pasos a continuación para solucionarlo:
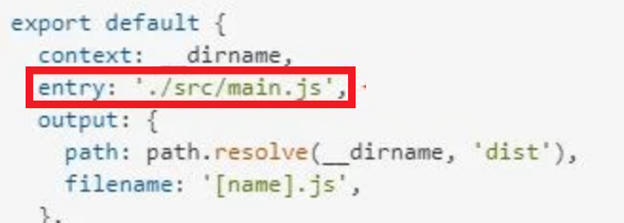
- Ejecute sus archivos webpack.config.js .
- Encuentra los errores presentes en la estructura de codificación.
- Si encuentra el error, debe corregir su paquete para continuar. Para el mismo tipo, el comando export default Config;al final y reconstruya su paquete de codificación.
Esta solución funciona de maravilla para corregir el error utilizando la sintaxis adecuada. Sin embargo, si hay un error en la ubicación de la sintaxis, es posible que incluso deba cambiar su posición y estructura. Para tales errores, siga la siguiente solución.
Solución 5: modificar la sintaxis
La última solución para corregir el error del campo 'Navegador' no contiene una configuración de alias válida es modificar la sintaxis. Esta solución establece que incluso si las letras en la sintaxis son inexactas, entonces aparecen tales errores. Tal error reaparecerá cada vez que ejecute el NPM. Por lo tanto, para corregir este error, debe seguir los pasos a continuación para modificar la sintaxis a la forma adecuada:
- Busque el siguiente código en losarchivos de configuración .
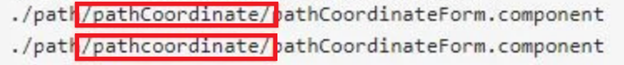
./path/pathCoordinate/pathCoordinateForm.component - Como la letra C mayúscula es incorrecta en pathCoordinate, debe cambiar lo mismo apathcoordinate.Tome la ayuda del siguiente comando si es necesario.
./path/pathcoordinate/pathCoordinateForm.component
- En última instancia, actualice el NPM y use la estructura de codificación correcta.
Una de las soluciones anteriores puede corregir fácilmente el error de configuración de alias válido del campo 'Navegador' del libro de cuentos. Sin embargo, si este problema aún se presenta frente a usted, entonces el error no está en la codificación. Más bien, la raíz está en el navegador. Siga la siguiente solución para corregir este error.
Lea también: Los mejores lenguajes de programación para aprender
Consejo adicional: actualice su navegador web si las soluciones fallan
A veces, un navegador desactualizado también puede tener problemas al presentar los códigos. Esto se debe a que la base obsoleta del navegador puede no reconocer los nuevos cambios introducidos en la actualización. Por lo tanto, es posible que no se refleje lo mismo en la versión anterior. Actualizar el navegador es la solución definitiva en tal caso. Abra la Configuración de su navegador y busque actualizaciones. Si hay actualizaciones disponibles, guarde su proyecto existente y luego actualice el navegador.
El campo 'Navegador' no contiene una configuración de alias válida: Resuelto
Entonces, así fue como cualquier principiante o profesional puede corregir fácilmente el error de codificación de alias válido. Si tiene alguna pregunta relacionada con la guía, estamos aquí para ayudarlo. Escriba sus consultas en la sección de comentarios a continuación y nuestros expertos se comunicarán con usted en poco tiempo. Además, presente sus puntos de vista relacionados con esta guía sobre el campo 'Navegador' no contiene una configuración de alias válida en la misma sección. Síganos en Facebook, Twitter, Instagram, Pinterest y Tumblr. Suscríbase a nuestro boletín de noticias para actualizaciones diarias y blogs.
