Diseño de iconos: creación de elementos visuales para web y dispositivos móviles
Publicado: 2023-12-16El arte del diseño de íconos juega un papel crucial en las interfaces web y móviles, ya que estas pequeñas imágenes simbólicas sirven como taquigrafía visual para guiar a los usuarios a través de experiencias digitales.
Vivimos en una época en la que la UX puede hacer o deshacer una aplicación o un sitio web, por lo que los íconos bien diseñados son esenciales para una comunicación efectiva e interfaces estéticamente agradables.
En este artículo, analizaremos más de cerca el diseño de íconos y exploraremos los matices que distinguen los íconos efectivos en plataformas web y móviles. Vamos a sumergirnos de lleno, ¿de acuerdo?

Cómo diseñar iconos para web y dispositivos móviles
Diseñar íconos requiere un conocimiento profundo de la plataforma a la que están destinados. Los íconos web pueden permitirse el lujo de ser más detallados debido a tamaños de pantalla más grandes, mientras que los íconos móviles deben ser más simples y reconocibles debido al espacio limitado en la pantalla.
Echemos un vistazo rápido a algunas diferencias clave:
1. Los íconos móviles deben ser legibles en tamaños más pequeños.
2. Los íconos web pueden ser más complejos que los íconos móviles.
3. Los íconos móviles deben diseñarse teniendo en cuenta las interacciones táctiles.
Siete principios fundamentales gobiernan el diseño de íconos efectivo, cada uno de los cuales desempeña un papel fundamental para garantizar que los íconos no solo sean estéticamente agradables sino también funcionalmente prácticos e intuitivos.
● Claridad: los íconos deben comunicar una idea única y clara, eliminando cualquier ambigüedad. Esta claridad se logra centrándose en los elementos esenciales del concepto del icono, eliminando cualquier detalle innecesario. Se trata de equilibrar la simplicidad y la información, asegurando que cada ícono transmita su mensaje de un vistazo. Para lograr claridad en sus diseños, considere utilizar íconos gratuitos como punto de partida y personalizarlos para que se adapten a sus necesidades específicas.
● Simplicidad: Los mejores íconos logran transmitir su mensaje con la menor cantidad de elementos posibles. La simplicidad en el diseño hace que los íconos sean fáciles de entender y recordar. Esto no significa que los íconos deban ser austeros o aburridos, sino que cada línea, color y forma incluida debe tener un propósito.
● Reconocibilidad: los íconos deben diseñarse para un reconocimiento instantáneo, aprovechando símbolos y metáforas comúnmente comprendidos. Esto implica comprender el lenguaje visual y la iconografía familiares para su público objetivo. Para aplicaciones globales, es esencial elegir imágenes con reconocimiento universal.
● Coherencia: la coherencia en el diseño de iconos implica mantener un estilo, una combinación de colores y un nivel de detalle uniformes en todo el conjunto de iconos. Esto crea una sensación de armonía y cohesión, lo que facilita a los usuarios comprender y navegar en un entorno digital. La coherencia también refuerza la identidad de la marca y mejora la experiencia general del usuario.
● Legibilidad: los íconos deben permanecer legibles y claros en varios tamaños, desde grandes pantallas de escritorio hasta pequeñas pantallas móviles. Esto significa diseñar teniendo en cuenta la escalabilidad, garantizando que los íconos mantengan su legibilidad y efectividad incluso cuando se les cambia el tamaño. Preste atención a los grosores de línea, el espaciado y los niveles de contraste para garantizar la legibilidad en diferentes tamaños y resoluciones de pantalla.
● Universalidad: en un mundo globalizado, es crucial diseñar teniendo en cuenta las diferencias culturales. Los símbolos e imágenes que son claros en una cultura pueden resultar oscuros o incluso ofensivos en otra. La investigación y la sensibilidad ante estas diferencias son clave para crear íconos universalmente comprensibles. Esta universalidad también garantiza la accesibilidad para usuarios con capacidades diferentes, como aquellos que son daltónicos o tienen discapacidad visual.
● Contextualidad: los iconos no están aislados sino que forman parte de un ecosistema de diseño más amplio. Deben encajar perfectamente en el lenguaje de diseño general de la aplicación o sitio web del que forman parte. Esto incluye considerar el estilo, la paleta de colores y el tono del entorno que habitarán. Los iconos deben complementar y mejorar la interfaz de usuario, contribuyendo a una experiencia de usuario coherente e intuitiva.
Mejores prácticas de diseño de iconos
Cumplir con las mejores prácticas garantiza la efectividad y el atractivo estético de sus íconos. Estas prácticas abarcan una variedad de consideraciones, desde la simplicidad y la universalidad hasta la coherencia y adaptabilidad entre diferentes plataformas. Miremos más de cerca.
Mejor práctica n.° 1: probar íconos con usuarios
Realizar pruebas de usuario es fundamental para evaluar la eficacia de los iconos. Esto puede implicar pruebas A/B de diferentes diseños de íconos, recopilar comentarios a través de encuestas u observar cómo los usuarios interactúan con los íconos durante las pruebas de usabilidad. El objetivo es garantizar que cada icono sea intuitivo y reduzca la carga cognitiva, mejorando la experiencia del usuario. Recuerde, lo que parece evidente para el diseñador puede no serlo tan claro para el usuario.
Mejor práctica n.° 2: considere el texto en íconos
Si bien es cierto que los íconos deben utilizar principalmente elementos visuales para transmitir su función, hay casos en los que el texto puede ser una valiosa adición al diseño. Por ejemplo, el texto puede servir como un complemento útil para aclarar la función del ícono en los casos en que los íconos no sean fácilmente distinguibles o comprensibles debido a su simplicidad o al uso de símbolos que pueden no ser reconocidos universalmente.
Además, al diseñar íconos para su uso en diferentes idiomas y culturas, el texto puede ser una herramienta valiosa para mantener la efectividad del ícono en diversos contextos, especialmente para fuentes de íconos específicos de marcas que pueden necesitar transmitir información o mensajes específicos.
Mejor práctica n.° 3: estilo visual coherente
Es vital mantener un estilo visual consistente en todos los íconos de su conjunto. Esto incluye el uso constante del grosor de las líneas, la paleta de colores, la forma y la perspectiva. La coherencia en el diseño de iconos fortalece la identidad de la marca y mejora el reconocimiento del usuario y la eficiencia de la navegación. Por ejemplo, si un conjunto de íconos está diseñado con un estilo plano y minimalista, la introducción de un ícono muy detallado puede alterar el flujo visual y la comprensión del usuario.

Mejor práctica n.° 4: priorizar la función sobre la forma
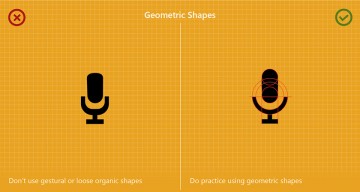
La funcionalidad siempre debe preceder a la estética en el diseño de iconos. La función principal de un ícono es comunicar una acción o idea específica de manera clara y rápida. Es importante equilibrar la creatividad con la simplicidad: un ícono demasiado complejo o abstracto puede ser visualmente impactante pero fallar en su propósito comunicativo principal. Considere los simbolismos y metáforas comunes en el diseño de iconos para garantizar un reconocimiento inmediato.
Mejor práctica n.º 5: cuidado con el uso del color
La elección del color en los íconos es más que una simple decisión estética; conlleva implicaciones funcionales. Los colores se pueden utilizar para indicar interactividad, transmitir estado (como rojo para errores, verde para confirmaciones) o categorizar funciones. Sin embargo, depender únicamente del color puede resultar problemático para los usuarios daltónicos o en escenarios con poca visibilidad de la pantalla. Asegúrese de que los iconos se distingan incluso en monocromo para adaptarse a las diversas necesidades y configuraciones del usuario.

Mejor práctica n.° 6: adaptar íconos para diferentes plataformas
Los iconos deben adaptarse a las características específicas de las plataformas en las que se utilizan. Por ejemplo, las aplicaciones de escritorio pueden permitir íconos más detallados, mientras que las aplicaciones móviles requieren diseños más simples y discernibles debido a tamaños de pantalla más pequeños e interacciones táctiles. Considere la interacción física con el ícono (clic versus toque) y adapte el diseño para optimizar la usabilidad en cada plataforma.
Mejor práctica n.° 7: mantener los íconos relevantes para el contexto
Los íconos deben ser relevantes para el contexto en el que se utilizan. Un ícono que sea apropiado en una aplicación de redes sociales puede no funcionar bien en una aplicación médica. Es fundamental comprender el entorno donde se colocará el ícono, incluidas las expectativas de la audiencia y el lenguaje de diseño general de la aplicación o el sitio web. Esta relevancia garantiza que los íconos sean visualmente atractivos y funcionalmente efectivos en sus contextos específicos.
Mejor práctica n.° 8: opte por iconos vectoriales
Al diseñar íconos, es crucial garantizar su relevancia para el contexto en el que se utilizan. Es esencial comprender el entorno donde se colocará el ícono, incluidas las expectativas de la audiencia y el lenguaje de diseño general de la aplicación o sitio web. Esta relevancia garantiza que los íconos sean visualmente atractivos y funcionalmente efectivos en sus contextos específicos.
Las imágenes vectoriales desempeñan un papel importante en este contexto, ya que ofrecen escalabilidad, flexibilidad y la capacidad de mantener la calidad en varios tamaños y resoluciones. Puedes encontrar imágenes vectoriales gratuitas online en plataformas como Freepik, por ejemplo, si necesitas recursos adicionales. Los íconos vectoriales son independientes de la resolución, lo que significa que siempre se verán bien independientemente de la resolución o el tamaño de la pantalla en la que se vean.
Conclusión
En la intrincada danza del diseño web y móvil, los iconos desempeñan un papel fundamental, sirviendo no sólo como meros elementos decorativos sino como herramientas cruciales para la navegación del usuario y la interacción con la interfaz. La efectividad de un ícono va más allá de su atractivo visual y se arraiga profundamente en su capacidad de comunicar y guiar. Como hemos explorado, el diseño de íconos exitoso depende de un equilibrio entre claridad, contextualidad y armonía estética.
Ya sea a través de meticulosas pruebas de usuario, el cumplimiento de la coherencia del diseño o una cuidadosa selección de colores, cada una de las mejores prácticas que hemos analizado contribuye a crear íconos que no solo son visualmente cohesivos sino también funcionalmente resonantes. Recuerde, en el mundo digital en rápida evolución, los íconos son más que gráficos; son el lenguaje que habla silenciosamente pero poderosamente a los usuarios, guiándolos, informándolos y mejorándolos en su viaje digital.
Esta es una publicación patrocinada por Freepik.

 Las 10 principales tendencias de diseño gráfico para 2024
Las 10 principales tendencias de diseño gráfico para 2024  ¿Qué tipo de personalidad creativa tienes? Realice este cuestionario de Adobe y descúbralo
¿Qué tipo de personalidad creativa tienes? Realice este cuestionario de Adobe y descúbralo  8 pros y contras de crear íconos de píxeles en Illustrator
8 pros y contras de crear íconos de píxeles en Illustrator  Los 10 mejores documentales de Netflix para diseñadores gráficos
Los 10 mejores documentales de Netflix para diseñadores gráficos  8 tipos de logotipos con ejemplos
8 tipos de logotipos con ejemplos  8 reglas de color importantes para el diseño de UI
8 reglas de color importantes para el diseño de UI