Tutorial de Squarespace Cómo crear un sitio web impresionante en 12 pasos
Publicado: 2021-01-28Tooltester cuenta con el respaldo de lectores como usted. Podemos ganar una comisión de afiliado cuando compra a través de nuestros enlaces, lo que nos permite ofrecer nuestra investigación de forma gratuita.
Si necesita crear un sitio web atractivo para su cartera, blog o tienda en línea, es difícil superar Squarespace. Con su larga reputación como creador de sitios web para diseñadores, artistas y creativos, las elegantes plantillas de Squarespace están detrás de algunos de los sitios web visualmente más impactantes de la web (consulte ejemplos de usuarios reales de Squarespace aquí).
Entonces, ¿qué tan fácil es crear un sitio web con Squarespace? Como te mostraremos en este tutorial de Squarespace , crear un sitio web impresionante en Squarespace puede ser relativamente rápido, fácil y divertido, siempre y cuando tengas algunos trucos bajo la manga.
¿Listo para comenzar? ¡Vamos a entrar!
¿Para quién es este tutorial de Squarespace?
Este tutorial de Squarespace es ideal si:
- Eres nuevo en Squarespace (o en los creadores de sitios web en general) y necesitas un tutorial paso a paso sobre cómo usarlo.
- Preferiría tener un sitio de bajo mantenimiento que sea rápido de configurar y no le importe ceder algo de control sobre el diseño para lograrlo (de lo contrario, Webflow podría ser una mejor opción para verificar)
- Tienes una selección decente de imágenes de alta resolución con las que trabajar (ya sean tuyas o imágenes de archivo; puedes obtener la licencia de imágenes de Getty Images directamente a través de Squarespace).
- Su sitio web será más pequeño (por ejemplo, un sitio web personal o comercial que no tendrá una gran cantidad de contenido)
- Le gustaría agregar un portafolio o un blog a su sitio (le explicaremos cómo hacerlo)
Este tutorial le mostrará cómo abrir una cuenta de Squarespace y crear un sitio web relativamente simple.
También es un buen punto de partida si desea agregar funciones más complejas (por ejemplo, un área de membresía o una tienda en línea). Para saber cómo agregar estas funciones a su sitio, le recomiendo consultar la base de conocimiento de Squarespace.
Tutorial paso a paso de Squarespace
Nuestro video proporciona una demostración detallada de cómo configurar un sitio de Squarespace. También puede seguir nuestra guía paso a paso a continuación:
Prueba Squarespace gratis aquí.
Paso 1: elige tu plantilla
En nuestro tutorial, crearemos un sitio de portafolio para una diseñadora gráfica (ficticia) llamada Elli, para promover y mostrar sus servicios.
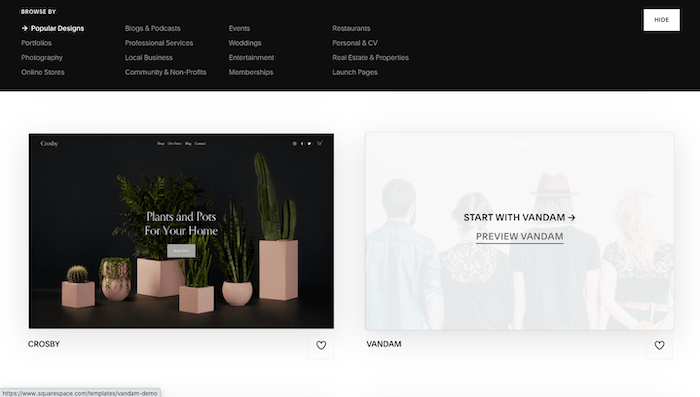
El primer paso es navegar por las diferentes plantillas disponibles, que puedes encontrar aquí. Encontrarás más de 100 para elegir y también podrás buscar por categoría (portafolio, fotografía, blog, etc.). Pase el cursor sobre una plantilla y verá dos opciones: 1) Comenzar a crear su sitio usando esa plantilla y 2) Obtener una vista previa de esa plantilla.
Como no es posible cambiar de plantilla con la última versión de Squarespace, recomiendo hacer clic en la segunda opción y obtener una vista previa de la plantilla completa antes de decidirse por una.

Recomiendo elegir una plantilla que esté estéticamente en línea con el sitio que desea tener, por ejemplo, fuentes, colores e imágenes similares. Los diseños son bastante fáciles de cambiar con Squarespace; sin embargo, cambiar el estilo requiere un poco más de trabajo.
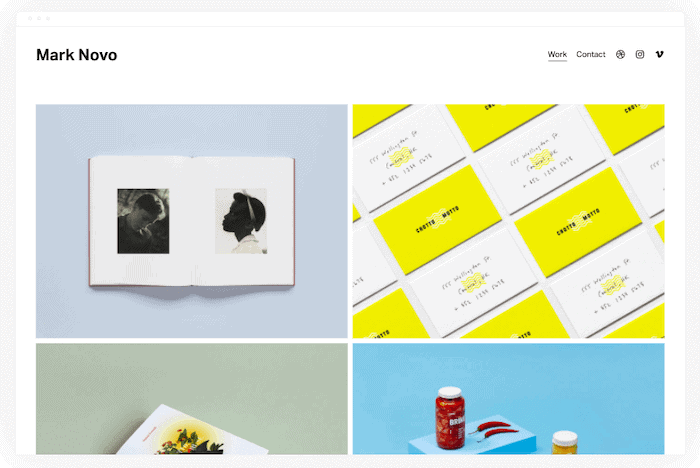
Una vez que haya elegido una plantilla, haga clic en la opción "Comenzar con". Para el sitio de Elli, elegiremos la plantilla 'Novo' en 'Portfolios', ya que tiene una estructura y una estética similares a las que queremos presentar.

Paso 2: Regístrese para obtener una cuenta de Squarespace (¡gratis!)
La siguiente pantalla le pedirá que se registre en Squarespace, utilizando su cuenta de Google, Apple o de correo electrónico.
No se requiere tarjeta de crédito y, de hecho, puedes probar Squarespace gratis durante 14 días (lo que te brinda tiempo suficiente para decidir si es adecuado para ti).
Si bien puedes crear un sitio de forma gratuita dentro del período de prueba de 14 días, deberás actualizar a uno de los planes de Squarespace para publicar tu sitio. Cubriremos eso en el último paso de este tutorial.
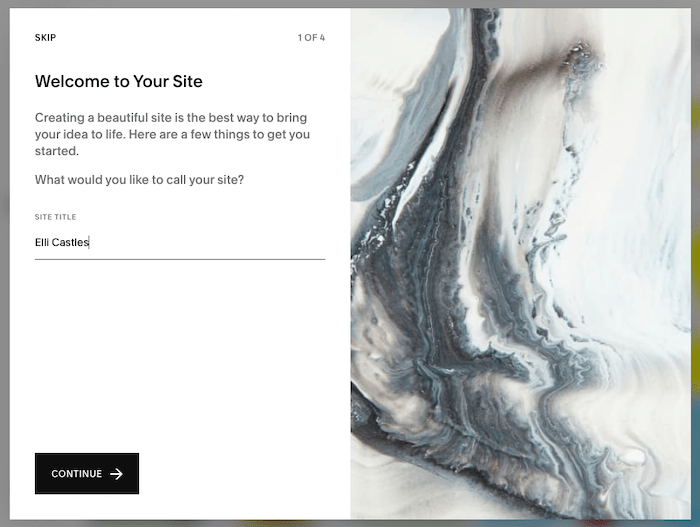
Después de proporcionar sus datos, se le preguntará cómo le gustaría nombrar su sitio. Puede ingresar un nombre aquí o simplemente omitir este paso y volver a visitarlo más tarde.

También habrá algunas animaciones rápidas sobre cómo realizar cambios en su sitio, como editar, crear y diseñar páginas, que puede ver u omitir.
Paso 3: conoce Squarespace
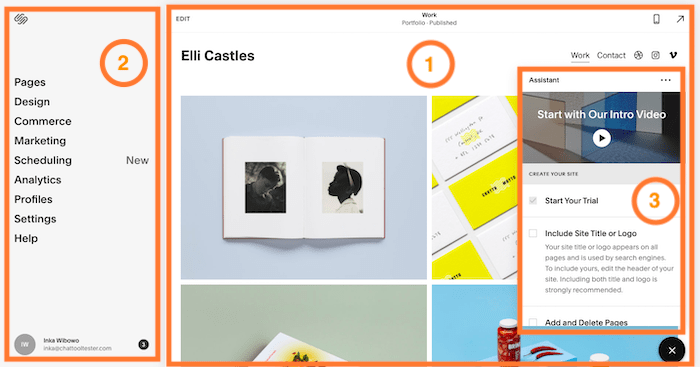
Luego accederá a la siguiente pantalla, donde podrá comenzar a realizar cambios en su sitio . Aquí hay un resumen rápido de las diferentes secciones de la pantalla:

1. Esta primera sección es la Vista previa del sitio . Le permite obtener una vista previa del contenido y los estilos del sitio de cada una de las páginas de su sitio: texto, imágenes, secciones y más. Al hacer clic en el enlace 'Editar' en la parte superior izquierda, accederá directamente a su Editor , y es aquí donde realizará la mayor parte de los cambios en su sitio. En este momento, estás echando un vistazo a la página de inicio de tu sitio. Puede navegar a otras páginas haciendo clic en los enlaces dentro de esta vista (tal como lo haría si estuviera viendo un sitio web en vivo).
2. Si la primera sección se ocupa de los cambios a nivel de página, puede pensar que el menú de inicio de la izquierda se ocupa del "panorama general". Eso incluye el diseño de su sitio, las páginas y el menú de navegación, SEO y análisis. También es donde administras las funciones adicionales (tienda en línea, páginas de miembros, blog, etc.). También puede navegar a las páginas de su sitio haciendo clic en la opción 'Páginas' en este menú.
3. Este Asistente proporciona un útil vídeo de introducción a Squarespace (que recomiendo ver), además de guiarte por los pasos para editar tu sitio. Como los cubriremos en este tutorial, puedes cerrar esta ventana haciendo clic en el botón X en la parte inferior derecha (después de haber visto el video).
No dudes en hacer clic y explorar estas diferentes secciones para tener una idea de cómo funciona todo.
Los principales aspectos que debes recordar sobre el Editor de Squarespace son:
- Desafortunadamente, no existe una función de guardado automático. Debe guardar manualmente los cambios después de haberlos realizado. Esto se puede hacer colocando el cursor sobre "Listo" en la parte superior izquierda y eligiendo la opción "Guardar".
- Del mismo modo, no hay un botón para deshacer (aunque puede deshacer los cambios de texto utilizando los atajos de teclado estándar, por ejemplo, CTRL/CMD + Z). Puede elegir "Descartar cambios" (a lo que también se accede pasando el cursor sobre "Listo" en la parte superior izquierda), pero esto deshará todos los cambios realizados desde la última vez que guardó (sin opción de rehacer), por lo que es importante guardar. tu trabajo regularmente
Paso 4: edite el encabezado de su página de inicio
Comencemos a realizar cambios en nuestra página de inicio haciendo clic en el enlace 'Editar', en la parte superior izquierda de la Vista previa del sitio (sección 1).
Primero nos centraremos en realizar cambios en el contenido del sitio (texto, imágenes, etc.). Guardaremos los cambios de diseño para más adelante.
Como puede ver, Squarespace insertó automáticamente el nombre del sitio que proporcionó anteriormente en el encabezado de su sitio web. Si desea cambiar esto, simplemente coloque el cursor sobre el encabezado y haga clic en el botón "Editar encabezado del sitio" que aparece.
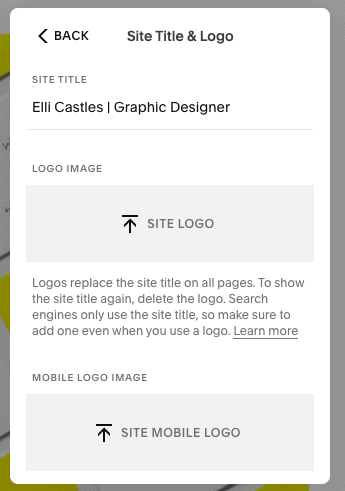
Verás una nueva ventana emergente. Elija la opción 'Título y logotipo del sitio', donde podrá cambiar el título del sitio o incluso cargar su propio logotipo. Por cierto, Squarespace ofrece un creador de logotipos gratuito.

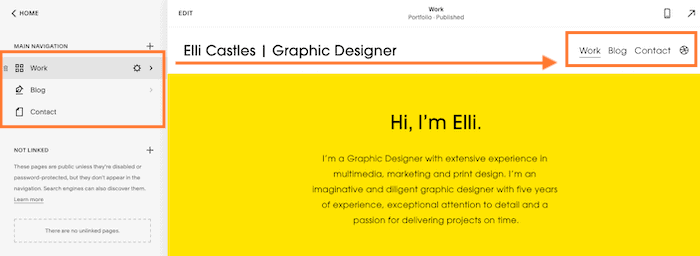
Una vez hecho esto, haga clic en 'Atrás' en la misma ventana. También puedes editar otros elementos de tu encabezado, incluidos los elementos que se muestran en la navegación principal (el menú de tu sitio, visible en la parte superior derecha de esta plantilla). Por ejemplo, si hace clic en "Elementos", podrá elegir qué elementos desea mostrar en su navegación principal (por ejemplo, enlaces sociales, botones de llamada a la acción, carrito de compras o inicio de sesión de cuenta) activando "activado". o "apagado".

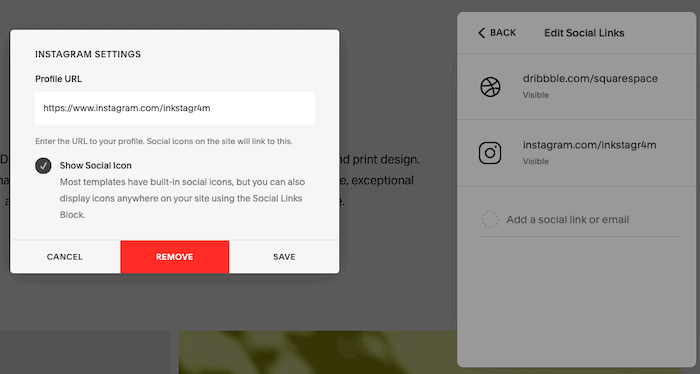
En el caso de Elli, vamos a eliminar los enlaces de Vimeo e Instagram, así que para hacerlo, elija "Editar enlaces sociales" y luego haga clic en uno de los enlaces que desee eliminar. Aparecerá una nueva ventana emergente: haga clic en 'Eliminar'.

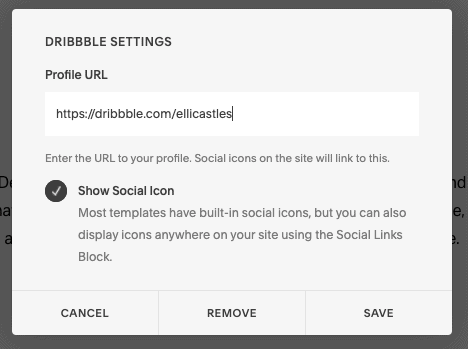
Queremos mantener el enlace de Dribble, pero actualizarlo y agregar un enlace al portafolio de Dribble de Elli. Así que simplemente seleccione la opción Regatear y luego actualice la URL en la ventana emergente. Haga clic en "Guardar" cuando haya terminado.

Cualquier edición realizada en el encabezado se aplicará al encabezado que se muestra en todo el sitio, no solo en la página de inicio. Por lo tanto, solo tendrás una versión del encabezado en tu sitio. También notarás que el pie de página se actualizará automáticamente con los enlaces de redes sociales que hayas editado en tu encabezado.
Paso 5: agrega una nueva sección a tu página de inicio
Si bien a Elli le gusta la estructura general de su página de inicio, quiere realizar algunos cambios en el diseño. Específicamente, quiere agregar una introducción de texto en la parte superior de la página , para mostrarla encima de la galería de imágenes existente (que editaremos un poco más adelante).
Para hacer eso, pasaremos el cursor sobre donde queremos agregar esta nueva sección. Aparecerá un nuevo botón, 'Agregar sección'; continúe y haga clic en él.

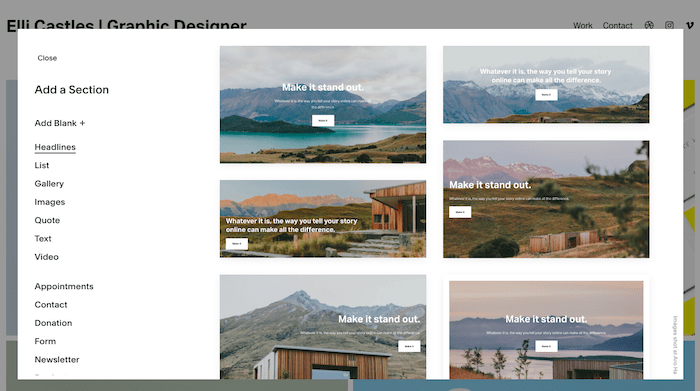
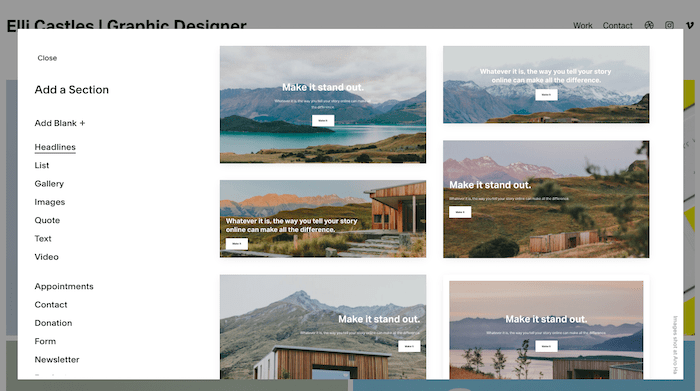
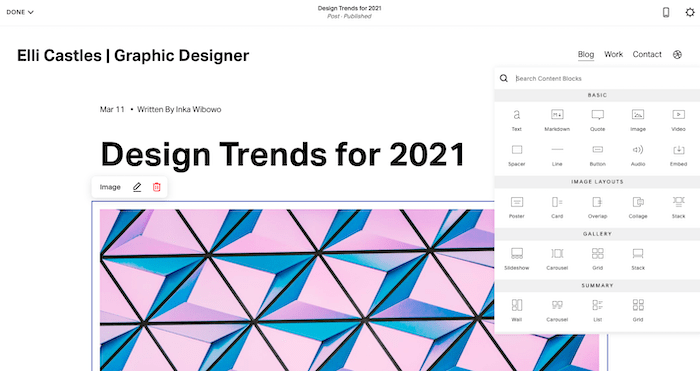
Aquí es donde entra en juego uno de los puntos fuertes de Squarespace. Podrá elegir entre docenas de diseños prediseñados , que van desde titulares, listas y galerías, hasta funciones más avanzadas como formularios de contacto, suscripciones a boletines y reservas de citas para agregar su propio contenido.

Solo queremos agregar un poco de texto introductorio, por lo que elegiremos uno de los diseños en la sección "Texto".
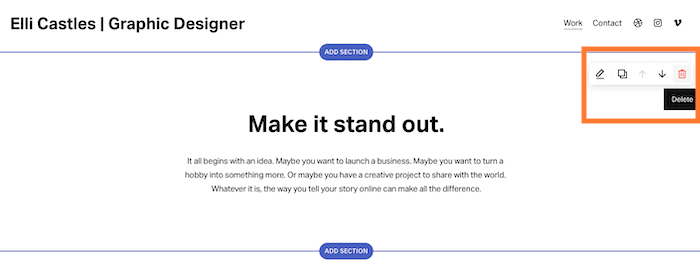
¿No te gusta la sección que acabas de agregar? No te preocupes: todo lo que necesitas hacer es pasar el cursor sobre él y luego hacer clic en el ícono de la papelera que aparece en la parte superior derecha.

De lo contrario, si está dispuesto a conservarlo, haga clic en el texto y realice las modificaciones necesarias para convertirlo en su propio contenido. Una vez hecho esto, recuerde presionar el botón "Guardar" colocando el cursor sobre "Listo" en la parte superior izquierda del editor.

Paso 6: edite la sección 'Proyectos' existente
Pasemos a editar la siguiente sección de la página: la galería de imágenes del portafolio (Squarespace las llama 'Proyectos').
Queremos reemplazarlas con imágenes del propio trabajo de Elli, así que pasemos el cursor sobre la sección y hagamos clic en el botón "Administrar proyectos" que aparece.

Tenga en cuenta que también puede editar la apariencia de esta sección; por ejemplo, si desea mostrar 3 columnas de imágenes en lugar de 2. Simplemente coloque el cursor sobre la sección, haga clic en el ícono de lápiz que aparece ("Editar sección") y ajuste según sea necesario.
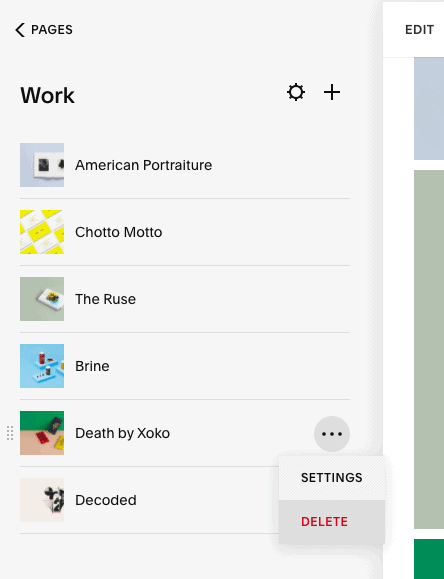
En el menú de inicio a la izquierda, verá una lista de los proyectos existentes en la página. Vamos a eliminar algunos de ellos, ya que Elli solo tiene cuatro proyectos que quiere mostrar, así que coloque el cursor sobre uno de los proyectos y luego haga clic en los puntos suspensivos ('...') que aparecen. Haga clic en 'Eliminar'.

Para agregar (en lugar de eliminar) más proyectos, simplemente haga clic en el ícono '+' que aparece en la parte superior de este panel.
Para cambiar las imágenes que aparecen en esta sección, coloque el cursor una vez más sobre el proyecto correspondiente, presione el ícono '…' y luego haga clic en 'Configuración'.
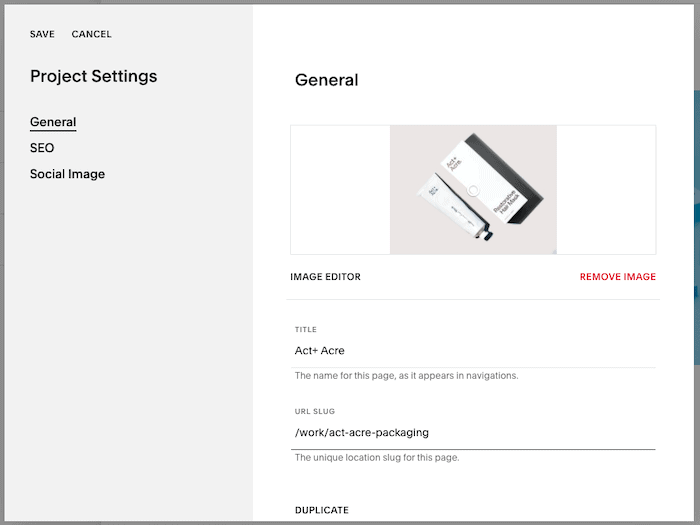
En la nueva ventana emergente, haga clic en "Eliminar imagen" y reemplácela con una propia. Asegúrese de cambiar también el título y la URL (la URL de la página) para que sea relevante para su sitio. Haga clic en "Guardar" en la parte superior izquierda de la ventana emergente cuando haya terminado.

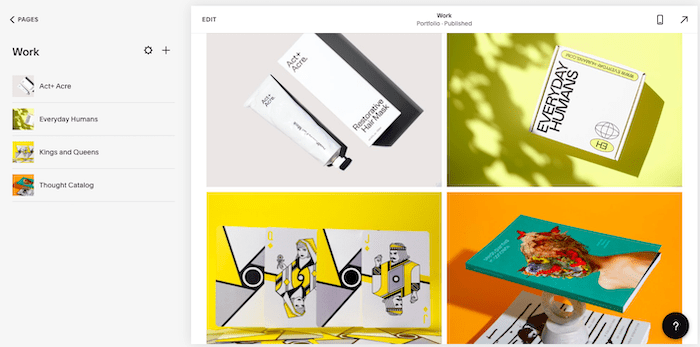
Repita esto para cada uno de los otros proyectos. Una vez hecho esto, podrás ver cómo se ve todo. Si está satisfecho con él, genial, pasemos al siguiente paso.

Las plantillas de Squarespace se basan en imágenes de alta calidad y alta resolución para funcionar bien. Sin ellos, el diseño realmente comienza a desmoronarse. Vale la pena invertir trabajo extra (o dinero, en el caso de imágenes de archivo) para asegurarse de tener una buena selección de ellas para usar.
Paso 7: editar las páginas de 'Proyectos'
Cada una de las imágenes de tu sección 'Proyectos' también conduce a su propia página. Puede utilizar esto para incluir información sobre su proyecto o para agregar más imágenes. Para editar esta página, simplemente haga clic en el proyecto en el menú de inicio a la izquierda y luego en 'Editar'.

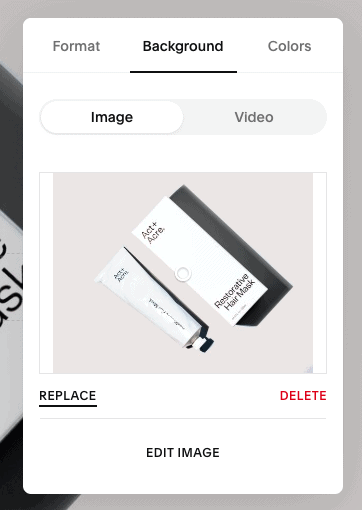
Primero, cambie la imagen de fondo del encabezado colocando el cursor sobre la sección y luego haciendo clic en el ícono de lápiz que aparece ("Editar sección"). En la nueva ventana emergente, seleccione la opción "Fondo" y haga clic en "Reemplazar".

Puede realizar ediciones en el resto de la página haciendo clic para editar o agregando secciones, como lo hicimos anteriormente.

Para eliminar una sección, coloque el cursor sobre ella y haga clic en el icono de papelera que aparece en la parte superior derecha.

Una vez terminado, haga clic en "Listo" y luego en "Guardar" en la parte superior izquierda y repita con las páginas restantes de "Proyectos".
Paso 8: editar la página 'Contacto'
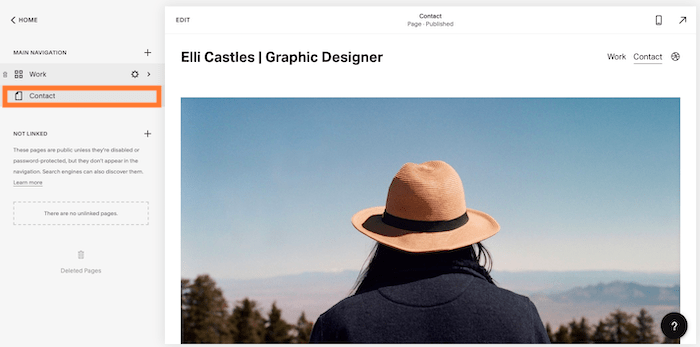
Estamos contentos con nuestra página de inicio y nuestra sección 'Proyectos', así que pasemos a editar otra página. Nuestra plantilla incluye una página de 'Contacto' , que queremos conservar para que los clientes potenciales puedan ponerse en contacto con Elli. Para editarlo, haga clic en el enlace "Páginas" en la parte superior izquierda del menú de inicio.

Luego, haga clic en la página 'Contacto' (resaltada a continuación). La página 'Contacto' aparecerá en la Vista previa del sitio a la derecha, así que haga clic en 'Editar' para comenzar a realizar cambios.

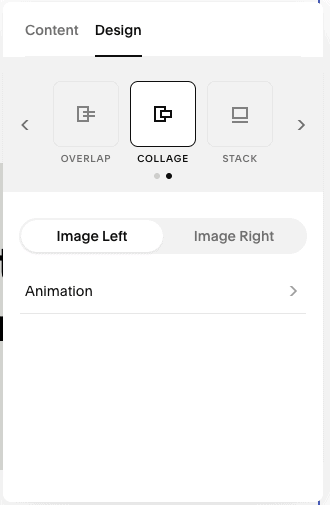
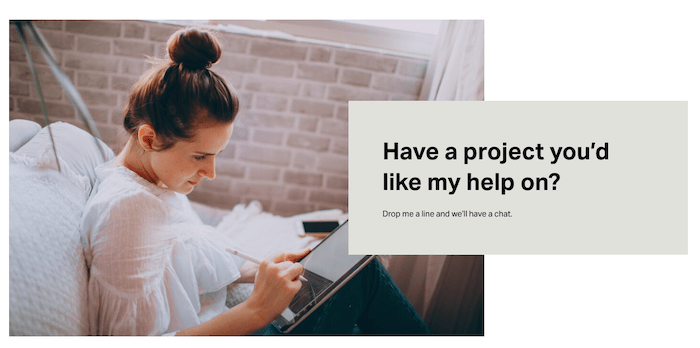
Primero, reemplazaremos la imagen principal con una de Elli. Para darle un toque de diseño, también cambiaremos el formato de la imagen para que un cuadro de texto se superponga. Para eso, haga clic en la imagen y luego en el ícono del lápiz para editar. Después de reemplazar la imagen, seleccione la pestaña "Diseño" y luego elija la opción "Collage".

Haga clic en el área de texto para editar el texto. También puede cambiar el tamaño de fuente resaltando el texto y seleccionando un tipo de texto diferente (por ejemplo, Título 1, 2, etc.).


Una vez terminado, tendrás algo parecido a esto:

Luego cambiaremos el texto existente, como lo hicimos en los pasos anteriores, haciendo clic y editando. También puede cambiar el formato del texto (por ejemplo, negrita o cursiva) utilizando la barra de herramientas que aparece encima del texto.

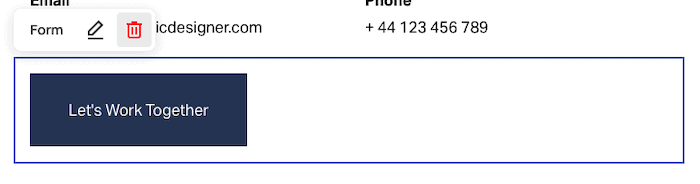
Finalmente, queremos reemplazar el botón "Trabajemos juntos" existente con un nuevo formulario de contacto . Así que elimínelo haciendo clic en él y luego haciendo clic en el ícono de la papelera.

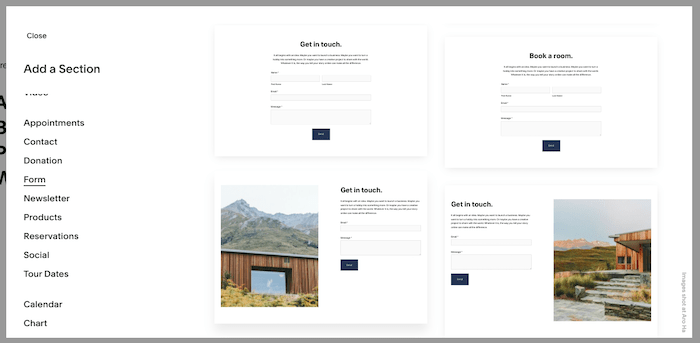
Luego agregaremos una nueva sección (como hicimos anteriormente en el Paso 6). Pase el cursor sobre donde desea agregar el formulario (en nuestro caso, en la parte inferior de la página), haga clic en "Agregar sección" y luego seleccione la opción "Formulario". Verá una selección de diferentes diseños de formulario para elegir: nos desplazaremos hacia abajo y elegiremos uno que muestre una imagen al lado del formulario.

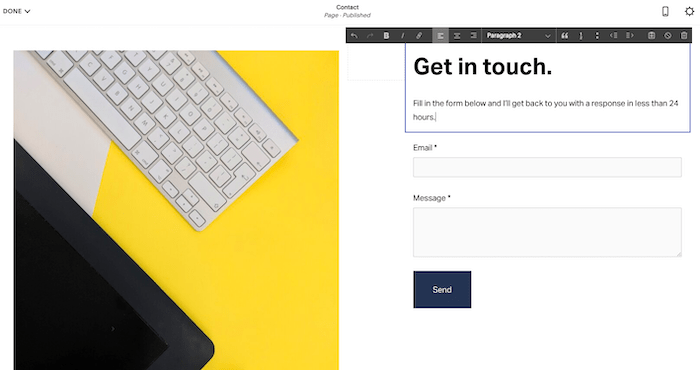
Una vez que haya insertado su formulario, cambie la imagen (¡ya sabrá cómo hacerlo bastante bien!) y edite el texto sobre el formulario según sea necesario.

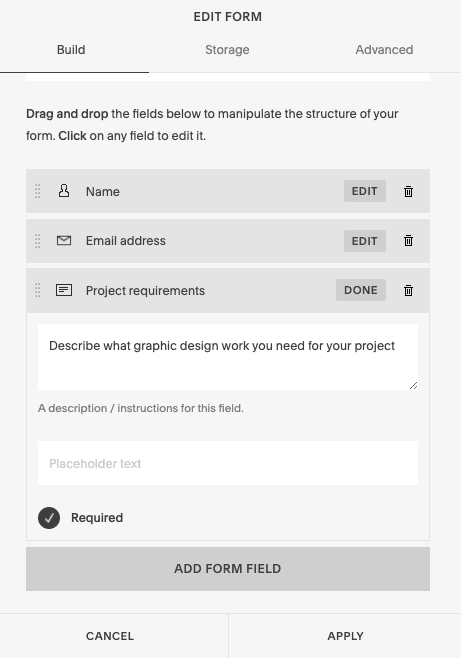
Para realizar cambios en los campos del formulario, haga clic en el formulario y seleccione el ícono de lápiz para editar. Puede editar/eliminar campos existentes y agregar otros nuevos.

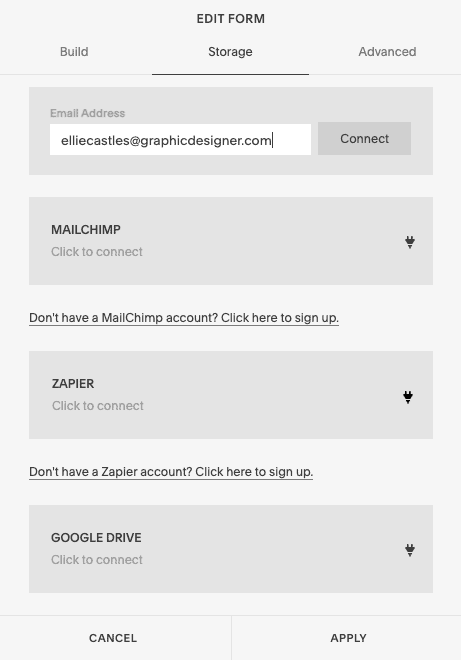
A continuación, deberá definir dónde irán los datos de cualquier envío de formulario. Haga clic en la pestaña 'Almacenamiento'; podrá elegir recibirlas como actualizaciones por correo electrónico o que los datos vayan directamente a una hoja de cálculo de Google Drive, Mailchimp o cualquier otra herramienta de marketing por correo electrónico (usando Zapier). En nuestro caso, simplemente elegiremos la opción de correo electrónico.

Una vez hecho esto, haga clic en el botón 'Aplicar'. Comprueba que todo en tu página se vea bien. Si está satisfecho con esto, pasemos al siguiente paso: agregar un blog.
Paso 9: agregar un blog
Has visto cómo editar páginas existentes en una plantilla de Squarespace. ¿Pero qué pasa si quieres agregar una nueva página? ¿O un conjunto de páginas (por ejemplo, un blog)?
En realidad, es más fácil de lo que piensas. En el menú de inicio a la izquierda, asegúrese de estar en el menú "Navegación principal" (si aún no está allí, puede acceder a él haciendo clic en "Páginas"). Haga clic en el botón '+' que aparece junto a 'Navegación principal' (o, si no desea que se pueda acceder a esta nueva página desde la navegación principal de su sitio, haga clic en el '+' que aparece junto a 'No vinculado').

Aunque probablemente querrás que la mayoría de las páginas estén vinculadas desde la navegación principal, los casos en los que quizás quieras utilizar la opción "No vinculado" incluyen páginas protegidas con contraseña, áreas exclusivas para miembros y páginas de destino con publicidad; básicamente, cualquier cosa que no le gustaría que viera un visitante habitual.
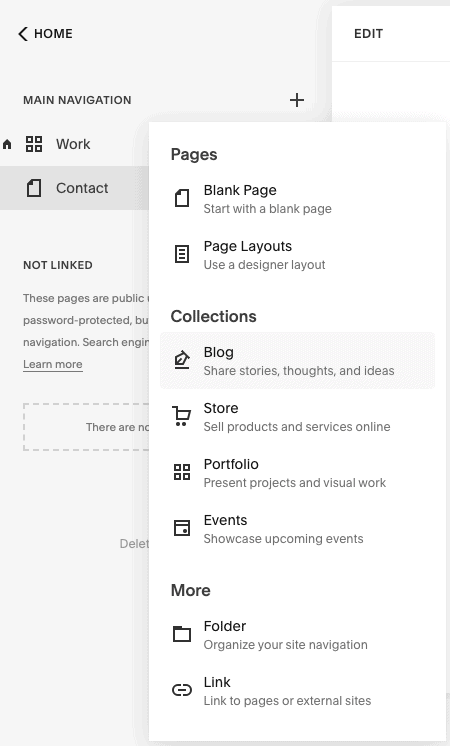
Verá varias opciones para agregar una nueva página, incluida la opción de agregar una página en blanco o comenzar con un diseño/plantilla. Vamos a elegir la opción 'Blog'.

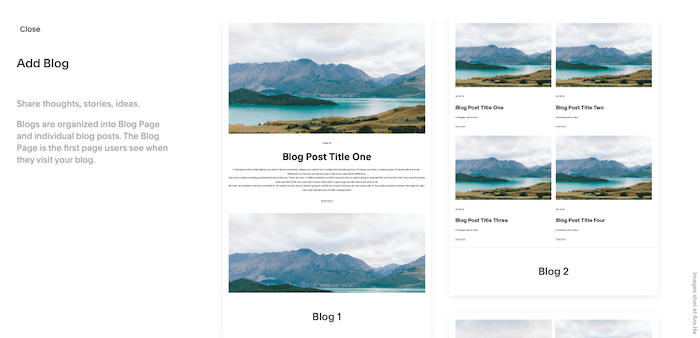
A continuación, seleccione el diseño del blog que desea utilizar (elegiremos 'Blog 2'):

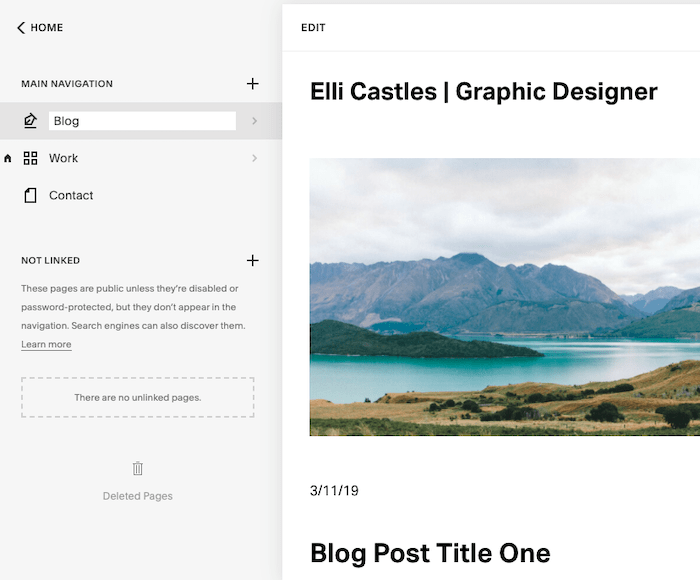
Una vez que se haya agregado, puede editar el título del menú del blog en el panel izquierdo. Este será el título que aparecerá en el menú/navegación principal de su sitio, así que para que sea breve y sencillo, simplemente lo llamaremos "Blog".

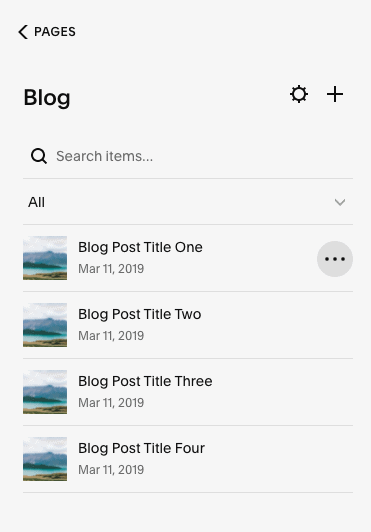
A continuación, haga clic en el elemento del menú 'Blog' que acaba de editar y accederá a una lista de las publicaciones del blog de demostración que vienen con la plantilla.

Estos se pueden editar de la misma manera que editó anteriormente sus 'Proyectos'. Haga clic en '...' que aparece junto al título de cada blog para eliminar o duplicar la publicación del blog.
Asimismo, puedes hacer clic en '…' y elegir 'Configuración' para:
- Cambie el estado de la publicación (por ejemplo, "Borrador", "Necesita revisión", "Publicar" o incluso "Programar" publicaciones)
- Agregar etiquetas y categorías
- Activar/desactivar comentarios
- Cambiar la imagen principal del blog (en el elemento del menú 'Opciones')
- Editar la configuración de SEO (título, descripción y URL)
- Agregue enlaces a redes sociales o campañas de correo electrónico
Para editar el contenido de las publicaciones del blog, simplemente haga clic en el título del blog a la izquierda, luego haga clic en 'Editar' en la sección del editor.

Al igual que con las páginas de 'Proyecto', podrá editar títulos, imágenes y texto existentes y agregar o eliminar secciones.

Una vez hecho esto, terminarás con una página de blog principal que podría verse así: muy buena, ¿no?

Paso 10: personaliza los estilos de tu sitio
Nos hemos ocupado del contenido del sitio. Ahora, asegurémonos de que el diseño y el estilo sean exactamente como queremos.
Las plantillas de Squarespace tienen un diseño unificado en todo el sitio: cada página utiliza los mismos estilos de sitio, combinación de colores, fuentes, etc. Esto ayuda a que los sitios de Squarespace mantengan la estética de alto diseño por la que son famosos.
Puede realizar pequeños ajustes en las plantillas siguiendo estos siguientes pasos. Es mejor no alejarse demasiado del diseño original; sin embargo, puede inyectarle un poco de su personalidad o la de su empresa.
Es posible agregar código personalizado (HTML, CSS y JavaScript) si desea realizar cambios más importantes. Realmente no recomendaría esto ya que a) las plantillas de Squarespace son excelentes tal como están y b) Squarespace no brindará soporte para estos cambios, pero la opción está ahí.
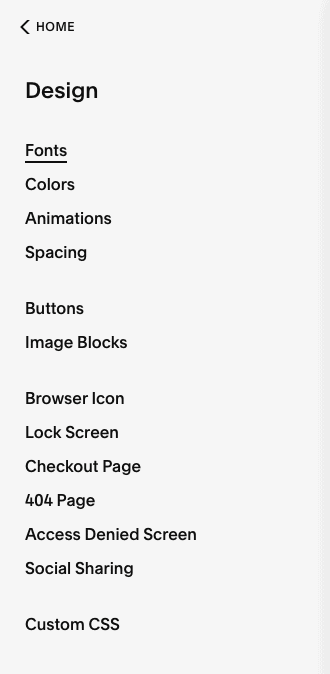
Primero, presione la opción 'Inicio' en el panel izquierdo para regresar a su Menú de inicio. Luego, elija 'Diseño'. Encontrará una amplia gama de opciones para personalizar su sitio: fuentes, colores, animaciones, botones y más.

Personalizando fuentes
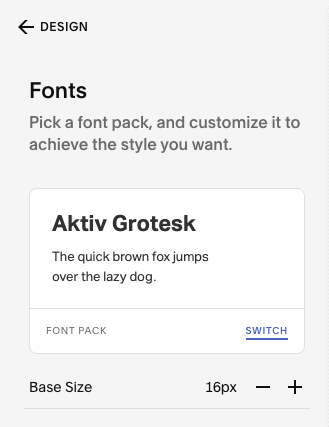
Comencemos haciendo clic en 'Fuentes'. Squarespace utiliza paquetes de fuentes: pares de fuentes que se combinan para adaptarse mejor a su plantilla . Puede cambiar entre paquetes de fuentes, cambiar las fuentes dentro de los paquetes e incluso realizar ajustes de altura, peso y espaciado. Por lo tanto, elija el paquete de fuentes que mejor funcione para su sitio haciendo clic en la opción "Cambiar".

Vamos a elegir el paquete de fuentes 'ITC Avant Garde Gothic Pro'; puedes hacer clic en él y obtener una vista previa de cómo se verá en el editor de la derecha (todos los títulos y el texto se actualizarán automáticamente con el nuevo paquete de fuentes). .

Para realizar ajustes en su paquete de fuentes (por ejemplo, fuentes, altura, espaciado, etc.), presione "Atrás" y haga clic en una de las opciones de "Estilos de texto globales" como se resalta a continuación. Debajo de ellos también encontrará la opción 'Asignar estilos', que le permitirá especificar dónde se debe usar cada estilo de texto en su sitio.

Personalizando colores
Tal vez la marca de su empresa tenga algunos colores que le gustaría reflejar en el diseño de su sitio. O tal vez prefieras colores llamativos y brillantes a la combinación de colores minimalista de la plantilla. Si este es el caso, puede ajustar el tema de su sitio volviendo al menú "Diseño" en el panel izquierdo y seleccionando la opción "Colores".
A continuación, haga clic en 'Editar', que aparece encima de la paleta de colores. Puedes elegir entre una de las paletas de colores existentes en Squarespace. Para elegir colores personalizados, o incluso seleccionar colores de una imagen cargada, haga clic en el ícono de galón/flecha (resaltado a continuación).

Para comenzar a aplicar estos colores a su sitio, haga clic en el galón junto a 'Temas de sección':

Encontrará una lista de temas de color generados automáticamente que puede comenzar a aplicar a su sitio (estos cambiarán el fondo, el texto, los enlaces, los colores de los botones, etc.). Puedes optar por dejarlos como están o personalizarlos haciendo clic en el ícono de lápiz que aparece cuando pasas el cursor sobre un tema.
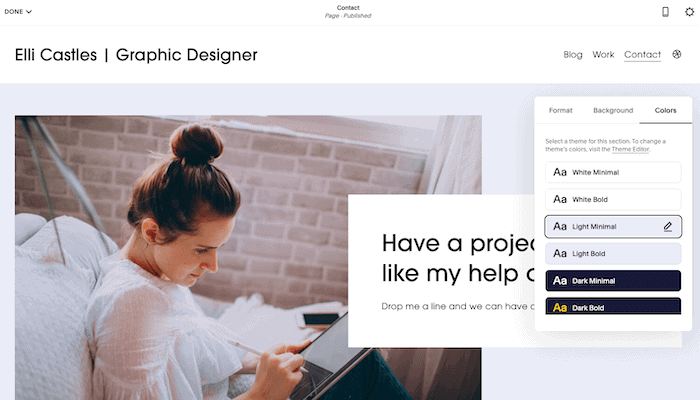
En la ventana Vista previa del sitio a la derecha, también verá los temas de color aplicados a cada sección de la página que está viendo. Como puede ver, utilizamos 'White Minimal' en toda la página de inicio.

Los temas de color solo se pueden cambiar sección por sección. De forma predeterminada, el encabezado heredará el tema de color de la primera sección de esa página, aunque puedes cambiarlo seleccionando 'Editar encabezado del sitio' > 'Colores' > activando el interruptor 'Transparente'. Los temas de color aplicados al pie de página se aplicarán a todo el sitio.
Para comenzar a realizar cambios, haga clic en 'Editar' en la Vista previa del sitio, luego coloque el cursor sobre la sección que desea actualizar y seleccione el ícono de lápiz. Luego, en la ventana emergente, navegue hasta la pestaña "Colores" y elija su tema preferido (iremos con "Acento oscuro" para la sección superior).

Navegue a otras páginas de su sitio y repita si desea realizar más cambios:

Una vez que haya terminado, haga clic en "Listo" en la parte superior izquierda y luego en "Guardar cambios".
Por supuesto, hay muchos otros elementos de diseño que puedes ajustar, como botones, espaciado, etc. Sin embargo, creo que ya estás bastante familiarizado con el sistema, así que si deseas realizar más cambios, no dudes en probarlo tú mismo.
Paso 11: actualice los títulos de las páginas, el menú de navegación y la configuración de SEO
¡Estamos muy cerca de la meta! Primero ocupémonos de algunos artículos de limpieza.
Comenzaremos asegurándonos de que cada página:
- Muestra las páginas en el orden que queremos en el menú de navegación,
- Utiliza títulos que sean representativos de cada página, y
- Tiene la configuración SEO correcta.
R. En el menú de inicio, haga clic en "Páginas". En el menú "Navegación principal", reorganice las páginas según sea necesario arrastrándolas en orden . Verá los cambios reflejados en la Vista previa del sitio a la derecha.

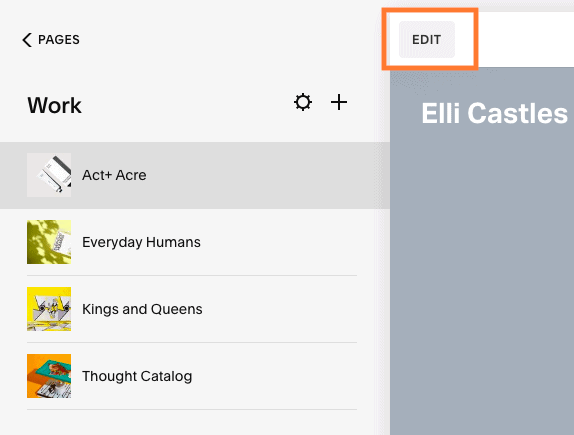
B. Si hay algún título que desea cambiar, aquí también es donde debe hacerlo. Por ejemplo, queremos cambiar "Trabajo" a "Cartera". En el menú de inicio a la izquierda, coloque el cursor sobre la página "Trabajo" y luego haga clic en el ícono de ajustes/engranaje que aparece.

Actualice el 'Título de la página' y el 'Título de navegación' (más el 'barra URL' si lo desea), luego presione 'Guardar' en la parte superior izquierda.

C. Ahora también es una buena oportunidad para actualizar la configuración de SEO para cada página, en caso de que desee orientar sus anuncios a palabras clave específicas en Google. Nuevamente, presione el ícono de configuración/engranaje al lado de la página que desea editar, luego navegue hasta el menú 'SEO'. Edite el 'Título SEO' y la 'Descripción SEO' y presione 'Guardar'. Recomiendo repetir esto para cada página, incluso para los proyectos de su cartera y las publicaciones de su blog.

Para obtener más consejos sobre cómo optimizar su sitio para SEO, consulte nuestra guía de SEO de Squarespace.
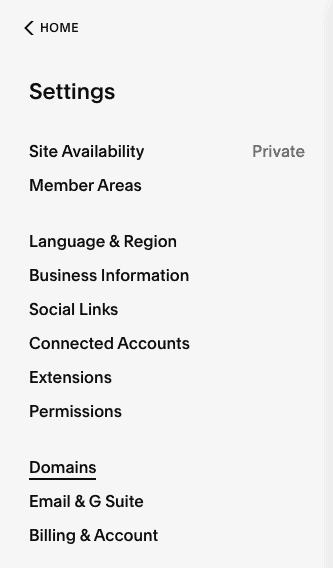
A continuación, asegurémonos de tener la configuración de su sitio correctamente configurada. En el menú de inicio, navegue hasta "Configuración" y luego elija "Idioma y regiones".
Luego, asegúrese de haber seleccionado la zona horaria, la región, el idioma y el estándar de medición correctos (esto será relevante si vende productos). Haga clic en "Guardar" cuando haya terminado.

De vuelta en el menú 'Configuración', seleccione la opción 'Información comercial' e ingrese todos los detalles relevantes. Dependiendo de su plantilla, algunos de estos pueden insertarse automáticamente en su sitio. Nuevamente, presione "Guardar" cuando haya terminado.

Paso 12: ¡Verificación final, configuración del dominio y lanzamiento!
Hasta este momento, su sitio sólo es visible para usted. Ahora que hemos actualizado el contenido, el diseño y la configuración de SEO de nuestro sitio, está listo para compartirlo con el mundo, ¡ así que sigamos adelante y publíquelo!
Aunque has estado usando la prueba gratuita de Squarespace hasta ahora, necesitarás actualizar a un plan pago para publicar tu sitio, así que asegúrate de estar 100 % satisfecho con tu sitio de Squarespace antes de comprometerte a hacerlo.
Primero, asegúrese de estar satisfecho con el aspecto de todo revisando cada página en la Vista previa del sitio.
Este es el sitio que creamos para Elli: ¡estamos muy contentos con el resultado!
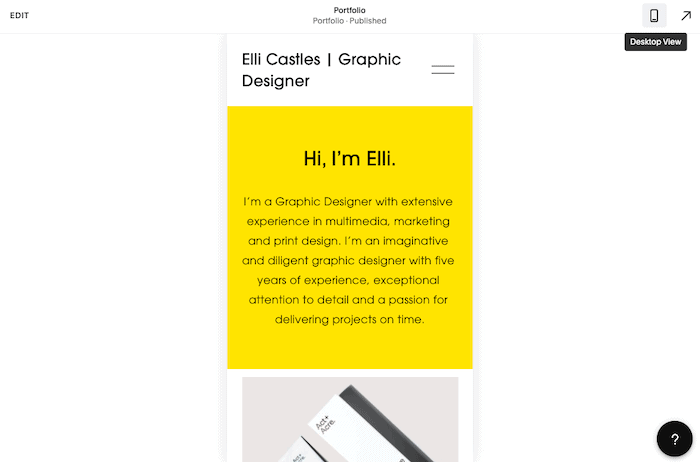
Asegúrese de consultar también la versión móvil de su sitio haciendo clic en el ícono de dispositivo móvil (todos los sitios de Squarespace estarán optimizados para dispositivos móviles de forma predeterminada).

A continuación, deberás actualizar a uno de los planes pagos de Squarespace . Puede presionar el botón 'Suscribirse' que se muestra en la parte inferior de la pantalla (¡esta es la opción más fácil!) o volver al menú principal, elegir 'Facturación y cuenta', luego 'Facturación' y 'Actualizar su plan'. '.
Luego podrás seleccionar uno de los cuatro planes de Squarespace y elegir entre una suscripción mensual o anual. Si necesita ayuda para seleccionar el mejor plan para usted, consulte nuestra guía de precios de Squarespace.

Una vez que haya proporcionado sus detalles de pago y haya hecho clic en "Confirmar y comprar", ¡puede continuar y publicar su sitio! Primero, regrese al menú de inicio, elija "Configuración" y asegúrese de que la "Disponibilidad del sitio" sea "Pública" (en lugar de "Privada").
Finalmente, es hora de vincular su sitio a un nombre de dominio personalizado . Nuevamente, esto se hace en el menú Inicio a la izquierda seleccionando "Configuración" y luego "Dominios".

Verás tres opciones:
- Obtener un nombre de dominio: elige esta opción si actualmente no tienes un nombre de dominio personalizado y deseas comprar uno directamente a través de Squarespace. Squarespace también ofrece un dominio gratis durante el primer año, si compras una suscripción anual de Squarespace.
- Usar un dominio de mi propiedad: elija esta opción si tiene un dominio existente con otro proveedor (por ejemplo, Namecheap, GoDaddy). Puedes a) transferirlo a Squarespace ob) conectarlo a tu sitio de Squarespace (en caso de que quieras conservarlo con tu proveedor actual)
- Dominio incorporado: este es un dominio generado automáticamente que Squarespace te asigna (que puedes cambiar). Se verá así: yoursiteid.squarespace.com. Esto no reemplaza su dominio personalizado; puede considerarlo como un dominio interno que solo usted puede ver.
Elija la opción que se aplique a usted y siga los pasos involucrados.
Y eso es todo: ahora tienes un sitio de Squarespace publicado, ¡listo para presumir ante el mundo!
Tutorial de Squarespace: Conclusión
Squarespace ofrece uno de los mejores creadores de sitios web para crear un portafolio o blog, y este tutorial ha cubierto los pasos para crear un sitio web de Squarespace simple (pero elegante) que incluya esas características. Pero Squarespace también se destaca en otras categorías, como el comercio electrónico y las áreas de miembros; puede obtener más información en nuestra revisión completa de Squarespace.
¿Listo para darle una oportunidad a Squarespace? Pruébalo gratis aquí.
¿Te gusta el enfoque de diseño de Squarespace, pero deseas más control? Webflow podría ser una mejor opción para usted: lea nuestra comparación entre Webflow y Squarespace aquí. También puedes ver cómo se compara con Wix en nuestra comparación entre Wix y Squarespace.