8 consejos efectivos para la usabilidad en el diseño web
Publicado: 2022-03-12La usabilidad en el diseño web es más que una UX fácil de usar y algunos lectores de páginas de texto a voz preinstalados. Se trata de pensar en los grupos únicos de personas que podrían visitar su sitio web y satisfacer sus necesidades.
Hoy, veremos la usabilidad en el diseño web de una manera completamente nueva; y eso significa diseñar para todos, incluidas las personas con capacidades diferentes. Creative Brand Design, una agencia de diseño web líder, advierte que esto incluye insistir en que su equipo de desarrollo (como mínimo) aplique estándares acordados como el marco WCAG 2.1 o ADA.
En general, estos consejos prácticos pueden ayudar a todos sus visitantes a disfrutar del mismo nivel de operatividad de su sitio web.

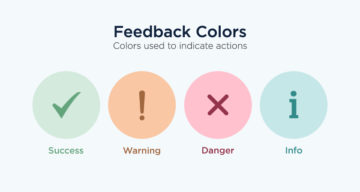
1. Sitios web de alto contraste
¿Por qué querrías elegir colores con una gran cantidad de contraste entre el fondo y el color de la fuente? Bueno, ayuda a las personas que tienen problemas de visión o daltonismo, y significa que su texto seguirá siendo visible en condiciones de brillo y brillo. Pero lo que es más convincente, puede ayudar a la comprensión cuando el tiempo promedio en una página es de 54 segundos. Por último, solo hace que el sitio web sea más fácil de leer en general. Y eso puede aumentar la satisfacción y la retención de los visitantes.
Piense en elegir colores fáciles de leer para fuentes, imágenes, enlaces, botones, subtítulos y más. En general, no puedes equivocarte si combinas el blanco con un color más oscuro y el negro con uno más claro.
2. Fuente y legibilidad
Si bien las fuentes de caligrafía bonitas pueden parecer hermosas para usted, pueden ser difíciles de leer para muchas personas. Esto es particularmente así si alguien está usando una lupa de pantalla para leer el texto de su sitio web y solo está viendo una parte de su copia a la vez.
Según Penn State, "Para la lectura en línea, las fuentes sans-serif (por ejemplo, Arial, Verdana) generalmente se consideran más legibles que las fuentes serif (Times New Roman), las fuentes angostas o las fuentes decorativas". Si desea sobresalir y aún así tener una gran legibilidad, considere obtener una fuente sans-serif personalizada creada para su marca. Y si eso es demasiado caro, tal vez obtenga una licencia de una fuente inusual (pero legible).
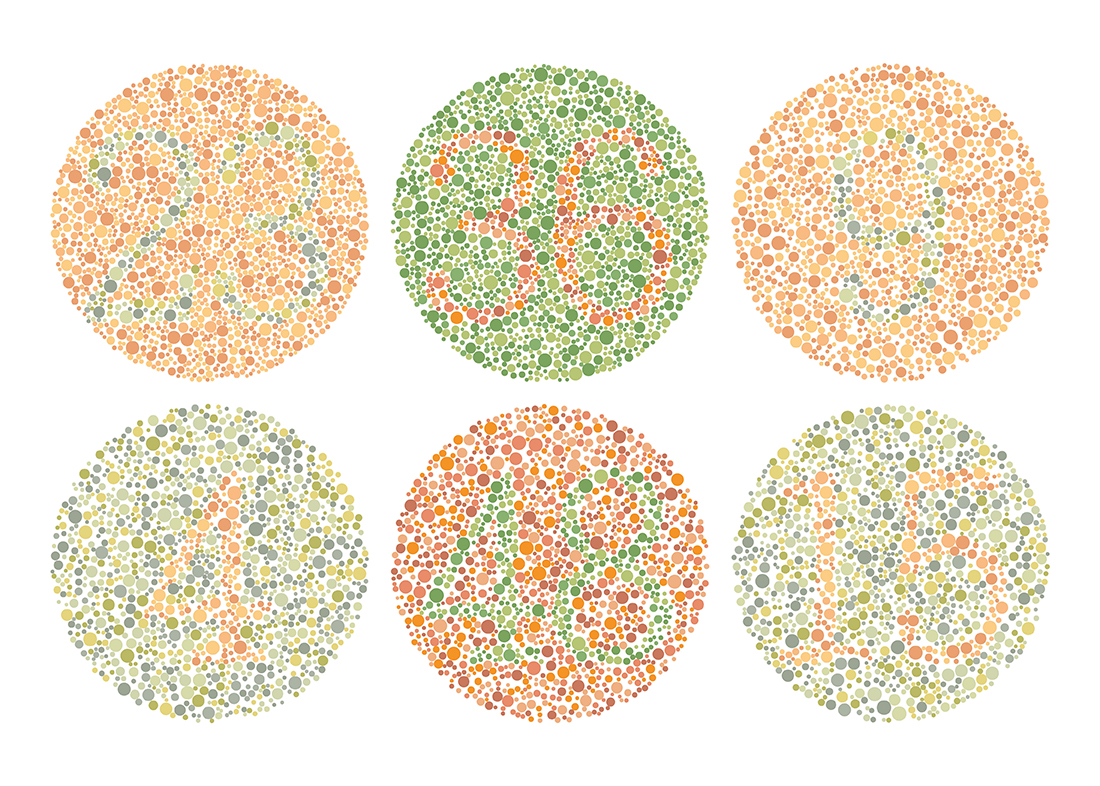
3. Diseñar para los daltónicos
Según GetFeedback, “el daltonismo o la deficiencia de visión [del color] (CVD) afecta a alrededor de 1 de cada 12 hombres y 1 de cada 200 mujeres en todo el mundo. Esto significa que por cada 100 usuarios que visitan su sitio web o aplicación, hasta 8 personas podrían experimentar el contenido de manera muy diferente [de lo que] esperaría". Para ayudar, pídale a su agencia de diseño web que agregue íconos o símbolos para mayor claridad y evite estas combinaciones de colores:
- Verde con rojo, marrón, azul, negro o gris
- Azul con violeta o gris
- Verde claro con amarillo

4. Lectores y lupas de sitios web de texto a voz
Los complementos simples pueden ayudar a las personas con capacidades diferentes a usar su sitio web de manera más fluida. Herramientas como NaturalReader son widgets sencillos que puede habilitar para leer su copia. Y ofrecer una ampliación de pantalla integrada puede ayudar a los visitantes menos expertos en tecnología a leer fácilmente textos más pequeños. También puede escanear con un verificador de accesibilidad para obtener recomendaciones sobre cualquier otra usabilidad en las mejoras de diseño web sugeridas solo para su sitio web.
5. Texto alternativo en imágenes
Instalar un lector de pantalla es genial. Sin embargo, no puede interpretar imágenes. Necesitas decirle qué decir. Agregar texto alternativo es cómo lo haces. El beneficio adicional es que los motores de búsqueda ahora también sabrán lo que significa esa imagen. Ahora, no necesita hacer esto para ninguna imagen que sea solo decorativa. Pero incluir una línea de texto alternativo en cualquier imagen que sea importante para el texto del cuerpo (y la clasificación de palabras clave) es una gran idea.
Simplemente siga las recomendaciones para usar este campo correctamente y no lo llene de palabras clave. En general, unas pocas palabras de descripción en lenguaje natural son la mejor política.
6. Experiencia de usuario sencilla
Desea que a todos los visitantes les resulte fácil hacer lo que quieran en su sitio web. Eso significa que su navegación, menús y procesos de pago deben ser fáciles de usar. No agregue elementos innecesarios como animaciones complicadas, videos de reproducción automática o carruseles de banners. Esto no solo ralentizará su sitio web, sino que las personas que usan lectores de pantalla y lupas tendrán dificultades para navegar por su sitio.


Para una gran facilidad de uso en el diseño web, mantenga sus elementos interactivos limpios y fácilmente localizables. Adhiérase a los estándares de diseño web tanto como pueda para obtener mejores conversiones. Y no mueva sus menús o botones a lugares donde los clientes no los busquen.
7. Soporte omnicanal
Es popular descartar las líneas de soporte telefónico tradicionales en favor de WhatsApp, Facebook o correo electrónico. Pero eso puede estar dejando fuera a una gran parte del mercado que usa dispositivos de accesibilidad para consultas de soporte, tiene fobia a la tecnología o solo puede usar la comunicación por voz. Si bien puede ahorrar en algunos costos generales, eliminar las vías de soporte puede afectar negativamente la experiencia del cliente y su resultado final. Pero la ventaja del soporte omnicanal es enorme.
Según HelpScout, “es más probable que el 89% de los consumidores realicen otra compra después de una experiencia positiva de servicio al cliente”. Y parte de una gran experiencia es estar disponible en cualquier momento con toda la información a mano para atender a sus clientes donde quieran participar.
8. Cumplir con los estándares
Dado que técnicamente no es la ley, ¿por qué debería insistir en la usabilidad en el diseño web? Bueno, debido a la legislación sobre discriminación. En los EE. UU., el Reino Unido y muchos otros países occidentales, existen leyes para garantizar que las empresas realicen ajustes razonables para las personas con capacidades diferentes. Y aunque nadie ha sido demandado por la accesibilidad del sitio web en el Reino Unido (todavía), no es lo mismo en los EE. UU.
Según Web Usability, “Después de un caso exitoso en 2017 (Gil v. Winn-Dixie), ha surgido una industria artesanal en los EE. UU. que presenta demandas del Título III de la ADA contra las empresas. […] El número de demandas del Título III relacionadas con la accesibilidad del sitio web creció un 177 %, de 814 en 2017 a 2258 en 2018, según Seyfarth”. Por lo tanto, es una buena idea adherirse a los estándares ADA y WCAG 2.1 para minimizar el riesgo.
Resumen
La usabilidad en el diseño web va más allá de facilitar las transacciones. En general, se trata de garantizar que cada visitante se sienta bienvenido y atendido. Más allá de cumplir con las pautas establecidas como ADA y WCAG 2.1, puede considerar a las personas con capacidades diferentes en su marca, tipografía y diseño. En resumen, estos consejos pueden ayudarlo a diseñar un futuro digital más inclusivo para sus clientes.
Esta es una publicación patrocinada por Creative Brand Design, Londres.

 8 reglas de color importantes para el diseño de la interfaz de usuario
8 reglas de color importantes para el diseño de la interfaz de usuario  12 principios de jerarquía visual que todo diseñador debe conocer
12 principios de jerarquía visual que todo diseñador debe conocer  Los 10 mejores documentales de Netflix para diseñadores gráficos
Los 10 mejores documentales de Netflix para diseñadores gráficos  20 principios de diseño importantes explicados con ilustraciones simples
20 principios de diseño importantes explicados con ilustraciones simples  32 hermosas paletas de colores con sus correspondientes paletas de degradado
32 hermosas paletas de colores con sus correspondientes paletas de degradado  Google AutoDraw convierte tus garabatos en bruto en hermosos íconos gratis
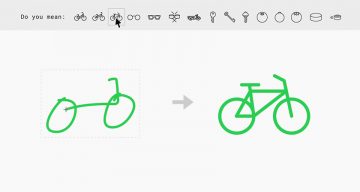
Google AutoDraw convierte tus garabatos en bruto en hermosos íconos gratis